React Native vs Native: cosa scegliere per lo sviluppo di app
Pubblicato: 2018-12-28La battaglia di React Native vs Native è diventata troppo grande dal giorno in cui la tua presenza su entrambe le piattaforme Android e iOS era diventata la necessità del momento.
Mentre alcuni utenti hanno continuato a utilizzare l'approccio allo sviluppo di applicazioni native, altri si sono rivolti alle ampie opportunità del framework multipiattaforma offerto da React Native.
Nel mezzo di questo, se sei qualcuno che non è in grado di decidere quale delle due opzioni vuoi utilizzare, questo articolo sarà una buona lettura per te.
Qui parleremo di quale sia la scelta perfetta per ottenere un ROI più elevato dal tuo investimento nello sviluppo di app e quando.
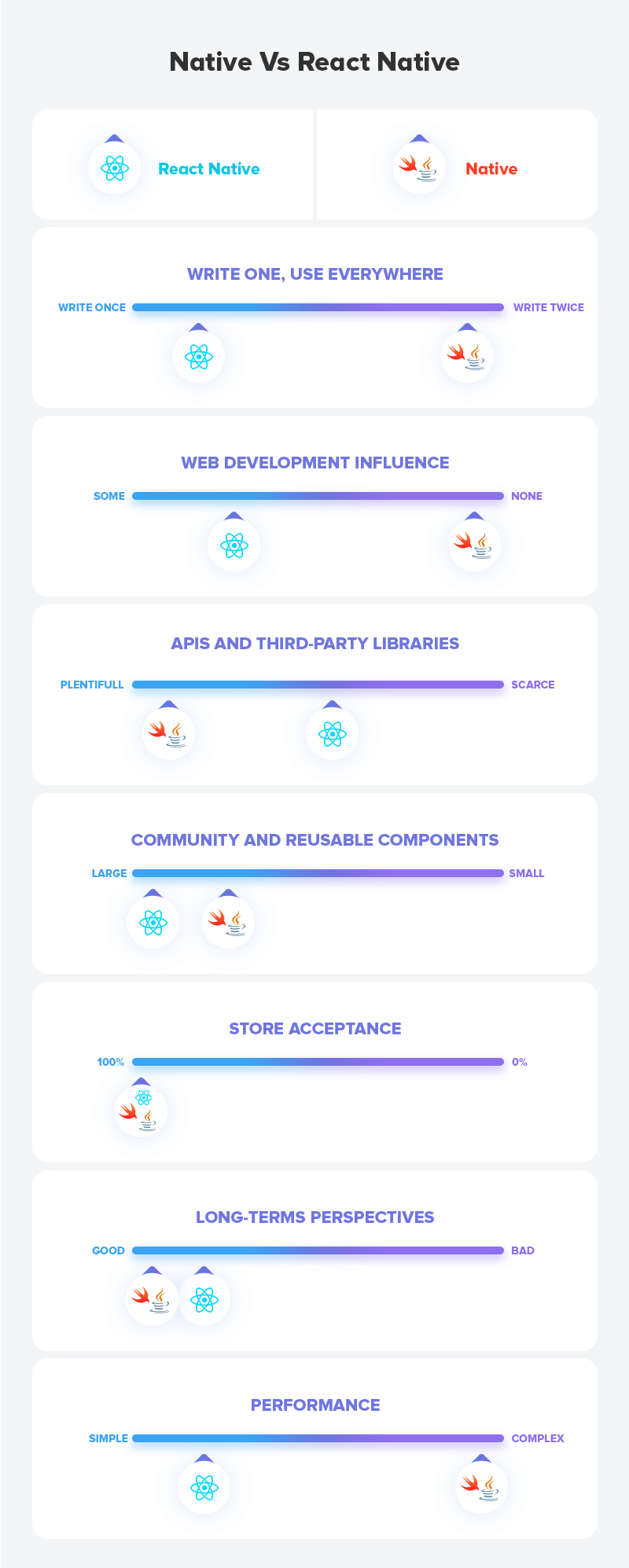
Reagire nativo vs nativo: fattori da considerare per decidere il giusto approccio allo sviluppo di app mobili
Diamo un'occhiata ad alcuni dei fattori principali da considerare per prendere la decisione giusta tra lo sviluppo di app mobili React Native e Native : -

1. Tempo di sviluppo
Il principale indicatore da considerare durante il confronto Native vs React Native è che il codice è scritto individualmente per le piattaforme Android e iOS a causa delle loro variazioni tecniche nel primo approccio. Devi assegnare due diversi team, ovvero il team di sviluppo Android e il team di sviluppo iOS, per rendere disponibile la tua app su entrambe le piattaforme. Inoltre, è necessario creare ed eseguire l'intero progetto ogni volta che viene apportata una modifica al codice. Ciò implica sforzi e tempo aggiuntivi necessari per creare un'app mobile .
Mentre nel caso di React Native, un unico codice viene scritto per entrambe le piattaforme dagli stessi sviluppatori, il che significa che puoi creare app React native per Android e iOS usando gli stessi codici. Inoltre, il concetto di ricarica a caldo semplifica l'implementazione del progetto senza ricostruirlo ogni volta, il che riduce gli sforzi e il tempo necessari per lo sviluppo dell'applicazione React Native.
Quindi, se non vedi l'ora di entrare prima ed economico nel mercato mobile puntando su entrambe le piattaforme, scegli React Native.

2. Costo dell'app mobile
La risposta ai costi di sviluppo di app mobili aiuta anche a selezionare la tecnologia giusta per le tue esigenze di sviluppo di applicazioni mobili . Secondo le principali società di sviluppo di app mobili, lo sviluppo di app con React Native può ridurre il costo del 30%-35% rispetto a quello dello sviluppo di app native per lo stesso progetto di app.
Quindi, se il costo è il principale fattore di selezione, React Native è l'opzione giusta per te.
3. Esperienza UI/UX
Un altro fattore che aiuta a determinare quale sia il migliore – React Native o Native è l'esperienza UI/UX.

Sebbene il framework React Native consenta agli sviluppatori di riutilizzare il codice della funzionalità e scrivere codice specifico della piattaforma separatamente, la creazione di un'interfaccia utente complessa come visualizzazioni personalizzate, modelli di navigazione, transizioni e animazioni senza interruzioni, ecc. è impegnativo con lo sviluppo di app React Native. Inoltre, è difficile eguagliare gli standard UI/UX delle piattaforme Android e iOS. Mentre non è così durante la creazione di un'app nativa.
Nello sviluppo di applicazioni native, ogni schermo è progettato individualmente sia per i dispositivi Android che iOS, il che si traduce in una maggiore esperienza UI/UX delle app mobili.
Quindi, il vincitore dello sviluppo di app React Native vs Native in termini di eccezionale esperienza di app mobili è quest'ultimo.
4. Scalabilità
Rispetto alla tecnologia Native, React Native offre agli sviluppatori di app mobili un insieme più ampio di opportunità per elaborare una maggiore quantità di lavoro in un'applicazione e avviare aggiornamenti con funzionalità più elevate. Quindi, il vincitore dello sviluppo di app Native vs React Native in termini di scalabilità è React Native.
5. Prestazioni
Un altro fattore da considerare durante il confronto tra lo sviluppo nativo e quello nativo di reazione è la prestazione dell'app.
React Native funziona con JavaScript che funziona con un solo thread di dispositivo dedicato. Non può eseguire più attività asincrone contemporaneamente. Inoltre, il framework non supporta molti moduli e funzionalità di tendenza. Ciò rende incompatibile l'adozione di funzionalità del dispositivo nativo, le tecnologie all'avanguardia e l'esecuzione di manipolazioni complesse.
D'altra parte, le app native vengono sviluppate utilizzando Swift, Java o Kotlin che sono di gran lunga migliori di JavaScript per lavorare su funzionalità avanzate, eseguire calcoli pesanti e integrare dispositivi hardware avanzati. Ciò rende più facile per gli sviluppatori di app mobili creare facilmente qualsiasi tipo di applicazione utilizzando le tecnologie native.
In poche parole, Native vince la battaglia sulle prestazioni dell'app React Native vs Native .
6. Linguaggio di programmazione
I linguaggi di programmazione nativi per Android e iOS, ad esempio Kotlin, Java e Swift, sono considerati linguaggi di tipizzazione rigorosa e orientati agli OOP. Sono facili da imparare con una documentazione adeguata e una serie di regole e regolamenti, anche se ci vuole tempo per familiarizzare con loro.
Considerando che JavaScript dall'altro lato sembra più facile da imparare ma presenta vari difetti, scappatoie e scarsa documentazione, il che rende problematico per gli sviluppatori di app React Native imparare la lingua a tutti gli effetti.
Quindi, ancora una volta, il vincitore del confronto tra nativo e nativo reattivo è il primo.
7. Ambito dell'app a lungo termine
Un altro fattore su cui concentrarsi quando si decide cosa scegliere per lo sviluppo di app: Native o React Native è l'ambito a lungo termine.
Le piattaforme Native, essendo supportate da Google e Apple, ottengono facilmente gli strumenti per implementare qualsiasi funzionalità, risolvere errori e avviare aggiornamenti senza compromettere l'usabilità delle app.
React Native, d'altra parte , non mantiene gli aggiornamenti al primo posto. Gli strumenti e gli aggiornamenti non vengono avviati in sincronia con quelli di Apple e Google, il che rende fondamentale la creazione e il lancio di aggiornamenti futuri . Inoltre, c'è meno certezza sulla durata del supporto, il che mette di nuovo un punto interrogativo se si sceglie React Native per un processo di app a lungo termine o meno.
8. Interattività con le app native
L'interattività con le app native è un altro fattore essenziale per ottenere chiarezza sulla differenza tra l'approccio nativo e quello nativo .
Un'applicazione mobile nativa può interagire facilmente con altre app native e accedere ai loro dati per offrire un'esperienza eccezionale. Ma lo stesso non è possibile con React Native.
Le app React Native si basano su librerie di terze parti per comunicare con altre app native che riducono il livello di accesso ai dati. Ciò rende React Native per lo sviluppo di app mobili un'opzione secondaria, quando la tua app richiede un'interazione continua con altre app mobili native.
9. Supporto API e librerie di terze parti
Quando si tratta di accessibilità delle API, i framework di sviluppo di app native possono utilizzare direttamente tutti i tipi di API. Considerando che lo stesso non è possibile nel caso della tecnologia React Native.
Le app React Native possono utilizzare solo alcune API nei loro processi di sviluppo. Per implementare API complesse, è necessario creare un livello di connessione utilizzando tecnologie native. Ciò indica chiaramente che Native è una scelta migliore rispetto a React Native quando devi aggiungere una miriade di API.
10. Supporto modulo nativo
React Native può facilmente gestire ampi casi d'uso multipiattaforma, ma manca delle API richieste per coprire tutte le funzionalità mobili native. Per utilizzare quelle API inaccessibili, React Native si basa sull'idea di aggiungere il supporto del modulo nativo che richiede che la società di sviluppo di app React Native che assumi sappia come codificare in entrambe le lingue native.
Tuttavia, non esiste un tale vincolo nel caso di sviluppo di un'app mobile nativa per dispositivi Android o iOS, il che indica che lo sviluppo di app native è ancora una volta una scelta migliore nelle app native rispetto alla reazione alla battaglia nativa.
11. Sicurezza dell'app
Il framework React Native è basato su JavaScript che non è un linguaggio fortemente tipizzato e basato su OOPs (Object Oriented Programming) come i linguaggi di sviluppo di app native , ovvero Java e Kotlin (per Android) e Objective-C e Swift (per iOS). Inoltre, in caso di React Native vengono utilizzate diverse librerie e API di terze parti, il che rende difficile identificare errori e scappatoie nel processo di sviluppo . Ciò rende React Native meno sicuro rispetto alle tecnologie di sviluppo di app native .
12. Manutenzione dell'app
Il concetto di manutenzione dell'app è noioso e richiede tempo per lo sviluppo di app native. Questo perché dovrai prestare attenzione ai bug sia sulla piattaforma nativa che risolverli individualmente. Ma quando si parla di React Native per lo sviluppo di app mobili, è sufficiente risolvere i bug su un'unica piattaforma, a meno che non sia interessato il supporto delle app native.

Sebbene abbiamo coperto i diversi fattori decisivi, riassumiamo qui tutti i criteri per semplificare la scelta della tecnologia giusta per il tuo prossimo progetto di app: -
Quando andare con lo sviluppo di app mobili native
Preferire lo sviluppo di app native è una buona scelta quando: -
- Stai sviluppando un'applicazione complessa, in particolare un'app Messenger.
- Hai pianificato di avviare un aggiornamento regolare.
- Sei più concentrato sull'esperienza utente nativa.
- Stai sviluppando un'app di utilità, ovvero un'app che si basa sulle funzionalità del dispositivo nativo. Ad esempio: l'app Brightness Controller o un'applicazione che riproduce video in background.
- Stai creando un'applicazione mobile basata su IoT.
- Stai creando un'app per una singola piattaforma.
Quando scegliere React Native per lo sviluppo di app mobili
Scegliere React Native per lo sviluppo di app mobili è la scelta giusta quando: -
- Stai creando un'app semplice e uniforme.
- Vuoi avviare un'app su più piattaforme.
- Hai un budget inferiore per lo sviluppo di app.
- Vuoi entrare nel mercato al più presto.
- Stai creando un'app di social media come Facebook o Instagram.
- Non vedi l'ora di inserire gli annunci di Facebook nella tua app.
- Stai sviluppando un'app di e-commerce.
Mentre la decisione spetta ancora a te, ti consigliamo, se sei una startup, di utilizzare la tecnologia React Native per i seguenti motivi che dimostrano quanto sia utile React Native per le startup per entrare nel regno mobile.
Perché React Native è un'opzione migliore per le startup
Per darti maggiore chiarezza, qui esamineremo le diverse sfide che le startup devono affrontare nell'intero scenario di sviluppo di app mobili e come questa tecnologia può essere la soluzione giusta.
Quindi, eccoci qui.
1. Nessun pubblico di destinazione
Essendo un principiante, molte startup non riescono a capire quale sia il pubblico target e il mercato di riferimento giusti a cui rivolgersi per ottenere un ROI più elevato. Rimangono interrogativi su " Android vs iOS: quale piattaforma è migliore per le startup mobili?" , con la paura nel cuore di poter prendere di mira la piattaforma che i loro utenti potrebbero non utilizzare.
React Native di Facebook fornisce loro una via di fuga da questa domanda consentendo loro di prendere di mira entrambe le piattaforme contemporaneamente.
2. Sforzi superiori
Molte startup, con conoscenze tecniche scarse o nulle, non riescono ad assumere due team diversi per rendere la loro app disponibile sia su Android che su iOS nello stesso posto. Devono impegnarsi in più nel processo di assunzione, il che rende difficile per loro concentrarsi su altri aspetti importanti.
Lo sviluppo di app React Native rappresenta la giusta soluzione a questa sfida di avvio, ponendo fine alla necessità di due diversi team.

3. Fondi limitati
Lo sviluppo di app React Native è poco costoso rispetto allo sviluppo di app mobili native . Questo aiuta le startup ad approdare nel settore della telefonia mobile anche con un budget limitato che hanno.
4. Avviare il dilemma
Con la crescente concorrenza sul mercato, le startup affrontano la sfida di quando e come lanciare un'applicazione mobile su piattaforme Android e iOS e ottenere un ROI più elevato. React Native, in questo scenario, li aiuta a lanciare un'app mobile su entrambe le piattaforme al più presto.
Abbiamo visto come React Native stia fornendo alle startup la giusta assistenza e ampie soluzioni. Ma se ti stai ancora chiedendo se dovresti usare React Native o meno, dare un'occhiata ai seguenti casi d'uso potrebbe essere d'aiuto.
Marchi diversi già lavorano con React Native
React Native ha acquisito un'importanza fondamentale nel mercato, con vari marchi famosi che già utilizzano questo framework per soddisfare le loro esigenze particolari. Alcune delle app create con React Native sono: -

1. Facebook
Facebook voleva godere di tutti i vantaggi dello sviluppo web come iterazioni rapide, necessità di un unico team, ecc. su dispositivi mobili e semplificare l'esperienza dell'utente. Quindi, hanno dato vita a React Native open source.
2. Walmart
Walmart desiderava migliorare l'esperienza del cliente e le prestazioni della propria app sia su piattaforma Android che iOS utilizzando meno risorse e tempo. Quindi, hanno investito nello sviluppo di applicazioni React Native utilizzando le quali hanno riutilizzato con successo il 96% della base di codice tra le due piattaforme e ottenuto un vantaggio competitivo sul mercato.
3. SoundCloud
Un'altra app realizzata con React Native è l' app SoundCloud.
SoundCloud si è imbattuto in numerose sfide quando hanno pianificato di creare una versione ioS della loro app. Non sono riusciti a trovare il giusto team di sviluppo di app iOS e volevano la loro app per entrambe le piattaforme quasi contemporaneamente. La piattaforma React Native offre loro la libertà di avviare facilmente la propria app su entrambe le piattaforme e anche senza richiedere alcuno sviluppatore specializzato di app mobili.

4. Bloomberg
Un altro marchio che ha investito nello sviluppo di app React Native è Bloomberg. Bloomberg, come per il suo team, è passato a React Native per soddisfare le esigenze della propria app mobile consumer e rimanere sul mercato.
5. Wix
Wix funziona con l'obiettivo di consentire agli utenti di creare i propri siti Web HTML5/mobile utilizzando la funzione di trascinamento della selezione stessa, anche quando non sanno come programmare. Hanno trovato React Native la giusta misura nella loro ideologia, con le sue caratteristiche di ricarica a caldo, maggiore velocità e agilità di sviluppo web insieme ai risultati nativi. Secondo il loro team di sviluppo, sono riusciti ad accelerare il loro processo di sviluppo del 300% con React Native.
Non solo questi marchi famosi, anche noi di Appinventiv abbiamo provato React Native. Ed ecco cosa concludono i nostri esperti:-
La nostra esperienza con React Native finora
Lavorare con React Native ha aggiunto un'altra dimensione ai nostri servizi. React Native si è rivelato uno strumento perfetto per noi per soddisfare le esigenze dei nostri clienti con risorse, costi e tempo limitati. La tecnologia ci ha aiutato a fornire i nostri servizi a un mercato più ampio, in particolare le startup e a ottenere l'onore di una rinomata società di sviluppo di app native reattive a livello globale.
Stiamo trovando più facile trasformare un'idea in un MVP e lanciarla contemporaneamente nel mercato Android e iOS senza assegnare il progetto a due team diversi. Ciò ha semplificato il processo di consegna delle app in termini di comunicazione, disponibilità delle risorse e vari altri modi. Stiamo anche sperimentando la facilità nel spingere nuovi aggiornamenti delle app senza passare attraverso il lungo processo di invio dell'App Store o del Google Play Store , che ha nuovamente aumentato la quantità di lavoro che svolgiamo.
Domande frequenti sul confronto tra React Native e Native
D. React native è un'app nativa?
No, non è un'applicazione nativa. Un'app React Native funziona sia su piattaforme Android che iOS. Puoi chiedere aiuto a una rinomata società di sviluppo di app mobili per una migliore comprensione di React Native.
D. Reagire Native è migliore di Native?
Quando si discute di una battaglia tra app native e app native di React , la prima è migliore quando non si ha idea del proprio pubblico di destinazione, si dispone di un budget limitato, non si può investire uno sforzo maggiore o si è confusi su quale piattaforma avviare un'app.
D. La reazione nativa è più lenta delle app native?
No, non è più lento delle applicazioni native.
D. React è ibrido nativo o nativo?
React Native non è né nativo né ibrido. Piuttosto, è un framework multipiattaforma. Ciò implica che sviluppa applicazioni che funzionano sia su piattaforme Android che iOS.
Ora che hai visto cosa significano i due approcci allo sviluppo di app sul mercato e cosa possono fare per la tua startup, spero che tu abbia un'idea chiara di cosa scegliere per la tua app mobile: React Native vs Native development. Ma, nel caso avessi ancora domande, non esitare a contattare il nostro team di sviluppo React Native .
