PWA senza testa: perché stanno cambiando l'e-commerce per sempre
Pubblicato: 2022-03-02In un mondo sempre più mobile-first, le Progressive Web Apps (PWA) stanno trasformando il modo in cui i clienti interagiscono con i marchi.
Se gestisci un negozio di e-commerce, avrai familiarità con il problema: ovvero, il Web mobile soffre ancora di tempi di caricamento delle pagine lenti e copertura di rete irregolare.
Vuoi offrire ai visitatori del tuo sito di e-commerce l'esperienza di alta qualità che meritano, ma progettare e creare un'app scaricabile è un'impresa enorme e, francamente, non è più la tua unica opzione.
Accedi al commercio senza testa PWA o alle app Web progressive.
La maggior parte dell'entusiasmo attorno alle PWA si è concentrata sui vantaggi di un'app Web progressiva rispetto alle app native, ma hanno anche enormi vantaggi in termini di velocità e UX rispetto ai siti tradizionali/dinamici e questo, molto più di come imitano le funzionalità delle app native, è ciò che sta rimodellando e-commerce.
Molti marchi come Lancome, West Elm e Zadig & Voltaire si stanno rivolgendo a PWA senza testa per i loro vantaggi in termini di prestazioni e ti spiegheremo perché.
#cta-visual-fe#<cta-title>Costruisci una PWA senza testa per il tuo marchio<cta-title>Scopri come Shogun Frontend può trasformare il tuo sito in una PWA senza testa.Ulteriori informazioni
Che cos'è un'app Web progressiva o PWA?
Un'app Web progressiva è un sito Web servito su HTTPS, in un browser Web, ma, a causa della sua architettura, si comporta più come un'app nativa scaricabile che come un sito Web statico . Un negozio senza testa PWA viene prima caricato come pagina Web statica e poi diventa progressivamente una "applicazione Web a pagina singola" nel browser (da cui il nome).
In anticipo, le PWA richiedono la stessa quantità di informazioni di una pagina Web tradizionale, ma ad ogni successivo clic sulla pagina, una PWA sostituisce semplicemente le parti della pagina che devono essere modificate. A differenza di un sito tradizionale, le PWA non ricaricano completamente un'intera pagina: sono chirurgiche al riguardo. Questo rende i clic tra le pagine quasi istantanei.
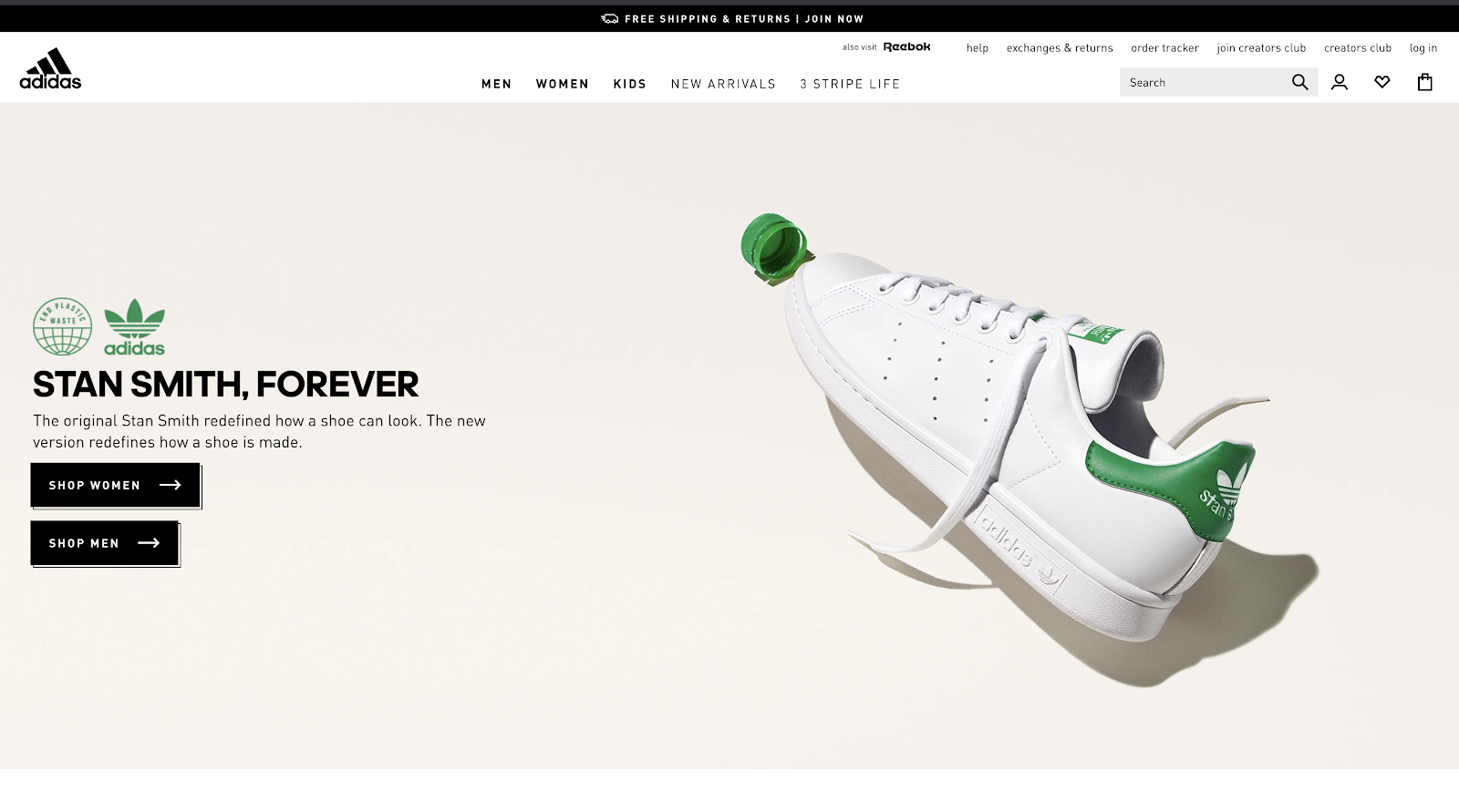
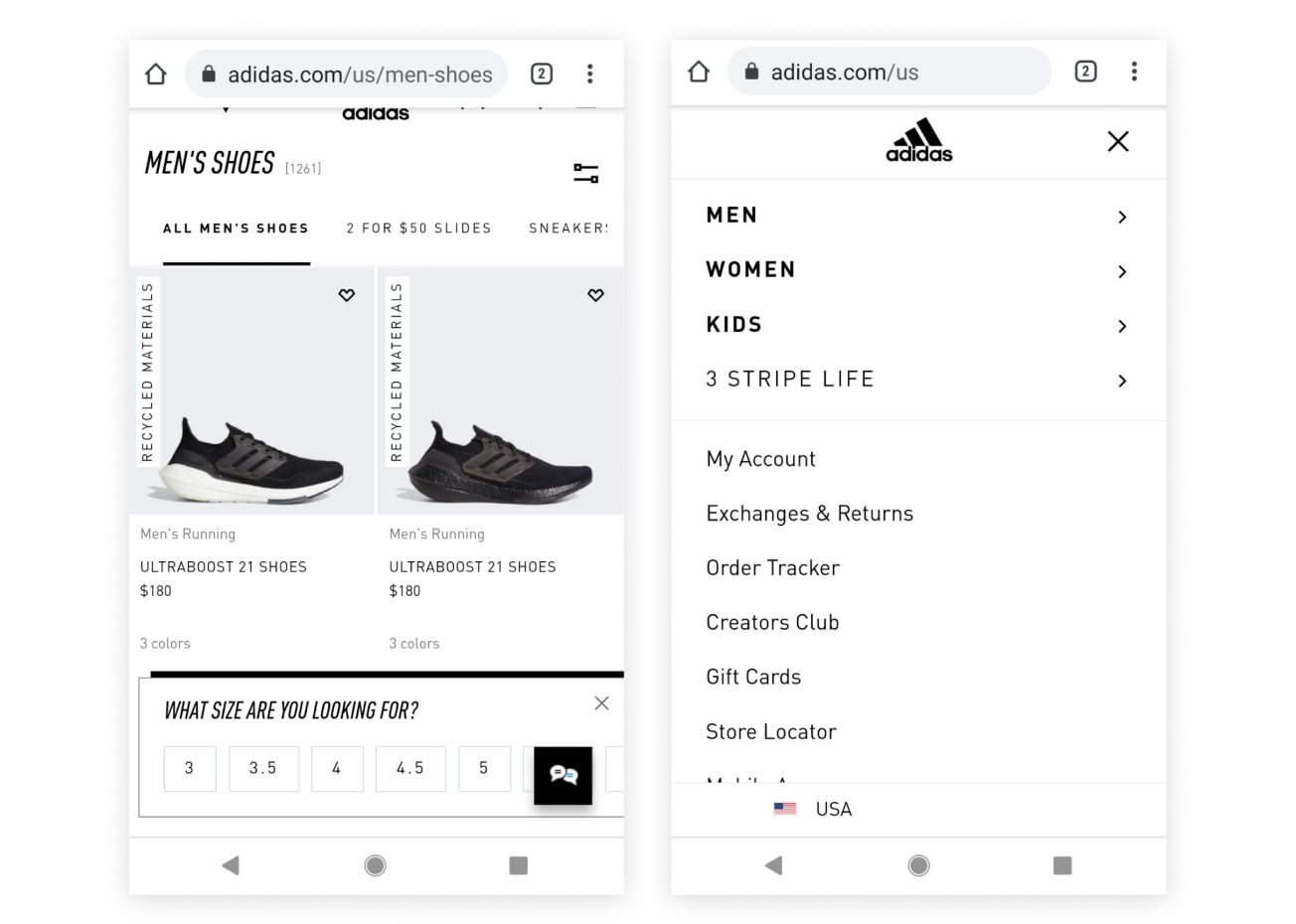
Ad esempio, Adidas ha visto miglioramenti impressionanti nelle vendite e nei tassi di conversione da quando si è trasferita in un negozio PWA. Il menu e le opzioni di personalizzazione sono precaricate in loco, quindi non è necessario attendere il caricamento di pagine aggiuntive. Il risultato è un'esperienza cliente veloce e raffinata, più simile a un'app nativa rispetto al solito Web mobile.


In poche parole, le PWA sono:
- Veloce da caricare grazie ai ridotti requisiti di recupero dei dati
- Reattivo al modo in cui i visitatori interagiscono con il sito
- Installabile sulla schermata iniziale di un dispositivo mobile (con un file manifest JSON)
- Navigazione fluida con meno interruzioni quando il servizio di rete non è disponibile
- Sicuro e protetto per i clienti perché sono serviti su HTTPS
A causa del modo in cui le PWA richiedono informazioni dai server (in blocchi piccoli e attenti), la quantità di dati necessaria per caricare il sito a ogni caricamento successivo è notevolmente ridotta. In aggiunta a ciò, le PWA memorizzano nella cache molte più informazioni sul lato dei visitatori, il che significa che ci sono meno nuove informazioni da caricare ad ogni visita.
Entreremo nei dettagli in seguito, ma per ora, l'aspetto principale è ciò che fanno le PWA per velocizzare il tuo sito di e-commerce. Poiché i requisiti di carico utile sono notevolmente ridotti, i tempi di caricamento del sito inferiori al secondo diventano improvvisamente possibili, anche sui dispositivi mobili .
I vantaggi delle PWA
Il principale vantaggio principale dell'utilizzo delle PWA è la velocità.
Le ridotte richieste di dati rendono le PWA meno dipendenti dai server che possono introdurre tempi di latenza significativi, ad esempio quando un sito Web dinamico e tradizionale deve aggiornare completamente tutte le informazioni necessarie per caricare una pagina.
Le PWA si sono guadagnate la reputazione di essere superiori alle app native. Proprio come le app native, possono:
- Essere aggiunto a una schermata iniziale e
- Invia notifiche push ai visitatori del negozio che abilitano questa funzionalità
Ma sempre più, le PWA presentano alcuni grandi vantaggi rispetto alle app native, in quanto sono:
- Disponibile per l'accesso offline
- Flessibili, in quanto non sono limitati a un particolare dispositivo o browser (a differenza delle diverse versioni di app native necessarie per iOS e Android)
- Più accessibile a più persone
- Rilevabile dai motori di ricerca, quindi aiuta la SEO
- Utilizzabile in un browser e non necessita di essere scaricato
Gli ultimi tre punti sono forse i più importanti. Ciò che rende speciali le PWA è che vengono fornite tramite un browser Web standard, proprio come qualsiasi altro sito Web.
Non c'è bisogno che i tuoi clienti facciano nient'altro che caricare il sito e, presto! Sono già immersi nella tua esperienza di commercio senza testa simile a un'app.
E ancora, è la velocità con cui tutto ciò accade a essere il motore chiave della loro adozione.
Quindi, le PWA sono migliori delle app native?
Spesso, fanno cose diverse e, a seconda delle tue esigenze, il tuo marchio potrebbe persino volere sia un sito di commercio senza testa basato su PWA che un'app nativa. Quindi è difficile dire che uno sia "migliore" dell'altro.
Ma se stai cercando di creare un sito di e-commerce veloce e facilmente accessibile, le PWA senza testa sono un ottimo modo per andare.
L'importante è che i browser web, in generale, siano diventati strumenti incredibilmente potenti. Non ci sono molte cose che puoi fare in un'app che non puoi fare più direttamente in un normale browser al giorno d'oggi.
Vuoi misurare le dimensioni della tua stanza e vedere come apparirà il nuovo divano che vuoi acquistare? Punta il tuo browser web nella direzione di un URL con realtà aumentata e sei lì. Vuoi vedere come sarebbero quelle nuove scarpe in un colore diverso? I siti ordinari in un browser ora possono sostituire rapidamente il blu con il verde.
Il punto in cui le PWA entrano in gioco è che offrono i vantaggi UX delle app native, insieme a enormi aumenti della velocità del sito. Tutti rilevabili e condivisibili su Internet normale, e quindi disponibili per un gruppo di persone molto più ampio di quanto non avvenga con le app native.
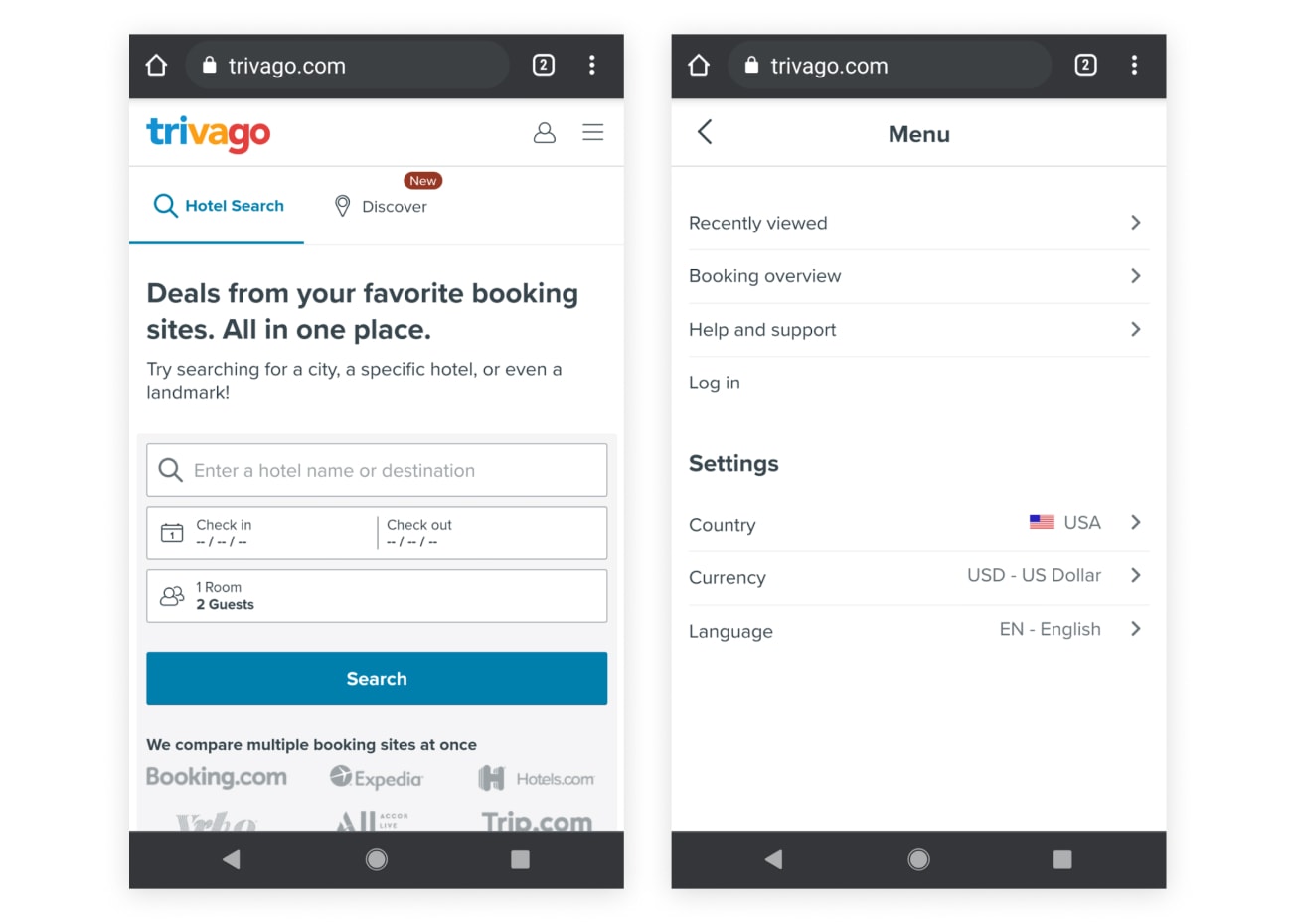
Prendi Trivago per esempio. Il famoso sito di prenotazione di hotel ha un'app nativa per i suoi clienti, ma hanno trasferito il loro sito a una PWA perché si sono resi conto che avevano bisogno di ottenere un'esperienza utente simile a un'app e una velocità che più persone sarebbero disposte a utilizzare:


Le app Web progressive funzionano come le app senza la necessità di scaricarle e installarle. La navigazione in un'app è spesso un'esperienza più fluida e soddisfacente rispetto a un sito Web, specialmente su dispositivi mobili, motivo per cui i marchi sono spesso così desiderosi che i loro clienti scarichino app.
E mentre il mercato delle app native è innegabilmente enorme, la triste verità è che la stragrande maggioranza delle persone trascorre la maggior parte del proprio tempo su tre o quattro app dominanti a livello globale e l'adozione di app di marca, al di fuori di questi grandi successi, è bassa. In effetti, nella nostra ricerca originale, il 21% degli intervistati ha affermato di non effettuare acquisti utilizzando le app mobili di un marchio specifico.
I visitatori del negozio semplicemente non hanno il tempo o la voglia di scaricare e installare un'app nativa. In primo luogo, i potenziali clienti devono trovare la tua app tra milioni nell'app store, quindi devono usarla a sufficienza per garantirne il mantenimento sul proprio dispositivo. L'utilizzo di una PWA offre un'esperienza altrettanto soddisfacente, ma per un pubblico molto più ampio di visitatori.
I marchi che utilizzano la velocità e i vantaggi UX delle PWA per alimentare la loro vetrina commerciale senza testa, creando una navigazione del sito fluida, continua e veloce, finiscono con un grande vantaggio competitivo rispetto alle attività di e-commerce che utilizzano siti Web tradizionali e dinamici a caricamento più lento. Principalmente perché un'esperienza utente più rapida e soddisfacente porta a più traffico e tassi di conversione dell'e-commerce più elevati.
#cta-visual-fe#<cta-title>Costruisci una PWA senza il mal di testa<cta-title>Scopri come Shogun Frontend può trasformare il tuo sito in una PWA senza testa.Ulteriori informazioni
Il segreto del loro successo
Uno dei componenti chiave delle PWA è il personale di servizio . Questi piccoli file JavaScript vengono eseguiti in background del browser, creando una ricca cache sul dispositivo. Quindi, alla prossima visita al sito, il tuo sito non deve perdere tempo a caricare le informazioni che i tuoi visitatori hanno già.
È ciò che rende possibile il caricamento quasi istantaneo del sito durante le visite ripetute. Crea anche un'esperienza continua di cui i marchi hanno il controllo, anche in modalità offline.
Ma nonostante tutte queste innovazioni, le PWA vengono create utilizzando componenti standard come file HTML, CSS e JavaScript.
È importante notare che le PWA non sono solo per dispositivi mobili . La loro adattabilità significa che i marchi possono creare esperienze specifiche per dispositivo per i propri clienti, ma la tecnologia che alimenta queste esperienze è esattamente la stessa. Le PWA creano prestazioni migliorate su tutti i dispositivi.
PWA e commercio senza testa
Come ti dirà chiunque abbia dato una breve occhiata, ci sono molte, molte opzioni tra cui scegliere quando si pensa di andare senza testa.
Non è necessario perseguire il commercio senza testa con un PWA (questo è solo un percorso disponibile). Puoi disaccoppiare il back-end della tua piattaforma di e-commerce utilizzando un sito Web dinamico tradizionale o anche un'app nativa tradizionale.
In effetti, uno dei principali vantaggi del commercio senza testa è la sua flessibilità. Poiché il back-end è separato dal front-end, il resto del tuo stack tecnologico è in gran parte agnostico su ciò che sta alimentando la tua piattaforma di consegna front-end.
Il bello di questo è che puoi usare la soluzione che funziona per te. Il modo in cui decidi di andare senza testa dipenderà dall'aspetto del tuo stack di e-commerce esistente e dalle esigenze che hai ora e in futuro.
Esamina prima questi due fattori (stack esistente e esigenze future), quindi sarai in una posizione più forte per capire quale metodo di consegna frontend ti porterà dove vuoi andare.
Allora perché scegliere una PWA per andare senza testa?
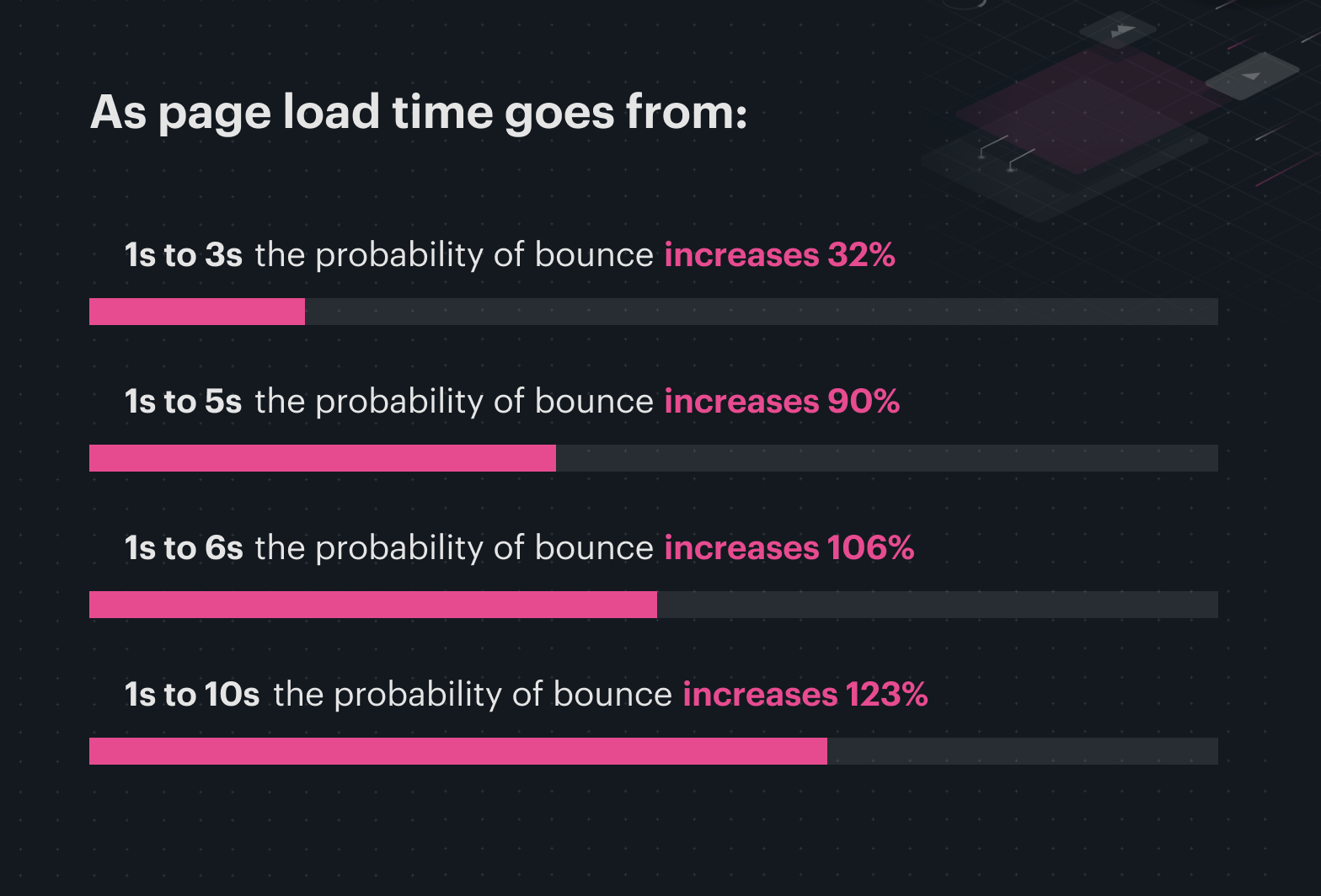
In breve, perché uno shopping online più veloce offre tassi di conversione più elevati . I tempi di caricamento delle pagine, soprattutto sul web mobile, sono un problema perenne per i marchi di e-commerce. Anche se i tempi di caricamento stanno scendendo, sono ancora sorprendentemente alti.
Le pagine che impiegano più di tre secondi per essere caricate sono troppo lente per la maggior parte dei clienti. Esiste una correlazione ben consolidata tra lunghi tempi di caricamento e frequenze di rimbalzo elevate.

E la velocità non è fine a se stessa. Lo scopo principale di creare un sito più veloce tramite una PWA è aumentare la soddisfazione dei clienti, rimuovere gli ostacoli alle vendite e quindi aumentare le conversioni .
La velocità con cui si caricano le PWA e la facilità con cui i visitatori possono navigare intorno ad esse eliminano molti degli ostacoli comuni nel viaggio dalla pagina di destinazione al carrello alla cassa. Una UX generalmente migliore porta a visitatori del sito più felici e meno frustrati, con un numero maggiore di loro che diventano clienti (e clienti abituali).
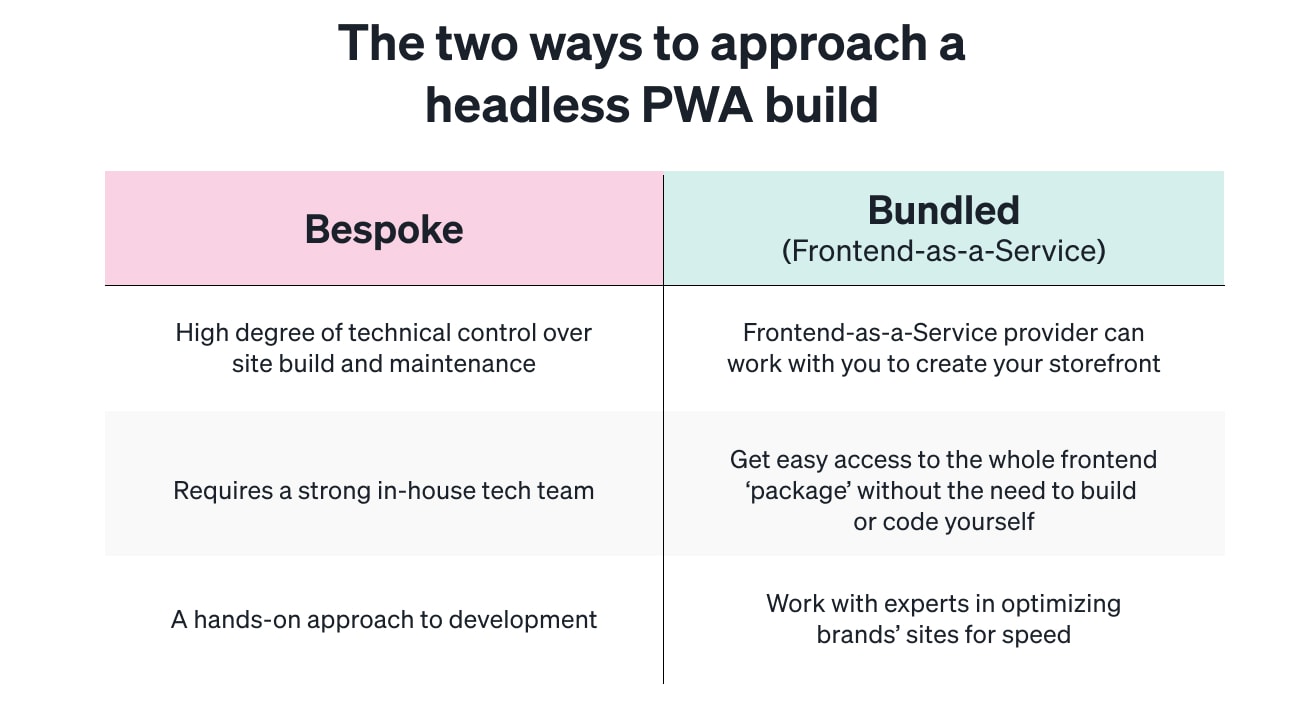
I due percorsi verso l'assenza di testa
Naturalmente, ci sono anche degli svantaggi nel commercio senza testa PWA. Un'app web progressiva ha il potenziale per essere difficile da implementare a seconda del percorso scelto. Implementare requisiti come gli addetti ai servizi e trovare il framework giusto - Next.js, Gatsby, React, Vue, Nuxt.js, Angular, così tanti tra cui scegliere (!) - è una sfida senza un team dedicato di sviluppatori.
L'esplosione di interesse per la tecnologia PWA è andata di pari passo con una proliferazione di strumenti di sviluppo che ne facilitano l'utilizzo. E con così tante opzioni, decidere semplicemente quale è giusto per il tuo sito può diventare una sfida enorme.
In aggiunta a questo, il passaggio di costruzione aggiuntivo può far esitare alcuni marchi DTC.
Tuttavia, una soluzione front-end-as-a-service come Shogun Frontend raggruppa i vari strumenti di sviluppo richiesti in un sito PWA compilato end-to-end e li fa funzionare per i marchi di e-commerce in un ambiente di codice accessibile, basso o nullo.
La creazione di una soluzione su misura può funzionare per alcuni marchi che necessitano del controllo, mentre per il ridimensionamento dei marchi DTC che desiderano concentrarsi sul marketing anziché sulla codifica, un frontend-as-a-service può fornire una vetrina PWA in bundle che si occupa dello sviluppo complesso e modulare scelte dalle tue mani.

Se sei un marchio mobile first che si sforza di offrire ai tuoi clienti l'esperienza veloce, ricca e fluida che sai che meritano, allora un percorso PWA verso il commercio senza testa può essere un importante passo avanti.
#cta-visual-fe#<cta-title>Costruisci una PWA senza testa per il tuo marchio<cta-title>Scopri come Shogun Frontend può trasformare il tuo sito in una PWA senza testa.Ulteriori informazioni
