Presentazione delle integrazioni dei moduli: collega i moduli a MailChimp, MailPoet e altri servizi
Pubblicato: 2017-05-03Oggi stiamo rilasciando una nuova funzionalità che ti consentirà di connetterti facilmente ai servizi di email marketing.
L'email marketing è parte integrante di ogni attività online. La formula è semplice: crei un sito web (tramite Elementor, ovviamente), lo riempi di contenuti, guadagni traffico e iscrivi questi utenti a una mailing list.
L'importanza dell'email marketing è qualcosa su cui tutti gli esperti di marketing sembrano concordare. Ad esempio, Noah Kagan afferma: "Appsumo è un'azienda a 7 cifre, con oltre il 90% delle nostre entrate generate dalla nostra lista di e-mail".
Il problema è che l'integrazione dei moduli nei servizi di email marketing non è così semplice e intuitivo. Costruire una landing page con Elementor è così semplice, perché creare una mailing list non può essere così semplice?
Immagino che ormai tu abbia capito che questo è il mio build-up per la prossima versione di Elementor. Eccolo:
Ora, le integrazioni dei moduli ai servizi di email marketing sono state rese semplici!
Un rapido riassunto di Elementor Forms: quando abbiamo introdotto per la prima volta Elementor Forms, il nostro obiettivo era fornire la migliore esperienza per la progettazione di moduli WordPress. Ciò includeva il controllo visivo in tempo reale su ogni aspetto del modulo, nonché la possibilità di creare l'intero modulo da un'unica posizione nell'editor frontend.
L'espansione delle funzionalità del modulo è stata una delle funzionalità più attese dai nostri utenti. Dai un'occhiata a questo commento dal post di rilascio delle funzionalità della scorsa settimana, fatto da Simon dal Regno Unito:
“Sarà fantastico vedere più funzionalità con l'elemento modulo. Sta uccidendo il mio sito in questo momento […] Mi chiedo solo se ci sono piani per integrare completamente l'elemento del modulo con fornitori di servizi di posta elettronica come MailChimp? Da un utente Elementor molto felice!”
Simone, questo post è dedicato a te!

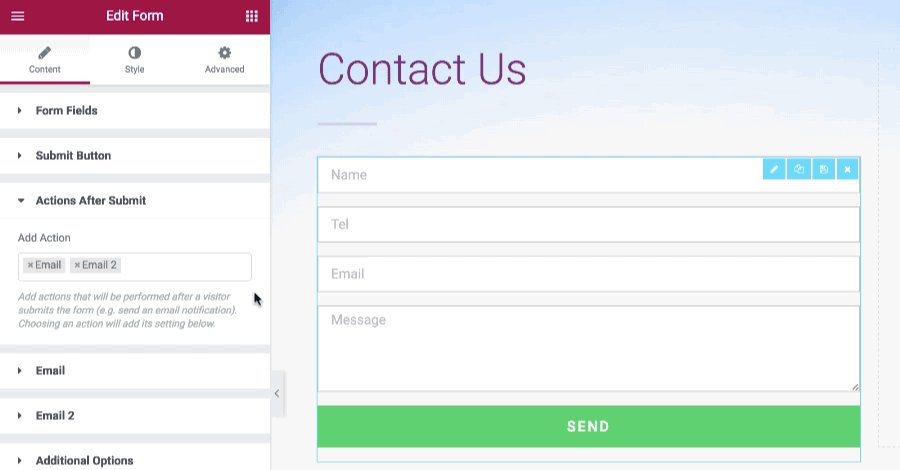
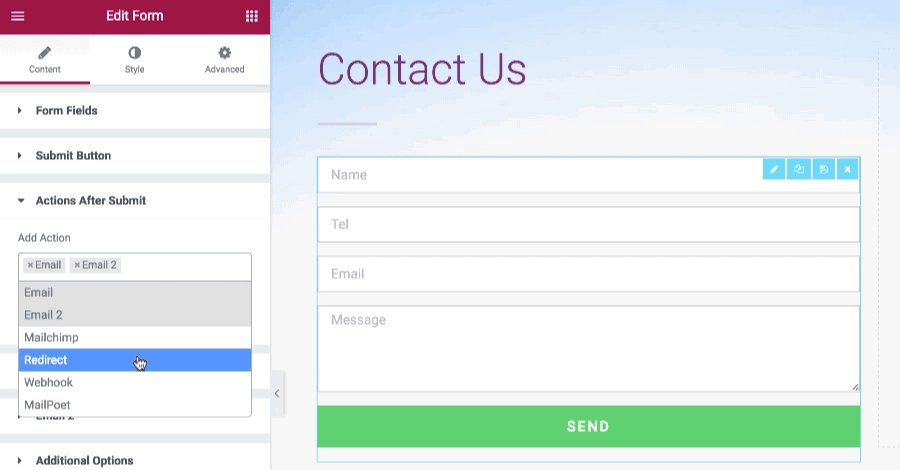
Azioni - Cosa succede dopo l'invio
Ora stiamo introducendo il prossimo passo nell'evoluzione del modulo di Elementor. Abbiamo aggiunto la possibilità di controllare tutte le azioni che si verificano dopo che il modulo è stato inviato. Ciò include l'aggiunta del mittente del modulo a un servizio di posta elettronica come Mailchimp, MailPoet e Zapier, il reindirizzamento dell'utente a una pagina di ringraziamento dedicata, l'aggiunta di CC e BCC all'e-mail di risposta, l'invio di shortcode dei campi del modulo e l'invio di una seconda posta.

Integrazioni modulo MailChimp
Mailchimp invia oltre un miliardo di email al giorno. Nel 2015 oltre 3,4 milioni di utenti hanno aderito al loro servizio di posta elettronica. L'azienda è di gran lunga leader nella gara sempre affollata di servizi di email marketing. Devo menzionare la loro recente campagna "Did You Mean", che personalmente ricorderò sempre come una delle campagne di marketing più straordinarie di sempre.
Abbiamo reso facile collegare i moduli di iscrizione di Elementor agli elenchi e ai gruppi di MailChimp... oh così facile.
In effetti, se ti stai connettendo a MailChimp in qualsiasi altro modo, vai avanti e taglia quei fili e fallo con Elementor Forms. Se includi regolarmente lead e moduli di iscrizione nei siti Web e nelle pagine di destinazione che crei, questo renderà il tuo flusso di lavoro molto più semplice.
Dopo aver inserito la chiave API MailChimp sarai in grado di gestire completamente l'integrazione dell'invio del modulo in MailChimp:
- Aggiungi i dettagli del modulo inviato a un elenco in MailChimp
- Aggiungi i dettagli del modulo a un gruppo all'interno di un elenco
- Scegli quali campi modulo vanno in ciascuno dei campi dell'elenco MailChimp
- Attiva il doppio opt-in di MailChimp in modo che MailChimp verificherà l'utente con un'e-mail
Ancora una volta, tutto questo viene gestito sul frontend dall'editor Elementor, senza bisogno di usare codice o andare al backend.


Integrazioni modulo Zapier
L'integrazione con Zapier tramite webhook è già disponibile, ma abbiamo semplificato il lavoro. Nel caso in cui non lavori con MailChimp o MailPoet, Zapier è il tuo modo per connettere Elementor ad altri servizi di email marketing.
Se tutti e tre i servizi di posta elettronica non sono il tuo stile, abbiamo anche creato un modo in cui gli sviluppatori possono creare integrazioni con altri servizi tramite la nostra API.

Integrazioni modulo MailPoet
Un altro servizio di posta elettronica di prim'ordine che risiede interamente all'interno di WordPress è MailPoet. Questo plugin ti consente di gestire newsletter, e-mail automatizzate, notifiche di post e autorisponditori direttamente da WordPress. È un plugin gratuito con oltre 400K di installazioni attive.
Ora abbiamo anche reso l'integrazione con MailPoet un gioco da ragazzi. Puoi collegare i tuoi moduli agli elenchi e ai gruppi di email marketing di MailPoet, in modo che il modulo inviato venga automaticamente registrato in MailPoet.
E-mail di conferma (E-mail 2)
Ci sono molte situazioni in cui è probabile che tu debba inviare più di un'e-mail dopo che il visitatore ha inviato il modulo. Pensa, ad esempio, a quando devi inviare al visitatore che ha inviato un'e-mail di conferma e inviare al proprietario del sito un'e-mail di notifica che è stato appena inviato un lead. Ora puoi impostare una seconda email da inviare dal widget Moduli.
Shortcode del campo e-mail
Per impostazione predefinita, il widget del modulo Elementor ti invia tutti i campi del modulo del visitatore che ha compilato il modulo.
Ora hai molta più flessibilità con il modulo inviato. Ogni campo include uno shortcode, quindi puoi personalizzare completamente il modulo inviato inviato che ricevi.
Crea prima e seconda email separate, inviando campi diversi a te o al tuo team.
Ciò semplifica anche la creazione di una risposta personalizzata. Ad esempio, puoi inviare ai tuoi visitatori che si sono registrati un'e-mail di conferma con i loro dettagli incorporati all'interno dell'e-mail. "Grazie {firstname} per esserti iscritto al nostro {course-type}" – Questo è solo un esempio del tipo di email che ora puoi creare.
Invia e-mail progettata
Se desideri inviare un'e-mail progettata, puoi utilizzare l'HTML all'interno del contenuto del modulo. Se decidi di inviare tale e-mail, assicurati che la selezione "Invia come" nella parte inferiore dell'e-mail sia impostata su HTML.
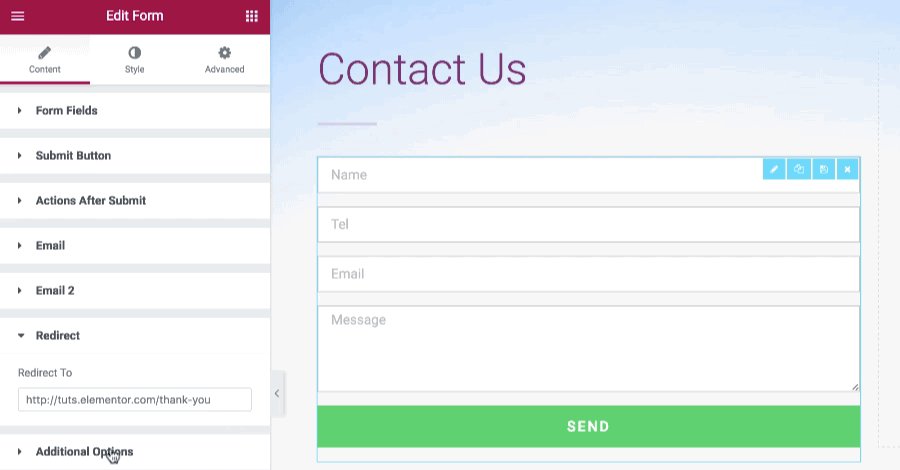
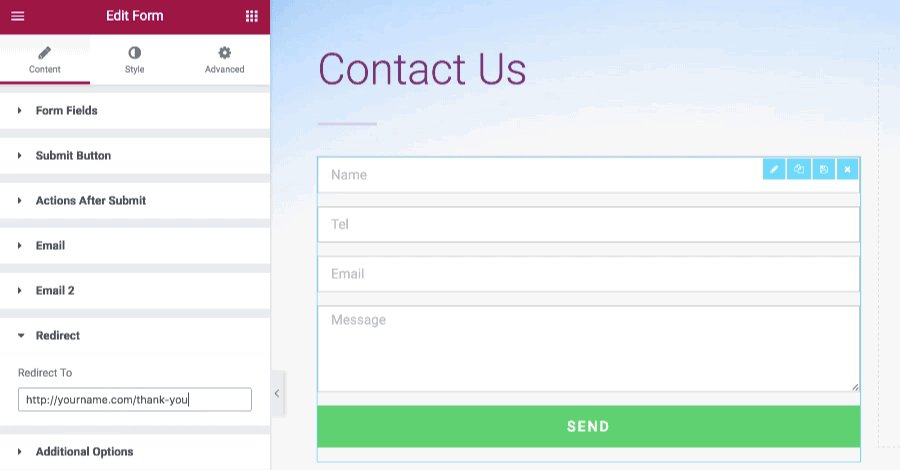
Reindirizza l'utente dopo l'invio
Un'altra azione che puoi aggiungere è reindirizzare l'utente a una pagina di ringraziamento dedicata. Le pagine di ringraziamento sono un must. Ti permettono di dire al visitatore che ha inviato il modulo che il suo modulo è stato inviato con successo e può anche essere usato per fare alcune vendite. Aiuta anche a tenere traccia delle conversioni dei moduli posizionando il pixel nella pagina di ringraziamento.
Aggiungi CC e BCC all'email di risposta
Questo campo serve quando invii moduli inviati ai tuoi sistemi di ticketing. È ottimo se vuoi che una copia di backup venga inviata alla tua email. Ora puoi utilizzare i campi CC e BCC per inviare il modulo inviato a destinatari diversi da quello principale.
