App Web native e progressive (PWA): chi vince?
Pubblicato: 2018-05-29Anno dopo anno, il numero di utenti mobili è cresciuto in modo significativo. Infatti, secondo Statista , entro il 2020 il numero di utenti di smartphone nel mondo raggiungerà i 2,87 miliardi. Al giorno d'oggi, le persone trascorrono più tempo a navigare in Internet sui loro telefoni cellulari. Gli utenti consumano 2 volte la quantità di contenuti sui loro smartphone rispetto al desktop.
I proprietari di siti Web dovrebbero essere entusiasti di questa prospettiva poiché il potenziale per raggiungere gli utenti mobili ora è in continuo aumento.
Esistono alcuni modi in cui puoi creare una presenza mobile e consentire ai tuoi utenti di accedere ai tuoi contenuti sui loro dispositivi mobili.
Naturalmente, esiste un design web reattivo, che consente agli utenti di interagire tramite un sito web.
Poi arrivano le app native, che gli utenti possono scaricare da un app store o da Google Play Store.
Negli ultimi anni, l'interesse per una nuova forma di app: le Progressive Web Apps (PWA) è cresciuto a dismisura. Unisce le caratteristiche di un'app nativa con l'accessibilità di un sito web.
Molti siti Web di eCommerce non sono progettati per dispositivi mobili, quindi è meno probabile che i consumatori scarichino un'app nativa solo per effettuare un acquisto. Le aziende di e-commerce hanno bisogno di un negozio digitale che sia come il meglio di entrambi i mondi.
Ed è proprio qui che entrano in gioco le applicazioni web progressive. È quasi come adottare un approccio intermedio tra i siti Web mobili e le applicazioni mobili.
Poiché le app mobili sono state la scelta standard per almeno circa un decennio, la domanda incombente rimane che PWA sia il futuro. In questo articolo, tratteremo tutti i possibili approfondimenti sulle app Web progressive rispetto alle app native .
Cosa sono le PWA
Un'app Web progressiva è un sito Web che funziona in modo molto simile a un'app nativa. La differenza fondamentale tra le app Web progressive e le app native è che un'app Web progressiva viene eseguita in un browser, quindi non è necessario scaricarla da un app store.
Le PWA possono archiviare i dati nella cache del dispositivo di un utente, grazie agli operatori del servizio. Ciò consente agli utenti di rimanere sempre aggiornati, indipendentemente dalla connettività Internet. Twitter, ad esempio, fornisce un'applicazione web progressiva ma ha anche applicazioni mobili native per iOS e Android.
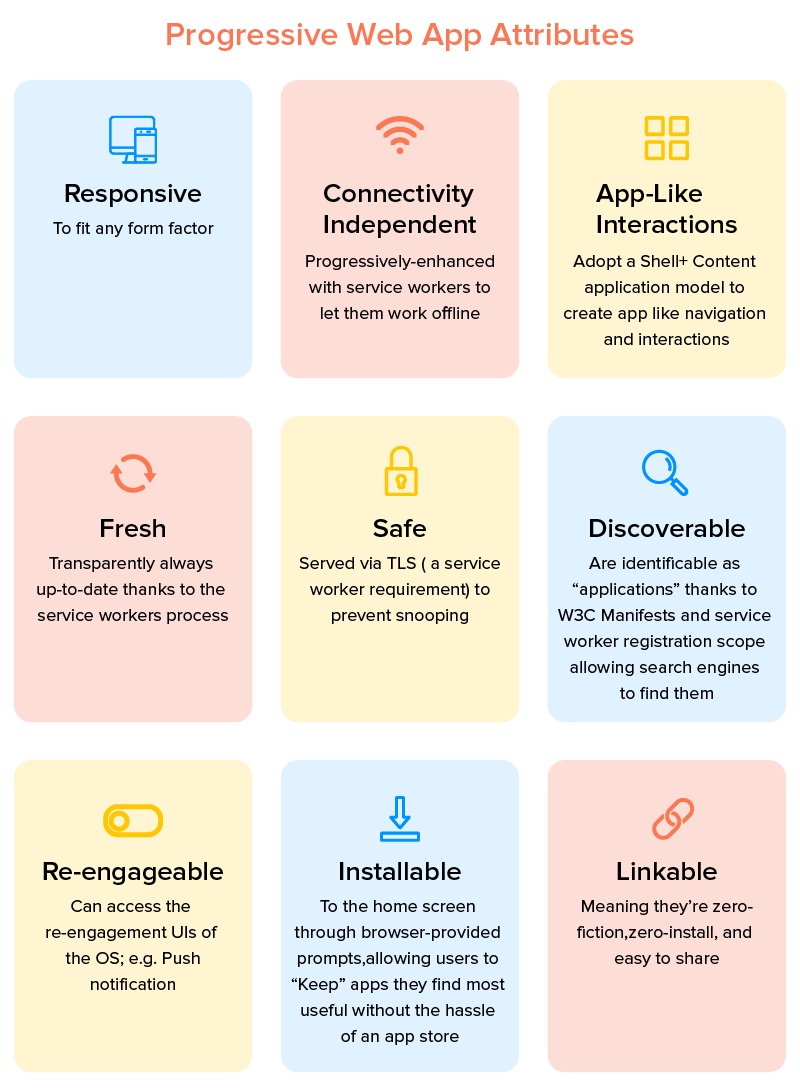
Le PWA hanno lo scopo di rimuovere una serie di problemi che vanno dalle reti deboli alla restrizione dei dati o alla totale mancanza di connettività. Google descrive le PWA come esperienze web che sono:
Affidabile :
Carica immediatamente e non mostra mai che un sito Web è inattivo, anche in condizioni di rete incerte.
Veloce:
Risponde rapidamente alle interazioni dell'utente senza scorrimento janky e animazioni fluide come la seta.
Coinvolgente:
Sembra una normale app, con un'esperienza utente intuitiva.

PWA è un sito Web mobile ultra ottimizzato a cui gli utenti possono accedere dal proprio browser, Chrome, Firefox, Safari o qualsiasi altro, e aggiornare i propri contenuti mentre navigano.
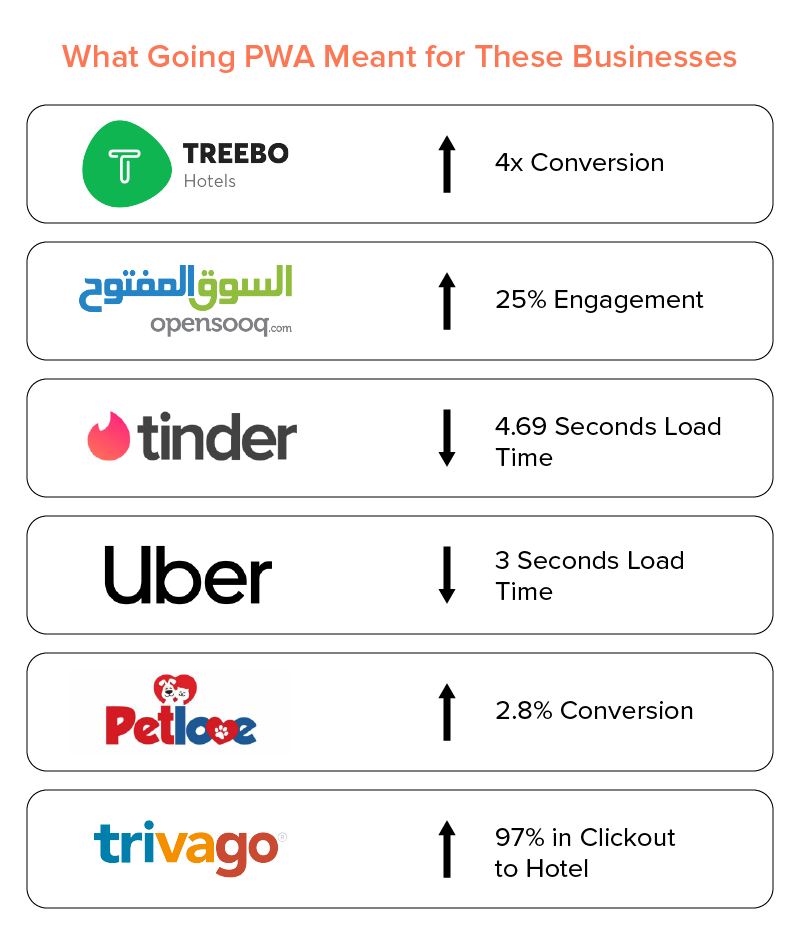
Le PWA hanno ricevuto la giusta quota di interesse da parte delle aziende sin dal loro lancio, e molto di più da quando marchi come Twitter, NASA, Lyft, Medium, Flipkart e Starbucks sono associati alla piattaforma. Le funzionalità con cui vengono caricate le PWA lo hanno reso ideale per le aziende che cercano di ottenere una visibilità di massa a un costo molto basso e con uno sforzo di sviluppo.
Da quando molte aziende hanno esteso il proprio portafoglio di app, da ciò che prima era limitato alle app mobili native alle attuali PWA, ognuna di loro ha assistito a un notevole cambiamento nei numeri delle entrate:

Convalidando i vari vantaggi che le aziende possono ottenere estendendosi alle PWA, ReactJS ha documentato il supporto di Progressive Web App Development utilizzando il suo framework. Uno stack tecnologico reso popolare come React PWA insieme a React, offre l'opportunità di aggiungere funzionalità di livello successivo all'applicazione mobile.
React PWA è il nuovo servizio in cui React si è ampliato. Il famoso framework multipiattaforma ha lanciato la sua nuova piattaforma chiamata Create React App che crea il tuo progetto come una Progressive Web App per impostazione predefinita.

Il fatto che React stia ora supportando PWA è un segno di quanto forte sarà l'ecosistema PWA nel prossimo futuro, qualcosa che indica che potrebbe essere il futuro delle app mobili .
Cosa sono le app mobili native
Un'app nativa è un'applicazione software costruita in un linguaggio di programmazione specifico per una piattaforma di dispositivo specifica, iOS o Android.
Le app native per iOS sono scritte in Swift o Objective-C e le app native per Android sono scritte in Java.
Sono progettati specificamente per una piattaforma e possono sfruttare appieno tutte le funzionalità del dispositivo, come fotocamera, GPS, accelerometro, bussola, elenco contatti e così via.
Discutiamo in dettaglio i vantaggi sia dell'app Web progressiva che dell'app nativa . Nel caso te lo stessi chiedendo, può anche aiutarti a decidere se migrare o meno il tuo sito Web all'app Web progressiva o investire nello sviluppo di uno.
Con approfondimenti completi ti aiuteremo a mettere a tacere il dibattito tra app Web progressive e native .
Vantaggi di PWA
1. Accessibilità
Quando si confrontano app native e app Web , il grande vantaggio delle PWA è la loro indipendenza dagli app store. Poiché il 25% degli utenti di smartphone disinstalla le applicazioni per mancanza di spazio di archiviazione, questa indipendenza può essere un grande vantaggio. I clienti non devono scaricare PWA e utilizzare spazio. Tutto ciò che serve è un browser web.
2. Compatibilità globale
Le PWA funzionano sulle capacità di HTML5, che è ciò di cui gli utenti hanno bisogno per accedere al Web sui browser moderni.
Immagina questo, ci sono oltre 3,7 miliardi di utenti che accedono a Internet tramite il proprio dispositivo mobile. Ora, anche se la metà di loro apre le tue app Web progressive , la tua attività avrà un profitto molto più elevato di quello che otterrai quando ti limiterai ai 700 milioni di utenti Android e iOS.
3. Caratteristiche autonome
Una PWA può funzionare in modalità offline, dando agli utenti l'accesso al negozio online e mantenendoli aggiornati.
4. Ottimizzazione SEO
I vantaggi della PWA rispetto alle app native sono che le PWA hanno URL indicizzati da Google, il che implica che i clienti possono trovare facilmente un'app Web utilizzando un motore di ricerca. .
5. Basso costo di sviluppo
Uno dei principali motivi per cui le PWA sono considerate l'opzione migliore per guidare le imprese per le PMI è che poiché le PWA sono basate sul Web, non devono soddisfare gli standard stabiliti da Android e Apple Play Store e il costo di sviluppo è molto inferiore alle loro controparti native.
Inoltre, poiché mirano a fornire un'opzione di entrata e uscita molto rapida, anche dal punto di vista tecnico, è molto più conveniente creare un'app Web progressiva utilizzando i migliori framework di sviluppo.
Il costo dello sviluppo di app Web progressive è compreso tra $ 3.000 e $ 9.000 mentre lo sviluppo di app native inizia con $ 25.000.
6. Zero interferenze da App Store
Le PWA vengono avviate tramite un collegamento URL e un browser Web, non è necessario caricarle su Play Store o App Store, il che consente di risparmiare enormemente sui costi e sui tempi di commercializzazione.
Questa mancanza di interferenza da parte degli App Store consente alle aziende di risparmiare molto in termini di sviluppo e lancio di app.
7. Migliore coinvolgimento
Non c'è dubbio che le PWA contribuiscono ad aumentare il coinvolgimento dei clienti. La memorizzazione nella cache delle PWA e la funzionalità offline assicurano che gli utenti possano navigare nei negozi di eCommerce in qualsiasi momento e non abbandoneranno l'app Web a causa dei lunghi tempi di caricamento.

Funzionalità come le notifiche push e il rilevamento della posizione consentono agli esperti di marketing di fornire contenuti pertinenti agli utenti mobili ovunque. Tali aspetti rendono le PWA perfette per fornire esperienze utente avanzate.
Vantaggi delle app native
1. Più veloce
Sia la velocità di caricamento che le prestazioni di un'app nativa sono molto più elevate rispetto alle app Web progressive . E a causa dell'elevata velocità di caricamento, non consumano molta batteria rispetto alle PWA.
2. Più sicuro
Dal momento che devono seguire i vari standard stabiliti da Apple Store e Play Store, gli utenti si sentono più sicuri durante l'utilizzo di app native rispetto a quando utilizzano una PWA, utilizzando nient'altro che un URL.
3. Maggiore interconnettività con le funzionalità del dispositivo integrate
Funzionalità come fotocamera, GPS e Wi-Fi rendono l'esperienza dell'utente più connessa, conveniente e mirata. E questa connettività con le funzionalità principali del dispositivo è possibile solo con le app native e non con le PWA.
Ora, anche se a quanto pare, PWA sembra un'opzione molto migliore rispetto a Native, ma ci sono ancora due aree che impediscono alle aziende di passare alle app Web progressive al 100%: velocità di caricamento rapida e prestazioni più elevate.
Gli altri motivi che impediscono alle aziende di adattare le PWA al 100% includono:
- Il tempo di caricamento e di esecuzione è inferiore a Native. Inoltre, le PWA consumano molta più batteria rispetto alla loro controparte nativa.
- Le funzioni del dispositivo come Bluetooth, NFC e sensore di prossimità non sono accessibili dalle app PWA.
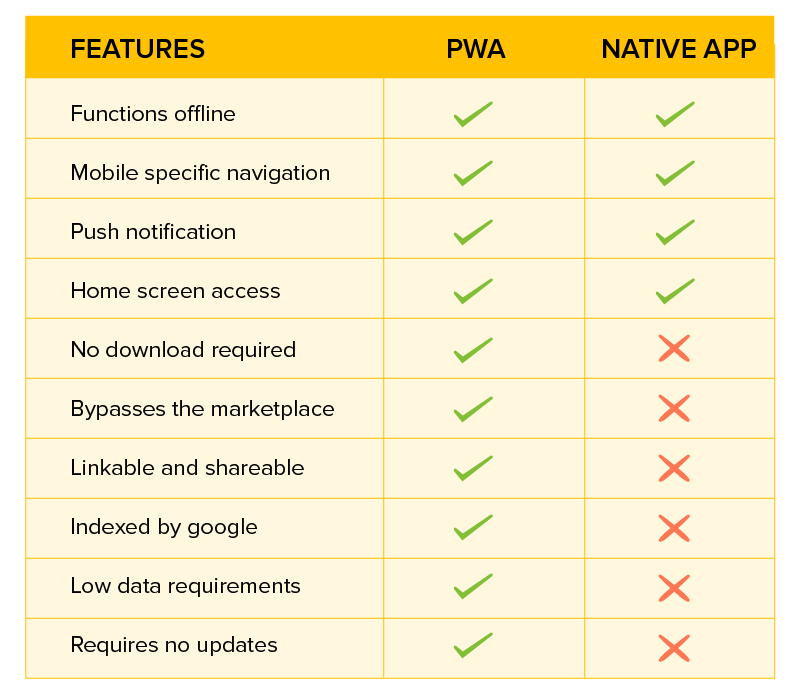
Di seguito è menzionata la differenza chiave tra pwa e app nativa:

Esistono due scuole di pensiero molto diverse quando si tratta di sceglierne una tra app Web progressive e app native e gran parte di esse dipende dalla scelta del tipo di applicazione. Ma in realtà ci sono diversi casi d'uso che indicano il fatto che non c'è contro, invece, ci sono serie di casi individuali in cui le PWA saranno più vantaggiose per un'azienda e un altro insieme in cui le app mobili native sarebbero più redditizie.
Questo ci porta al nostro prossimo e ultimo punto di discussione:
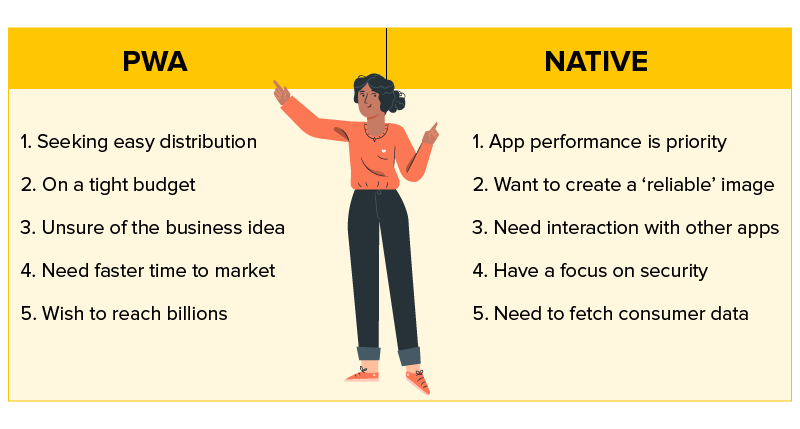
Quando utilizzare una PWA e quando utilizzare un'app nativa

1. Quando hai bisogno di una facile distribuzione
Quando hai bisogno che la tua app raggiunga più persone in un periodo di tempo più breve, le PWA sono l'ideale, in quanto possono essere condivise ed eseguite da nient'altro che un collegamento URL, rimuovendo i passaggi aggiuntivi di Native come trovare la tua app tra centinaia di app simili e poi avere gli utenti premono due pulsanti extra per condividerlo con gli amici.
2. Quando il budget per lo sviluppo di app è un vincolo
Quando non hai fondi sufficienti per investire nell'intera suite del processo di sviluppo di app mobili, dall'ideazione alla codifica fino all'implementazione e alla manutenzione, è l'ideale utilizzare le PWA. Lo sviluppo progressivo di app ha un prezzo molto più basso a causa delle basse ore di sviluppo e dei requisiti tecnici.
3. Quando le prestazioni dell'app sono più importanti del costo di sviluppo dell'app
Se hai soldi da investire per lo sviluppo di app e ciò che vuoi in cambio è prestazioni elevate e tempi di caricamento più rapidi, dovresti scegliere le app native. Poiché le app native sono create e ottimizzate per una piattaforma specifica, offrono un alto livello di prestazioni. Poiché i dati sono già archiviati su un dispositivo, l'app si carica molte volte più velocemente.
4. Quando non sei sicuro se dovresti passare al dispositivo mobile
Quando passi al mobile solo perché i tuoi concorrenti lo sono, o quando non sei sicuro, se il tuo pubblico vorrebbe interagire su mobile e non vuoi fare grandi investimenti in una fase di incertezza, attieniti alle PWA.

5. Quando quello che cerchi è credibilità
Quando stai cercando di creare un'immagine di credibilità e quella di un marchio di cui ti puoi fidare, scegli Native Apps. Poiché le recensioni e le valutazioni dell'app store sono molto utili per creare l'immagine di un marchio affidabile.
6. Quando la tua app non funziona in isolamento
Se stai cercando di offrire un'opzione di entrata e uscita rapida ai tuoi utenti senza dover interagire molto con le funzionalità integrate del dispositivo, scegli le PWA. Ma se stai cercando di fornire ai tuoi utenti un servizio che richiederebbe loro di interagire con una fotocamera per caricare una foto o un GPS per trovare la direzione dal punto A al punto B, allora Native dovrebbe essere la tua scelta.
Alla fine: qual è il verdetto? La PWA è migliore di quella nativa? Le aziende dovrebbero seguire l'esempio di Twitter, Medium, Starbucks e decine di altri ed espandere il proprio portfolio di app alle app Web progressive ?
Ci possono essere due scenari:
- Quando hai già un'app nativa
Se hai già un'app nativa disponibile per il download dall'App Store o dal Google Play Store, ma stai cercando di estendere la tua base di utenti con il minimo sforzo di sviluppo, estendi a PWA.
- Quando stai sviluppando un'app da zero
Quando stai lanciando una nuova app e non sei sicuro del mercato e di come gli utenti reagirebbero ad esso, invece di creare un'app nativa a tutti gli effetti, vai con PWA per testare le acque.
In definitiva, quando si tratta di passare al dispositivo mobile, ora hai una serie di piattaforme su cui basare la tua app: da React Native e Flutter a Core Android, iOS e PWA. La direzione che dovresti prendere dovrebbe in definitiva dipendere dalle tue esigenze aziendali e dal tuo budget.
Domande frequenti su PWA e app nativa
D. Perché le app Web progressive sono migliori di quelle native?
Le PWA sono migliori delle app native perché: -
- Offrono compatibilità globale.
- Sono facili da avviare.
- Richiedono costi di sviluppo inferiori.
- Sono ottimizzati per la SEO.
- Conducono a migliori esperienze utente, un migliore coinvolgimento e possono aumentare le conversioni.
D. Le app Web progressive sostituiranno le app native?
Sì, lo farà nel prossimo futuro. E il motivo alla base sono i vantaggi di cui è dotato, come installazione più semplice, prestazioni migliori, nessun problema di aggiornamento, operatività offline senza interruzioni e costi di sviluppo inferiori.
D. Quanto costa un'app web progressiva?
In genere, il costo dello sviluppo di app Web progressive è compreso tra $ 3.000 e $ 9.000. Tuttavia, il costo effettivo di sviluppo dell'app mobile dipende fortemente dalle funzionalità e dalle tecnologie coinvolte, dalle dimensioni e dalla posizione del team assunto, dalla complessità del concetto e da altri fattori simili, quindi è sempre meglio consultare un esperto per conoscere il Web progressivo costo di sviluppo dell'app
D. Perché le app native sono migliori di PWA?
Sebbene PWA utilizzi URL protetti in https, le applicazioni native rimangono un modo più sicuro e affidabile per accedere alle informazioni. L'applicazione nativa funziona meglio dell'app Web progressiva poiché l'accesso e la navigazione degli utenti sono più facili, fluidi e divertenti.
D. Le app Web progressive funzionano offline
Sì , le app Web progressive funzionano offline. Dopo aver scaricato una PWA, puoi utilizzare il contenuto all'interno dell'app senza una connessione Internet.
D. React è un'app web progressiva nativa
No react native non è un'app web progressiva. React Native è un framework JavaScript per la scrittura di applicazioni mobili reali con rendering nativo, ma puoi creare una PWA usando react native.
