Oltre 15 modi senza tempo per offrire un'esperienza di pagina stellare su Shopify
Pubblicato: 2020-08-13L'esperienza sulla pagina è fondamentale per il tuo successo a lungo termine come commerciante Shopify. Per fornire un'esperienza di pagina eccezionale, devi:
- Comprendi cos'è l'esperienza utente e come viene valutata
- Comprendere la relazione tra l'esperienza dell'utente e l'esperienza della pagina
- Scopri a che punto sei (in termini di esperienza della pagina) e identifica le opportunità di miglioramento
- Ottieni le competenze per sfruttare al meglio queste opportunità
- Trova gli strumenti giusti per semplificarti la vita
- Tieniti aggiornato su qualsiasi modifica relativa ai criteri di esperienza utente e pagina di Google
In questa guida affronteremo queste e altre questioni rilevanti.
Cosa imparerai
- Che cos'è l'esperienza utente e perché è importante?
- Come viene valutata l'esperienza della pagina?
- Come identificare le opportunità di miglioramento?
- Come fornire un'esperienza di pagina stellare?
- Suggerimenti avanzati per l'ottimizzazione dell'esperienza della pagina
- Asporto
Che cos'è l'esperienza utente e perché è importante?
Per definizione, l'esperienza utente è "l'esperienza complessiva di una persona che utilizza un prodotto come un sito Web o un'applicazione per computer, soprattutto in termini di quanto sia facile o piacevole da usare" (Fonte: lessico).
L'esperienza dell'utente è strettamente correlata all'esperienza della pagina. Ad esempio, la compatibilità con i dispositivi mobili di una pagina, così come la velocità di caricamento di una pagina, sono sia criteri di esperienza dell'utente che fattori di ranking. Ulteriori informazioni → Valutazione dell'esperienza della pagina per un Web migliore, Blog di Google Search Central
Oltre ad avere un impatto sulle tue classifiche, l'esperienza utente può influenzare le decisioni di acquisto dei tuoi clienti: un'ottima esperienza utente li indurrà ad acquistare e una scarsa esperienza utente li allontanerà. In altre parole, l'esperienza dell'utente ha anche un impatto sui tuoi profitti.
Come viene valutata l'esperienza della pagina?
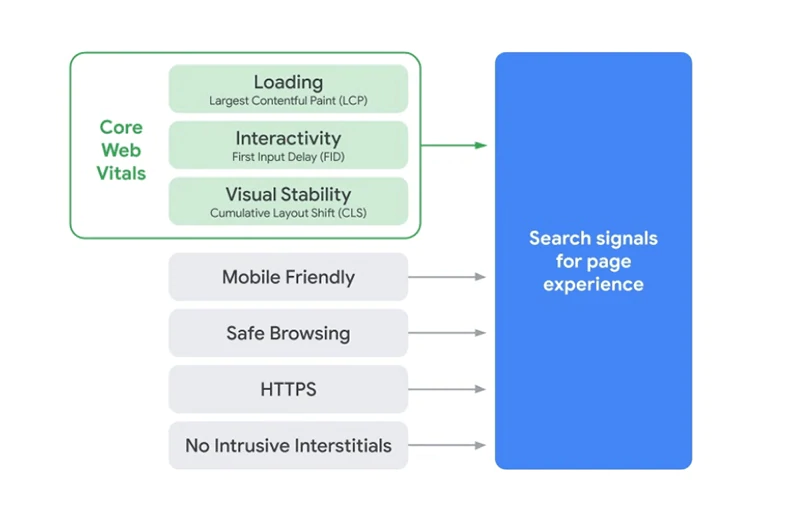
L'esperienza della pagina è un insieme di segnali che misurano il modo in cui gli utenti percepiscono l'esperienza di interazione con una pagina web al di là del suo puro valore informativo.
L'esperienza sulla pagina viene valutata in base a una serie di fattori come la compatibilità con i dispositivi mobili e la velocità della pagina, nonché altri segnali di ricerca come navigazione sicura, HTTPS e assenza di interstitial intrusivi (annunci popup). Ulteriori informazioni → Comprensione dell'esperienza della pagina nei risultati di ricerca di Google

Fonte: valutazione dell'esperienza della pagina per un Web migliore
L'esperienza della pagina include anche Core Web Vitals (introdotto a maggio 2020), un insieme di metriche (o segnali) incentrate sull'utente, essenziali per tutte le esperienze Web: velocità di caricamento, reattività e stabilità visiva.

Fonte: Presentazione di Web Vitals: metriche essenziali per un sito sano, Chromium Blog
Perché dovresti preoccuparti dell'esperienza della pagina?
A partire da agosto 2021, i segnali di esperienza della pagina sono inclusi nel ranking di Ricerca Google.
Come parte di questo aggiornamento, incorporeremo anche le metriche relative all'esperienza della pagina nei nostri criteri di classificazione per la funzione Top Stories in Ricerca su dispositivo mobile e rimuoveremo il requisito AMP dall'idoneità per Top Stories. (Fonte: valutazione dell'esperienza della pagina per un Web migliore, Blog di Google Search Central)
Oltre alle tue classifiche, l'esperienza della pagina influisce anche sull'esperienza utente dei tuoi clienti, sulle loro decisioni di acquisto e sulla loro soddisfazione generale per il tuo marchio. Pertanto, è essenziale fornire un'esperienza di pagina stellare.

Google ha affermato chiaramente che fornire un'esperienza di pagina eccezionale non prevale sulla produzione di contenuti di alta qualità. Google ha sempre e cercherà sempre di premiare contenuti davvero sorprendenti. Ulteriori informazioni → Aggiornamenti generali di base del 2020 di Google: la guida definitiva per Shopify
Come identificare le opportunità di miglioramento?
Fai un controllo di realtà. Chiediti: “A che punto sono? Cosa posso migliorare in termini di esperienza della pagina?" Per esempio:
- Verifica se il tuo sito web è ottimizzato per i dispositivi mobili
- Controlla se il tuo sito web ha problemi di sicurezza e proteggi il tuo sito con HTTPS (se non l'hai già fatto)
- Assicurati che il tuo sito web sia accessibile
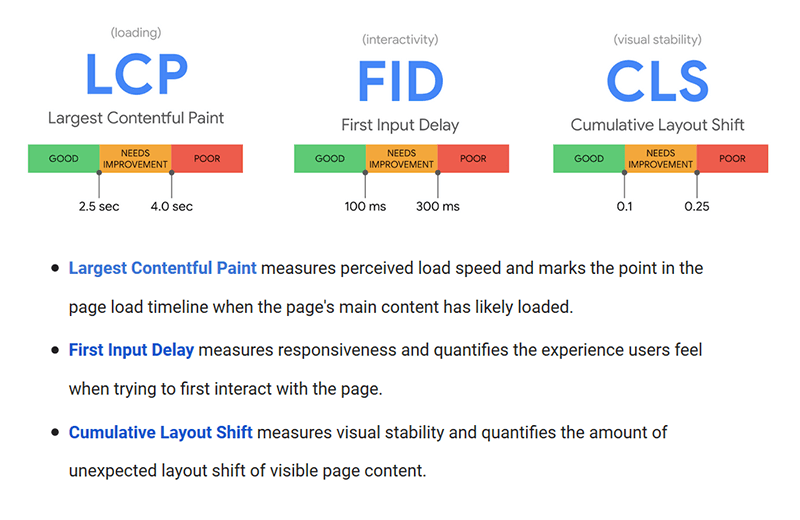
- Misura i principali Web Vitals del tuo negozio: LCP (Largest Contentful Paint - velocità di caricamento), FID (First Input Delay - reattività) e CLS (Cumulative Layout Shift - visual stability)
Questi compiti dovrebbero essere una priorità. Dopo averli cancellati dalla tua lista, puoi passare alla valutazione di altri fattori che possono avere un enorme impatto sul modo in cui i tuoi clienti percepiscono e interagiscono con il tuo negozio Shopify. Per valutare questi fattori, è necessario rispondere alle seguenti domande:
- Hai una buona comprensione dei tuoi clienti? Conoscere i tuoi clienti è la chiave per affrontare i loro problemi e soddisfare le loro esigenze. È anche un punto di partenza per scegliere la migliore strategia di branding e marketing, decidere come presentare i tuoi prodotti, che tipo di contenuto creerai e altro ancora.
- La tua home page trasmette il messaggio giusto? Fornisce informazioni sufficienti? Sembra professionale? Si carica correttamente?
- Il design del tuo sito web è on-brand e user-friendly?
- Le pagine dei tuoi prodotti sono ben brandizzate?
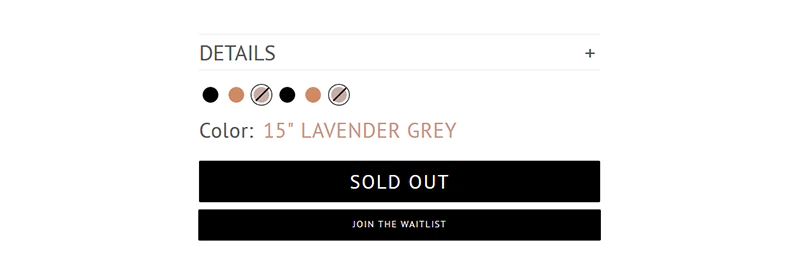
- Hai pagine prodotto che non ti servono? Ad esempio, mantieni ancora le pagine dei prodotti che non possono più generare conversioni perché il prodotto è esaurito? Se non prevedi di rifornire il prodotto, è meglio eliminare la relativa pagina del prodotto: ciò massimizzerà il tuo budget di scansione e aumenterà la velocità del tuo sito. Ma se hai intenzione di venderlo di nuovo, è buona norma aggiungere un pulsante "Unisciti alla lista d'attesa". Ti chiedi come appare IRL? SAMARA BAGS ha trovato una soluzione elegante:

- Produci contenuti di alta qualità? Ad esempio, le descrizioni dei tuoi prodotti sono sufficientemente informative? Contengono collegamenti alle pagine della tua politica? Il contenuto affronta problemi reali? Suona genuino? Fornisce valore? Scopri ciò che Google definisce come contenuti di alta qualità → Aggiornamenti principali di Google 2020, Aggiornamento principale di gennaio 2020, Produzione di contenuti di alta qualità
- Produci contenuti visivi di alta qualità? Le foto dei tuoi prodotti mostrano le migliori caratteristiche dei tuoi prodotti? Ogni variante di prodotto ha la propria foto del prodotto? Le pagine dei tuoi prodotti contengono video sui prodotti? I tuoi file visivi sono ottimizzati per la SEO (ad esempio, sono della giusta dimensione, hanno tag alt descrittivi e nomi di file e altro)?
- Scrivi CTA chiari e orientati ai vantaggi?
- Hai una prova sociale, mostrata in modo visibile in luoghi strategici del tuo sito web? Ad esempio, le pagine dei tuoi prodotti contengono recensioni di prodotti? Hai un carosello di testimonianze sulla tua home page?
- Usi i moduli? Se sì, sono facili da usare, cioè sono facili da capire e da compilare?
- Il tuo sito web contiene link non funzionanti?
Di seguito, daremo un'occhiata a ciascuno di questi fattori. Entriamo subito!
Come fornire un'esperienza di pagina stellare: la strategia definitiva in 15 passaggi
- Assicurati che il tuo negozio Shopify sia ottimizzato per i dispositivi mobili
- Assicurati che il tuo negozio Shopify sia sicuro
- Proteggi il tuo negozio Shopify con HTTPS
- Assicurati che il tuo negozio Shopify sia accessibile
- Misura i Core Web Vitals del tuo negozio Shopify
- Conosci i tuoi clienti
- Ottimizza la tua home page
- Assicurati che il tuo design sia on-brand e facile da usare
- Assicurati che le pagine dei tuoi prodotti siano ben personalizzate e informative
- Produci contenuti di alta qualità
- Assicurati che i tuoi contenuti visivi siano pertinenti e di alta qualità
- Scrivi CTA chiari e orientati ai vantaggi
- Usa la prova sociale
- Ottimizza i tuoi moduli
- Correggi i tuoi backlink rotti
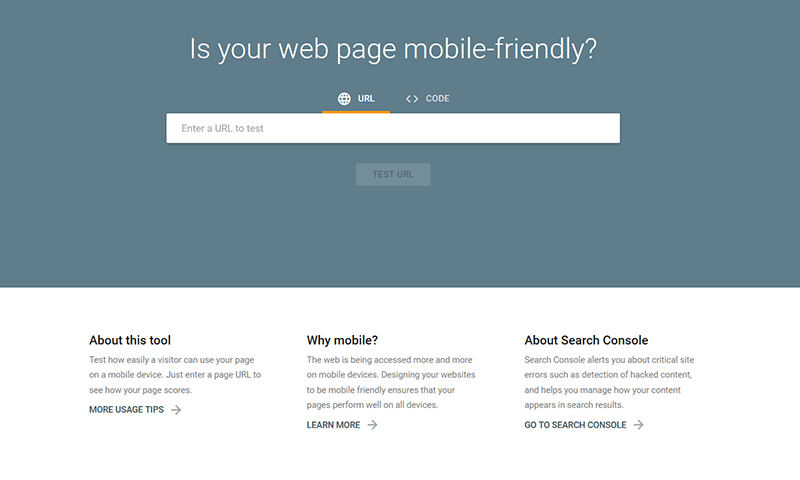
# 1. Usa il Mobile-Friendly Test per assicurarti che il tuo negozio sia ottimizzato per i dispositivi mobili
Usa il test ottimizzato per dispositivi mobili per:
- Verifica come i tuoi clienti visualizzano e utilizzano il tuo negozio Shopify sui loro dispositivi mobili
- Trova suggerimenti sulla progettazione di un sito web ottimizzato per i dispositivi mobili
- Ricevi avvisi sugli errori critici del sito
- Gestisci la modalità di visualizzazione dei tuoi contenuti nei risultati di ricerca

#2. Controlla il rapporto sui problemi di sicurezza
Usa il Rapporto sui problemi di sicurezza per controllare il tuo negozio Shopify per:
- Contenuti compromessi
- Malware o software indesiderato
- Ingegneria sociale
Ulteriori informazioni sui possibili problemi di sicurezza sul tuo sito:
Il rapporto sui problemi di sicurezza inoltre:
- Mostra esattamente quali pagine del tuo negozio Shopify sono state interessate
- Fornisce informazioni su come risolvere i problemi
Fonte: rapporto sui problemi di sicurezza
#3. Proteggi il tuo negozio Shopify con HTTPS (Hypertext Transfer Protocol Secure)
La sicurezza e la privacy online sono importanti per gli utenti. Sono anche parte integrante di qualsiasi buona esperienza con la pagina.
HTTPS è un protocollo che garantisce un trasferimento sicuro dei dati tra i dispositivi dei tuoi clienti e il tuo negozio Shopify. Proteggere il tuo sito Web con HTTPS significa che i dati scambiati sono crittografati e non possono essere modificati o danneggiati.
Per proteggere il tuo sito web con HTTPS, devi:
- Utilizzare un certificato di sicurezza come un certificato SSL. Fortunatamente, Shopify fornisce certificati SSL come parte del loro abbonamento. Scopri come attivare il tuo certificato SSL → SEO on-page per Shopify, Pratiche SEO avanzate on-page per Shopify
- Verifica che le pagine HTTPS possano essere scansionate e indicizzate
- Supporta HSTS
Scopri di più → Proteggi il tuo sito con HTTPS
#4. Assicurati che il tuo negozio Shopify sia accessibile
Il termine accessibilità è più spesso utilizzato in riferimento a hardware o software specializzati, o una combinazione di entrambi, progettati per consentire l'uso di un computer (A/N: o un sito Web) da parte di una persona con disabilità o menomazione. (Fonte: Wikipedia)
Un sito Web è considerato accessibile se aderisce alle Linee guida per l'accessibilità dei contenuti Web, ovvero se le informazioni in esso contenute sono solide, percepibili, comprensibili e utilizzabili.
Assicurarsi che il tuo sito Web sia accessibile è importante per offrire esperienze di acquisto eccezionali a tutti i tuoi clienti, oltre a posizionarsi in alto nelle SERP.

Fonte: Google, Accessibilità
Per rendere il tuo negozio Shopify più accessibile:
- Usa colori contrastanti per testo e sfondo
- Assicurati che i tuoi contenuti siano comprensibili
- Formatta qualsiasi contenuto scritto in un modo che sia facile da leggere e scansionare, ad es. utilizzare intestazioni, sottotitoli, elenchi puntati, numeri, scrivere brevi paragrafi, ecc.
- Utilizza i link di ancoraggio per assicurarti che gli utenti possano trovare facilmente e rapidamente ciò di cui hanno bisogno
- Evita di utilizzare anchor text ambigui e generici come "Fai clic qui". Invece, scrivi anchor text descrittivo e ricco di parole chiave. Come sempre, evita il keyword stuffing.
- Scrivi un testo alternativo descrittivo per le immagini che carichi nel tuo negozio Shopify
- Assicurati che i tuoi moduli web (ad es. il modulo di pagamento, il modulo di contatto, il modulo di iscrizione, ecc.) siano brevi, chiari, intuitivi e facili da usare
- Assicurati che i tuoi contenuti siano facilmente accessibili sui dispositivi mobili
- E altro ancora!
L'accessibilità al Web è un argomento ampio di cui parleremo in un altro articolo. Per ora, se hai bisogno di maggiori informazioni, ecco alcune risorse che potresti trovare utili:
- Introduzione all'accessibilità al web
- Accessibilità
- Verifica l'accessibilità del tuo sito web con lo strumento di valutazione dell'accessibilità web WAVE
#5. Misura i Core Web Vitals del tuo negozio Shopify
Misurare i Core Web Vitals del tuo negozio Shopify ti darà un'idea migliore di dove ti trovi (in termini di esperienza della pagina), nonché di cosa puoi fare per migliorare.
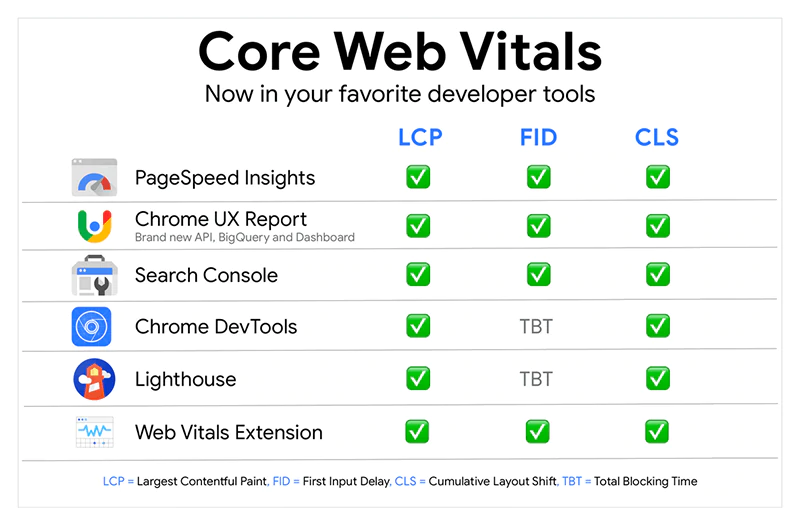
Puoi misurare i Core Web Vitals con tutti i più diffusi strumenti per sviluppatori di Google.

Fonte: Strumenti per misurare i Core Web Vitals
Insight sulla velocità della pagina
Puoi utilizzare Page Speed Insights per misurare la velocità, la reattività e la stabilità visiva della pagina.
Puoi anche utilizzare Shopify Performance Analyzer (di Ecom Experts) per verificare la velocità del tuo negozio Shopify. Shopify Performance Analyzer analizzerà l'intero sito Web e fornirà una soluzione completa con un elenco di consigli personalizzati.
Scopri di più sulla velocità della pagina e perché è una metrica importante:
In definitiva, la velocità della pagina è una metrica importante perché un ritardo di un secondo nel tempo di caricamento della pagina produce:
- 11% di visualizzazioni di pagina in meno
- Diminuzione del 16% della soddisfazione del cliente
- 7% di perdita di conversioni
Fonte: Crazy Egg
Per creare pagine ad alta conversione che si caricano velocemente e correttamente su tutti i browser e dispositivi, devi concentrarti sull'ottimizzazione della pagina. Scopri di più → SEO on-page per Shopify: la guida definitiva
Rapporto sull'esperienza utente di Chrome
Puoi utilizzare Chrome UX Report (Chrome User Experience Report) per misurare una serie di metriche relative all'esperienza utente:
- First Paint ("riporta l'ora in cui il browser ha eseguito il rendering per la prima volta dopo la navigazione")
- First Contentful Paint ("riporta l'ora in cui il browser ha eseguito per la prima volta il rendering di qualsiasi testo, immagine, tela non bianca o SVG")
- DOMContentLoaded ("riporta l'ora in cui il documento HTML iniziale è stato completamente caricato e analizzato")
- onload ("attivato quando la pagina e le sue risorse dipendenti hanno terminato il caricamento")
- First Input Delay (misura la reattività del carico)
- Più grande Contentful Paint (misura la velocità di carico)
- Spostamento cumulativo del layout (misura la stabilità visiva)
- Time to First Byte (indicazione della reattività del server o di altre risorse di rete)
- Autorizzazioni di notifica
Console di ricerca
Search Console ti aiuta a:
- Misura le prestazioni del tuo negozio
- Ottimizza i tuoi contenuti con Analisi di ricerca
- Invia la mappa del sito e gli URL per la scansione
- Scopri quali pagine del tuo sito web devono essere corrette
- Ottieni una migliore comprensione di come Google vede le tue pagine.
- Monitora, testa e traccia le tue pagine AMP
- Migliora l'usabilità mobile del tuo negozio
- Ottieni rich snippet
- E altro ancora
Vitali web
Web Vitals fornisce "feedback istantaneo su caricamento, interattività e metriche di spostamento del layout". Cattura LCP, CLS e FID. Le sue caratteristiche principali includono:
- Badge ambientale (verifica se la pagina "supera le soglie di Core Web Vitals")
- Visualizzazione dettagliata nel popup (verifica se una metrica deve essere modificata o richiede un'azione)
- Sovrapposizione HUD (Heads up display).
Ciascuno di questi strumenti ed estensioni ti darà una migliore comprensione della tua posizione in termini di esperienza della pagina. Inoltre, ti aiuteranno a identificare le opportunità di miglioramento e, in definitiva, a offrire una migliore esperienza di acquisto.
#6. L'importanza di conoscere i tuoi clienti
Comprendere le esigenze dei tuoi clienti è la chiave per fornire una buona esperienza utente e pagina. È anche la chiave per progettare un sito Web e costruire un marchio di cui si fidano e in cui vogliono investire. Comprendere i tuoi clienti è anche la base per produrre il contenuto giusto, raccontare la storia giusta, fornire il giusto tipo e la giusta quantità di informazioni , affrontando i problemi giusti ed evidenziando i vantaggi dei tuoi prodotti in un modo che favorirà le conversioni e aumenterà la soddisfazione dei clienti.
Ecco alcuni dei modi più efficaci per conoscere i tuoi clienti e prendere decisioni e previsioni basate sui dati:
- Esamina i rapporti degli analisti per il tuo settore
- Raccogli dati analitici con strumenti come Google Analytics e Inspectlet
- Usa uno strumento come Crazy Egg per esaminare come i clienti interagiscono con il tuo sito web
- Esamina i percorsi dei tuoi clienti e analizza i diversi punti di contatto
- Identifica i fattori scatenanti dei clienti e trova il modo di agire di conseguenza
- Usa i social media: crea un gruppo Facebook privato per i tuoi clienti, crea il tuo hashtag Instagram, partecipa a conversazioni su Twitter e altro ancora
- Raccogli i feedback dei clienti: conduci sondaggi, esegui test di usabilità, raccogli feedback immediati e altro ancora
- Aggiungi una chat dal vivo al tuo negozio: questo ti aiuterà a fornire una migliore assistenza clienti che aumenterà inevitabilmente la soddisfazione dei clienti. Ecco alcune app di Shopify che puoi utilizzare: Live Chat, ChatBot, Cart Saver (4.9), Tidio - Live Chat e Chatbot (4.8), Gorgias - Live chat e Helpdesk (4.7).
- Leggi attentamente tutte le recensioni e le testimonianze: impara da loro, guarda cosa rende felici i tuoi clienti, capisci cosa li delude e identifica le opportunità di miglioramento. Assicurati di rispondere a tutte le recensioni. Nota: presta particolare attenzione alle recensioni negative: identificare un problema e agire su di esso è essenziale per offrire una buona esperienza utente; ti aiuta anche ad aumentare la soddisfazione dei clienti e a costruire una base di clienti fedeli. Quindi, se non hai il tempo di rispondere personalmente a tutte le recensioni, devi almeno assicurarti di rispondere a tutte quelle negative.
- Avvia un programma fedeltà. Ecco alcune app Shopify che puoi utilizzare: Carte regalo e programma fedeltà (4.8), Yotpo Loyalty & Rewards (4.7), Loyalty, Rewards e Referrals (4.4).
- Crea solide Buyer Personas. Includi dettagli come età, posizione, lingua, occupazione, background finanziario, abitudini di acquisto, bisogni, interessi, punti deboli, obiettivi, fase della vita e altro ancora.
In definitiva, la chiave per capire i tuoi clienti è ascoltare. Rimani aperto alla comunicazione, avvia conversazioni, raccogli feedback e impara da esso. Pensa oltre le interazioni dei singoli clienti e concentrati sul quadro generale.
#7. Ottimizzazione della home page

Ecco cosa devi sapere sull'ottimizzazione della home page in termini di esperienza della pagina:
- Considera l'aspetto SEO strutturale del processo di ottimizzazione: crea una gerarchia di pagine a bassa profondità, una navigazione intuitiva del sito Web (inclusa la navigazione secondaria come breadcrumb) e una struttura URL logica. Scopri di più → Come creare un'architettura di sito web SEO friendly?
- La tua home page dovrebbe essere pulita e facile da capire.
- Le tue CTA dovrebbero essere chiare. Ad esempio, i tuoi clienti dovrebbero essere in grado di capire a prima vista cosa fa un pulsante. E se li stai spingendo gentilmente a iscriversi alla tua newsletter, assicurati che sia chiaro cosa riceveranno in cambio - "Iscriviti alla nostra newsletter e ottieni uno sconto del 15% sul tuo primo ordine" suona molto meglio di "Rimani aggiornato" o "Non perdere mai una vendita".
- Considera l'accessibilità. Ad esempio, se la tua home page contiene un video, dovrebbero esserci i pulsanti "Riproduci" e "Pausa" in posizione ben visibile (il video non dovrebbe essere riprodotto automaticamente quando la pagina viene caricata).
- La pagina dovrebbe caricarsi velocemente e correttamente su tutti i dispositivi.
- Assicurati che il tuo dispositivo di scorrimento dell'eroe non rallenti la tua pagina e attiri immediatamente l'attenzione delle persone. Le immagini dovrebbero essere ottimizzate per la SEO. Inoltre, presta attenzione al numero e al tipo di immagini che scegli di utilizzare. Ad esempio, è meglio usare uno o due cursori dell'eroe pertinenti e ben congegnati (con CTA chiari) invece di cinque cursori vaghi, tre dei quali aggiungono poco o nessun valore. Scopri come progettare un carosello di home page intuitivo → 9 Requisiti UX per un design di un carosello di home page intuitivo (se necessario)
In poche parole, la tua home page dovrebbe:
- Sii facile da navigare
- Sii facile da capire
- Carica correttamente e rapidamente su tutti i principali browser
- Avere un design reattivo
- Sii ottimizzato per la SEO e l'intento di ricerca di navigazione
#8. Design

Alcune cose da tenere a mente quando si tratta di un design intuitivo:
- Less is more: mantieni le cose semplici quando si tratta di navigazione, barre di ricerca, collegamenti, pulsanti, ecc. Ognuno di questi elementi deve essere facile da usare su dispositivi diversi. La reattività è fondamentale.
- Dividi grandi blocchi di informazioni in blocchi spuntini (usa intestazioni, elenchi puntati, numerazione, ecc.).
- Mantieni le cose coerenti su tutte le pagine del tuo negozio. In altre parole, assicurati che i pulsanti della tua home page siano gli stessi delle pagine dei prodotti, delle categorie, ecc.; usa lo stesso carattere in tutto il sito e altro ancora.
- Invece di utilizzare testo fittizio, è meglio utilizzare la copia reale durante la progettazione del tuo sito web. Questo ti darà un'idea migliore di come apparirà tutto fin dall'inizio.
- Considera sempre i tuoi clienti: quale tipo di design sarebbe attraente per il tuo pubblico di destinazione? Quale carattere dovresti scegliere? Come dovrebbero essere progettate le intestazioni? I video e le GIF sarebbero appropriati? In poche parole, adatta il tuo design ai tuoi clienti. In questo modo, fornirai una migliore esperienza utente e risponderai alle esigenze dei tuoi clienti in un modo in linea con le loro aspettative. Ulteriori informazioni sulla progettazione incentrata sull'utente → Creazione di flussi incentrati sull'utente nella progettazione e-commerce
- Assicurati che il design sia on-brand.
- Trova l'equilibrio tra accattivante e facile per gli occhi.
In poche parole, funzionalità, reattività e semplicità sono i tre pilastri di un design intuitivo.

#9. Ottimizzazione della pagina del prodotto

Le fantastiche esperienze sulle pagine dei prodotti ti consentono di vendere di più, aiutare gli acquirenti esitanti a convertire, aumentare l'LTV dei clienti, coltivare la fedeltà al marchio e molto altro. Per fornire un'esperienza eccezionale sulla pagina del prodotto, devi:
- Aggiungi foto di prodotti di alta qualità che siano pertinenti e mostrino le migliori caratteristiche del prodotto. Se adatto, completa queste foto con video, GIF e modelli 3D del prodotto. Se hai le risorse, prendi in considerazione l'implementazione di AR: questo ti aiuterà a fornire esperienze di acquisto più coinvolgenti, i cui vantaggi sono numerosi. Scopri di più → Shopify AR e VR: la chiave per esperienze di acquisto coinvolgenti
- Fornisci dettagli sufficienti sul prezzo (e, ovviamente, assicurati che il prezzo sia immediatamente visibile quando un cliente arriva sulla pagina)
- Fornire informazioni utili sulle caratteristiche e sui vantaggi del prodotto (e assicurarsi che le informazioni siano comprensibili da tutti i clienti indipendentemente dal loro livello di esperienza sul prodotto che vendi)
- Descrivi i materiali o i tessuti di cui è composto il prodotto (se applicabile)
- Aggiungi collegamenti alle tue pagine delle norme
- Aggiungi link alla tua tabella taglie (se applicabile)
- Assicurati che la pagina sia ben marcata. Pensa oltre il tuo logo e il tuo marchio. Se possibile, parla dei valori del tuo marchio, della catena di approvvigionamento, dell'impatto ambientale e altro ancora.
- Assicurati che tutti gli elementi della pagina siano progettati tenendo conto della comodità del cliente: fai attenzione a come vengono presentate le informazioni, dove sono posizionati i pulsanti, dove viene visualizzato il prezzo, dove vengono visualizzati social proof e UGC (contenuto generato dagli utenti) , e altro ancora.
Per saperne di più:
- Come migliorare l'esperienza utente del tuo negozio di e-commerce (e pagare di meno per vendere di più)
- Come ottimizzare le pagine dei prodotti per aumentare le vendite: 11 suggerimenti consigliati dagli esperti
Lasciati ispirare:
- Pagine dei prodotti: 16 migliori esempi e perché funzionano
# 10. Crea contenuti di alta qualità
Nel nostro articolo sugli aggiornamenti principali del 2020 di Google, abbiamo parlato di ciò che Google considera contenuti di alta qualità. Ulteriori informazioni → L'aggiornamento principale di gennaio 2020. Se non hai il tempo di leggere l'intero articolo, presta attenzione alle sezioni su EAT, pagine di contenuto sottile e contenuto di alta qualità.
Abbiamo anche parlato della scrittura di contenuti ambiziosi nella nostra guida alle 4 migliori tattiche di link building per l'e-commerce. Ulteriori informazioni → Blog
Oggi vorremmo affrontare molte altre importanti caratteristiche dei contenuti di alta qualità. Vale a dire:
- Va oltre il contenuto scritto e tutto ciò che è ad esso correlato (dalla ricerca all'editing e alle immagini).
- Tutto sul tuo sito web - ogni file, ogni immagine, ogni parola in ogni CTA, ogni modulo e miniatura, ecc. - è contenuto. E ognuno di questi diversi tipi di contenuto deve essere creato con cura e competenza.
- È importante ottimizzare i tuoi contenuti per gli esseri umani, i motori di ricerca e l'intento di ricerca. È anche importante ottimizzarne la lunghezza a seconda dello scopo della pagina: ad esempio, la pagina di un prodotto conterrebbe una quantità di contenuto abbastanza ridotta rispetto a un post dettagliato del blog. Inoltre, diversi tipi di pagine di prodotto possono contenere una diversa quantità di contenuto (perché diversi tipi di prodotti richiedono diversi tipi e quantità di informazioni).
- Rimani ispirato: guarda cosa fanno gli altri marchi (presta particolare attenzione ai marchi che ammiri) e impara da loro (da ciò che fanno bene, così come da ciò che fanno di sbagliato). Prendi nota. Provare nuove cose. Regola secondo necessità.
- Trova la tua voce. Ci vuole tempo e pratica. Testare diversi approcci. Saprai quando sei sulla strada giusta.
- Concentrati sulla fornitura di soluzioni e sull'aggiunta di valore alla vita dei tuoi clienti: a volte, questo non significa che effettuerai una vendita, a volte ciò significa che dovrai far ridere i tuoi clienti.
- Racconta storie e assicurati di sembrare genuino e umano. Non è necessario suonare formale il 100% delle volte. Se è appropriato (cioè, se corrisponde alla tua identità di marca e sarebbe attraente per il tuo pubblico di destinazione), va bene raccontare una barzelletta o usare un tono più informale.
- Lo scopo dei tuoi contenuti è dare vita al tuo marchio. E questo è un viaggio incredibile da intraprendere: sii coraggioso quando crei, trovi nuovi modi per rimanere ispirato e rimani umile. E qualcosa di importante da ricordare qui: lottare per la perfezione è sorprendente e ti aiuta a crescere. Ma datti un po' di respiro: nessuno è perfetto! Fare del proprio meglio, imparare costantemente ed espandere il proprio potenziale è più che sufficiente.
# 11. Contenuto visivo

In termini di contenuto visivo:
- Assicurati di caricare solo immagini di alta qualità nel tuo negozio Shopify. Questo vale anche per altri contenuti visivi (come video e modelli 3D).
- Assicurati che le immagini siano ottimizzate per la SEO. Scopri di più → SEO on-page per Shopify, Come ottimizzare le tue immagini
- Assicurati che le foto del prodotto mostrino le migliori caratteristiche del prodotto e presentino il prodotto nella migliore luce possibile
- Assicurati che i video dei prodotti raccontino storie e aggiungano valore alla vita dei tuoi clienti. vale a dire che risolvono un problema, mostrano ai clienti come possono utilizzare i tuoi prodotti, forniscono un'esperienza di prima mano, ecc.
- Se il tuo prodotto ha diverse varianti e ogni variante ha una foto del prodotto, assicurati che le varianti e le foto del prodotto siano collegate correttamente
# 12. CTA

Le tue CTA dovrebbero essere:
- Chiaro
- Conciso
- Dritto al punto
- Allettante
- Orientato al beneficio
Anche:
- Le tue CTA dovrebbero distinguersi dal contenuto circostante.
- È meglio se l'area intorno a loro è sgombra (in modo che possano ottenere l'attenzione totale dei tuoi clienti).
- Se adatto, possono occupare la posizione centrale della scena.
- Ogni pagina dovrebbe avere un CTA principale - i clienti potrebbero confondersi (su cosa ci si aspetta da loro) se una pagina ha più di un CTA.
# 13. Prova sociale
Parliamo un po' di UGC (contenuto generato dagli utenti):
- UGC è qualsiasi tipo di contenuto creato dai consumatori. Ad esempio, post e commenti sui social media e forum di discussione, valutazioni e recensioni di prodotti, testimonianze dei clienti, feedback e altro ancora.
- UGC migliora la tua presenza online e aumenta la visibilità e la consapevolezza del tuo marchio (il che si traduce in maggiori opportunità di vendita e crescita).
- Incoraggiare UGC ti aiuta a promuovere una comunità di fedeli sostenitori del marchio (che aumenta la soddisfazione dei clienti).
- UGC ti aiuta a inviare campagne e-mail più efficaci riducendo i costi di marketing e pubblicità.
- UGC ti aiuta a capire meglio la tua base di clienti e ti consente di prevedere la domanda dei clienti.
- UGC porta traffico organico al tuo negozio e ti aiuta ad acquisire nuovi clienti.
- UGC ti aiuta a gestire la riluttanza degli acquirenti in modo più efficiente.
- Ultimo ma non meno importante, UGC è una potente forma di prova sociale e la prova sociale è la forza trainante della maggior parte degli acquisti online.
L'aggiunta di prove sociali al tuo negozio Shopify facilita le decisioni di acquisto dei tuoi clienti, aumenta le conversioni e crea fiducia nei clienti.
Le recensioni dei prodotti, le testimonianze dei clienti e le foto degli UGC sono tre delle forme più potenti di prova sociale.

Abbiamo parlato delle recensioni dei prodotti e delle testimonianze dei clienti nella nostra guida per ottimizzare il tuo negozio Shopify per l'intento di ricerca commerciale.
Scopri di più sulle recensioni dei prodotti e su come sfruttarle al meglio → Aggiungi una pagina "Recensioni" al tuo negozio Shopify (o presenta le recensioni in punti strategici del tuo sito web)
Scopri come sfruttare le testimonianze dei clienti → Sfrutta le testimonianze dei clienti
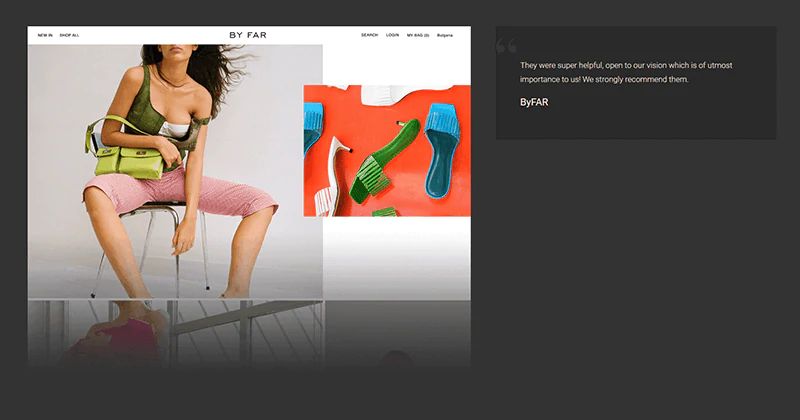
Oggi ti mostreremo come visualizzare le foto degli UGC sul tuo sito Web Shopify.
Oltre a darti una prova sociale, la visualizzazione di foto UGC sul tuo sito Web darà ai tuoi clienti un contesto, ovvero un'idea migliore di come i tuoi prodotti possono inserirsi nelle loro vite (come possono essere utilizzati, come possono avvantaggiarli e altro). Rispettivamente, faciliterà le decisioni di acquisto dei tuoi clienti e ridurrà sostanzialmente la quantità di ordini restituiti. Sull'App Store di Shopify sono disponibili numerose app che possono aiutarti a visualizzare le foto degli UGC sul tuo sito web. Oggi daremo un'occhiata più da vicino a due di loro: InstaShow - Instagram Feed e Shoppable Instagram & UGC.
InstaShow - Instagram Feed (4.8) ti consente di:
- Cura e condividi immagini da diverse fonti: account Instagram pubblici, hashtag, URL
- Combina le foto nel modo che preferisci, escludi le foto da un account o da una fonte specifica, personalizza la galleria per adattarla alla personalità del tuo marchio e molto altro
Guarda l'app in azione: Uncommon Green
Shoppable Instagram e UGC (4.8) ti consentono di:
- Trasforma le foto di Instagram dei tuoi clienti in gallerie acquistabili e mostrale sul tuo sito web: home page, pagine dei prodotti, una pagina dedicata, ecc.
- Trasforma le foto acquistabili in annunci Facebook o Instagram
- Visualizza le foto acquistabili nelle newsletter (l'app si integra con la maggior parte delle piattaforme di posta elettronica)
- Avere il pieno controllo del contenuto che visualizzi e del relativo programma di pubblicazione
- Gestisci tutto in movimento (tramite un'app per iPhone)
- Tieni traccia delle prestazioni dal tuo account Google Analytics
Guarda l'app in azione:
- Jachs New York – Uomini e Donne
- Stile libero
- venditori ambulanti
In definitiva, UGC è una risorsa strategica che ti aiuta a creare fiducia durante l'intero percorso del cliente. Ti aiuta anche a eliminare le congetture dallo shopping online e a offrire ai clienti esperienze più coinvolgenti. Quindi, ti consigliamo vivamente di incoraggiare e aggiungere UGC al tuo negozio Shopify!
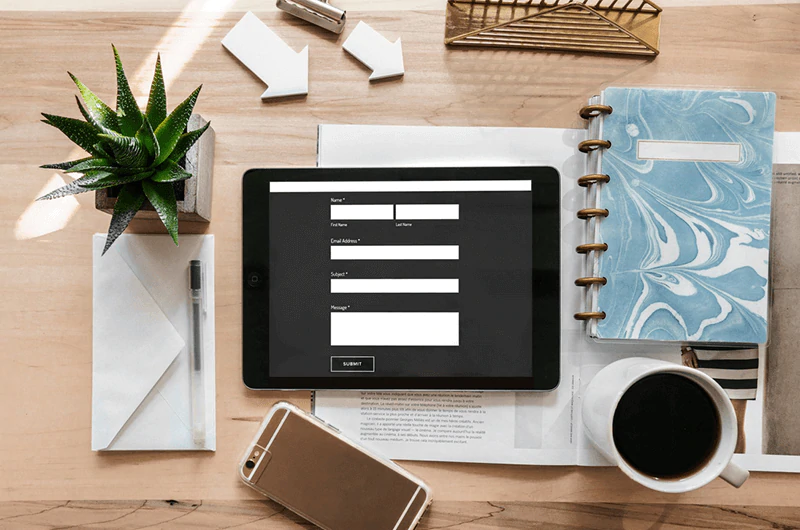
# 14. Le forme

I moduli sono parte integrante del funnel di conversione. Ecco alcuni suggerimenti per la progettazione di moduli che possono aiutarti a progettare un modulo con un'interfaccia utente (interfaccia utente) intuitiva:
- Limita il numero di campi nel modulo. Più una forma è lunga, maggiore è l'attrito che crea. Ad esempio, è meglio se è presente un campo “Nome”, invece di due: “Nome” e “Cognome”.
- Se il form è breve, è meglio che venga visualizzato su un'unica pagina. Ma per i moduli più lunghi, l'approccio a più fasi si è dimostrato più efficace. Se devi progettare un modulo più lungo, assicurati di raggruppare le domande correlate in passaggi o sezioni.
- Se utilizzi moduli a più passaggi, è meglio evitare l'avanzamento automatico al passaggio successivo. Dovrebbe esserci un pulsante su cui i clienti possono fare clic da soli dopo aver compilato tutti i campi nel passaggio corrente. Assicurati di visualizzare una barra di avanzamento. Inoltre, fai attenzione alla velocità di transizione.
- È possibile utilizzare la logica condizionale per abbreviare i moduli a più passaggi: in questo caso, ogni passaggio successivo verrà visualizzato in base alle informazioni fornite nel passaggio precedente.
- Qualunque approccio tu scelga (un modulo a pagina singola o un modulo a più passaggi), assicurati di contrassegnare chiaramente i campi obbligatori (a meno che tutti i campi non siano obbligatori). La migliore pratica consiste nell'utilizzare un asterisco (*).
- I campi devono essere disposti in ordine, dal più semplice al più difficile da compilare. Ad esempio, Nome → Telefono → E-mail → Indirizzo → Oggetto → Messaggio.
- Ci dovrebbe essere una correlazione logica tra i campi. L'ordine delle domande dovrebbe suonare e sembrare naturale.
- Il design a colonna singola è migliore del design a colonne multiple.
- Allinea tutti i campi, così come qualsiasi testo di accompagnamento, a sinistra: questo è meglio per l'usabilità.
- Assicurati che il modulo abbia un bell'aspetto e funzioni correttamente su dispositivi diversi. Ad esempio, assicurati che i campi siano sufficientemente ampi e che la digitazione sia facile sui dispositivi mobili come sui computer desktop.
- Parlando di progettazione di moduli ottimizzata per dispositivi mobili, assicurati di offrire focus sul campo. Puoi anche utilizzare le funzionalità native di alcuni smartphone (es. geolocalizzazione, data picker, ecc.) per semplificare il processo.
- Il modulo dovrebbe avere un bell'aspetto e funzionare correttamente su tutti i principali browser.
- I clienti dovrebbero essere in grado di navigare nel modulo utilizzando il tasto Tab.
- Comunica errori. Se un cliente non compila correttamente un campo, chiarisci il motivo per cui non può procedere e spiega cosa deve correggere. Usa messaggi di errore positivi: non incolpare mai l'utente se un campo non è compilato correttamente. Invece, cerca di identificare il motivo per cui l'utente era confuso e chiediti cosa puoi fare per evitarlo in futuro. Ad esempio, dovresti fornire informazioni aggiuntive o modificare il nome del campo?
- Utilizza la convalida inline del campo del modulo in modo da poter identificare gli errori in tempo reale e avvisare gli utenti immediatamente (ovvero, prima che inviino il modulo).
- Se richiedi ai clienti di fornire informazioni sensibili, spiega perché ne hai bisogno. Evita complicati massaggi legali.
- Utilizza i segnaposto per facilitare la compilazione del modulo da parte dei tuoi clienti.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Semplice
- Straightforward
- Chiaro
- Intuitivo
- Functional
- Facile da usare
- Bellissimo
- Minimalista
- Contains a benefit-oriented CTA and a prominently placed action button
Lasciati ispirare!
- SAMARA BAGS
- Ina Kess
- Di gran lunga
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
Asporto
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
