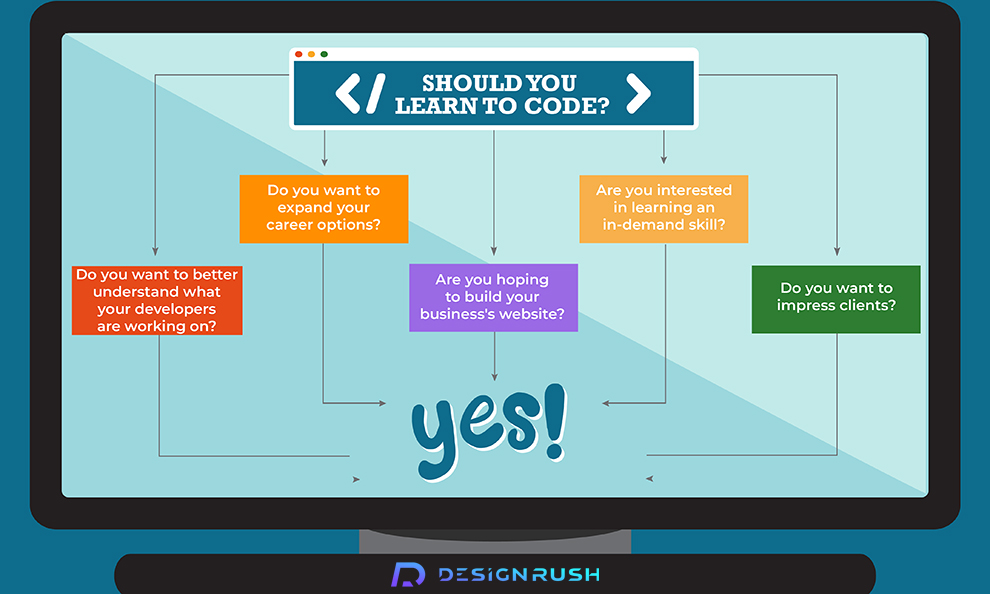
Dovresti imparare a programmare? Perché affinare questa abilità migliorerà la tua carriera?
Pubblicato: 2018-03-08Ah, codifica. È letteralmente come un'altra lingua, e per giunta importante. La domanda per molti di noi non sviluppatori o professionisti non tecnici è se abbiamo davvero bisogno di dedicare così tanto tempo a impararlo, specialmente se lo useremo sempre e solo a un livello principiante. Per alcuni, il semplice fatto che poniamo questa domanda è sorprendente: è un sonoro "sì" nella loro mente. Per altri, è una questione di: trarrai davvero beneficio dall'avere una conoscenza di base della programmazione?

Mi piacerebbe darti una risposta semplice, ma sfortunatamente non è così semplice. Ecco perché analizzeremo i vari argomenti sulla codifica e se tu, come designer o marketer, dovresti mettere da parte le ore per imparare a programmare o meno.
Innanzitutto, iniziamo con le basi e riempiamo lo sfondo sulla codifica prima di approfondire le cose.
Quanto è difficile imparare a programmare?
Cominciamo dicendo che la codifica è il modo in cui si dice a un computer cosa fare e il computer si basa su quel codice per funzionare. Utilizzi il codice ogni volta che guardi un video di YouTube, invii un Tweet o passi una carta bancaria: è letteralmente intorno a te.
In sostanza, un codice è un ricettario per un computer. Un insieme preciso di istruzioni che il computer può utilizzare per eseguire le attività richieste dall'utente. Solo con le ricette e la vita reale, potrebbero esserci versioni leggermente diverse del codice o potrebbero essere scritte in lingue diverse. Ad esempio, potresti aver sentito parlare di "Python", "Ruby", "PHP", "SQL", Core java o "C++". Questi sono tutti diversi linguaggi di programmazione e ce ne sono molti altri.
Ma non è necessario essere un esperto di informatica per prenderci la mano.

Front-end, back-end: quale fine?
Per semplicità, andremo avanti e divideremo la codifica in due parti: front-end e back-end. In breve, il front-end è tutto ciò che puoi vedere su un sito Web, un'app o un software. Sono gli elementi visivi che compongono il design del sito Web o il design dell'app e, quindi, le parti con cui l'utente interagisce. Il back-end, noto anche come "lato server", è essenzialmente ciò che fa funzionare tutto.
Usare l'analogia classica di un'auto di solito aiuta. Il front-end è tutto ciò che vedi, come suona, come ci si sente e che forma ha. Il back-end è il motore e il sistema interno che lo fa muovere e lo mantiene in funzione.
Per ora, non preoccupiamoci del back-end perché nella maggior parte dei casi un designer o un marketer non dovrà preoccuparsene, di certo non come principiante.
HTML, CSS e Javascript
Possiamo suddividere il front-end in tre segmenti. HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) e Javascript.
- HTML: il testo che stai leggendo in questo momento. È lo scheletro di base e l'elemento costitutivo di qualsiasi pagina web o app
- CSS: riguarda lo stile di una pagina web. Prendi l'HTML e lo rendi carino.
- Javascript: ti permette di prendere ciò che hai creato con HTML e CSS e fargli fare cose attraverso interazioni e comportamenti.
In breve, crei contenuti con HTML, li stilizzi con CSS e aggiungi comportamenti e interazioni con Javascript.
Quanto è utile imparare a programmare?
Quindi, scendendo alla vera domanda a portata di mano. Dipingiamo un quadro dello scenario tipico che la maggior parte delle persone non tecniche deve affrontare oggi. Ad un certo punto, indipendentemente dalla tua professione, probabilmente avrai incontrato un momento in cui non capivi come funzionava qualcosa su Internet.
Forse era un modulo che avevi progettato o che volevi incorporare nel tuo sito web per migliorare i tassi di conversione. Forse era un'immagine rotta sulla pagina di destinazione per la quale avevi creato la copia e dopo aver inserito il testo l'immagine ha smesso di funzionare. Forse era che le intestazioni sulla home page del tuo sito web non venivano visualizzate nella dimensione corretta.
Non importa cosa, ma prima o poi se hai mai provato questo e non sai cosa fare, probabilmente avrai contattato uno sviluppatore o qualcuno che codifica per aiutarti.
Quello che potresti non aver realizzato è che in ciascuno degli scenari di cui sopra il problema può essere risolto in genere modificando o modificando un semplice pezzo di codice front-end. Questo è un punto importante per alcuni motivi:
- Se fossi stato in grado di risolvere il problema senza l'aiuto di nessuno, quanto tempo avresti risparmiato a te stesso e a quel collega/amico?
- Se avessi capito come funzionava la forma, la grafica o il testo, avresti fatto qualcosa di diverso?
- In che modo una conoscenza di base del codice front-end avrebbe cambiato il design, il formato o la struttura del tuo lavoro in generale?
Quindi, sì, è utile prendersi del tempo per demistificare il codice e sviluppare una comprensione di base di come viene utilizzato un codice. Ma non hai bisogno di andare in una scuola di codici stravaganti o altro. Ci sono molte utili risorse di apprendimento online che possono aiutarti a comprendere meglio un determinato argomento.
Questo è principalmente il motivo per cui la maggior parte dei designer o dei marketer ha deciso di imparare a programmare negli ultimi anni. Allevia anche il senso di colpa e l'ansia non necessari per "non sapere come codificare" che spesso può ostacolare la fiducia e la capacità di una persona di creare e lanciare pagine, post o componenti aggiuntivi per un sito web.

Come determinare se imparare a programmare è importante per te
Naturalmente, sebbene la programmazione sia un'abilità utile da imparare semplicemente sulla base della premessa che sarai libero dall'ansia di non sapere come farlo, sarà diverso da persona a persona quanto sia importante un'abilità.
Ad esempio, per un designer UX, si potrebbe certamente sostenere che il tuo desiderio di apprendere il codice dovrebbe essere superiore a quello di un social media marketer. Sebbene possa essere utile per un social media marketer conoscere alcuni HTML o CSS di base, è improbabile che lo utilizzino su base giornaliera o addirittura settimanale. Considerando che un designer UX può aspettarsi di utilizzare e richiedere una comprensione della codifica ogni giorno.
Con questo in mente, ci sono alcune cose da chiedersi che possono aiutarti a capire quanto sia importante per TE imparare a programmare o meno.
1. Quali competenze sono richieste nel tuo lavoro attuale o nel prossimo lavoro che desideri?
Stai attualmente ricoprendo un ruolo che richiede meno di un uso settimanale della codifica? Se è così, e vuoi rimanere in quel campo per il prossimo futuro, potresti non aver bisogno di dare grande importanza alla codifica. Se vuoi passare a un ruolo diverso che ritieni possa richiedere la conoscenza della programmazione, questa è una proposta completamente diversa.
2. Dove vuoi lavorare o cosa vuoi fare in futuro?
Se hai un'idea di dove ti piacerebbe essere tra due, cinque o 10 anni, potresti anche considerare cosa pensano i tuoi potenziali datori di lavoro delle abilità di programmazione.
Ad esempio, se sei un email marketer e desideri continuare quella professione, potresti distinguerti dalla massa avendo competenze avanzate in HTML, CSS e Javascript per creare progetti di email completamente personalizzati che il tuo tipico email marketer può solo sognare di?
3. Ti piace programmare o ti senti sotto pressione?
In primo luogo, se ti piace programmare e sei entusiasta di un test di programmazione, questo è un supporto più che sufficiente per darti importanza. Devi solo soppesare il tempo e lo sforzo con le altre tue attività. Se ritieni di essere pressato nell'apprendimento del codice senza comprenderne veramente l'importanza, potresti considerare perché la persona (forse il tuo manager) vuole che tu impari a programmare in primo luogo.

Anche se non lo vedi come importante non significa che non sia importante per il tuo team o i tuoi colleghi (vedi l'esempio sopra riguardo a come la tua mancanza di conoscenza della programmazione occupa il tempo degli sviluppatori).
Quindi, abbiamo delineato alcuni modi in cui puoi valutare l'importanza della codifica come abilità in base alle tue circostanze attuali e ai tuoi desideri futuri. Diamo ora un'occhiata ad alcuni motivi per cui un marketer o un designer potrebbe voler rafforzare la propria conoscenza di HTML, CSS e Javascript.

Motivi per cui dovresti imparare a programmare come marketer, designer o imprenditore
I marketer hanno avuto un periodo particolarmente turbolento negli ultimi anni quando si tratta delle competenze necessarie per avere successo nel settore.
Dovresti essere uno specialista o dovresti essere un tuttofare? Il tuo ruolo dovrebbe sovrapporsi ai designer o dovresti lavorare con loro invece che con loro? Dovresti imparare a programmare o dovresti attenerti a ciò che sai fare meglio: il marketing?
I designer hanno anche affrontato la loro giusta dose di domande. Devo semplicemente consegnare i miei progetti a qualcuno per codificare? Creeranno esattamente ciò di cui ho bisogno e voglio, giusto? Devo sapere come stanno costruendo la mia app o non importa?
È meglio essere preparati che dispiaciuti
Sebbene queste siano tutte domande valide, in relazione a quest'ultima in particolare, probabilmente è meglio conoscere le basi della codifica per essere sicuri piuttosto che dispiaciuti o bloccati. In qualità di marketer o designer, cerchi sempre di agire sulle tue idee e implementare strategie. E a causa della crescente dipendenza da Internet, è importante che tu capisca come funzionano le cose in modo da poter garantire che i tuoi obiettivi siano raggiunti e che i tuoi piani siano implementati con successo.
Ad esempio, utilizziamo nuovamente un modulo di iscrizione come scenario classico per un professionista del marketing. Hai la tua pagina di destinazione, hai impostato la tua campagna a pagamento e tutto è pronto per il lancio. Tuttavia, stai riscontrando un problema con il modulo di iscrizione: niente di grave, è solo la parte più importante dell'intera pagina!
Avendo una conoscenza di come funziona lo sviluppo front-end nella maggior parte dei casi, sarai in grado di dedicare 10-15 minuti alla diagnosi e quindi alla risoluzione di eventuali piccoli problemi. È improbabile che ciò ostacoli le scadenze e sarai anche in grado di mantenere la pagina e la campagna durante l'esecuzione, senza alcun aiuto da parte del tuo team di sviluppo, a meno che le cose non ti sfuggano di mano.

Sarai in grado di stupire i clienti e ottenere più lavoro
Il punto precedente suggerisce che come marketer o designer dovresti imparare solo le basi, ma se vuoi puoi sicuramente andare un po' oltre e imparare a programmare a un livello avanzato. Come mai? Bene, ancora una volta questo si riduce al semplice fatto che come marketer o designer, in particolare come freelance, sei in competizione con milioni di altre persone nel tuo campo.
Devi pensare a cosa può aiutarti a distinguerti dagli altri in base a ciò che i clienti potrebbero richiedere da te. In un gran numero di casi sarà qualcuno che è creativo e tecnico allo stesso tempo.
Inoltre, in pratica puoi usare la tua conoscenza della codifica non solo per "stupire" i clienti attuali, ma anche per attirarne di nuovi. La creazione personalizzata del tuo sito Web o la creazione di elementi visivi che aumentano i tuoi contatti e i tassi di conversione sono un ottimo modo per utilizzare il tuo lavoro come prova delle tue capacità.
Imparare a programmare da zero: una guida pratica
La domanda da un milione di dollari, letteralmente in alcuni casi con agenzie e società di design che valgono milioni: come imparare il codice da zero. Imparare a programmare come designer o marketer potrebbe sembrare scoraggiante all'inizio, ma ci sono molte risorse disponibili: non è necessaria una costosa scuola di codice.
Inoltre, la maggior parte sono gratuiti, quindi non devi preoccuparti di sborsare lezioni o lezioni per imparare le basi. Ecco tre posti fantastici se vuoi dilettarti in alcune attività di apprendimento del codice:
- Codecademy: è gratuito, veloce da configurare e facile da avviare. Sarai in grado di imparare una vasta gamma di lingue e ci sono tutorial specifici per i tipi di design, ad esempio, se vuoi un tutorial sulla codifica di un'app anziché di un sito web, puoi farlo.
- General Assembly Dash: anche Dash è gratuito ed è un corso divertente che ti insegna le basi dello sviluppo web. Tuttavia, è leggermente diverso da Codecademy. Dash ti insegna attraverso l'uso di attività basate su progetti.
- Campo di codice gratuito: spero che non ti ci vorrà molto per capire cosa fanno questi ragazzi! Lezioni gratuite sulle basi con oltre 800 ore di materiale pronto per farti incastrare.
Metti in pratica le tue abilità
Una delle prime cose che dovresti, e ora puoi fare, è probabilmente dare una pulita di primavera al tuo sito web o portfolio. È un ottimo modo per sperimentare alcune idee che hai raccolto mentre imparavi a programmare.
Potresti anche volerti prendere del tempo per vedere come funzionano le funzionalità attuali sul tuo sito. Forse puoi ottimizzare la navigazione ora che sai come aggiungere un menu a discesa personalizzato, ad esempio?
Solo un'ora di programmazione al giorno può aiutarti a passare da principiante ad esperto.
Un altro compito comune che puoi svolgere è quello di iscriverti ad alcuni progetti di codifica semplici e a basso costo su luoghi come Fiverr. Sarai in grado di aiutare le persone che erano alle prime armi qualche mese fa ed è un ottimo modo per abituarti a lavorare con un cliente su un progetto che è fuori dalla tua zona di comfort.

L'ultima parola
Si spera che se prendi una cosa da questo articolo è che imparare a programmare sarà un esercizio utile indipendentemente dal tuo ruolo o dai tuoi interessi attuali. Ci vuole solo un po' di esperienza pratica e capacità di problem solving. Alcuni altri punti chiave da tenere a mente sono:
- Quanto è importante la programmazione come abilità alla fine differirà da persona a persona, a seconda del tuo ruolo e dei suoi requisiti
- I vantaggi di imparare a programmare includono:
- La capacità di stupire i clienti
- Maggiori possibilità di ottenere nuovi affari
- Evitare l'ansia di non saper programmare
- Una comprensione più profonda di come funzionano le cose e di ciò che gli sviluppatori devono sapere per aiutarti al meglio
- Puoi imparare a programmare letteralmente in giorni/settimane attraverso strumenti e piattaforme online
- Sarai in grado di utilizzare le tue nuove competenze trovate per migliorare il tuo lavoro e il tuo sito web, non solo quello dei tuoi clienti.
Con tutto questo in mente, dovresti essere più che pronto a tuffarti a capofitto nel mondo della programmazione e flettere quei muscoli dell'informatica, anche come principiante. I tuoi superiori saranno impressionati, i tuoi colleghi saranno invidiosi e sarai al settimo cielo sapendo che ora hai un'abilità che non avresti mai pensato di poter padroneggiare.
Vuoi altri suggerimenti rapidi per la carriera? Iscriviti alla nostra newsletter!
