Come Shogun Frontend sta cambiando il gioco
Pubblicato: 2022-03-02L'e-commerce mobile è un grande affare.
Nei soli Stati Uniti, i ricavi della vendita al dettaglio di dispositivi mobili dovrebbero raggiungere quasi $ 340 miliardi di dollari quest'anno, rispetto ai $ 207,15 miliardi di appena due anni prima. E tra COVID-19, ordini provvisori e chiusure di negozi fisici, l'e-commerce negli Stati Uniti dovrebbe crescere del 18% nel 2020, dopo una crescita del 14,9% in questo canale nel 2019, segnalando un passaggio più ampio al digitale.
A parte la pandemia, da anni le abitudini di acquisto si sono orientate verso i dispositivi mobili e l'e-commerce. Approcci più recenti alla tecnologia front-end, come il commercio senza testa e le app Web progressive, stavano emergendo e crescendo in popolarità per soddisfare questa domanda.
Il mio co-fondatore Nick Raushenbush e io sapevamo dall'esperienza nella creazione della nostra app Shogun Page Builder che c'era bisogno di un prodotto software di fascia alta per servire le più grandi attività di e-commerce. Abbiamo visto l'opportunità di creare una tecnologia di nuova generazione che le aziende di e-commerce (e le loro agenzie) in tutto il mondo potrebbero utilizzare per creare esperienze utente migliori, migliorare le prestazioni delle loro vetrine online e aumentare le conversioni.
Quel prodotto è Shogun Frontend .
Ecco una panoramica della tecnologia, la storia dietro Shogun Frontend e le sue caratteristiche, e come può avvantaggiare te e il tuo negozio.
#cta-visual-fe#<cta-title>Ottieni caricamenti di pagine secondarie con un CMS flessibile<cta-title>Shogun Frontend è lo strumento di progettazione di negozi definitivo per l'e-commerce.Ulteriori informazioni
Cos'è il commercio senza testa?
Il commercio senza testa è il disaccoppiamento del frontend dal backend del tuo sito web. Il frontend è la parte del tuo sito con cui gli acquirenti vedono e interagiscono, mentre il backend ospita le funzioni amministrative dietro le quinte - gestione degli ordini e dell'inventario, archiviazione delle informazioni sui clienti, analisi, ecc. - del tuo negozio online.
Con il commercio senza testa, stai utilizzando una tecnologia specializzata per il frontend che è separata dalla piattaforma di e-commerce.
Le aziende generalmente si appoggiano al commercio senza testa per quattro ragioni principali:
1. Prestazioni
Le piattaforme di e- commerce sono costruite in modo da inibire le prestazioni, in particolare la velocità , di una vetrina e-commerce. L'output di una piattaforma di e-commerce è una vetrina HTML standard direttamente collegata al back-end della piattaforma. Ciò significa che tutto ciò che deve essere elaborato sul back-end, come il caricamento di determinati file o l'elaborazione dei dati di inventario, accade ogni volta che qualcuno carica il sito del tuo negozio.
Le soluzioni headless, d'altra parte, separano i processi front-end e back-end. Con la tecnologia PWA, le vetrine senza testa vengono renderizzate staticamente in anticipo, ciò significa il più rapido tempo possibile per il primo byte e scalabilità infinita.
2. Stabilità
Le soluzioni headless consentono ai team di marketing di apportare modifiche al front-end del proprio negozio senza preoccuparsi di arrestare in modo anomalo il server o di dover incanalare le proprie richieste tramite l'ingegneria. Allo stesso tempo, gli ingegneri possono apportare modifiche al back-end senza alcun impatto sul front-end.
3. Internazionalizzazione
I clienti desiderano avere un'esperienza del sito diversa, sia in termini di contenuto che di visualizzazione della valuta, per ciascuno dei paesi in cui operano. Ad esempio, desiderano che un sito visualizzi dinamicamente i contenuti in lingua inglese e i prezzi in dollari americani per visitatori negli Stati Uniti e in spagnolo e l'euro per gli utenti in Spagna. Le piattaforme di e-commerce sono piuttosto carenti nella gestione delle complessità che derivano dalla gestione dei contenuti per più vetrine, il che rende senza testa un grande driver.
4. Esperienza unica
La maggior parte dei siti creati tramite piattaforme di e-commerce sono costruiti utilizzando temi o page builder. Queste opzioni limitano davvero la creatività e l'interattività che spesso richiedono JavaScript. Se desideri un'offerta unica con un'interattività o un design speciale del sito, avrai bisogno di un codice personalizzato, il che rende headless una seria considerazione.
Approfondindo ulteriormente la tecnologia del commercio senza testa, diamo un'occhiata alle app Web progressive.
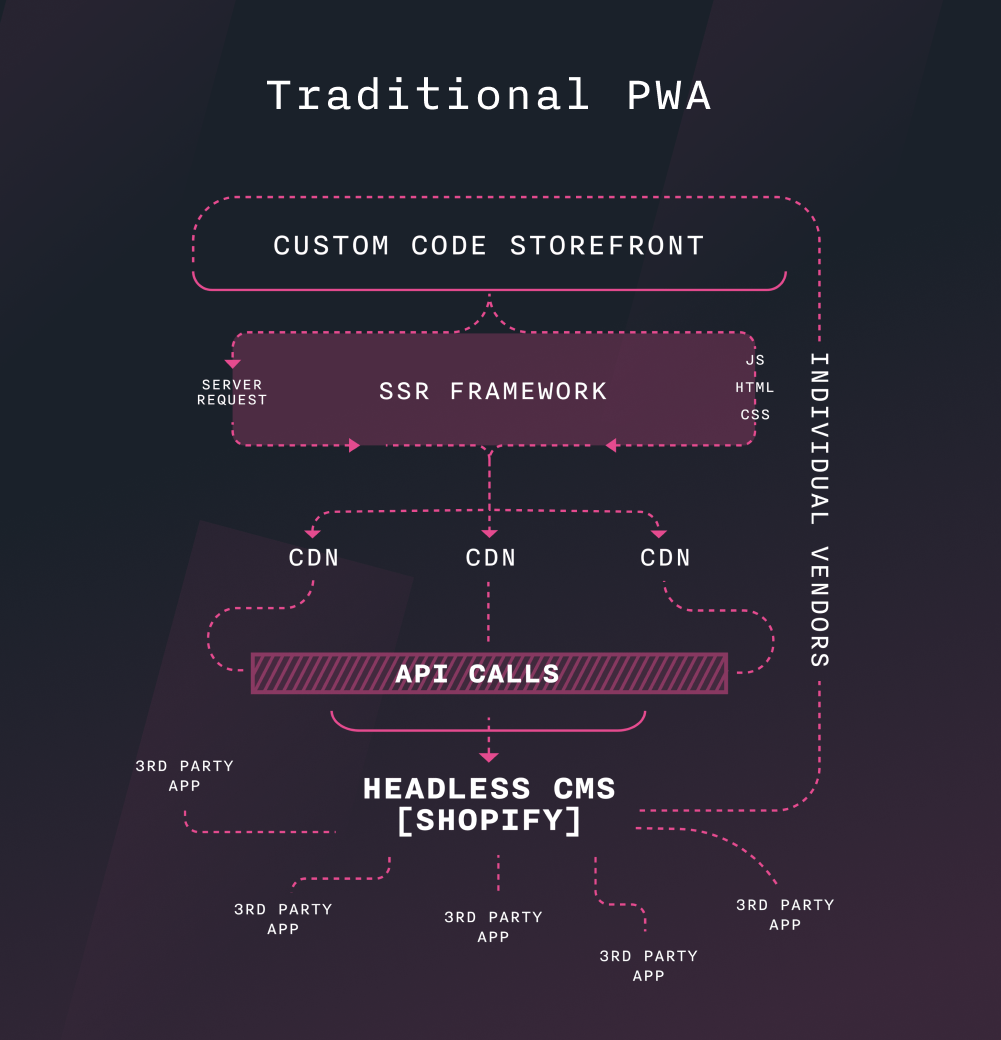
Cosa sono le Progressive Web App (PWA)?
Le PWA possono essere configurate per apparire e comportarsi più come applicazioni mobili. Pensa a una PWA come a un'app mobile da installare sul telefono, tranne per il fatto che non è necessario scaricarla da un app store: è disponibile direttamente nel browser.
Un'app Web progressiva, o PWA, è un software applicativo creato con HTML, CSS e JavaScript. È un tipo di sito Web o pagina Web che si comporta più come un software rispetto a un sito Web tradizionale, incluso il pre-recupero di più schermate e contenuti di quelli necessari al momento. Le PWA possono funzionare in stati di connettività bassa (anche offline in alcuni casi) e utilizzare anche funzionalità come le notifiche push, proprio come le app native.
Le app Web progressive sono tecnologie di nuova generazione che funzionano molto più velocemente dei siti Web tradizionali.
Questo è potente per le società di e-commerce poiché esiste una correlazione diretta tra il tempo di caricamento della pagina e il tasso di conversione. E le app per i Web progressivi hanno tassi di conversione molto più elevati rispetto ai tradizionali siti Web mobili.
L'importanza della velocità della pagina e del tuo tasso di conversione
Il bello del commercio senza testa e delle PWA è che costruisci solo una vetrina, quindi è accessibile su tutti i dispositivi: dai dispositivi mobili e desktop ai cartelloni pubblicitari digitali e alle console per videogiochi, qualsiasi dispositivo tu possa pensare da cui i consumatori potrebbero effettuare un acquisto.
I negozi di e-commerce vedono il più grande vantaggio sui dispositivi mobili con questa tecnologia per due motivi: i dispositivi mobili stanno diventando il canale dominante per gli acquirenti e i commercianti spesso faticano a mantenere bassi i tempi di caricamento delle pagine su questo mezzo.

Il tempo è denaro. E letteralmente, nell'e-commerce, ogni secondo conta.
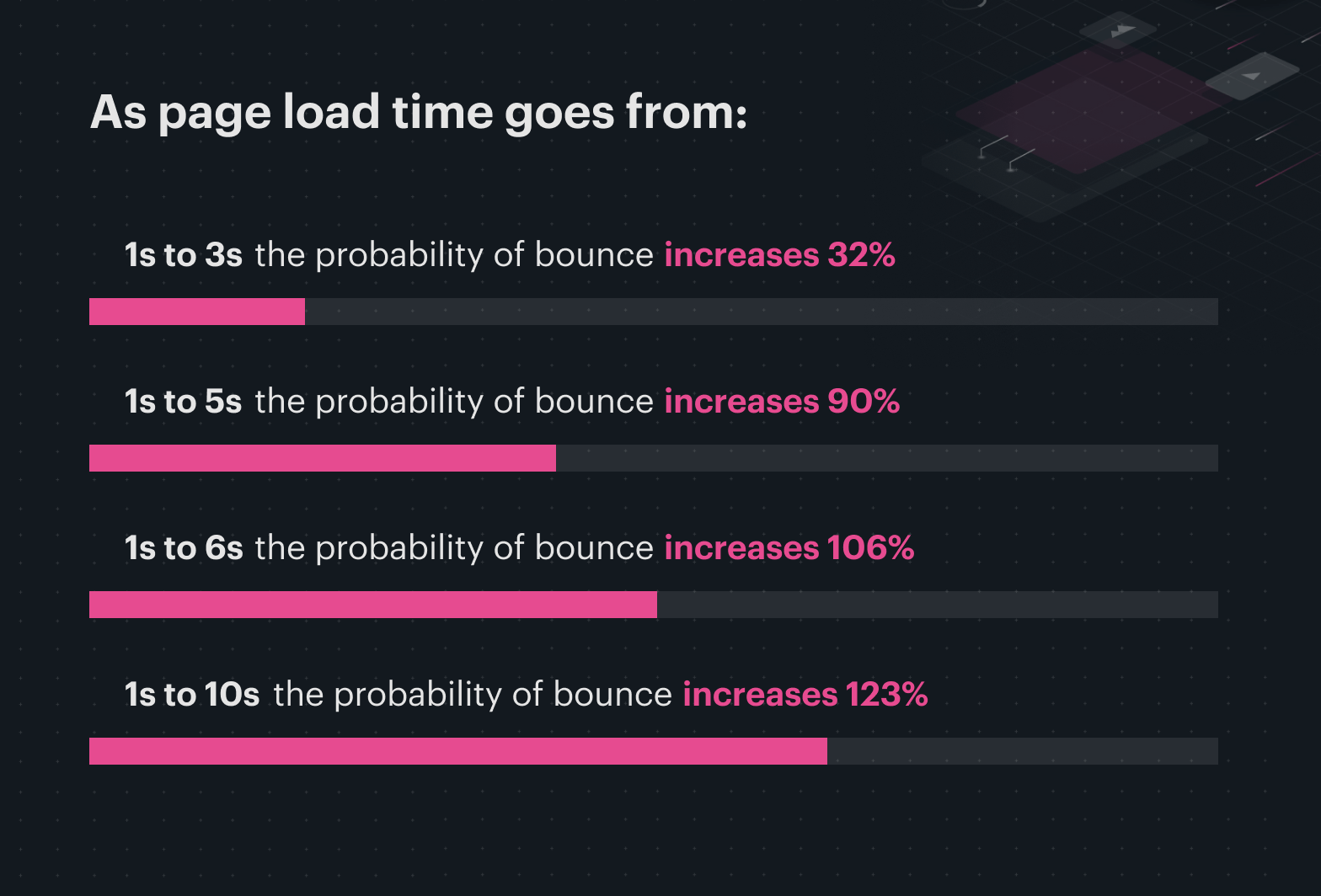
Nel 2018, Google ha rilasciato dati sulla velocità delle pagine mobili e su come è correlata alla frequenza di rimbalzo. Se una pagina impiegava da uno a tre secondi per caricarsi, la probabilità che un utente rimbalzasse aumentava del 32%.
Com'era prevedibile, la frequenza di rimbalzo aumenta, molto più alta, più tempo impiega il tuo sito a caricare.

Anche un ritardo di un secondo può significare una riduzione del 7% delle conversioni. Per prendere in prestito un esempio da Neil Patel: se il tuo sito di e-commerce guadagna $ 100.000 al giorno, ogni secondo di ritardo nel caricamento della pagina potrebbe costarti $ 2,5 milioni di vendite perse all'anno.
Daniel An, Google Global Product Lead, Mobile Web, lo ha affermato lui stesso: "In breve, la velocità equivale alle entrate".
#cta-visual-fe#<cta-title>Ottieni caricamenti di pagine secondarie con un CMS flessibile<cta-title>Shogun Frontend è lo strumento di progettazione di negozi definitivo per l'e-commerce.Ulteriori informazioni
Il nostro "perché": scoprire le possibilità di questa nuova tecnologia
Nick ed io abbiamo visto per la prima volta una PWA sul telefono di un amico a giugno 2019.
Quando abbiamo visto questo stile di costruzione senza testa, siamo rimasti sbalorditi. E una volta appreso quanto fosse complesso lo sviluppo, ne siamo rimasti entusiasti: siamo entrati in un nuovo spazio e abbiamo innovato la tecnologia per renderla più accessibile a commercianti e agenzie.
Grazie alla nostra esperienza con Shogun Page Builder, sapevamo che c'era bisogno di questo tipo di tecnologia di livello successivo. Abbiamo visto l'opportunità di creare un prodotto all-in-one, una vetrina ad alte prestazioni.
Volevamo semplificare la creazione di una PWA così come la scrittura di un tema Shopify o BigCommerce. Tranne che, invece di utilizzare un linguaggio di modelli basato su HTML come Liquid per Shopify, gli sviluppatori userebbero JSX.
La nostra idea era di semplificare la creazione di una PWA per i marchi, semplificando al contempo l'implementazione da parte degli sviluppatori. Questo prodotto avrebbe un approccio fondamentalmente diverso alla costruzione di una vetrina. Pensa, PWA 2.0.
Ed è per questo che abbiamo ideato Shogun Frontend : per semplificare il processo, consentendo al contempo ai marchi più piccoli di mettere le mani su questo stesso tipo di tecnologia.
Cos'è Shogun Frontend?

Shogun Frontend è una piattaforma di esperienza digitale (DXP) che utilizza la tecnologia delle applicazioni web progressive per eseguire il rendering di una vetrina di meno di un secondo, specialmente sui dispositivi mobili.
Come piattaforma, consente a marketer e merchandiser di creare pagine visivamente e apportare rapidamente modifiche ai contenuti a livello di sito con un potente gestore dell'esperienza e un solido CMS.
Shogun Frontend ha tre caratteristiche principali:
- Experience Manager: una soluzione di gestione dei contenuti che consente di creare pagine visivamente inserendo sezioni di pagina predefinite; modificare testi, immagini e contenuti video; e riorganizzare le sezioni di contenuto senza scrivere codice. Fornisce un'anteprima visiva realistica di come apparirà la pagina.
- Sistema di gestione dei contenuti (CMS): un sistema che consente ai team di apportare modifiche radicali ai contenuti a livello di sito da un'unica posizione senza entrare nel gestore dell'esperienza.
- Code Editor (IDE): un editor di codice in cui gli sviluppatori codificano sezioni di pagine di contenuto personalizzate e le rendono prive di codice e riutilizzabili specificando campi per testo, immagini e video. A differenza dei modelli o temi predefiniti, hai opzioni di personalizzazione illimitate.
In genere, quando crei una PWA, rinunci ad app di terze parti (ad esempio recensioni, moduli, app di abbonamento, ecc.), strumenti di editing visivo, una bella interfaccia utente e un sistema completo.

Non con Shogun Frontend.
Con Shogun Frontend, ottieni una soluzione pronta all'uso che può far caricare l'intero negozio in un istante, senza la complessità.

Il futuro delle vetrine online
Il mondo è sempre più mobile.
Nel 2019, infatti, oltre la metà di tutto il traffico mondiale proveniva da telefoni cellulari. Per non parlare delle generazioni più giovani, con un potere d'acquisto in aumento, che si stanno anche avvicinando maggiormente ai dispositivi mobili.
Incontra il tuo pubblico dove si trova con Shogun Frontend .
Progettato specificamente per le aziende di e-commerce, Shogun Frontend è una soluzione di e-commerce senza testa che funziona perfettamente con le principali piattaforme di e-commerce per offrire esperienze mobili rapide e incentrate sull'utente.
Stiamo cambiando il gioco: iscriviti oggi stesso a una demo di Shogun Frontend e vivi il futuro del negozio di e-commerce.
#cta-visual-fe#<cta-title>Ottieni caricamenti di pagine secondarie con un CMS flessibile<cta-title>Shogun Frontend è lo strumento di progettazione di negozi definitivo per l'e-commerce.Ulteriori informazioni
