L'anatomia di una pagina di prezzi ad alta conversione per plugin e temi di WordPress
Pubblicato: 2021-07-14Abbiamo esaminato centinaia di pagine dei prezzi per aiutare gli sviluppatori a perfezionarne il contenuto, il layout e il design. Durante questo processo, abbiamo visto gli errori comuni e i messaggi contrastanti che molti produttori di prodotti, sia all'interno che all'esterno della comunità Freemius, stanno ripetendo inconsapevolmente, così come le opportunità che si stanno perdendo.
Vogliamo che le probabilità funzionino a tuo favore e che il tuo fantastico prodotto ottenga le vendite che merita, motivo per cui abbiamo creato questa guida iper-dettagliata sull'anatomia di una pagina di prezzi ad alta conversione. Intendiamo che questo testo (supportato dal progetto supplementare e dal modello Elementor) sia un elenco di controllo a cui puoi tornare e fare riferimento ogni volta che crei, modifichi o metti a punto una pagina dei prezzi.
Migliori pratiche della pagina dei prezzi per i prodotti WordPress
C'è di più nell'ottimizzare una pagina dei prezzi per conversioni più elevate piuttosto che apportare alcune modifiche allo stile o aggiungere/rimuovere elementi.
Il percorso dell'acquirente inizia nel momento in cui un visitatore arriva sulla tua pagina dei prezzi. Devi guidarli con sicurezza attraverso il viaggio per spiegare la tua proposta di valore unica, creare credibilità e fiducia e guidarli verso il pacchetto e il prezzo che affronta i loro punti deboli.
Tutto ciò con il minor numero di distrazioni dal tuo obiettivo principale di convincerli ad acquistare il prodotto.
Alla fine, deve esserci un equilibrio tra semplicità del design, lunghezza del contenuto e argomenti che vuoi affrontare mentre l'utente sta navigando nella tua pagina.
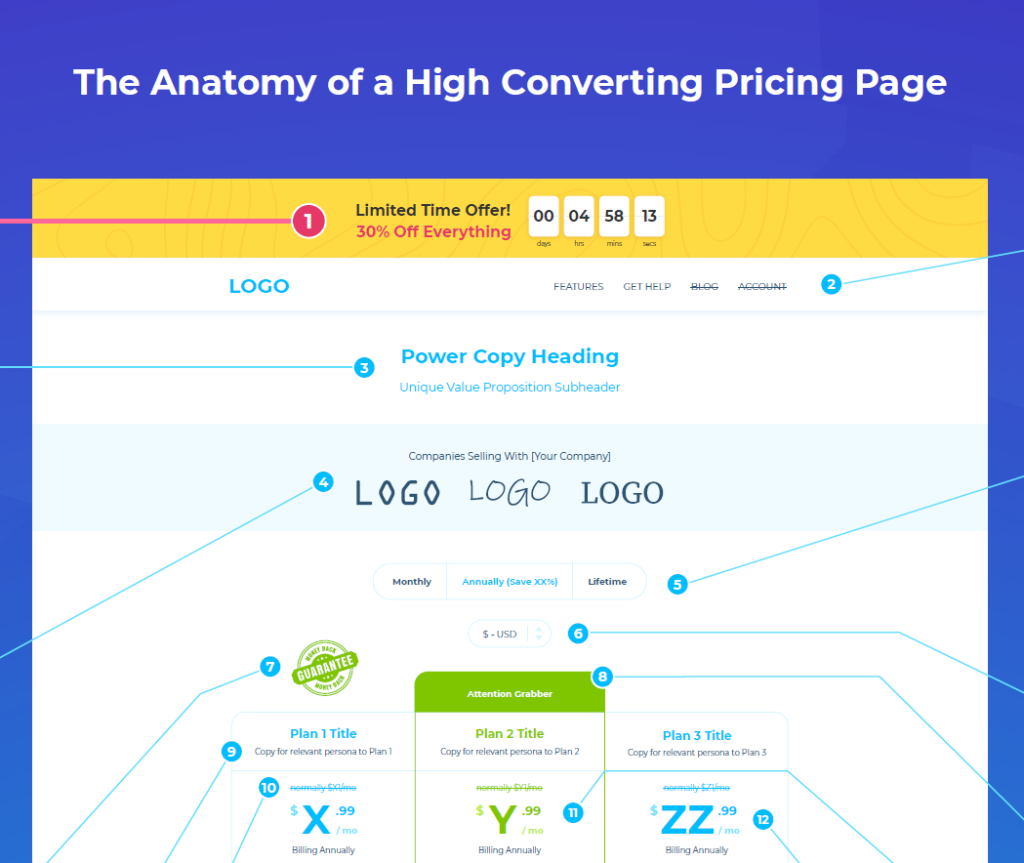
È questo ottimo equilibrio che vogliamo aiutarti a raggiungere con il progetto di seguito di una pagina di prezzi ad alta conversione. Ogni sezione critica è annotata con informazioni che guideranno e informeranno il layout della tua pagina dei prezzi. Puoi fare clic sull'immagine per visualizzarla in un'altra scheda o riceverla con il nostro modello di pagina dei prezzi di Elementor gratuito e modificabile da utilizzare come riferimento (entreremo nel modello tra un po 😉).

Scarica il progetto della pagina dei prezzi
Poiché capiamo quanto può essere difficile gestire e gestire un'attività WordPress, abbiamo fatto il lavoro pesante per te. Se stai eseguendo Elementor sul tuo sito web, puoi scaricare, importare e personalizzare questo modello di pagina dei prezzi, usando il progetto annotato come riferimento come fai tu. Il layout e gli elementi sono stati posizionati secondo i punti che menzioniamo nell'articolo seguente. Scarica il modello gratuitamente qui:
Iscriviti al nostro blog e prendi il tuo gratis
Progetto della pagina dei prezzi
& Modello di elemento
Scarica il tuo modello gratuito con il nostro progetto annotato per una pagina dei prezzi ad alta conversione.
Condividi con un amico
Inserisci l'indirizzo email del tuo amico. Gli invieremo solo questo libro via email, onore dello scout.
Grazie per aver condiviso
Fantastico: è stata appena inviata una copia di "Modello di pagina dei prezzi e modello di Elementor". . Vuoi aiutarci a spargere la voce ancora di più? Vai avanti, condividi il libro con i tuoi amici e colleghi.
Grazie per esserti iscritto!
- abbiamo appena inviato la tua copia di "Modello di pagina dei prezzi e modello di Elementor" a .
Hai un errore di battitura nella tua email? clicca qui per modificare l'indirizzo email e inviare nuovamente.
Mentre ti inviamo quell'e-mail, tuffiamoci nei dettagli granulari in modo che tu possa iniziare a lavorare quando crei la tua pagina dei prezzi!
1. Crea urgenza
Gli esseri umani sono programmati per agire in situazioni urgenti.
Quindi ha senso che creare urgenza per aumentare le conversioni sia uno dei trucchi più vecchi nel manuale di marketing. Un modo efficace per creare "pressione all'acquisto" è con FOMO, altrimenti noto come Fear of Missing Out.
Gli esseri umani sono programmati per agire in situazioni urgenti e un modo efficace per creare pressione sulla pagina dei prezzi è usare tattiche che creano FOMO.Tweet
Puoi attivare FOMO:
- Visualizzazione del numero di utenti che traggono vantaggio dal tuo prodotto o servizio.
- Mostrare scarsità visualizzando licenze limitate o tempo limitato per acquistare il prodotto.
- Offrendo offerte esclusive o sconti early bird per i clienti beta o per gli utenti che adottano la pre-release.
- Visualizzazione di offerte basate sul tempo o "temporanee permanenti" (sempre disponibili) con un conto alla rovescia per "fine vendita" in un certo numero di ore/giorni.
- Questo funziona particolarmente bene nel settore dei plugin o dei temi perché un visitatore molto probabilmente non tornerà alla tua pagina dei prezzi molto spesso come farebbe in un negozio di alimentari vicino a casa sua. Plugin e temi vengono acquistati di rado, soprattutto se non vendi opzioni mensili.
- Dichiarazione di non responsabilità: questa raccomandazione di sconto "temporaneamente permanente" potrebbe essere illegale in alcune parti d'Europa, quindi per essere prudenti è una buona idea controllare la legalità nei mercati in cui vendi i tuoi prodotti.
Mentre creare urgenza può raccogliere i frutti delle vendite, devi essere sottile al riguardo. In nessun momento il cliente dovrebbe sentirsi come se stessi spingendo eccessivamente il tuo prodotto e manipolando le sue decisioni.
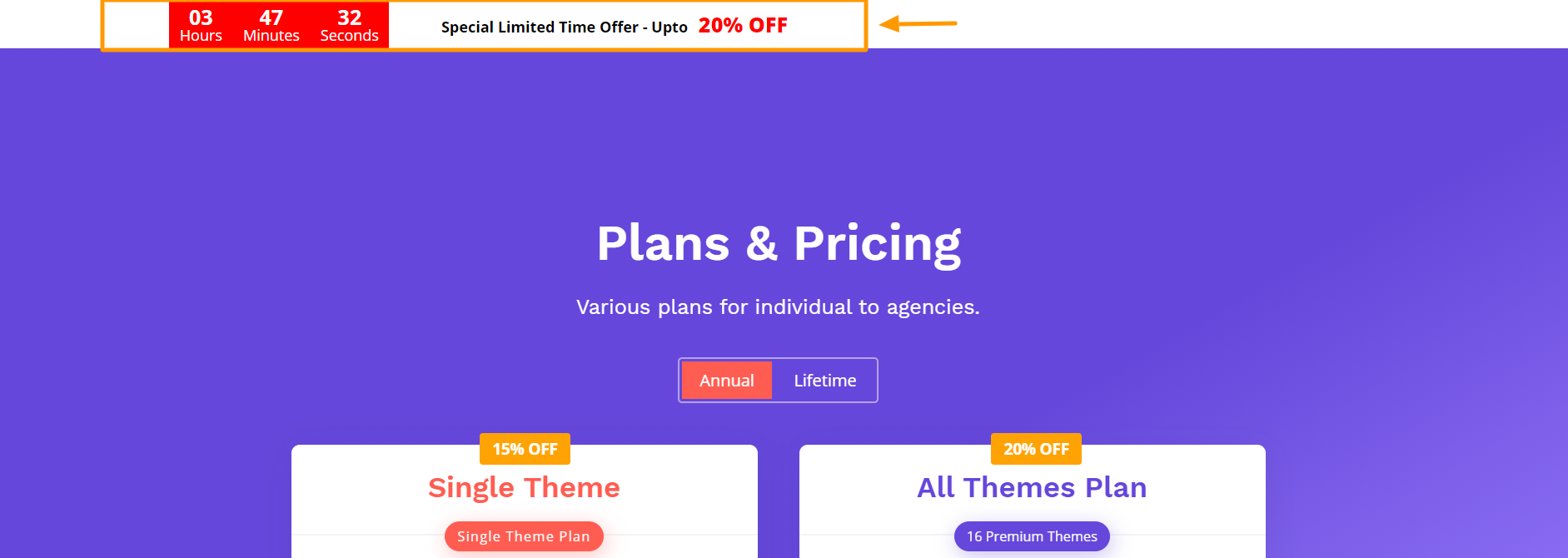
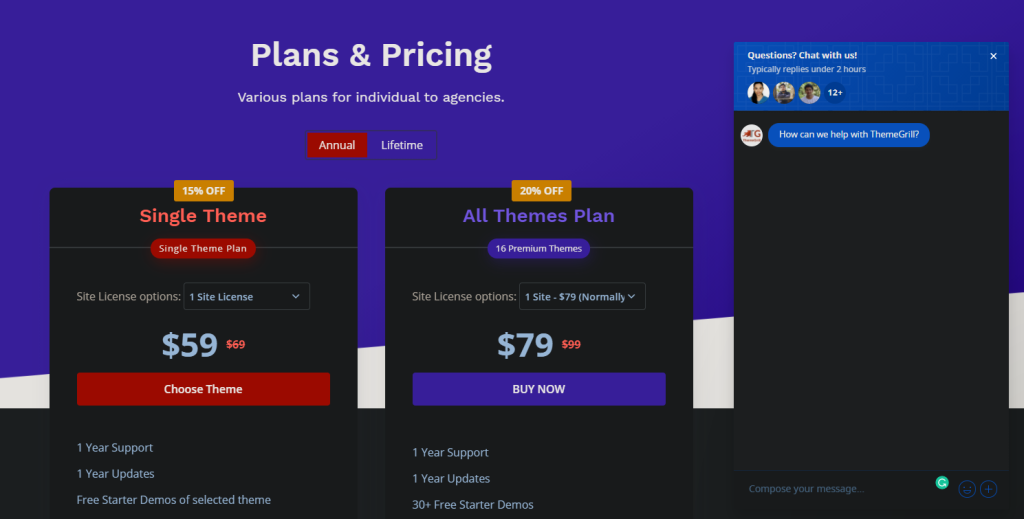
Un esempio di urgenza eseguita correttamente è il conto alla rovescia di ThemeGrill, che mostra uno sconto fino al 20%. Sebbene questa offerta sia sempre disponibile, crea un senso di urgenza per i nuovi visitatori e potrebbe spingerli a effettuare un acquisto.

2. Riduci i punti di uscita
Un punto di uscita è qualsiasi collegamento che distrae i visitatori dal fare clic sull'invito all'azione. Ovviamente, non è possibile rimuovere ogni singolo collegamento da una pagina dei prezzi: possono fornire preziose informazioni supplementari sul prodotto ai visitatori che desiderano saperne di più su funzionalità e vantaggi specifici. Il trucco è evitare di enfatizzare eccessivamente i collegamenti e di raggrupparli troppo vicini tra loro.
Ecco come ridurre i punti di uscita non necessari:
- Crea un'intestazione della pagina dei prezzi e un menu di navigazione univoci con meno opzioni rispetto all'intestazione del tuo sito Web standard. Fai lo stesso per il tuo piè di pagina.
- Evita di aggiungere collegamenti a singole funzionalità nella sezione di confronto dei piani.
- Evita di aggiungere popup; possono essere piuttosto fastidiosi e persino irritanti da allontanare i visitatori dalla tua pagina.
È un ottimo equilibrio tra assicurarsi che i visitatori non si sentano limitati durante la navigazione o sopraffatti da un'abbondanza di collegamenti mal posizionati.
Un equilibrio che la pagina dei prezzi di WP Full Stripe colpisce bene.
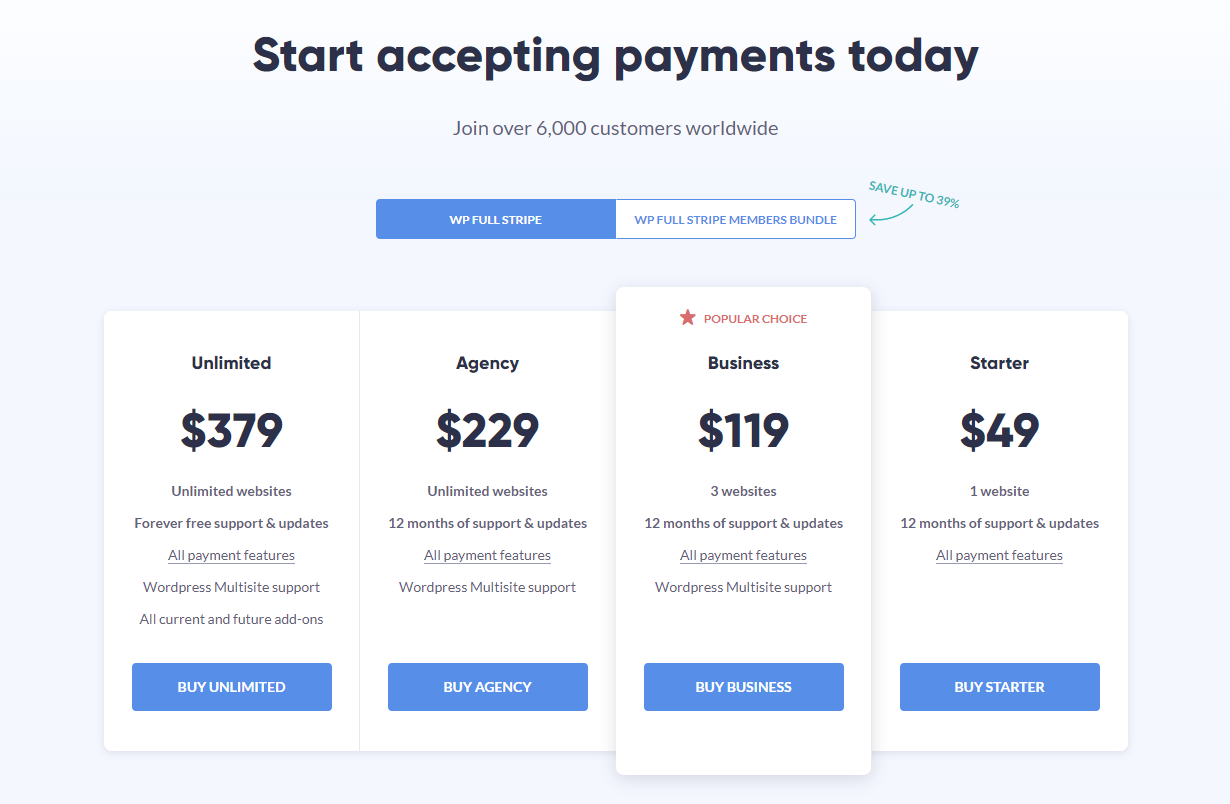
La pagina ha una struttura ordinata e senza fronzoli (conta solo un collegamento che non è correlato a prezzi o bundle) e focalizza l'attenzione del visitatore sulle CTA del piano tariffario. Anche il link "Seleziona il tuo pacchetto" in fondo alla pagina riporta direttamente alla tabella dei prezzi. Non molti punti di uscita qui!

3. Mantieni il design e la copia semplici
Quando si tratta di scrivere e progettare pagine web, peccare dalla parte della semplicità. Ciò è particolarmente vero per le pagine dei prezzi, in cui i visitatori hanno un chiaro intento di acquisto e non dovrebbero esserne distratti. Bombardare la tua pagina dei prezzi con un sacco di elementi o una copia lunga e tortuosa può far sì che i visitatori non siano in grado di comprendere le informazioni loro presentate.
Questo è chiamato sovraccarico cognitivo, che si verifica quando la quantità di informazioni fornite supera la capacità di elaborazione delle informazioni di una persona. Per esempio:
- Passi inutili che distolgono le persone da un obiettivo specifico.
- Design disordinato e una sovrabbondanza di contenuti, senza un percorso chiaro da seguire per l'occhio.
- Troppe opzioni tra cui scegliere (altrimenti note come legge di Hick o paralisi decisionale).
- Incongruenze visive come dimensioni e colori dei caratteri diversi o CTA che non rispondono all'offerta in pagina.
Evita quanto sopra e lascia respirare la tua pagina dei prezzi posizionando strategicamente aree di spazio "bianco" tra gli elementi, avendo cura di includere solo la copia necessaria:
- Una descrizione del prodotto e una proposta di valore.
- Un'analisi concisa delle funzionalità più convincenti del tuo plugin o tema.
- Opzioni di prezzo altamente visibili e differenziazione tra i piani e le loro caratteristiche.
- Un CTA che "si apre" e indica chiaramente quale azione l'utente dovrebbe intraprendere successivamente.
Per quanto riguarda la proposta di valore, non è un dato di fatto che i visitatori della pagina dei prezzi siano venduti sul tuo prodotto e dovresti presumere che abbiano bisogno di più convincenti. La tua proposta di valore deve spiegare succintamente cosa fa il tuo prodotto, perché è superiore alle alternative e come risolve uno specifico punto dolente o arricchisce la vita di una persona. Consiglio di includerlo nella sezione dell'intestazione appena sotto la tua "intestazione power copy" o subito dopo i piani tariffari. Informazioni supplementari, come le comuni query degli utenti, possono essere incluse nella sezione delle domande frequenti o dopo le informazioni di cui sopra.
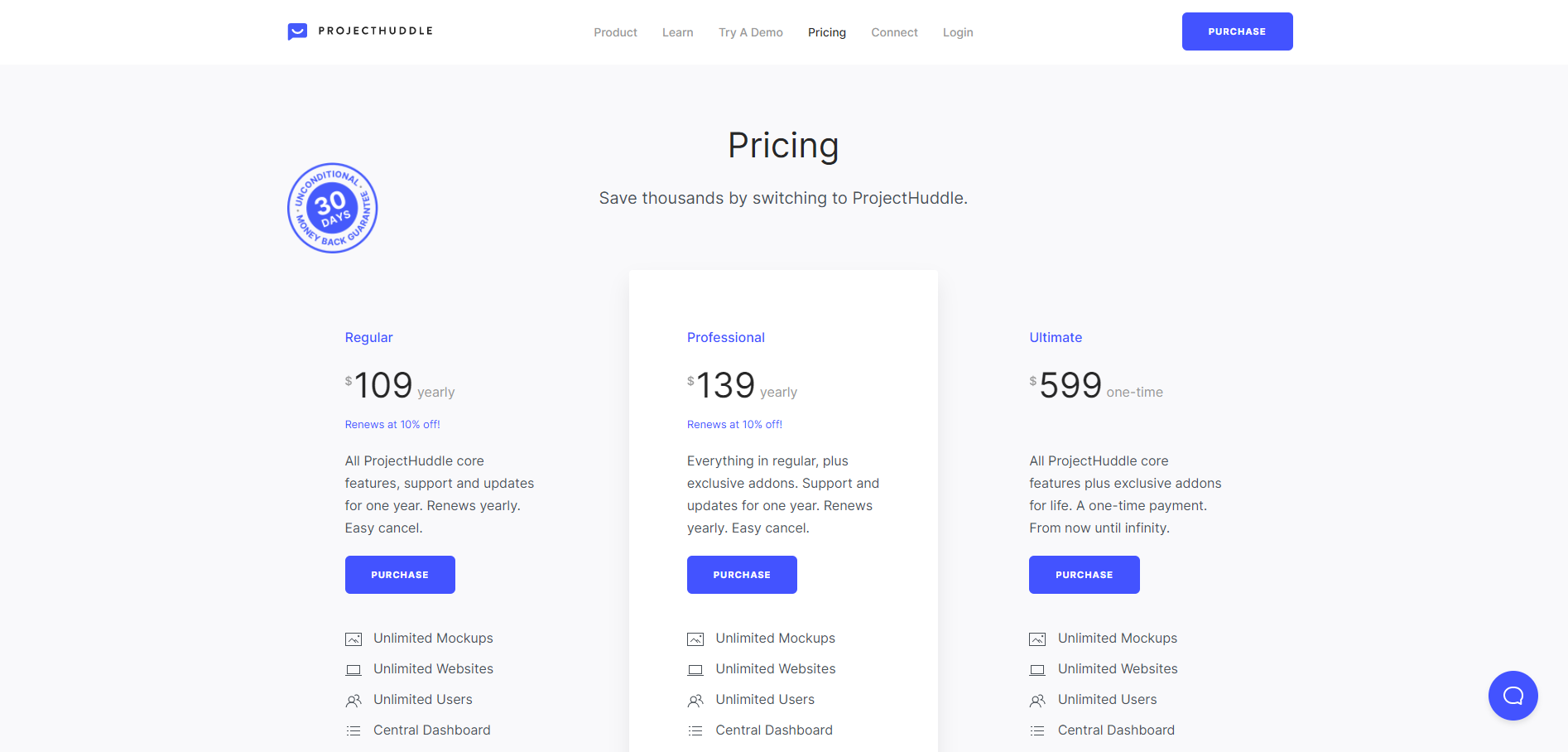
Sta a te scegliere quanto snella vuoi che sia la tua pagina dei prezzi, e un buon esempio di questa strategia "less is more" è la pagina dei prezzi di Project Huddle:

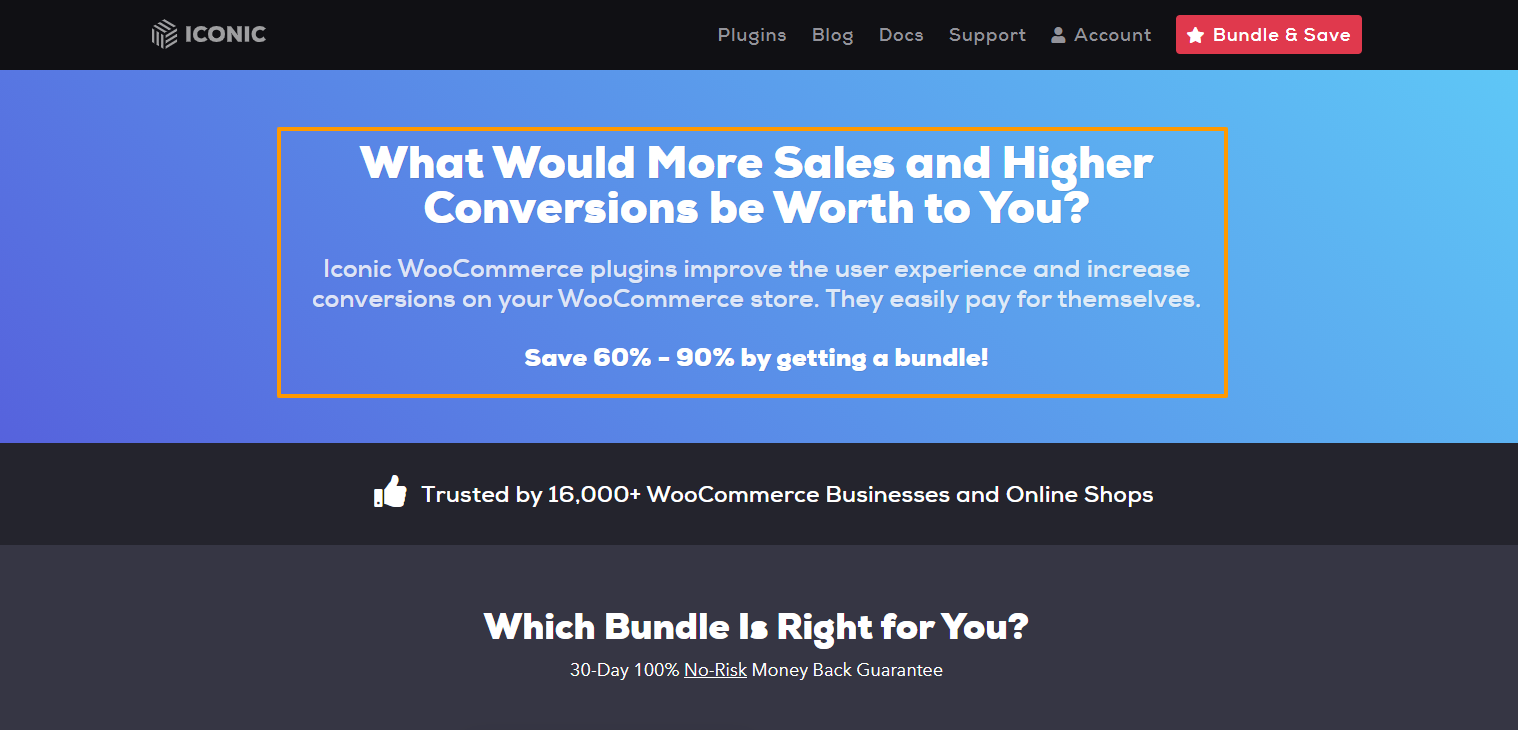
4. Chiarire la Proposta di Valore
Naturalmente, i visitatori si chiederanno perché dovrebbero scegliere il tuo prodotto rispetto alle alternative e devi rispondere in modo persuasivo.
È qui che entra in gioco la tua proposta di valore . Una proposta di valore spiega il bisogno che soddisfa il tuo prodotto, i vantaggi che una persona può aspettarsi dal suo utilizzo e perché è migliore delle alternative. È una copia concisa che dovrebbe attingere e influenzare il processo decisionale di una persona.
Sebbene non sia necessario creare una sezione autonoma che confronti la tua soluzione con la concorrenza, devi motivare il motivo per cui il tuo prodotto è superiore. Ciò può essere ottenuto evidenziando il numero di clienti attivi o menzionando specificamente perché altri clienti utilizzano il tuo prodotto e cosa ne traggono vantaggio.
IconicWP ospita più plugin che aiutano ad aumentare la conversione per i siti Web WooCommerce. Nella pagina dei prezzi dei pacchetti, l'intestazione e il sottotitolo spiegano perché il pacchetto vale il cartellino del prezzo e esattamente cosa gli utenti possono aspettarsi da esso:

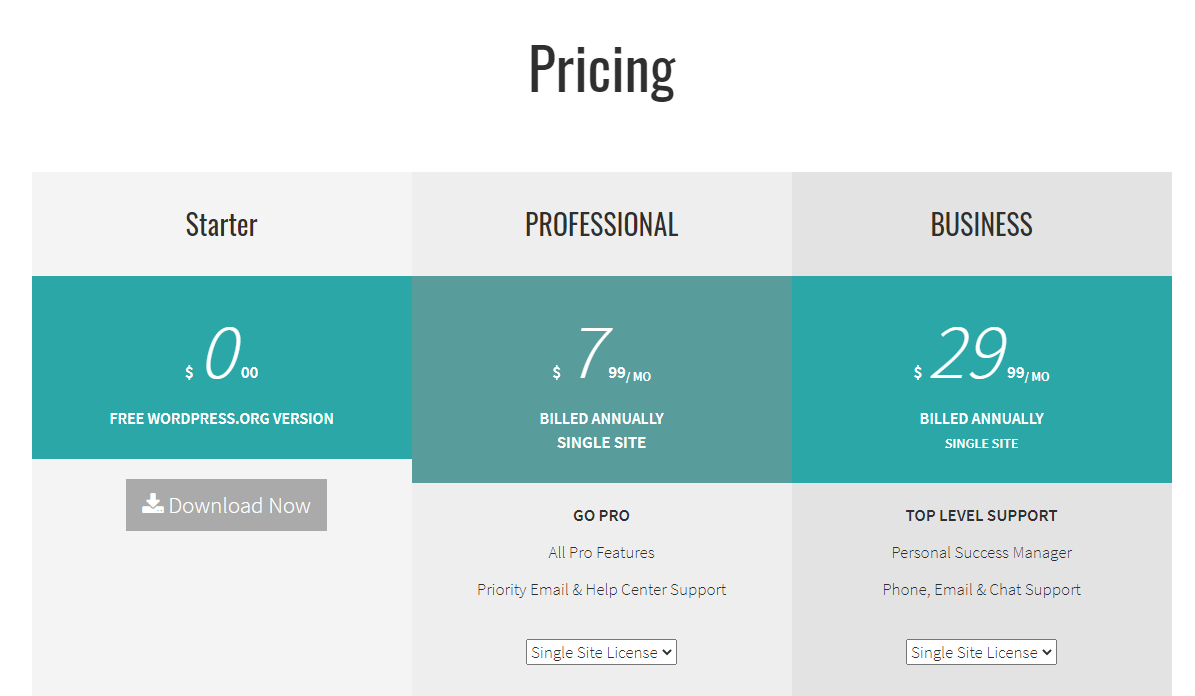
5. Includere un'opzione di pagamento mensile
Considereresti il tuo plug-in costoso rispetto allo standard del settore per alternative/concorrenti? Se sì, puoi far sembrare il prezzo meno scoraggiante dando ai potenziali clienti la possibilità di pagare mensilmente.
Ha quindi senso mostrare anche i prezzi annuali con incrementi mensili per aiutare un potenziale acquirente a confrontare i cicli di fatturazione. Ad esempio, invece di visualizzare $ 100 / anno , puoi mostrare $ 7,99 / mese fatturati annualmente (che corrisponde a ~ $ 96).
Psicologicamente, impegnarsi a $ 7,99 è molto più facile di $ 100 all'anno perché sembra che tu stia optando per un prezzo a una cifra invece di un prezzo a tre cifre.
Ecco come ThemeKraft utilizza questa tecnica di psicologia dei prezzi per i suoi pacchetti Professional e Business:

Un'ulteriore ed efficace tecnica di ancoraggio sta aumentando notevolmente il prezzo mensile per spingere intenzionalmente gli utenti al piano annuale. Parallelamente, questa tecnica rende anche la tua offerta più interessante per gli acquirenti che richiedono il tuo prodotto solo a breve termine. Quindi, anche se il prezzo mensile è di $ 19,99 al mese, sarà più conveniente acquistare il tuo prodotto rispetto al prodotto della concorrenza.
Dai un'occhiata a questo esperimento sui prezzi, in cui la rimozione di un'opzione di pagamento mensile ha immediatamente ridotto del 50% le vendite annuali del piano. Questo mostra il potere della vendita mensile e annuale.
Affinché un'opzione di pagamento mensile funzioni, dovrebbe essere disponibile un servizio basato su abbonamento per addebitare automaticamente a quei clienti ogni mese. Se i tuoi clienti devono rinnovare lo stesso abbonamento ogni mese, offrire pagamenti mensili non funzionerà in modo altrettanto efficace perché molti di loro potrebbero dimenticarsi di pagare e alcuni annulleranno il servizio perché il processo manuale è irritante.
Mentre i pagamenti mensili automatici sono ottimi per la fidelizzazione dei clienti e ti aiutano a prevedere le tue entrate, devi proteggerti dalle persone con cattive intenzioni. Assicurati di essere in grado di limitare alcune funzionalità sul lato server in modo che il tuo prodotto sia al sicuro da essere sfruttato e non stai regalando l'intero prodotto nel primo mese.
Se non sei sicuro che gli abbonamenti mensili possano funzionare per il tuo prodotto o meno, scarica il nostro cheat sheet per aiutarti a decidere:
Prendi una copia gratuita del nostro
Cheat sheet per la vendita di temi e plugin
Una tabella di marcia per la crescita con suggerimenti concisi e attuabili per ogni pietra miliare dello sviluppo del prodotto WordPress.
Condividi con un amico
Inserisci l'indirizzo email del tuo amico. Gli invieremo solo questo libro via email, onore dello scout.
Grazie per aver condiviso
Fantastico: è stata appena inviata una copia di "Cheat sheet per la vendita di temi e plug-in". . Vuoi aiutarci a spargere la voce ancora di più? Vai avanti, condividi il libro con i tuoi amici e colleghi.
Grazie per esserti iscritto!
- abbiamo appena inviato la tua copia di "Cheat sheet per la vendita di temi e plugin" a .
Hai un errore di battitura nella tua email? clicca qui per modificare l'indirizzo email e inviare nuovamente.
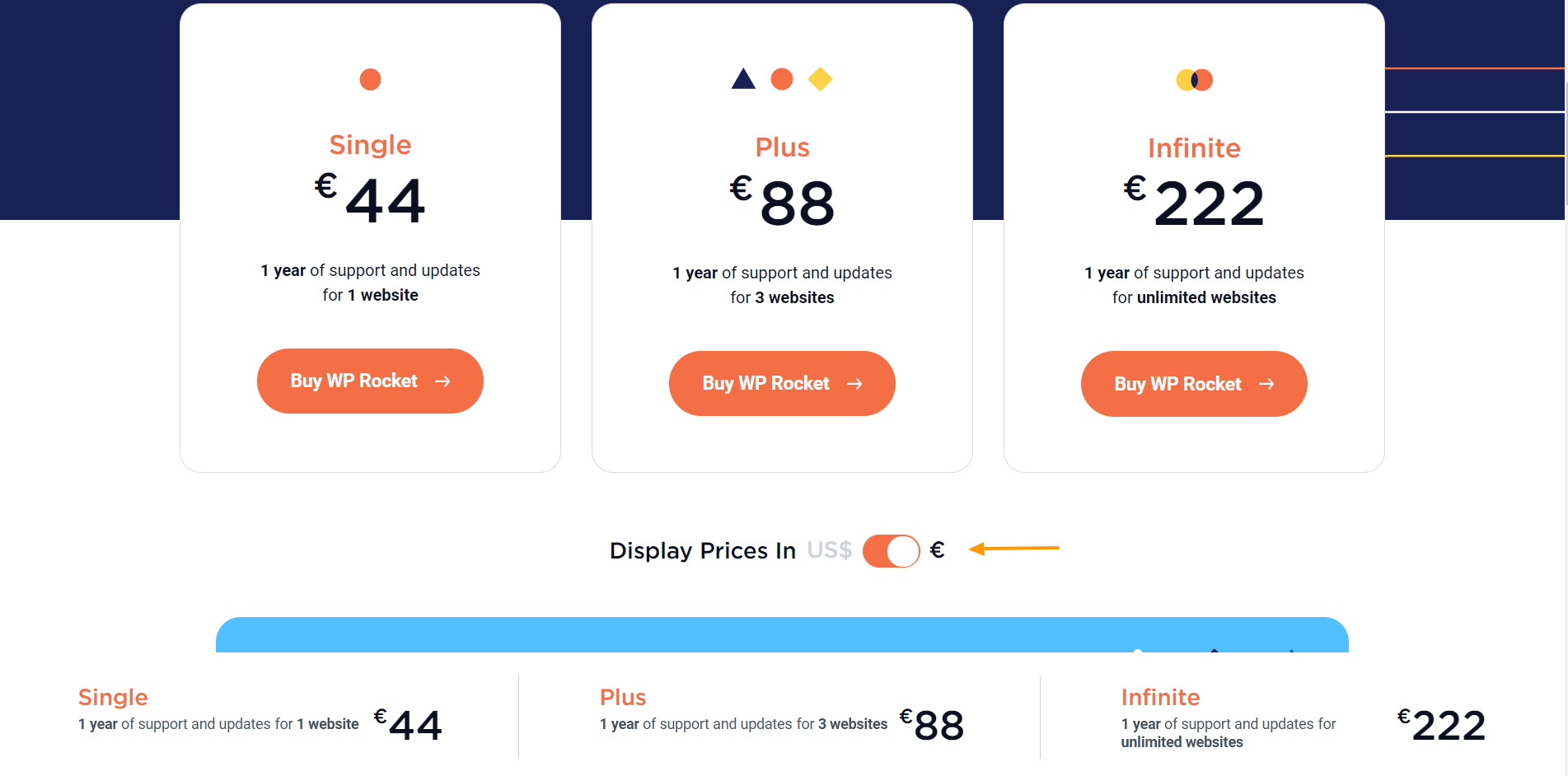
6. Consenti pagamenti in più valute
Indipendentemente da dove si trovi la maggior parte dei tuoi clienti paganti, dovresti dare ai visitatori la possibilità di pagare nella loro valuta nativa. Oltre a creare un'esperienza cliente positiva, un'opzione multivaluta può aumentare i tassi di conversione e rendere più facile espandere la tua portata in diversi mercati globali.
Certo, il lato tecnologico delle cose può essere alquanto impegnativo se gestisci autonomamente il tuo negozio. Detto questo, i vantaggi dell'implementazione di pagamenti in più valute superano decisamente i contro in termini di tasso di conversione e soddisfazione del cliente.
Una soluzione è integrare la funzionalità installando un componente aggiuntivo se vendi con WooCommerce o EDD. Un altro è usare Freemius, dove ottieni questa funzionalità multivaluta integrata.
Un buon esempio di un'opzione multivaluta semplice e intuitiva può essere visto nella pagina dei prezzi di WPRocket. Sotto la tabella, c'è un'opzione per cambiare il prezzo da dollari USA a euro, rendendo più facile per i clienti europei acquistare il prodotto (presumibilmente perché il team ha osservato una crescita lì o vorrebbe attingere a quel mercato). Una volta attivato l'interruttore, tutti i prezzi osservabili cambiano, fino al piè di pagina appiccicoso.

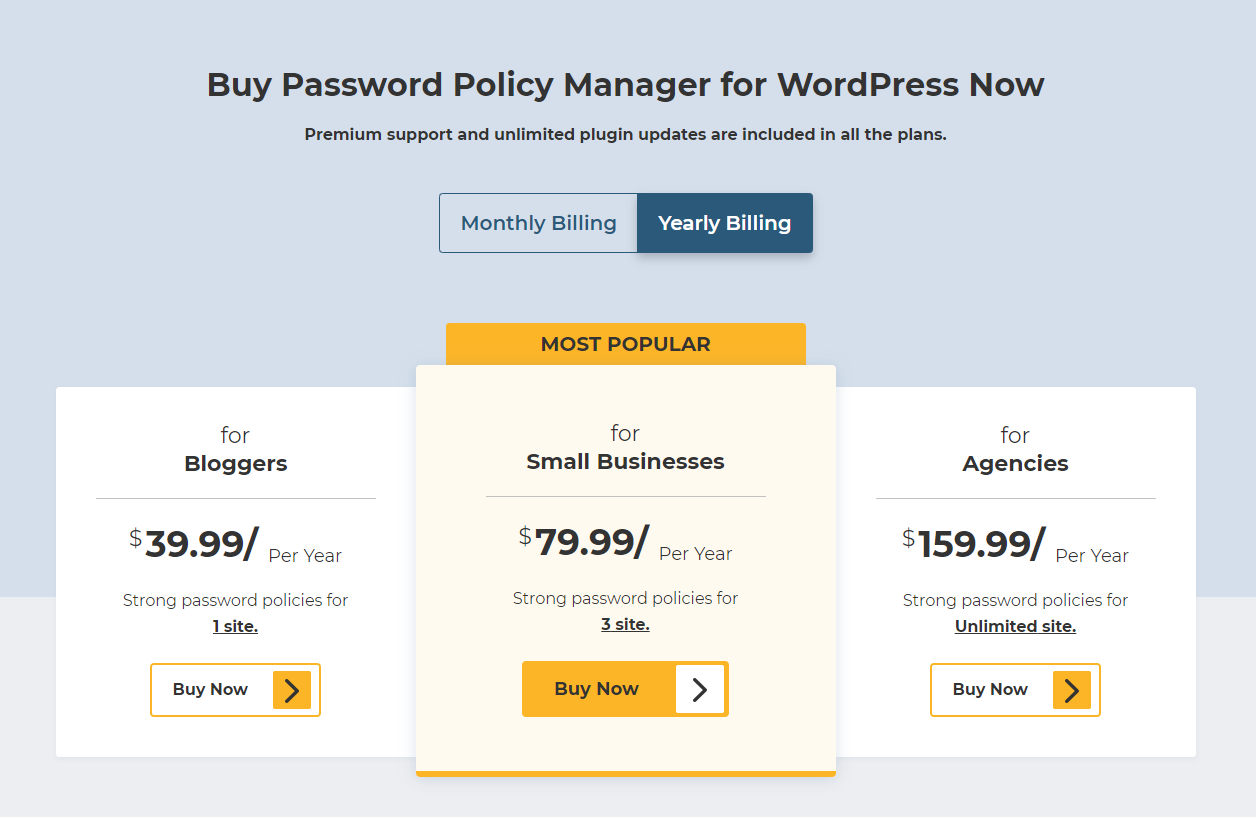
7. Semplifica la ricerca dei prezzi
La stragrande maggioranza dei tuoi visitatori si trova sulla tua pagina dei prezzi per confrontare costi e piani. Se queste informazioni sono difficili da trovare, si sentiranno frustrati (e forse anche un po' sospettosi).
Ad esempio, se riveli i tuoi prezzi solo al momento del pagamento (dopo che il visitatore ha fatto clic sul pulsante Acquista), c'è una maggiore possibilità che abbandoni l'acquisto. Come mai? Perché alla gente non piace essere presi di mira.
Una pagina di pagamento è percepita come puramente transazionale e visualizzare per la prima volta un numero su uno schermo autonomo può far sembrare quel prezzo più costoso. Evita questo attrito essendo in anticipo con i tuoi prezzi e posizionando le tabelle nella parte superiore della pagina, il più chiaramente visibile possibile. È psicologicamente più interessante per i potenziali clienti vedere il tuo prodotto, la tua proposta di valore e i prezzi come parte di un pacchetto coeso.
Concentrati su "ciò che i clienti riceveranno per il prezzo" piuttosto che "ciò che i clienti devono pagare".
Password Policy Manager per WordPress segue una struttura di tabella dei prezzi standard. Quando un visitatore apre la pagina dei prezzi, gli viene presentato un piano tariffario a tre livelli che spiega chiaramente i prezzi per diverse durate (fatturazione mensile o annuale). Niente di nascosto qui!

8. Evidenzia un piano consigliato
È piuttosto standard per le pagine dei prezzi offrire da tre a quattro piani tra cui scegliere.
Per garantire che un potenziale cliente non venga colpito dalla paralisi dell'analisi, è buona norma consigliare il piano che si desidera sia il best seller (il piano target), indipendentemente dal fatto che lo sia o meno. Evidenziare semplicemente il piano rendendolo leggermente più grande o aggiungendo un badge "più popolare" fa il lavoro. Vale la pena ricordare che l'evidenziazione di un piano specifico indirizza anche l'attenzione del cliente sul piano che si desidera promuovere.
Ecco alcune delle pratiche comuni:
- Evidenzia il confine del tuo piano preferito.
- Aggiungi un badge o un'etichetta con il testo "Più popolari" o "Miglior rapporto qualità-prezzo".
- Posizionalo accanto al piano più costoso per rendere più allettanti i prezzi del tuo piano preferito.
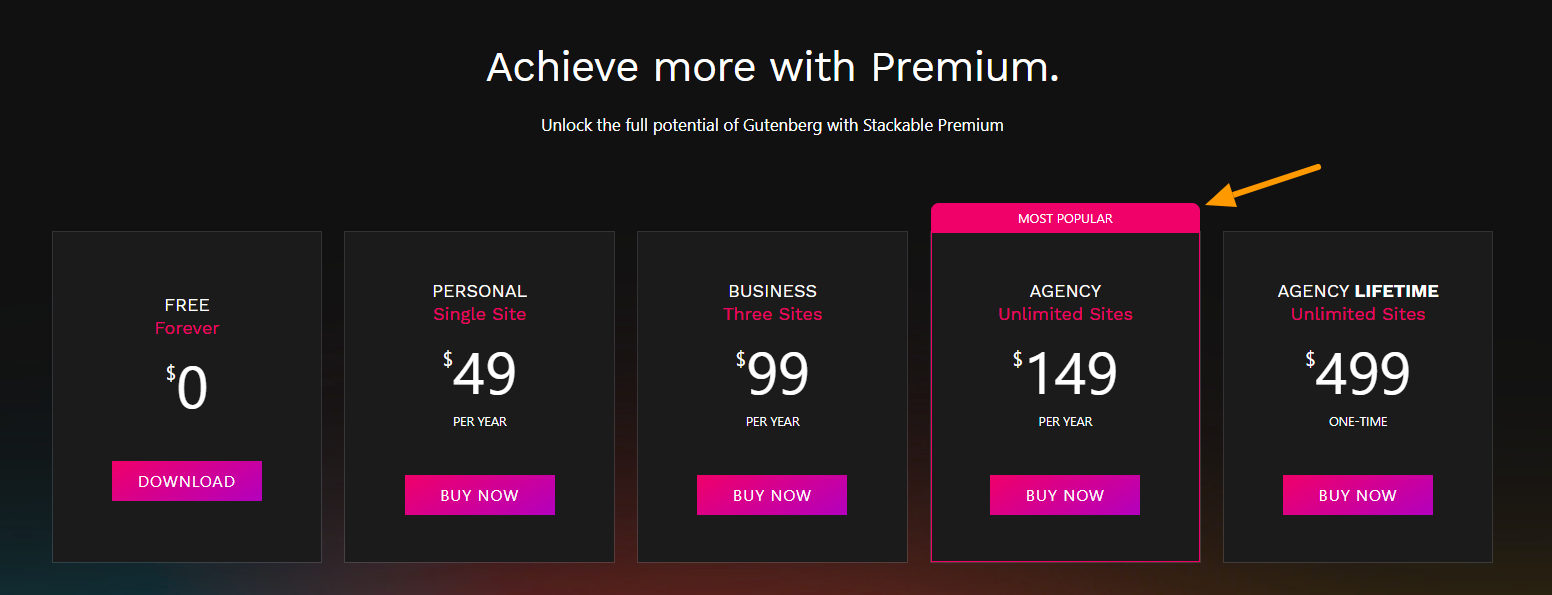
Stackable utilizza bene queste tecniche:

9. Aiuta i visitatori a scegliere il piano più adatto a loro
Per la maggior parte, i clienti di plugin e temi di WordPress rientrano in quattro categorie:
- Liberi professionisti
- Proprietari di siti web
- Agenzie
- Manutentori
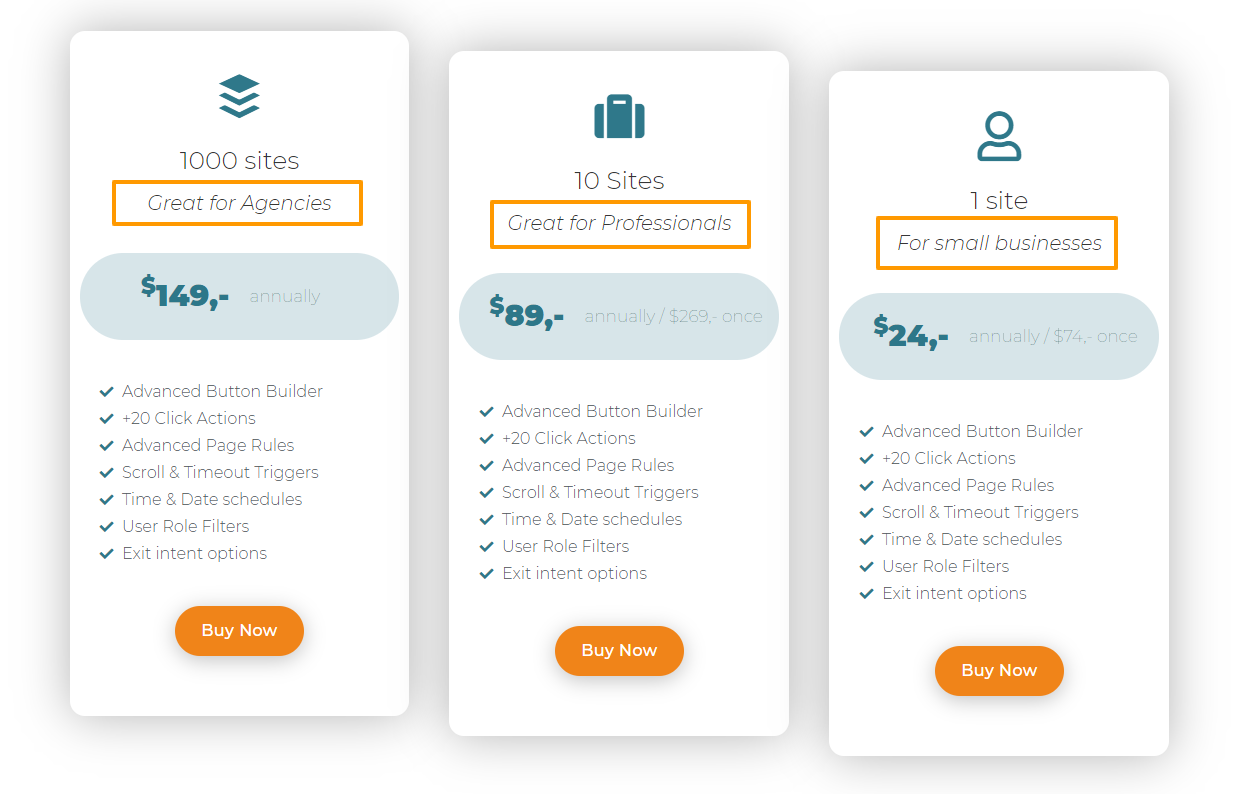
Anche se non puoi identificare in quale categoria rientri il tuo visitatore, puoi creare lastre di prezzo che si rivolgono a ciascuna categoria di utenti. Buttonizer chiarisce quale piano è adatto a chi con il numero di licenze (che è il principale elemento di differenziazione) e una semplice riga di copy sopra il prezzo:

10. Considera l'ancoraggio del prezzo
L'ancoraggio del prezzo è una forma di pregiudizio cognitivo che attinge all'inclinazione di una persona a prendere decisioni di acquisto in base al primo prezzo che vede. Ad esempio, un orologio da $ 3000 apparirà costoso se non c'è nulla con cui confrontarlo, ma se lo metti accanto a un orologio da $ 15000, sembrerà più ragionevole.

Anche i grandi marchi lo usano per rendere più appetibile il prezzo di un prodotto. Ricordi l'evento di lancio dell'iPad? Durante il suo discorso, Steve Jobs ha mostrato abilmente sullo schermo un grosso cartellino del prezzo di $ 999. Quando è arrivato il momento di rivelare il prezzo, ha dichiarato che l'iPad aveva un prezzo di $ 499 (a un pubblico entusiasta).
I partecipanti avrebbero avuto la stessa reazione se il cartellino del prezzo di $ 499 fosse sempre stato sullo schermo? Non credo.
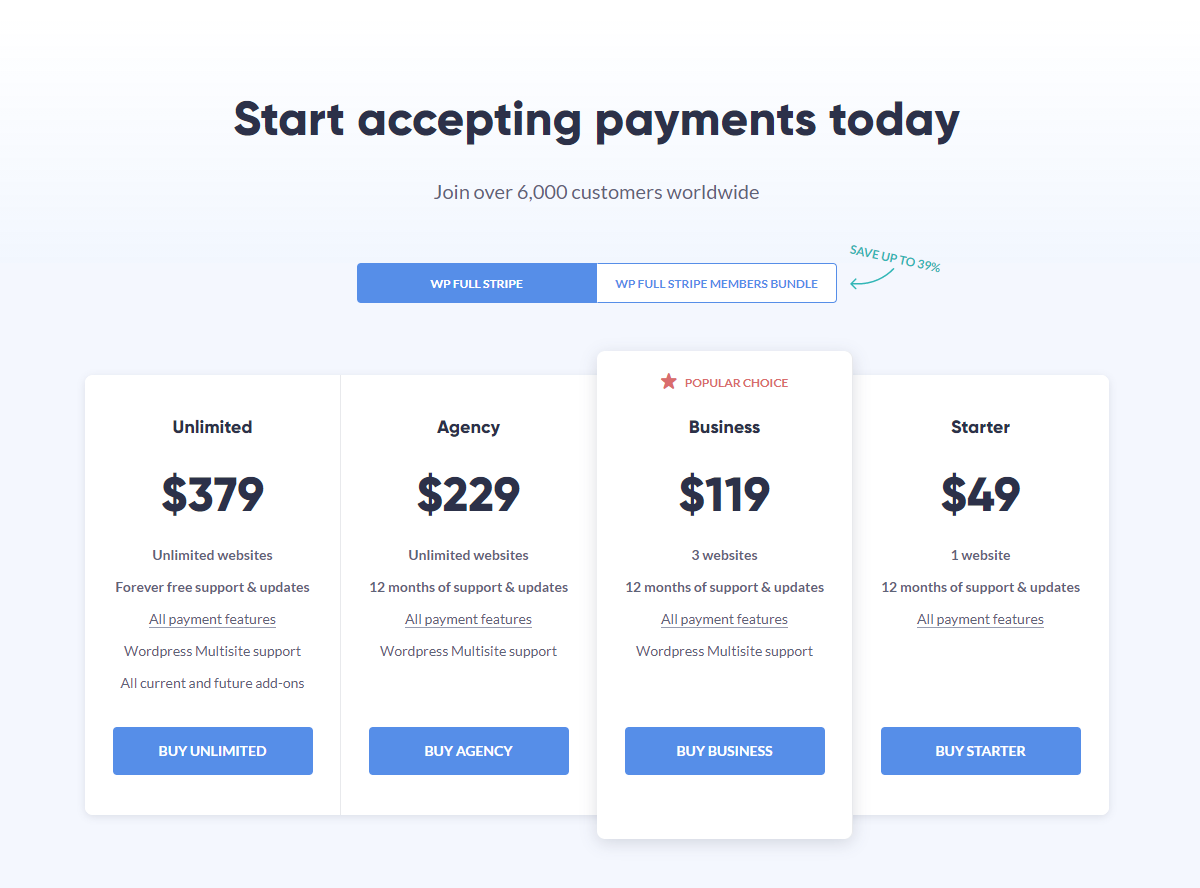
Puoi anche usare questa tecnica per guidare il tuo cliente nella giusta direzione. Posizionare semplicemente un piano più costoso prima del tuo piano preferito farà sembrare il suo prezzo più ragionevole. Dai un'occhiata a come WP Full Stripe fissa i prezzi visualizzando prima i loro piani costosi e poi il piano consigliato.

11. Incanta i prezzi
Non possiamo sfuggire al fatto che i nostri tratti psicologici unici ci spingono a prendere decisioni, che ne siamo consapevoli o meno.
Il prezzo di charme è una tecnica che attinge ai nostri driver subconsci per rendere un cartellino del prezzo più attraente o spingere una persona nella direzione di un particolare piano o prodotto che desideri che acquisti.
In poche parole, riducendo i numeri rotondi di un centesimo in modo che finiscano con "9" o "99", il prezzo da pagare sembrerà molto più allettante per i potenziali consumatori. Ad esempio, ridurre un prezzo quotato di $ 100 a $ 99,9 o $ 99 .
Non convinto? In un esperimento del MIT e dell'Università di Chicago, l'abbigliamento femminile è stato utilizzato per testare questo effetto con prezzi fissati a $ 34, $ 39 e $ 44. A dimostrazione del potere di "9", le vendite sono state più alte per il prezzo di $ 39.
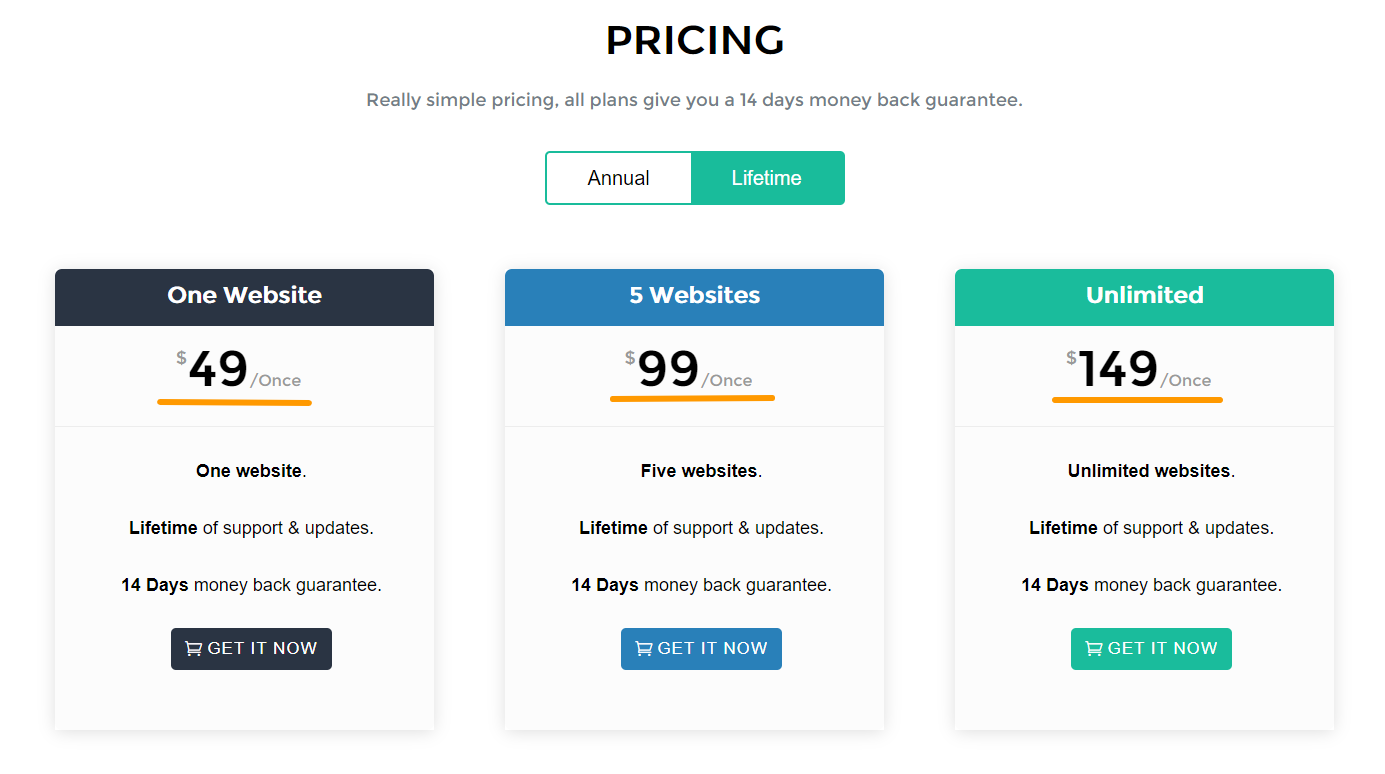
Ecco come Divi Kingdom usa il numero '9' per affascinare i suoi potenziali clienti:

12. Evita di vendere licenze a vita illimitate
Sebbene questa non sia una regola "fissare una pietra" e la tua strategia aziendale determinerà la tua scelta, in genere dovresti evitare di offrire licenze illimitate.
Come accennato in precedenza, l'offerta di licenze a vita illimitate limita l'importo che puoi addebitare ai potenziali clienti, il che è particolarmente importante se ti rivolgi alle aziende più grandi che possono permettersi di pagare di più. Se un'agenzia di livello aziendale può acquistare una licenza a vita illimitata quando acquista uno dei tuoi piani, perché dovrebbe contattarti per discutere delle tue offerte personalizzate? Allo stesso modo, se un cliente aziendale "reale" arriva sulla tua pagina dei prezzi e vede che i tuoi piani "normali" offrono licenze a vita illimitate, quale sarebbe lo scopo di aprire discussioni (e pagare di più) se i clienti più piccoli hanno accesso a vita e non c'è niente negoziare?
In definitiva, offrire licenze illimitate è una cattiva pratica. L'unico caso in cui mi viene in mente che ha senso è se il tuo prodotto è destinato alle agenzie o se tutti i tuoi concorrenti lo stanno facendo e tu non vuoi essere lasciato indietro.
Quindi, una buona regola pratica è quella di offrire licenze a vita (ma non licenze a vita illimitate !) quando il prezzo è corretto. Inoltre, se sei sul mercato da alcuni anni e sai che il CLV medio del tuo prodotto è, diciamo, due anni, allora puoi considerare di offrire un piano a vita che è da qualche parte nella regione di tre volte il tuo abbonamento annuale.
Se desideri saperne di più sull'offerta di licenze a vita, dai un'occhiata alla licenza a vita per i plugin di WordPress – nel modo giusto!
13. Rendi ogni piano distinto con una chiara differenziazione delle caratteristiche
Spesso, gli sviluppatori cadono nella trappola di fare del numero di siti/licenze l'unica chiara differenza tra i piani. Questo è strategicamente infondato perché, ad eccezione dei prodotti che si rivolgono specificamente a sviluppatori e agenzie, la maggior parte di loro ha un vasto pubblico di destinazione composto da utenti con un unico sito web. Non tre, e sicuramente non 20.
Ne consegue quindi che se l'unica differenziazione tra i tuoi piani è il numero di attivazioni di licenza, rendi automaticamente i piani più alti irrilevanti per un'enorme - enorme - maggioranza del tuo pubblico. Semplicemente non c'è motivo al mondo per qualcuno con un unico sito Web di scegliere un piano più costoso, indipendentemente da quanto siano attraenti i prezzi scontati.
Questa semplice restrizione rende i livelli di prezzo più bassi i più popolari per impostazione predefinita, limitando lo spazio per la psicologia dei prezzi: l'acquirente diventa essenzialmente cieco a qualsiasi altra cosa perché i piani più costosi sono semplicemente irrilevanti per loro.
I potenziali clienti avranno più motivi per scegliere un piano rispetto all'altro se differenzi chiaramente i tuoi piani aggiungendo (e sottraendo) funzionalità. Più opzioni significano più motivi per l'acquisto che possono potenzialmente equivalere a un tasso di conversione più elevato e ASP (Prezzo medio di vendita) più elevato.
Per rendere un piano più attraente dell'altro, prendi in considerazione la possibilità di eliminare le funzionalità dai piani a basso prezzo e aggiungere le tue caratteristiche interessanti e killer al piano verso cui desideri che gli utenti gravitino: il "piano target" menzionato in precedenza. In questo modo, i tuoi utenti avranno diversi motivi unici e finanziariamente validi per scegliere il piano più costoso.
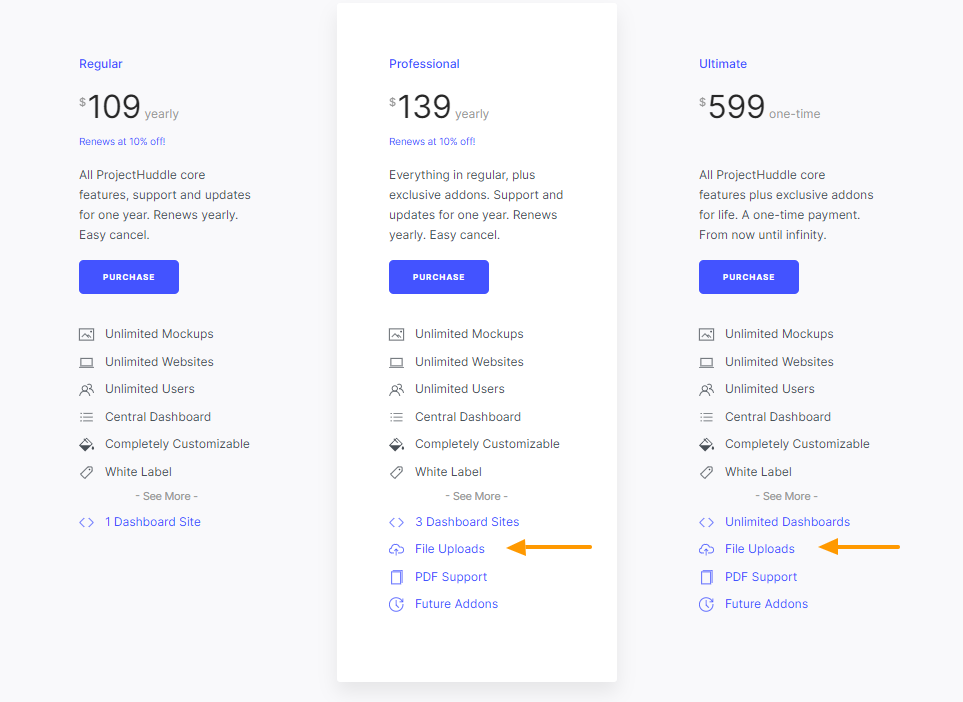
Dai un'occhiata alla pagina dei prezzi di Project Huddle. Il normale piano a basso prezzo non include funzionalità interessanti come caricamenti di file, supporto PDF e componenti aggiuntivi futuri. L'unico modo per ottenere queste funzionalità è scegliere il piano Professional o Ultimate.

14. Sii specifico sul valore offerto dai pacchetti o dalle iscrizioni
Se gestisci un negozio di temi, un'attività di plug-in basata su componenti aggiuntivi o hai semplicemente più prodotti complementari, offrire pacchetti o abbonamenti è un ottimo modo per aumentare le vendite. Ma molti sviluppatori non riescono a trasmettere quale valore specifico porta ogni pacchetto in bundle sul tavolo.
Ad esempio, molti negozi di temi collegheranno un pacchetto di upsell quando gli utenti decidono di acquistare un singolo tema. Mostrare all'acquirente che possono ottenere altri 30 temi per un extra di $ 50 può sembrare un'offerta finanziaria convincente, ma non ha alcun significato basato sul valore se non chiarisci quali sono questi 30 temi o quale valore specifico offrono. Sarebbe l'equivalente di vendere una scatola nera con il messaggio: "Pagaci $ 50 in più per di più! Fidati di noi, ne vale la pena” . Devi fornire alcune informazioni sul motivo per cui vale la pena acquistare il pacchetto oltre a ottenere un numero X di temi a un prezzo migliore.
Non è necessario mettere da parte ogni singolo prodotto incluso nel pacchetto, ma dovresti menzionare quelli più attraenti e popolari sotto forma di elenchi puntati o frammenti di informazioni brevi e digeribili. È anche una buona pratica evidenziare i verticali/nicchie a cui si rivolgono i pacchetti: ciò concentrerà l'attenzione dell'acquirente pertinente sul pacchetto a lui destinato.
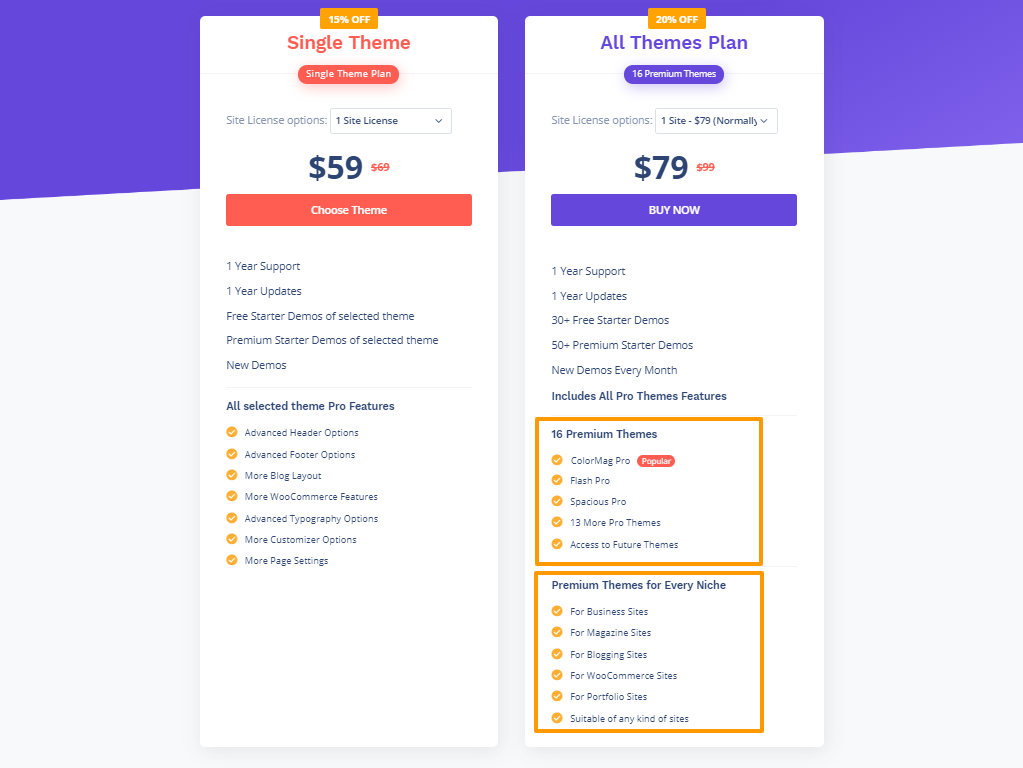
ThemeGrill usa bene questa tecnica. Quando un utente arriva alla pagina dei prezzi del tema singolo, gli viene presentata un'opzione per il "Piano di tutti i temi". Il livello mette in evidenza i tre temi più popolari di ThemeGrill, nonché i verticali per i quali i temi sono progettati. Il pacchetto è reso ancora più interessante da vantaggi aggiuntivi come "Accesso a temi futuri".

15. Rendi "pop" i tuoi pulsanti di acquisto
Ho visto molte pagine dei prezzi, in particolare per i temi, in cui il pulsante di acquisto/invito all'azione (CTA) è "nascosto" da qualche parte nella parte inferiore della pagina, il che significa che i visitatori devono scorrere per miglia per scoprire dove dovrebbero agire. Questo è un ovvio punto di attrito nel percorso dell'acquirente e che potrebbe irritare i potenziali clienti abbastanza da farli abbandonare a metà scorrimento.
Oltre a posizionare le tue CTA vicino alla parte superiore della pagina, queste semplici tecniche le renderanno più efficaci e spingeranno sottilmente i visitatori a fare clic sul piano che desideri:
- Usa colori contrastanti per far 'pop' i pulsanti.
- Includi animazioni al passaggio del mouse per attirare lo sguardo del visitatore verso i pulsanti.
- Ingrandisci la CTA del tuo piano preferito e usa un altro colore per differenziarlo.
- Assicurati che la tua CTA abbia un senso contestuale. Se il testo della tua pagina parla dell'avvio di una prova gratuita, l'aggiunta di "Acquista ora" al pulsante crea una disconnessione e confonde i visitatori. Un modo migliore e più logico per convincere le persone a fare clic sarebbe "Inizia la tua prova gratuita" o "Inizia".
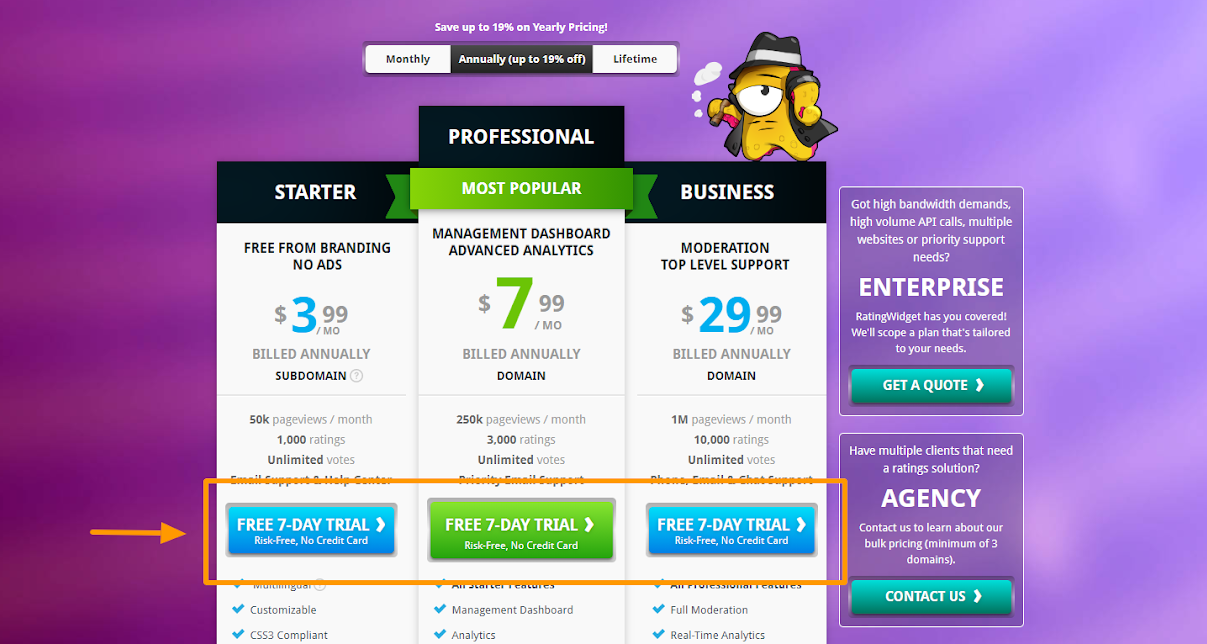
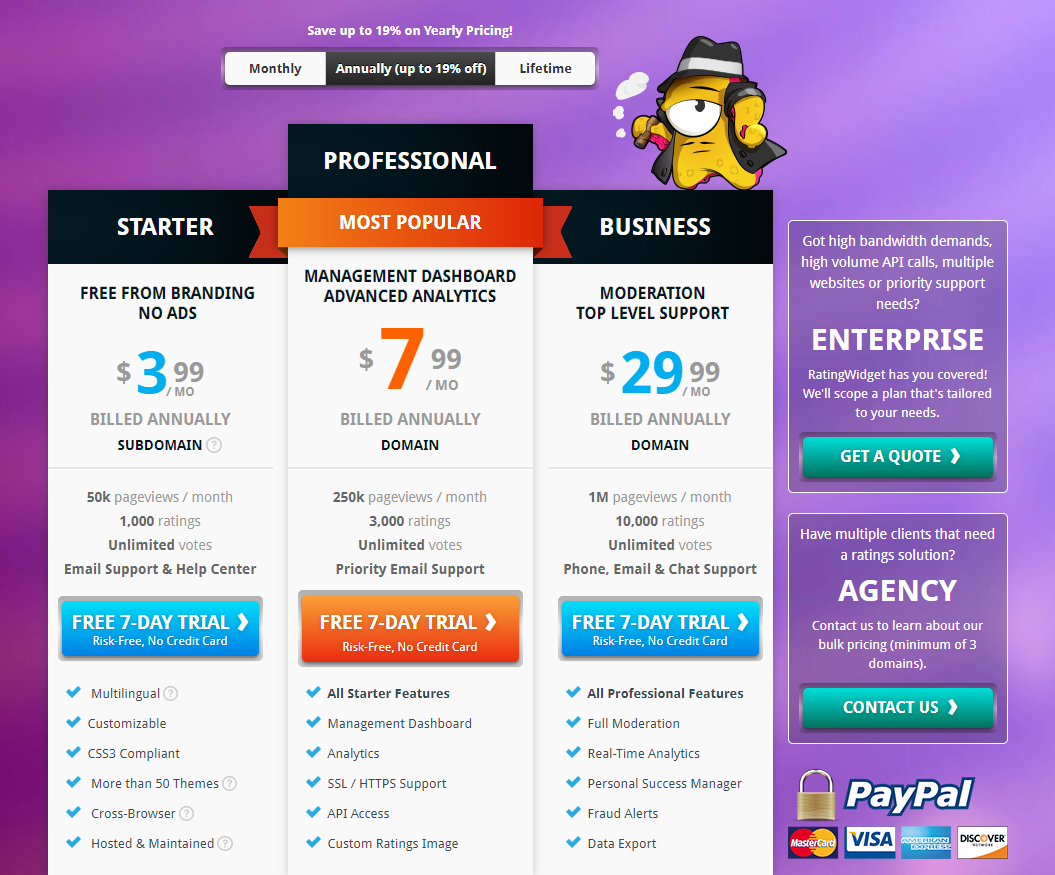
Ecco un buon esempio: Rating-Widget offre una prova gratuita di 7 giorni, chiaramente menzionata nella CTA insieme al sottotitolo "Senza rischi, senza carta di credito". Questa copia rassicura i visitatori ed evidenzia un vantaggio persuasivo di andare con la prova gratuita.

16. Offri una prova gratuita
Questa è più una strategia aziendale che una tecnica di ottimizzazione della pagina dei prezzi, quindi è importante accertare se offrire prove gratuite ha senso per te.
Ad esempio, se ci vuole tempo prima che i vantaggi del tuo prodotto si concretizzino, offrire prove gratuite di 7 giorni non avrebbe molto senso.
Tuttavia, se gli utenti vedranno subito buoni risultati dal tuo plug-in, le prove gratuite possono aumentare significativamente le conversioni semplificando il processo di onboarding e consentendo loro di esplorare tutte le funzionalità a pagamento senza vincoli.
Al momento di decidere la validità e la logistica dell'offerta di prove gratuite, considerare quanto segue:
- Il valore del tuo prodotto cresce nel tempo?
- È difficile per i tuoi clienti passare a un prodotto della concorrenza?
- Dovresti chiedere i dettagli della carta di credito per la registrazione di prova gratuita?
- Quanto dovrebbe durare la tua prova gratuita?
Rispondiamo a queste domande nella nostra Guida definitiva alle prove gratuite per plugin e temi di WordPress.
17. Evita di evidenziare la versione gratuita
È praticamente dato per scontato che ci saranno più aggiornamenti gratuiti rispetto agli acquisti diretti in un'attività freemium. Se non è così, allora c'è qualcosa che non va nella progettazione della struttura del modello freemium di quell'azienda.
Indipendentemente dal rapporto, un'offerta gratuita non dovrebbe essere evidenziata in quanto ridurrà il tasso di conversione a pagamento. Pensaci, se non ci sono offerte gratuite sul sito, un visitatore acquisterà o abbandonerà. Tuttavia, se c'è un'opzione, ridurrà il numero di visitatori che acquistano poiché alcuni sceglieranno di seguire il percorso gratuito.
Detto questo, ci sono vantaggi nell'avere una versione gratuita. Uno è che può aumentare le conversioni semplificando l'onboarding e consentendo agli utenti di fare un giro del prodotto prima di prendere un impegno retribuito. Se gli piace, lo compreranno. L'altro ovvio vantaggio è che è semplicemente meglio avere un utente gratuito che nessuno!
Quindi, come dovresti offrire una versione gratuita se vuoi evitare di evidenziarla? Una buona pratica è salvare la tua versione gratuita come "ultima risorsa", ma solo se non offri prove gratuite senza un metodo di pagamento. Esistono più che sufficienti solide meccaniche e tecniche di UX per visualizzare efficacemente questa offerta di "ultima risorsa" (come un pop-up/under che viene attivato quando un utente ha trascorso un certo periodo di tempo sulla pagina dei prezzi).
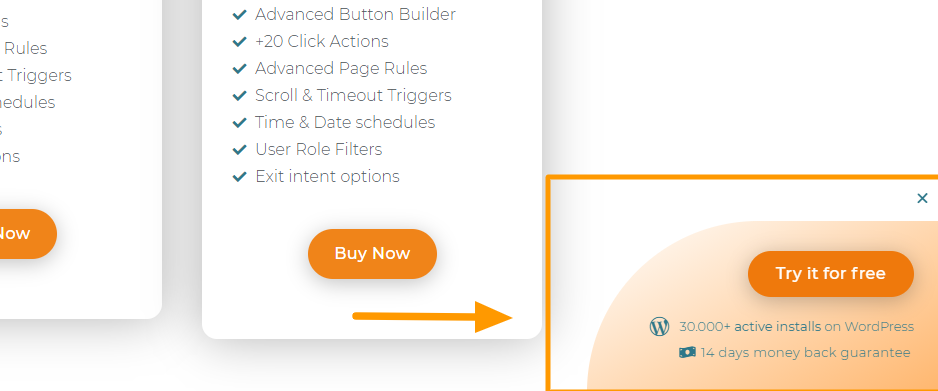
Il plug-in Buttonizer Pro utilizza bene questa tecnica. Inizialmente, solo i piani a pagamento sono elencati nella pagina dei prezzi. Dopo circa 10 secondi, nell'angolo in basso a destra viene visualizzato un pop-under che informa i visitatori sulla versione gratuita. Coloro che si trovano a cavallo del recinto potrebbero essere convinti a provare il prodotto quando non c'è alcun impegno monetario.

C'è anche una sezione CTA nella parte inferiore della pagina che presenta ai visitatori link gratuiti e premium. Questo è un intelligente "ultimo sforzo" per convincere i visitatori indecisi (o che sognano ad occhi aperti) che sono passati all'azione.

In termini di dove dovrebbe trovarsi la versione gratuita nella gerarchia CTA della pagina dei prezzi, ti consiglio di ordinarli come tali:
- Offerta a pagamento
- Prova con un metodo di pagamento
- Prova senza un metodo di pagamento
- Versione gratuita
Tuttavia, se offri una prova gratuita senza un metodo di pagamento, ti consiglio di rivelarla nel popup dell'intento di uscita anziché nella tua versione gratuita: c'è una maggiore probabilità che gli utenti effettuino l'aggiornamento se hanno utilizzato il prodotto con successo fino al periodo di prova fine.
Non sei convinto che quanto sopra funzioni per il tuo particolare plugin o tema? Un altro metodo efficace è aggiungere prove gratuite a tempo limitato per la versione a pagamento del tuo prodotto. Ma ne parleremo più avanti
18. Affrontare le preoccupazioni il più possibile
La proposta di valore del tuo prodotto ha probabilmente toccato un accordo con i visitatori della pagina dei prezzi. Ciononostante, sono ancora nella fase di ricerca e devono essere convinti che i tuoi prezzi e le tue caratteristiche siano in linea con le loro esigenze e, cosa più importante, che l'attività dietro il prodotto sia credibile.
Mentre alcuni visitatori saranno assicurati da un certificato SSL, altri hanno bisogno di essere più convincenti prima di essere pronti a consegnare i dettagli della loro carta di credito. Per i più cauti, l'aggiunta di badge di sicurezza alla pagina dei prezzi è un buon modo per procedere.
Per creare fiducia nei loro gateway di pagamento, molti dei nostri partner utilizzano il badge di sicurezza Freemius per assicurare ai potenziali clienti che non c'è bisogno di preoccuparsi che i dati della loro carta di credito finiscano nelle mani sbagliate.
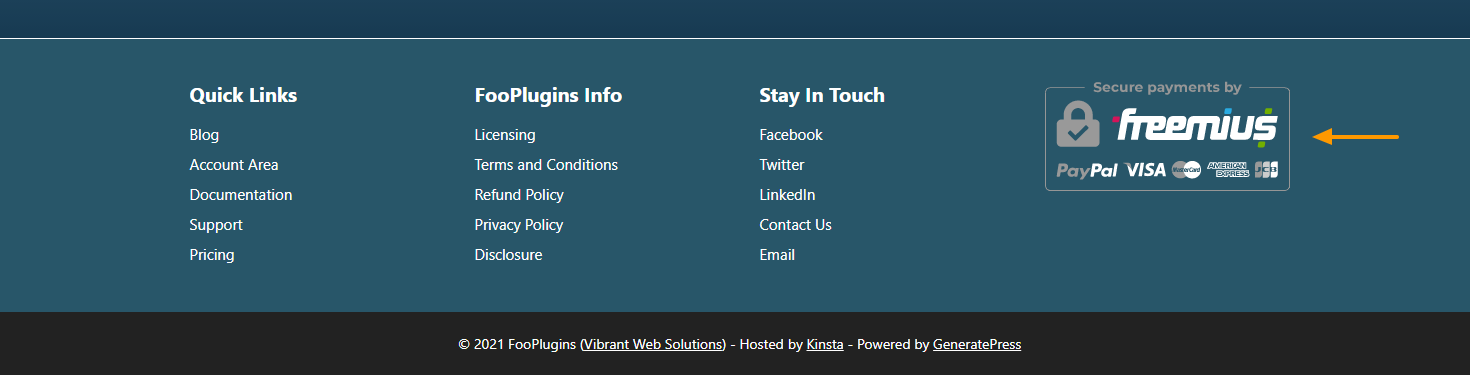
Ecco come FooGallery risolve qualsiasi dubbio che i potenziali clienti potrebbero avere sulla sicurezza:

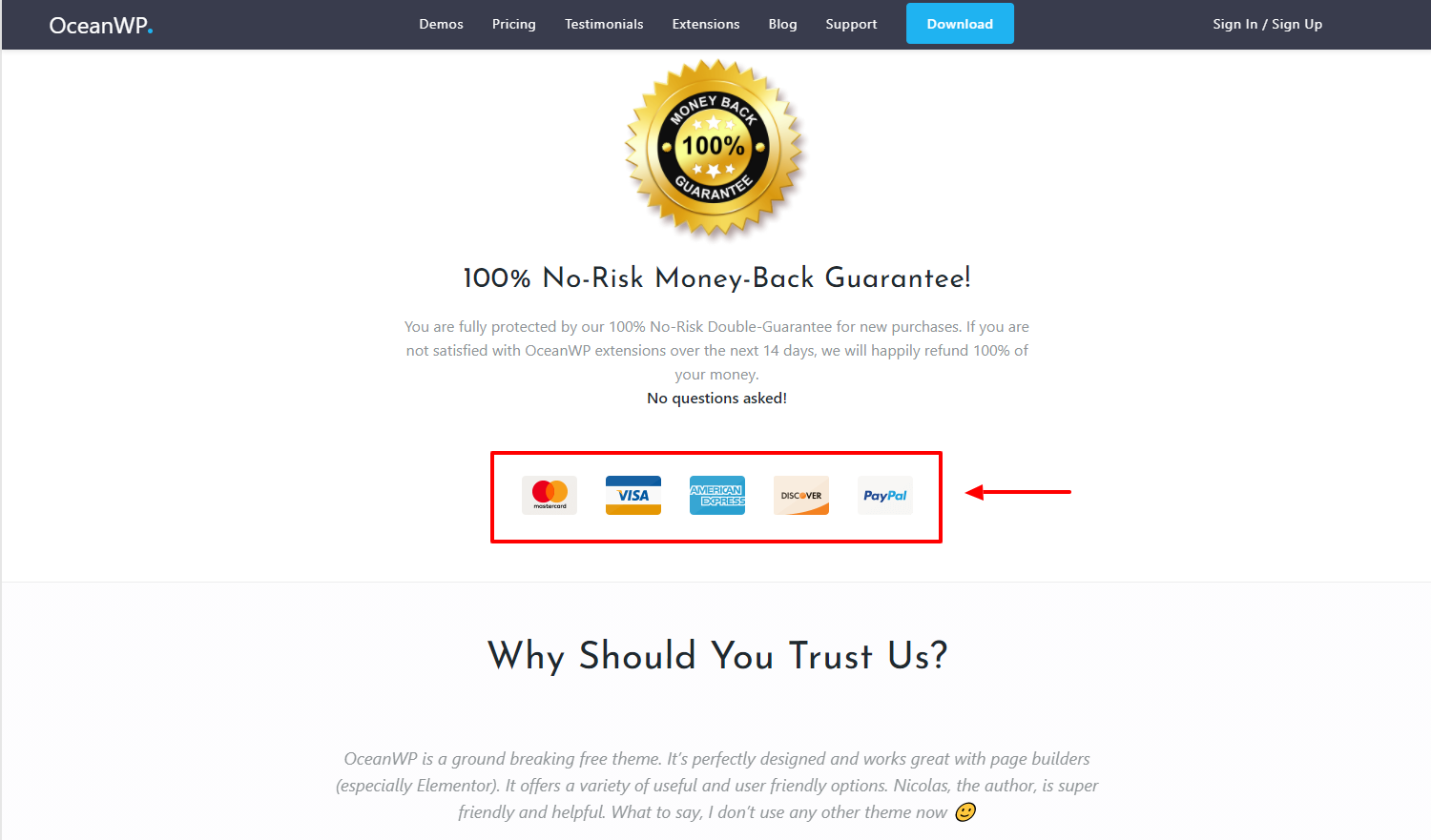
Inoltre, dovresti anche rendere estremamente chiari i tuoi metodi di pagamento in modo che i visitatori sappiano che possono acquistare facilmente utilizzando il loro metodo di pagamento collaudato. Ecco come OceanWP, uno dei temi WordPress più popolari nell'ecosistema, utilizza i badge di gateway di pagamento affidabili per creare credibilità:

Ci saranno casi in cui le tecniche di cui sopra non sono sufficienti per convincere un visitatore ad acquistare. Per questi scenari, una garanzia di rimborso e rendere la tua politica di rimborso il più chiara possibile aiuterà i potenziali clienti a "acquistare la tranquillità" poiché sanno che saranno in grado di recuperare i costi se il plug-in o il tema si rivelano insoddisfacenti.
Ricorda, parte del percorso di un acquirente di successo è affrontare il maggior numero possibile di potenziali problemi dei clienti.
Nell'esempio seguente, FiboSearch dà il tono a una relazione d'affari positiva offrendo una garanzia di rimborso di 30 giorni, utilizzando parole e frasi di grande impatto come "incondizionato" e "completamente protetto":

19. Soddisfa i clienti aziendali
Ampliare la portata del tuo mercato di riferimento per includere i clienti aziendali può aumentare le tue entrate in grande stile. Detto questo, i rapporti commerciali con i clienti più grandi possono essere più impegnativi, complessi e dispendiosi in termini di tempo.
Ad esempio, non solo devi personalizzare un piano/prezzo personalizzato per ogni azienda, ma devi anche passare attraverso più passaggi e livelli di gestione per concludere l'affare poiché le aziende più grandi tendono ad avere cicli di vendita più lunghi.
Probabilmente riceverai meno richieste aziendali rispetto ad altri clienti, ma se riesci a convertirne anche solo una o due, sarai in grado di aumentare significativamente le tue entrate complessive. Ho visto sviluppatori di plugin e temi citare da 20 a 30 volte di più di quanto paga un cliente medio e convertire comunque un client aziendale!
Per soddisfare le aziende più grandi nella pagina dei prezzi, prendi in considerazione l'implementazione delle seguenti tecniche:
- Aggiungi un'opzione "Contattaci" accanto alle lastre di prezzo specifiche per le aziende.
- Non citare una fascia di prezzo/prezzo in quanto non esiste una soluzione valida per tutti e i pacchetti devono essere adattati a ciascun cliente.
- Come accennato, evita di vendere licenze a vita illimitate in quanto ciò pone un limite all'importo che un'azienda può pagarti.
- Aggiungi badge di affidabilità e loghi dei tuoi clienti aziendali esistenti (se ne hai) alla pagina Contattaci.
- Sii disponibile e preparato per una chiamata pre-vendita con potenziali clienti aziendali quando necessario.
- Citerai numeri superiori ai tuoi livelli tariffari normali (chiaramente visibili), quindi devi essere in grado di giustificare il motivo per cui hai aumentato il costo.
Come buon esempio di come soddisfare in modo specifico le aziende più grandi, la pagina dei prezzi di Rating-Widget indirizza i visitatori delle aziende più grandi a una pagina specifica per l'azienda con un accattivante pulsante CTA "Richiedi un preventivo" sotto un'intestazione in grassetto che indica chiaramente chi è il piani su misura sono per.

Per ulteriori informazioni sull'aumento delle vendite da parte delle aziende più grandi, dai un'occhiata a questo articolo approfondito.
20. Aggiungi prova sociale
Testimonianze e recensioni sono un metodo di riferimento per aggiungere prove sociali e convalida del prodotto alla pagina dei prezzi. You should choose reviews that answer questions or clear up any doubts that a potential customer may have, as well as testimonials from respected figures in the WordPress ecosystem to boost credibility.
Don't have any at the moment? Non è un problema! This video will help you generate and curate glowing reviews and testimonials for your plugin and theme.
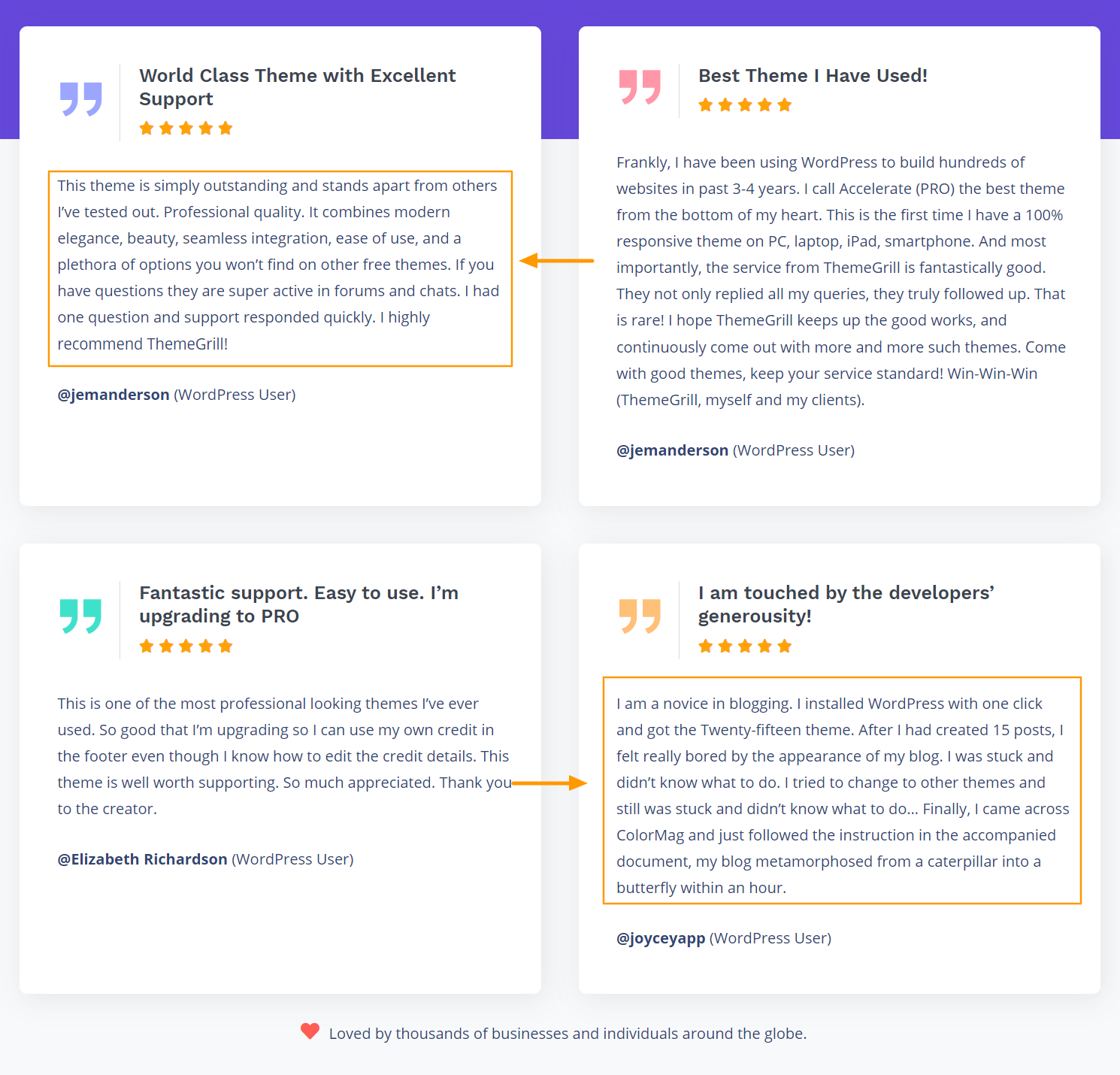
Here's how ThemeGrill showcases theirs:

The first is a glowing review that specifically highlights the team's stellar customer service, which is critical for theme buyers who want a guarantee that they won't be left high and dry if they run into problems.
The next example was posted by a 'novice' blogger who found that ThemeGrill metamorphosed their blog 'from a caterpillar into a butterfly within an hour' . This is highly relatable to newcomers who may be intimidated by or unsure of the product specifics, the benefits, and the level of experience required for implementation.
Another way to build trust through social proof is by adding logos of popular brands that use your product. You can handpick the logos and create a full-width banner to showcase your bigshot clients. Here's how REI Conversion (a product for land investors) uses industry brand logos to boost their social proof.

21. Add an FAQ Section
A pricing page FAQ should assist visitors without them having to contact support (which adds unnecessary friction at this point). To enrich this section and empower your visitors, you need to identify the common business-related queries, concerns, and objections that prospects and customers have about your product.
One of the most common things potential buyers are looking for in an FAQ is information about your refund policy. While there is a wide spectrum of refund policies (such as 'no questions asked' guarantees), the main purpose of highlighting the refund policy here is to align expectations on what the buyer can expect — and not necessarily to guarantee money back if they aren't satisfied with the product. Being transparent about your policies in advance can build credibility/confidence by assuring potential customers there won't be any surprises down the line.
Additional FAQ best practices include avoiding product technicalities and focusing on areas such as renewals, subscriptions, free trials, product plans, and usability.
But the benefits of an FAQ don't end there!
Over and above helping to create a streamlined buyer's journey, an FAQ section can also improve your pricing page's visibility. You can take advantage of this by implementing an FAQ schema with structured data. This will help your FAQ section pop up in Google's search results, which can boost your SEO score and even get you featured in the snippets section on Google's first page.
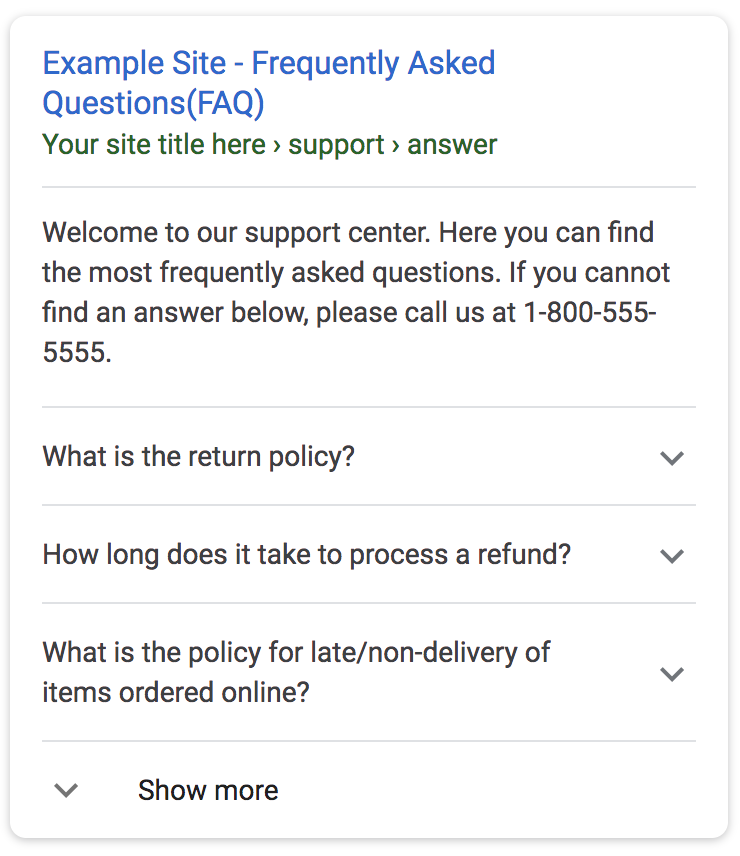
Here's what an FAQ schema's rich results look like:

(Image Source)
22. Add an Exit-Intent Popup
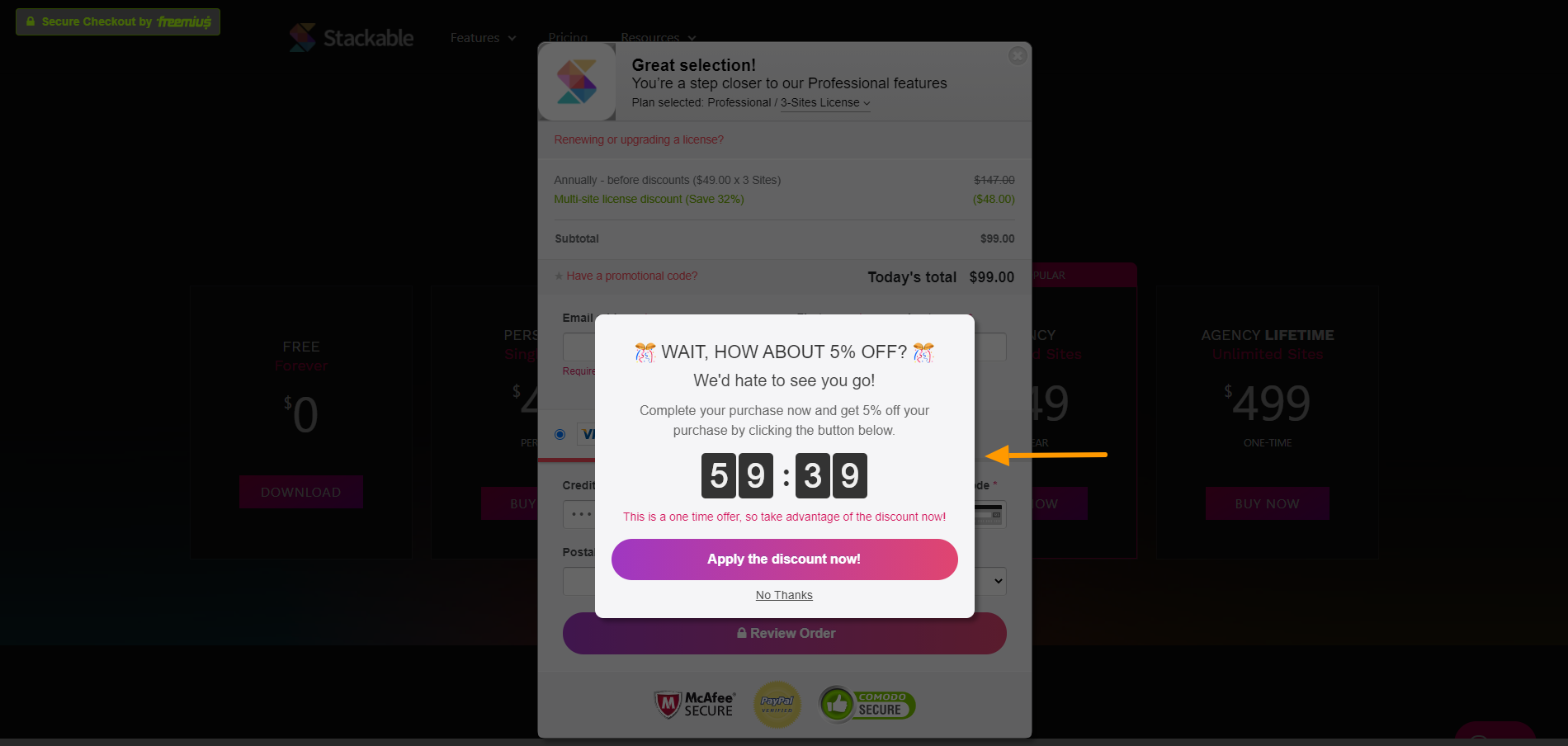
Proven to improve conversion rates, exit-intent popups are ingenious mechanisms that give you one last chance to convert visitors as they're leaving your website. Set it up once and it'll work automatically to save sales opportunities before they're lost!
For pricing page popups, providing a discount works best. By giving 'abandoners' a limited-time discount, you give yourself the best shot of turning visitors into paying customers. At Freemius, you get this functionality built-in. When a potential customer moves their cursor out of the tab, an exit-intent popup is triggered, giving them a chance to activate the discount code before they leave.
This is how WPStackable uses the exit-intent mechanism:

Offering a discount is a great technique to reel visitors back in, but you need to calculate a discount percentage that's big enough to grab the visitor's attention and also makes financial sense for you.
23. Be Ready for Pre-Sale Queries
Most people will have questions about a product or service before they commit to buying it, and you can plan for many of these with an FAQ section. Of course, FAQs can't answer every question a visitor may have so you need to include a simple way for them to get in touch with you.
Such as live chat.
Online customer support software can be highly effective because it connects visitors who have queries or complaints to flesh-and-blood humans with answers and solutions (in real-time). There are plenty of reliable options to choose from, such as Drift, LiveChat, ChatBot, and Olark. Find that one that suits your requirements and get chatting!
If your team is small and cannot handle a high live support load, you can add a 'Contact Us' option that lets you respond in due time. But don't take too long! You should strike while a potential customer's sales intent is hot and reply to presale queries as soon as possible — the longer you take to reply, the more likely it is they'll search for alternatives.
Here's how ThemeGrill uses the live chat icon to answer pre-sale queries.

Keep Testing and Improving
There's no one-size-fits-all pricing page strategy, and just because something worked for one business doesn't mean it will work for you. Your pricing page is unique to your theme or plugin, so it requires constant testing, optimizing, and fine-tuning to improve the conversion rate.
Testing out new techniques, analyzing the results, and taking actions based on those analytics is the essence of effective marketing.
If you are thinking of rebuilding your pricing page, take a step back, research, and try to understand your buyer's journey. Consider the CTA, headline, features, FAQs, and even the actual pricing, and then start building the page for the results you want.
Do keep in mind that multiple, simultaneous tweaks tend to give inaccurate and unactionable data. If you are making major changes, it's good to implement one change at a time so that you can get accurate results from that specific optimization. One step at a time
Do let me know in the comments which technique worked best for you or if you discovered a unique method that deserves to be on this list.
