Presentazione di Flip Box e altre 3 nuove funzionalità Pro
Pubblicato: 2017-02-21Oggi presentiamo 4 nuove funzionalità Pro: Flip Box, Masonry, Blog Impaginazione e Ken Burns Effect.
Il design interattivo è di gran moda ora. Qui in Elementor abbiamo sempre cercato di offrirti una vasta gamma di funzionalità che aggiungono interattività al tuo sito. Animazioni al passaggio del mouse e all'ingresso, caroselli, diapositive e toggle sono solo alcuni esempi di widget che coinvolgono l'interazione dei visitatori. Ora arriva un nuovo widget, che aggiunge un altro livello di interattività: il widget Flip Box.
Dimentica tutto ciò che pensavi di sapere sui flipbox. Flipbox di Elementor Pro ti offre più possibilità di design, come vedrai negli esempi seguenti.
Cos'è una Flip Box?
Una scatola ribaltabile è una scatola che si capovolge quando ci passi sopra. Puoi scegliere tra diverse animazioni e personalizzare l'aspetto e il comportamento di ogni flip box. I flip box possono aiutarti a rendere i tuoi contenuti più interessanti, migliorano l'esperienza dell'utente e ti consentono anche di accentuare le caratteristiche, i prodotti e i servizi della tua attività.

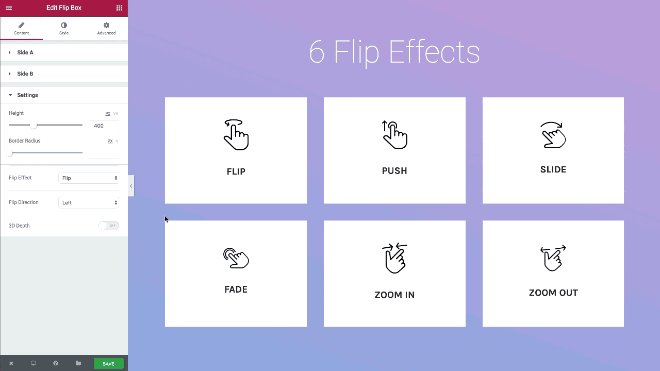
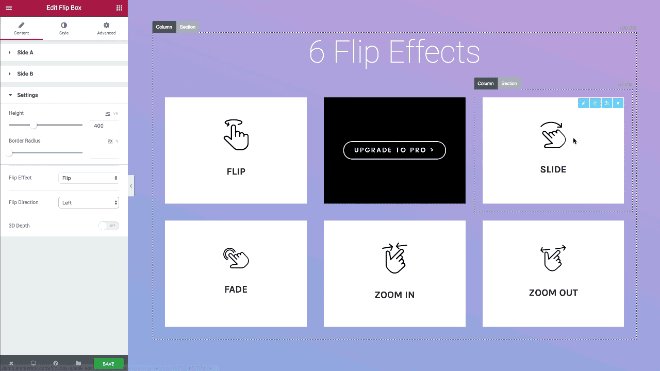
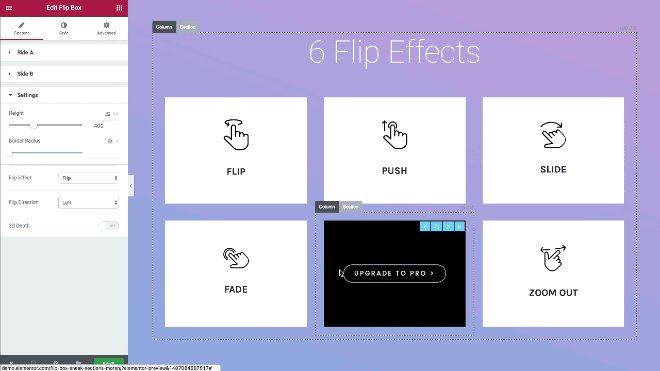
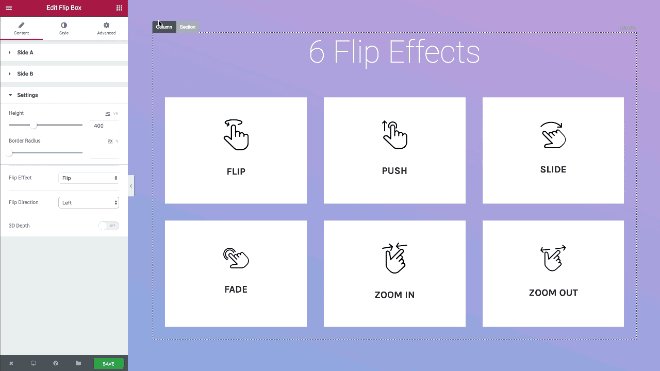
Effetti di ribaltamento
Con il nuovo widget Flip Box di Elementor, ottieni tutti gli effetti di capovolgimento di base, inclusi capovolgi, spingi, scorri, dissolvenza, ingrandisci e rimpicciolisci. Gli effetti di animazione flip funzionano perfettamente, senza intoppi o stalli.

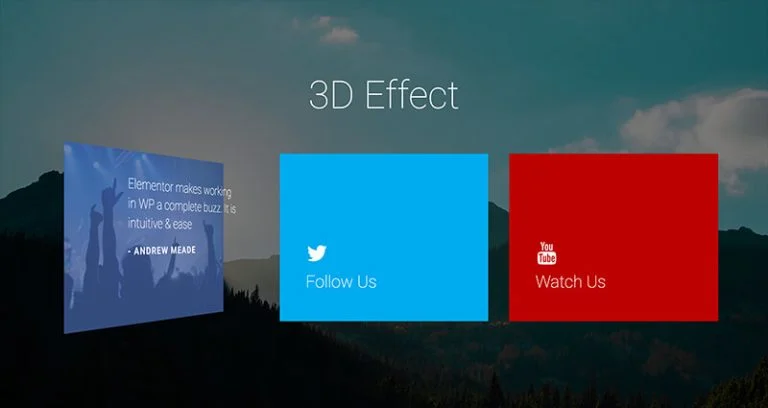
Effetto 3D
Puoi aggiungere un accattivante effetto 3D alle tue caselle di contenuto e renderle davvero uniche. L'opzione 3D è disponibile per tutte le direzioni di ribaltamento e può essere utilizzata per far risaltare ancora di più le tue scatole a fogli mobili.

Allineamento dei contenuti
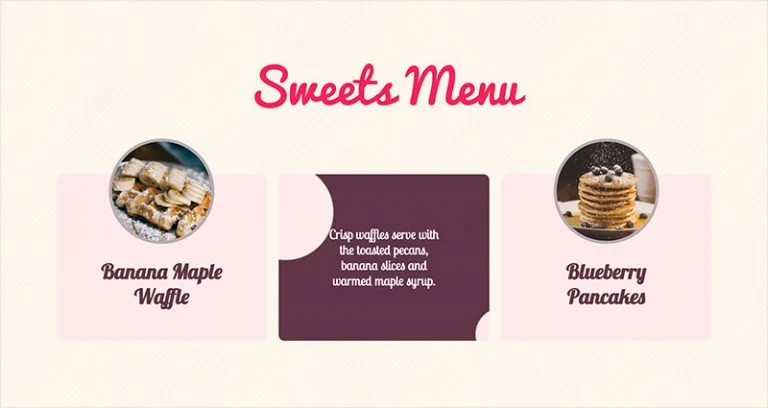
Il contenuto può essere allineato separatamente al centro, a destra o a sinistra sia per la parte anteriore che per quella posteriore del flip box. Le caselle banner sopra sono state create interamente utilizzando il widget Flip Box e esemplificano l'allineamento del contenuto a sinistra.

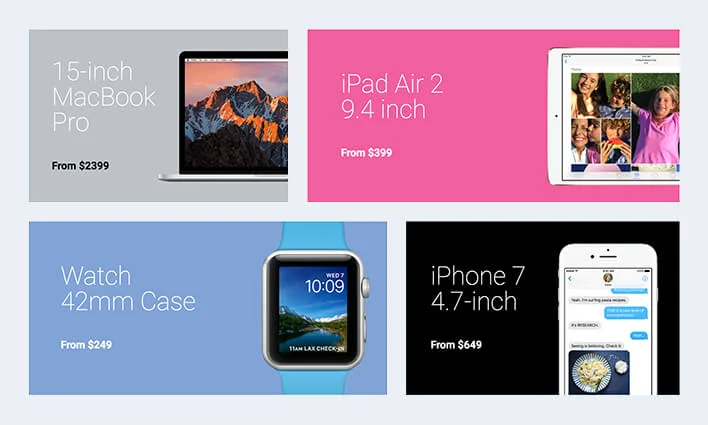
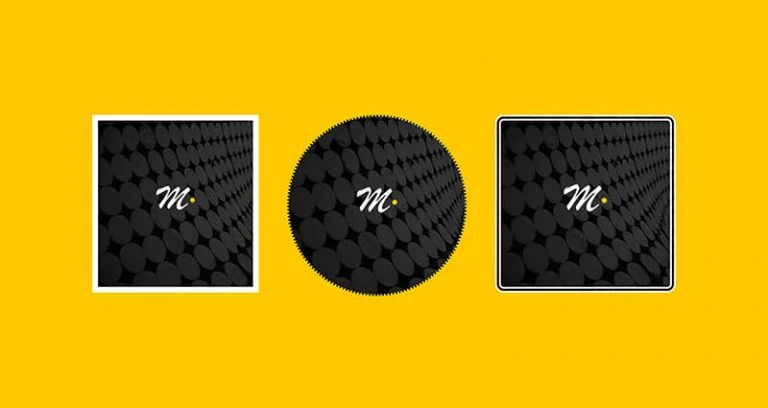
Ribalta i bordi della scatola
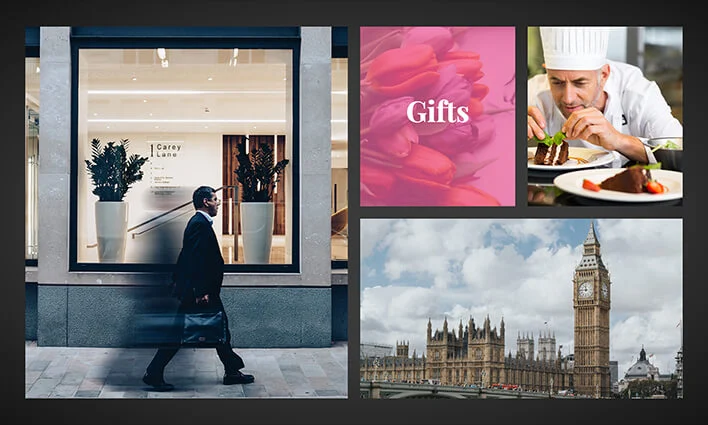
Dai uno stile alle tue scatole a fogli mobili con diverse opzioni di bordo: ovale, bordi arrotondati, rettangoli, bordo punteggiato o bordo doppio. Puoi utilizzare i bordi per raggiungere design di scatole unici come quelli nell'immagine sopra.

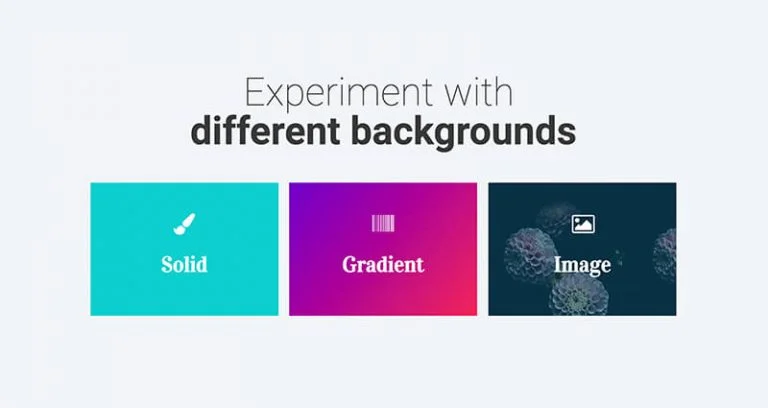
Opzioni di sfondo
Aggiungi uno sfondo solido, sfumato o con un'immagine ai tuoi flip box. È possibile aggiungere sfondi separati a ciascun lato della scatola a fogli mobili, offrendo la possibilità di differenziare completamente i due lati.

Elemento grafico
Rendi più ricco il flip box, incorporando un'immagine o un'icona all'interno del flip box. Questo può essere utilizzato per creare riquadri visivi e interattivi che si collegano ai tuoi post o riquadri interessanti per i membri del team. Le possibilità sono tue da esplorare.

Esplora altre idee creative
Sperimenta con le scatole a fogli mobili per creare design ancora più fantasiosi. Abbiamo cercato di rendere questo widget semplice, ma più flessibile e robusto per consentirti di creare sofisticate scatole a fogli mobili.

Miglioramenti ai widget dei post
Quanto tempo ci vuole per progettare una pagina del blog, dall'alto verso il basso?
Oggi siamo lieti di presentarti un miglioramento del widget che ti consente di ottenere gli stessi risultati in pochi minuti anziché ore. Con questo miglioramento, il design del blog può essere realizzato in modo divertente, live e visivo.
Una delle funzionalità più sorprendenti incluse in Elementor Pro è il widget Post. La capacità di progettare visivamente la pagina del tuo blog, senza alcuna codifica, è un vero punto di svolta. Il problema con questo widget era che non era ancora possibile creare layout in muratura per blog e i post non includevano l'impaginazione.
Ora stiamo introducendo sia i layout che l'impaginazione in muratura, rendendo il widget Post l'ultimo creatore di blog visivo per WordPress.

Layout in muratura per widget Elementor Post
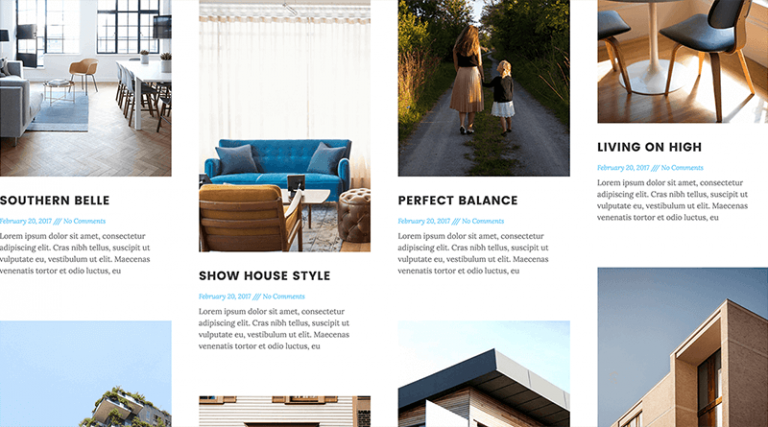
Ora puoi visualizzare i tuoi post in una griglia in muratura, utilizzando il widget Post. Ciò significa che puoi mostrare i tuoi post con una griglia simile a Pinterest. Nella prossima versione aggiungeremo la funzionalità Masonry al widget Portfolio.

Widget dei post Impaginazione
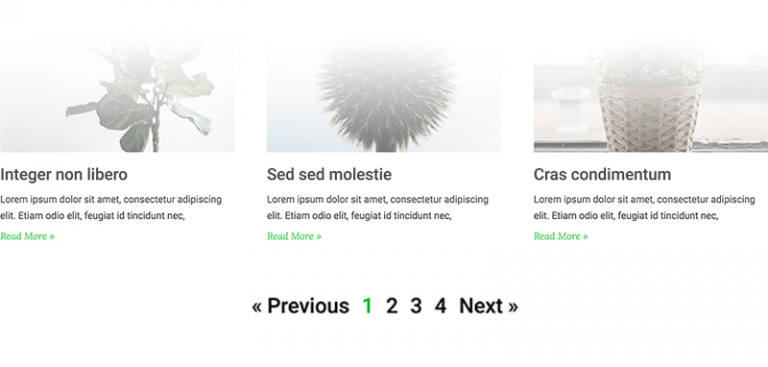
L'opzione Impaginazione rende davvero facile giocare con il design del tuo blog. Ora hai il controllo sull'intero design del blog, inclusi gli elementi di impaginazione, come lo stile precedente/successivo.
Ci siamo anche assicurati che la nostra paginazione sia SEO friendly. L'impaginazione di Elementor funziona proprio come la normale impaginazione di WordPress in termini di URL, quindi ottieni comunque gli stessi link SEO friendly per ogni link di impaginazione che viene creato.
Miglioramenti alle diapositive
Le diapositive sono un'altra funzionalità Pro molto utile. Questa settimana stiamo aggiungendo due modifiche a questo widget, che provengono direttamente dalle richieste dei nostri utenti.
Immagini diapositive visualizzate in visualizzazione completa
Fino ad ora, avevi due opzioni per visualizzare le immagini nel nostro widget Presentazioni:
- Cover – Questa opzione fa in modo che l'immagine 'copra' l'intero cursore. Se si carica un'immagine verticale, ad esempio, la parte superiore e inferiore dell'immagine verranno tagliati e l'immagine verrà visualizzata ingrandita.
- Auto: questa opzione mostra la dimensione effettiva dell'immagine.
Ora, stiamo aggiungendo un'altra modalità di visualizzazione: Contain . Questa opzione visualizza l'immagine contenuta entro i limiti della diapositiva. Diciamo che stai usando un'immagine stretta su un cursore largo, l'immagine stretta riempirà il 100% dell'altezza del cursore e i lati sinistro e destro del cursore mostreranno il colore di sfondo.
Se, d'altra parte, stai usando un'immagine larga su un cursore stretto, l'immagine larga riempirà il 100% della larghezza del cursore e i lati superiore e inferiore del cursore mostreranno il colore di sfondo.
Effetto Ken Burns
L'effetto Ken Burns, dal nome del documentarista americano, ti consente di aggiungere un effetto di panoramica e zoom alle immagini fisse che appaiono sul tuo dispositivo di scorrimento.
L'effetto Ken Burns è disponibile solo con il widget Pro Slides. Devi aggiungere un'immagine a una diapositiva specifica per visualizzare l'opzione.
Conclusione
Assicurati di aggiornare entrambi i plug-in Elementor ed Elementor Pro , per assicurarti che tutte le nuove funzionalità funzionino correttamente.
Le funzionalità aggiunte oggi, Flip box, Masonry, Pagination e Ken Burns effect, si aggiungono tutte al nostro generatore di pagine già visivamente ricco. Ti invito a provarli tutti e a condividere con noi le tue nuove creazioni di pagine.
Se non hai ancora eseguito l'aggiornamento a Elementor Pro, questa è un'ottima occasione per farlo ed esplorare le nuove funzionalità che abbiamo appena aggiunto al plug-in.
