The X Factor: cosa sta facendo il nuovo iPhone X al tuo attuale design dell'app?
Pubblicato: 2017-11-15La tanto attesa edizione speciale di iPhone ha finalmente iniziato a raggiungere le migliaia di persone che l'hanno pre-prenotata a settembre 2017. L'attesa è ora finita per entrambi: gli utenti e gli sviluppatori di app per iPhone, che erano stati seduti all'angolo della loro sedia ad anticipare come le loro app si comporteranno su X.
Una settimana prima del lancio ufficiale di iPhone X (pronunciato dieci) Apple ha ricordato agli sviluppatori di app di aggiornare le proprie app secondo il nuovo design di iPhone.
Il dispositivo non è più rettangolare. Invece, ha un display edge-to-edge, angoli arrotondati e una tacca nella parte superiore dello schermo con il sistema di fotocamere TrueDepth per Face ID. Anche l'iconico pulsante home è stato sostituito con un indicatore home virtuale.
Con molti altri cambiamenti così drastici nel design del dispositivo, la domanda è come apparirà la tua app ora.
Per tutti gli sviluppatori di app per iPhone che non vivono sotto una roccia, sono sicuro che devi aver controllato come appare la tua app sul nuovo dispositivo.
Secondo me, questo è quello che hai trovato:
1. Design esteso oltre l'"Area Sicura"
L'area sicura è lo spazio sul dispositivo che è sempre visibile. È la parte che rimane dopo aver rimosso la barra degli strumenti, le barre delle schede, la barra di navigazione e altre funzionalità predefinite fisse sullo schermo.

Ora quello che sta succedendo con la tua app è che lo schermo, con i suoi componenti, sta occupando più spazio dell'area sicura assegnata. Questo è ritagliare o spingere alcuni elementi dietro le sbarre.
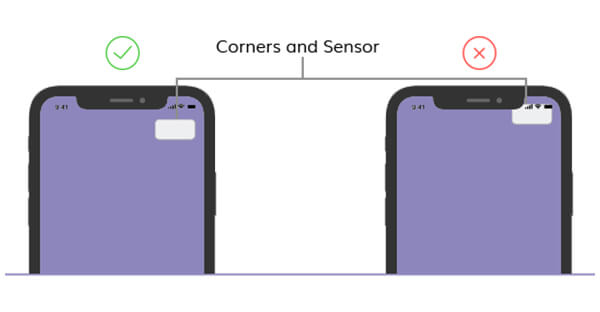
2. Il contenuto viene ritagliato negli angoli
Il nuovo design è dotato di alloggiamento del sensore e angoli del display curvi, che tagliano i contenuti dell'app che si trovano ai bordi.
3. Gli elementi più in alto della tua app si trovano dietro la barra delle notifiche

C'è uno spazio sotto la barra delle notifiche in iPhone X, che deve essere lasciato vuoto. Quello che sta succedendo in questo momento è che gli elementi dell'app più in alto si stanno sovrapponendo allo spazio o sono posizionati in modo errato.
4. Il contenuto più in basso non è facilmente selezionabile
La tua app sta interferendo con l'indicatore di casa. Quello che succede è quando un utente fa clic sull'elemento in basso per eseguire un'azione nell'app, lo spazio dell'indicatore home fa agire il dispositivo anziché l'app.
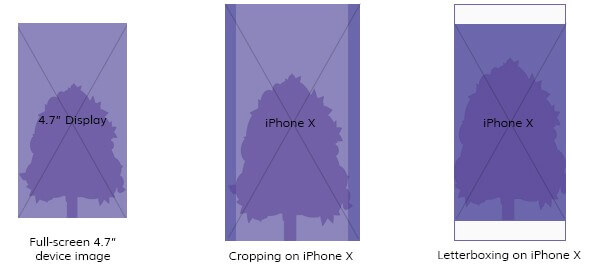
5. Lo schermo e le immagini sembrano allungati
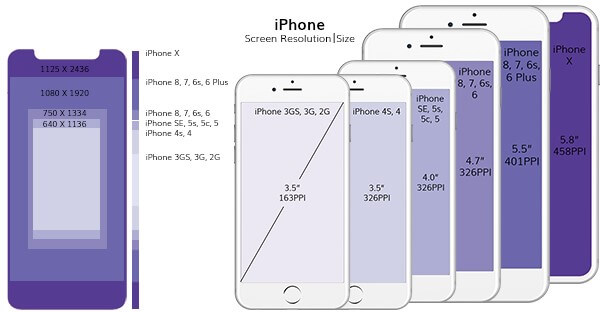
iPhone X è più lungo del 20% rispetto a iPhone 7 e 8. È probabile che lo schermo non sia di dimensioni inferiori a 375 × 812 px. Anche se si tratta delle dimensioni dello schermo, il motivo per cui le tue immagini sembrano sbiadite o sbiadite è perché non sono progettate secondo la linea guida 458 PPI impostata su 5,8".
Questi sono alcuni dei problemi di progettazione che la tua app deve affrontare su iPhone X. Anche noi l'abbiamo fatto.
Quindi cosa dovresti fare con il design dell'app per adattarlo a iPhone X?
Ecco cosa abbiamo fatto per rendere la nostra App iPhone X Ready
Per prima cosa abbiamo scaricato la versione più recente di Xcode 9 e testato tutte le app che abbiamo sviluppato nello stimolatore. Abbiamo quindi trovato e risolto i problemi dell'interfaccia utente nello stimolatore stesso prima di passare al controllo su un dispositivo.
Poiché avevamo già Launch Storyboard e l'SDK di base del nostro progetto era impostato su iOS 11, la nostra app funzionava in modalità di visualizzazione a schermo intero. Ciò ha semplificato la verifica di ogni elemento dell'app. Ci siamo assicurati che nessuno degli elementi fosse sovrapposto, posizionato in modo errato, ritagliato o ridimensionato in modo errato.
Durante questa operazione, abbiamo riscontrato alcuni problemi che abbiamo quindi corretto utilizzando il margine di layout e le guide dell'area sicura per il corretto posizionamento.
Successivamente, abbiamo riscontrato un problema di ridimensionamento. Ci sono alcune app video che abbiamo sviluppato, che richiedono agli utenti di cambiare modalità dallo schermo intero per adattarlo allo schermo, ridimensionando le diverse opzioni, mentre prendere nota dell'area sicura è qualcosa su cui dovevamo lavorare.


Ora, mentre AVPlayerViewController gestisce questo da solo, il nostro utilizzava lettori video personalizzati realizzati su AVPlayerLayer. Quindi quello che abbiamo fatto è che abbiamo selezionato un'impostazione di gravità video iniziale appropriata, che ha consentito agli utenti di cambiare aspetto e visualizzare i video in base alle loro preferenze.
Seguendo ciò che abbiamo sperimentato mentre preparavamo le nostre app per iPhone X, ho fatto un elenco concentrato, con il nostro team di sviluppatori, da una società di sviluppo di app per iPhone a un'altra, di fattori che dovresti anche considerare, se aggiorni la tua app per iPhone X o crearne uno nuovo.
Una guida rapida per preparare la tua app iPhone X
Ecco alcuni suggerimenti che sono stati condivisi dai nostri designer che hanno lavorato all'aggiornamento delle app dei nostri clienti, rendendole pronte per il presente e per milioni di futuri utenti di iPhone X.
Dimensione dello schermo

La larghezza di iPhone X è la stessa di quella di iPhone 6, 7 e 8, il dispositivo è 145pt più alto di loro. Quindi, quando progetti un'app, usa lo spazio che useresti per iPhone 7 – 8 plus, quindi esporta le immagini in @3x per iPhone X Super Retina Display.
Tieni presente che se la tua app per iPhone utilizza i componenti iOS nativi, si adatterà automaticamente alle nuove dimensioni dello schermo. Ma, se utilizzi un layout personalizzato, dovrai occuparti delle dimensioni dello schermo.
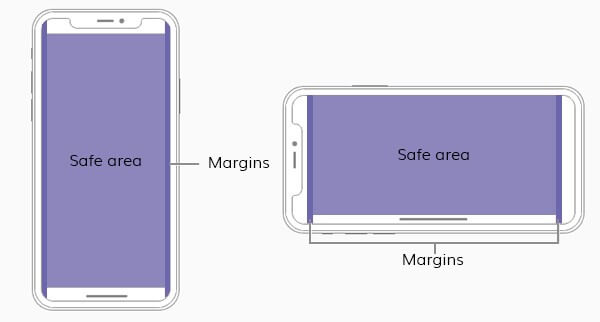
Area sicura

Ci sono spazi designati in iPhone X di cui dovresti prendere nota durante l'aggiornamento dell'app. Concentrati al centro dello schermo, lasciando un margine per gli elementi di funzionalità del dispositivo come barra degli strumenti, gesti laterali, barra delle notifiche e indicatore della home.
L'uso del layout automatico collocherà automaticamente gli elementi dell'interfaccia utente dell'app all'interno dell'area sicura.
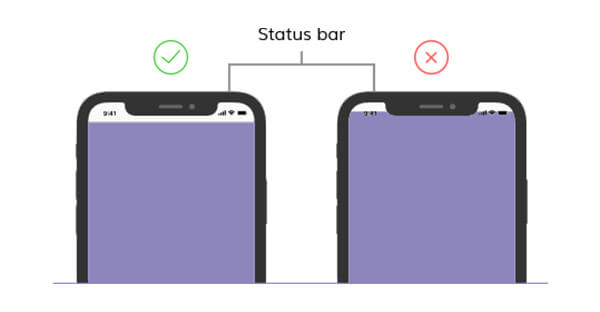
Barra di stato
La barra di stato di iPhone X ha la forma di un rettangolo tagliato in modo univoco che ha spazio per la fotocamera frontale e tutte le informazioni necessarie sul telefono. Pianifica il tuo design in modo che lo spazio della barra di stato rimanga intatto.
Aggiornando la posizione della barra di stato dell'app su dinamica da fissa, sarai in grado di adattarti facilmente al layout di iPhone X.
Angolo di visualizzazione arrotondato

iPhone X adorna un angolo arrotondato del display nella barra delle notifiche nella parte più in alto. Dovresti tenere il contenuto lontano dagli angoli arrotondati. In caso contrario, le parti verranno tagliate.
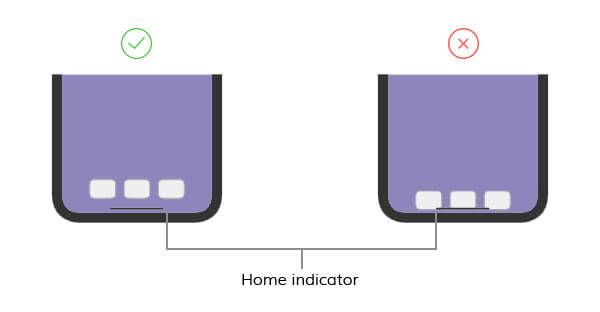
Indicatore di casa

Sostituendo il pulsante Home presente in tutti gli iPhone, iPhone X viene fornito con una barra portapillole che si trova all'estremità dei dispositivi e si estende con le opzioni, con la richiesta di "Scorri verso l'alto per sbloccare".
Il dispositivo ha una serie di funzioni ai bordi: Centro notifiche, Centro di controllo, Commutatore app e Schermata iniziale. Rimani nell'area sicura specificata per evitare che il gesto della tua app venga scambiato con quello del dispositivo.
Orientamenti dello schermo di prova

Dopo aver risolto i problemi in modalità Ritratto, ruota il dispositivo in direzione Orizzontale. Potresti trovare una serie diversa di problemi dell'interfaccia utente nella modalità Orizzontale. Assicurati che le tue immagini, i tuoi video e i tuoi contenuti siano adeguatamente ridimensionati per adattarsi perfettamente a entrambi gli orientamenti dello schermo.
Tutte le modifiche al design apportate da Apple con iPhone X richiederanno tempo per essere risolte e adottate. Nel frattempo, spero che questo blog ti abbia aiutato con la direzione in cui dovresti andare per creare fantastiche app per iPhone.
