#NoFailMail: i 5 errori di progettazione delle email più comuni (e come evitarli)
Pubblicato: 2018-08-03Il design può essere la cosa più sconcertante dell'e-mail. Uno dei motivi principali per il lancio della nostra iniziativa #NoFailMail è aiutare i designer di posta elettronica, gli sviluppatori e gli esperti di marketing a conquistare tutte le cose che possono danneggiare la posta elettronica, che si tratti di immagini, formattazione o client di posta elettronica.
È ovvio, ma lo diciamo lo stesso: devi trovare e correggere gli errori di progettazione prima di inviare la tua prossima email. Gli errori di progettazione possono impedire ai tuoi lettori di aprire e agire sui tuoi messaggi e influenzare la reputazione del tuo marchio.
In questo post, imparerai a conoscere cinque errori di progettazione delle email comuni che affliggono le email e come risolverli tutti.
Avanti con i fallimenti!
Email non riuscita n. 1. Non progettato per schermi di dimensioni multiple.
Il mondo della posta elettronica non è più diviso in desktop e mobile. I tuoi abbonati possono leggere la tua email su qualsiasi cosa, da uno schermo TV "intelligente" sul muro a uno smartwatch al polso.
Potrebbero anche non leggere i tuoi messaggi. Invece, potrebbero ascoltare mentre un assistente domestico come Alexa o Google Home o uno screen reader legge le tue e-mail ad alta voce.
Uno studio del 2016 di Litmus e Fluid ha mostrato che il 51% di tutti gli abbonati annulla l'iscrizione alle e-mail che non vengono visualizzate o non funzionano bene sui propri smartphone e il 43% segnala tali e-mail come spam. Queste statistiche dimostrano che progettare per più schermi non è più piacevole.
Una rapida occhiata alla quota di mercato dei client di posta elettronica mostra come i dispositivi mobili dominano il panorama. Quattro dei primi 10 client di posta elettronica sono solo per dispositivi mobili e dichiarano un totale di oltre il 40% di tutte le e-mail aperte:
- iPhone di Apple, 29%
- Apple iPad, 10%
- Posta Samsung 4%
- Google Android, 3%
Il design reattivo e ibrido, che utilizza tabelle e immagini fluide per far scorrere i contenuti in diverse dimensioni, è l'opzione migliore per creare e-mail che vengono visualizzate correttamente su client e piattaforme.
Il nostro ebook gratuito, The Ultimate Guide to Email Optimization and Troubleshooting, ti aiuterà a capire quale approccio probabilmente funzionerà meglio se stai passando da formati incentrati su desktop a formati ottimizzati per dispositivi mobili.
Nel frattempo, queste cinque soluzioni alternative renderanno le tue e-mail più leggibili e più facili da usare a seconda che i tuoi abbonati le visualizzino su desktop o dispositivi mobili:
- Usa una dimensione del carattere più grande.
Sembra pazzesco: un carattere più grande su uno schermo più piccolo? Ma funziona. L'obiettivo è la leggibilità senza costringere le persone a pizzicare, ingrandire o scorrere i tuoi messaggi da un lato all'altro per vedere i tuoi contenuti. Consigliamo una dimensione minima del carattere di 14 px per il corpo del testo e 22 px per i titoli. - Progetta un CTA touch-friendly.
Il dito non è preciso come il mouse del tuo computer. Sostituisci i link cliccabili con i pulsanti. Quindi, ridimensiona quei pulsanti a un minimo di 44 px X 44 px, che è all'incirca la dimensione di un dito medio. - Dimagrire a una colonna.
I layout di posta elettronica a due o tre colonne non vengono letti bene su schermi più piccoli. Ricorda che il tuo obiettivo è rendere il contenuto della tua email facile da leggere senza pizzicare, ingrandire o scorrere lateralmente. Se non sei pronto per passare al design reattivo, optare per un layout a colonna singola renderà le tue e-mail più leggibili su più dimensioni dello schermo. - Semplifica i tuoi contenuti.
Hai davvero bisogno di tutto quel contenuto nella tua email per ottenere clic o conversioni? Usa il monitoraggio dei link e altri strumenti per capire su cosa stanno facendo clic i tuoi lettori e cosa stanno ignorando. Passa a un blocco di copia principale o al massimo due. Attira l'attenzione con un'immagine forte dell'eroe invece di un gruppo di foto di prodotti più piccoli.
Inoltre, mira a frasi più brevi e blocchi di copia. Cinque righe di testo in un formato desktop standard possono essere facilmente spostate a 10 o 15 su dispositivi mobili. - Alza lo spazio bianco.
Lo spazio bianco è l'area vuota attorno alle immagini e ai blocchi di copia. Usalo liberamente per focalizzare l'attenzione su aree di contenuto, per dare più respiro al pulsante CTA e per suddividere i paragrafi in un blocco di copia.
Email non riuscita n. 2: lasciare che i collegamenti blu rompano il tuo design
Il collegamento automatico è una caratteristica utile ma a volte fastidiosa sia in iOS che in Gmail. Lo vedi quando date, numeri di telefono e indirizzi diventano automaticamente link blu cliccabili/toccabili.
Questi possono essere utili nelle e-mail di testo o personali perché sono convenienti: un tocco può avviare una mappa o fare clic per chiamare o salvare un evento in un calendario. Ma possono anche essere difficili da leggere su uno sfondo che non sia bianco. Interferiscono anche con il tuo marchio per quell'e-mail.


Per fortuna, ci sono modi per disabilitare quei collegamenti blu. In iOS Mail, puoi sovrascrivere i collegamenti blu applicando uno stile al selettore del rilevatore di dati di Apple Mail (scopri come). I collegamenti blu in Gmail possono essere corretti utilizzando il metodo (che consiste nell'incapsulare indirizzi o numeri di telefono in un tag e definire lo stile per quell'intervallo, oppure puoi sovrascrivere tutti gli stili predefiniti aggiungendo una dichiarazione di stile specifica di Gmail al tuo CSS (Ecco come ).
 | LE TUE EMAIL HANNO LINK BLU?Visualizza in anteprima le tue e-mail in oltre 90 client e dispositivi di posta elettronica più diffusi e individua gli errori, inclusi i collegamenti blu, prima dell'invio. Scopri di più → |
Email non riuscita n. 3: immagini andate storte
Ah, immagini. Possono sbagliare in tanti modi, ma quando li usi nel modo giusto, danno vita alle tue e-mail. Quindi, vale la pena dedicare del tempo per controllare gli errori di immagine che vediamo ogni giorno e come puoi evitare che rompano il tuo design:
- Utilizzo del formato immagine sbagliato
La soluzione qui non è usare il formato immagine "giusto", che si tratti di un JPEG, GIF, PNG o SVG, perché non esiste un unico formato corretto. Ogni formato differisce dagli altri per dimensione del file, compressione, qualità e miglior caso d'uso. Per un confronto dettagliato dei pro e dei contro per i formati di immagine più comuni, vedere "PNG, GIF o JPEG? Qual è il miglior formato di immagine per la posta elettronica?" sul blog di tornasole. - Non si ottimizza per il display Retina
"Display retina" è un termine coniato da Apple per riferirsi ai display ad alto DPI visti sui dispositivi mobili. Le immagini non ottimizzate per il display Retina spesso appaiono sfocate o sfocate, portando a un'esperienza visiva scadente.

Immagini non retina contro retina Per rendere le tue immagini pronte per la retina, crea la tua immagine a circa il doppio della dimensione che prevedi di visualizzarla, quindi definisci la dimensione dell'immagine come dimensione desiderata nell'HTML. Se desideri visualizzare un'immagine di 300×200 pixel, creala a 600×400 e definiscila come 300×200 utilizzando gli attributi HTML o le proprietà CSS.
Assicurati di tenere d'occhio la dimensione del file però. Sebbene l'utilizzo delle immagini retina migliori l'aspetto delle tue immagini, aumenta anche le dimensioni dei file e ciò significa che le tue immagini potrebbero richiedere più tempo per essere caricate nella posta in arrivo. Se utilizzi diverse immagini ottimizzate per Retina, potresti attivare il ritaglio dei messaggi in Gmail.
 | Prova la dimensione del tuo file immagine + tempo di caricamentoCon Litmus Checklist puoi testare le tue immagini per dimensione del file, tempo di caricamento e collegamenti interrotti. Inoltre, puoi vedere immediatamente come appaiono le tue campagne nei client di posta elettronica più diffusi. Inizia una lista di controllo → |
Email non riuscita n. 4: non si progetta per le immagini disattivate
L'altro problema con le immagini arriva quando non vengono renderizzate. Alcuni client di posta bloccano automaticamente il caricamento delle immagini finché l'utente non lo consente. Oppure, gli stessi utenti preferiscono bloccare le immagini per impostazione predefinita e scegliere quali vogliono vedere.
In entrambi i casi, il blocco delle immagini riduce la capacità della tua email di comunicare non appena il messaggio si apre. Sebbene non sia possibile obbligare gli utenti a sbloccare le immagini, è possibile adottare misure per rendere gradevole un messaggio di disattivazione delle immagini. Il testo ALT e i pulsanti antiproiettile sono facili da implementare e possono aiutarti a salvare le conversioni che potresti aver perso senza immagini per guidarle:
- Usa testo ALT di base o con stile. Il testo ALT è la combinazione di parole che scegli per descrivere l'immagine e che appare quando l'immagine è bloccata. Dovrebbe essere una pratica standard: la maggior parte degli editor di posta elettronica ti offre uno spazio per scrivere la descrizione dell'immagine, ma una rapida analisi della posta in arrivo rivela che quasi tutte le altre e-mail avevano immagini ma nessun testo ALT. Ecco come appare un'e-mail ricca di immagini senza testo ALT, quando le immagini sono disabilitate:
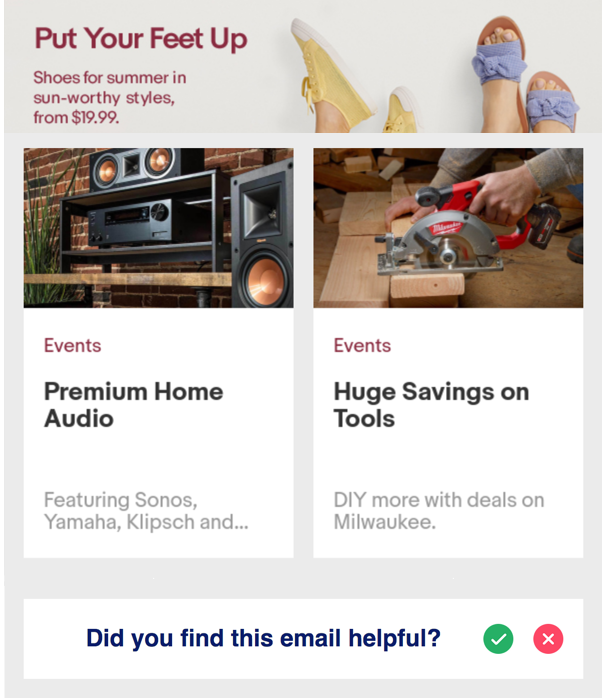
 Ecco la stessa email con le immagini abilitate. Vedi cosa si sarebbe perso il tuo cliente?
Ecco la stessa email con le immagini abilitate. Vedi cosa si sarebbe perso il tuo cliente?  Una buona pratica per il testo ALT è scrivere una descrizione efficace, non solo un'etichetta dell'immagine. Per fare un passo avanti, prova il testo ALT con stile. Qui, aggiungi un po' di CSS in linea per cambiare il carattere, il colore, la dimensione, lo stile e il peso del testo ALT.
Una buona pratica per il testo ALT è scrivere una descrizione efficace, non solo un'etichetta dell'immagine. Per fare un passo avanti, prova il testo ALT con stile. Qui, aggiungi un po' di CSS in linea per cambiare il carattere, il colore, la dimensione, lo stile e il peso del testo ALT. - Usa pulsanti antiproiettile
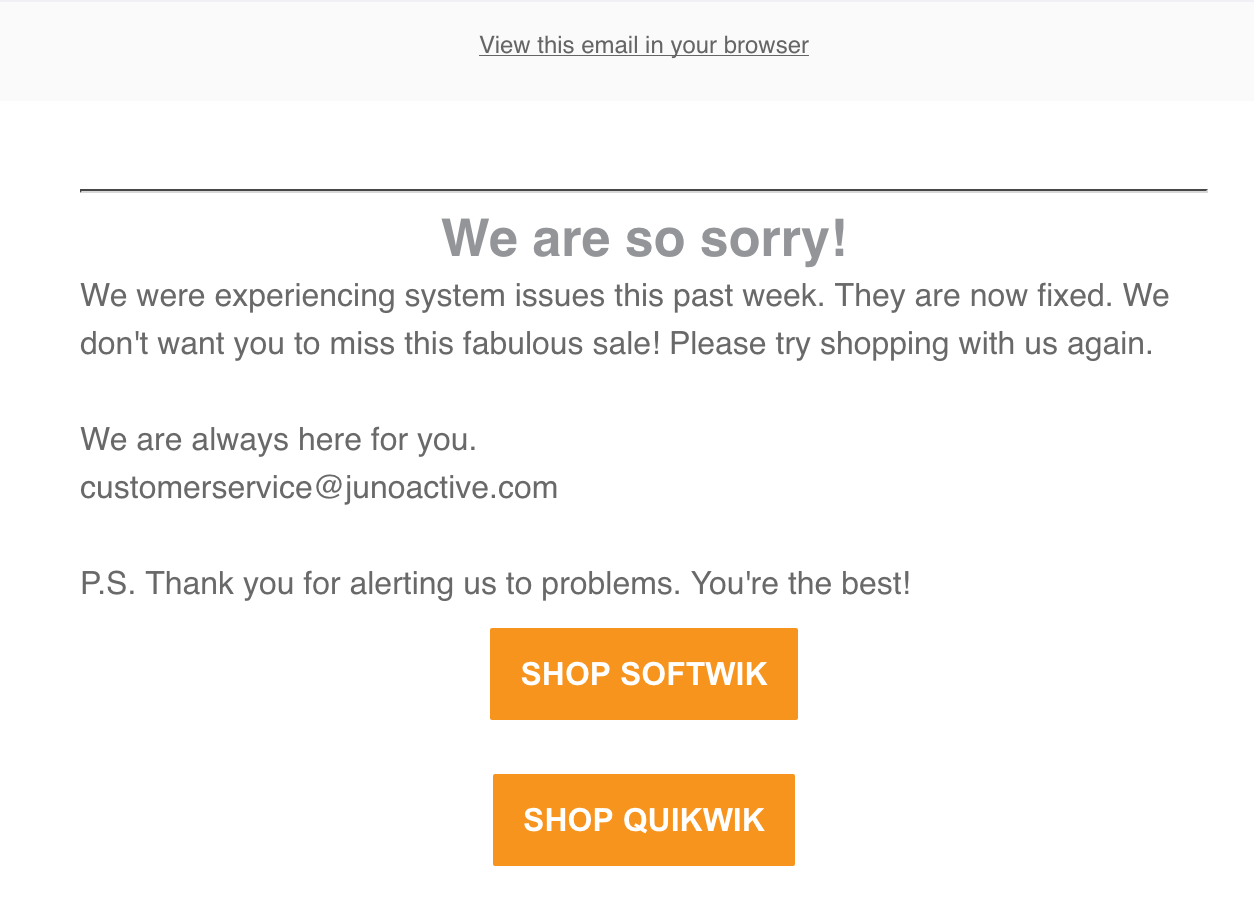
Se metti il tuo invito all'azione all'interno di un'immagine, sarà invisibile quando le immagini vengono disattivate. Un pulsante a prova di proiettile utilizza HTML e CSS invece di formati di immagine come JPG e GIF. Non si basano sul rendering delle immagini per apparire nell'e-mail. Ed ecco la stessa email con le immagini abilitate:
Ed ecco la stessa email con le immagini abilitate: 
Jason Rodriguez, community di Litmus ed evangelista del prodotto, delinea quattro approcci di base al design dei pulsanti nella sua guida, "The Ultimate Guide to Bulletproof Buttons for Email Design". Dai un'occhiata per vedere la codifica, gli esempi e i pro e i contro di ciascun approccio.
E-mail non riuscita #5. Non ottimizzazione per e-mail di testo normale
No, non rivivremo il Grande Dibattito Text-Versus-HTML dei primi anni 2000. Ma l'e-mail in chiaro gioca ancora un ruolo significativo nella tua strategia di posta elettronica, in particolare con la crescita di smartwatch, screen reader e assistenti domestici, nessuno dei quali esegue il rendering dell'HTML.
Questi suggerimenti ti aiuteranno a creare un'e-mail di testo semplice convincente, che si tratti di un messaggio autonomo o della versione di testo di un messaggio MIME in più parti:
- Scrivi titoli brevi ma chiari. Utilizza almeno una riga di spazio bianco per differenziare ogni titolo dal blocco di testo sottostante. Mettilo in risalto con dispositivi tipografici come trattini o segni di uguale.
- Rompi i blocchi di copia lunghi. Usa più blocchi di copia ma più corti per evitare il temuto e illeggibile fiume grigio della copia.
- Crea una gerarchia di informazioni con elenchi. Tutto il tipo in un'e-mail di testo normale ha lo stesso carattere e la stessa dimensione in punti. Quindi, devi lavorare di più per guidare il tuo lettore ai tuoi punti chiave. Usa gli elenchi per evidenziare le informazioni in una serie. Contrassegna ogni elemento con una designazione adatta al testo, ad esempio un trattino (–) o un asterisco (*). (I punti elenco non funzionano in testo normale.)
- Usa lo spazio bianco liberamente. Lo spazio vuoto organizza le informazioni correlate per una facile scansione. Utilizza ampi margini e interruzioni di riga aggiuntive tra blocchi di copia, inviti all'azione e intestazioni o piè di pagina amministrativi.
- Definisci CTA. Cosa facevano le persone prima di avere i pulsanti CTA? Hanno usato elementi che attirano l'attenzione come lo spazio bianco per separarli da altre copie e con dispositivi tipografici come le frecce (>> e <<) per metterli in evidenza. Evita lunghi elenchi di CTA e circondali con uno spazio bianco per renderli facili da cliccare o con le dita.
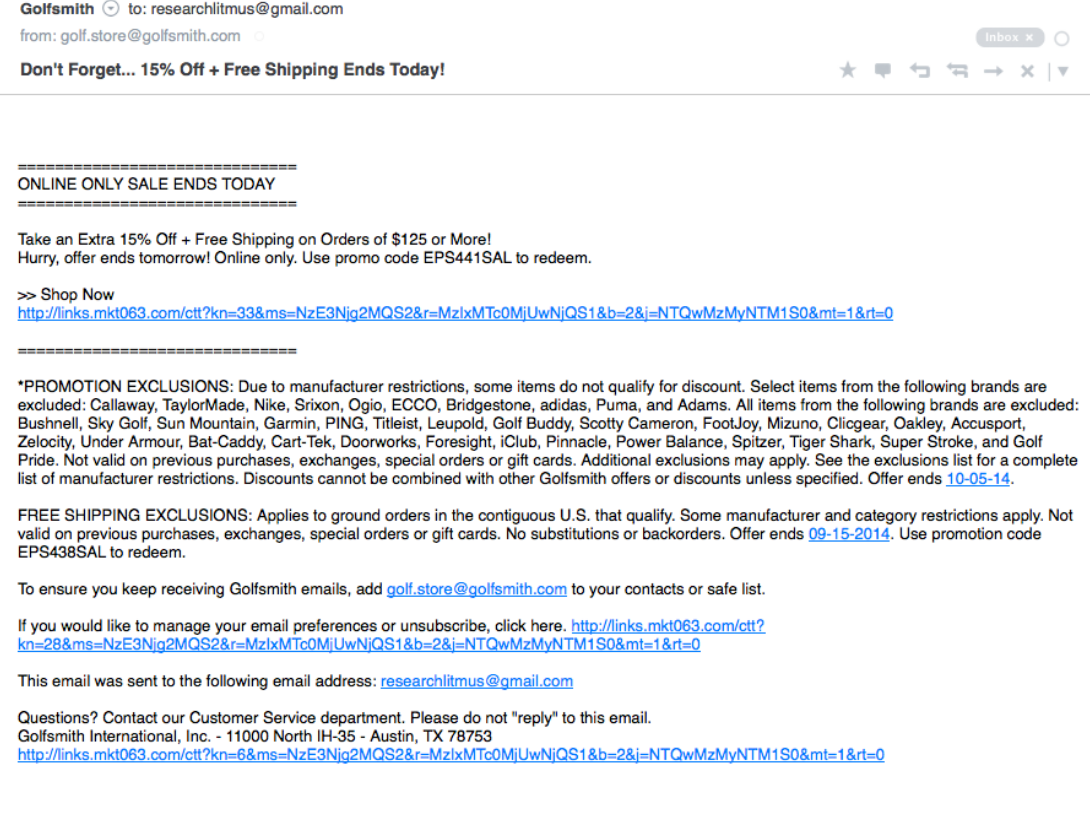
Questa e-mail illustra tutte queste best practice per le e-mail di testo semplice:

Abbiamo coperto più modi per inviare #NoFailMail in questi post precedenti del blog: Ulteriori suggerimenti e risorse per #NoFailMail
- #NoFailMail: perché evitare gli errori è la chiave per il successo delle e-mail?
- In che modo i test ti aiutano a evitare i 5 più grandi errori di posta elettronica
- 5 errori di copywriting che dovresti evitare
Vuoi più risorse come queste? Iscriviti alla nostra newsletter per rimanere aggiornato sulle ultime e-mail.
