20 principi di progettazione di siti Web che ogni professionista del Web dovrebbe conoscere
Pubblicato: 2020-08-03Informazioni sull'autore: Alina Khazanova, Product Designer @ Elementor
Alina è una designer di prodotti presso Elementor. La sua passione è portare agli utenti un'esperienza di prodotto preziosa e soddisfacente.
Seguire i principi del design del sito web può creare o distruggere il successo del tuo sito. È la differenza tra gli utenti che se ne vanno non appena raggiungono la tua home page o esplorano i tuoi servizi e prodotti e alla fine si convertono.
Il design non è affatto una scienza esatta. Tuttavia, ci sono molti principi utili e regole pratiche che possono aiutarti a migliorare i tuoi progetti in termini di usabilità ed estetica quando cerchi di costruire un sito web professionale.
In questo articolo spiegheremo quali sono i principi di progettazione e perché dovresti conoscerli. Discuteremo anche alcune delle linee guida più popolari ed efficaci da seguire. Iniziamo!
Sommario
- Quali sono i principi di progettazione di siti Web?
- Principi chiave per un design efficace di un sito web
- Le 10 leggi sull'esperienza utente (UX)
- I 10 "comandamenti" di usabilità di Jakob Nielsen
- Come applicare i principi di progettazione di siti Web nei tuoi progetti
Quali sono i principi di progettazione di siti Web?
I principi di progettazione si basano sui contributi di professionisti in settori diversi come la psicologia e le scienze comportamentali, la fisica, l'ergonomia e altro ancora. In generale, questi principi sono leggi flessibili che guidano i progettisti verso la produzione di prodotti finali efficaci. Influenzano quali elementi vengono scelti o scartati e come sono organizzate tali funzionalità.
I principi di progettazione semplificano la creazione di un'esperienza utente (UX) e un'interfaccia utente (UI) esteticamente gradevoli ed efficienti. Implementarli correttamente guida le conversioni. Ad esempio, Pipedrive ha aumentato le iscrizioni del 300% dopo aver implementato una best practice chiave: la semplicità.
Incorporare i principi di progettazione nei tuoi progetti migliorerà l'usabilità dei tuoi siti web, influenzerà il modo in cui vengono percepiti e, in definitiva, ti consentirà di prendere le decisioni migliori sia per i tuoi utenti che per la tua attività di web design.
20 principi chiave per un design efficace di un sito web
Ci sono molte definizioni dei principi di progettazione disponibili online e diversi designer e altri professionisti le interpreteranno in base alle loro esigenze. Tuttavia, ci sono alcune best practice che si applicano indipendentemente dal contesto.
Di seguito sono riportati alcuni dei principi di progettazione di siti Web più popolari suggeriti da scienziati ed esperti di usabilità.
Le 10 leggi sull'esperienza utente (UX)
Le leggi UX sono una raccolta di principi di progettazione di Jon Yablonski - senior product designer presso General Motors - dal suo libro "Laws of UX: Using Psychology to Design Better Products & Services". Queste sono linee guida solide che ogni designer dovrebbe prendere in considerazione. Ecco alcuni dei principi più importanti elencati da Yablonski:
1. Rendi i principali obiettivi perseguibili facili da raggiungere (legge di Fitts)
La legge di Fitts deriva dal lavoro dello psicologo Paul Fitts durante l'esame del sistema motorio umano. Questa legge afferma che la distanza e le dimensioni di un elemento target influiscono direttamente sulla quantità di tempo necessaria a un utente per navigare e interagire con esso. Ciò significa che vorrai rendere i tuoi principali obiettivi perseguibili facili da raggiungere.
Inoltre, se hai più bersagli, dovrebbe esserci spazio sufficiente tra di loro. Ad esempio, quando si progetta per i dispositivi mobili, le icone cliccabili devono essere abbastanza grandi da poter essere toccate:

La spaziatura extra tra i pulsanti assicurerà che gli utenti non clicchino accidentalmente sull'icona sbagliata. Di norma, l'area cliccabile minima per i design mobili dovrebbe essere di 40 x 40 pixel.
2. Riduci al minimo le scelte degli utenti (legge di Hick)
Se sei mai stato così sopraffatto dal numero di scelte davanti a te che hai avuto problemi a decidere tra di loro, capirai come troppe opzioni possono essere paralizzanti per gli utenti. Questa è la legge di Hick in poche parole. Maggiore è il numero di scelte disponibili e ciascuna di esse è complessa, maggiore sarà il tempo necessario agli utenti per prendere una decisione.
La legge di Hick, anche legge di Hick-Hyman, prende il nome da William Edmund Hick e Ray Hyman, due psicologi che hanno esaminato la correlazione tra il numero di stimoli presentati a un individuo e il loro tempo di reazione.
Questo principio significa effettivamente che vuoi rimuovere il disordine e mostrare ai tuoi utenti solo le opzioni più essenziali di cui hanno bisogno. Ad esempio, la maggior parte dei siti Web darà una chiara scelta tra "Salva" o "Annulla" e "Sì" o "No" quando si conferma un'azione:

Allo stesso modo, questa legge può essere applicata anche per semplificare il menu di navigazione, visualizzare prodotti o servizi e altri elementi di progettazione del sito web.
3. Collocare elementi correlati nelle aree comuni (legge della regione comune)
La legge della regione comune, una delle numerose leggi della scuola di psicologia della Gestalt, afferma semplicemente che se gli elementi in una pagina sono raggruppati insieme da vicino, sono percepiti come collegati l'uno all'altro.
Puoi farlo con bordi, sfondi o spaziatura. Ad esempio, i collegamenti di navigazione sono generalmente messi insieme per formare un menu:

Questo principio riguarda la composizione e la spaziatura e vorrai usarlo con saggezza. Come altro esempio, nella home page di un blog in cui le anteprime vengono visualizzate in ordine cronologico, il titolo, la descrizione e l'immagine di ciascun post dovrebbero essere raggruppati visivamente.
4. Usa scenari e logiche familiari (legge di Jacob)
La legge di Jakob, coniata da Jakob Nielsen, co-fondatore del Nielsen Norman Group, sostiene l'uso di scenari e logiche familiari nello sviluppo dell'interfaccia utente. I tuoi utenti generalmente si aspettano - e preferiscono - che il tuo sito funzioni allo stesso modo degli altri con cui hanno già familiarità.
Ognuno di noi costruisce modelli mentali attorno alle convenzioni che circondano i siti web. Ciò consente agli utenti di concentrarsi su ciò che vogliono ottenere piuttosto che imparare a orientarsi su un'interfaccia utente sconosciuta.
Ciò significa che vorrai attenerti a ciò che già sanno e non sopraffarli con scenari non familiari. Un'icona "hamburger", ad esempio, di solito apre una sorta di menu:

Se usi questa icona nel tuo design, dovrebbe comportarsi nel modo in cui i tuoi utenti si aspettano che si comporti.
5. Usa strutture semplici ed evita forme complesse (Legge di Pragnanz)
Nel 1910, Max Wertheimer, uno psicologo, osservò una serie di luci lampeggianti che si accendevano e si spegnevano a un passaggio a livello. Anche se sembrava che una singola luce si muovesse intorno al tendone tra le lampadine, in realtà era una serie di lampadine che si accendevano e si spegnevano.
Questa osservazione ha costituito la base per una serie di principi su come percepiamo visivamente gli oggetti. Uno di questi è la legge di Pragnanz, che raccomanda di utilizzare strutture semplici ed evitare forme complesse.
I tuoi utenti interpreteranno il tuo design utilizzando il minimo sforzo cognitivo possibile. Le immagini complesse saranno percepite nelle loro forme più semplici. Ridurre il sovraccarico cognitivo dovrebbe essere una parte importante dei tuoi obiettivi di progettazione.
Puoi applicare questo principio raggruppando e allineando gli elementi in blocchi, colonne e sezioni pertinenti, invece di gettarli in tutta la pagina:

Strutture ed elementi semplici faciliteranno l'interpretazione.
6. Posiziona elementi raggruppati vicini l'uno all'altro (legge di prossimità)
La legge di prossimità, un altro principio attribuito alla psicologia della Gestalt, afferma che gli elementi che sono vicini l'uno all'altro saranno percepiti come un gruppo. Ciò riduce anche il sovraccarico cognitivo per i tuoi utenti poiché daranno più facilmente un senso alle informazioni.
Applicare questo principio significa fare un uso saggio della spaziatura. Gli elementi che compongono un gruppo dovrebbero essere più vicini tra loro rispetto a quelli di gruppi diversi.
In molte intestazioni di siti Web, i collegamenti ai menu sono raggruppati mentre gli inviti all'azione (CTA) sono allineati su un lato o in qualche modo divisi dagli elementi di navigazione:

Questa è una perfetta illustrazione della legge di prossimità. Poiché i collegamenti ai menu e gli inviti all'azione svolgono funzioni diverse, sono visivamente separati.
7. Usa la somiglianza per unire gli elementi in gruppi (legge di somiglianza)
Un'altra legge della Gestalt, la legge della somiglianza, afferma che oggetti simili saranno percepiti come correlati indipendentemente da quanta separazione esiste tra di loro. Questa è la base dietro i set di funzionalità di stile con combinazioni di colori, icone e testo simili:

Ti consigliamo di utilizzare questo principio con saggezza per unire i contenuti collegati in gruppi attraverso uno stile simile e coerente.
8. Collega gli elementi del design per mostrare la loro relazione tra loro (legge di connessione uniforme)
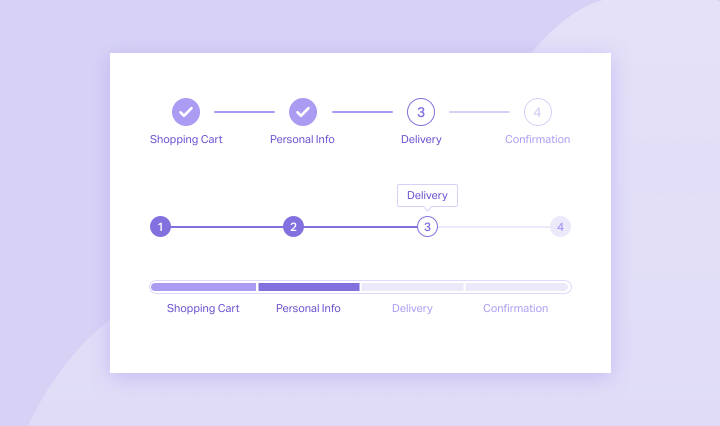
La legge della connessione uniforme, anch'essa della psicologia della Gestalt, afferma che gli elementi che sono collegati visivamente saranno visti come più correlati degli elementi che non sono affatto collegati. Un'applicazione di questa legge è l'utilizzo di uno stepper di avanzamento nei flussi di inserimento o pagamento:

Questo crea una connessione visiva che mostra che tutti i passaggi sono parti dello stesso processo.
9. Dividi il contenuto in piccoli pezzi (legge di Miller)
La legge di Miller prende il nome dallo psicologo cognitivo George Miller, il quale affermava che una persona media poteva conservare solo da cinque a nove informazioni nella propria memoria di lavoro. Questo principio suggerisce di separare il contenuto in blocchi. Ad esempio, i numeri delle carte di credito vengono solitamente suddivisi in gruppi di quattro per aiutare le persone ad analizzarli.
Questa legge sottolinea l'importanza di una corretta pianificazione della progettazione. Man mano che un'applicazione diventa più grande e acquisisce più funzionalità, diventa più difficile da usare. Dovresti pianificare la tua interfaccia con questo in mente in modo che possa ospitare nuove funzionalità pur rimanendo facile da usare.
Un altro modo per applicare questa regola è limitare la quantità di contenuti che l'utente deve percepire in un dato momento. Dividi il contenuto in blocchi invece di mostrarlo tutto in un blocco:

Inoltre, progetta con le dimensioni dello schermo più popolari in mente e controlla quanti elementi gli utenti vedono a colpo d'occhio.
Sii critico sul tuo design. Se pensi che ci sia troppo contenuto in una sezione, spostala in un'altra e separa gli elementi in modo logico.
10. Accentua il primo e l'ultimo elemento di una serie (effetto posizione seriale)
Questa legge è stata coniata dallo psicologo tedesco Herman Ebbinghaus, che ha aperto la strada a metodi sperimentali per misurare la memoria. Dichiara che gli utenti ricorderanno meglio il primo e l'ultimo elemento di una serie. Puoi utilizzare questa tendenza per evidenziare le aree più importanti delle tue pagine web.

Ad esempio, i contenuti chiave come CTA, moduli o opzioni di acquisto sono più efficaci nella parte superiore o inferiore della pagina.
I 10 "comandamenti" di usabilità di Jakob Nielsen
Jakob Nielsen — il co-fondatore del Nielsen Norman Group che abbiamo brevemente menzionato in precedenza — ha inventato diversi metodi di usabilità, inclusi i dieci principi di valutazione euristica che stiamo per discutere. Il Nielsen Norman Group è una rinomata società di ricerca e consulenza UX che ha avuto un impatto significativo nel campo della progettazione web e software.
Nielsen ha originariamente sviluppato questi principi di usabilità nel 1990, ma li ha rivisti per la massima chiarezza sulla base dell'analisi di 249 problemi di usabilità. Tieni presente che non si tratta di leggi o linee guida specifiche, ma di regole empiriche più generali. È per questo motivo che vengono chiamati "euristica".
1. Tieni informati i tuoi utenti con un feedback appropriato
Gli utenti devono fidarsi del tuo marchio e sentirsi radicati nell'utilizzo della tua applicazione. Ciò significa che il tuo sito deve comunicare continuamente cosa sta succedendo e far loro sapere se le loro interazioni hanno successo.
Ad esempio, un negozio di e-commerce farà sapere agli utenti di aver aggiunto un articolo al carrello o di averlo salvato per un esame successivo. Il feedback può utilizzare cambiamenti di colore, indicatori di avanzamento, notifiche e avvisi per informare visivamente l'utente.
2. Le informazioni dovrebbero essere visualizzate in un ordine logico e utilizzare frasi e concetti familiari
Gli utenti non dovrebbero aver bisogno di fare riferimento a un dizionario per comprendere i termini sul tuo sito web. Avrai voglia di attenersi alla convenzione. Rimani fedele alle parole con cui hanno già familiarità nel testo dell'interfaccia.
Ad esempio, i termini "annulla" e "ripristina" hanno significati abbastanza universali nelle interfacce utente delle applicazioni. Cambiarli in termini sconosciuti come "reverse" e "reprise" sarà disorientante per gli utenti.
3. Abilita il controllo e la libertà nel modo in cui gli utenti interagiscono con il tuo sito web
Gli utenti spesso commettono errori e avranno bisogno di un modo per annullare o ripetere azioni, ad esempio utilizzando i pulsanti come accennato in precedenza. Allo stesso modo, puoi considerare di fornire un'opzione di modifica ove pertinente. Ad esempio, questa funzione è spesso utile per apportare modifiche a commenti e messaggi nelle app dei social media.
Con tali funzionalità disponibili, gli utenti si sentiranno più in controllo e saranno meno tesi in caso di incidenti.
4. Segui convenzioni e standard
L'adesione agli standard potrebbe sembrare simile al secondo principio, e può essere considerata un'estensione di esso. Implementare le strutture di navigazione con cui gli utenti hanno familiarità. Dovrebbero trovare facile capire la tua interfaccia e accedere a tutti gli elementi di cui hanno bisogno per interagire con la tua pagina.
Un rapporto sull'usabilità della terminologia del carrello degli acquisti lo illustra. Il design ha utilizzato il termine "Shopping Sled" nel tentativo di distinguersi. Tuttavia, il 50 percento degli utenti non ha capito cosa significasse. L'altra metà ha dedotto il suo significato solo perché si trovava nella stessa posizione in cui normalmente si trova un carrello su un sito web.
5. Previeni gli errori quando puoi e avvisa gli utenti prima che intraprendano azioni irreversibili
È intelligente visualizzare messaggi di errore significativi in modo che sia chiaro come risolvere i problemi e cosa li ha causati. Tuttavia, è ancora più efficace rimuovere le situazioni soggette a errori o informare esplicitamente gli utenti di eventuali conseguenze note delle azioni che stanno per intraprendere.

Ad esempio, l'eliminazione di un account utente è spesso irreversibile. La maggior parte delle applicazioni evidenzierà questa impostazione in rosso in modo che risalti. Un "Sei sicuro di volerlo fare?" il messaggio viene solitamente mostrato anche se gli utenti fanno clic sul pulsante Elimina .
6. Mantieni visibili le informazioni importanti
Gli utenti non dovrebbero dover ricordare le informazioni da una fase di un processo, ad esempio un checkout o una configurazione tecnica, a un'altra. Vuoi che i tuoi utenti riconoscano, invece di ricordare, le informazioni.
Un negozio di e-commerce può applicare questa euristica rendendo disponibile un elenco di articoli visualizzati di recente, in modo che gli utenti non debbano ricordare i nomi dei prodotti per i quali devono ancora completare gli acquisti.
7. Costruisci sistemi che siano comodi sia per i principianti che per gli esperti
Ti consigliamo di rendere il tuo sito Web facile per i nuovi visitatori, ma anche comodo per coloro che hanno più familiarità con il sistema che potrebbero aver bisogno di acceleratori per azioni frequenti. Le scorciatoie da tastiera, che puoi fornire o dare agli utenti la possibilità di creare e modificare, ne sono un esempio.
8. Rendi i tuoi progetti esteticamente piacevoli e semplici
Ti consigliamo di mantenere la tua interfaccia ordinata invece di sovraccaricare i tuoi utenti con troppe opzioni. Gli oggetti non necessari competono per lo spazio e riducono la visibilità di funzioni più importanti.
9. Fornisci messaggi di errore facili da capire
Messaggi di errore chiari e comprensibili facilitano l'individuazione delle fonti dei problemi e trovano rapidamente le possibili soluzioni. Dovrai rendere il tuo diretto, educato (non incolpare l'utente) e costruttivo, dando consigli su come recuperare dal problema.
10. Fornire documenti di aiuto ricercabili
A volte può essere necessario che gli utenti facciano riferimento a ulteriori informazioni di aiuto. La tua documentazione dovrebbe essere facile da cercare in modo che possano trovare rapidamente contenuti pertinenti alle loro situazioni e risolvere i loro problemi.
Come applicare i principi di progettazione di siti Web nei tuoi progetti
Imparare così tanti principi e linee guida può sembrare opprimente. Ecco alcuni suggerimenti per applicarli:
1. Familiarizzare con le migliori pratiche
Avrai voglia di continuare a imparare e istruirti sulle migliori pratiche di progettazione UX. Impara dalle soluzioni esistenti relative al web. Inizia i tuoi progetti con una fase di ricerca o ispirazione in cui impari di più sulle esigenze dei tuoi utenti e raccogli referenze di qualità da cui imparare.
2. Scegli quali principi usi saggiamente
Poiché ogni progetto è un caso individuale e trarrà vantaggio da diversi principi di progettazione. Dovrai dare la priorità a quelli che possono aiutarti di più per ogni sito web che crei. Tieni presente la funzionalità principale del sito, i suoi flussi di utenti principali e i relativi obiettivi di business.
3. Testa regolarmente e migliora i tuoi progetti
Dovrai testare il più possibile il tuo sito web con utenti target reali. Se non sei in grado di farlo, puoi richiedere aiuto e testare con colleghi, clienti e persino i tuoi co-designer per raccogliere input pertinenti sull'usabilità del tuo sito web.
In questa fase, non stai cercando la perfezione. Niente è perfetto fin dall'inizio, quindi non aver paura di perfezionare e migliorare il tuo design in base al feedback dei dati di utilizzo.
4. Pratica
Mentre li pratichi, inizierai ad applicare i principi di progettazione quasi inconsciamente. Più progetti tenendo presenti i principi di usabilità, più facile sarà per te generare rapidamente soluzioni efficaci ed evitare problemi.
5. Forma il tuo stile unico, ma solo dopo aver compreso le basi
Le regole sono progettate per semplificare i processi, ma non devono essere seguite alla cieca. Tuttavia, spesso sarai in grado di infrangere le regole con successo solo quando comprenderai appieno il loro scopo.
Questi principi di progettazione costituiscono un kit di strumenti di base e una conoscenza fondamentale per sperimentare e sviluppare il tuo stile unico. Una volta che li hai padroneggiati, puoi produrre soluzioni di design di straordinario successo rompendoli intenzionalmente.
6. Usa l'editor di Elementor
Il nostro Elementor Editor si basa su principi e logica di progettazione. Utilizzando la nostra funzionalità di progettazione e un'ampia raccolta di widget, puoi organizzare meglio la struttura dei contenuti del tuo sito web e assicurarti di creare un prodotto digitale intuitivo.
Ad esempio, le sezioni e le colonne di Elementor ti aiutano a raggruppare i contenuti in modo logico. I widget forniscono un modo semplice per suddividere il contenuto, utilizzando i principi di somiglianza e connessioni visive per facilitare la percezione degli utenti.
Nel complesso, Elementor rimuove da zero il fastidio di organizzare i contenuti. Con i nostri widget e la libreria di modelli, hai numerose soluzioni per implementare i principi di progettazione nel miglior modo possibile.
Avvolgendo
Per creare siti Web professionali e di facile utilizzo, è necessario conoscere i principi di progettazione di base e implementarli con saggezza nel proprio lavoro. Questo ti aiuterà a migliorare i tuoi progetti rendendoli più accattivanti, più facili da usare e, soprattutto, più redditizi.
Abbiamo trattato molto terreno in questo post, incluse dieci leggi UX compilate da Jon Yablonski e dieci principi di usabilità sviluppati da Jakob Nielsen. Inoltre, abbiamo condiviso diversi modi in cui puoi implementare queste best practice nel tuo lavoro, incluso l'utilizzo del nostro Elementor Editor.
Hai domande sull'applicazione dei principi di progettazione nel tuo lavoro? Fatecelo sapere nella sezione commenti qui sotto!
