Suggerimenti comprovati per migliorare la progettazione di app mobili migliorandone l'interfaccia utente
Pubblicato: 2018-02-23Spesso sentiamo i termini "UI" e "UX" utilizzati nel contesto di siti Web e applicazioni mobili. Non abbiamo tutti sentito o fatto affermazioni come "Semplicemente non riuscivo a capire l'interfaccia utente dell'applicazione, quindi non l'ho installata" o "L'esperienza utente del sito Web è così grande che continuo a tornarci". Cosa sono effettivamente UI e UX e in che modo influiscono sulle prestazioni di un'applicazione mobile? E, soprattutto, come è possibile migliorare la progettazione di applicazioni mobili utilizzando l'interfaccia utente e l'esperienza utente?
Questo blog parlerà degli aspetti vitali dell'interfaccia utente e dell'esperienza utente di un'applicazione mobile e fornirà anche suggerimenti utili che hanno dimostrato di migliorare l'interfaccia utente e l'esperienza utente di un'applicazione.
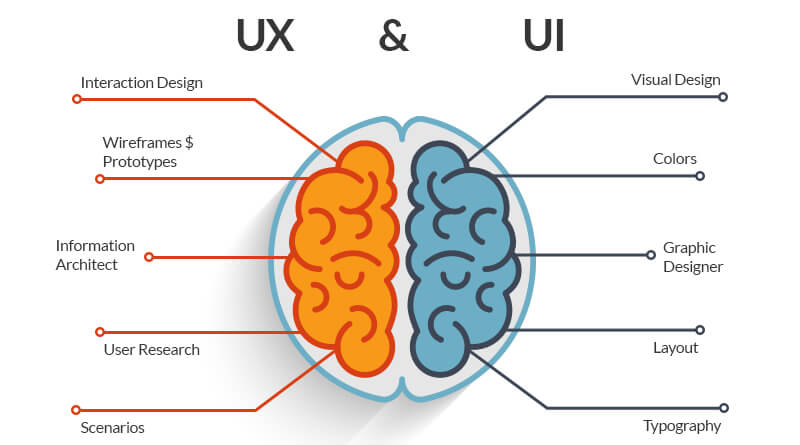
Interfaccia utente (UI) ed esperienza utente (UX)
User Experience (UX) e User Interface (UI) sono comunemente usati in modo intercambiabile, ma il fatto è che UI e UX sono abbastanza diversi l'uno dall'altro. “Il design non è come appare o come si sente una cosa; il design è tutto incentrato su come funziona qualsiasi cosa. Le leggendarie parole di Steve Jobs riassumono la co-dipendenza tra UI e UX. Un'ottima strategia di progettazione del prodotto per la tua app mobile terrà a mente le esigenze degli utenti finali e incontrerà la linea di fondo della conversione, ogni volta.
Sia l'interfaccia utente che l'esperienza utente lavorano fianco a fianco per rendere l'interazione con un'applicazione mobile il più indolore e agevole possibile.

L'esperienza utente si riferisce al lato interattivo di un sito Web o di un'applicazione. Regola il tipo di esperienza che un utente ha durante l'interazione con un prodotto. Un'applicazione con un'ottima UX metterà i nuovi utenti a proprio agio e li incoraggerà effettivamente a esplorare l'applicazione. Quindi, gli sviluppatori UX devono effettivamente anticipare come penserà un utente quando utilizzerà un prodotto e quindi progettarlo in modo tale che l'interazione diventi fluida e intuitiva. Quando si parla di UX di un sito Web, la mappa del sito, il caricamento della pagina, la reattività e il contenuto sono aspetti rilevanti e per le app, la navigazione e il layout sono aspetti UX rilevanti.
L'interfaccia utente d'altra parte si riferisce agli elementi visivi in un sito Web o in un'app. La tipografia, le combinazioni di colori e il layout di vari elementi di progettazione fanno solitamente parte della progettazione dell'interfaccia utente. Pertanto, se un pulsante di invito all'azione deve essere posizionato su una pagina Web, il colore e i caratteri verranno decisi dagli sviluppatori dell'interfaccia utente, ma il posizionamento, la risoluzione e la funzionalità saranno determinati da un esperto di UX.
Pertanto, mentre i professionisti dell'esperienza utente realizzano progetti incentrati sulle esigenze e sulla ricerca dell'utente, i professionisti dell'interfaccia utente creano progetti visivi basati sulle esigenze e sui requisiti di un cliente. Ma l'obiettivo finale sia dell'interfaccia utente che dell'esperienza utente è soddisfare i visitatori del sito Web e gli utenti dell'app e incoraggiarli a tornare all'app o al sito Web ancora e ancora.
Suggerimenti per migliorare l'interfaccia utente della tua app mobile
Progettare la perfetta UX e UI è un'arte e una scienza. Il design della tua applicazione mobile può creare o distruggere il suo destino. Sebbene lo stile non possa certamente battere la sostanza, è un vero e proprio rompicapo per gli utenti di app. Tutti gli utenti adorano le app con layout familiari, tempi di caricamento rapidi e un'esperienza senza interruzioni su dispositivi e schermi, elementi visivi coerenti e un marchio forte. Quindi, affinché la tua app sia un successo, deve essere attraente dentro e fuori.
Avere un'icona dell'app Unica
L'icona di un'app killer farà risaltare la tua app tra le dozzine che affollano lo schermo di un utente. Le icone di Facebook, Google e WhatsApp sono riconoscibili da persone in tutto il mondo. Assicurati che l'icona della tua app rifletta i colori e lo stile del tuo marchio. Usa l'icona in modo coerente su schermi e pagine e su tutto il materiale di marketing. L'obiettivo è creare un forte legame tra il messaggio del tuo marchio e le sue icone in modo che le persone creino una connessione istantanea.

Tieni presente quanto segue durante la progettazione del logo dell'app:
- Utilizza un'immagine univoca o le iniziali del tuo marchio nell'icona. Anche il logo della tua azienda è una buona scelta in quanto potrebbe già aver stabilito reputazione e visibilità sul mercato.
- Evita di incorporare parole lunghe nell'icona in quanto influisce negativamente sulla leggibilità e affolla lo schermo.
- Invia diverse iterazioni dell'icona durante la pubblicazione dell'app.
Dai priorità al design dell'interazione
Il design dell'interazione è un aspetto essenziale del design delle app mobili. Le app con un ottimo design dell'interazione sono semplici da usare e sembrano una seconda natura. Gli utenti sono in grado di capire come utilizzare queste app senza leggere lunghi tutorial o vedere demo complesse. Ogni elemento dell'app si adatta perfettamente in modo tale che il design diventi secondario e la funzionalità acquisisca la priorità.

I tre pilastri dell'interaction design che possono migliorare l'interfaccia utente della tua app sono:
- Progettazione basata sugli obiettivi: la ricerca degli utenti e gli scenari di casi d'uso dovrebbero essere realizzati per numerose situazioni in modo da capire come si comporterà un utente in una situazione particolare. La tua app non dovrebbe perdere utenti in nessun momento. Poiché è relativamente facile acquisire un'app dai Play Store, gli utenti non esitano ad abbandonare un'app che non soddisfa immediatamente le loro esigenze e optano per un'app della concorrenza. Quindi gli sviluppatori dell'interfaccia utente devono solo attirare visitatori, ma anche trattenerli e convertirli in modo efficiente attraverso un design brillante e interattività. I flussi di lavoro personalizzati devono essere progettati per diversi casi d'uso. La navigazione familiare e i layout semplici sono i migliori per guidare gli utenti ai passaggi successivi. La tipografia ordinata e il contenuto contestuale sono assolutamente essenziali per mantenere l'attenzione.
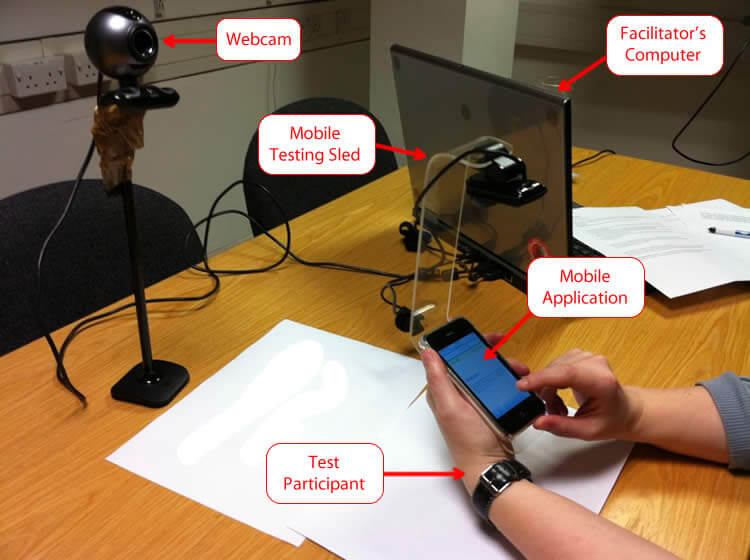
- Usabilità: il test di usabilità è probabilmente la fase più importante dello sviluppo di app. Consente agli utenti reali di interagire con un'app in costruzione. È necessario effettuare un'attenta osservazione per identificare i punti di interruzione e l'incoerenza nell'interfaccia utente dell'app. I test di usabilità devono essere ripetuti più volte con utenti diversi e in ambienti diversi. Questo probabilmente darà il feedback più autentico ai tuoi sviluppatori anche prima che l'app arrivi sul mercato.


- Feedback: gli utenti devono essere convalidati dopo aver completato un'azione, in particolare i nuovi utenti che non hanno familiarità con il funzionamento di un'app. Quindi, fornisci un feedback tempestivo sotto forma di segnali visivi, suoni o richieste mentre un utente esegue un'azione. È anche un'ottima strategia includere un messaggio sul passaggio successivo che dovrebbero eseguire per guidarli verso la fase di conversione.
Riduci, Riduci, Riduci
Mentre le applicazioni mobili stanno diventando la fonte di riferimento per ogni tipo di transazione, è una dura verità che la capacità di attenzione delle persone si sta riducendo di secondo in secondo. Gli utenti Web non hanno la pazienza di leggere muri di testo o leggere lunghe guide pratiche.
- Mantieni la copia dell'app pulita e accattivante. Rispettare anche il contesto del contenuto. L'obiettivo non è stupire il pubblico con termini tecnici e lunghi, ma renderlo accattivante con contenuti semplici e di facile comprensione.
- Usa immagini e icone generosamente. Non solo rendono la tua app attraente, ma occupano anche meno spazio e sono più efficaci dei segnali testuali. Tieni presente che le immagini utilizzate non dovrebbero essere immagini stock generiche. Dovrebbero essere personalizzati in base alla piattaforma e alle dimensioni dello schermo e avere una risoluzione adeguata.
- Le app mobili hanno problemi con il multitasking. Quindi concentrati su funzionalità limitate. Non cercare di realizzare tutto con una singola app. Rimuovi tutti gli elementi e le funzionalità estranei e rendi lo schermo dell'app ordinato. Ciò attirerà gli utenti e aumenterà anche le prestazioni della tua app.
Concentrati sulla reattività
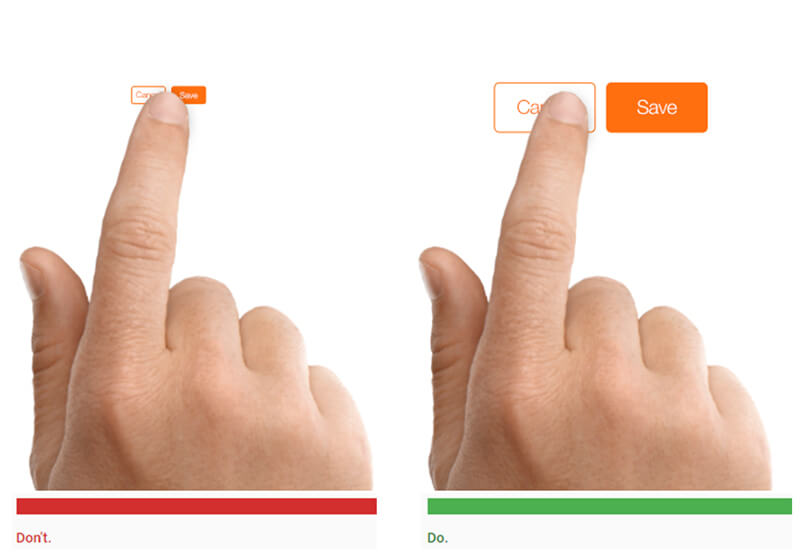
- Il design a misura di dito è un must per le applicazioni mobili. La tua app dovrebbe funzionare perfettamente su diversi dispositivi e dimensioni dello schermo. Indipendentemente dal fatto che ciò richieda la modifica delle query multimediali o di JavaScript, non si dovrebbe lasciare nulla di intentato per mantenere gli utenti coinvolti quando passano da laptop, smartphone e tablet.

- Usa le immagini in un formato adatto che si adatta alla piattaforma su cui viene eseguita la tua app. La grafica estensibile è un'ottima scelta per la progettazione di app Android.
- Segui le regole e la progettazione della piattaforma per il miglior utilizzo della piattaforma specifica. Non provare a reinventare la ruota e creare controlli dello schermo sconosciuti e elementi dell'interfaccia. Prendi spunto dalla piattaforma sull'aspetto grafico della tua app. Ciò non solo ridurrà la ridondanza degli sforzi, ma delizierà anche gli utenti.
- Rispettare le linee guida dell'interfaccia utente prescritte per le applicazioni mobili. Esistono norme per pulsanti, menu, widget e ogni elemento mobile. Tutte le domande vengono esaminate per queste linee guida dai play store prima di essere pubblicate lì.
Conosci i tuoi elementi visivi
Elementi visivi come caratteri e colori, sebbene facciano parte dell'interfaccia utente, contribuiscono in modo sostanziale all'esperienza utente olistica con un'applicazione.
- Quando scegli la tipografia per la tua copia dell'app, concentrati sulla leggibilità piuttosto che sull'attrattiva. L'obiettivo non è distrarre gli utenti dalle funzionalità della tua app utilizzando caratteri grandi e stravaganti. I caratteri troppo piccoli diventano minuscoli su schermi di dimensioni inferiori. Quindi, mantieni la dimensione del carattere superiore a 12 pt. almeno.
- Comprendi a fondo i colori e usali in modo intelligente per migliorare la grafica e mostrare le transizioni dello schermo. La dissolvenza in uscita tra le schermate ammorbidirà le transizioni dello schermo. L'evidenziazione di un pulsante può richiedere all'utente di eseguire un'azione. La modifica del colore di un pulsante dopo che è stato fatto clic su di esso mostrerà che un'azione guidata dall'obiettivo è stata completata.
- Usa le icone popolari per mostrare le azioni tipiche. Ad esempio, un cuore può essere utilizzato per indicare i preferiti e un segno di spunta per mostrare un'azione completata. La sostituzione del testo con icone rappresentative aiuterà gli utenti internazionali della tua app che potrebbero non comprendere la copia della tua app.
- Tieni d'occhio le tendenze del design delle app poiché continuano a cambiare rapidamente. Design dei materiali, design piatto, design minimalista: scegli saggiamente per dare alla tua app mobile un aspetto contemporaneo.
Progettare un'app mobile con un'ottima interfaccia utente è un compito difficile. Richiede anni di pazienza e una comprensione approfondita della psicologia dell'utente. Ma la pratica rende perfetti. Quindi, continua a ripetere e testare per ottenere il design perfetto dell'app mobile.
L'esperto team di UI e UX di Appinventiv ha creato più di 350 app Android e app iOS . Forniamo anche una consulenza di progettazione completa per verificare gli elementi di progettazione della tua app e migliorarne le prestazioni e l'usabilità.
