Kit di modelli mensili n. 12: il kit di modelli di siti web per immobili di lusso
Pubblicato: 2020-07-22Molti dei nostri lettori hanno richiesto un kit di modelli di siti web immobiliari, e ora è finalmente pronto e disponibile! Come molti professionisti del settore immobiliare sanno, i potenziali acquirenti di proprietà sono sempre alla ricerca di ulteriori informazioni sulle proprietà sul mercato e un sito Web immobiliare lucido e professionale può fare molto nel loro processo di acquisto.
Il nostro team di designer ha creato questo kit di modelli che si rivolge ai proprietari di attività immobiliari (e ai titolari di attività in generale) che stanno cercando di creare un sito Web che mostri le proprietà che possono offrire ai potenziali acquirenti. Questo tipo di sito web si concentra esclusivamente sulle caratteristiche e sui dettagli di ogni proprietà, al fine di attirare l'attenzione dei clienti sull'unicità e sulla qualità complessiva di ciascuna di esse.
In termini di design visivo, l'aspetto generale del modello è pulito, semplice e pieno di tonalità di colore neutre. Questa scelta di design è stata fatta per mettere al centro della scena le fotografie nitide e di grandi dimensioni. L'obiettivo di fondo, come abbiamo descritto, è che i dettagli architettonici e la bellezza di ogni proprietà siano il più accentuati e visibili possibile.
Stai tranquillo, sebbene il kit di modelli di questo mese sia rivolto ai proprietari di attività immobiliari, il design del kit è altamente versatile e flessibile in modo che le aziende di tutti i settori possano utilizzarlo per i loro siti Web aziendali. Alcuni esempi di questi tipi di attività sono studi legali, agenzie di marketing, società di consulenza e così via. Ovviamente le opzioni sono infinite. Un'altra cosa molto utile del modello è che la sua flessibilità vale anche per le scelte di design. Sebbene abbiamo scelto colori neutri e caldi per il kit, questi colori possono essere facilmente scambiati con altre tavolozze di colori che si adatteranno comunque al layout quadrato semplice ma accattivante.
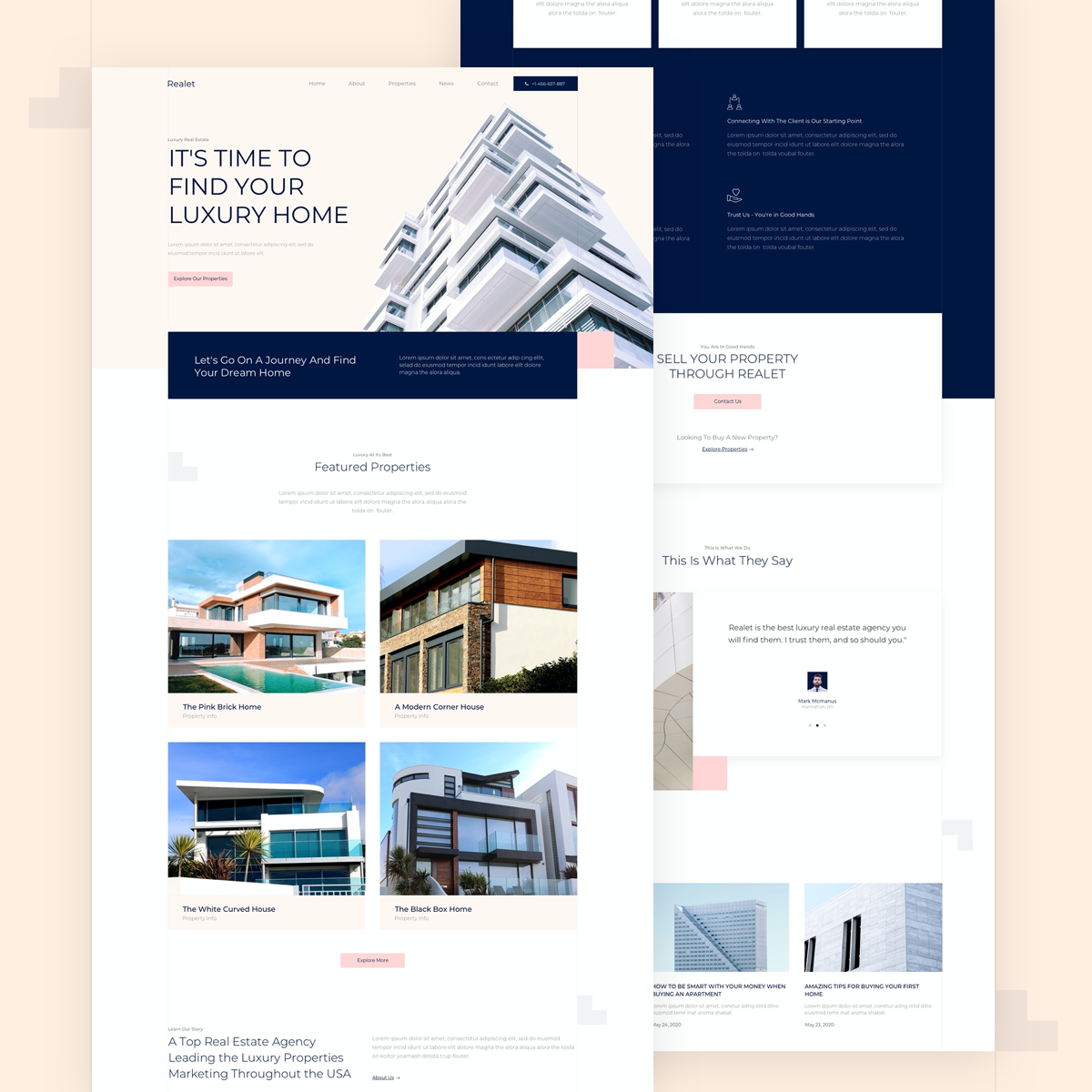
Pagina iniziale: chiara e coerente

Una delle cose che preferiamo di questa homepage è il modo in cui siamo stati in grado di applicare la combinazione di colori del sito Web in modo fluido in tutto il sito. La sezione eroe è il punto di partenza per i colori pallidi e neutri che presentiamo al visitatore del sito: beige chiaro, un blu navy tenue e un rosa pastello. L'illustrazione dell'edificio della sezione degli eroi racchiude tutti i colori che troverai in tutto il sito web. Ciò è particolarmente efficace per il design dei pulsanti rosa di invito all'azione, poiché sono ben collegati allo schema di progettazione pur avendo una presenza sottile ma visibile.
Abbiamo anche ritenuto importante migliorare i dettagli di progettazione attorno al widget delle testimonianze e in tutta la home page in generale. Esempi di questi dettagli includono le diverse strutture e layout, combinati con un layout elegante e architettonico con un linguaggio di progettazione chiaro. In pratica, abbiamo applicato questi principi di progettazione aggiungendo sottili forme quadrate come le caselle bianche e il quadrato rosa attorno all'immagine. Abbiamo visto questo come un'ulteriore opportunità di design per utilizzare la combinazione di colori caldi e invitanti in modo creativo e tematico.
In generale, abbiamo visto la homepage del kit di modelli come il luogo perfetto per utilizzare il Widget Testimonianze e aggiungere caratteristiche di design uniche per dargli una personalità invitante. I potenziali clienti sono sempre desiderosi di sapere cosa hanno da dire gli altri clienti sulle loro esperienze. E, logicamente, più in modo attraente puoi presentare queste informazioni, meglio è. La chiarezza è fondamentale quando il tuo obiettivo è comunicare il valore della tua attività.
Quando scegli di inserire il modello di homepage nel tuo sito web, tieni presente che questo modello è una "Pagina", che scarichi da:
Editor > popup Apri libreria > scheda Pagine > scorri la pagina e trovala o cerca "Immobiliare"
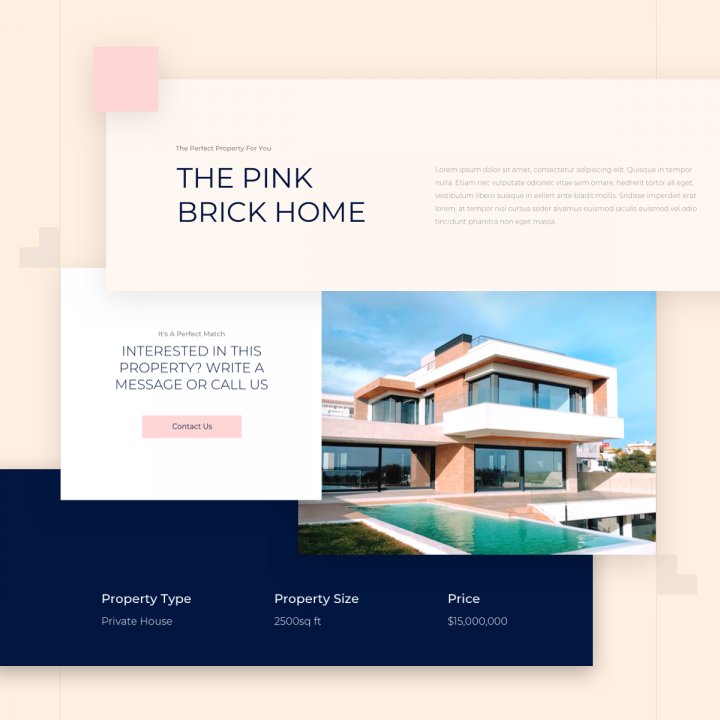
Pagina della proprietà singola: dettagli più fini

Il kit di modelli ha molte caratteristiche di design uniche e potresti notare un motivo distinto di linee e griglie presenti in tutto il modello. Questo è vero per la scelta della tipografia, dove abbiamo scelto Montserrat in un grigio sottile, coerente con le linee grigio chiare a margine. Nel complesso, questi dettagli di progettazione rappresentano un tema architettonico e con la struttura a griglia del layout generale del modello.
Nello specifico sulla singola pagina delle proprietà, abbiamo pensato attentamente a come utilizzare la gerarchia delle informazioni nella presentazione delle informazioni sulle proprietà, creando una relazione contrastante ma complementare tra le due intestazioni e il testo del paragrafo, entrambi nello stesso carattere ma con scelte di stile diverse. Abbiamo scelto un blu navy scuro e rilassante per l'intestazione di grandi dimensioni (60px), maiuscola e leggera, abbinata a una versione grigio scuro, leggermente più sottile di Montserrat, di dimensioni 16px.
In termini di flusso di lavoro di progettazione coinvolto quando si utilizza questo modello per il proprio sito Web, la singola pagina del kit può essere vista come un meraviglioso esempio di come utilizzare i campi personalizzati. Questi sono in realtà particolarmente utili per la creazione di un sito web immobiliare. Con i numerosi dettagli tecnici che i visitatori del sito web vorranno conoscere su ciascuna proprietà, l'utilizzo di campi personalizzati rende molto più semplice per i web designer fornire le informazioni in modo efficiente e coerente. I campi personalizzati sono anche un risparmio di tempo che cambia il gioco. I creatori di siti Web di qualsiasi provenienza sanno che la creazione e la manutenzione di un sito Web è un processo che richiede tempo e qualsiasi modo per semplificare il flusso di lavoro e rendere più facile il caricamento dei dati può solo rendere le cose più facili.
La pagina delle proprietà singole è un modello di articolo singolo. Puoi inserirli facendo quanto segue:
Pannello sinistro di WP> Modelli> Generatore di temi> Aggiungi nuovo> Scegli "Post singolo"> Popup libreria> scorri la pagina e trovalo o cerca "Immobili".
Proprietà: luoghi con personalità
La pagina Proprietà è dove i potenziali acquirenti possono davvero avere un'idea dello stile e del carattere delle case con cui lavora la tua attività immobiliare. Ecco perché la presentazione di ogni fotografia è così cruciale. Abbiamo deciso di massimizzare il potenziale del widget Post e personalizzare le dimensioni dell'immagine, la spaziatura, i margini e la combinazione di colori per tirare fuori davvero il meglio da ogni proprietà.
La pagina delle proprietà è un modello di pagina di archivio. È possibile inserirli effettuando le seguenti operazioni:
Pannello sinistro di WP> Modelli> Generatore di temi> Aggiungi nuovo> Scegli "Archivio"> Popup libreria> scorri la pagina e trovalo o cerca "Immobili".
È ora di iniziare a costruire
Non vediamo l'ora di vedere i siti web di attività immobiliari che crei con questo kit di modelli. Una delle sue virtù più forti è che soddisfa esattamente le esigenze del sito Web di mostrare proprietà immobiliari, ma è versatile e flessibile in modo che le aziende di tutte le discipline possano trovarlo utile. Quando si cerca di impressionare i potenziali clienti, un sito web ben progettato e raffinato è il primo passo nella giusta direzione.
Per vedere il kit completo di modelli per immobili di lusso, dai un'occhiata a questa demo.
Se hai Elementor Pro, tutto ciò che devi fare per goderti questo kit all'avanguardia è entrare in Elementor, aprire la libreria di modelli e cercare "Immobili di lusso".
Ecco una breve gif che mostra come cercare il kit:
