Da Mobilegeddon a Mobile-First: come il design reattivo influisce sulla tua SEO e sulla tua esperienza utente
Pubblicato: 2023-06-01Nel 2023, potremmo considerare i siti ottimizzati per i dispositivi mobili come un dato di fatto. Ma nel 2015, quando Google ha rilasciato per la prima volta il suo aggiornamento di ricerca ottimizzato per i dispositivi mobili , ha gettato tutti in tilt.
I webmaster erano terrorizzati e gli esperti di ottimizzazione dei motori di ricerca (SEO) lo chiamavano Mobilegeddon.
Perché tutto il dramma?
Perché Google stava portando la sua ossessione UX a un livello completamente nuovo. Allineando i suoi algoritmi al modo in cui i comportamenti dei consumatori stavano cambiando e cambiando, Google aveva deciso di rendere la compatibilità con i dispositivi mobili di un sito web un solido fattore di ranking.

L'azienda aveva osservato e sperimentato che sempre più persone utilizzavano i propri dispositivi mobili per effettuare ricerche online. E se un sito era troppo difficile da accedere o da leggere su schermi più piccoli, era più probabile che uscissero dal sito e passassero al risultato successivo. Alla ricerca di un sito web migliore e più ottimizzato per i dispositivi mobili.
Quindi, secondo questo nuovo aggiornamento, Google avrebbe ora esaminato il design di un sito, per vedere se si apriva bene sugli schermi dei dispositivi mobili, senza la necessità di eccessivi tocchi e zoom, e lo avrebbe utilizzato per determinare se il posizionamento del sito dovesse essere potenziato. o caduto come una patata bollente.
Per aiutare i webmaster a proteggere il ranking del proprio sito, Google ha suggerito di ottimizzare il sito utilizzando tecniche di responsive web design.
Cos'è il design reattivo?
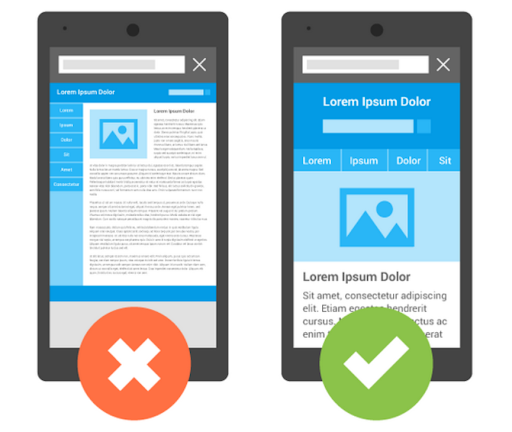
Il responsive web design (RWD) si riferisce a tecniche di progettazione che riformattano una pagina web in modo che si adatti allo schermo del dispositivo mobile senza che l'utente debba ingrandire, toccare o spostare nulla.
Il responsive design migliora drasticamente l'esperienza dell'utente ingrandendo le foto e i pulsanti, riformattando il contenuto del testo e ridimensionando tutto per adattarlo allo schermo del cellulare.
Ecco come appare:

Fonte
Questi loghi reattivi cambiano e spostano le loro caratteristiche in base allo spazio a loro disposizione. Gli schermi più grandi possono visualizzare la versione completa dei loghi mentre su siti Web o app mobili, i design sono più compatti e pertinenti.
La maggior parte dei moderni Logo Maker può aiutarti a creare versioni reattive dei tuoi loghi, ma se lavori con un graphic designer, assicurati di includerlo nel tuo brief in modo che l'intero sito web possa adattarsi perfettamente a diverse dimensioni e orientamenti.
Ora che hai compreso il responsive design, vediamo come influisce sulla SEO e sull'esperienza utente.
Cos'è la SEO?
L'ottimizzazione per i motori di ricerca (SEO) è un intero settore dedicato a comprendere come i siti Web vengono classificati sui motori di ricerca e quindi a dotare i siti dei clienti di funzionalità e strategie che migliorano la visibilità e il posizionamento di un sito su un determinato motore di ricerca.
Quando Google ha rilasciato il suo aggiornamento ottimizzato per i dispositivi mobili nel 2015, ha inesorabilmente interconnesso web design e SEO.
Il design non era più solo un elemento estetico. Ora ha influenzato direttamente il posizionamento dei siti e quindi ha avuto un impatto su tutto, dall'usabilità al traffico alla conversione. E tutto il resto in mezzo.
Cos'è l'esperienza utente?
UX è l'esperienza dell'utente. E come abbiamo detto sopra, Google ne è ossessionato.
Più il tuo sito è pertinente, amichevole, accessibile e utile per i tuoi visitatori, più piaci a Google. E ti premia.
L'aggiornamento mobile-friendly del 2015 di Google era solo un'estensione di questa filosofia. Non era contro i SEO - come molti inizialmente sospettavano - era solo pro-utenti.
Webmaster, designer e SEO che hanno pensato prima agli utenti quando hanno implementato una modifica o lanciato qualcosa di nuovo non avevano nulla da temere con questo nuovo aggiornamento, come hanno dimostrato gli studi .
In effetti, se eri pro-UX, quell'aggiornamento ha effettivamente funzionato a tuo favore e ti ha aiutato a consolidare le tue posizioni migliori.
Ma mentre è chiaro che un sito ottimizzato per i dispositivi mobili è buono sia per SEO che per UX, i meccanismi esatti sono ancora vaghi.
In che modo SEO e UX si allineano esattamente tra loro, se non del tutto?
Come lavorano insieme SEO e UX?
Uno funziona dietro le quinte, mentre l'altro è più visibile. Considerali il back-end e il front-end di un sito web.
L'ottimizzazione dei motori di ricerca funziona dietro le quinte e aiuta il tuo sito a posizionarsi nelle prime posizioni sui motori di ricerca per un determinato insieme di parole chiave. Garantisce che quando gli utenti cercano contenuti/prodotti che stai offrendo/vendendo, i motori di ricerca ti considerino l'opzione più praticabile da mostrare ai potenziali utenti.
UX mira a migliorare l'esperienza complessiva di un utente con il sito Web, dal momento in cui ti individuano nella pagina di ricerca fino all'ultima azione (si spera di conversione) che eseguono sul tuo sito. Include tutto.
Insieme, la SEO segnala all'utente (e ai motori di ricerca) che sei il migliore del settore e l'UX mantiene questa promessa.
Il responsive web design rende più facile per i professionisti SEO e UX svolgere meglio il proprio lavoro. I motori di ricerca sono felici di scansionarlo e posizionarlo in alto, e quando gli utenti fanno clic su di esso, il design è fantastico da guardare, interagire e acquistare.

7 modi in cui il design reattivo migliora sia SEO che UX
Vediamo alcuni modi tangibili in cui vediamo il responsive design migliorare direttamente la SEO e l'UX di un sito web.
1. Migliori classifiche SERP
Per anni Google ha dato la priorità ai siti Web progettati per il pubblico mobile.
Secondo uno studio di Backlinko , il 94,5% di tutti i siti web che si posizionano nelle prime 3 posizioni ha un responsive design.
Pertanto, quando investi tempo e denaro nella creazione di un design reattivo per il tuo sito Web, migliora direttamente la tua posizione con Google e si traduce in un posizionamento più elevato nei risultati delle pagine dei motori di ricerca (SERP).
2. Caricamento più veloce
Sebbene la velocità complessiva di caricamento della pagina dipenda da diversi fattori , un sito Web reattivo in genere offre pagine di caricamento più veloci rispetto a un design non reattivo.
Poiché il responsive web design utilizza un singolo set di codice HTML e CSS che si adatta alle diverse dimensioni dello schermo, può caricarsi più rapidamente di un sito Web gonfio che utilizza versioni separate per desktop e dispositivi mobili.
3. Migliore usabilità = Più tempo sulla pagina
I siti Web reattivi sono un piacere per l'accesso e l'utilizzo su dispositivi mobili. L'esperienza è fluida, le funzioni cliccabili sono abbastanza grandi da non premere accidentalmente il pulsante sbagliato e tutto risponde al modo in cui tieni il telefono, verticalmente o orizzontalmente.
Man mano che l'usabilità migliora con il design reattivo, i visitatori sono inclini a rimanere sulla pagina più a lungo, esplorare più parti del sito Web e generalmente prendersi il loro tempo.
Google lo adora.
Quando vede che i visitatori rimangono su una pagina per periodi di tempo ritardati, lo interpreta nel senso che il sito/la pagina ha contenuti preziosi da offrire. Pertanto, quando un altro utente invia una query di ricerca simile, classifica il sito sopra gli altri per offrire agli utenti risultati più pertinenti e di alto valore.
Quindi, quando crei un sito Web reattivo, non solo migliori l'usabilità del tuo sito, ma aumenti anche il tempo sulla pagina e migliori le tue possibilità di conversione.
4. Riduzione della frequenza di rimbalzo
Gli utenti multischermo sono notoriamente impazienti quando si tratta di velocità di caricamento della pagina. Se un sito impiega più di 3 secondi per caricarsi, il 53% degli utenti di dispositivi mobili chiuderà la scheda e passerà a un altro sito web.
Secondo questa analisi di Google , quando la velocità di caricamento di una pagina mobile passa da 1 secondo a 10, la probabilità che il visitatore rimbalzi dal sito aumenta del 123%.
Quando migliori la velocità di caricamento della tua pagina progettando un sito Web reattivo, riduci automaticamente la frequenza di rimbalzo e assicuri che le persone rimangano sul tuo sito per molto tempo.
5. Ripeti Traffico
Quando il tuo sito ha un bell'aspetto sui dispositivi mobili, è più probabile che le persone vi ritornino rispetto al sito Web di un concorrente.
Secondo i dati raccolti da WebFX , il 74% degli utenti di dispositivi mobili preferisce tornare sui siti in cui ha sperimentato un buon design ottimizzato per i dispositivi mobili.
Quando ricevi traffico ripetuto, invia un segnale di fiducia a Google e ad altri motori di ricerca. Questo è un sito Web di cui le persone si fidano e tornano sempre. Deve essere un luogo di grande valore, quindi sempre più persone dovrebbero conoscerlo e, immediatamente, il posizionamento del tuo sito migliora e anche la tua autorità di dominio subisce un picco nel tempo.
6. Il vantaggio indiretto della condivisione sociale
I siti Web responsive sfruttano al meglio i pulsanti di condivisione sui social. Rendono davvero facile per gli utenti apprezzare i loro siti Web e quindi condividerli con il resto del loro numero di follower.
Più persone condividono il tuo sito Web o si collegano ad esso sui social media (e altri fanno clic su quel collegamento), più aumenta il conteggio dei visitatori. Ottieni più traffico, più visibilità e più affidabilità.
Sebbene la condivisione sui social non influenzi direttamente la SEO, la migliore UX e il maggior numero di condivisioni sui social segnalano indirettamente ai motori di ricerca che è un sito che vale la pena guardare.
7. Più conversioni
Un altro modo in cui il design reattivo influisce su SEO e UX è aiutando il tasso di conversione.
Il responsive web design rende più facile per i clienti visualizzare il sito Web, trovare ciò che stanno cercando, interagire con il prodotto e completare le azioni desiderate (acquisto di un prodotto, download di un libro, invio di un modulo) senza attriti.
Questa migliore usabilità e un'esperienza cliente positiva si traducono direttamente in un maggior numero di conversioni e in un aumento della spesa per conversione.
Il da asporto
Più della metà di tutte le ricerche su Google vengono ora avviate su dispositivi mobili. Se stai ancora prendendo la compatibilità con i dispositivi mobili del tuo sito come una buona idea e non qualcosa che devi assolutamente fare, stai danneggiando la tua SEO, UX, conversioni e l'intera attività.
Quindi, riprendi il controllo dell'aspetto del tuo sito agli utenti di dispositivi mobili e investi in RWD con un'attenta pianificazione, strategia e il buon vecchio test A/B.
