Kit di modelli mensili n. 3: il kit del sito portfolio
Pubblicato: 2019-10-02Un grande portfolio è probabilmente la risorsa più importante di cui i professionisti creativi hanno bisogno per essere ordinati se vogliono sfruttare i loro servizi e ottenere più clienti.
Concentrarsi sulla creazione di un ottimo portfolio viene spesso trascurato. Molti designer danno più priorità al loro lavoro e trascurano questo elemento cruciale. Creare un portfolio di successo non è un compito facile. Ci sono molti modi per visualizzare le opere creative. Il portfolio di un designer UX non è lo stesso di un designer di stampe e merita uno stile diverso.
Questo è il motivo per cui, per la nostra terza versione del kit di modelli, abbiamo deciso di fornire un kit di modelli di portfolio glamour, uno che si adatta a una varietà di gusti e ti consentirà di mostrare il tuo lavoro nel miglior modo possibile (e non perderti questi bellissimi esempi di portfolio di web design se hai bisogno di ispirazione).
Incontra il kit di modelli di portfolio

Qualsiasi professionista creativo può godere di questo kit, da fotografi, esperti di marketing, consulenti. I liberi professionisti e le aziende possono prendere questo kit e farlo proprio con alcune piccole personalizzazioni.
Tutte le illustrazioni, come sempre, sono state prese da risorse gratuite. Oltre alle illustrazioni, tutta la grafica, i prototipi, gli sfondi e altri elementi visivi sono stati creati dal nostro team.
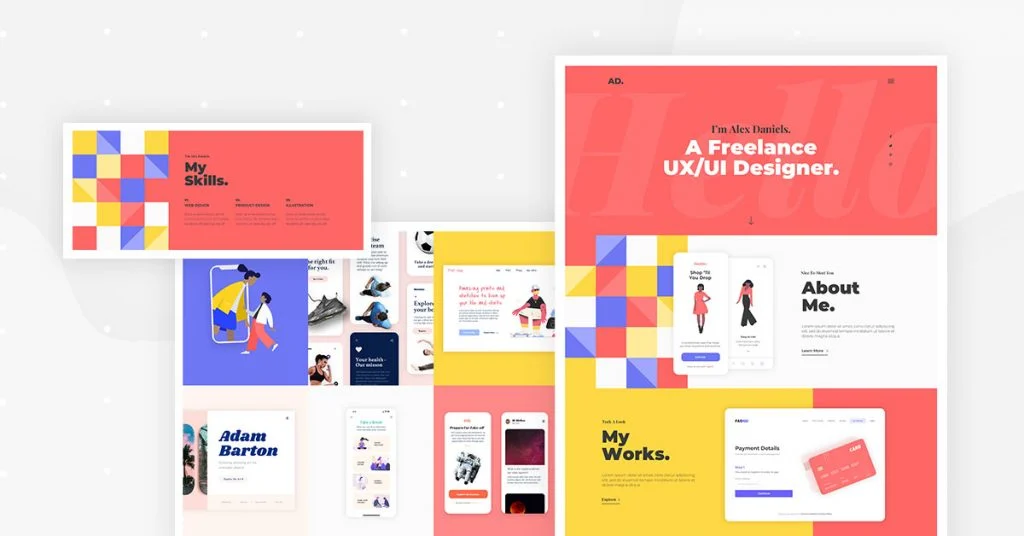
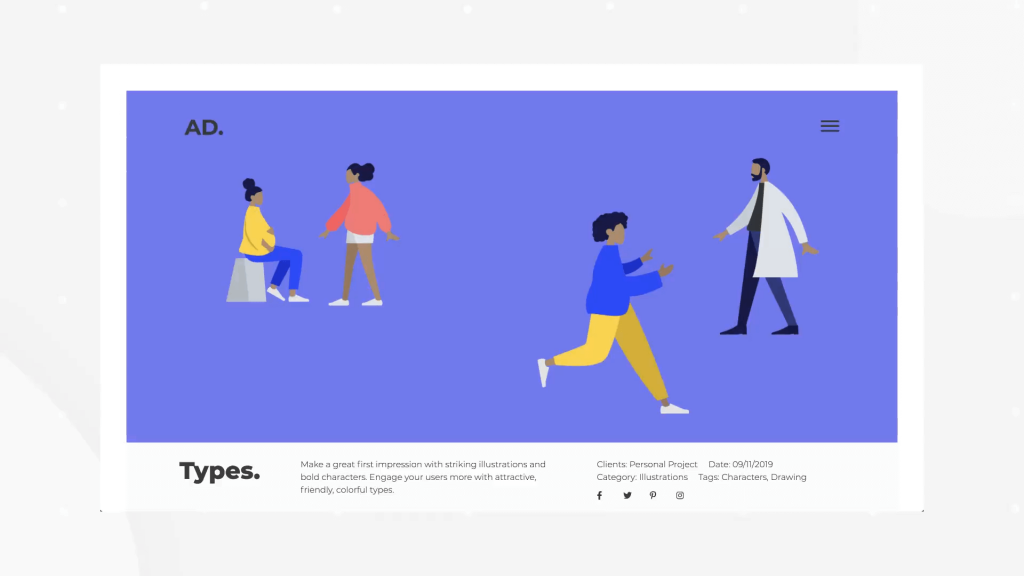
Homepage

Dando un'occhiata alla homepage, puoi immediatamente dire che è un sito orientato al designer. Colori audaci e vibranti, grandi elementi tipografici sullo sfondo e un set di messaggi di primo piano utilizzando un font sans-serif.
Scorrendo verso il basso, noterai usi intelligenti della nostra funzione di presentazione in background rilasciata di recente, così come l'effetto di movimento, visto nell'aspetto della carta di credito.
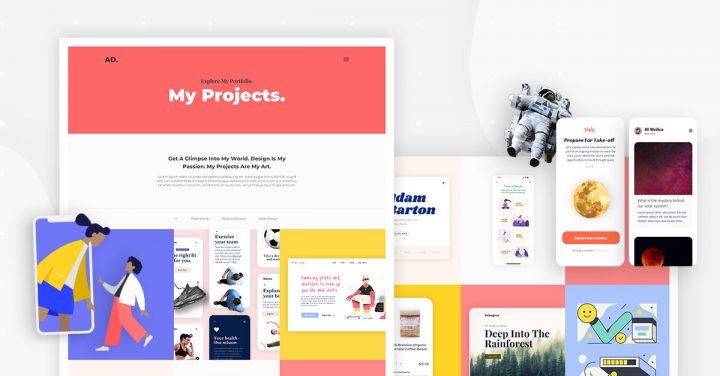
Pagina dei progetti

La pagina dei progetti è il motivo per cui abbiamo costruito il sito in primo luogo, giusto?
Nel widget Portfolio Gallery, abbiamo tre categorie da filtrare: illustrazioni, design del prodotto e web design.
Abbiamo progettato 9 modelli iniziali per i progetti ed elaborato i primi 3. Ciascuno dei tre progetti è costruito in modo diverso, con la descrizione del lavoro che appare in varie posizioni sullo schermo.
A proposito, ciascuno dei singoli modelli può essere utilizzato con Elementor's Theme Builder e contenuto dinamico, quindi lo stesso design può essere applicato istantaneamente a più progetti con un clic.
Modello singolo n. 1: illustrazione (tipi)

Adatto a un progetto di illustrazione, questo modello garantisce il massimo spazio disponibile al materiale visivo. Il testo della descrizione si trova ordinatamente nella parte inferiore dello schermo come un elemento appiccicoso.
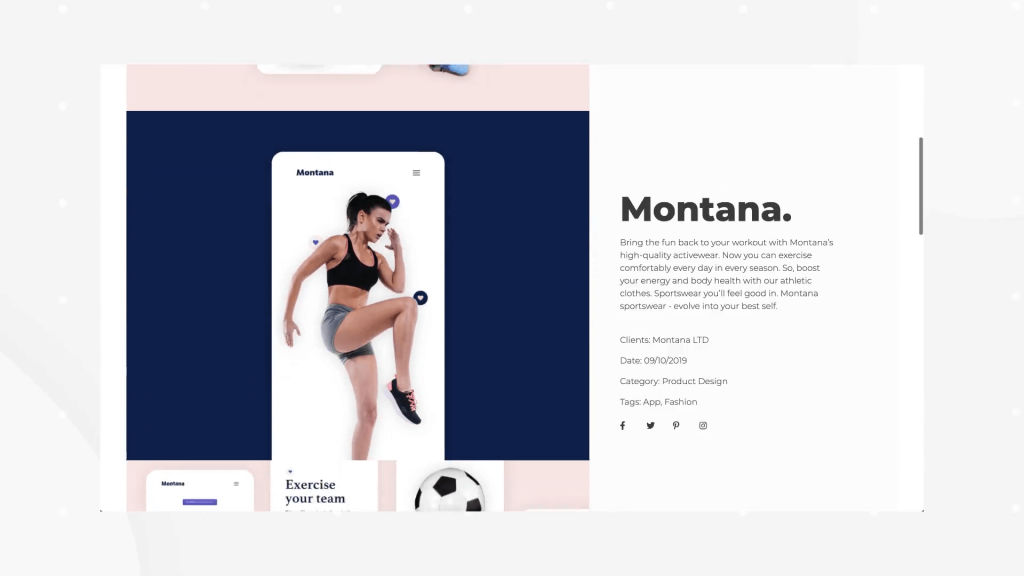
Modello singolo n. 2: design del prodotto (Montana)

Qui vediamo che le risorse del progetto vengono visualizzate a sinistra e una barra laterale che descrive il progetto scorre con l'utente a destra.
Di recente abbiamo ricevuto un commento da un utente che chiedeva una barra laterale mobile di condivisione social. Come si vede in questo modello, è facile utilizzando la colonna adesiva di Elementor e i pulsanti di condivisione social / icone social.
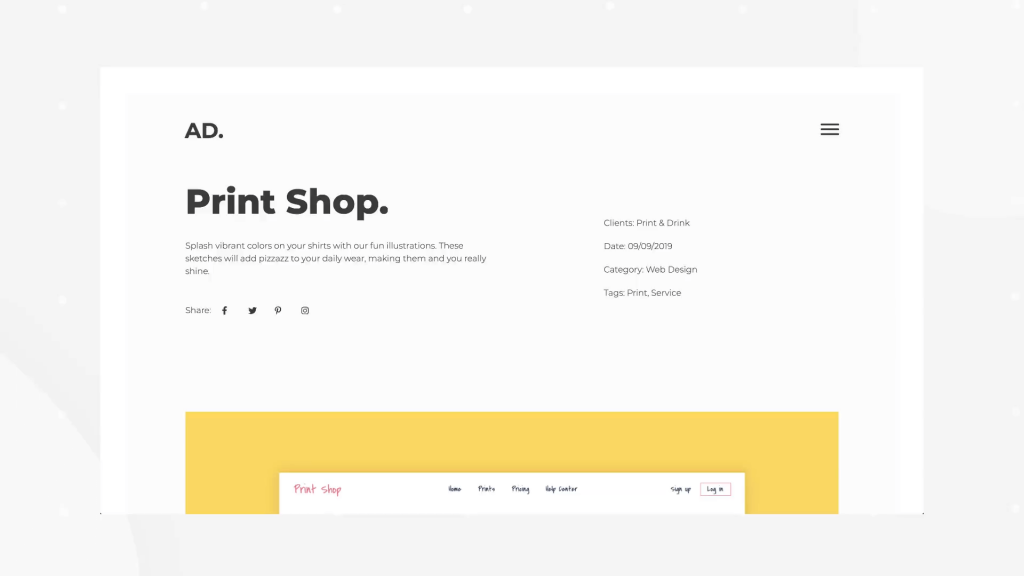
Modello singolo n. 3: Web Design (tipografia)

Sì, abbiamo davvero creato un modello di sito Web da visualizzare all'interno di un modello di sito Web. Tuttavia, non siamo andati all'"inizio" completo, poiché il modello di sito Web all'interno del nostro modello di sito Web non presenta un modello di sito Web.
Questa è una classica pagina di progetto di portfolio, senza elementi appiccicosi. La descrizione del progetto viene visualizzata in dettaglio in alto e le risorse di progettazione del sito Web vengono visualizzate in basso. Le pagine sono circondate da un bordo giallo per distinguerle dallo sfondo.
Tieni presente che mentre abbiamo designato i modelli per specifiche categorie di design, non sei in alcun modo limitato da tali categorie. Indipendentemente dal tuo campo, la domanda che dovresti porti quando decidi il modello è se il tuo contenuto sarà presentato al meglio a schermo intero, con riquadri e bordi o accanto a una spiegazione testuale.
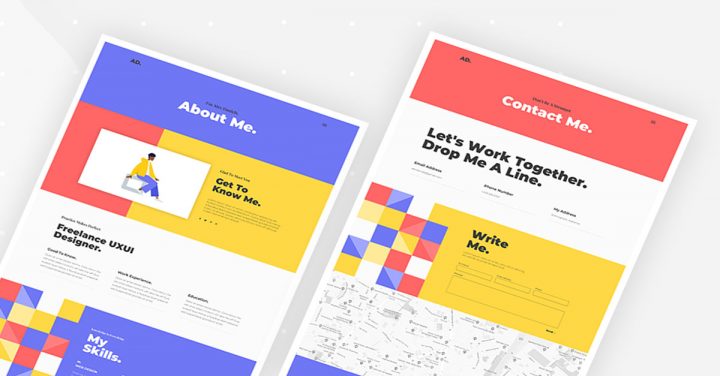
Informazioni e pagine di contatto

La pagina about nei siti portfolio è solitamente più solida e testuale, lasciando le immagini sorprendenti alla pagina dei progetti.
È sempre una sfida strutturare pagine ricche di testo, soprattutto per i siti orientati al design. Questo è il motivo per cui abbiamo creato diversi layout di contenuto in tutta la pagina.
Si inizia con la sezione classica, con un'illustrazione da un lato e un testo in colonna dall'altro. Quindi, un'altra sezione più pulita con un layout di contenuto a 3 colonne. Poi ancora 3 colonne, ma spinte a destra. Infine, una struttura meno comune con la colonna di sinistra centrata verticalmente e 4 caselle di testo sparse a destra.
Abbiamo parlato di come ottenere le tue informazioni di contatto come parte dei passaggi cruciali per ottenere lead. Questo è qualcosa spesso ignorato, anche dai designer professionisti. Con questa pagina di contatto, i tuoi visitatori non saranno perplessi su come passare al passaggio successivo e stabilire la connessione.
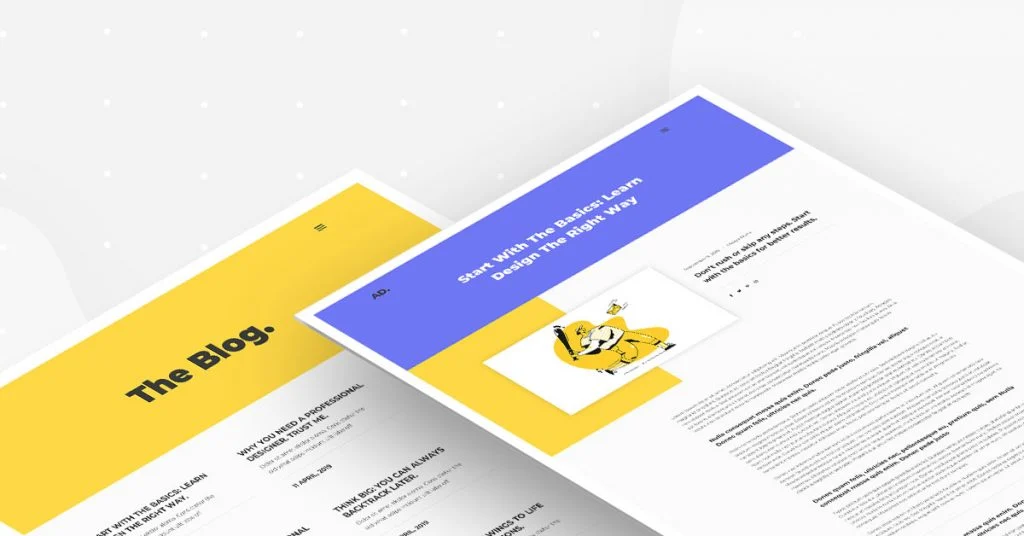
Pagina principale del blog e singolo post del blog

Abbiamo già detto che il sito è pieno di contenuti visivi, ed è per questo che abbiamo scelto di semplificare l'aspetto del blog. È un layout di blog pulito e minimalista che mostra solo il titolo, la descrizione e la data di pubblicazione.
Entrando in un singolo post del blog, vediamo le stesse caselle di colore apparire in alto.
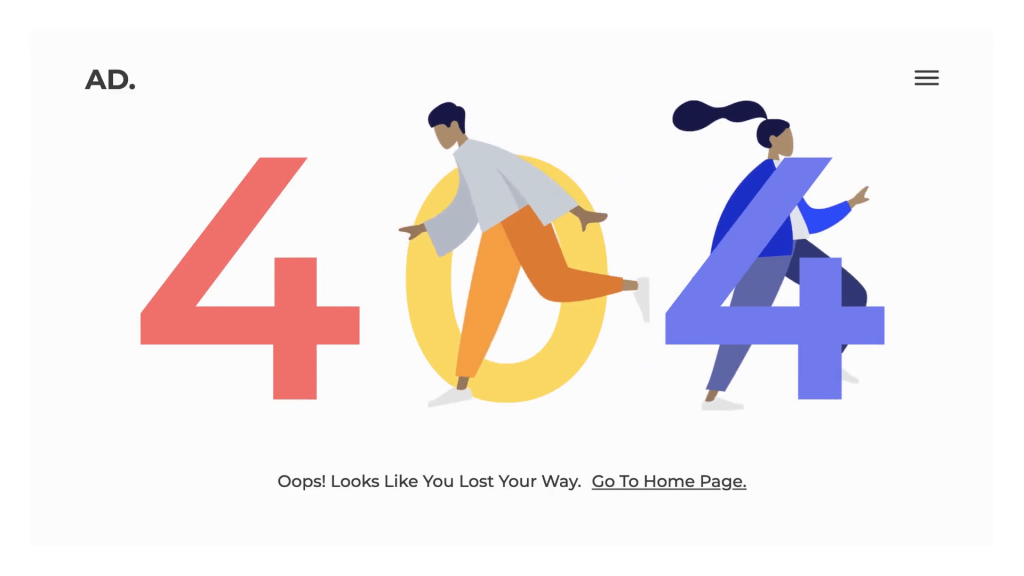
404 Pagina

Tendiamo a includere i nostri trucchi più stravaganti nelle pagine 404 dei nostri kit di modelli. Ti sfido a indovinare come abbiamo raggiunto le persone che scivolano con lo scambio di colori dei pantaloni. (Suggerimento: in realtà sono immagini separate).
Se non riesci a capire come abbiamo fatto, inserisci tu stesso questo modello e decodificalo esplorando il pannello. C'è un'attività divertente di 10 minuti per te proprio lì!
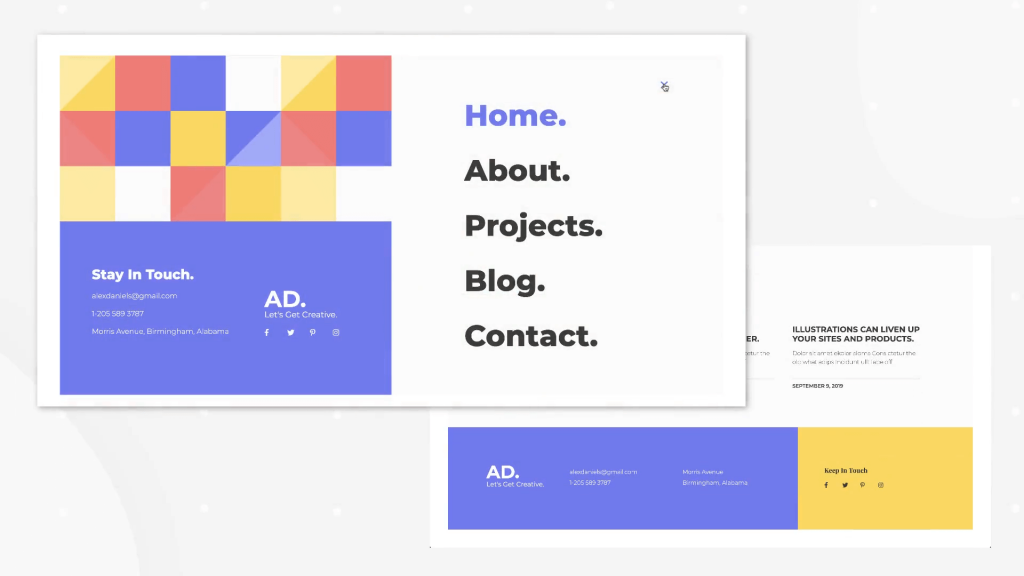
Menù popup

Nel caso ti stia chiedendo quale plug-in di menu abbiamo usato per creare il menu a comparsa, la risposta è: nessuno!
In realtà è un popup Elementor che abbiamo collegato a un'immagine dell'hamburger.
Dai un'occhiata al tutorial sulla creazione di un menu a comparsa che abbiamo rilasciato qualche tempo fa.
Ottieni cracking sul perfezionamento del tuo portafoglio!
Non ci sono scuse. Non voglio sentire: “Sono troppo impegnato a lavorare sui progetti del mio cliente”.
Prendi questo modello di portfolio per un giro e crea un sito allettante che attiri i clienti.
Questo modello ha uno stile abbastanza diverso rispetto ai precedenti due kit rilasciati: il kit dell'agenzia digitale, che presentava le forme prominenti, e il kit da palestra, che presentava colori e movimenti audaci. Con questo kit, abbiamo optato per uno stile molto più sottile, pulito e minimalista, poiché gli aspetti visivi dovrebbero essere raggiunti attraverso il lavoro in mostra.
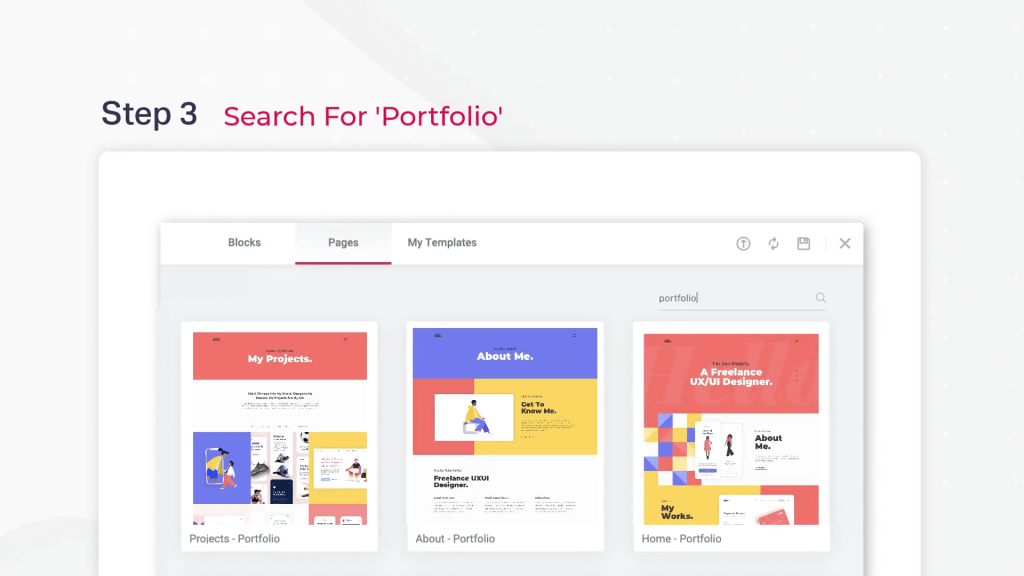
Come installare il kit? Se hai Elementor Pro, tutto ciò che devi fare per goderti questo kit all'avanguardia è entrare in Elementor, aprire la libreria dei modelli e cercare "Portfolio".