React vs Angular: la scelta migliore per lo sviluppo di app mobili
Pubblicato: 2019-01-26Tra tutti i framework di sviluppo front-end sul mercato, i due che hanno trovato un posto nell'elenco dei 15 migliori framework JS sono React e Angular. E questo articolo è concentrato su entrambi.
Nei prossimi 12 minuti leggerete cosa separa Angular e React l'uno dall'altro, le situazioni in cui una società di sviluppo di app native che reagisce meglio ottiene punti brownie e dove i marchi concentrano le loro energie sullo sviluppo di app Angular.
Sommario
Reagire e angolare: una breve panoramica
Vantaggi della libreria JavaScript React
Vantaggi del framework di sviluppo front-end angolare
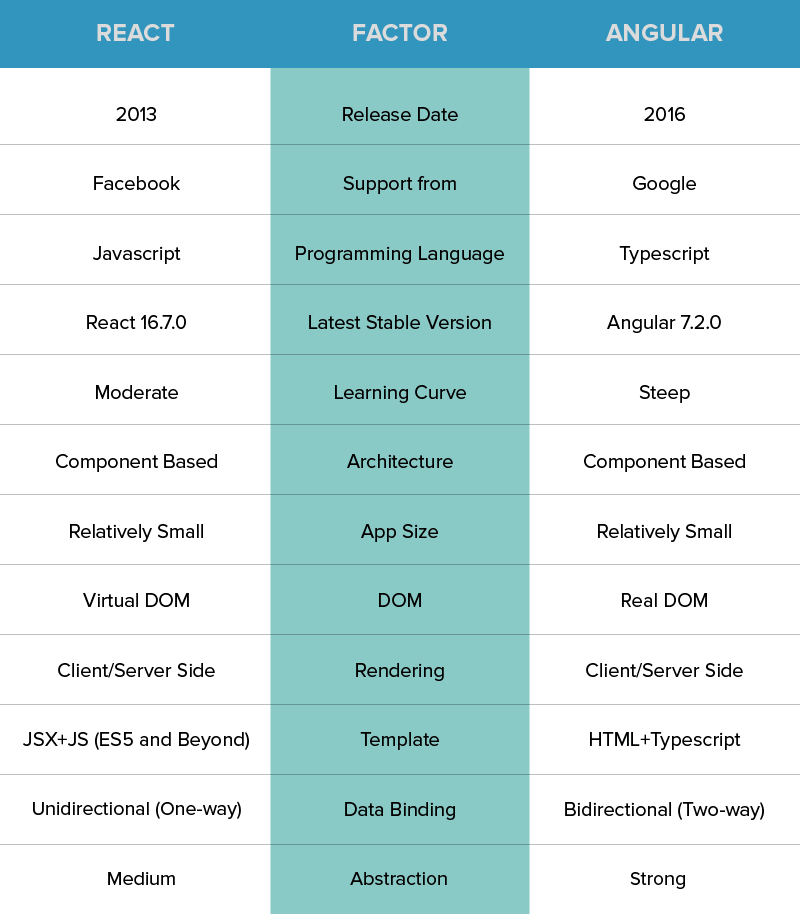
React vs Angular: un confronto tra le due opzioni di sviluppo front-end
Qual è la principale differenza tra angolare e reattiva?
React vs Angular: i marchi che li supportano
Quanto sono simili gli angolari e reagiscono?
Quando utilizzare React per lo sviluppo di un'app?
Quando prendere in considerazione Angular per lo sviluppo di app?
Qual è meglio Angular o React?
Domande frequenti
Il motivo per cui stiamo concentrando questo articolo sul confronto tra Angular e React è in parte perché provengono da un lignaggio di due solidi concorrenti – Google e Facebook e in parte perché avevamo già trattato React vs Flutter – l'ultima aggiunta nella famiglia di framework, quindi è arrivato il momento di confrontare React con un marchio che si è affermato nel settore grazie alle sue prestazioni senza pari.
Prima di fare anche solo un passo avanti, diamo un'occhiata alle basi di React e Angular: -
Reagire e angolare: una breve panoramica

Ci sono molte domande che portano a reagire a una libreria o un framework? Quindi scaviamo e scopriamo.
Cos'è Reagire? ReactJS è una libreria JavaScript open source introdotta da Facebook per creare interfacce utente dinamiche. Si basa su JavaScript e JSX (un'estensione PHP) ed è ampiamente considerato per lo sviluppo di elementi HTML riutilizzabili per lo sviluppo front-end.
Cos'è l'angolare? Angular è un framework di sviluppo front-end open source basato su Google. Fa parte dello stack MEAN ed è compatibile con un gran numero di editor di codice ed è considerato per la creazione di siti Web dinamici e app Web.
La sua versione stabile più recente è Angular 7, mentre Google supporta ancora la prima versione, ovvero AngularJS.
I due framework di sviluppo front-end sono utilizzati da vari marchi rinomati, tra cui:-
Ora che sappiamo cos'è React js e Angular, concentriamoci sui vantaggi offerti dai due.
Vantaggi della libreria JavaScript React

Migliore esperienza utente
A differenza di altri framework JavaScript , React utilizza il Virtual DOM, la forma astratta di Real DOM. Ciò semplifica agli sviluppatori dell'app nativa React l' aggiornamento delle modifiche eseguite dagli utenti nell'applicazione senza influire sulle altre parti dell'interfaccia.
Ciò si traduce nella creazione di un'interfaccia utente altamente dinamica con un'esperienza utente squisita.
Che fa risparmiare tempo
Nel caso di React, le società di sviluppo di app possono riutilizzare i componenti del codice a livelli distinti in qualsiasi momento. Inoltre, i componenti sono isolati l'uno dall'altro e le modifiche in uno non influiscono sull'altro, il che semplifica la gestione degli aggiornamenti.
Ciò rende lo sviluppo di app mobili con React Native più facile, veloce ed efficiente per gli sviluppatori.
Sviluppo rapido
Gli sviluppatori di app mobili native di React possono riutilizzare il codice esistente e applicare il ricaricamento a caldo nel processo. Questo approccio non solo migliora le prestazioni dell'app, ma accelera anche la velocità di sviluppo .

Test più veloci
React utilizza ampiamente Redux che riduce il fastidio di archiviare e gestire gli stati dei componenti in applicazioni complesse e di grandi dimensioni con enormi elementi dinamici.
Aiuta gli sviluppatori ad aggiungere lo stato dell'applicazione in un singolo oggetto e autorizza ogni componente dell'app ad accedere allo stato dell'applicazione senza coinvolgere componenti figlio o utilizzare il callback. Ciò semplifica il test dell'applicazione e la registrazione delle modifiche ai dati, insieme all'uso del ricaricamento a caldo e di altri strumenti simili.
Stabilità del codice con data binding unidirezionale
ReactJS consente agli sviluppatori di lavorare direttamente con i componenti e di utilizzare il data binding verso il basso per garantire che le entità padre non vengano influenzate dalle modifiche delle entità figlio. Questo approccio rende il codice stabile e supporta l'idea di sviluppo in futuro.
Vantaggi del framework di sviluppo front-end angolare

Codice Pulitore
Angular utilizza il linguaggio di programmazione TypeScript, che è un superset di JavaScript. Compila JavaScript, ma facilita anche il processo di ricerca ed eliminazione dei problemi comuni durante la digitazione del codice.
Questo approccio aiuta gli sviluppatori a scrivere codici più puliti e privi di errori e a garantire un'elevata qualità del codice, qualcosa che è davvero utile quando si investe in servizi di sviluppo di app aziendali.
Prestazioni più elevate
Il linguaggio di programmazione Angular ha un'iniezione di dipendenza gerarchica, molto migliore di quella di AngularJS, in cui le classi non dipendono l'una dall'altra. Si rivolgono piuttosto alle fonti esterne, che offrono prestazioni più elevate alle applicazioni mobili Angular.
Interfaccia simile al design dei materiali
Angular offre componenti di progettazione dei materiali precostituiti tra gli elementi di navigazione, i controlli dei moduli, i popup, i layout e le tabelle di dati. Questo aiuta gli sviluppatori di app mobili a superare l' impatto di Google Material Design sulla progettazione di app mobili e sui servizi di progettazione di prodotti digitali di cui gli utenti hanno bisogno a lungo termine.
Migliore gestione degli errori
L'ultima versione del linguaggio di programmazione Angular, ovvero Angular 7, offre anche funzionalità come un processo di gestione degli errori aggiornato per @Output negli scenari in cui una proprietà non è inizializzata.

Aggiornamenti senza interruzioni utilizzando Angular CLI
Angular CLI (Command Line Interface) è facile da installare e utilizzare, adatto ai nuovi arrivati, offre strumenti di test innovativi e comandi più semplici ed è supportato da vari ingegneri e piattaforme, che consentono di aggiornare anche quei componenti che hanno una dipendenza di terze parti.
Con questo, abbiamo riepilogato cosa è React, cosa è Angular e i loro vantaggi. Quindi, tuffiamoci nella parte principale dell'articolo, ovvero ., confronta Angular e React.
{Scopri di più sui vantaggi dell'utilizzo di Angular per le aziende }
React vs Angular: un confronto tra le due opzioni di sviluppo front-end
1. Componentizzazione
AngularJS ha una struttura estremamente fissa e complessa poiché si basa su tre livelli: Modello, Vista e Controller. Con Angular JS, gli sviluppatori scompongono il codice dell'app in file diversi. Ciò consente il riutilizzo dei modelli o del componente in diverse parti dell'applicazione.
React, invece, sceglie un'architettura diversa. Offre un modo semplice per sviluppare alberi di componenti. La libreria viene fornita con una programmazione funzionale in cui le definizioni dei componenti sono dichiarative.
I codici di reazione sono leggibili e strutturati logicamente. Non chiedono agli sviluppatori di scrivere codice in un modo specifico.
2. Gestione statale
Un'applicazione utilizza stati in più istanze. L'interfaccia utente di un'applicazione è descritta da un componente in un determinato momento. Il framework esegue quindi nuovamente il rendering dell'interfaccia utente completa del componente quando i dati cambiano. In questo modo un'applicazione garantisce l'aggiornamento dei dati.
Per la gestione dello stato su React, utilizza Redux come soluzione, mentre in caso di Angular Redux non viene utilizzato.
3. Autosufficienza
Le domande scritte in React richiedono un'inclusione aggiuntiva nelle biblioteche . Alcuni di questi sono: React Router, Redux o Helmet sono usati per ottimizzare il processo di routing, gestione dello stato e interazione con l'API.
Tra React o Angular, quest'ultimo è un framework di sviluppo software completo che non richiede l'inclusione di alcuna libreria. Ogni funzione è implementata attraverso l'aiuto del pacchetto Angular.
4. Lingue
React si basa sul linguaggio JavaScript ES6+ che è combinato con lo script JSX. JSX è principalmente un'estensione per la sintassi che rende il codice JavaScript simile a quelli scritti in HTML. Angular usa TypeScript o JavaScript. Poiché TypeScript è molto compatto, diventa più facile navigare nel codice e individuare gli errori di battitura.
5. Componente dell'interfaccia utente
Un altro punto di differenziazione in Angular vs React è il componente dell'interfaccia utente. Gli strumenti React UI sono sviluppati dalla sua comunità. Ci sono una serie di componenti dell'interfaccia utente a pagamento e gratuiti nel portale React. Angular viene fornito con un techstack di materiali integrato e viene fornito con una serie di componenti prefabbricati di design dei materiali. Per questo motivo, la configurazione dell'interfaccia utente diventa estremamente veloce e semplice.
6. Direttive
La logica e i modelli in React sono spiegati alla fine di ogni componente. Consente ai lettori di capire cosa significa il codice anche senza doverne conoscere la sintassi. Nel caso di Angular, i modelli vengono restituiti con attributi e la sintassi delle direttive di Angular è sofisticata e complessa, rendendolo incomprensibile per gli sviluppatori nascenti.
7. Set di strumenti
React utilizza più editor di codice come: Sublime Text, Atom e Visual Studio. Utilizza lo strumento Create React App (CLI) per eseguire il bootstrap di un progetto, mentre il rendering lato server viene eseguito con il framework Next.js. Per testare l'app scritta in React, sono necessari più strumenti per elementi diversi.
Angular, come React, utilizza anche diversi strumenti di modifica del codice come Sublime Text, Aptana e Visual Studio. Il progetto viene impostato utilizzando Angular CLI, mentre il rendering lato server viene eseguito tramite Angular Universal.
Ma il punto di differenza tra la tecnologia Angular e React è che Angular può essere testato completamente con un solo strumento. Può essere Karma, Goniometro o Jasmine. È anche uno dei vantaggi Angular degni di nota rispetto a React.
8. Popolarità
Parlando di popolarità di React vs Angular, secondo Google Trends, React ha più ricerche di Angular. Sebbene le persone mostrino più interesse per Angular grazie alla disponibilità di ampie soluzioni già pronte, entrambe le tecnologie si stanno sviluppando, il che significa che entrambe sono popolari sul mercato. Quindi, per ora, la risposta alla popolarità di React vs Angular sarebbe uguale su entrambi i lati, ovvero popolarità angolare = popolarità di React (almeno al momento attuale).
9. Architettura
Sia Angular che React hanno un'architettura basata sui componenti, il che significa che hanno componenti coesi, riutilizzabili e modulari. Ma la differenza tra React e Angular arriva al punto dello stack tecnologico. L'architettura React , d'altra parte, utilizza JavaScript mentre l' architettura Angular va con Typescript per lo sviluppo web che è più compatto e privo di errori.
10. Curva di apprendimento
Angular ha una curva di apprendimento ripida rispetto a React. Il framework Google Angular IO offre diversi modi per risolvere un problema particolare, dispone di un complesso sistema di gestione dei componenti e richiede familiarità con concetti e linguaggi diversi come modelli, pipe, iniezione di dipendenze, RxJS, TypeScript, ecc.
Inoltre, il framework si sviluppa costantemente, rendendo necessario per gli sviluppatori esaminare le novità nell'ecosistema Angular e aggiornare le proprie competenze di conseguenza.
Considerando che lo stesso non vale per il framework React JS. Reactjs ti consente di imparare e creare facilmente un'app nell'ecosistema React se sei bravo con JavaScript. ReactJS fornisce molteplici risorse utili ai nuovi arrivati per comprendere il framework e non vedono l'ora di sviluppare un'applicazione, anche dopo il lancio di frequenti aggiornamenti. Questo è il motivo principale per cui gli sviluppatori tendono a scegliere React.
11. Velocità di sviluppo e produttività
Parlando di Reactjs vs Angular, Angular offre un'esperienza di sviluppo migliorata, grazie alla sua CLI che consente di creare uno spazio di lavoro e progettare applicazioni funzionanti rapidamente e produrre componenti e servizi con comandi a una riga, processo integrato per risolvere problemi completi e funzionalità di codifica pulita di Dattiloscritto.

Ma, quando si tratta di React, la velocità di sviluppo e la produttività vengono influenzate dal coinvolgimento di librerie di terze parti. Gli sviluppatori di app React js devono determinare l'architettura giusta insieme agli strumenti. Inoltre, il toolkit per le app mobili React varia da progetto a progetto, il che implica che vengono investiti più tempo e sforzi se il progetto viene consegnato a nuovi sviluppatori per un aggiornamento dell'app.
Ciò indica che Angular eclissa React in termini di velocità di sviluppo e produttività.
12. Flessibilità e libertà
Un altro fattore che contribuisce alla scelta di React vs Angular è la flessibilità. Il framework React ti offre la libertà di scegliere gli strumenti, le librerie e l'architettura per lo sviluppo di un'app. Ti consente di creare un'app altamente personalizzata utilizzando solo le funzionalità e lo stack tecnologico di cui hai bisogno, a condizione che tu abbia assunto un team di sviluppo ReactJS qualificato.
Angular, d'altra parte, offre una quantità limitata di libertà e flessibilità. Ad esempio, l'ultima versione di Angular IO, ovvero Angular 7, consente di utilizzare solo componenti Angular all'interno di altri framework e di incorporare codici in un'applicazione basata su HTML.
Ciò indica che React offre una migliore flessibilità e libertà rispetto ad Angular.
13. DOM (Document Object Model)
Angular utilizza un vero DOM in cui l'intera struttura dei dati dell'albero viene aggiornata anche se una singola sezione di essa viene modificata o alterata. Considerando che, Virtual DOM è impiegato nello sviluppo di app Reactjs, che consente alle società di sviluppo di app di tenere traccia e aggiornare le modifiche senza influire sulle altre parti dell'albero.
Poiché Virtual DOM è considerato più veloce del vero DOM, React vince nella gara reactjs vs angular.
14. Associazione dei dati
Un altro fattore che influenza la decisione di scegliere il framework giusto in reactjs vs angular race è Data Binding.
React utilizza l'associazione dati unidirezionale in cui gli elementi dell'interfaccia utente possono essere modificati solo dopo aver modificato lo stato del modello. Gli sviluppatori non possono modificare gli elementi dell'interfaccia utente senza aggiornare lo stato del modello corrispondente.
Considerando che, nel caso di un'app mobile Angular, viene considerato l'approccio vincolante bidirezionale. Questo approccio, come già visto nell'articolo intitolato Vue.js vs Angular , assicura che lo stato del modello cambi automaticamente quando viene apportata qualsiasi modifica all'elemento dell'interfaccia utente e viceversa.
Mentre l'approccio di Angular sembra più semplice ed efficace, il modo di React offre una panoramica dei dati migliore e semplificata nel caso di progetti di app più grandi. Questo è il motivo per cui usa React quando si tratta di data binding.
15. Prestazioni dell'app ed esperienza utente
Come abbiamo visto nell'articolo Vue.js vs React.js, React utilizza Virtual DOM e Fiber per la creazione di applicazioni che portano ad AngularJS. Ma le versioni più recenti, come Angular 7, hanno creato funzionalità ed elementi come ShadowAPI che hanno reso la competizione tra i due framework ancora più intensa, senza che nessuna caduta in termini di dimensioni o prestazioni dell'app.
16. Soluzioni mobili
Quando si tratta di angular vs react per lo sviluppo mobile, Angular offre il framework Ionic per lo sviluppo di app mobili, che viene fornito con un contenitore Cordova e una libreria di componenti dell'interfaccia utente accattivante. Pertanto, l'applicazione sviluppata, se visualizzata su qualsiasi dispositivo, appare come un Web all'interno di un contenitore di app Web nativo.
Tuttavia, questo non è il caso della libreria javascript React . Offre un'esperienza dell'interfaccia utente veramente nativa che ti consente di creare i tuoi componenti e associarli al codice nativo scritto in Java, Kotlin, Objective-C e Kotlin.
Quindi, React vince questa battaglia qui.
17. Test
Il test e il debug di Angular IO per un progetto completo è possibile con un unico strumento come Jasmine, Protractor e Karma. Ma questo non è possibile nel caso dello sviluppo di app React js. È necessario un set di strumenti per eseguire diversi set di test.
Ad esempio, avrai bisogno di Jest per il test del codice JavaScript, Enzyme e Unexpected-React per il test dei componenti, Skin-deep per le utility di test di rendering, React-unit per il test delle unità e così via. Ciò aumenta gli sforzi e il tempo necessari nel processo di test.
Quindi, il vincitore di questa guerra tra Angular e React è Angular.
18. Facilità di aggiornamento
Angular ha una CLI migliorata che contiene comandi come ng_update che consente di aggiornare facilmente l'app all'ultima versione di Angular. Ciò rende lo sviluppo di app Angular meno doloroso, a condizione che la maggior parte del processo di aggiornamento sia automatizzato.
Allo stesso modo, React offre anche la possibilità di effettuare transizioni senza interruzioni tra due versioni. Tuttavia, la libreria di sviluppo front-end fa molto affidamento sulle librerie esterne che consentono di aggiornare e migrare i componenti di terze parti. Inoltre, gli sviluppatori devono controllare continuamente se le librerie di terze parti utilizzate sono compatibili con le versioni recenti del framework JavaScript o meno, il che aumenta gli sforzi degli sviluppatori.
Ciò implica che sebbene entrambi i framework stiano lavorando per rendere le transizioni dalla versione alla versione senza interruzioni, React è in ritardo rispetto ad Angular.
19. Documentazione
La documentazione nel framework Angular è più lenta a causa del processo di sviluppo in corso. Inoltre, la maggior parte della documentazione e dei tutorial sono ancora AngularJS , che ora sono obsoleti e inutili per gli sviluppatori.
Ma questo non è il caso dello sviluppo di Reactjs. Anche il framework React è in fase di aggiornamento regolare, ma gli approfondimenti delle versioni precedenti sono ancora preziosi.
20. Supporto della comunità
React ha un supporto della community più ampio rispetto ad Angular su GitHub e GitLab . Ma, quando si tratta dello StackOverflow Developer Survey, il numero di sviluppatori che lavorano con Angular è leggermente superiore a quelli che lavorano con React.
Quindi, entrambi i framework di sviluppo front-end hanno in qualche modo lo stesso supporto della comunità.
Dopo aver compreso cos'è React JS e cos'è Angular, insieme ai loro vantaggi, capiamo le differenze e le somiglianze tra loro.
Qual è la principale differenza tra angolare e reattiva?
- AngularJS è un framework strutturale per la creazione di applicazioni web dinamiche mentre React è una libreria javascript che consente di assemblare componenti dell'interfaccia utente.
- Parlando di Angular JS vs React JS, il framework Angular JS dipende da MVC (Model View Controller) mentre React è su Virtual DOM.
- Angular dipende da Typescript e React dipende da javascript.
- AngularJS non aggiunge una libreria javascript al codice sorgente mentre React consente di aggiungere una libreria javascript al codice sorgente.
- AngularJS fornisce test e risoluzione dei problemi per un progetto completo con un unico strumento, sebbene React richieda una serie di strumenti per eseguire vari tipi di test.
Angular JS vs React JS: i marchi che li supportano
Sia il framework che la libreria sono supportati da alcune delle migliori aziende del mondo. Ecco una sbirciatina:

I suddetti fattori ti aiuteranno a escludere il giusto framework di sviluppo front-end per te. Ma, per facilitare il processo, ecco alcune delle condizioni che descrivono quando puoi utilizzare React e quando scegliere Angular. Dovresti leggerli come situazioni del perché usare il framework Angular JS ed è meglio di React o perché usare React ed è meglio di Angular?
Quanto sono simili angolari e reattivi?
Il framework React e Angular JS sono entrambi basati su componenti. Un componente riceve un input e, dopo qualche logica interna, restituisce un layout dell'interfaccia utente sottoposto a rendering (ad esempio un modulo di accesso o una tabella) come rendimento. I componenti dovrebbero essere facili da riutilizzare all'interno di altri componenti o anche in progetti diversi.
Ad esempio, potresti avere un componente di accesso composto da due input di informazioni di testo (utente e password) e un pulsante "Accedi". Questo componente può avere proprietà e logica sottostante diverse, tuttavia dovrebbe essere generalizzato in modo da poter riutilizzare il componente con varie informazioni in un'altra pagina o in un'altra applicazione.
Passiamo all'altra sezione dell'articolo in cui discuteremo di quando usare react e quando usare angular?
Quando utilizzare React per lo sviluppo di un'app?
React è la soluzione giusta per il tuo progetto di app quando:-
- Il tuo team ha esperienza in HTML, CSS e JavaScript.
- Hai bisogno di una soluzione app specifica altamente personalizzata.
- Nel processo di sviluppo sono coinvolti una miriade di componenti con stati diversi e spesso variabili: elementi di navigazione attivi/inattivi, input dinamici, login utente e autorizzazioni di accesso, pulsanti abilitati/disabilitati, ecc.
- I componenti dovrebbero essere condivisi tra più applicazioni man mano che il progetto dell'app si espande.
- Desiderate dedicare del tempo alla preparazione pre-sviluppo.
Quando prendere in considerazione Angular per lo sviluppo di app?
Andare con il framework Angular in una buona scelta quando: -
- Il tuo team ha esperienza con Java, C# e versioni precedenti di Angular.
- La complessità dell'app va dal livello basso al livello medio.
- Abbracciate soluzioni pronte per l'uso e avete bisogno di una maggiore produttività.
- Desideri abbracciare l'opzione Bundle Budget nell'interfaccia della riga di comando, che informa gli sviluppatori quando la dimensione del bundle dell'app supera il valore predeterminato. In altre parole, selezionare Angular è la decisione giusta quando vuoi regolare le dimensioni dell'app.
- Hai bisogno di un'applicazione ricca di funzionalità su larga scala.
Anche se questo ti darà un'idea di cosa scegliere per lo scenario attuale, è sempre vantaggioso guardare alla portata futura dei due per godere di un supporto a lungo termine, che è coperto come segue:-
Qual è migliore, reattivo o angolare?
React ha apportato importanti modifiche che consentono agli sviluppatori React di fornire facilmente feedback su nuove funzionalità, miglioramenti della sintassi JavaScript e API sperimentali.
Mentre Angular, d'altra parte, ha già assistito a una crescita del tasso di utilizzo, che aumenterà in modo significativo quando Angular 8 uscirà dalla versione beta.
Quindi, mentre entrambi questi framework sono su una tangente di crescita, c'è un framework che si prepara a sostituirli nel mondo dello sviluppo di app mobili: Vue.js. Il framework Vue.js sta dando una forte concorrenza a questi due framework popolari, alcuni dei quali sono trattati nel nostro blog, Vue.js vs React.js .
Speriamo che questo blog sia stato utile per capire cos'è React javascript e cos'è Angular? Riposo, la risposta a cui è il miglior framework per il tuo progetto di app si riduce ai requisiti dell'app, alla complessità e all'esperienza dell'azienda di sviluppo di app assunta. Ecco perché noi di appinventiv siamo felici di aiutarti con la nostra società di sviluppo di app native reattive negli Stati Uniti .
Domande frequenti
1. Qual è la differenza tra React e Angular?
Quando parliamo della differenza tra React e Angular, ci sono diverse differenze tra i due. Ad esempio, React funziona con l'associazione dati unidirezionale mentre Angular opera utilizzando l'associazione dati bidirezionale. Allo stesso modo, Angular utilizza il DOM reale mentre React si basa sul DOM virtuale.
2. L'angolo è più veloce della reazione?
No, React è più veloce di angolare poiché si basa su Virtual DOM.
3. Che cos'è React Javascript e React è il miglior framework?
React Javascript è una libreria JavaScript open source introdotta da Facebook per creare interfacce utente dinamiche. React è il framework migliore da utilizzare quando si desidera progettare un'app altamente personalizzata utilizzando stati variabili: input dinamici, elementi di navigazione attivi/inattivi, pulsanti abilitati/disabilitati, login utente e autorizzazioni di accesso, ecc.
4. Cosa è più popolare, reattivo o angolare?
È difficile dire o scegliere tra React o Angular . Sebbene React abbia più ricerche, Angular è molto apprezzato dagli sviluppatori grazie alla disponibilità di soluzioni già pronte, il che implica che entrambe sono popolari sul mercato.
5. Che cosa è facile da imparare: angolare o reattivo?
Reagire è molto più facile da imparare.
6. Perché React è più popolare di Angular?
React ha un ambiente diversificato e dinamico che offre agli sviluppatori la flessibilità per creare le tue applicazioni. Questo lo rende più popolare di Angular.
7. Angular è ancora rilevante nei prossimi anni?
Ci sono molte domande in giro se Angular è ancora rilevante, se sta perdendo popolarità o se sta morendo. La verità è che Angular è ancora molto rilevante e no, non sta morendo. In effetti, Angular 8 ha assistito a una crescita costante del mercato grazie alla sua eccezionale efficienza e prestazioni.
Infatti, grazie ad Angular CLI, anche l'esperienza di sviluppo è migliorata drasticamente. Google ha anche ridotto enormemente le dimensioni dell'app per far funzionare le app Angular senza intoppi. Tutti questi sono un segno di quanto sia rilevante.
