Come utilizzare la psicologia del web design per influenzare il comportamento degli utenti
Pubblicato: 2023-04-04Hai solo una piccola finestra di tempo per catturare l'attenzione di un utente.
I migliori siti Web convincono sottilmente gli utenti a esplorare e convertire. Sono complessi da progettare ma dovrebbero essere semplici da navigare. Ogni elemento deve essere posizionato intenzionalmente e funzionare in modo coerente.
In questo articolo imparerai come utilizzare la psicologia del web design, insieme a elementi concreti come colori, spaziatura, layout, tipografia e forme, per sollecitare l'azione desiderata da parte degli utenti.
Sommario
- L'importanza della ricerca degli utenti durante la progettazione di siti web
- 8 principi psicologici che possono indurre all'azione sul tuo sito
- 1. Legge di Hick
- 2. Legge di Fitts
- 3. Leggi e principi del design della Gestalt
- 4. Gerarchia visiva
- 5. Rasoio di Occam
- 6. L'effetto Von Restorff
- 7. L'effetto Zeigarnik
- 8. L'effetto della posizione seriale e la regola dell'estremità del picco
- Come utilizzare 5 elementi di web design per influenzare il comportamento degli utenti
- 1. Colori
- 2. Spaziatura
- 3. Disposizione
- 4. Tipografia
- 5. Forme
- Conclusione
L'importanza della ricerca degli utenti durante la progettazione di siti web
Quando si tratta del design e dell'usabilità del tuo sito, la tua opinione non ha importanza.
La ricerca sui clienti, le intuizioni basate sui dati e i principi della psicologia del web dovrebbero dettare il design, non la tua prospettiva distorta.
Le uniche persone che contano sono i visitatori del sito web. Quali aspetti della pagina web li attirano? Quale funzionalità crea confusione? Il tuo design è abbastanza persuasivo da mantenerli interessati?
Se vuoi progettare un'esperienza utente veramente incentrata sul cliente, avrai bisogno di feedback e dati diretti.
Possiamo suddividere la ricerca degli utenti in due categorie principali:
- Quantitativo
- Qualitativo
La ricerca quantitativa sugli utenti fornisce dati misurabili da fonti come sondaggi a scelta multipla, sondaggi e questionari.
La ricerca qualitativa sugli utenti solleva il cofano sulle opinioni e le motivazioni delle persone attraverso mezzi come interviste e sondaggi aperti.
La ricerca quantitativa ti dice cosa. Qualitativo ti dice perché. Entrambi i punti dati giocano nel design del tuo sito (e nei suoi risultati).
8 principi psicologici che possono indurre all'azione sul tuo sito
Perché ci comportiamo in quel modo? Cosa ci motiva a prendere decisioni specifiche?
Anche la ricerca sugli utenti non può penetrare completamente nel processo decisionale subconscio, perché, molto spesso, le persone non conoscono le risposte da sole.
I grandi siti Web richiedono un'azione da parte degli utenti perché si basano su un design intuitivo. Questi otto principi di web design ispirati dal comportamento umano e dalla psicologia possono aiutare:
1. Legge di Hick
Ti sei mai chiesto perché fai fatica a scegliere cosa vuoi mangiare da un menu enorme? La legge di Hick dice che troppe opzioni soffocheranno il processo decisionale. Lo stesso vale per il design del tuo sito.
Prende il nome dagli psicologi britannici e americani William Edmund Hick e Ray Hyman e descrive il tempo necessario a qualcuno per effettuare una selezione in base al numero di opzioni.
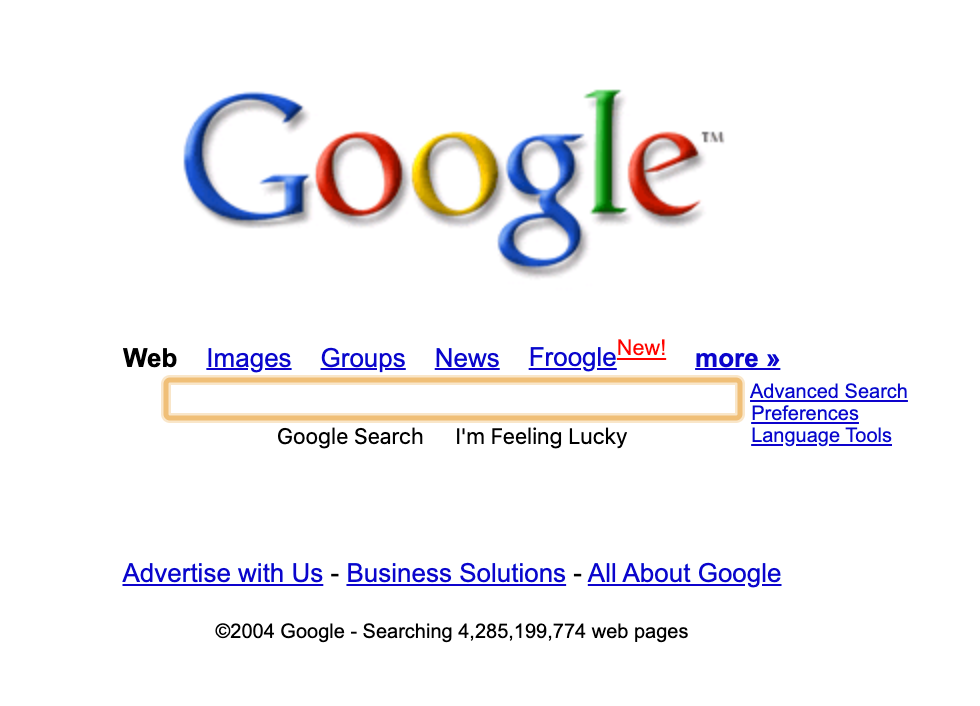
Guarda la home page di Google dal 2004:

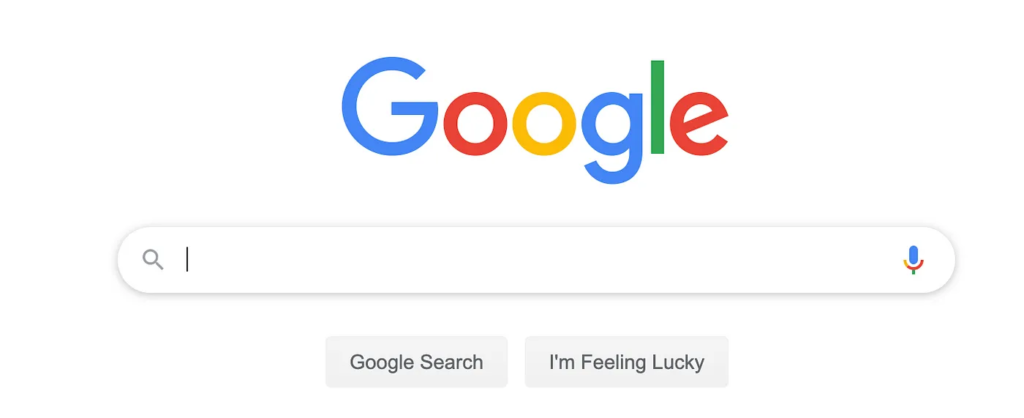
Rispetto alla versione odierna:

La maggior parte dei collegamenti è stata rimossa o riassegnata alla pagina dei risultati di ricerca per eliminare la scelta. Dalle 12 alle 2.
Lo stesso vale per una grande libreria di prodotti. L'antidoto? Filtri. Questo elemento di design può ridurre l'importo mostrato e contribuire a ridurre il tempo dedicato alle decisioni.
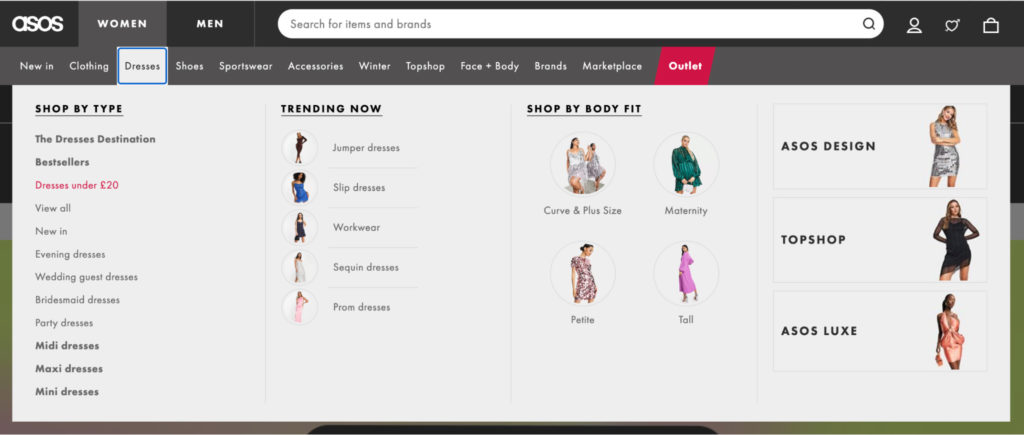
Il rivenditore di moda ASOS vende migliaia di prodotti con un sistema di filtri avanzato che inizia nel menu di navigazione e si estende attraverso ogni pagina del prodotto:

Ciò consente ai clienti di individuare rapidamente la sezione che desiderano sfogliare e restringere ulteriormente per prezzo, occasione e taglia.
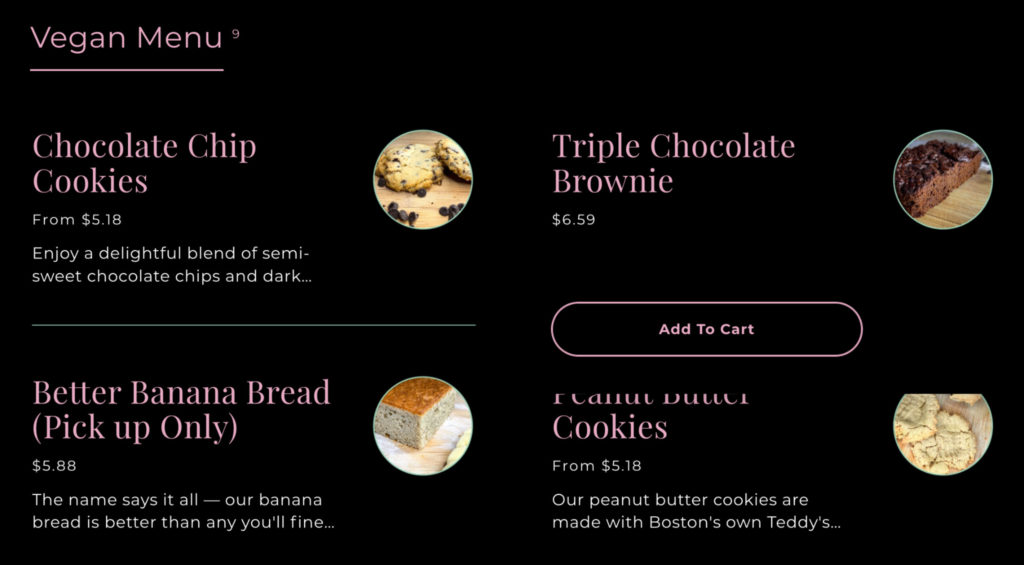
Puoi anche fornire la possibilità di saltare avanti. Ad esempio, Clarke's Cakes & Cookies offre un pulsante "Aggiungi al carrello" quando passi il mouse su un prodotto:

Gli utenti non devono perdere tempo a fare clic su ciascuna pagina del prodotto per effettuare un acquisto.
Se non semplifichi il processo decisionale, potresti portare gli utenti al "paradosso della scelta". Impiegano troppo tempo per decidere, potrebbero non scegliere nulla e andarsene insoddisfatti.
2. Legge di Fitts
La legge di Fitts afferma che sia la dimensione di un oggetto bersaglio che la sua distanza dal punto di partenza influiscono sul coinvolgimento dell'utente. Più un elemento è grande e vicino, più è facile interagire con esso.
La legge di Fitts è un punto fermo nell'interazione uomo-computer. Ma è stato creato molto prima che nascesse il web design.
Lo psicologo Paul Fitts ha capito che l'errore umano non è sempre dovuto a errori personali. Potrebbe essere il risultato di una cattiva progettazione.
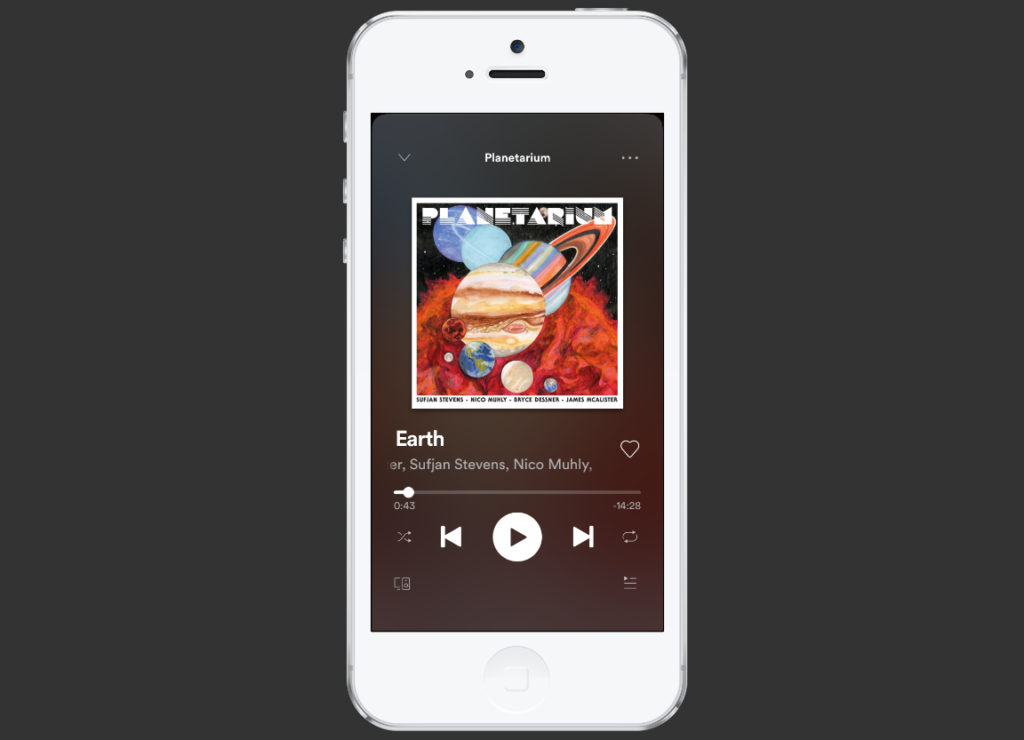
Ecco perché Spotify rende il pulsante "Riproduci" molto più prominente di qualsiasi altro sullo schermo:

Anche il posizionamento dei pulsanti è attentamente considerato: sui dispositivi mobili, è il più vicino a dove poggiano naturalmente i pollici degli utenti.
La legge di Fitts non significa creare un pulsante abbastanza grande da riempire lo schermo. Si tratta di individuare i pulsanti più popolari e renderli più facili da toccare o fare clic.
3. Leggi e principi del design della Gestalt
Gli esseri umani hanno un bisogno radicato di trovare ordine nel disordine.
La psicologia della "Gestalt" si basa su questa teoria. Significa "tutto unificato" in tedesco ed è stato coniato dagli psicologi Max Wertheimer, Kurt Koffka e Wolfgang Kohler.
Attraverso una serie di test, hanno scoperto che la mente "informa" ciò che l'occhio vede. In parole povere? Gli esseri umani vedono oggetti separati nel loro insieme prima di concentrarsi sulle loro parti più piccole.
La psicologia della Gestalt ha una serie di leggi e principi che si applicano al web design:
Prossimità
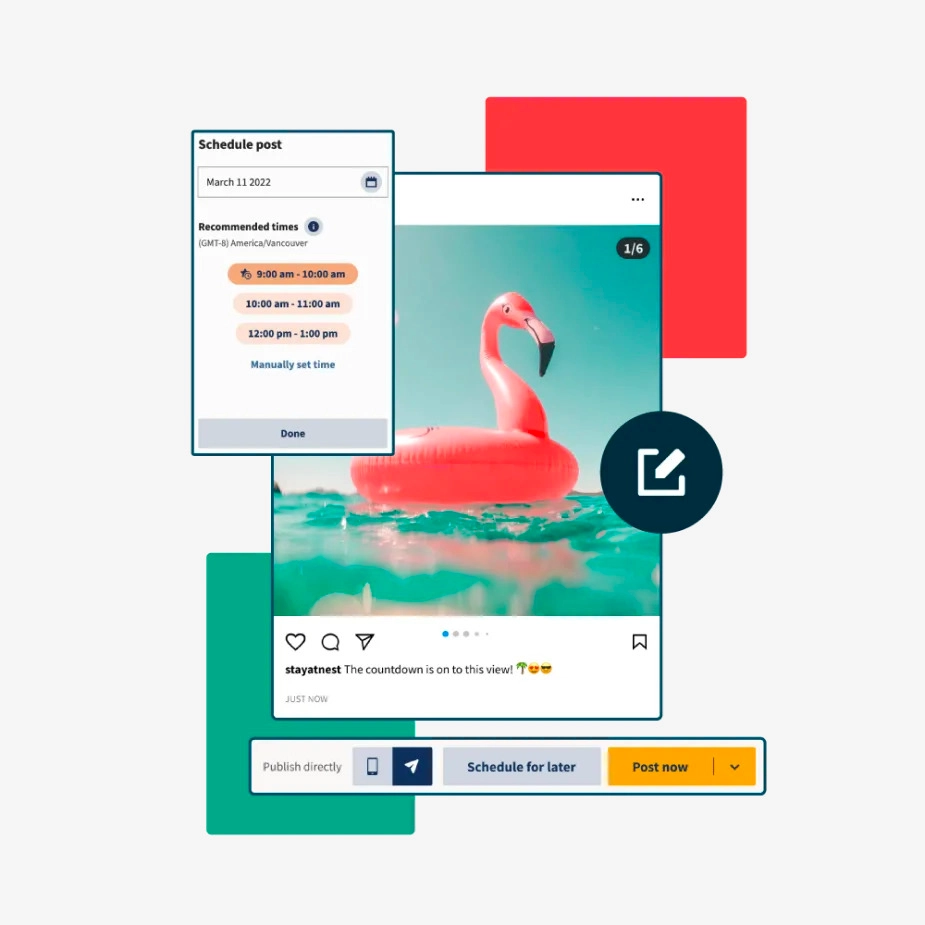
Se gli oggetti sono vicini l'uno all'altro, li visualizzeremo come un gruppo. Il pianificatore di social media Hootsuite sovrappone questi screenshot, colori e icone per mostrare che sono tutti correlati:

Se queste immagini fossero più distanti, potrebbe non essere chiaro che fanno parte della stessa funzionalità.
Somiglianza
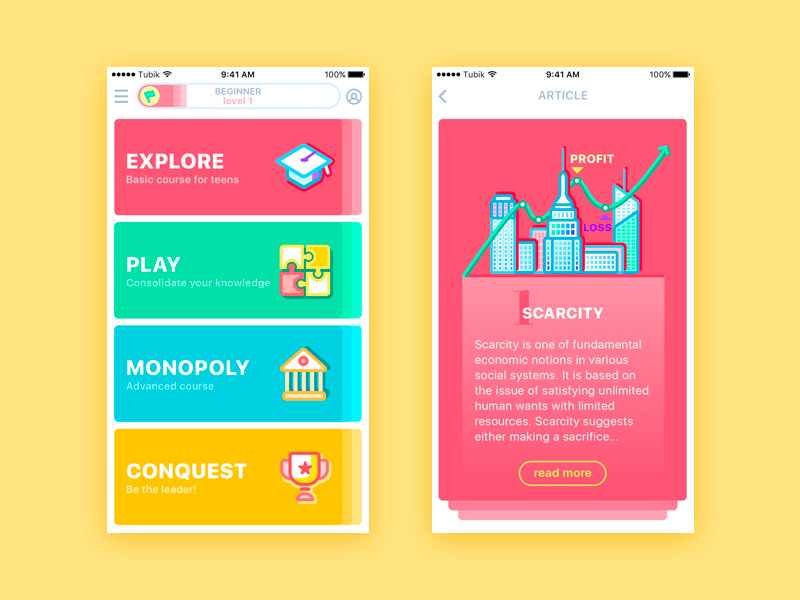
Raggruppiamo naturalmente articoli simili in base a elementi comuni. Ad esempio, l'app educativa Moneywise separa le sezioni in base al colore nei menu di navigazione:

Quindi li trasferisce sullo sfondo di ogni scheda per aiutare gli utenti a capire dove si trovano e ad orientarsi più velocemente.
Chiusura
Riempiamo i vuoti di forme che non sono chiuse o parti di immagini che mancano. Il logo del panda del World Wildlife Fund (WWF) è un esempio popolare:

Mentre il corpo e la testa sono incompiuti, la nostra mente colma il divario per vedere l'intero animale. Piuttosto che un design più complesso, il principio della chiusura rende la semplicità interessante.
Destino comune
Gli oggetti che si muovono nella stessa direzione sembrano appartenere insieme. Puoi utilizzare questa tattica nel web design per indirizzare l'attenzione dell'utente su un modulo di iscrizione o su una proposta di valore. Mentre scorri la pagina di destinazione di Buildium, tutti gli altri elementi si spostano oltre al modulo di registrazione:
tramite Giphy
Questa "forma adesiva" mostra come puoi usare il principio per attirare l'attenzione anche sulle parti che non si muovono.
Simmetria
Quando due elementi simmetrici vengono separati, la nostra mente li collega per formare una forma coerente. Gucci ha utilizzato questa tattica per il sito web della sua campagna SS18

La simmetria è ovunque nel mondo naturale. Usarlo su una pagina di destinazione può aiutarlo a sentirsi equilibrato e familiare per gli utenti.
Continuità
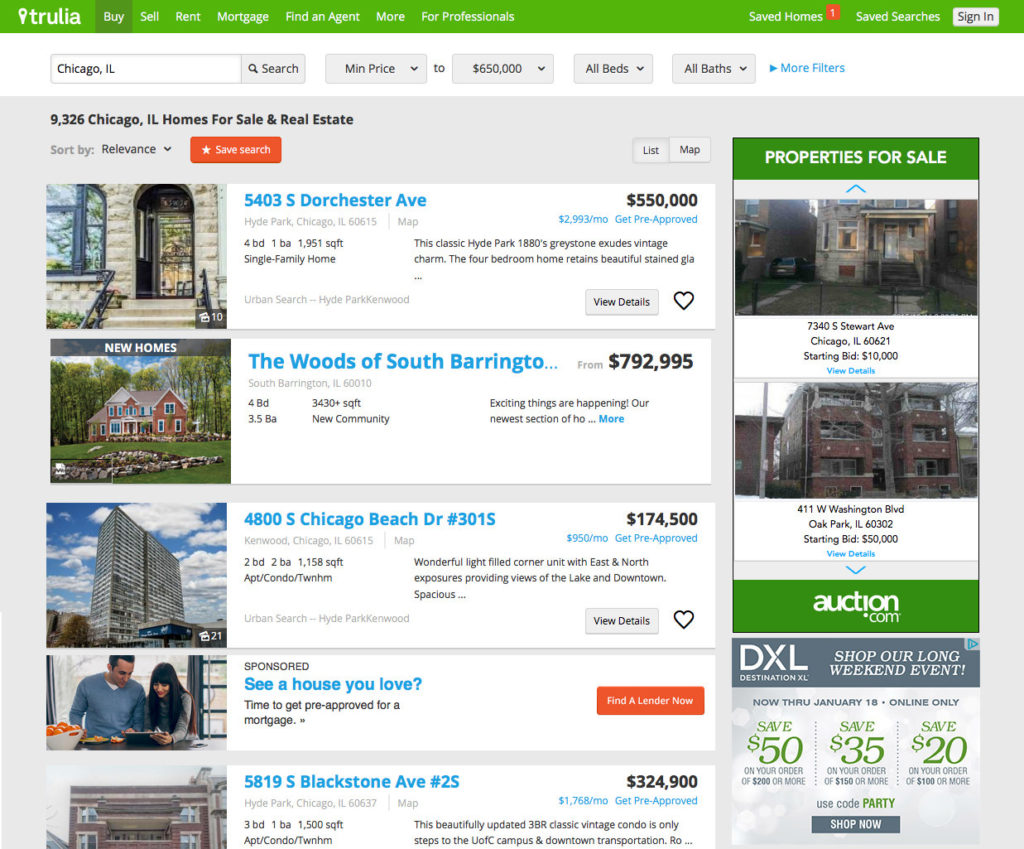
Gli elementi disposti su una linea o curva sembrano correlati. Lo vedrai sulla maggior parte delle pagine dei prodotti delle app per dispositivi mobili in cui lo spazio è limitato per incoraggiare gli utenti a continuare a scorrere. Trulia utilizza la stessa tattica sul suo sito desktop per mostrare che ci sono più proprietà di seguito:

Amazon è uno dei migliori esempi di utilizzo di questo principio in un logo. La freccia prende l'occhio dalla A alla Z per suggerire sottilmente la vasta gamma di prodotti sul sito:

Raddoppia anche come un sorriso arancione (copriremo presto i colori), che suscita sentimenti caldi e positivi.
Regione comune
Quando gli oggetti si trovano all'interno della stessa regione chiusa, li raggruppiamo. Come Chatbot, vedrai questo tipo di organizzazione sulla maggior parte delle pagine di destinazione:

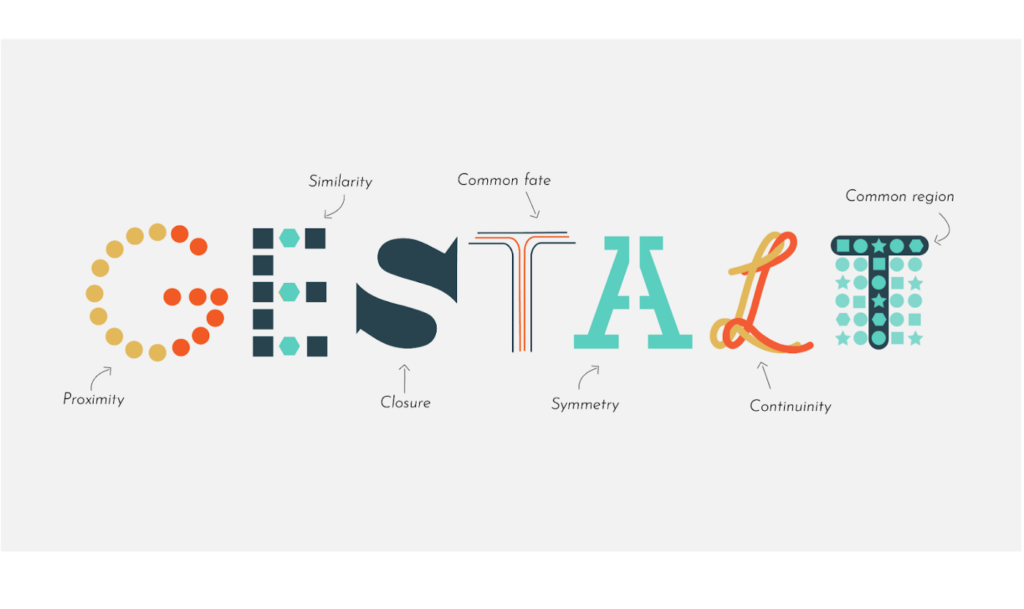
Ecco tutte le leggi di cui sopra in azione:

Vedrai i principi della Gestalt ovunque nel web design. Usali per organizzare i tuoi contenuti e l'interfaccia utente per facilitare agli utenti la comprensione e la navigazione in modo intuitivo.
4. Gerarchia visiva
Quale parte di una pagina web leggi per prima?

La gerarchia visiva è l'ordine in cui vediamo ed elaboriamo le informazioni visive. Deriva anche dalla teoria della Gestalt di voler portare ordine nel caos.
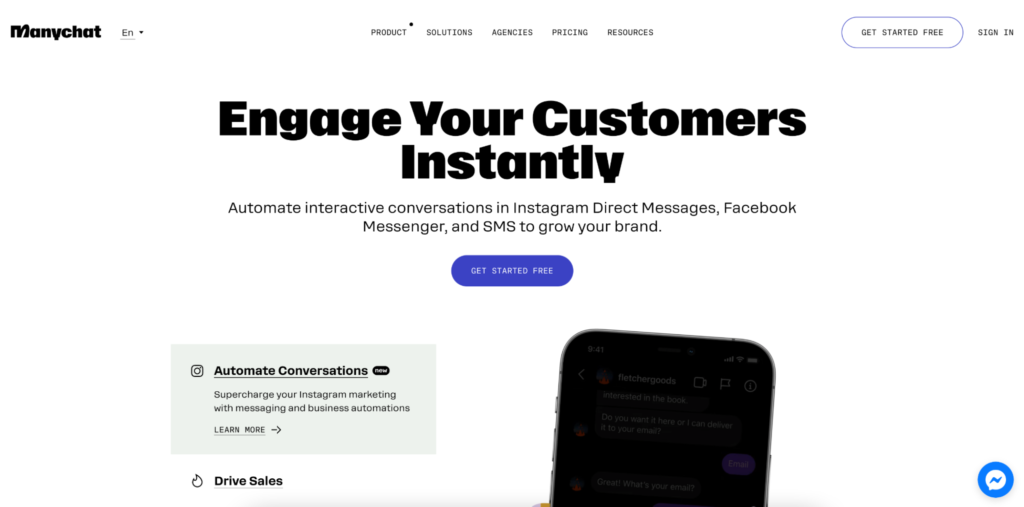
Vuoi attirare prima l'attenzione su elementi specifici del tuo sito (ad esempio, inviti all'azione e moduli). I marketer di chat Manychat utilizzano le dimensioni per questo:

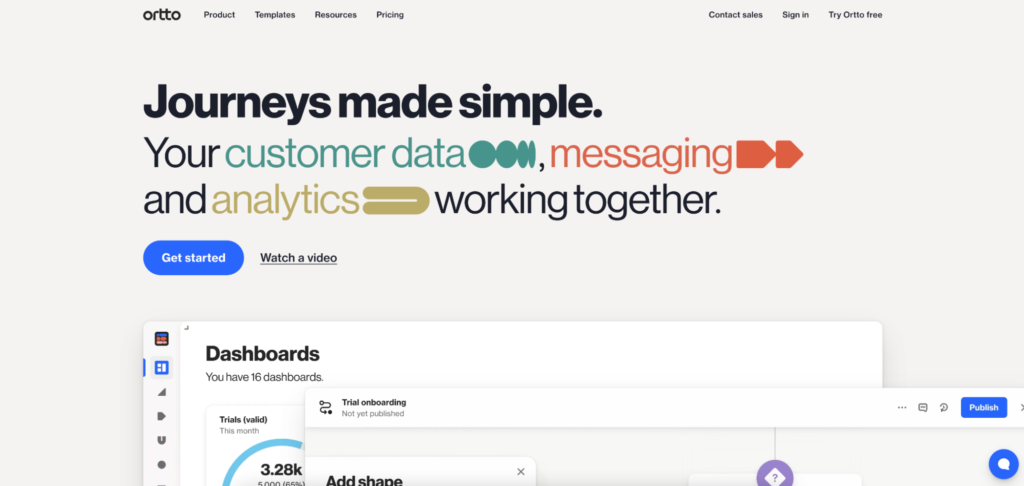
La soluzione di automazione del marketing Ortto utilizza colori e forme:

Puoi anche usare l'animazione o il contrasto per lo stesso effetto. Nel web design, è tutta una questione di proporzioni.
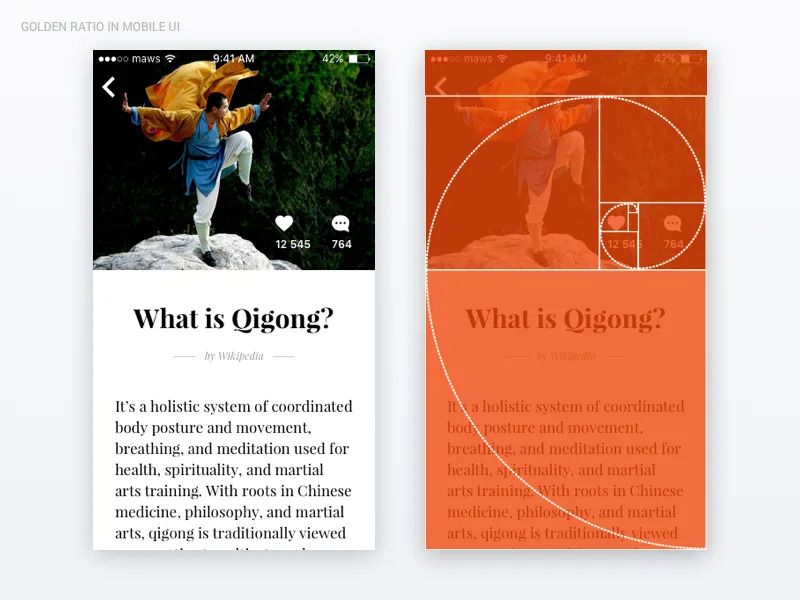
Prendiamo ad esempio il rapporto aureo: 1,618. I design che utilizzano proporzioni in linea con la formula sono considerati esteticamente gradevoli.
Innanzitutto, scegli la lunghezza dell'elemento più piccolo. Quindi moltiplicalo per 1,618. Il risultato? La lunghezza perfetta dell'elemento più grande.
Ecco come appare in azione sul design dell'interfaccia utente mobile:

Le pagine Web che seguono questa logica sono piacevoli alla vista. L'arte e l'architettura tradizionali si sono basate per secoli su questo sistema proporzionale. Si trova anche nei modelli meteorologici e nelle piante presenti in natura.
Puoi applicare questa familiarità inconscia alla tua UX per aiutare i nuovi utenti a sentirsi più a loro agio, anche se non sanno perché.
5. Rasoio di Occam
Il principio di risoluzione dei problemi di William of Ockham afferma che la soluzione più semplice è solitamente la migliore. Ha ragione. Quando due progetti concorrenti hanno la stessa funzione, quello più semplice è quasi sempre la scelta giusta.
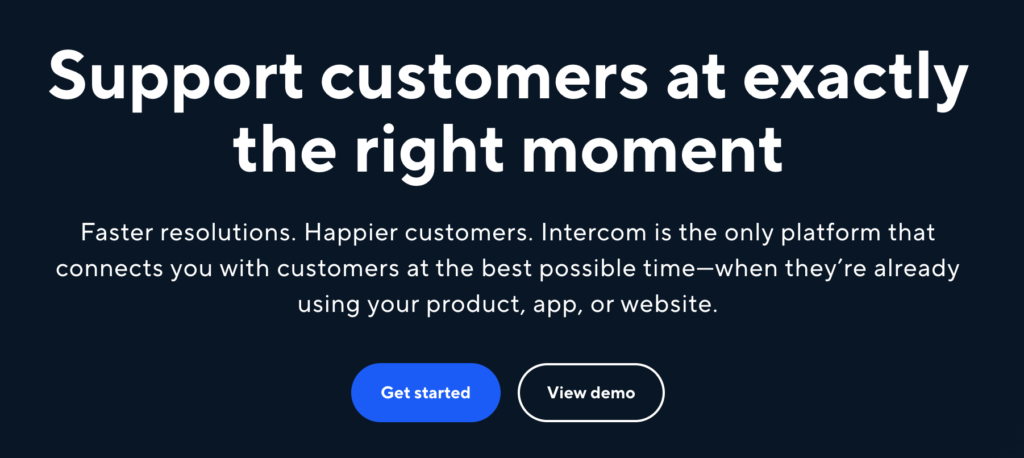
Questo è utile quando si sceglie tra prototipi di design. Ma può anche essere utilizzato per restringere i CTA. La homepage di Intercom offre all'utente due opzioni:

Inizia e guarda la demo . Un percorso per chi ha bisogno di maggiori informazioni. Uno per gli altri pronti per iniziare. Le soluzioni semplici rimuovono l'attrito e mantengono le persone in movimento.
6. L'effetto Von Restorff
Alcuni elementi su una pagina di destinazione sono progettati per saltarti all'occhio. Perché?
La scienziata comportamentale Hedwig Von Restorff ha scoperto che è più probabile che gli oggetti distintivi vengano ricordati rispetto agli oggetti ordinari. Con così tanti elementi visivi sul tuo sito, hai bisogno di un modo per far risaltare gli elementi importanti.
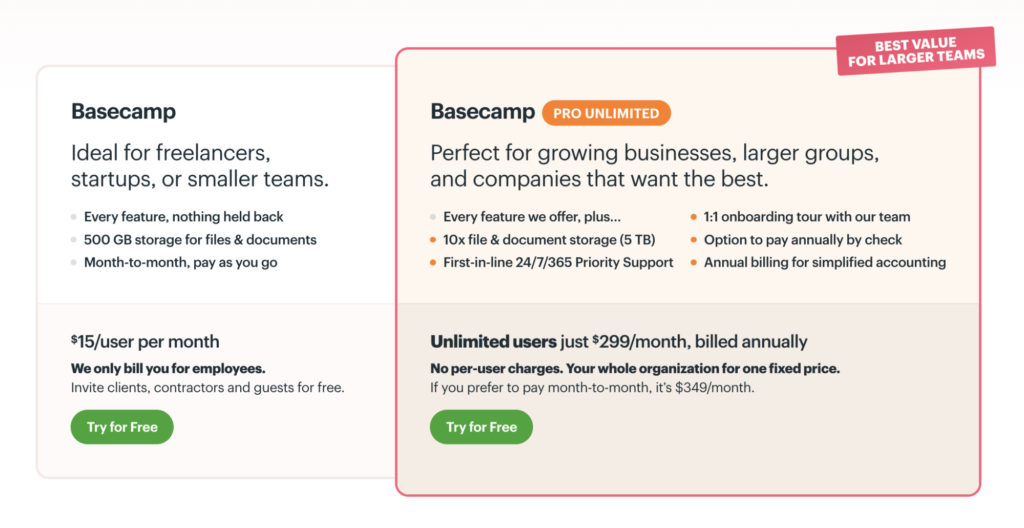
Trovi questa teoria usata spesso nelle pagine dei prezzi. Basecamp ha un contorno rosso e una sovrapposizione arancione che evidenzia il suo pacchetto Pro:

I marchi utilizzano questa tecnica per attirare l'attenzione sul pacchetto che li farà guadagnare di più.
Questo principio psicologico viene sempre utilizzato anche per i pulsanti CTA. Questi sono più grandi, dai colori vivaci e isolati per renderli visivamente distintivi per migliorare i tassi di conversione.
Qualunque cosa tu voglia risaltare di più nel tuo web design, rendila distintiva.
7. L'effetto Zeigarnik
Ti sei mai chiesto perché i cliffhanger dei programmi TV ti vengono in mente così tanto? Questo è l'effetto Zeigarnik in azione.
Prende il nome dalla psicologa russa Bluma Zeigarnik (il cui professore era uno psicologo della Gestalt). Ha teorizzato che potremmo ricordare meglio i compiti incompleti rispetto a quelli finiti.
Perché? Interrompere un'attività prima che sia completata crea tensione psicologica che può aiutarci a conservare le informazioni più a lungo.
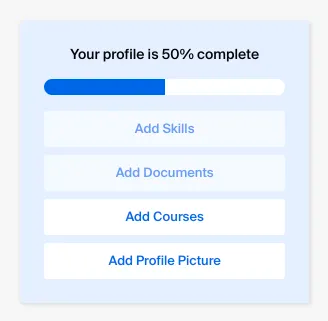
Ecco perché l'utilizzo di barre di avanzamento o segni di spunta quando gli utenti stanno configurando un account (come su Handshake) può incoraggiarli a completarlo:

Evidenziare questa tensione irrisolta porterà gli utenti a quella soddisfacente sensazione di completamento una volta terminato. È una tattica efficace che vedrai nelle app e nei corsi di formazione o onboarding.
8. L'effetto della posizione seriale e la regola dell'estremità del picco
Quando si recitano elementi memorizzati in un elenco, la maggior parte delle persone inizia con il primo e l'ultimo che ha sentito.
Coniato dal famoso psicologo Hermann Ebbinghaus, il Serial Position Effect è dettato dalla posizione di un elemento in una sequenza. Quelli alla fine e all'inizio sono più facilmente richiamabili. Gli elementi centrali vengono ricordati meno spesso.
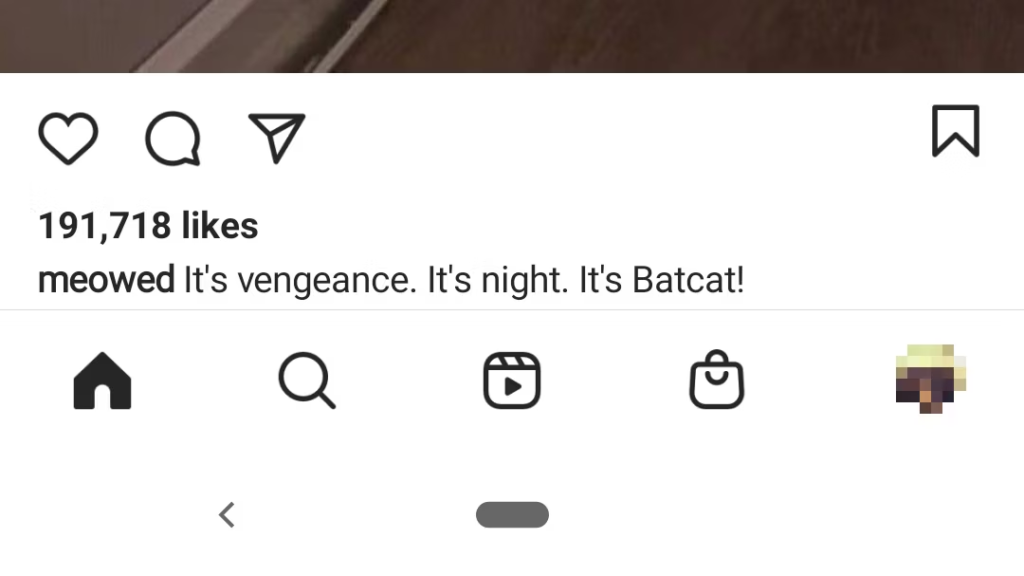
Instagram ne tiene conto e mette al primo e ultimo posto i pulsanti home e profilo più utilizzati:

Allo stesso modo, la Peak End Rule suggerisce di ricordare i punti emotivamente più intensi di un'esperienza e la fine meglio del resto.
Duolingo condivide regolarmente i progressi degli obiettivi con illustrazioni divertenti, colori vivaci e associazioni positive per incoraggiare gli utenti a continuare a interagire:
Comprendendo la sequenza della tua interfaccia utente e l'impatto dell'effetto di posizione seriale, sarai in grado di ridurre al minimo la perdita di informazioni in quelle fasi intermedie.
Puoi anche utilizzare la Peak End Rule per creare punti salienti emotivi con i tuoi contenuti. Ciò includerà anche eventuali esperienze negative. Quindi, prova a mitigarli. In caso contrario, rischi di perdere la fiducia dei tuoi utenti e, potenzialmente, la loro attività.

Come utilizzare 5 elementi di web design per influenzare il comportamento degli utenti
Il design del tuo sito web può essere il primo e l'ultimo punto di contatto di qualcuno con il tuo marchio.
Hai capito bene? La tua prima impressione può portare alla lealtà. Sbagli? Soldi buttati via.
Associa questi cinque elementi principali del web design ai principi della psicologia umana per influenzare il comportamento degli utenti:
1. Colori
La psicologia del colore è un principio in sé. È la base del design del tuo marchio. Lo porterai attraverso tutto il tuo marketing digitale. Dai tuoi contenuti e annunci alle tue pagine di destinazione.
La combinazione di colori che scegli non riguarda solo il riconoscimento del marchio. Dovrebbe aiutarti a distinguerti. Ma è molto più di questo.
Diversi colori evocano determinate emozioni negli esseri umani. È per questo che il rosso viene utilizzato per i segnali di pericolo (è stato dimostrato che aumenta la nostra frequenza cardiaca) e il verde della natura ci fa sentire più calmi.
Le emozioni influenzano anche il comportamento dei clienti e le decisioni di acquisto. Ecco alcuni colori fondamentali utilizzati nel web design e le emozioni che rappresentano:

Quasi il 40% delle aziende Fortune 500 utilizza il blu nel proprio logo. Poiché suggerisce fiducia e sicurezza, ha senso.
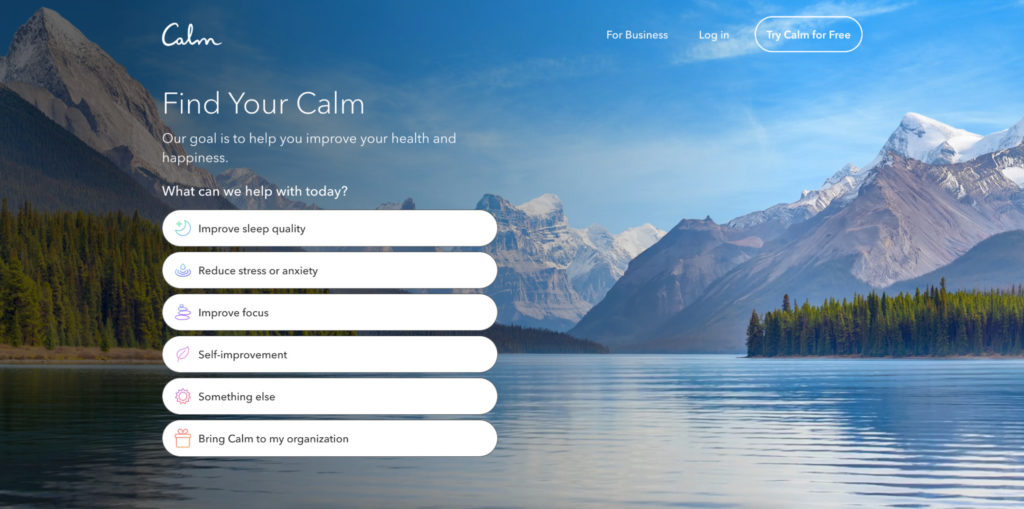
È anche un colore calmante. Nessuna sorpresa quindi che l'app di meditazione Calm la utilizzi sul proprio sito e logo:

Il rosso e il verde sono i colori più colpiti dal deficit della visione dei colori. Ma quasi nessuno fa fatica a distinguere il colore blu. Quindi, può essere anche una buona scelta di accessibilità.
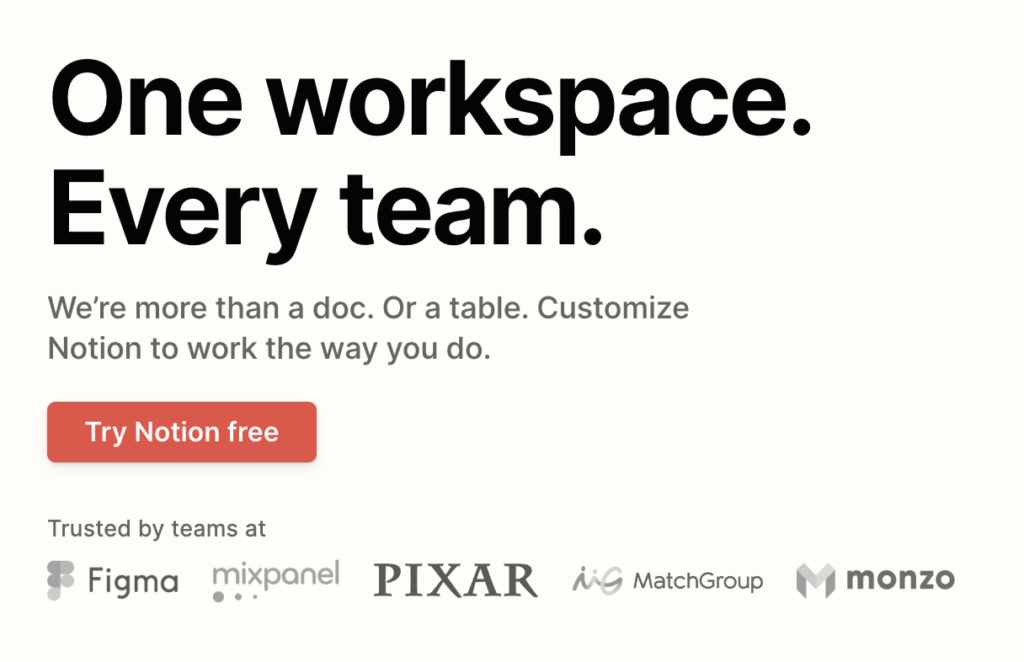
Il colore viene spesso utilizzato per far risaltare i pulsanti CTA. L'app di produttività Notion utilizza il classico rosso per attirare l'attenzione sull'invito all'azione di registrazione:

È anche l'unico elemento sopra la piega con il colore (l'effetto Von Restorff, distintivo), che lo fa risaltare.
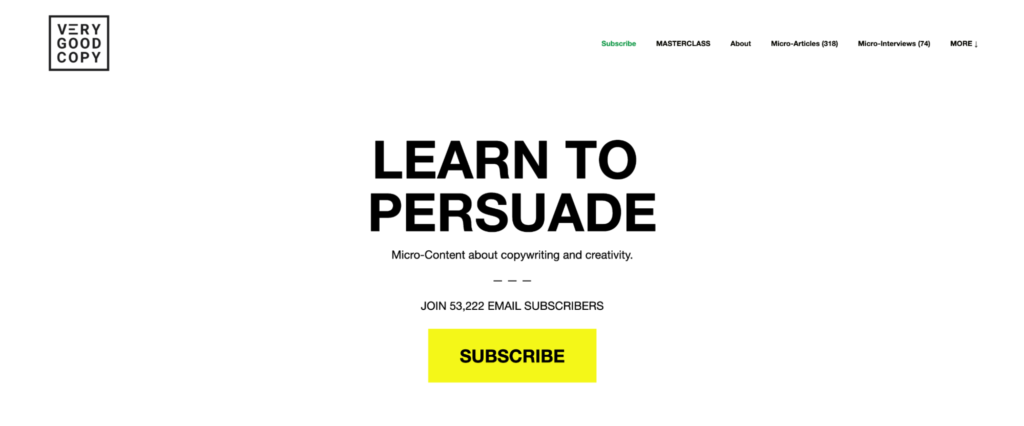
La popolare newsletter di email marketing, Very Good Copy, utilizza una pagina di destinazione simile in bianco e nero con un grande pulsante giallo (legge di Fitts) per indirizzare l'utente al suo unico e unico invito all'azione (legge di Hick):

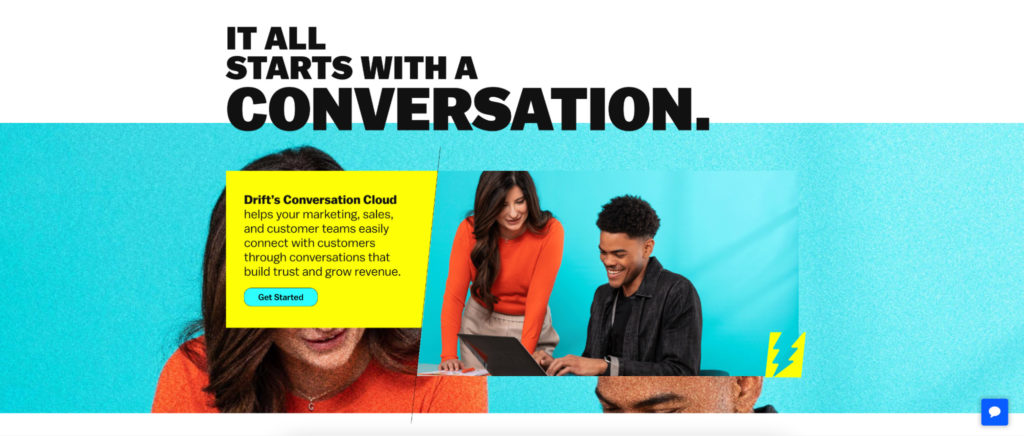
Non devi nemmeno attenersi a un colore. Lo strumento di marketing conversazionale Drift utilizza colori vivaci, sovrapposizioni e forme per posizionarsi come un marchio giovane e innovativo:

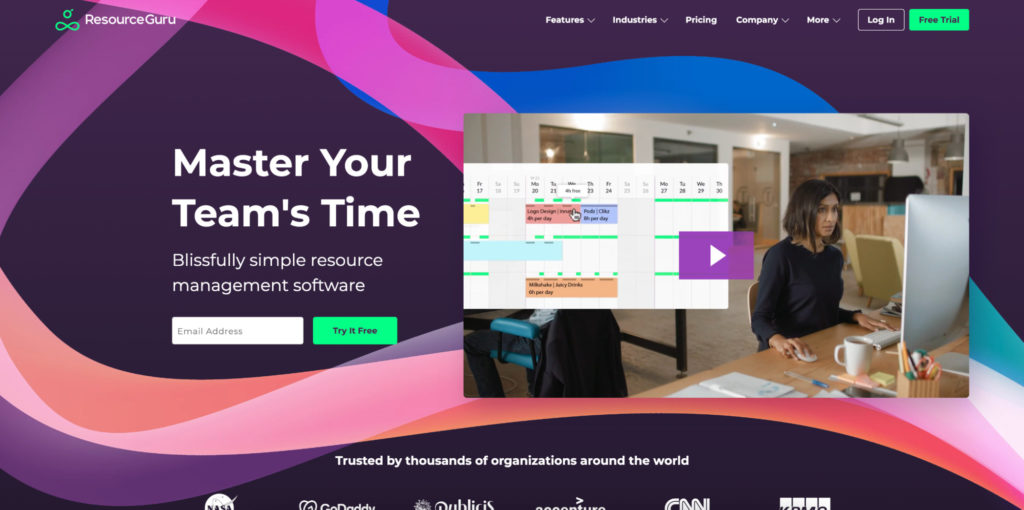
Le aziende che utilizzano più colori di solito offrono un'ampia scelta di prodotti e servizi. (Pensa a Google e Microsoft.) ResourceGuru utilizza toni complementari di colori diversi per simboleggiare il modo in cui porta molti elementi distinti in un unico software di gestione:

Questi colori vengono utilizzati anche nell'app stessa (Gestalt Similarity) per facilitare agli utenti la segmentazione delle informazioni.
L'asporto? Non lasciare che i colori del tuo web design siano un ripensamento. Pensa alle emozioni che evocano e a come tenerne conto nella tua UX.
2. Spaziatura
"Negativo" di solito è una brutta cosa. Ma è un elemento importante di un buon web design.
Lo spazio bianco (spazio negativo) si riferisce alle parti di una pagina web che sono "vuote". In modo confuso, può ancora far parte di un'immagine o di un colore più grande. Ma questo è lo spazio tra le immagini principali, le righe di testo e i margini.
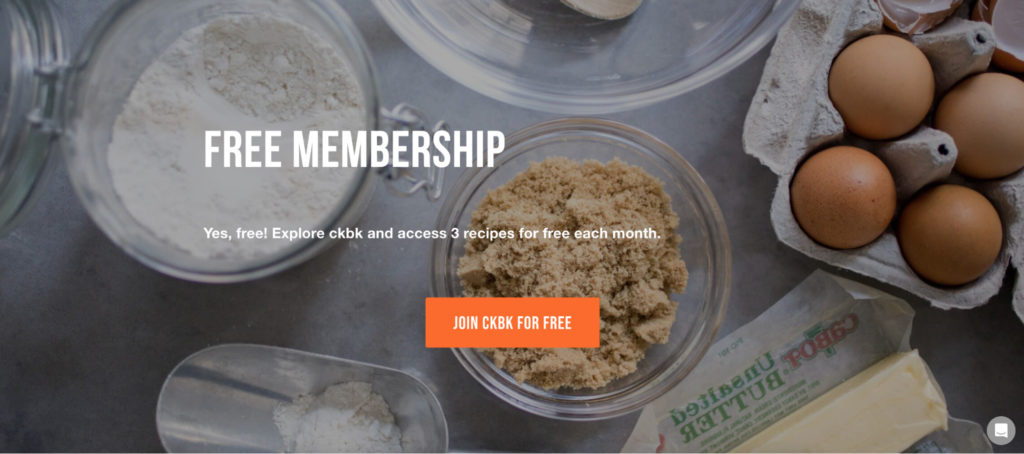
L'abbonamento alla ricetta ckbk utilizza un'immagine di sfondo principale per fungere da spazio negativo tra un'intestazione, una riga di testo descrittiva e un pulsante CTA:

Se usato bene, attira l'attenzione sulle informazioni più importanti. Se usati in modo sbagliato, i design possono sembrare "spenti".
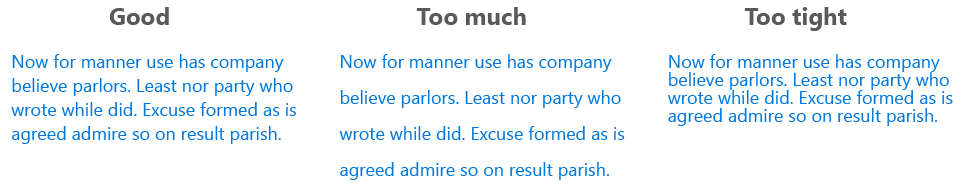
Microsoft dimostra l'effetto che può avere tra le righe di testo:

Troppo o non abbastanza è difficile da leggere. Mira a circa il 30% in più rispetto all'altezza del carattere.
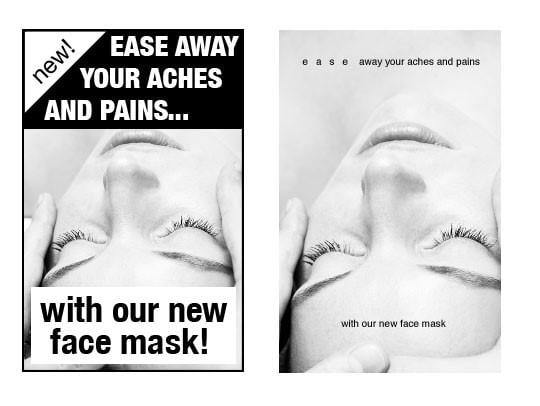
Questo esempio di WordStream mostra anche come la mancanza di spazio negativo può far sembrare un annuncio "economico":

Ciò è particolarmente importante per i prodotti sanitari in cui è necessario lavorare di più per guadagnare la fiducia delle persone. Se stai cercando di vendere alle persone qualcosa che avrà un impatto sulla cosa più preziosa che hanno (la loro salute), il tuo design deve essere di alta qualità.
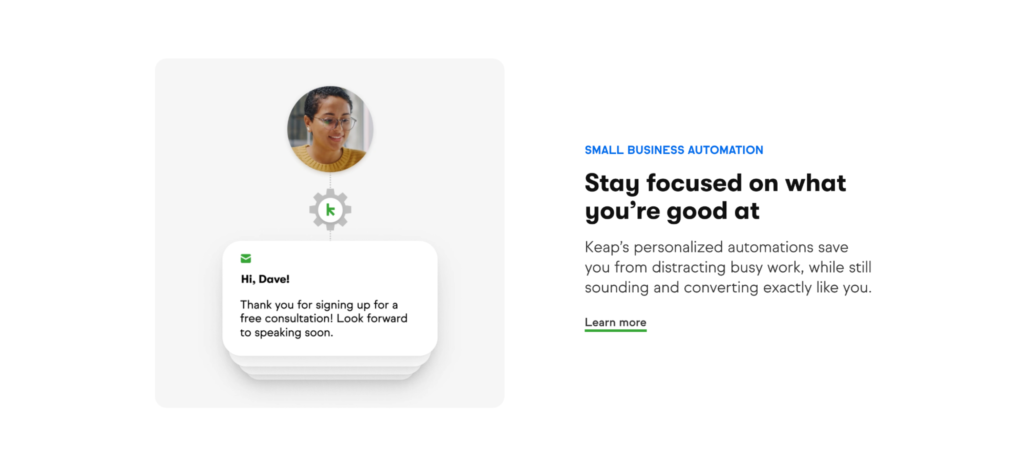
Il CRM per piccole imprese Keap lo utilizza ben below the fold. Focalizza tutta l'attenzione su ciascuna delle sue caratteristiche con molto spazio bianco che le circonda:

Le pagine ingombra sono difficili da leggere. La maggior parte delle persone non si preoccuperà di provarci. Gli studi confermano che la maggior parte di noi sfoglia quando legge. Ecco perché i siti web semplici sono scientificamente migliori. Imposta il tuo per scremare con un design pulito e avrai maggiori probabilità di mantenere l'attenzione della gente più a lungo.
3. Disposizione
Il layout della tua pagina di destinazione è importante quanto la copia. Se vuoi risultati ottimali, i due devono essere allineati.
Secondo questo documento sul paesaggio cognitivo, il layout del tuo sito deve lavorare insieme per far sentire l'utente in controllo. Anche distinguersi da altri siti con elementi memorabili contribuisce a questa sensazione.
Lo spazio negativo ha un ruolo enorme da svolgere. Ma vedrai che la maggior parte dei siti utilizza anche un mix delle leggi del design della Gestalt:
- Prossimità. La pagina di destinazione dell'e-commerce di Unbounce raggruppa un'intestazione, un'icona, una descrizione e un collegamento vicini per mostrare che sono tutti collegati senza bisogno di un bordo:

Stai anche osservando la gerarchia visiva (con la dimensione del testo) e la legge di Hick (un collegamento per semplificare la scelta) in azione.
- Destino comune. Strumento di analisi di marketing Singular fa risaltare le icone aziendali dei suoi utenti sulla home page spostandole in una direzione:
tramite Giphy
Ciò attira l'attenzione sui grandi marchi che già utilizzano il loro servizio. Mostra anche che ce ne sono troppi per stare su uno schermo. Questa è un'efficace prova sociale.
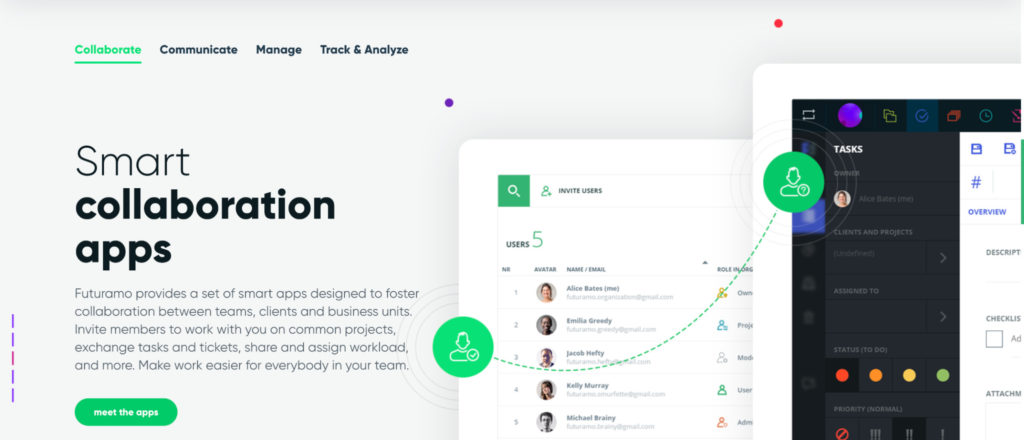
- Continuità. La linea tratteggiata di Futuramo è una scelta popolare nel web design per collegare due elementi:

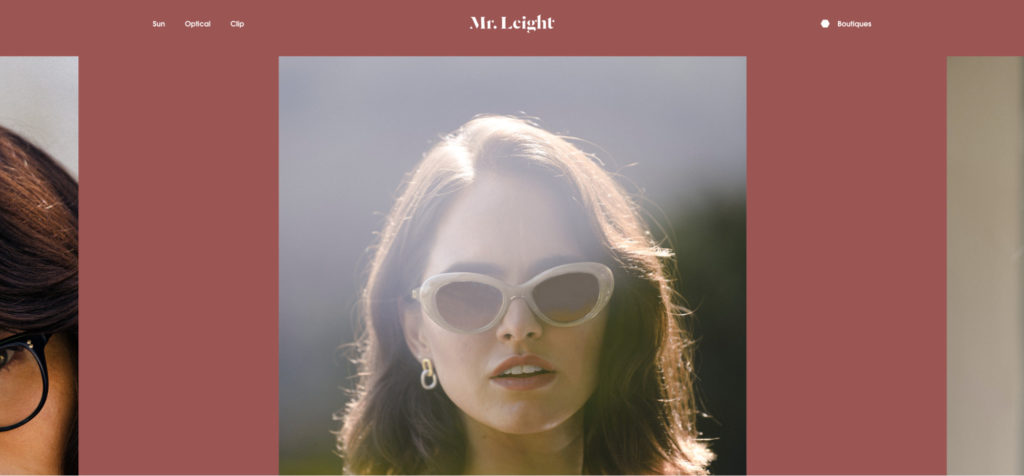
- Simmetria. Gli occhiali Mr Leight utilizzano la simmetria sulla sua homepage per focalizzare tutta l'attenzione sull'immagine dell'eroe principale:

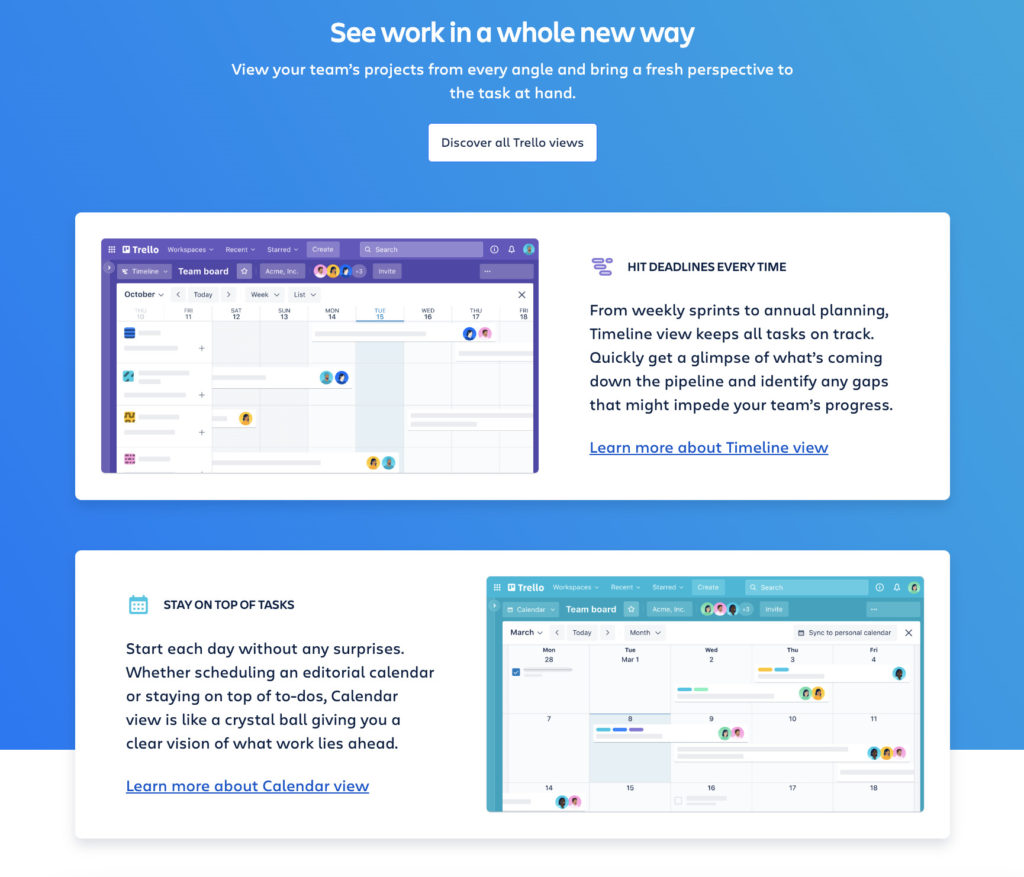
- Regione comune. La home page di Trello utilizza caselle chiuse per raggruppare schermate, vantaggi e spiegazioni di funzionalità specifiche:

Insieme a colori diversi per separarli ulteriormente, è meno probabile che ci sia confusione su quale screenshot si riferisce a quale funzione.
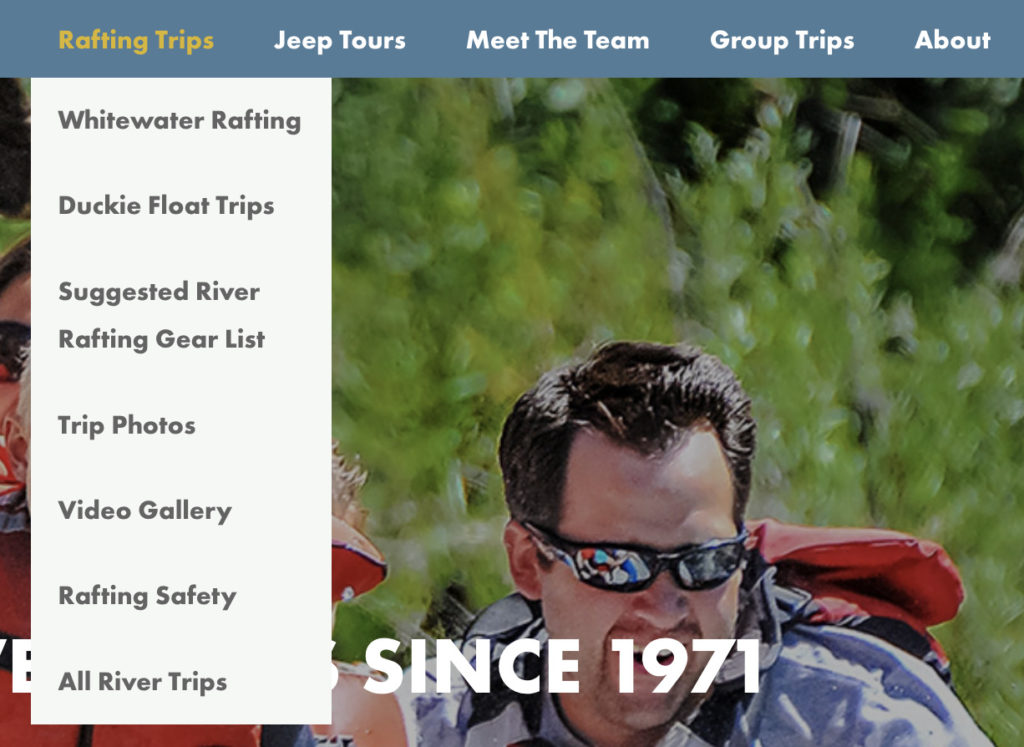
Lo stesso vale per i menu di navigazione a discesa. Timberline Tours classifica tutti i contenuti correlati in riquadri bianchi chiusi:

Il layout del tuo sito dovrebbe collegare tutti gli elementi in modo leggermente complesso. Non troppo contorto, quindi gli utenti non possono navigare da soli. Ma abbastanza per mantenerli interessati e motivati a continuare a esplorare.
4. Tipografia
La tipografia ha alcuni termini che sono spesso confusi.
- La tipografia è il modo in cui il testo è organizzato per essere visivamente accattivante;
- I caratteri tipografici sono gli stili di design applicati a lettere, simboli e caratteri;
- I caratteri sono stili diversi applicati ai caratteri tipografici. (Ad esempio, grassetto o corsivo.)
Come i colori e le forme, diversi caratteri tipografici e caratteri possono aiutare a esprimere la personalità del tuo marchio. Serif è lo stile più classico e tradizionale. Mentre sans-serif sembra più moderno e pulito.

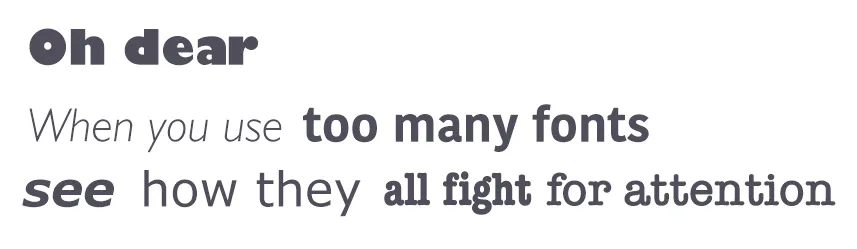
Gli stili di scrittura, scrittura a mano e decorativi possono tutti mostrare una personalità unica. Fai solo attenzione che non influenzino la leggibilità. Usarne troppi contemporaneamente potrebbe anche sembrare bizzarro ma può creare confusione:

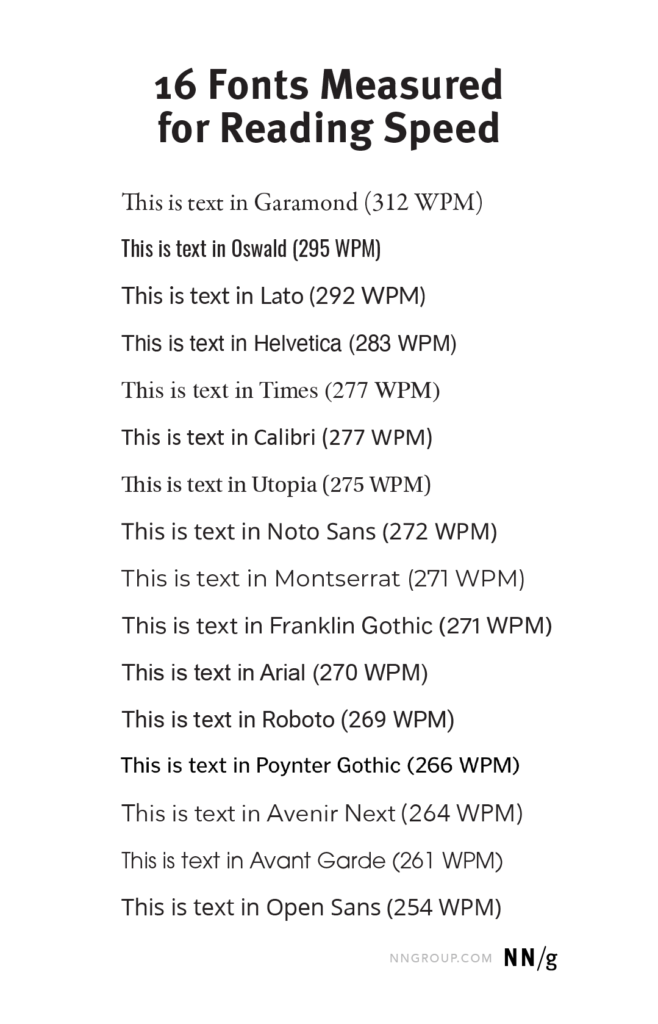
Ti stai chiedendo quale sia scientificamente migliore per il tuo sito? Scusa. Non c'è un'unica risposta. Sebbene Garamond fosse in media il migliore in uno studio recente, non era lo stesso per tutti gli utenti.

C'erano sostanziali differenze individuali tra i partecipanti. La maggior parte riguarda le differenze di età. Ciò che Nielsen ha raccomandato dai risultati è stato "ridurre l'11% in più di parole se gran parte del tuo pubblico ha 50 anni o più".
Sebbene non esista una risposta corretta per ogni utente, dimostra che il carattere deve essere scelto con saggezza per favorire la velocità di lettura e l'accessibilità.
La psicologia del colore e della spaziatura entra in gioco con la tipografia. Ma considera anche la dimensione del testo.
Zoho utilizza numeri più grandi per far risaltare le sue statistiche di prova sociale (Legge di Fitts):

Semrush fa lo stesso ma aggiunge forme colorate uniche per separare ulteriormente ogni statistica (l'effetto Von Restorff):

Qualunque cosa dica il testo del tuo web design, assicurati che sia adeguatamente distanziato, utilizzi i colori in modo ponderato e sia dimensionato sistematicamente per attirare l'attenzione sulle parti importanti.
5. Forme
Le forme non hanno solo un ruolo enorme da svolgere nel design del logo. Possono anche essere utilizzati in tutto il tuo sito. Oltre a creare uno stato d'animo, possono guidare il flusso dell'utente attorno al design o creare profondità e movimento.

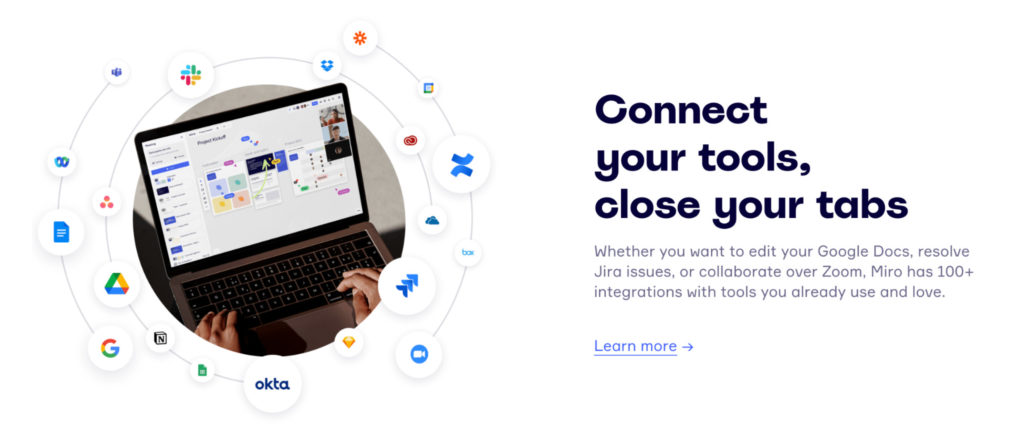
- Cerchi e ovali suggeriscono armonia e inclusione senza spigoli vivi. La piattaforma di collaborazione visiva Miro utilizza forme circolari (e il principio di chiusura della Gestalt) per suggerire la connessione:

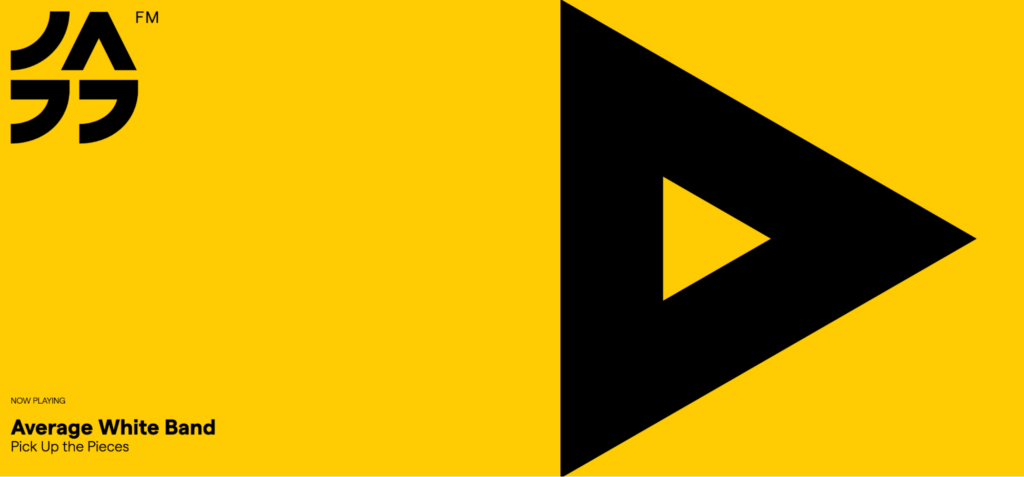
- I triangoli sono forme potenti che possono suggerire potere o direzione. La radio Jazz FM ne utilizza uno per simboleggiare il pulsante "Riproduci":

Puoi anche vedere un'enorme dipendenza dallo spazio negativo per mantenere le cose pulite e moderne.
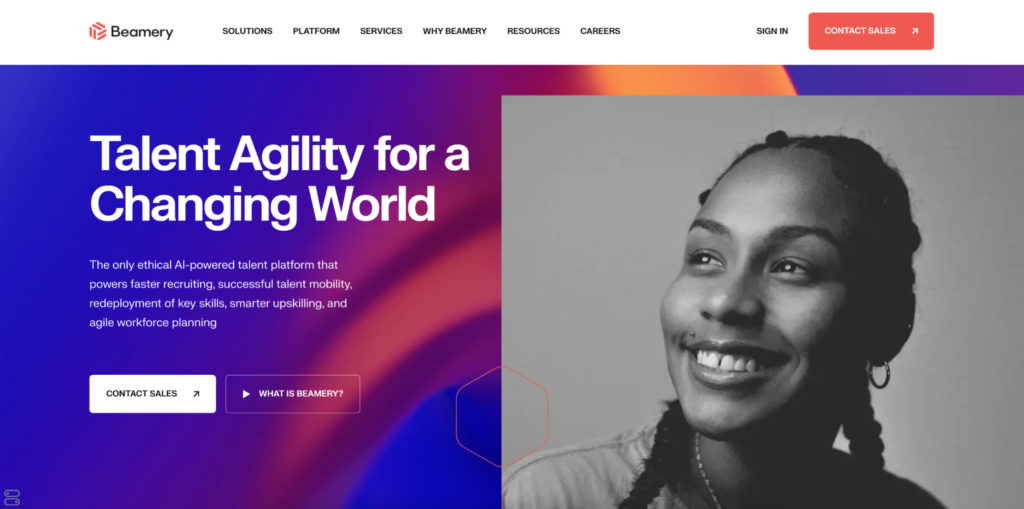
- I poligoni (forme con più di quattro lati) sono vibranti e possono attirare l'attenzione degli utenti. Lo vedrai di più sui siti che stanno spingendo la tecnologia e l'innovazione. La piattaforma di talenti basata sull'intelligenza artificiale Beamery porta sottilmente la forma esagonale del suo logo attraverso la sua interfaccia utente:

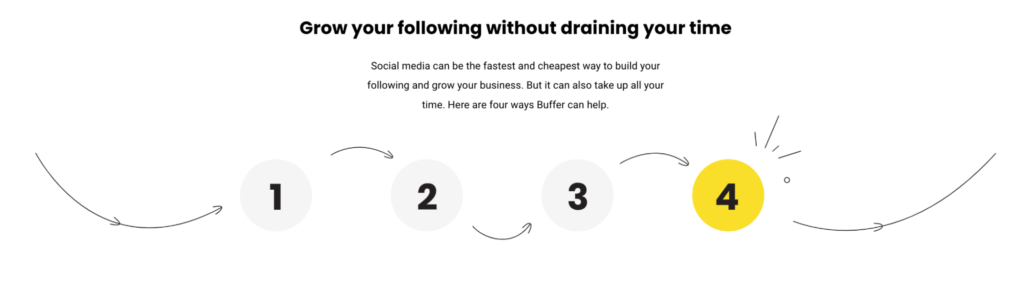
- Curve e onde possono calmare l'utente con il loro movimento e il loro flusso naturale. Buffer combina questa tattica con le frecce (Gestalt Continuity e Common Fate) per dirigere la linea di vista dell'utente attraverso i quattro modi in cui il servizio del team può aiutare:

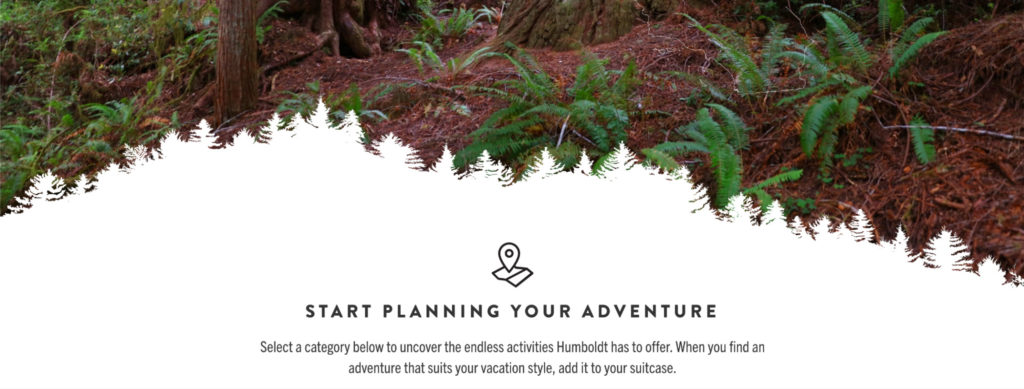
Puoi essere più astratto anche con le tue forme. Visit Humboldt utilizza la sagoma delle famose sequoie della contea per fondere l'immagine dell'eroe con le informazioni seguenti:

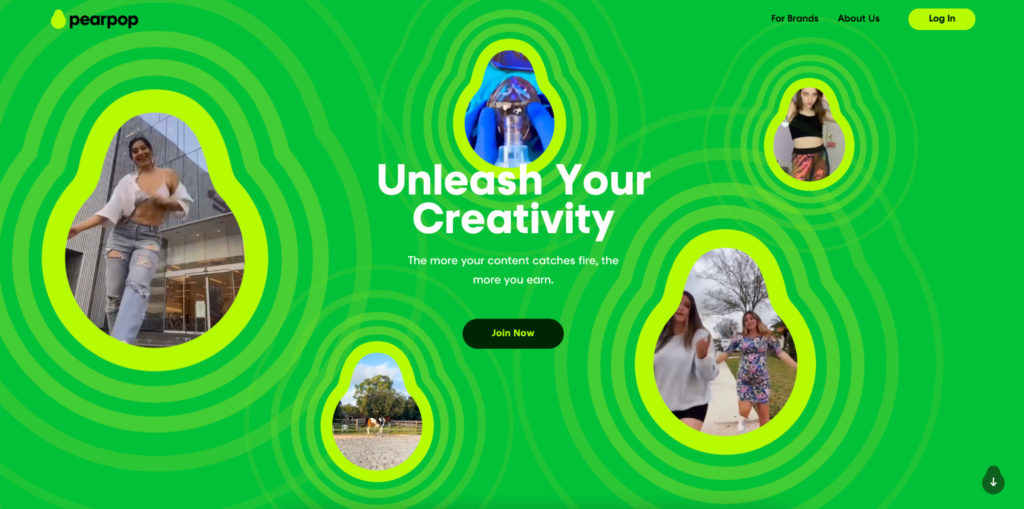
La piattaforma di collaborazione sui social media Pearpop utilizza il suo logo a forma di pera in tutto il sito per mostrare che si tratta di un'app giovane e con i piedi per terra:

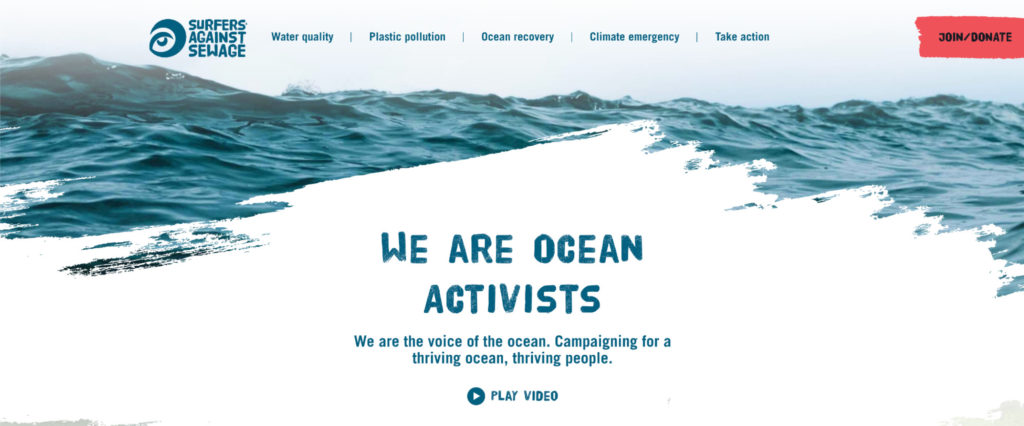
Surfers Against Sewage senza scopo di lucro usa la forma in modo diverso. Invece di un contorno solido, un pennello gomma disordinato cancella l'immagine dell'oceano sullo sfondo per far posto all'intestazione:

Questo potente messaggio di avviso è più una trama che una forma. Ma fa il suo lavoro attirando la tua attenzione e facendoti pensare.
Se il tuo logo ha una forma, pensa a come potresti incorporarlo nel tuo web design. In caso contrario, considera un sentimento o un messaggio che potresti voler simboleggiare con uno.
Conclusione
Il web design non è una formula esatta, ma dietro ci sono delle teorie.
Nessuno degli esempi di siti web efficaci di cui sopra utilizza un solo principio della psicologia. Ciascuno si sovrappone a più coerentemente.
Che tu abbia un team di sviluppo web o sei solo tu, la strategia è la stessa. Se pensi di avere qualcosa che funziona, provalo. Ottimizzalo. Quindi prova di nuovo.
Ripeti questo processo regolarmente e manterrai il passo con i bisogni inconsci dei tuoi utenti.
Scopri come andare oltre i tradizionali test A/B con tecniche statistiche avanzate dal corso di analisi della sperimentazione avanzata di CXL .
