Reattivo vs. Mobile-friendly vs. Design ottimizzato per dispositivi mobili: in che cosa sono diversi?
Pubblicato: 2022-01-06Se sei interessato alle tecnologie digitali, probabilmente hai sentito parlare dei termini design reattivo, ottimizzato per i dispositivi mobili e ottimizzato per i dispositivi mobili. Questi sono spesso usati anche in modo intercambiabile quando descrivono la capacità di un sito Web di eseguire il rendering su schermi mobili. Tuttavia, nonostante sembrino abbastanza simili, non sono sinonimi e un loro uso improprio può portare a incomprensioni e confusione.
Al giorno d'oggi, il più delle volte le persone navigano in Internet sui loro telefoni e se le tue pagine non hanno un bell'aspetto sul piccolo schermo, gli utenti si sentiranno frustrati e se ne andranno. Inoltre, la mancanza in quest'area può compromettere i tuoi sforzi SEO e danneggiare il tuo posizionamento.
Tutto sommato, le prestazioni di un sito Web su dispositivi mobili svolgono un ruolo importante quando si tratta di esperienza utente e offre alla tua azienda un vantaggio competitivo. Tuttavia, c'è più di un modo per raggiungere questo obiettivo, e ognuno ha i suoi punti di forza e di svantaggio.
In questo articolo, esamineremo più in dettaglio il design reattivo, ottimizzato per dispositivi mobili e ottimizzato per dispositivi mobili, delineandone le principali differenze e le caratteristiche uniche.
Continua a leggere per scoprire qual è la scelta migliore per te.
Le principali differenze tra design reattivo, ottimizzato per dispositivi mobili e ottimizzato per dispositivi mobili
Progettare un sito Web che abbia un bell'aspetto e funzioni bene su diversi dispositivi con schermi di tutte le forme e dimensioni è complesso, ma cruciale per il successo online di un'azienda. Secondo Statista, oggigiorno, i dispositivi mobili rappresentano la metà del traffico del sito web a livello globale. Questo è un pubblico enorme che nessun imprenditore dovrebbe perdere. Tuttavia, spesso lottano per raggiungere l'efficienza e fornire l'esperienza utente di prim'ordine che i visitatori si aspettano.

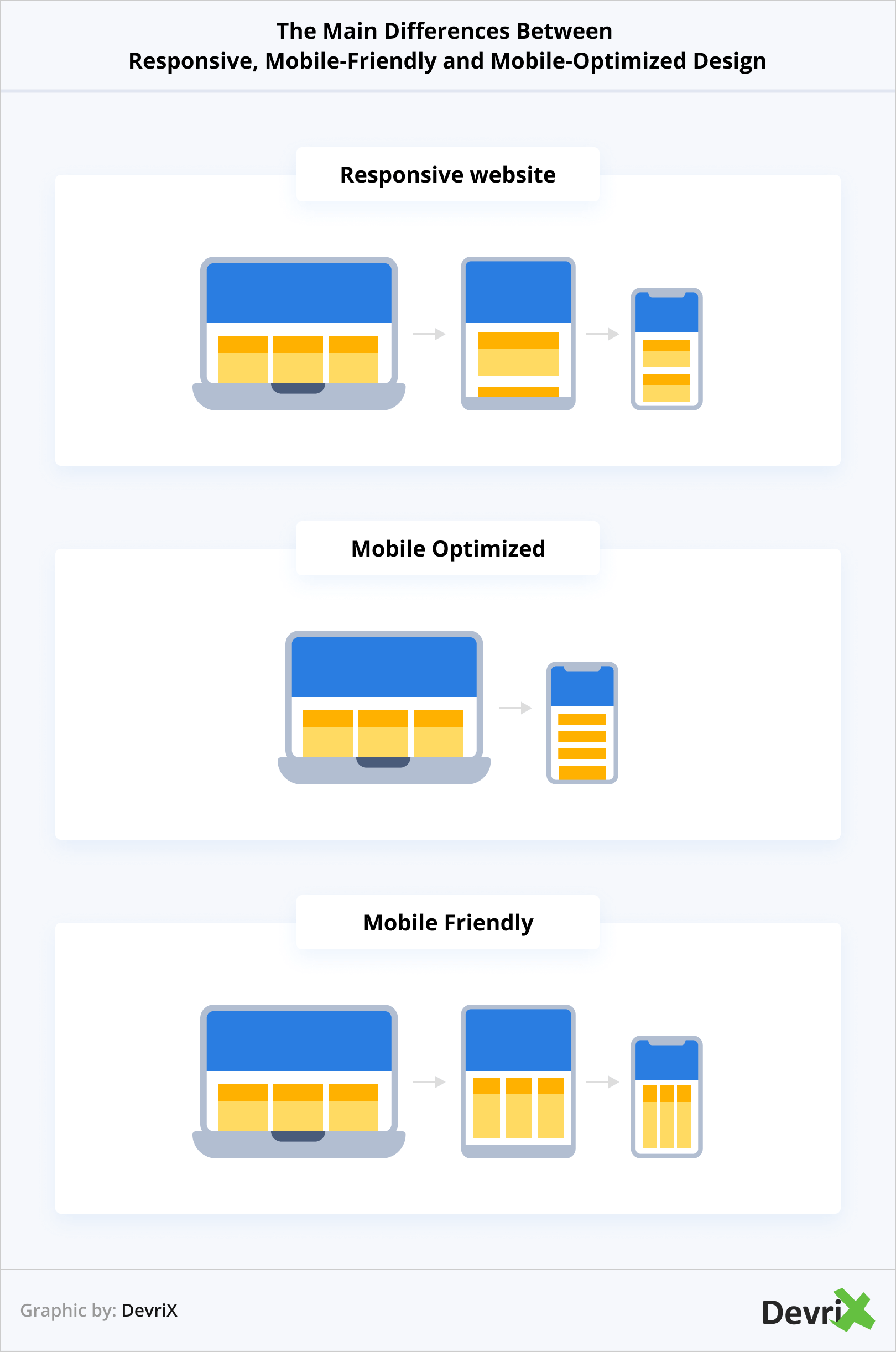
La necessità di comprendere e costruire siti Web mobili ben funzionanti sta diventando sempre più importante. Esistono diversi modi per ottimizzare la tua pagina per dispositivi mobili e oggi ne discuteremo e ne confronteremo tre. Ma, prima di entrare nel dettaglio di cosa sono i design reattivi, ottimizzati per dispositivi mobili e ottimizzati per dispositivi mobili, ecco una rapida panoramica.
- Design reattivo. Come suggerisce il nome, questo tipo di sito web “risponde” al dispositivo su cui viene visualizzato, adattando automaticamente i layout per adattarsi perfettamente a qualsiasi schermo. Gli elementi della pagina vengono visualizzati in modo diverso a seconda delle dimensioni del display.
- Progettazione di siti Web ottimizzati per i dispositivi mobili. Un sito ottimizzato per i dispositivi mobili funziona e sembra esattamente lo stesso, indipendentemente dal dispositivo. È anche noto come visualizzazione dinamica. Tutte le funzionalità rimangono invariate, l'URL è lo stesso, ma l'HTML e il CSS che vengono forniti al browser web cambiano a seconda del tipo di dispositivo.
- Design ottimizzato per dispositivi mobili. Questo approccio prevede la creazione di una versione autonoma del tuo sito web progettata specificamente per i dispositivi mobili. Utilizza URL separati, uno per desktop e uno per dispositivi mobili.
Esistono vari modi in cui il tuo sito Web può eseguire il rendering, a seconda del dispositivo. Tuttavia, indipendentemente dal dispositivo, il requisito più importante è garantire che le tue pagine siano accessibili, cliccabili e utilizzabili.
Diamo uno sguardo più approfondito a ciascuno dei tre tipi di web design mobile in modo da poter fare la scelta giusta per la strategia del tuo sito web.
Design reattivo
Il design reattivo è stato creato per soddisfare con successo le esigenze di navigazione degli utenti su qualsiasi dispositivo. Questo tipo di web design si concentra sulla creazione di un layout che si adatta al dispositivo modificando il modo in cui il testo, le immagini e gli elementi di navigazione vengono visualizzati per adattarsi perfettamente allo schermo.
Ad esempio, un sito Web aperto su un desktop può avere un layout a tre colonne, ma quando la stessa pagina viene aperta su un tablet o dispositivo mobile, il layout passerà rispettivamente a due e una colonna. Quindi, il vantaggio principale del design reattivo è che, indipendentemente dal contesto, il tuo sito Web avrà sempre un aspetto e prestazioni ottimali.
Tuttavia, a causa della sua natura adattiva, il design reattivo può essere difficile da implementare. Uno dei motivi è che le dimensioni dello schermo cambiano costantemente. Non solo telefoni, desktop e tablet sono disponibili in varie dimensioni, ma c'è anche una moltitudine di altri dispositivi da considerare come console di gioco, TV, dispositivi indossabili, ecc.
Inoltre, tutti questi gadget hanno caratteristiche uniche e c'è una differenza nel modo in cui le persone li usano. Ad esempio, un touch screen offre un modo diverso di interazione rispetto a un computer desktop. La buona notizia è che con questo approccio puoi tenere conto di tutto questo, ed è per questo che il design reattivo è considerato l'opzione migliore per i siti Web mobili.

Ecco cosa considerare quando lo si implementa:
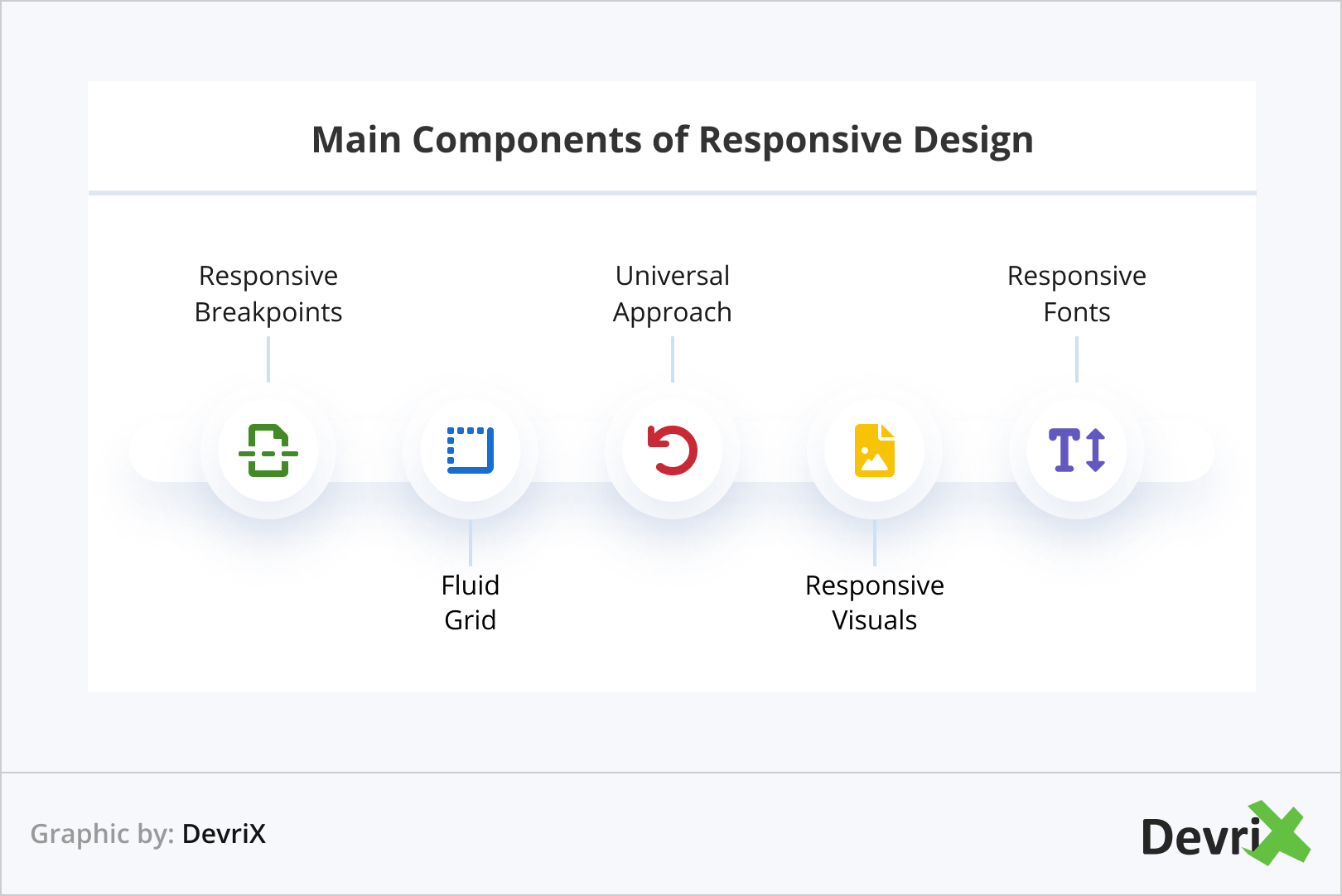
- Punti di interruzione reattivi. Un punto di interruzione segna il momento in cui il layout del sito potrebbe cambiare per fornire la migliore esperienza utente possibile. Queste posizioni sono definite nel codice e consentono alla pagina Web di adattarsi alle dimensioni dello schermo specifiche e di visualizzare correttamente il layout.
- Griglia fluida. Per assicurarti che tutti gli elementi della pagina siano posizionati e ridimensionati correttamente in proporzione a qualsiasi dimensione dello schermo, devi costruire il tuo sito su una griglia fluida. Le dimensioni su una griglia fluida non sono fisse. Le altezze e le larghezze vengono ridimensionate e le proporzioni degli elementi e del testo dipendono dalle dimensioni dello schermo, in modo che il tuo design rimanga visivamente coerente su vari dispositivi
- Approccio universale. Con il design reattivo non esiste un approccio desktop o mobile first. Si tratta di garantire che il tuo sito sia funzionale tanto sugli schermi piccoli quanto su quelli più grandi. Inoltre, devi considerare i touchscreen. Ciò comporta la dimensione corretta di tutti gli elementi della pagina e dei pulsanti e con una superficie cliccabile sufficientemente ampia.
- Immagini reattive. Per assicurarti che le tue immagini e i tuoi video siano reattivi su tutti i dispositivi, devi utilizzare i tag appropriati nel tuo codice. Ciò include l'impostazione dell'altezza e della larghezza massime, il posizionamento dell'assoluzione e il caricamento degli attributi del valore.
- Font reattivi. Le dimensioni dei caratteri sono generalmente definite in pixel e questo funziona bene su siti statici. Tuttavia, nel design reattivo, hai bisogno di caratteri reattivi. Ciò significa aggiungere la larghezza minima e la dimensione massima del carattere in modo che il testo possa cambiare con la pagina.
Progettazione di siti Web ottimizzati per i dispositivi mobili
Il design di un sito Web ottimizzato per i dispositivi mobili presenta una variazione ridotta di un design Web desktop. Questo tipo di soluzione, nota anche come visualizzazione dinamica, prevede la creazione di un sito Web sia per il server Web che per il formato mobile impostato sullo stesso URL, ma il CSS e l'HTML forniti al browser Web sono diversi a seconda del dispositivo da cui cui è ordinato il contenuto.

Derivato da questa definizione, il design del sito Web ottimizzato per i dispositivi mobili è talvolta descritto come una versione ridotta della pagina originale, in contrasto con il design reattivo, in cui gli elementi si adattano alle dimensioni dello schermo.
Quando si tratta di creare un sito ottimizzato per i dispositivi mobili, per la maggior parte, non c'è alcun cambiamento effettivo negli elementi, nella funzionalità e nel layout, ad eccezione della scala della pagina web. Tuttavia, alcune funzionalità come i menu a discesa, i video o i moduli popup potrebbero subire limitazioni quando vengono visualizzate su un dispositivo con uno schermo più piccolo.
Pertanto, quando si sceglie la progettazione di siti Web ottimizzati per i dispositivi mobili, vale la pena considerare quanto sono complessi gli elementi che si desidera visualizzare sulla pagina. Ad esempio, se crei un'intestazione meravigliosamente interattiva con una grafica straordinaria che sta benissimo su un desktop, potresti voler riconsiderare questa decisione, poiché probabilmente sarà troppo da gestire da un dispositivo mobile.

Se decidi di optare per un sito web ottimizzato per i dispositivi mobili, tieni a mente i seguenti principi chiave:
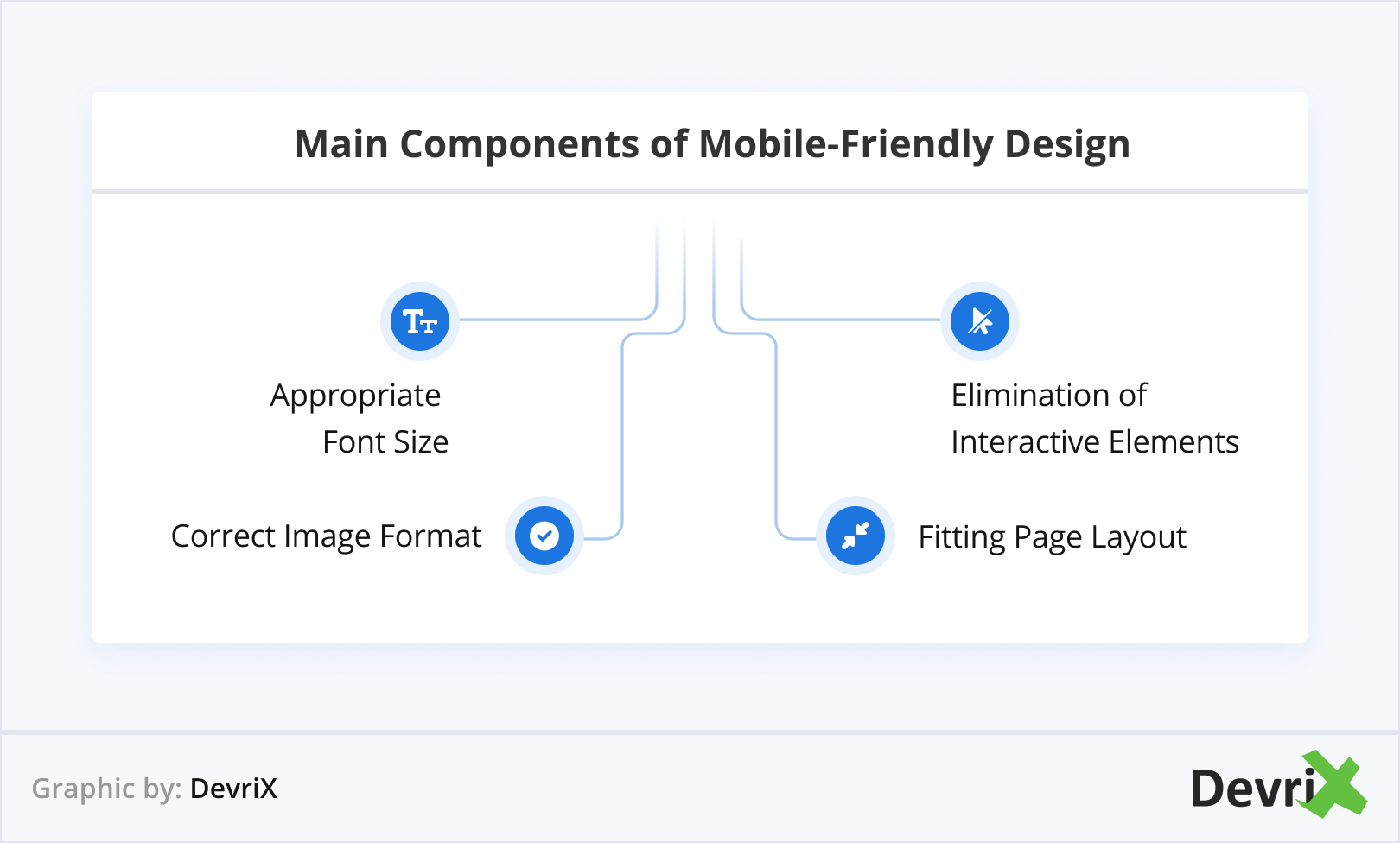
- Dimensione del font. Una buona regola pratica è mantenere tutti i caratteri sul tuo sito tra 14pt e 16pt. Qualsiasi cosa più piccola di 14 pt sarà difficile da leggere su uno schermo mobile.
- Formato immagine. Tutte le immagini sul tuo sito dovrebbero essere abbastanza piccole da poter essere caricate rapidamente sullo schermo di un telefono e su una connessione Internet mobile.
- Elementi interattivi. Il più delle volte, gli elementi interattivi sono esclusi in un design ottimizzato per i dispositivi mobili. Questi possono rallentare la velocità di caricamento della pagina e rendere l'esperienza dell'utente molto frustrante.
- Layout di pagina. È importante progettare e disporre con cura tutti gli elementi per garantire che non si sovrappongano quando il sito viene ridotto. Ad esempio, puoi utilizzare un carosello per impilare le immagini una sopra l'altra o per condividere testimonianze.
Design ottimizzato per dispositivi mobili
I siti ottimizzati per dispositivi mobili sono progettati per soddisfare completamente le esigenze degli utenti mobili. A differenza dell'opzione mobile-friendly, questo tipo di web design inizia con le dimensioni dello schermo più piccole, ad esempio i telefoni cellulari, e poi si espande. Quindi, invece di prendere la versione più grande del sito e rimpicciolirla, con un design ottimizzato per dispositivi mobili crei un sito Web a colonna singola "a misura di pollice", completamente funzionante, in cui gli utenti possono trovare le informazioni che stanno cercando.
L'obiettivo è semplificare il tuo sito accorciando la copia, comprimendo le tue immagini e riducendo il numero di campi di testo.
Tieni presente che le versioni mobili autonome dei siti Web sono più minimaliste e l'implementazione può essere difficile. Tuttavia, se fatto bene, un design ottimizzato per dispositivi mobili può migliorare la SEO locale e mobile, aumentare il coinvolgimento degli utenti e, in definitiva, aiutare la tua attività a crescere.

Durante l'ottimizzazione del tuo sito, considera i seguenti principi:
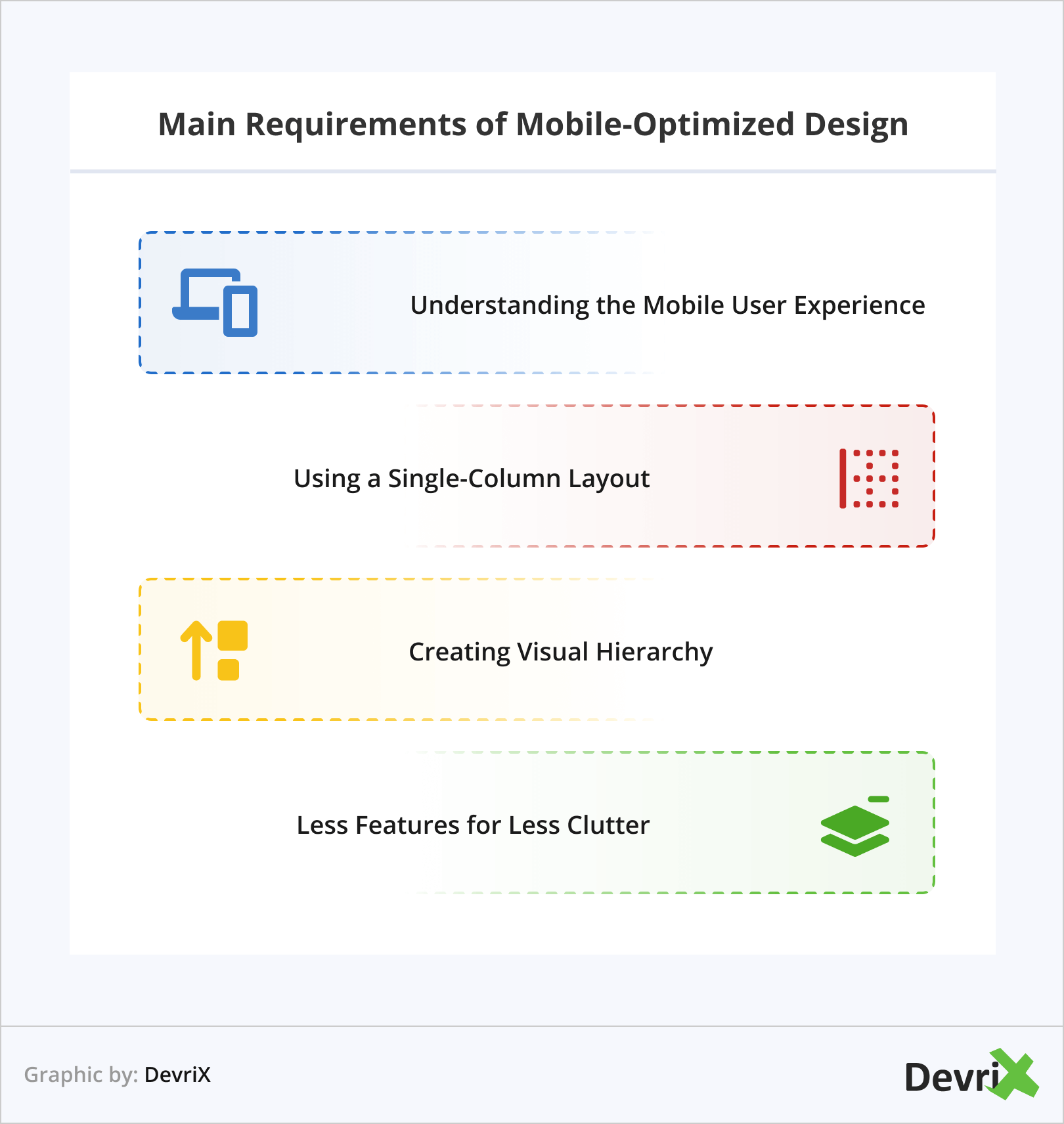
- Comprendere l'esperienza utente mobile. Offri il massimo effetto con il minimo sforzo mantenendo gli URL brevi, dispone di funzionalità di ricerca ovvie (ad es. una lente d'ingrandimento per indicare il campo di ricerca), riduce il numero di campi di testo, fornisce un facile accesso alle funzionalità con un solo tocco.
- Utilizzo di un layout a colonna singola. Avere lo scorrimento unidirezionale, tenere a mente le zone di comfort di utilizzo con una sola mano, utilizzare etichette chiare, navigazione di livello minimo, menu di navigazione a schermo intero e dare priorità alle funzioni più utilizzate nella parte superiore.
- Creazione di una gerarchia visiva. Progetta il tuo sito pensando al tempo di caricamento minimo, mantieni le immagini e altri elementi visivi compatti e usa lo spazio bianco per incorniciare/complimentare i tuoi contenuti.
- Meno funzioni per meno disordine. Concentrati su praticità, contesto, coerenza e concisione. Semplifica la navigazione e fornisci un accesso rapido alle funzionalità.
Pensieri finali
Considerando che i dispositivi mobili ora rappresentano la metà del traffico mondiale del sito Web, è essenziale che quando le persone visitano le tue pagine sul telefono abbiano un'esperienza utente eccezionale.
Ora che conosci le differenze tra un design di sito Web reattivo, ottimizzato per dispositivi mobili e ottimizzato per dispositivi mobili, potresti chiederti: quale dei tre dovrei scegliere? La risposta è semplice: non esiste una scelta giusta o sbagliata.
Tutto dipende dalle esigenze della tua attività e del tuo sito Web, nonché dal tuo budget. Il sito Web più complesso che desideri, più lavoro richiederà. Inoltre, se si opta per una versione mobile stand-alone, ciò significherà il doppio della manutenzione e delle risorse.
Un punto importante da ricordare è che viviamo in un mondo digitale incentrato sui dispositivi mobili. Quindi, indipendentemente dal design che hai in mente, assicurati di prestare attenzione alla versione mobile del tuo sito Web e di mantenerla aggiornata, oltre che ottimizzata per i motori di ricerca.
Ci auguriamo che questo articolo ti fornisca alcuni spunti preziosi e ti aiuti a prendere una decisione informata. Tuttavia, se hai bisogno di consigli personalizzati o di ulteriore assistenza per il tuo prossimo progetto di web design, non esitare a contattarci in qualsiasi momento.
