9 Esempi di PWA stimolanti: in che modo i marchi di e-commerce stanno raggiungendo tempi di caricamento inferiori al secondo
Pubblicato: 2022-03-02Da alcuni anni, i marchi di e-commerce che considerano il commercio senza testa sono entusiasti dei miglioramenti della velocità del sito che le app Web progressive (PWA) possono offrire.
L'uso delle PWA per alimentare un frontend commerciale senza testa è un punto di svolta per la velocità del sito incredibilmente veloce, specialmente sui dispositivi mobili. I tempi di caricamento rapidi possono in definitiva aumentare i tassi di conversione dell'e-commerce e le entrate per utente, ma prima di iniziare a creare una tua PWA senza testa, è probabile che tu voglia vedere in azione gli incredibili negozi di altri marchi.
In questo post, esamineremo esempi di e-commerce PWA reali in natura e come i marchi hanno utilizzato questa tecnologia per migliorare l'esperienza complessiva degli acquirenti.
Condivideremo uno sguardo ai motivi alla base della transizione di ciascun marchio e al vantaggio competitivo di ciascun negozio:
#cta-visual-fe#<cta-title>Avvia una PWA su qualsiasi piattaforma di e-commerce<cta-title>Shogun Frontend è il modo più semplice per avviare una PWA per il tuo negozio.Ulteriori informazioni
Oliver Bonas


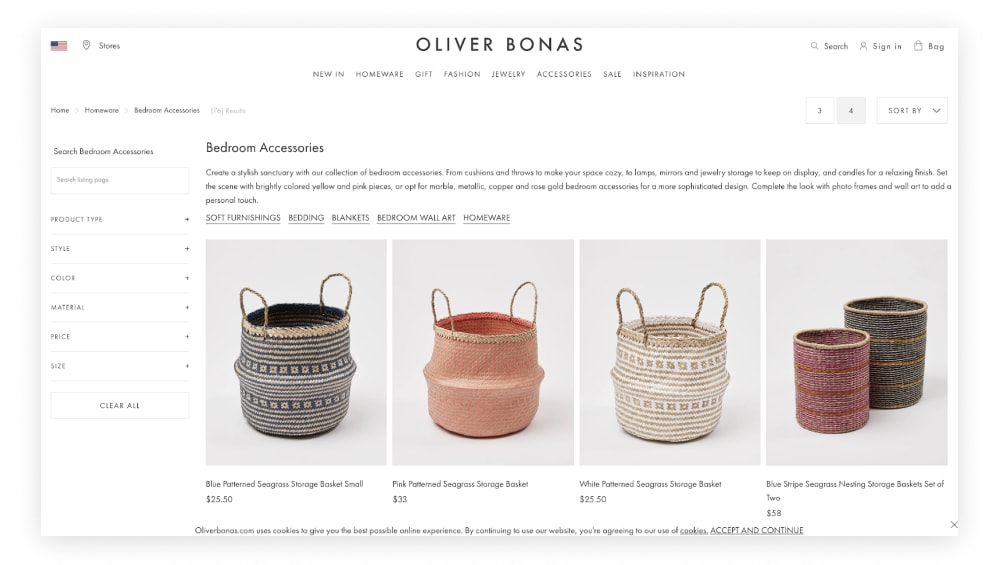
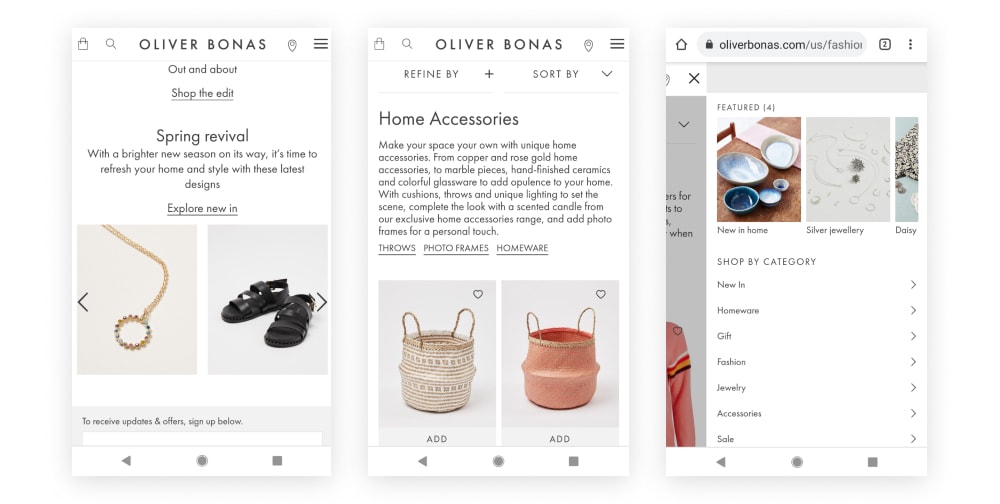
Il primo è Oliver Bonas, outlet britannico di moda, gioielli e regali. Oltre ad avere oltre 60 punti vendita nel Regno Unito, il marchio lifestyle ha utilizzato abilmente il suo negozio online per espandersi negli Stati Uniti e nei mercati internazionali.
Camilla Tress, stratega dell'e-commerce di Oliver Bonas, ha affermato che l'ambizione era quella di offrire ai clienti un'esperienza online che corrispondesse alla cura e all'attenzione individuali che avrebbero ricevuto in un negozio fisico.
Come ha spiegato al Retail Business Technology Expo 2018, "Le persone adorano entrare nei nostri negozi, i nostri assistenti di negozio sono davvero ben informati sui prodotti e danno buoni consigli, e vogliamo ricrearli online".
Cosa amiamo di questa PWA:
- La navigazione all'interno del sito è fluida e intuitiva. Il layout semplice e diretto consente ai clienti di essere guidati rapidamente e senza interruzioni attraverso il sito.
- Ci sono molte immagini di prodotti, ma non si affollano a vicenda.
- Passare da una pagina che mostra più immagini di prodotti a una che presenta un singolo prodotto è straordinariamente veloce sul sito mobile, molto più simile all'esperienza in-app che i marchi desiderano che i loro clienti abbiano quando fanno acquisti.
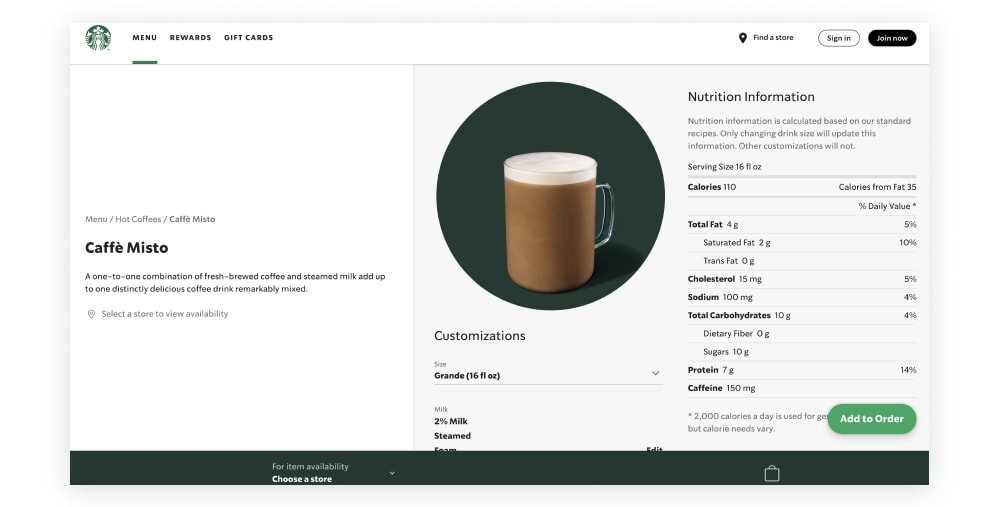
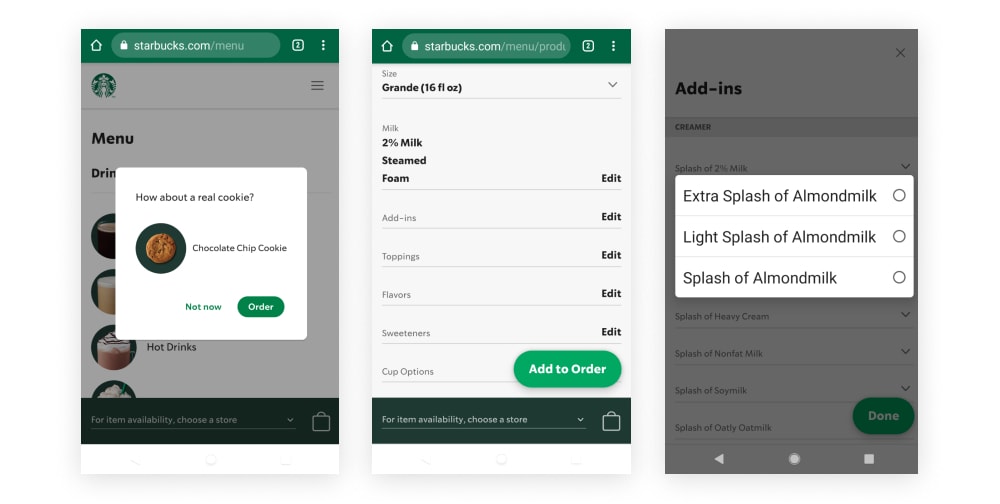
Starbucks


Starbucks voleva aggiungere al proprio sito una funzione di ordinazione online che non richiedesse ai clienti di scaricare e installare la propria app nativa. Considerando le esigenze dei loro clienti in movimento e con l'ambizione di affermarsi nei mercati emergenti con una copertura Internet spesso irregolare, hanno optato per una PWA come soluzione.
La funzionalità offline fornita dalle PWA significa che i clienti possono navigare nel sito, effettuare l'ordine e aggiungerlo al carrello, selezionando e personalizzando il caffè o la torta mentre vanno, anche quando non sono connessi a Internet.
Cosa rende particolarmente eccezionale questa PWA per l'e-commerce?
- L'app Web progressiva risultante è più piccola di oltre il 99% rispetto all'app nativa preesistente del marchio, il che la rende sostanzialmente più accessibile ai clienti.
- Viene fornito con una vertiginosa gamma di opzioni di personalizzazione, immagini intuitive e animazioni che rappresentano un passo avanti rispetto a ciò che è disponibile sui siti mobili standard.
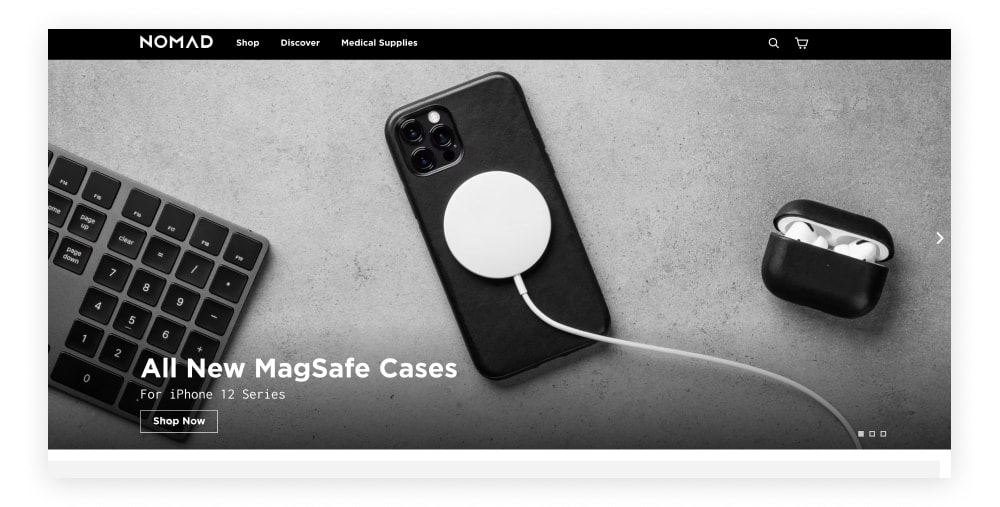
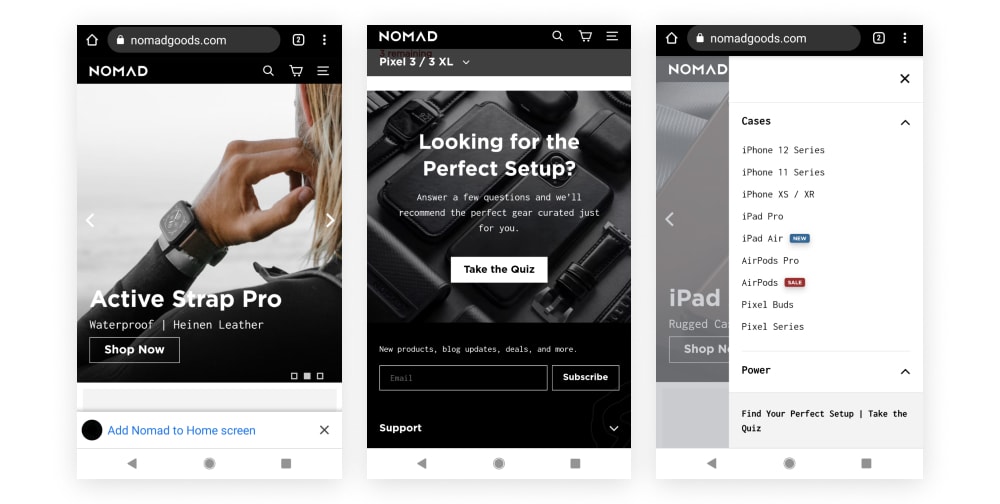
Nomade


Caratterizzato da un mix di accessori per lo stile di vita e gadget mobili, questo sito ha molti prodotti da mostrare ai suoi visitatori.
A differenza di alcuni degli altri marchi che presentiamo, Nomad era già soddisfatto dell'aspetto del loro sito pre-PWA. Volevano mantenere l'estetica unica per la quale avevano lavorato duramente, riducendo i notevoli tempi di caricamento delle pagine che ostacolavano la capacità dei visitatori di sfogliare il catalogo.
Volevano anche ridurre i tempi di consegna necessari ai loro team interni per sviluppare campagne di marketing e creare pagine personalizzate.
Dopo essere passato a una PWA con Shogun Frontend, Nomad ha ottenuto un aumento del 25% del tasso di conversione. Reese Hammerstrom, Direttore dell'e-commerce di Nomad, afferma: “I primi dati mostrano che gli utenti trascorrono più tempo sul sito e visitano più pagine. I clienti possono consumare istantaneamente più contenuti, esplorare più del nostro catalogo e scoprire di più sul marchio. Di conseguenza, il tasso di conversione aumenta".
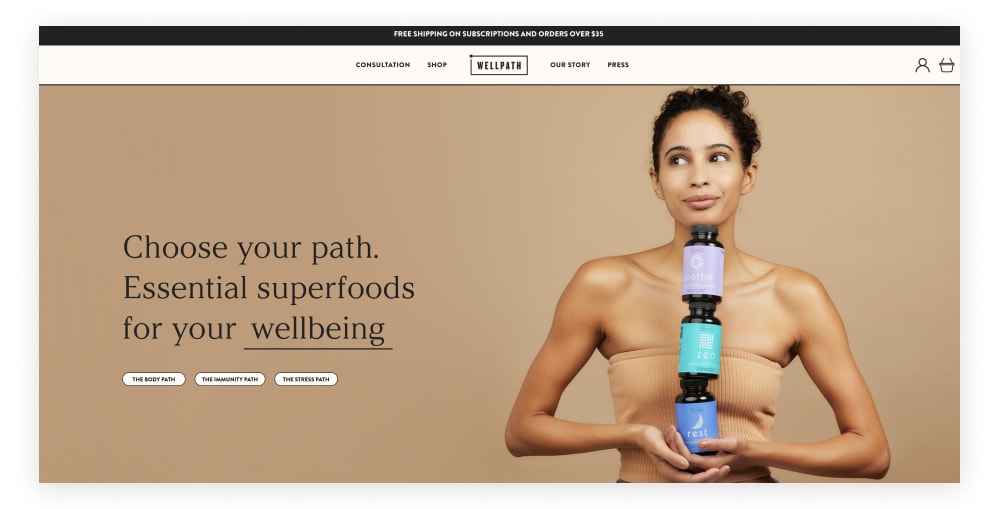
Well Path


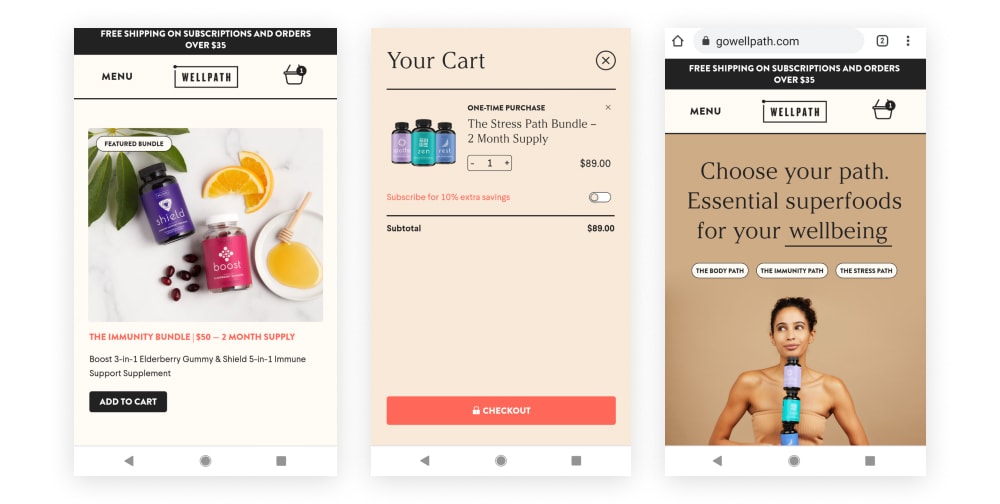
Questo marchio di salute e benessere relativamente nuovo e solo online offre pacchetti di integratori che possono essere personalizzati in base alle esigenze dei clienti. I visitatori scelgono tra tre diversi "percorsi" quando atterrano sul sito e possono compilare una consulenza di due minuti (lasciando il proprio nome ed e-mail) se non sono sicuri di quale percorso prendere.
Una volta che i clienti hanno scelto il loro percorso sulla pagina di destinazione, la navigazione semplice fa apparire altre tre opzioni di prodotto. Da lì, è solo un altro clic per il carrello e un altro ancora per il checkout.
Oltre alla velocità caratteristica e all'esperienza utente soddisfacente dei siti PWA, le opzioni di personalizzazione perfettamente integrate si adattano perfettamente a un marchio che desidera offrire ai clienti un'esperienza olistica su misura.
#cta-visual-fe#<cta-title>Crea una PWA per il tuo marchio<cta-title>Shogun Frontend è il modo più semplice per lanciare una PWA per il tuo negozio.Ulteriori informazioni
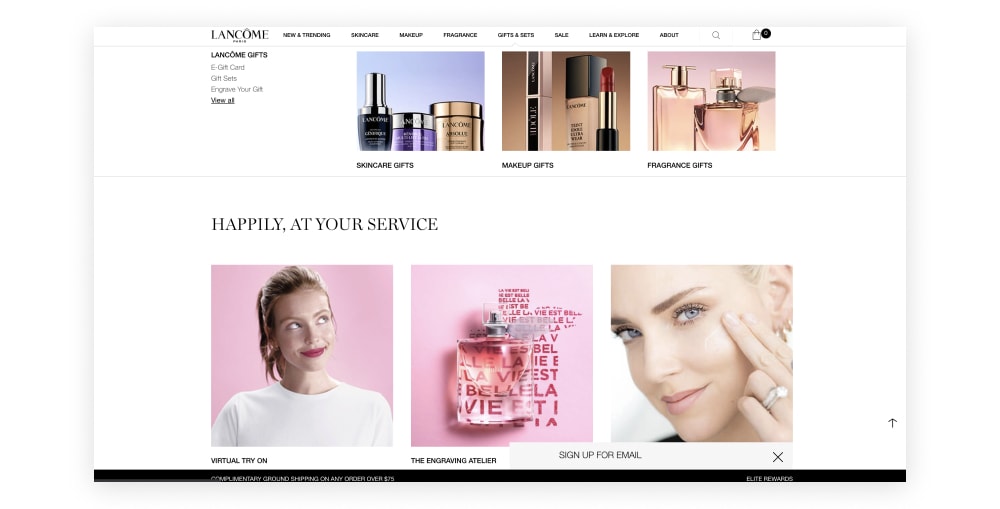
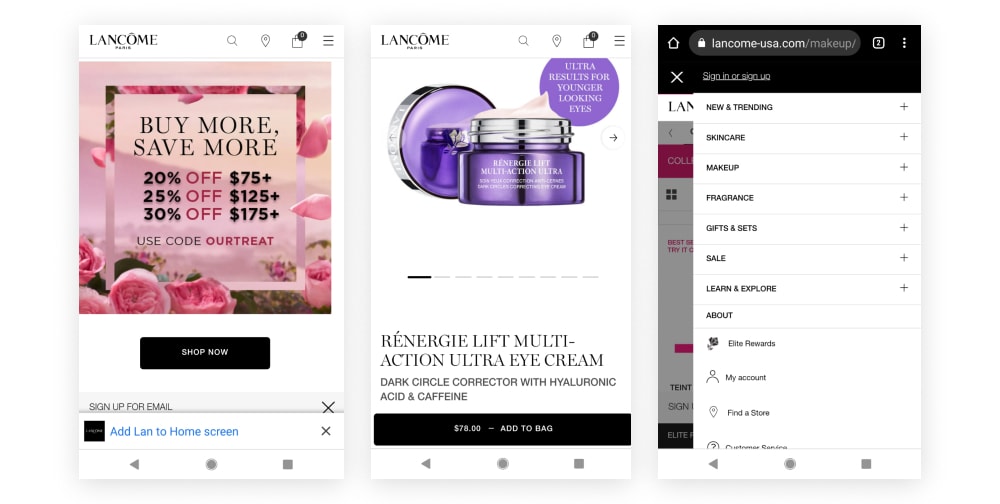
Lancome


Il marchio francese di cosmetici di lusso persegue da tempo una strategia mobile-first, con il volume di traffico mobile che ha superato il desktop nel 2016. Ma i loro tassi di conversione non hanno tenuto il passo con la crescita del traffico mobile all'inizio. Le velocità più lente sui dispositivi mobili significavano che i clienti si stavano stancando di aspettare il caricamento delle pagine e di abbandonare i carrelli.

Lancome ha preso in considerazione la creazione di un'app nativa per dispositivi mobili per risolvere il problema, ma dato che solo una piccola percentuale di clienti fedeli sarebbe disposta ad adottare un'app, ha deciso che il loro marchio e le esigenze di vendita sarebbero stati meglio soddisfatti da una soluzione che avrebbe migliorato il dispositivo mobile esperienza direttamente dal browser, ma producono anche risultati su tutte le piattaforme.
La soluzione PWA risultante non ha deluso. Complessivamente, Lancome ha goduto di un aumento del 17% dei tassi di conversione, con i miglioramenti in termini di velocità e UX che hanno portato a un aumento del 53% delle sessioni mobili per i visitatori che accedono al proprio sito tramite IOS (un gruppo di clienti chiave per il marchio).
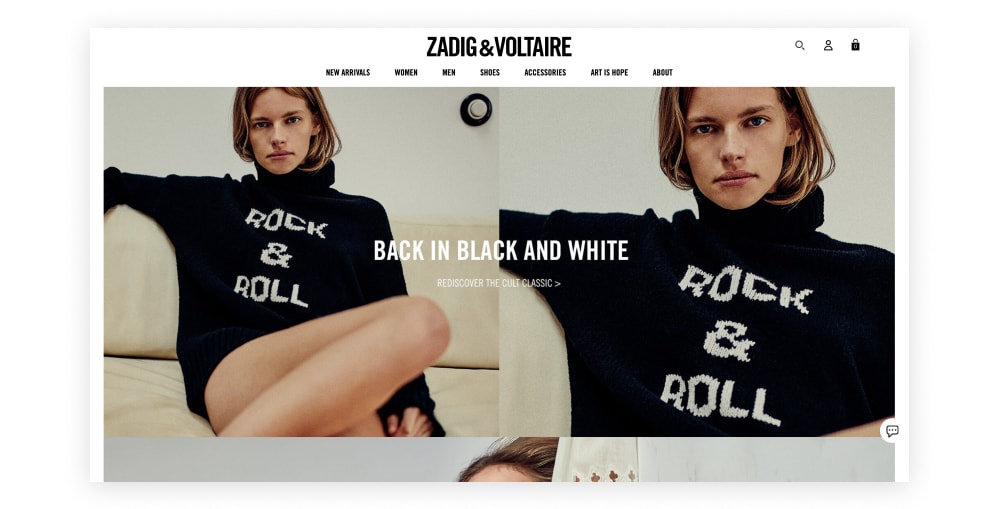
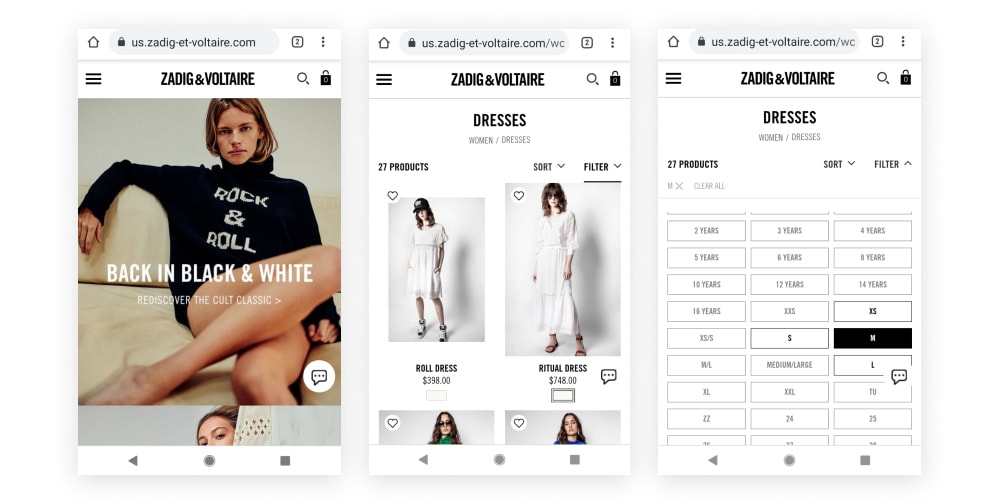
Zadig & Voltaire


Un altro marchio di lusso francese ad abbracciare le PWA è Zadig & Voltaire. I caricamenti di pagina super veloci sono importanti per i marchi di moda, non solo per assicurarsi che i clienti ottengano l'esperienza di acquisto di fascia alta che meritano ma, come gli altri esempi di cui abbiamo parlato, per ridurre l'abbandono del carrello e garantire un sano tasso di conversione.
Il marchio ha deciso di utilizzare la flessibilità offerta dalle PWA per implementare la nuova esperienza di acquisto in più fasi. Hanno iniziato ridisegnando il loro sito italiano e, opportunamente colpiti dai conseguenti miglioramenti di velocità, sono passati ad altre regioni. L'anno scorso hanno lanciato il loro sito francese di punta basato su PWA.
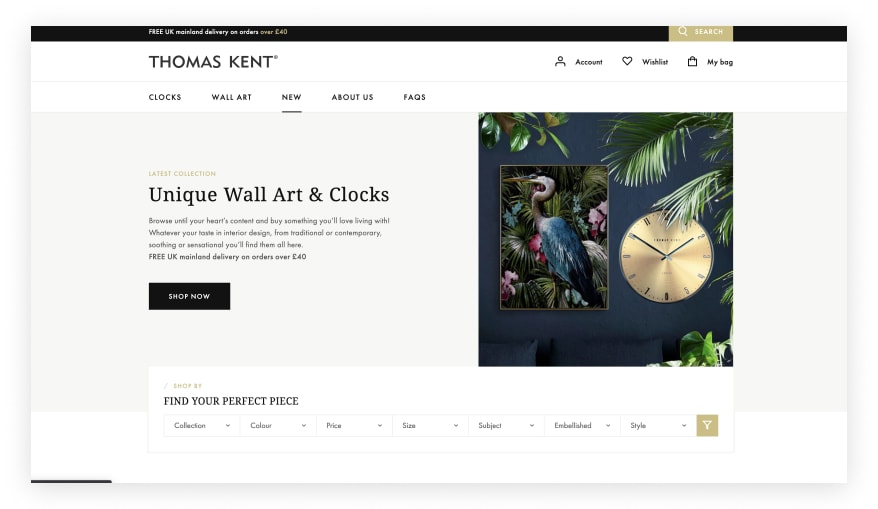
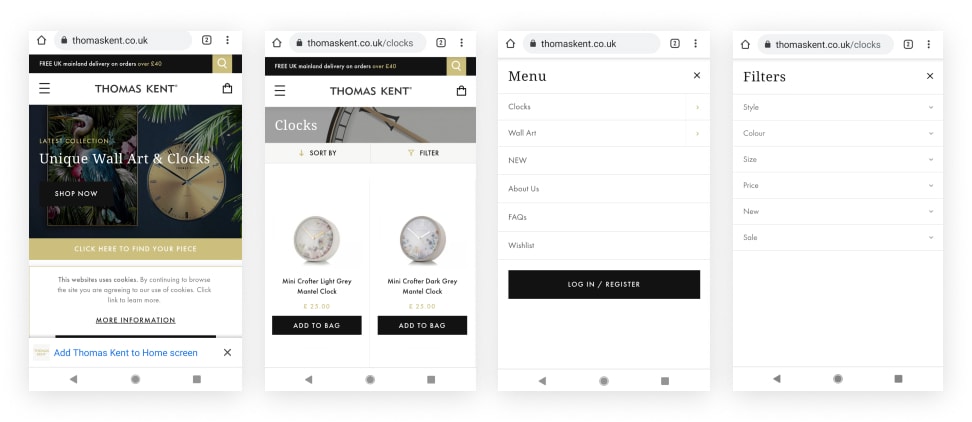
Tommaso Kent


L'orologiaio britannico e fornitore di arte murale di alta qualità è un altro marchio che ha visto un aumento drammatico dei tassi di conversione dopo aver rilanciato il proprio sito con un PWA sotto il cofano.
Adottare un approccio mobile-first senza lasciare alle spalle i clienti che preferiscono acquistare sul sito desktop è una pietra miliare di ciò che rende le PWA così attraenti per i marchi di e-commerce.
Sul sito mobile, un'impressionante varietà di menu e opzioni di filtro scorrono senza interruzioni dal lato dello schermo senza la necessità di ulteriori caricamenti di pagina, consentendo una personalizzazione del prodotto senza sforzo.
Oltre alle caratteristiche velocità fulminee (tempo di caricamento della pagina del 54% più veloce), questo marchio ha registrato un enorme aumento del 77% dei tassi di conversione e un altrettanto impressionante aumento del 79% delle entrate dal traffico organico.
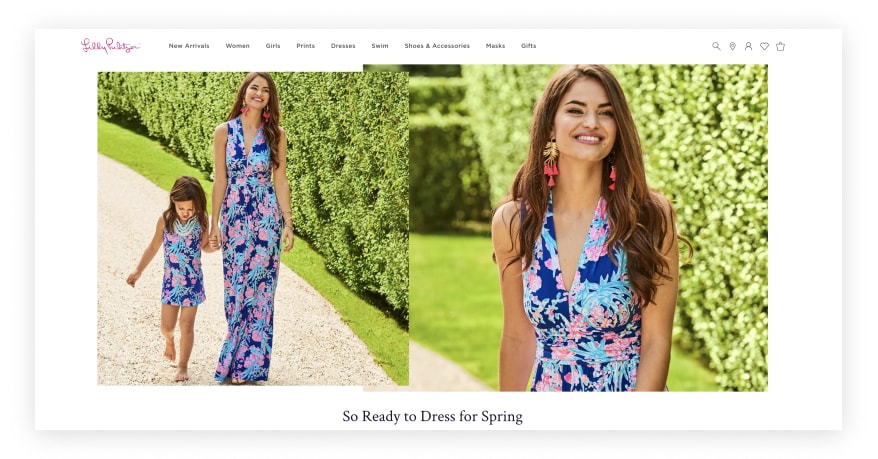
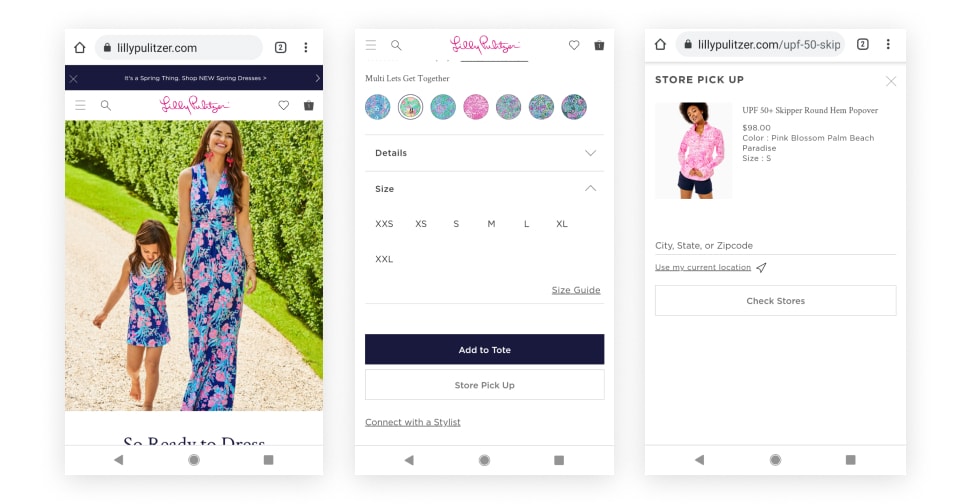
Lilly Pulitzer


Questo marchio di abbigliamento da resort da donna è un altro esempio dell'esperienza pulita, semplice e veloce offerta dai siti PWA.
C'è un viaggio intuitivo e diretto dalla pagina di destinazione al carrello (o "tote" come ama chiamarlo Lilly Pulitzer). Un menu discreto viene spostato nella parte superiore dello schermo, consentendo ai visitatori abituali di saltare facilmente dove vogliono andare, mentre i nuovi clienti sono guidati da immagini di prodotti ordinate mentre fanno clic dalla home page per effettuare il pagamento in pochi secondi.
Puoi trovare rapidamente un negozio nelle vicinanze da cui ritirare o "connetterti con uno stilista" poiché entrambe queste opzioni vengono visualizzate direttamente sulla pagina del prodotto.
Mobile e desktop offrono ai clienti un'esperienza straordinariamente simile, un altro grande vantaggio di avere un sito PWA flessibile che supporta entrambi i dispositivi, ei visitatori apprezzeranno la qualità costantemente elevata che ne risulta.
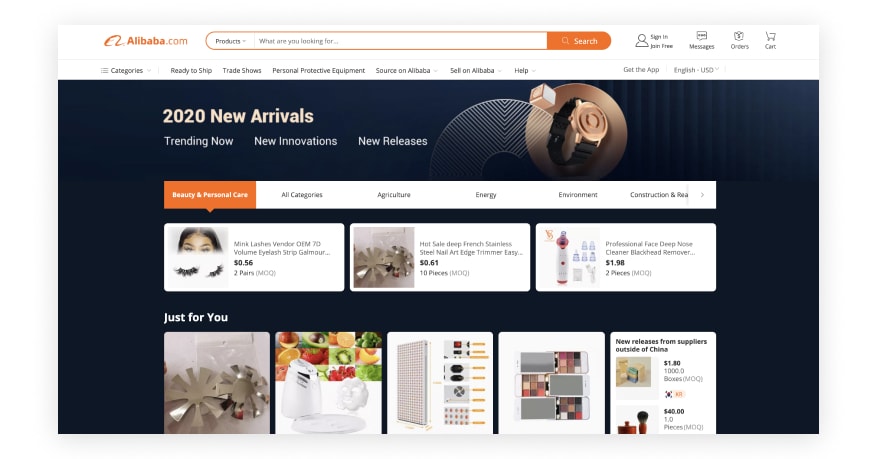
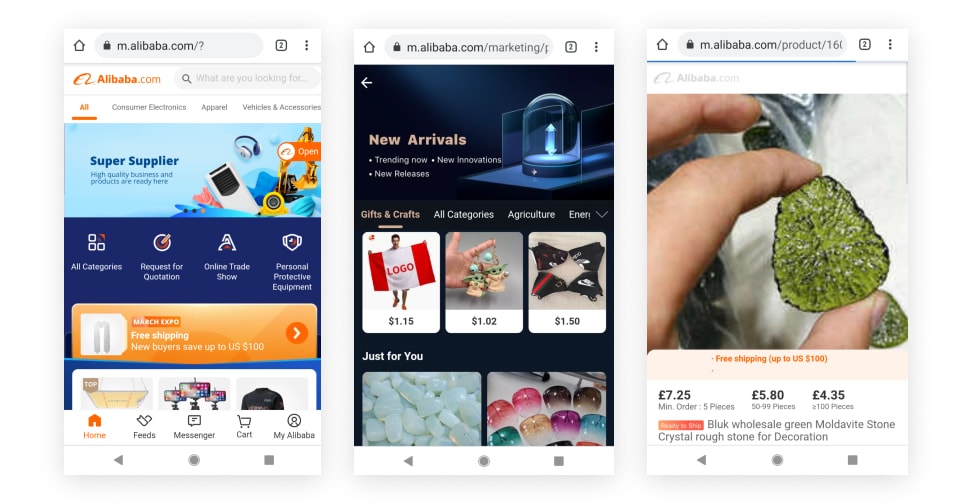
Alibaba


Sebbene il gigante dell'e-commerce cinese potrebbe non essere un marchio DTC convenzionale, con una presenza in oltre 200 contee, è la più grande piattaforma di trading B2B del mondo.
Frustrata dalle basse velocità di Internet mobile, Alibaba inizialmente voleva utilizzare il proprio sito mobile per incoraggiare i clienti a scaricare la propria app nativa. Ma nonostante i loro migliori sforzi, l'adozione è rimasta ostinatamente al di sotto delle aspettative. E così hanno avuto l'idea di utilizzare un sito PWA per ricreare l'esperienza dell'app, ma (poiché utilizza il normale Web come qualsiasi altro sito) accessibile a un segmento molto più ampio della sua base di clienti.
Il passaggio del loro sito a una PWA ha portato a un aumento del 76% delle conversioni. E questo è stato l'aumento complessivo, indipendentemente dal browser. Pertanto, sebbene il passaggio a PWA sia stato guidato da considerazioni sulla loro presenza sul Web mobile, i miglioramenti della velocità e dell'esperienza utente hanno prodotto risultati su tutte le piattaforme.
Vuoi creare la tua PWA?
Si spera che questo breve sguardo al mondo dell'e-commerce PWA ti abbia dato qualche ispirazione.
I marchi lungimiranti sono passati alle PWA per potenziare le loro vetrine grazie ai miglioramenti in termini di velocità e UX coerente che offrono. Se il tuo marchio è incentrato sui dispositivi mobili o incentrato sui dispositivi mobili, l'utilizzo di una PWA per creare il tuo sito, anziché un'app nativa che potrebbe avere un utilizzo limitato, ti aiuterà in definitiva a ottenere la qualità ricca e coinvolgente offerta dalle app, senza perdere i vantaggi di copertura e accessibilità che un sito web ti offre.
#cta-visual-fe#<cta-title>Crea una PWA per il tuo marchio<cta-title>Shogun Frontend è il modo più semplice per lanciare una PWA per il tuo negozio.Ulteriori informazioni