Come collegare correttamente i link di affiliazione "nofollow" con WordPress
Pubblicato: 2021-03-11Sapevi che se i tuoi link di affiliazione o i tuoi link sponsorizzati non sono adeguatamente nofollow, Google può colpire il tuo sito web con una penalità?
Sapevi anche che se lo fai male, puoi anche rischiare che il tuo account Amazon Associates venga sospeso a tempo indeterminato?
Sì. Questa è roba importante. Ma sfortunatamente, la maggior parte delle guide non sono aggiornate con l'ultimo comportamento di WordPress e non spiegano come gestire la correzione di questo problema su un sito esistente.
Ecco perché sono qui per aiutarti :)
In questo post imparerai:
- Che cos'è un collegamento nofollow?
- Perché esiste anche il "nofollow"?
- Perché non dovresti seguire i link di affiliazione?
- Dovresti usare rel="sponsored" invece di nofollow per i link di affiliazione?
- Come "nofollow" correttamente un collegamento in WordPress
- Perché NON dovresti lasciare il parametro rel "noreferrer" predefinito di WordPress?
- Come rimuovere il parametro "noreferrer" in WordPress
- Perché è così complicato?
Che cos'è un collegamento nofollow?
Nel codice, un link nofollow sul tuo sito web è un link che contiene l'attributo rel="nofollow" . Per esempio:
<a href="https://google.com" rel="nofollow">Google</a>
L'attributo rel del collegamento non deve contenere solo "nofollow" per essere un collegamento nofollow. Un collegamento nofollow può anche avere altri attributi rel, come noopener o noreferrer .
Questi attributi extra sono separati da uno spazio, in questo modo:
<a href="https://google.com" rel="nofollow noopener noreferrer">Google</a>
Perché esiste anche il "nofollow"?
L'attributo rel ti offre un modo per comunicare a Google la tua relazione con il sito web a cui ti stai collegando. È possibile utilizzare una serie di parametri di qualificazione, ad esempio:
-
rel="sponsored"— Contrassegna i link come pubblicità o posizionamenti a pagamento (ad esempio, se un marchio ti paga per collegarti ad essi da uno dei tuoi articoli). Questo è un attributo in qualche modo nuovo (annunciato a settembre 2019) che descrive in modo più granulare la tua relazione con il sito Web collegato rispetto al semplice "nofollow". -
rel="ugc"— UGC sta per "contenuto generato dall'utente". Questo ti aiuta a dire a Google che tu, l'autore, non hai scritto il link. Un luogo comune per i collegamenti con questo attributo sarebbe la sezione dei commenti del tuo blog o su un forum. -
rel="nofollow"— Nofollow dice a Google che non "approvi" esplicitamente il sito web a cui ti stai collegando. È importante notare che a partire da marzo 2020 Google considera "nofollow" come un suggerimento.
Google ha introdotto gli attributi UGC e Sponsored rel per aiutare i proprietari di siti Web a fornire loro informazioni più granulari sul motivo per cui il collegamento non dovrebbe "approvare" il sito Web di destinazione. Questo perché Google utilizza collegamenti da siti Web esterni come fattore di ranking, come probabilmente saprai.
Ci sono anche parametri tecnici rel, che sono istruzioni per il browser web al contrario di Google:
-
rel="noopener"— Una funzione di sicurezza che impedisce alle pagine che vengono aperte con l'attributotarget="_blank"(che apre il collegamento in una nuova scheda) di accedere alla proprietàwindow.opener. -
rel="noreferrer"— Ha lo stesso effetto dinoopenerma elimina anche l'intestazione delRefererdall'invio alla nuova pagina.
Perché non dovresti seguire i link di affiliazione?
In breve, Google considera i link di affiliazione come "link a pagamento". E se non segui questi link, potrebbe giustificare una penalità manuale.
Se non hai familiarità con il funzionamento delle sanzioni manuali in Google, in sostanza il tuo sito web può essere segnalato per avere link in uscita non naturali. C'è un rapporto sulle azioni manuali in Google Search Console in cui puoi vedere queste sanzioni, risolvere il problema rilevato e inviare il tuo sito per la revisione. Viene quindi rivisto da una persona reale.
Il grosso problema è che avere una penalità contro il tuo sito può causare un drastico calo delle tue classifiche o rimuovere parte di tutto il tuo sito Web dall'essere rilevabile in Google.
Dovresti usare rel="sponsored" invece di nofollow per i link di affiliazione?
Google consiglia di utilizzare rel="sponsored" per i link di affiliazione, tuttavia non è prevista alcuna penalità per continuare a utilizzare nofollow se, ad esempio, non si desidera aggiornare tutti i link sul proprio sito web.
Come "nofollow" correttamente un collegamento in WordPress
Link di affiliazione Nofollow utilizzando un plugin
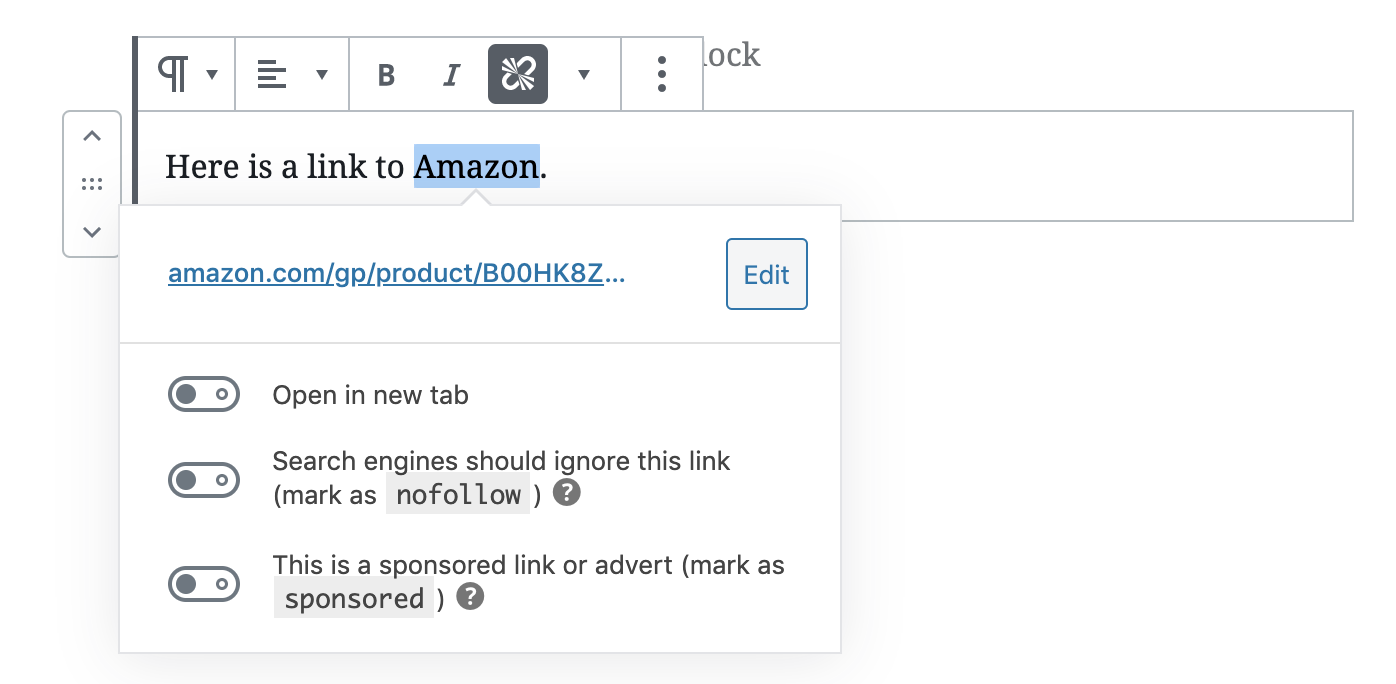
Se stai utilizzando un plug-in SEO come Yoast SEO o Rank Math, vedrai alcune opzioni aggiuntive ogni volta che aggiungi un collegamento nell'editor di WordPress:

Yoast è nella foto sopra, ma funziona allo stesso modo per Rank Math ma senza l'opzione sponsored aggiuntiva.
In generale, aprire i link di affiliazione in una nuova scheda è una buona idea. Idealmente, vuoi che le persone possano tornare facilmente al tuo sito web se decidono di non acquistare l'articolo a cui sono collegati.
Puoi decidere se desideri utilizzare anche l'attributo sponsored o meno. In realtà, Google probabilmente sa già quali link sono link di affiliazione per un gran numero di siti web (qui ad Affilimate abbiamo il nostro algoritmo di rilevamento dei link di affiliazione, quindi è giusto presumere che Google sia ancora più avanti).
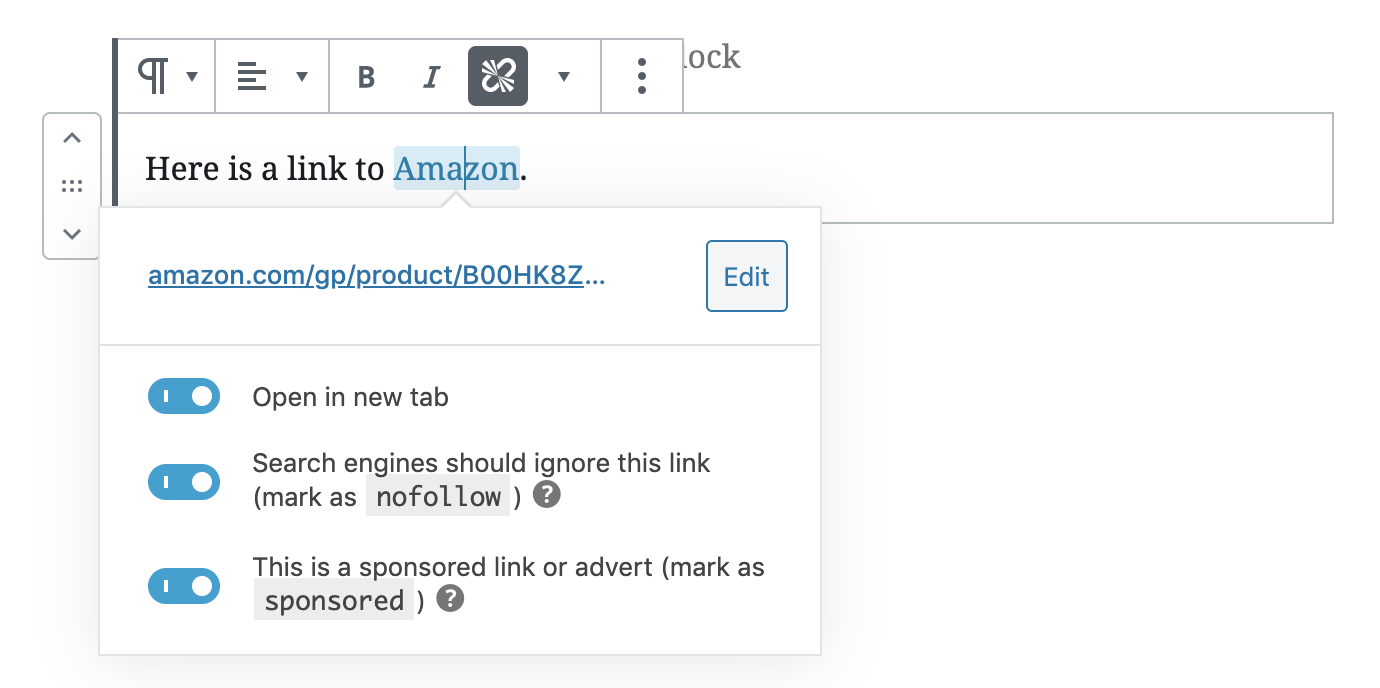
Ma poiché non vuoi ricevere alcun tipo di penalità, dovresti sempre contrassegnare i tuoi link di affiliazione almeno con nofollow . Quindi vai avanti e controlla tutte e tre le opzioni:

Questi piccoli interruttori si traducono semplicemente in WordPress che scrive un po' di codice per te, che ora assomiglia a questo:

<a href="https://www.amazon.com/gp/product/link-to-a-product" target="_blank" rel="noreferrer noopener sponsored nofollow"> Amazon </a>
Vedrai QUATTRO parametri rel : noreferrer , noopener , sponsored e nofollow .
È importante sottolineare che utilizzeremo un plug-in per rimuovere l' attributo noreferrer . Spiegherò perché di seguito.
Link di affiliazione Nofollow direttamente nel codice
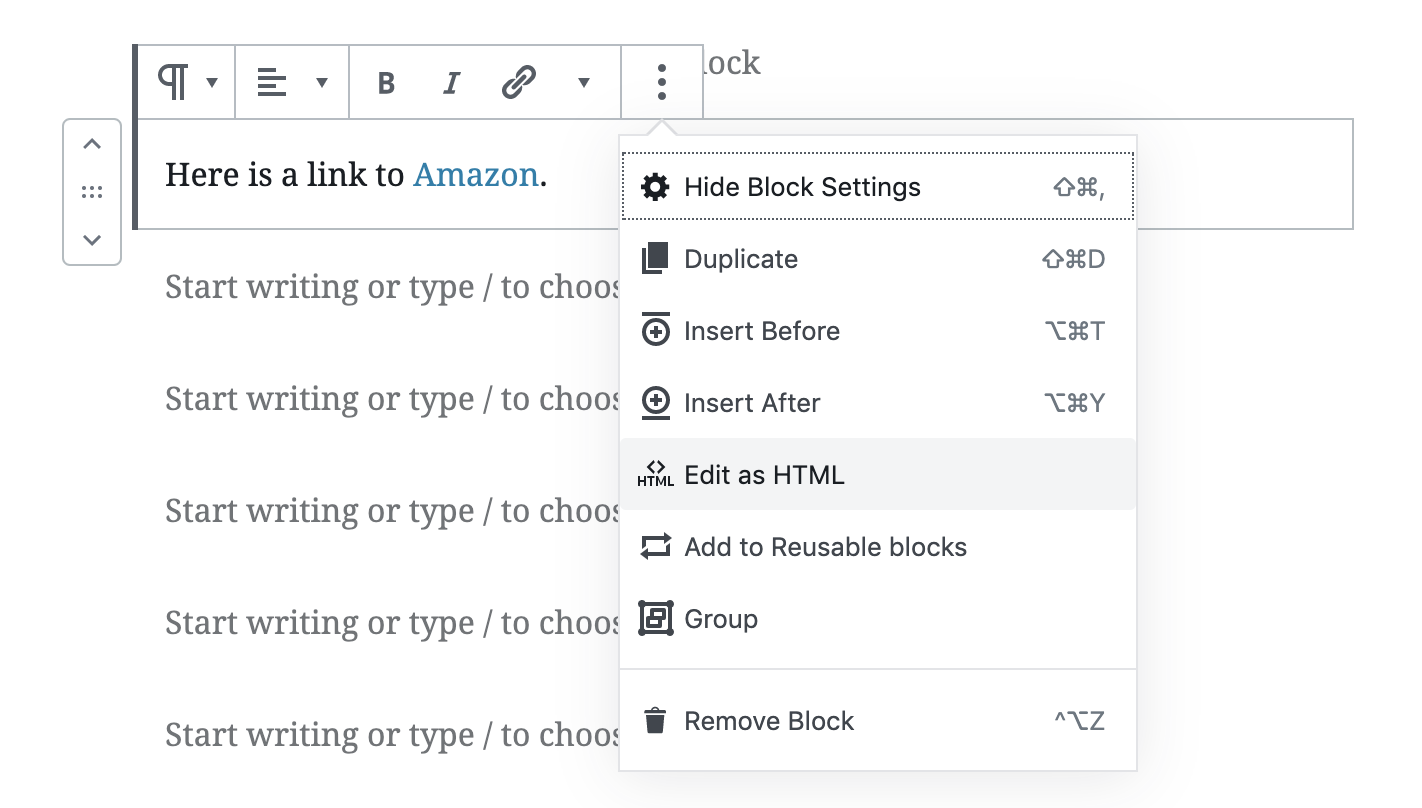
Puoi anche apportare queste modifiche da solo modificando l'HTML del tuo articolo o pagina in WordPress.

Il tuo link esistente probabilmente assomiglia a questo:
<a href="https://www.amazon.com/gp/product/link-to-a-product">Amazon</a>
E vuoi solo aggiungere questo in mezzo prima del primo > nel link:
target="_blank" rel="nofollow noopener sponsored"
Questo dice al browser di aprire il collegamento in una nuova scheda con target="_blank" e usa il parametro rel per dire a Google che il collegamento è nofollow e sponsorizzato, e dice al browser di non consentire l'accesso a window.opener (una funzione di sicurezza ).
Perché NON dovresti lasciare il parametro rel "noreferrer" predefinito di WordPress?
Ti sei mai chiesto da dove proviene il tuo traffico diretto in Google Analytics?
Sebbene ci siano una serie di possibili fonti come e-mail, documenti come PDF, alcune app di social media e così via, una fonte di cui le persone spesso dimenticano di scrivere è il traffico diretto a causa dell'attributo rel="noreferrer" su un collegamento .
Se qualcuno si collega al tuo sito web e ha un parametro rel="noreferrer" , il browser elimina le informazioni sulla provenienza del visitatore prima che arrivasse sul tuo sito web.
In altre parole, noreferrer maschera la sorgente del traffico verso un determinato URL quando viene utilizzato su un collegamento.
E ci sono numerosi programmi di affiliazione, tra cui Amazon e molte alternative di Amazon Associates, che affermano esplicitamente nei loro Termini di servizio che non puoi mascherare la provenienza di un clic:
Non mascherare, nascondere, falsificare o altrimenti oscurare l'URL del tuo sito contenente collegamenti speciali (anche mediante l'uso di collegamenti di reindirizzamento) o l'agente utente dell'applicazione in cui il contenuto del programma viene visualizzato o utilizzato in modo tale da non poter ragionevolmente determinare il sito o applicazione da cui un cliente fa clic tramite tale collegamento speciale a un sito Amazon.
Se lasci rel="noreferrer" , che WordPress aggiunge automaticamente a tutti i link che si aprono in una nuova scheda, stai oggettivamente violando questo requisito.
È proprio così che funzionano i browser.
Non solo, ma ci sono un sacco di reti come Skimlinks e Shareasale che possono darti utili analisi su quale pagina ha riferito una determinata commissione... se non hai noreferrer sui tuoi link di affiliazione.
(Ho aiutato numerose persone a risolvere questo problema sui loro siti Web WordPress in modo che potessero ottenere tutti i vantaggi dell'analisi integrata delle reti di affiliazione)
Oltre all'effetto sui tuoi link di affiliazione, non vuoi che le persone che ricevono traffico di riferimento da te lo vedano nelle loro analisi?
Non tutti stanno monitorando ogni backlink che ricevono, ed è bello vedere qualcuno che ti collega e ti invia traffico e dice semplicemente "Grazie!"
Storia di base: perché WordPress aggiunge noreferrer in primo luogo? Noreferrer e noopener hanno le stesse funzionalità di sicurezza, tuttavia il motivo per cui WordPress aggiunge entrambi è perché noopener non è supportato in Internet Explorer 11.
IE11 è utilizzato da circa l'1,42% delle persone a livello globale. È importante notare che queste funzionalità di sicurezza sono per i visitatori del tuo sito web e non migliorano in alcun modo la sicurezza del tuo sito web . Puoi utilizzare Google Analytics per scoprire quale percentuale di persone che visitano il tuo sito Web utilizza IE11, ma esiste un valido motivo aziendale per abbandonare il supporto di Internet Explorer a prescindere.
IE11 è già stato abbandonato da siti Web come Meetup, Yahoo!, Zendesk, YouTube e altri.
Come rimuovere il parametro "noreferrer" in WordPress
Non posso dirti quanto mi fa impazzire dover installare un plugin per sbarazzarmi di noreferrer , ma questo è il mondo in cui viviamo. Puoi provare a rimuovere noreferrer manualmente all'interno del tuo codice HTML, ma in modo esasperante, WordPress aggiunge di nuovo noreferrer anche dopo averlo rimosso intenzionalmente da un collegamento .
Posso consigliare il plugin Rimuovi Noreferrer. Funziona ed è open source.
Se finisci per usarlo e risolve questo problema, considera di comprare un caffè allo sviluppatore (l'ho fatto). Potrebbe risparmiare le tue commissioni
Perché è così complicato?
Questa è la domanda da un milione di dollari, non è vero.
Tutto quello che volevi fare era giocare secondo le regole di Google e avere i tuoi link correttamente attribuiti come link di affiliazione, e ora abbiamo appena passato anni insieme a decifrare esattamente come farlo con WordPress, senza violare i termini dei programmi di affiliazione in cui ti trovi .
Sarebbe bello se WordPress ci permettesse di attivare o disattivare l'attributo noreferrer per i collegamenti in una nuova scheda in un aggiornamento futuro. Fino ad allora, spero che questo post ti sia utile!
Se hai tratto valore da questo articolo, considera di condividerlo con la prossima persona che fa questa domanda in un gruppo Facebook! E come sempre, puoi iscriverti alla nostra mailing list per suggerimenti futuri per gli affiliati.
Grazie per aver letto e che le tue commissioni siano molte ️
