Che cos'è un'applicazione a pagina singola e chi ne ha bisogno?
Pubblicato: 2022-04-30Probabilmente visiti siti Web come Netflix, Pinterest e Gmail ogni giorno.
Lo sapevi che queste sono tutte applicazioni a pagina singola?
È corretto.
Forse stai sentendo questo termine per la prima volta e ti stai chiedendo cosa significhi?
Pazienza.
In questo articolo, forniremo ulteriori informazioni su cos'è un'applicazione a pagina singola, i pro ei contro, quando dovresti usarla e se è migliore delle applicazioni multipagina.
Pronto?
Andare.
Che cos'è un'applicazione a pagina singola?

Un'applicazione a pagina singola è un'app o un sito Web che funziona all'interno di un browser e non ricarica la pagina mentre la stai utilizzando.
Tutto viene caricato su una singola pagina, come suggerisce il nome, invece di avere più pagine come i siti Web che conosciamo tutti.
Pensa a Facebook: ogni funzionalità e aspetto dell'app viene visualizzato su una singola pagina, da qui la popolarità dello scorrimento infinito.
Ora immagina come sarebbe se fosse un'applicazione multipagina: menu e categorie diversi, che portano a pagine diverse.
Adesso perde il suo fascino, vero?
Tuttavia, ci sono situazioni in cui una SPA non è l'opzione migliore da utilizzare e viceversa.
Esaminiamo quando un'app a pagina singola è appropriata e quando non fare affidamento su di essa.
Professionisti della SPA
Le applicazioni a pagina singola hanno molti vantaggi, che presenteremo brevemente.
- La velocità è considerata il principale vantaggio dell'utilizzo di un'applicazione a pagina singola. Come la maggior parte delle risorse, un'app a pagina singola richiede elementi come HTML, CSS e vari script, che sono già caricati all'avvio dell'applicazione. Ciò significa che l'app non deve essere ricaricata mentre la stai utilizzando. L'unico componente che cambia sono i dati trasmessi da e verso il server. Il risultato finale è che l'app è molto reattiva e consente di risparmiare tempo dalla comunicazione client-server.
- Lo sviluppo è più semplice e fluido , poiché non è necessario scrivere codice per eseguire il rendering delle pagine su un server. È ancora meglio se hai un team di sviluppatori, poiché gli sviluppatori di back-end possono concentrarsi sull'API, mentre gli sviluppatori di front-end eseguono l'interfaccia utente.
- Le app mobili diventano più facili da realizzare , poiché lo sviluppatore può riutilizzare il codice back-end. Invece di utilizzare il tempo per scrivere codice per applicazioni mobili e desktop, lo sviluppatore utilizza lo stesso codice lato server e API.
- Anche il debug è più semplice. Il browser Chrome dispone di strumenti speciali per le principali tecnologie utilizzate dalle SPA (React & Angular Batarang) che rendono il processo più semplice e veloce. Puoi anche monitorare le applicazioni di rete e analizzare gli elementi della pagina.
- La memorizzazione nella cache è efficiente , poiché l'app invia solo una richiesta, memorizza tutti i dati trasmessi e può quindi utilizzare questi dati.
Niente nella vita è perfetto, quindi diamo un'occhiata al lato negativo dell'utilizzo di applicazioni a pagina singola.
SPA Contro
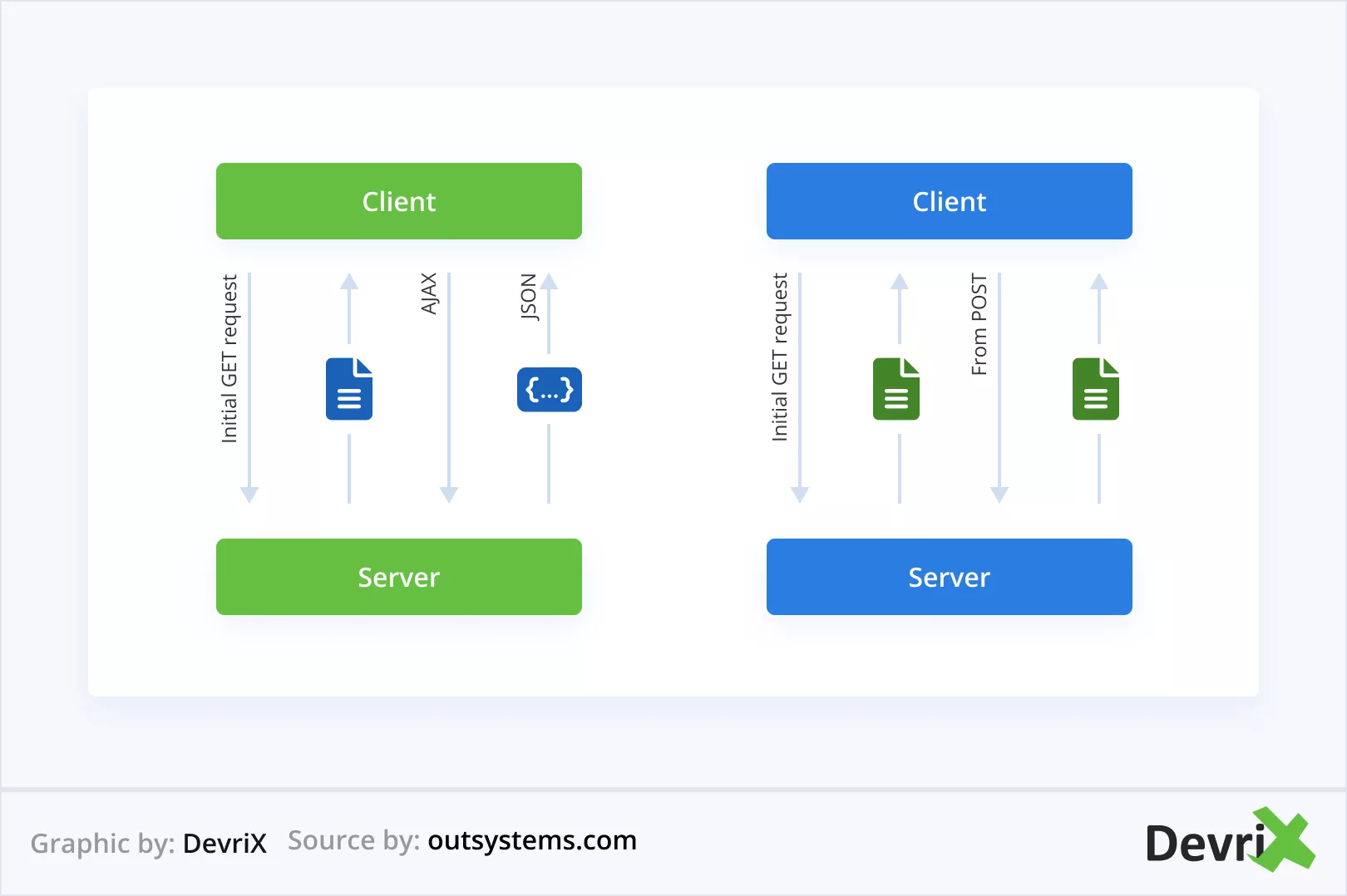
- La SEO è impegnativa , perché il contenuto viene caricato tramite AJAX (JavaScript asincrono e XML). Questo è un metodo per aggiornare l'applicazione senza aggiornare la pagina.
- JavaScript è obbligatorio per eseguire applicazioni a pagina singola. Se disabiliti JavaScript sul tuo browser, le SPA non si presenteranno affatto.
- I rischi per la sicurezza sono maggiori rispetto alle app "tradizionali". Questo perché le SPA utilizzano XSS (Cross-site scripting) che consente agli aggressori di inserire script dannosi sul lato client nelle applicazioni.
- Possono verificarsi perdite di memoria . L'app può essere eseguita per ore, il che può esaurire la memoria disponibile sul computer dell'utente.
Articolo correlato:
Guida introduttiva a WordPress senza testa [Esempio incluso]
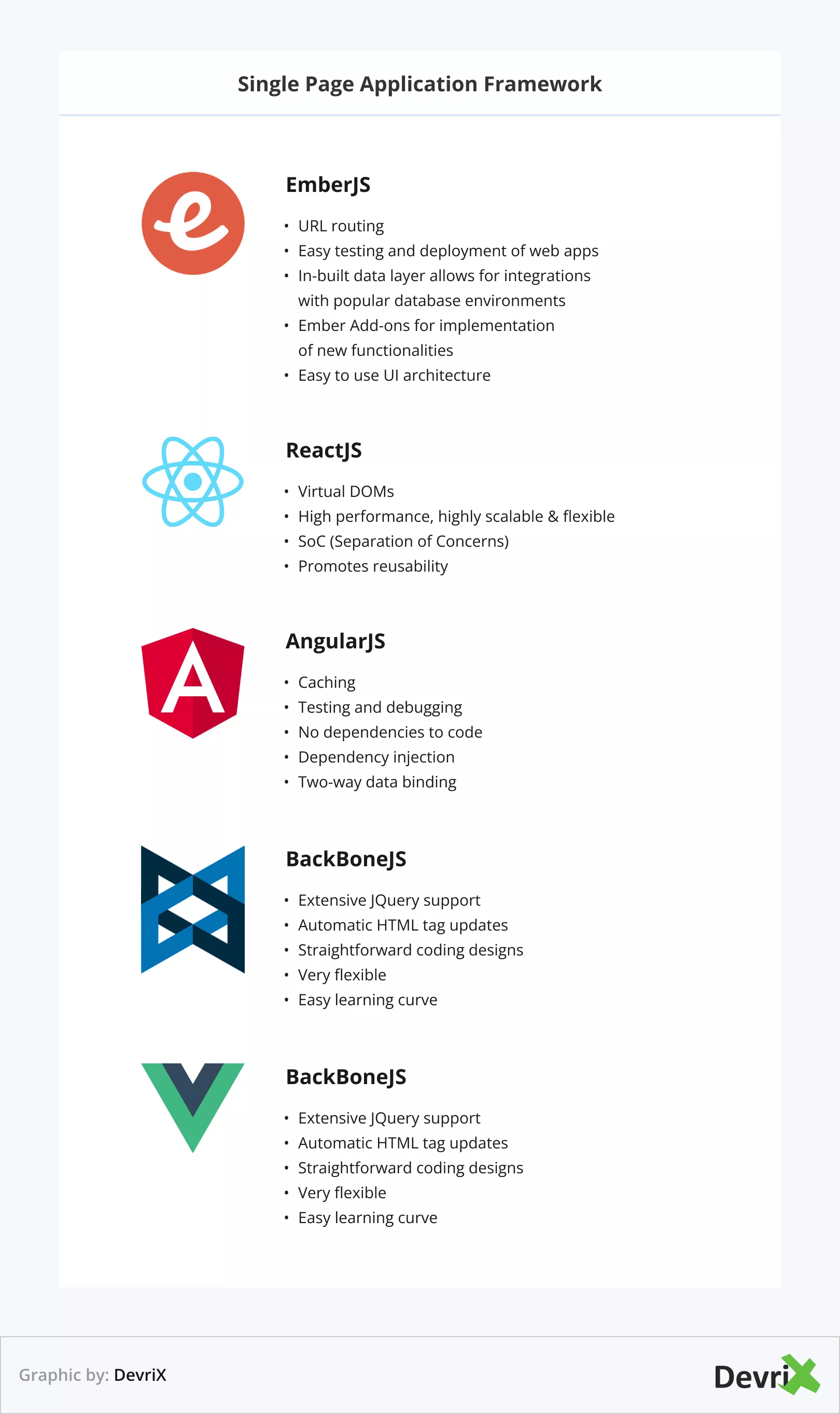
Framework dell'applicazione a pagina singola
Dopo aver delineato i pro ei contro dell'utilizzo di applicazioni a pagina singola, discutiamo dei framework più diffusi utilizzati per sviluppare SPA.
 Ember JS
Ember JS
Tutte le applicazioni EmberJS funzionano come applicazioni a pagina singola. Questo framework offre modelli di base, tuttavia include anche alcune funzionalità di fascia alta come:
- Instradamento dell'URL
- Facile test e distribuzione di app Web
- Il livello dati integrato consente integrazioni con gli ambienti di database più diffusi
- Ember Add-on per l'implementazione di nuove funzionalità
- Architettura dell'interfaccia utente facile da usare
ReactJS
Anche se ha una vasta gamma di funzionalità, ReactJS è in realtà una libreria JavaScript di componenti dell'interfaccia utente, creata e mantenuta da Meta (ex Facebook). La struttura basata sui componenti rende ReactJS una soluzione leggera per la creazione di app a pagina singola. React è considerato tra i migliori framework per lo sviluppo di SPA, grazie alle sue caratteristiche, che includono:
- DOM virtuali
- Alte prestazioni, altamente scalabile e flessibile
- SoC (separazione delle preoccupazioni)
- Promuove la riutilizzabilità
AngularJS
Angular è sviluppato da Google ed è uno dei più antichi framework JavaScript open source. Ha molteplici scopi ed è uno dei framework più preferiti dagli sviluppatori front-end. Ecco alcune delle sue caratteristiche principali:
- Memorizzazione nella cache
- Test e debug
- Nessuna dipendenza dal codice
- Iniezione di dipendenza
- Data binding a due vie
BackBoneJS
BackBone è un'altra libreria JavaScript molto leggera. Il suo utilizzo preferito è per lo sviluppo di applicazioni Web basate su client. BackBone offre molta flessibilità ed è molto facile da usare. Altre caratteristiche includono:
- Ampio supporto JQuery
- Aggiornamenti automatici dei tag HTML
- Progettazioni di codifica semplici
- Molto flessibile
- Facile curva di apprendimento
VueJS
Vue è un framework JavaScript progressivo e open source, utilizzato principalmente per lo sviluppo di app e interfacce Web ad alte prestazioni. Vue è una delle scelte preferite per lo sviluppo di giochi ed è anche una buona scelta per le applicazioni a pagina singola, grazie ad alcune delle sue caratteristiche principali:
- Ecosistema minimalista
- Facile da usare
- Data binding a due vie
- Componenti riutilizzabili
- Facile integrazione con applicazioni di terze parti
Esempi di applicazioni a pagina singola popolari
Forse l'aspetto più importante, da un punto di vista non tecnico, è immaginare cosa possono eseguire in pratica le applicazioni a pagina singola.

A questo punto dell'articolo, potresti sentirti come:

Fonte
Ecco perché daremo un'occhiata ad alcune popolari app a pagina singola e ti aiuteremo a comprendere meglio SPA.
- Facebook. Il gigante dei social media è un ottimo esempio di applicazione a pagina singola. Scorrendo il feed delle notizie, ogni contenuto è precaricato sulla pagina, quindi non è necessario uscire dalla pagina.
- Gmail. Indipendentemente dal fatto che tu scriva un messaggio, sfogli le cartelle o fai clic su un messaggio nella posta in arrivo, Gmail rimane sempre sulla stessa pagina web.
- Netflix. Il servizio di streaming utilizza il framework React per consentire un accesso agevole agli utenti. Guardare film sul televisore, senza troppi ritardi, è facile grazie a SPA, soprattutto considerando quanti utenti ha il sito e quanti dati vengono elaborati.
- Trello. Il popolare strumento di gestione dei progetti utilizza in larga misura il metodo di applicazione a pagina singola. Interfaccia altamente interattiva con una sola vista, che semplifica l'organizzazione delle attività senza dover passare da una pagina all'altra.
Che cos'è un'applicazione multipagina?
Le applicazioni multipagina sono l'opposto delle applicazioni a pagina singola. La differenza principale è che il primo è costituito da più pagine. Gli MPA sono un approccio classico allo sviluppo web. Queste pagine si aggiornano ogni volta che i dati cambiano. Esempi di MPA sono forum, blog, siti Web di notizie.
Pro dell'MPA
- La SEO è più semplice , poiché ogni pagina può essere ottimizzata individualmente, è possibile ottenere una corretta gestione SEO. In questo modo puoi ottimizzare per una parola chiave per pagina, fondamentalmente nel modo normale in cui viene eseguita la SEO.
- È presente una migliore navigazione , poiché le applicazioni multipagina utilizzano il classico approccio al sito Web con menu e categorie. La maggior parte delle persone conosce molto bene questo tipo di navigazione, quindi è molto più facile orientarsi in un sito web.
- Soluzioni già pronte. È davvero difficile creare un'app a pagina singola, a meno che tu non abbia familiarità con JavaScript e lo sviluppo. In caso contrario, gli utenti regolari possono beneficiare di un sistema di gestione dei contenuti come WordPress, che rende il processo di creazione di un sito Web molto più semplice, tanto che anche una persona non tecnica può avventurarsi nella creazione di un sito Web.
MPA contro
- Sono possibili problemi di prestazioni , poiché numerose richieste implicano la necessità di ricaricare un numero elevato di pagine. L'elevato traffico del sito Web e le molteplici funzioni del sito Web sono altri fattori che inevitabilmente porteranno a problemi con le prestazioni e la velocità del sito Web. Anche se le MPA hanno un tempo di caricamento iniziale più rapido, le app a pagina singola sono molto più veloci in termini di azioni dell'utente.
- L'integrazione front-end e back-end è noiosa, a causa del fatto che questi componenti sono profondamente integrati, quindi può richiedere più tempo per testare e sviluppare applicazioni multipagina.
- La sicurezza, la manutenzione e gli aggiornamenti sono attività più intimidatorie da gestire per il supporto tecnico, a causa del numero di pagine. Capire quale pagina sta causando problemi richiede più tempo che avere una singola pagina per la risoluzione dei problemi.
Applicazione a pagina singola vs. Applicazione a più pagine: quando scegliere SPA su MPA
Adesso.
La domanda che ti devi porre a questo punto: come faccio a decidere se dovrei usare un'applicazione a pagina singola o un'applicazione multipagina per costruire il mio sito web?
Per cominciare, ovviamente, dipende dal tipo di applicazione/sito web che vuoi creare. Devi valutare le tue esigenze aziendali e le risorse tecniche che hai a disposizione.
Considera le seguenti domande:
La SEO è importante per il mio sito web? Il mio sito ha un gran numero di prodotti e/o servizi? Voglio costruire una piattaforma dinamica? Devo gestire grandi quantità di dati? Il tuo spazio web è limitato?
Naturalmente, ci sono molti processi di pensiero che devono verificarsi, poiché alla maggior parte di queste domande non è possibile rispondere con un semplice "sì" o "no".
Ciò che è importante considerare quando si decide di utilizzare un'app a pagina singola è se i tuoi sviluppatori possono gestire il lavoro con JavaScript.
Un'altra importante "cosa da fare" è discutere in anticipo le questioni con il tuo team di marketing, poiché la creazione di un sito Web a pagina singola potrebbe rendergli le cose difficili.
Tutto sommato, crea un piano dettagliato e sincronizzalo con il tuo team, e solo allora decidi se utilizzare una SPA o una MPA.
Sommario
Ora sai cos'è un'applicazione a pagina singola e chi ne ha bisogno. Inoltre, conosci i framework SPA e le differenze chiave tra app a pagina singola e multipagina.
In effetti, puoi utilizzare le conoscenze acquisite da questo articolo a tuo vantaggio. Scommetto che molte persone non si aspetterebbero che tu sappia molto su JavaScript, applicazioni a pagina singola, applicazioni multipagina e quali vantaggi hanno in serbo.
Vai avanti e dì loro che Netflix è un'applicazione a pagina singola e come questo li aiuta a migliorare l'esperienza dell'utente.
Ma soprattutto, usa le informazioni che hai raccolto e applicale alla tua attività. Questo è ciò che conta davvero.
