Elementor 3.0: come abbiamo migliorato le prestazioni
Pubblicato: 2020-09-25Siamo sempre alla ricerca di nuovi modi per migliorare la velocità e le prestazioni dei siti Web di Elementor. Nella nuova versione di Elementor, Elementor 3.0, ci siamo concentrati molto sul miglioramento delle prestazioni delle tue pagine.
Molti fattori influenzano la velocità di caricamento di un sito web. Fattori come il provider di hosting, il tema, il numero di plug-in, la memorizzazione nella cache, il codice HTML e altri.
Sebbene non possiamo controllare i fattori esterni, possiamo (e facciamo) lavorare per assicurarci che il nostro prodotto sia ottimizzato nel miglior modo possibile. Alcuni cambiamenti, tuttavia, richiedono il momento giusto per essere attuati.
Alcuni miglioramenti, come il rendering CSS, hanno un basso potenziale di causare problemi mentre altri cambiamenti, come la rimozione di elementi DOM, hanno un alto potenziale per interrompere alcuni siti Web e causare problemi.
L'introduzione di modifiche sostanziali è qualcosa che viene tradizionalmente fatto solo nelle versioni principali, quindi abbiamo colto l'occasione per introdurre tali modifiche e miglioramenti e, riducendo gli elementi DOM e migliorando il rendering CSS, stiamo facendo un passo avanti verso prestazioni migliori.
Per un'ottimizzazione della velocità ancora migliore, prova a utilizzare Elementor insieme a WP Rocket
Miglioramento delle prestazioni di rendering CSS in Elementor 3.0
Elementor ha due modi per eseguire il rendering dei CSS del sito Web:
1. Stampalo in un tag <style> nel DOM.
2. Scrivendolo in un file CSS che verrà caricato con la pagina
Il CSS scritto sui file, ad esempio, è completamente statico. Viene stampato una volta in un file e quel file viene aggiornato solo quando viene apportata una modifica al contenuto della pagina. Ma per quanto riguarda i contenuti dinamici?
Alcuni contenuti dinamici includono il proprio CSS, come colori e immagini (se utilizzati come valori dell'immagine di sfondo). Il contenuto dinamico, come i campi personalizzati, è disconnesso dal contenuto della pagina e può essere modificato al di fuori della modifica del post o della pagina in Elementor Editor.
Quindi cosa succede quando i valori dinamici includono CSS che devono essere stampati ogni volta che viene caricata una pagina?
Fino a Elementor 3.0, ogni volta che veniva caricata una pagina, il modulo Tag dinamici di Elementor scansionava l'intera pagina alla ricerca di elementi che includessero contenuto dinamico.
Se è stato trovato contenuto dinamico, il modulo ha recuperato i valori dinamici di quell'elemento, ha scritto il CSS pertinente in un tag <style> e lo ha iniettato nel DOM.
Questo, come descritto in questo post, è un processo costoso, che costa tempo di caricamento prezioso.
In Elementor 3.0, abbiamo cambiato il modo in cui gestiamo il processo di rendering dei CSS dinamici. La prima volta che viene caricata una pagina, quando viene eseguito il rendering del CSS statico della pagina, creiamo una cache che include un elenco degli elementi della pagina che hanno valori CSS dinamici.
Quindi, ogni volta che quella pagina viene visitata, recuperiamo l'elenco degli elementi dinamici dalla cache e li rendiamo immediatamente. Invece di dover ripetere tutti gli elementi della pagina ogni volta che la pagina viene caricata, otteniamo quegli elementi dall'elenco già disponibile di elementi dinamici. Ciò consente di risparmiare molto tempo di esecuzione e rende il caricamento della pagina notevolmente più veloce.
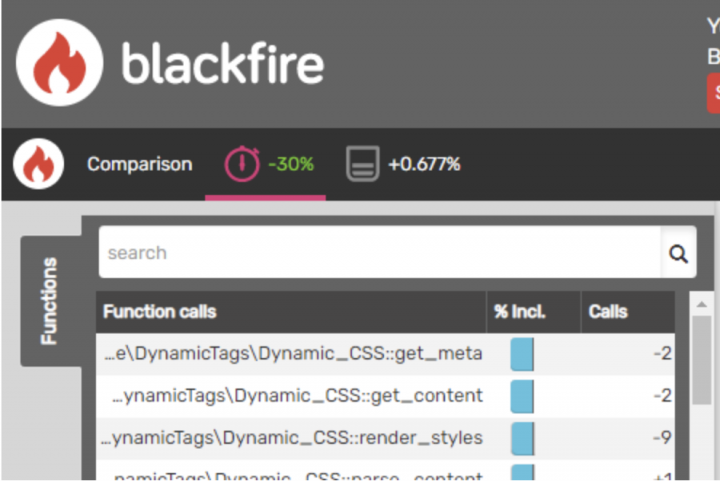
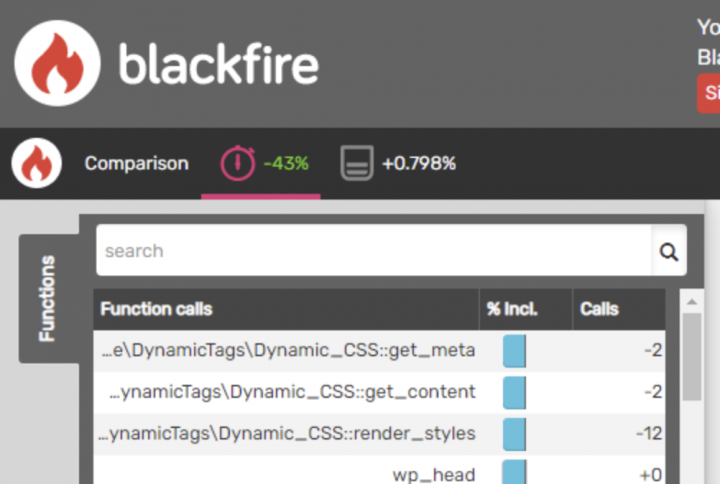
Ecco alcuni risultati dei test che abbiamo eseguito su Blackfire per esaminare la differenza prima e dopo la nostra ottimizzazione:
Pagina senza alcun contenuto dinamico:

Pagina con elementi dinamici: