La guida definitiva all'ottimizzazione della velocità delle pagine per Shopify [2022]
Pubblicato: 2021-08-10L'ottimizzazione della velocità della pagina è parte integrante della SEO tecnica. Oggi ti mostreremo come definire cosa rallenta il tuo negozio Shopify e migliorare la velocità della pagina del tuo negozio online.
Panoramica
Parte I: Introduzione all'ottimizzazione della velocità delle pagine
- Che cos'è la velocità della pagina e in che cosa differisce dalla velocità del sito?
- Perché dovresti ottimizzare la velocità della pagina del tuo negozio Shopify?
- Fattori che influenzano la velocità della pagina del tuo negozio Shopify
Parte II: le basi dell'ottimizzazione della velocità della pagina per Shopify
- Funzionalità di prestazione integrate in Shopify
- Il rapporto sulla velocità del negozio online di Shopify
- Strumenti per la risoluzione dei problemi
Parte III: Come ottimizzare la velocità della pagina del tuo negozio Shopify?
- Scegli il tema giusto per il tuo negozio Shopify
- Scegli il carattere giusto
- Valuta le app che hai installato
- Semplifica il design della tua home page
- Ottimizza raccolte e filtri
- Riduci al minimo i reindirizzamenti
- Riduci al minimo i collegamenti interrotti
- Ottimizza le tue immagini
- Ottimizza i tuoi contenuti video
- Implementare AMP
- Evita le dimensioni eccessive del DOM
- Rimuovere le richieste HTTP non necessarie
- Sblocca il browser dagli script di blocco del parser
- Organizza il tuo codice di monitoraggio con Google Tag Manager (solo per i commercianti Shopify Plus)
- Ottimizza il tuo codice
Parte IV: Sezione Bonus
- Oltre 5 app e strumenti Shopify per aiutarti a ottimizzare la velocità del tuo negozio online
Parte V: Considerazioni finali
- Conclusione
- Cibo per la mente

Che cos'è la velocità della pagina e in che cosa differisce dalla velocità del sito?
La velocità della pagina (o tempo di caricamento della pagina) è il tempo impiegato da una pagina per caricarsi correttamente. Google consiglia che il tempo di caricamento della pagina sia inferiore a due secondi. La velocità del sito è una metrica che rappresenta le prestazioni complessive del tuo sito web.
Perché dovresti ottimizzare la velocità della pagina del tuo negozio Shopify?
La velocità della pagina del tuo negozio Shopify è importante per diversi motivi:
- Influisce sull'esperienza di acquisto dei tuoi clienti. Un sito web più veloce = una migliore esperienza di acquisto. Una migliore esperienza di acquisto = maggiore coinvolgimento degli utenti, maggiore soddisfazione dei clienti e tassi di abbandono del carrello inferiori.
- Influisce sulle decisioni di acquisto dei tuoi clienti.
- Influisce sul tuo tasso di conversione.
- I tassi di conversione e-commerce più elevati si verificano su pagine con tempi di caricamento compresi tra 0-2 secondi.
- I tassi di conversione del sito Web diminuiscono in media del 4,42% con ogni secondo aggiuntivo di tempo di caricamento (tra i secondi 0-5).
- I tassi di conversione del sito Web diminuiscono in media del 2,11% con ogni secondo aggiuntivo di tempo di caricamento (tra i secondi 0-9).
Fonte: HubSpot, 12 statistiche che mostrano come il tempo di caricamento della pagina influisce sul tasso di conversione
- Influisce sulla tua frequenza di rimbalzo.
Poiché il tempo di caricamento della pagina va da un secondo a 10 secondi, la probabilità che un visitatore del sito mobile rimbalzi aumenta del 123%. Fonte: ricerca Google/SOASTA
- L'esperienza della pagina è un segnale di ranking. Pertanto, la velocità della pagina influisce sulla tua classifica e sulla rilevabilità del tuo negozio Shopify. Fonte: valutazione dell'esperienza della pagina per un Web migliore
- L'esperienza della pagina influisce sull'accessibilità del tuo sito Web e sulle sue prestazioni complessive.
Fattori che influenzano la velocità della pagina del tuo negozio Shopify
Una serie di fattori influisce sulla velocità della pagina del tuo negozio Shopify.
Alcuni di questi fattori sono al di fuori del tuo controllo. Tali fattori includono il dispositivo dei tuoi clienti, la connessione Internet, il browser, la posizione, ecc. Anche l'infrastruttura Shopify (ad es. server, CDN (Content Delivery/Distribution Network), cache del browser, cache lato server, ecc.) è al di fuori del tuo controllo.
Altri fattori che puoi controllare. Per esempio:
- Il tema del tuo negozio Shopify
- Il carattere che scegli per il tuo negozio
- Le app che hai installato
- Il design della tua home page
- L'organizzazione delle tue raccolte e le opzioni di filtro
- Il numero di reindirizzamenti e link interrotti sul tuo sito web
- Le tue immagini e i tuoi contenuti video
- Se hai implementato AMP (Accelerated Mobile Pages)
- dimensione DOM
- Il numero di richieste HTTP
- Script di blocco del parser
- Codice di monitoraggio non organizzato
- Codice Liquid inefficiente o inutile
- File JavaScript e CSS non ottimizzati
Daremo un'occhiata a ciascuno dei fattori che puoi controllare nella Parte III di questa guida: come ottimizzare la velocità della pagina del tuo negozio Shopify?
Innanzitutto, immergiamoci nelle basi dell'ottimizzazione della velocità della pagina per Shopify. Discuteremo le funzionalità integrate per le prestazioni, il rapporto sulla velocità del negozio online di Shopify e gli strumenti che possono aiutarti a identificare i problemi di velocità della pagina.

Funzionalità di prestazione integrate in Shopify
- Shopify è subito pronto all'uso. Grazie alla sua infrastruttura basata su cloud, Shopify Plus ha un tempo di attività complessivo del 99,98%. Rispetto a BigCommerce, le vetrine Shopify Plus si caricano 2,97 volte più velocemente (fonte: BigCommerce vs. Shopify Plus). Inoltre, il nuovo aggiornamento dell'infrastruttura di Shopify - Storefront Renderer (SFR) - accelera ulteriormente la velocità del sito.
- Shopify ospita il tuo sito Web su server veloci, affidabili e scalabili con larghezza di banda illimitata. Pertanto, assicurandoti che il tuo sito Web funzioni bene anche nei giorni ad alto traffico e transazioni elevate. Scopri di più sull'hosting Shopify → Shopify, hosting web illimitato, in tutto il mondo
- Shopify offre doppie CDN di livello mondiale basate su Fastly. Una CDN è un gruppo di server (dispersi in posizioni strategiche in tutto il mondo) che distribuisce il carico di consegna dei contenuti (ad es. immagini, file JavaScript o CSS, ecc.) attraverso il server situato più vicino alla posizione del visitatore. Ciò aumenta la velocità della pagina del tuo negozio e ti aiuta a offrire una migliore esperienza di acquisto.
- Shopify imposta automaticamente la memorizzazione nella cache del browser locale per le risorse memorizzabili nella cache (ad es. immagini, pdf, file JavaScript e CSS, ecc.). In questo modo, le risorse possono essere memorizzate all'interno del browser degli utenti che hanno visitato il tuo negozio una volta. Di conseguenza, alla loro prossima visita, il tuo sito web si caricherà molto più velocemente.
- Nel 2020 è stato riscritto il motore dei temi (il motore che traduce i file theme.liquid in HTML), che "rappresenta un miglioramento dal 40 al 200% dei tempi di caricamento nei negozi live" (fonte: Shopify, Everything We Announced at Shopify Reunite 2020 , Prestazione).
- Shopify migliora costantemente il suo codice e la sua infrastruttura. Quindi, in futuro, possiamo aspettarci ancora più (e migliori!) prestazioni!
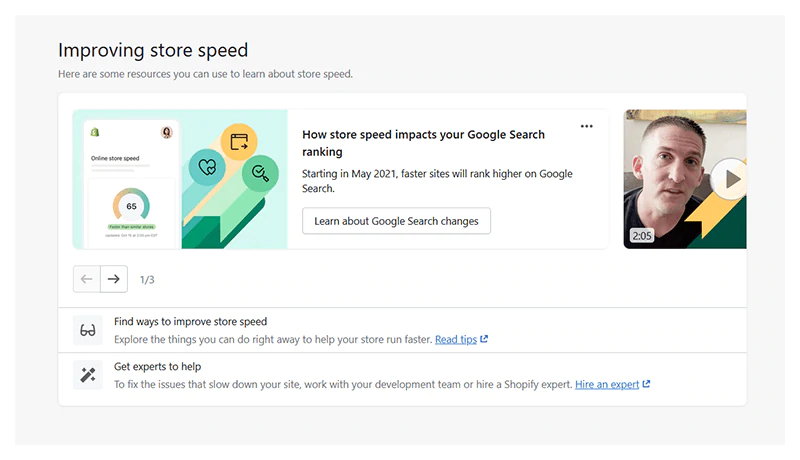
Il rapporto sulla velocità del negozio online di Shopify
Nel luglio 2020, Shopify ha introdotto il rapporto sulla velocità del negozio online (fonte: Shopify Developer changelog, Misura le prestazioni della vetrina con il nuovo rapporto sulla velocità del negozio online).
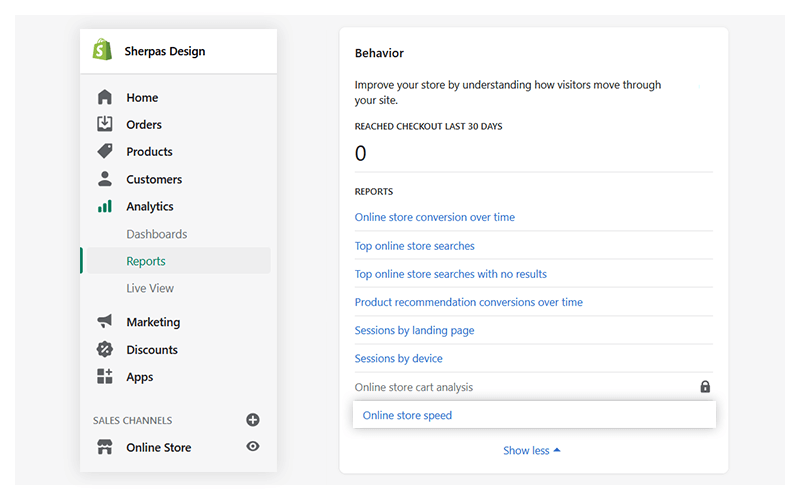
Per accedere al rapporto sulla velocità del negozio online, apri il pannello di amministrazione Shopify > Analisi (menu della barra laterale sinistra) > Rapporti > Comportamento > Mostra tutto > Velocità del negozio online.

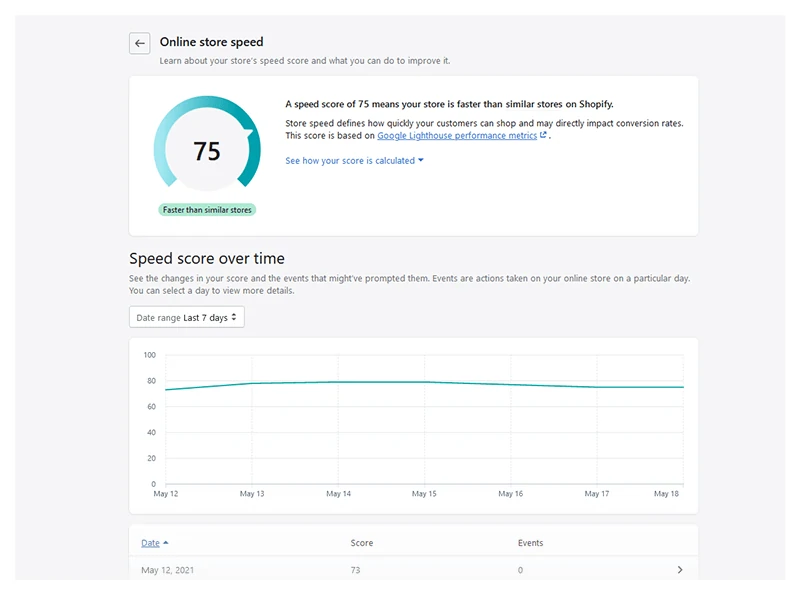
Il tuo rapporto sulla velocità del negozio online valuta le prestazioni del tuo sito web rispetto a best practice, standard di settore e negozi Shopify simili.
Ti dà un punteggio di velocità (basato sulle metriche delle prestazioni di Google Lighthouse) e una classifica di velocità (che ti dice se il tuo negozio è più lento, più veloce o ha la stessa velocità di negozi Shopify simili). Inoltre, puoi vedere come il tuo punteggio di velocità è cambiato nel tempo (negli ultimi 7 o 30 giorni).

Inoltre, hai accesso a risorse che possono aiutarti a migliorare la velocità del tuo negozio.

Cosa significa il punteggio di velocità di Shopify?
Il tuo punteggio di velocità è un numero compreso tra 0 e 100. Misura le prestazioni del tuo negozio nell'ambiente di test di Shopify, in base alle metriche di Google Lighthouse.
Il tuo punteggio di velocità si basa sulla media dei punteggi delle prestazioni di Lighthouse per la tua home page, la pagina del prodotto con più traffico negli ultimi 7 giorni e la pagina di raccolta con il maggior traffico negli ultimi 7 giorni. Poiché il 60% delle vendite di Shopify proviene da dispositivi mobili, Lighthouse esegue rapporti sulle versioni mobili di queste pagine. Ecco perché è essenziale che il tuo negozio Shopify sia ottimizzato per i dispositivi mobili. Scopri come ottimizzare il tuo sito web per i dispositivi mobili: Usabilità mobile: oltre 10 modi per offrire un'esperienza di acquisto mobile eccezionale
In generale, più alto è il tuo punteggio di velocità, meglio è. Ad esempio, un punteggio superiore a 70 significa che il tuo negozio online è percepito come veloce dall'ampia varietà di clienti che vi accedono. Un punteggio più basso potrebbe significare che il tuo negozio online non è così accessibile ai clienti che hanno dispositivi lenti o una connessione Internet scadente.
Il tuo punteggio di velocità viene calcolato ogni giorno e può cambiare frequentemente. Ad esempio, l'ottimizzazione delle immagini o la riduzione del codice possono aumentare il punteggio (tieni presente che potrebbe essere necessario del tempo prima che le modifiche si riflettano). D'altra parte, se un concorrente apporta miglioramenti al proprio negozio online, il tuo punteggio potrebbe ridursi in confronto (anche se non hai apportato modifiche al tuo negozio). Nota che più alto è il tuo punteggio, più difficile sarà migliorarlo. Ovviamente è quasi impossibile raggiungere un punteggio di 100.
Non ho un punteggio di velocità. Come mai? Se il tuo negozio Shopify è protetto da password, Lighthouse non potrà accedervi e non vedrai un punteggio di velocità nel rapporto sulla velocità del tuo negozio online. Inoltre, un punteggio potrebbe non essere visualizzato se hai appena rimosso la password del tuo negozio online o se il tuo negozio non ha avuto traffico negli ultimi 7 giorni. Ulteriori informazioni → Shopify, Rapporto sulla velocità del negozio online, Domande frequenti
Importante: il tuo punteggio di velocità non è lo stesso della tua classifica di velocità! La classifica della velocità indica le prestazioni del tuo sito Web rispetto a negozi Shopify simili, ovvero ti dice se il tuo sito Web è più lento, più veloce o ha la stessa velocità di negozi simili. Un negozio simile è un negozio che ha all'incirca lo stesso numero di vendite, numero e tipi simili di prodotti, numero simile di app, ecc.
Cosa significa la sezione "Punteggio velocità nel tempo"?
La sezione "Punteggio di velocità nel tempo" è composta da un grafico (che mostra come è cambiato il tuo punteggio di velocità negli ultimi 7 o 30 giorni) e una tabella (che elenca il tuo punteggio di velocità in giorni diversi nel periodo di tempo selezionato). I punteggi di velocità vengono ricalcolati ogni giorno alle 9:00 UTC.
Tieni presente che la tabella nella sezione "Punteggio velocità nel tempo" contiene eventi - installazioni o disinstallazioni di app - che si sono verificati ogni giorno. Queste informazioni sono importanti perché gli eventi relativi alle app possono influire direttamente sul tuo punteggio di velocità. Ad esempio, se installi un'app e noti un calo del tuo punteggio di velocità, puoi immediatamente valutare i vantaggi dell'app rispetto all'effetto che ha sulle prestazioni del tuo negozio. Se i vantaggi dell'app non superano l'impatto sulla velocità del tuo negozio, dovresti rimuoverla.
Hai bisogno di maggiori informazioni sul rapporto sulla velocità del negozio online?
Controlla la documentazione dettagliata di Shopify → Rapporto sulla velocità del negozio online
Strumenti per la risoluzione dei problemi
In questa sezione, daremo un'occhiata ad alcuni dei migliori strumenti che possono mostrarti cosa rallenta il tuo sito web:
- Google PageSpeed Insights
- GTmetrix
- Pingdom
- Shopify Theme Inspector per Chrome
Google PageSpeed Insights (PSI)
Google PSI è uno strumento gratuito che analizza le prestazioni delle tue pagine web su desktop e dispositivi mobili. Inoltre, ti dà suggerimenti attuabili su come migliorarli.
PSI fornisce:
- Un punteggio di prestazione determinato da Google Lighthouse. Tieni presente che il tuo punteggio di prestazione PSI di Google potrebbe differire dal tuo punteggio di velocità nel rapporto sulla velocità del negozio Shopify Online. Come mai? Anche se entrambi i rapporti utilizzano le metriche di Google Lighthouse, il rapporto sulla velocità del negozio online di Shopify utilizza l'ambiente di test di Shopify per calcolare il tuo punteggio. Ciò significa che il tuo sito Web viene confrontato solo con i negozi Shopify anziché con un'ampia gamma di vari siti Web. Nota: il tuo obiettivo è raggiungere un punteggio superiore a 90: questo è ciò che Google considera un buon punteggio di prestazione. Se il tuo punteggio è inferiore a 50, devi apportare miglioramenti immediati.
- Dati di laboratorio sulle tue pagine web - basati su un caricamento simulato di una pagina con un insieme fisso di condizioni; utile per il debug dei problemi di prestazioni. Se disponibile, PSI riporta il primo dipinto contenuto, il dipinto contenuto più grande, l'indice di velocità, lo spostamento del layout cumulativo, il tempo per l'interazione e il tempo di blocco totale. Ogni metrica viene valutata e può essere classificata come Buona, Necessita di miglioramento e Scarsa.
Ulteriori informazioni su Google PSI → Informazioni su PageSpeed Insights
Per testare la velocità del tuo negozio con Google PSI, apri Google PageSpeed Insights > Incolla l'URL del tuo negozio nel campo "Inserisci l'URL di una pagina web" > Fai clic su "Analizza".

GTmetrix
Con GTmetrix puoi testare la velocità del tuo negozio Shopify in diversi paesi, su diversi browser, velocità di connessione e altro ancora. Ottieni rapporti dettagliati sulle prestazioni. Ad esempio, puoi monitorare le prestazioni del tuo negozio nel tempo, impostare avvisi e ricevere notifiche quando il tuo sito Web non funziona bene, vedere come viene caricata la tua pagina su dispositivi diversi e altro ancora.
Per testare la velocità del tuo negozio Shopify con GTmetrix, aggiungi l'URL del tuo negozio (o l'URL di una particolare pagina web) nel campo "Inserisci l'URL da analizzare" > Fai clic su "Testa il tuo sito".

Puoi iniziare a utilizzare GTmetrix gratuitamente e scegliere il piano che soddisfa le tue esigenze in un secondo momento.
Pingdom
Pingdom è un altro strumento che ti consente di testare e analizzare la velocità di caricamento del tuo negozio Shopify. Utilizza oltre 70 seggi elettorali globali e offre un monitoraggio affidabile dei tempi di attività e delle prestazioni del tuo sito web.
Per testare la velocità della pagina del tuo negozio, apri Pingdom > Inserisci l'URL del tuo negozio (o l'URL di una particolare pagina web) nel campo "URL" > Seleziona un luogo di prova dal menu a tendina "Testa da" > Fai clic su "Avvia test".

Puoi combinare e abbinare le capacità di Pingdom per soddisfare le tue esigenze di monitoraggio e scegliere il miglior piano tariffario per la tua attività.
Shopify Theme Inspector per Chrome
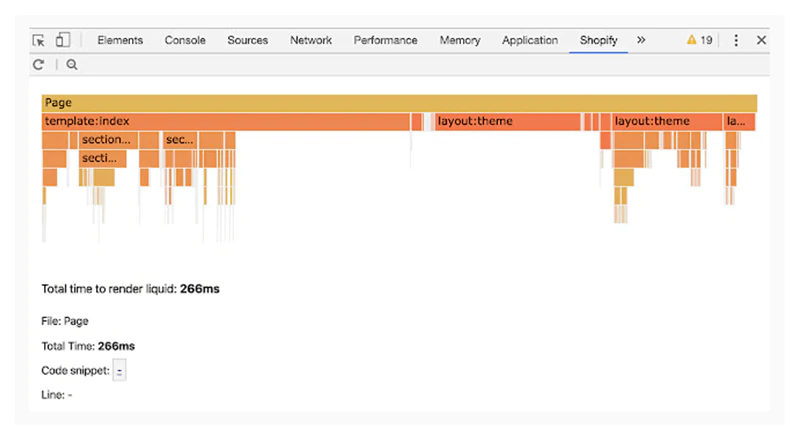
Shopify Theme Inspector per Chrome identifica i cambiamenti nel tuo theme.liquid che rallentano il tuo negozio Shopify. Fornisce una visualizzazione dei dati di profilatura del rendering di Liquid e ti aiuta a identificare, assegnare priorità e correggere le parti più lente (fino al file esatto e alla riga di codice) del tuo tema.
Quando installi l'estensione, potrai accedere con le tue credenziali Shopify e vedere un pannello "Shopify" in Chrome DevTools.

Scopri di più su Shopify Theme Inspector → Shopify Theme Inspector per Chrome

Importante!
Se non hai familiarità con Shopify Liquid o non ti senti a tuo agio nella lettura e nella modifica del codice, è meglio evitare di utilizzare Shopify Theme Inspector per Chrome. Considera invece di contattare un Esperto Shopify che può aiutarti a utilizzare lo strumento e migliorare le prestazioni del tuo negozio Shopify.


Importante!
L'ottimizzazione della velocità del tuo negozio Shopify richiede conoscenze tecniche: il completamento di alcuni di questi passaggi richiede una buona conoscenza di HTML, CSS, JavaScript e Shopify Liquid. Se non disponi di tale esperienza, considera la possibilità di contattare un Esperto Shopify che può implementare le modifiche per te.
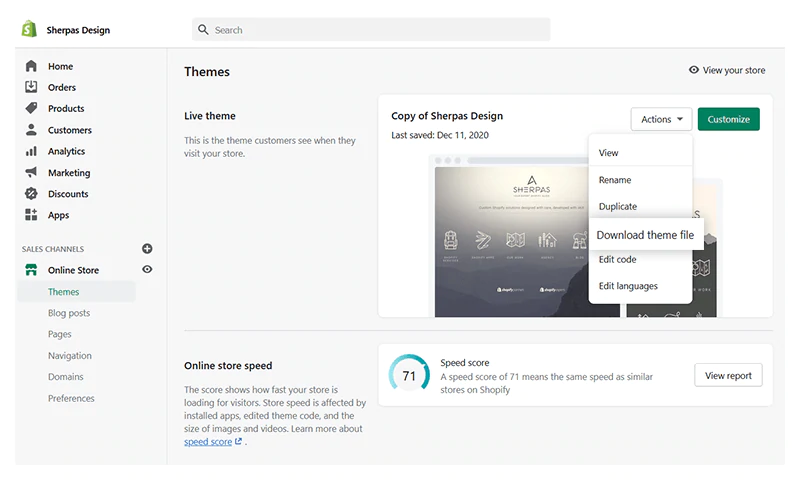
Se sei esperto di tecnologia e implementerai le modifiche da solo, assicurati di eseguire il backup del tuo tema prima di iniziare. Per eseguire il backup del tuo tema, apri il tuo pannello di amministrazione Shopify > Negozio online > Temi > Azioni > Scarica il file del tema.

Scegli il tema giusto per il tuo negozio Shopify
I temi Shopify sono costituiti da codice Liquid, HTML, CSS e JavaScript. Le dimensioni, le caratteristiche, i caratteri, ecc. dei file dei temi influiscono sulla velocità del tuo negozio.
Il tuo tema Shopify dovrebbe essere:
- reattivo. Nel 2022, con il traffico mobile che rappresentava il 54,86% di tutto il traffico (fonte: statcounter, GlobalStats), questo si spiega da sé.
- Leggero. La scelta di un tema veloce e leggero ti darà un enorme vantaggio dal punto di vista delle prestazioni. Secondo GoFishDigital, un'azienda che ha testato oltre 200 temi Shopify, i temi Shopify con le prestazioni migliori sono Giocattolo, Caldo, Leggero e All'aperto.
- Aggiornato. I temi Shopify obsoleti possono contenere librerie JavaScript obsolete che possono influire negativamente sulla velocità della pagina.

Suggerimenti per professionisti
- Per ottimizzare ulteriormente le prestazioni del tuo tema, disabilita tutte le funzionalità del tema che non utilizzi. Ulteriori informazioni → Migliorare la velocità del tuo negozio online, il tema o le funzionalità dell'app
- Prima di scegliere un tema per il tuo negozio Shopify (o di modificare il tema attuale), esegui la sua pagina di anteprima tramite Google PageSpeed Insights. Questo ti darà un'idea migliore della performance del tema.
Scegli il carattere giusto
C'è una regola pratica quando si tratta di caratteri e ottimizzazione della velocità della pagina: utilizzare un carattere di sistema. I caratteri di sistema sono installati sulla maggior parte dei computer. Ciò significa che il tuo carattere non deve essere scaricato sul computer di un cliente quando il cliente visita il tuo sito web (il che significa che la tua pagina verrà caricata più velocemente).
I caratteri di sistema sono classificati come mono, serif o sans-serif. Ognuna di queste famiglie di font è composta da diversi tipi di carattere:
- Mono: Consolas, Liberation Mono, Lucida Console, Menlo, Monaco.
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Sans-serif: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify consiglia di utilizzare i seguenti caratteri: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman e Trebuchet MS.
Naturalmente, puoi scegliere di utilizzare un carattere diverso per il tuo negozio Shopify. Devi tenere presente che se il carattere non è comune, il caricamento delle pagine potrebbe richiedere più tempo (poiché il carattere dovrà prima essere scaricato sui computer dei tuoi clienti).
Potrebbe esserci un modo per aggirare questo problema. Ad esempio, se desideri utilizzare un carattere non comune o personalizzato, puoi caricare la pagina con un carattere predefinito (per un tempo di caricamento più rapido) e passare al carattere personalizzato una volta che il browser del cliente ha terminato di scaricarlo. Questo è possibile grazie alla proprietà font-display: swap. La sua configurazione richiede la modifica del codice, quindi devi avere familiarità con CSS e Shopify Liquid (o affidare l'attività a un esperto Shopify).
Valuta le app che hai installato
Le app Shopify sono fantastiche: possono rendere il tuo negozio più attraente, aiutarti a offrire una migliore esperienza di acquisto, aumentare il coinvolgimento degli utenti, aumentare le vendite, ecc. Per modificare la funzionalità o l'aspetto del tuo negozio, le app aggiungono codice al tuo tema. In alcuni casi, questo codice potrebbe rallentare il tuo sito web (soprattutto se non è formattato correttamente).
Quindi, per migliorare la velocità della pagina del tuo negozio:
- Sfoglia le app che hai installato. Rimuovi tutte le app che non usi. Rimuovere tutto il codice residuo. Se necessario, contatta lo sviluppatore dell'app e chiedi aiuto. La rimozione delle app non necessarie è un modo efficace per ridurre il numero di richieste HTTP.
- Valuta tutte le app che usi. Chiediti se vale la pena mantenerli: in che modo ti aiutano a gestire la tua attività? Se un'app funziona correttamente, ma non la usi frequentemente come pensavi, valuta i vantaggi di mantenerla: ricorda che tutte le app vengono eseguite in background e influiscono sulla velocità del tuo negozio.
- Prima di installare una nuova app, chiediti se ne hai davvero bisogno. Come sempre, devi essere consapevole dell'equilibrio tra funzionalità e velocità.
- Monitora regolarmente le prestazioni delle tue app e il loro effetto sulle prestazioni del tuo sito web. Se noti che un'app che usi rallenta il tuo sito web, è meglio valutarla e decidere se vale la pena mantenerla.
Scopri di più → Shopify, Lavorare con le app

Semplifica il design della tua home page
Per semplificare la progettazione della tua home page e ridurre i tempi di caricamento della pagina:
- Elimina le sezioni non necessarie. Invece di pubblicare enormi porzioni di contenuto, offri ai clienti un'anteprima e un link "Visualizza di più / Leggi di più / Scopri di più". Nota: in Shopify, non puoi aggiungere più di 25 sezioni alla tua home page.
- Prendi in considerazione la rimozione dei feed e dei widget dei social media. Invece, implementali in altre posizioni strategiche nel tuo sito web (ad esempio, le pagine delle tue categorie).
- Usa un'immagine dell'eroe invece di un dispositivo di scorrimento. Anche se gli slider sono un ottimo modo per mostrare i tuoi prodotti e coinvolgere i tuoi clienti con offerte diverse, possono avere un impatto negativo sulla velocità della tua pagina. Più immagini contiene lo slider, più significativo sarà l'impatto. Per evitare questo problema, puoi utilizzare una singola immagine dell'eroe di alta qualità. Concentrati sulla creazione dell'offerta perfetta con un CTA chiaro. Presentare i tuoi prodotti nella migliore luce è un must: la tua immagine da eroe dovrebbe creare un'esigenza e invogliare i tuoi clienti a esplorare i tuoi prodotti. Inoltre, puoi cambiare frequentemente l'immagine del tuo eroe per promuovere prodotti diversi. Tuttavia, se il tuo cuore è impostato su un dispositivo di scorrimento, assicurati di seguire le migliori pratiche di UX, utilizzare un massimo di tre diapositive e implementare il caricamento lento.
- Sfrutta le mappe di calore. Questo ti aiuterà a comprendere i modelli di comportamento dei tuoi clienti e a ottimizzare la tua home page per velocità, coinvolgimento e conversioni. Puoi utilizzare un'app Shopify come Lucky Orange Heatmaps & Replay (+, oltre 700 recensioni, piano gratuito disponibile, $ 10 - $ 50 / mese, 7 giorni di prova gratuita).
- Semplifica e migliora la navigazione della tua home page.
Se necessario, consulta un Esperto Shopify che può implementare le modifiche.
Ottimizza raccolte e filtri
- La best practice consiste nel creare raccolte più piccole e più specifiche con meno prodotti. La parte migliore è che Shopify si è già occupato di questo: non puoi aggiungere più di 50 prodotti in una pagina di raccolta.
- Crea solo filtri pertinenti e cerca di mantenerli al minimo. Più filtri hai, più tempo impiegherà la pagina a caricarsi.
- Usa i pop-up con parsimonia. I popup sono un ottimo modo per visualizzare più dettagli del prodotto nelle pagine della raccolta. Questo dovrebbe aiutare i clienti a decidere se sono interessati al prodotto e fornire una migliore esperienza di acquisto. Tuttavia, può rallentare notevolmente il tuo sito Web se il pop-up precarica l'intera informazione contenuta nella pagina del prodotto. Puoi utilizzare uno strumento heatmap per definire se i tuoi clienti stanno utilizzando la funzione "Vista rapida" (che attiva i popup). Se non lo usano tanto quanto pensavi, rimuovilo. Se desideri utilizzare i popup (e i tuoi clienti adorano la funzione), puoi salvare un insieme limitato di informazioni sul prodotto come attributi di dati sull'elemento della griglia del prodotto e creare l'HTML e il popup in modo dinamico con JavaScript. Se non sei un esperto di tecnologia, considera di contattare uno sviluppatore Shopify.
Riduci al minimo i reindirizzamenti
I reindirizzamenti attivano richieste HTTP aggiuntive e ritardano i trasferimenti di dati. Per ridurre al minimo il numero di reindirizzamenti sul tuo sito web (e il loro impatto sulla velocità del tuo negozio):
- Non reindirizzare le pagine a pagine che sono reindirizzamenti.
- Elimina i reindirizzamenti non necessari. Ulteriori informazioni → Shopify, Reindirizzamenti URL, Gestisci reindirizzamenti URL
Riduci al minimo i collegamenti interrotti
Analogamente ai reindirizzamenti, i collegamenti interrotti aumentano il numero di richieste HTTP (che influiscono sulla velocità del tuo negozio Shopify).
Per ridurre al minimo i collegamenti interrotti (e il loro impatto sulle prestazioni del tuo sito Web e sull'esperienza di acquisto dei tuoi clienti):
- Utilizza uno strumento di controllo del sito come Broken Link Checker di Ahrefs per rilevare e correggere i collegamenti interrotti.
- Crea pagine 404 personalizzate che assistono i visitatori che hanno accidentalmente inserito (o seguito) un URL errato.
Ottimizza le tue immagini
Shopify aggiunge automaticamente misure di sicurezza per impedire ai proprietari dei negozi di sovraccaricare i propri siti Web con contenuti visivi (immagini e video). Ricorda che non puoi avere più di 50 prodotti su una pagina di raccolta e più di 25 sezioni sulla tua home page. Inoltre, molti temi caricano una dimensione dell'immagine specifica in base alla dimensione dello schermo su cui viene visualizzata l'immagine o rinviano il caricamento delle immagini che non sono attualmente visualizzate sullo schermo. Scopri di più sul caricamento lento in Shopify → Come il caricamento lento può ottimizzare le immagini del tuo tema Shopify

Se il tuo tema non implementa il caricamento lento per impostazione predefinita, puoi installarlo facilmente:
- Scarica la libreria lazysizes.js nella cartella delle risorse del tuo tema
- Includi la libreria lazysizes.js nel tag theme.liquid <head>
- Aggiorna i tag immagine: scambia l'attributo src con data-src
- Aggiungi la classe lazyload (ad es. <img data-src="IMAGE_URL" class="lazyload">)
Se non hai familiarità con Shopify Liquid e non ti senti a tuo agio nella modifica del codice, contatta un esperto Shopify che può implementare le modifiche per te.
Per ottimizzare ulteriormente le tue immagini su Shopify:
- Riduci il loro numero
- Comprimi
- Scrivi nomi di file descrittivi
- Scrivi tag alt descrittivi
Riduci il numero di immagini nel tuo negozio Shopify
Questo passaggio è semplice: rimuovi tutte le immagini non necessarie (ad es. foto di prodotti simili, immagini di prodotti obsolete, banner obsoleti, ecc.) dal tuo sito web. Ciò accelererà notevolmente il tuo negozio poiché ogni immagine crea una richiesta HTTP, ovvero, rimuovendo le immagini non necessarie, ridurrai il numero di richieste HTTP non necessarie.
Inoltre, controlla il tuo codice per fonti di immagini vuote (<img src = ' '>). Creano anche richieste HTTP, quindi è meglio rimuoverle.
Comprimi le tue immagini
Ecco cosa devi sapere sulle dimensioni delle immagini in Shopify:
- Le immagini dei prodotti e le immagini della raccolta possono essere di qualsiasi dimensione fino a 4472 x 4472 px (o 20 megapixel).
- Le immagini dei prodotti e le immagini della collezione devono essere inferiori a 20 MB (altrimenti non potrai caricarle nel tuo negozio Shopify). Una buona regola pratica è mantenere le immagini al di sotto di 70 kb.
- Per le immagini quadrate dei prodotti, la dimensione migliore è di 2048 x 2048 px.
Fonte: Shopify, Tipi di supporti di prodotto, Immagini
Inoltre, tieni presente che i tipi di file influiscono sulla dimensione delle tue immagini. Secondo Shopify, il miglior tipo di file immagine è PNG (30 kb - 100 kb), seguito da JPEG (circa 30 kb) e GIF (circa 35 kb). Altri tipi di file accettati includono PSD, TIFF e BMP: tieni presente che questi tipi di file vengono convertiti in JPEG o PNG quando li carichi su Shopify.
In generale, una maggiore risoluzione dell'immagine significa una migliore esperienza di acquisto. Tuttavia, significa anche una dimensione più grande. Ovviamente, sai già che una dimensione maggiore comporta un aumento del tempo di caricamento della pagina.
Questo è il motivo per cui devi comprimere le tue immagini. Una delle funzionalità SEO integrate di Shopify è che comprime automaticamente le tue immagini. Tuttavia, puoi comunque utilizzare uno strumento di compressione delle immagini per ottenere risultati ancora migliori. Ecco alcune delle migliori opzioni:
- Il ridimensionatore di immagini online gratuito di Shopify
- Smart SEO (, oltre 880 recensioni, piano gratuito disponibile, $ 9,99/mese - $ 29,99/mese, 7 giorni di prova gratuita)
- Il comando "Salva per il Web" in Photoshop - Nota che dovresti ridurre le dimensioni dell'immagine senza comprometterne la qualità
- Photoshop Express - L'app di modifica delle immagini gratuita di Adobe per smartphone e tablet che offre tutte le funzionalità di base per la modifica delle immagini
- Canva - Un editor di foto online gratuito con funzionalità avanzate (incluso un ridimensionatore di immagini)
Scrivi nomi di file immagine descrittivi
- Non utilizzare nomi di immagine predefiniti come IMG1001.jpg: sono generici e non forniscono valore SEO. Inoltre, poiché Google non capirà di cosa tratta questa immagine, è altamente improbabile che appaia nei risultati dell'immagine. Invece...
- Crea nomi di file immagine brevi e descrittivi. Includi parole chiave. Ad esempio, se l'immagine è di una giacca da motociclista in pelle nera e la parola chiave di destinazione è "Giacca da motociclista", il nome del file immagine dovrebbe essere "Giacca da motociclista-nera-in-pelle.jpg" o "Giacca-da-motociclista-nera-in-pelle. png" (a seconda del tipo di file immagine).
- Separa le parole con trattini ("-"), non trattini bassi ("_").
- Quando assegni un nome ai tuoi file immagine, pensa a come i tuoi clienti cercano prodotti simili: quali parole chiave o frasi di parole chiave usano, in quale ordine, ecc. Puoi utilizzare la funzione di completamento automatico di Amazon per definire i modelli di ricerca.
Dopo aver caricato un'immagine su Shopify, non puoi cambiarne il nome file. Se desideri modificare il nome di un file immagine, devi eliminare l'immagine da Shopify, rinominarla e caricarla di nuovo. Pertanto, la migliore pratica è assicurarsi che il nome file di un'immagine sia ottimizzato per la ricerca prima di caricare l'immagine su Shopify.
Scrivi tag descrittivi dell'immagine alt
I tag alt (chiamati anche "attributi alt" e "descrizioni alt") sono attributi HTML applicati ai tag immagine. Il tag alt di un'immagine descrive di cosa tratta l'immagine, ovvero fornisce un testo alternativo all'immagine.
I tag alt forniscono ai motori di ricerca informazioni sulle immagini a cui sono applicati, ovvero aiutano i motori di ricerca a comprendere e classificare i tuoi contenuti. Inoltre, aiutano i motori di ricerca a definire la pertinenza di una pagina web.
Ma i tag alt sono prima di tutto un principio di accessibilità al web: poiché vengono letti dagli screen reader, rendono il tuo sito web più accessibile ai clienti ipovedenti.
Questo è il motivo per cui è importante creare tag alt descrittivi che implementino parole chiave pertinenti.
Per modificare il testo alternativo di un'immagine di prodotto (o aggiungere testo alternativo a un'immagine di prodotto), apri il tuo pannello di amministrazione Shopify > Prodotti > Tutti i prodotti > Seleziona il prodotto che desideri modificare > Passa il mouse sopra l'immagine del prodotto con il tag alternativo che desideri modifica > Fare clic sull'icona "ALT" > Modifica o inserire il nuovo testo alternativo nel campo "Testo alternativo immagine" > Fare clic su "Salva"

Fonte immagine: Shopify
Ottimizza i tuoi contenuti video
- Entro il 2022, l'82% di tutti i contenuti online saranno contenuti video (fonte: Cisco).
- Il video genera il 1200% di condivisioni in più rispetto a testo e immagini combinati (G2 Learn Hub). Infatti, il 92% degli spettatori di video mobile condivide video con altri (Social Media Week).
Il video è in aumento. È logico creare più contenuti video e caricarli sul tuo negozio Shopify. Tuttavia, se il contenuto video non è incorporato correttamente nel tuo sito Web, può aumentare notevolmente il tempo di caricamento della pagina. Per ottimizzare i tuoi contenuti video:
- Ospita i tuoi video su fonti esterne come YouTube e Vimeo.
- Usa lite incorpora - Questo può ridurre le dimensioni delle tue pagine web di quasi 1 MB. Il codice di incorporamento standard di YouTube richiede il download di alcuni file anche prima che i tuoi clienti riproducano il video. Questo potrebbe rallentare il tuo sito web. Per evitarlo, puoi utilizzare lite incorpora. In questo modo, quando la pagina viene caricata, il sito incorpora solo l'immagine in miniatura del video di YouTube e il video stesso (compreso tutto il codice JavaScript) viene caricato solo se il cliente fa clic su "Riproduci". Ulteriori informazioni → Incorporamenti di YouTube Lite: un metodo migliore per incorporare i video di YouTube sul tuo sito web
Implementare AMP
AMP (Accelerated Mobile Pages) è un framework standard aperto progettato per velocizzare la versione mobile del tuo sito web. Ulteriori informazioni → Come il progetto AMP di Google sta cambiando il Web mobile
Puoi utilizzare le seguenti app Shopify per generare pagine AMP per il tuo negozio Shopify:
- AMP di Shop Sheriff (, oltre 520 recensioni, $ 9 al mese - $ 99 al mese, piano gratuito disponibile)
- Fire AMP (+, oltre 160 recensioni, $ 7,99/mese, 15 giorni di prova gratuita)
- AMP di Ampify Me (+, oltre 400 recensioni, $ 9,99/mese - $ 29,99/mese, piano gratuito disponibile)
Evita le dimensioni eccessive del DOM
Il Document Object Model è un'interfaccia multipiattaforma e indipendente dal linguaggio che tratta un documento XML o HTML come una struttura ad albero in cui ogni nodo è un oggetto che rappresenta una parte del documento. Fonte: Wikipedia, Document Object Model
In parole povere, la dimensione del DOM si riferisce alla quantità di codice HTML richiesta per visualizzare le tue pagine web. Una dimensione DOM di grandi dimensioni può rallentare il tuo sito Web perché influisce sull'efficienza della rete, sulle prestazioni di carico, sulle prestazioni di runtime e sulle prestazioni della memoria.
Per ottimizzare il tuo negozio e assicurarti che funzioni bene, Google consiglia quanto segue:
- Le pagine Web non devono avere più di 1.500 nodi
- Le pagine Web non devono avere una profondità superiore a 32 livelli nidificati
- Le pagine Web non devono avere nodi padre con più di 60 nodi figlio
In sostanza, questo significa che dovresti mirare a semplificare le tue pagine web. Devi valutare quali sezioni e widget ti servono e quali sono belli da avere.
Rimuovere le richieste HTTP non necessarie
Finora, abbiamo menzionato più volte le richieste HTTP (e come puoi ridurle al minimo).
Per semplificare il processo di rimozione delle richieste HTTP non necessarie, utilizzare il Controllo richieste HTTP. Questo strumento ti dirà quante richieste fanno le tue pagine web per caricare completamente. Quindi, puoi utilizzare gli approfondimenti per implementare alcune modifiche e migliorare le prestazioni del tuo sito web.
Puoi ridurre le richieste HTTP:
- Comprimere le tue immagini
- Rimozione di immagini o elementi di pagina non necessari
- Ridurre al minimo i reindirizzamenti e i collegamenti interrotti
- Combinare e incorporare i tuoi file CSS e JavaScript
- Semplificare il design del tuo sito web
- Ridurre al minimo il numero di pulsanti social
Ulteriori informazioni → Come effettuare meno richieste HTTP
Sblocca il browser dagli script di blocco del parser
Per visualizzare una pagina, un browser deve analizzare il codice HTML della pagina. Gli script di blocco del parser possono interrompere questo processo: quando un browser incontra uno script di questo tipo, deve sospendere il processo di analisi ed eseguire lo script di blocco del parser prima di poter riprendere l'analisi dell'HTML. Per evitare ciò, puoi utilizzare l'attributo "defer". Per esempio:
- Blocco del parser: <script src="jquery.js"></script>
- Non blocco del parser: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Conclusione
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
