Suggerimenti per ottimizzare la velocità del tuo negozio WooCommerce
Pubblicato: 2020-11-26In un negozio di eCommerce la velocità è uno dei fattori più importanti che può rendere la tua attività altamente redditizia o scaricarla. La velocità è fondamentale per fornire una migliore esperienza utente, migliorare la SEO, aumentare il ROI e soddisfare i tuoi clienti. Non puoi aspettarti di gestire un'attività online senza una velocità adeguata.
Sai che quasi il 58% degli utenti abbandonerà il tuo sito se impiega più di 3 secondi per caricarsi? Di cui il 40% dei clienti non tornerà mai più sul tuo sito.
In questo articolo, discuteremo come velocizzare il tuo negozio WooCommerce e molti altri aspetti ad esso correlati.
In che modo la velocità influisce sul business dell'e-commerce?
Al giorno d'oggi, quando Internet ad alta velocità è disponibile per quasi tutte le persone, una velocità straordinaria di un sito Web è diventata una necessità. Con la velocità, il sito è soggetto a un aumento del posizionamento nei motori di ricerca, tassi di conversione ottimizzati e miglioramenti nelle vendite. Ecco alcune statistiche da masticare:
- Il 73% degli utenti di Internet è stato su un sito il cui caricamento ha richiesto troppo tempo
- Un ritardo di 1 secondo nel caricamento del sito Web può comportare una riduzione del 7% delle conversioni
- Un sito di e-commerce che guadagna $ 50.000 al giorno potrebbe potenzialmente perdere $ 1,25 milioni di vendite ogni anno da quel secondo di tempo in più di caricamento
- I tassi di conversione sul tuo negozio di e-commerce aumentano del 74% quando il tempo di caricamento della pagina migliora da 8 a 2 secondi
- Il 73% dei clienti non tornerà sul tuo sito se non si carica sul proprio dispositivo mobile
Non è che i commercianti di e-commerce non riescano nemmeno a identificare se il sito è lento o meno. Sono disponibili molti strumenti gratuiti che possono utilizzare per identificare la velocità. I problemi comuni per il sito più lento sono questi:- Immagini voluminose non ottimizzate
- Contenuto offerto senza compressione HTTP
- Troppe richieste di immagini CSS
- Nessuna informazione di memorizzazione nella cache
Come misurare la velocità del negozio WooCommerce?

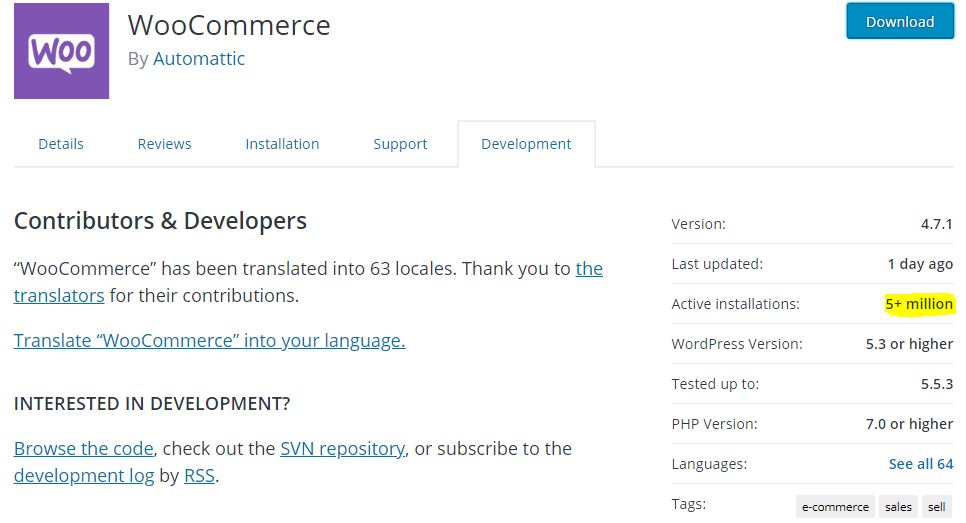
Sai che WooCommerce, uno dei CMS più popolari per lo sviluppo di siti di e-commerce è stato scaricato più di 88 milioni di volte? 
E ora è utilizzato in oltre 5 milioni di negozi di eCommerce. Non devi dare alcun costo aggiuntivo o commissione per l'utilizzo di WooCommerce.
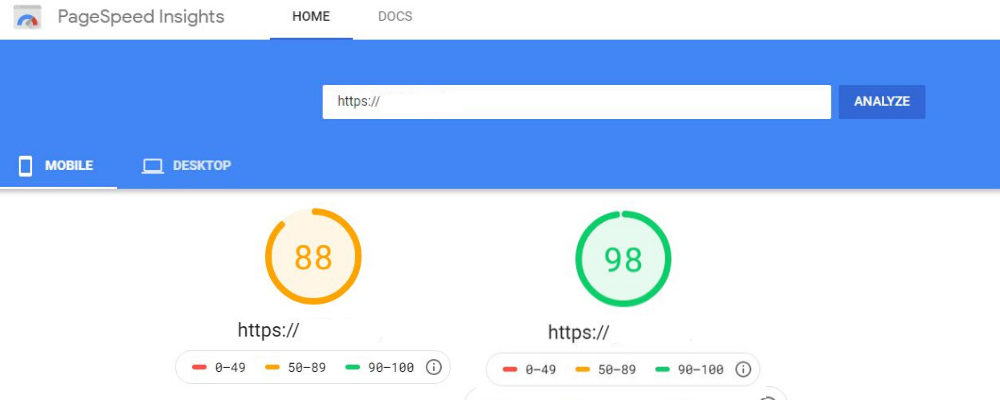
Se non riesci a misurare la velocità, non potresti migliorare. È essenziale sapere come valutare i miglioramenti quando stai cercando di velocizzare il tuo negozio WooCommerce. 
Testare la velocità del tuo sito ti consentirà di conoscere le scappatoie. Puoi iniziare con gli strumenti di test della velocità come Google PageSpeed, Pingdom, GTmetrix, ecc.
Come velocizzare WooCommerce?
Dopo aver ottenuto un rapporto sul test di velocità, otterrai le potenziali scappatoie e i modi in cui possono essere risolte per un negozio WooCommerce. Iniziamo!
1. Inizia con le impostazioni in WooCommerce
Cominciamo con le impostazioni di base. Innanzitutto, cambia l'URL della pagina di accesso. In WordPress, per impostazione predefinita, l'URL di accesso del sito è domain.com/wp-admin/ . Sì, è facile da ricordare, ma tutti conoscono questo URL, inclusi gli hacker.
La modifica dell'URL predefinito in un URL personalizzato ti proteggerà dagli attacchi di forza bruta. È anche ottimo per combattere gli errori HTTP che limitano la velocità come troppe richieste di errore 429.
Se hai incluso una sezione blog nel tuo sito, puoi anche limitare il numero di blog elencati nella pagina di elenco dei blog. Sebbene WordPress abbia impostato il limite predefinito di 10 blog, puoi persino ridurlo. Questo può sembrare inizialmente banale, ma migliorerà le prestazioni se stai gestendo un blog ad alto traffico. Puoi trovare l'opzione in WordPress Dashboard -> Impostazioni -> Lettura
Puoi anche disabilitare i pingback sul tuo sito. Di solito generano spam senza valore. Se ci sono molti commenti sui post o sulle pagine, puoi anche suddividerli in blocchi più piccoli. Puoi anche disabilitarli da WooCommerce -> Impostazioni.
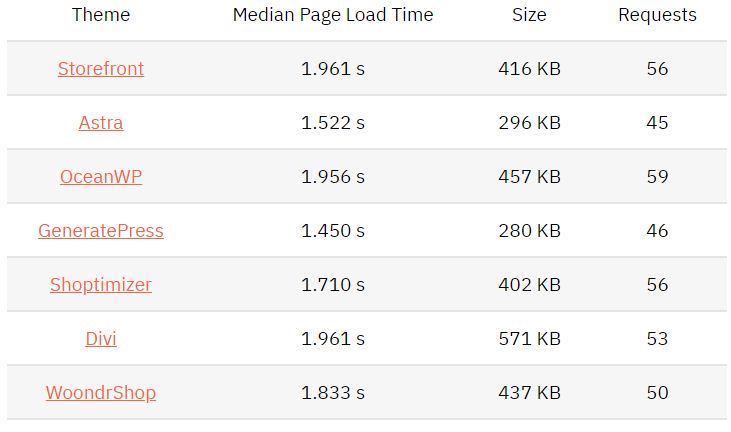
2. Ottieni un tema più veloce

Mentre si decide la velocità del tema WordPress del sito, conta molto. Puoi trovare centinaia di migliaia di temi per WordPress, quindi è difficile trovare il tema giusto per il tuo negozio WooCommerce.
Per un negozio WooCommerce, il tema non dovrebbe essere limitato solo alla sua attrattiva, ma anche essere compatibile correttamente con WooCommerce e avere una grande velocità. Alcuni dei temi popolari sono Divi, Avada, ecc. Questi sono temi WordPress compatibili con WooCommerce ultra veloci e leggeri. Prima di decidere su un tema, puoi elencare tutte le funzionalità di cui avrai bisogno nel tuo negozio di e-commerce. Successivamente, inizia a cercare un tema che soddisfi i requisiti massimi.
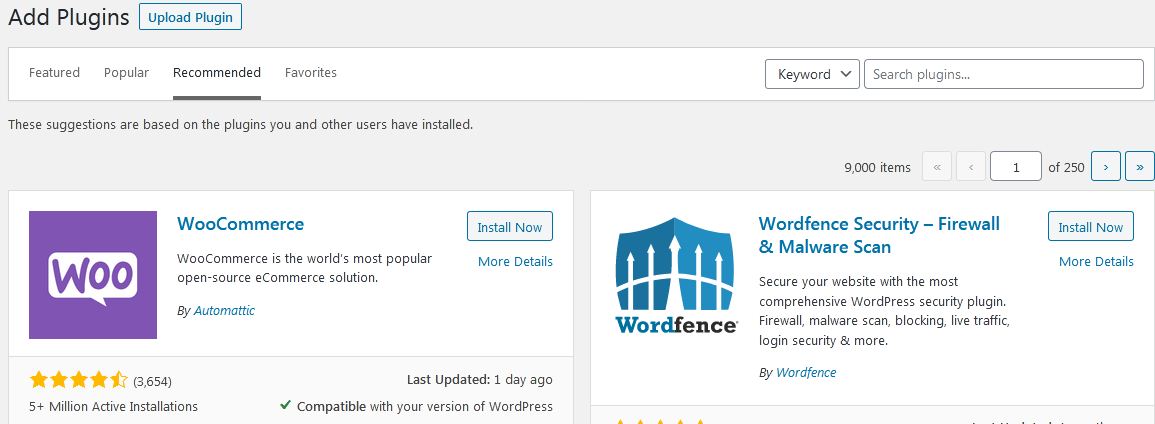
3. Vacci piano con i plugin o le estensioni WooCommerce
 Ci sono più di 54.000 plugin nel repository WooCommerce. Puoi trovare molti plugin premium che non sono gratuiti. È facile da trasportare e installarne a dozzine. Tuttavia, installare il numero massimo di plugin non rende il tuo sito web entusiasmante, ma può sicuramente ridurne la velocità. Esistono molti plugin che non funzionano nemmeno con determinati ambienti di hosting. La maggior parte di questi plugin è correlata alle prestazioni e alla sicurezza.
Ci sono più di 54.000 plugin nel repository WooCommerce. Puoi trovare molti plugin premium che non sono gratuiti. È facile da trasportare e installarne a dozzine. Tuttavia, installare il numero massimo di plugin non rende il tuo sito web entusiasmante, ma può sicuramente ridurne la velocità. Esistono molti plugin che non funzionano nemmeno con determinati ambienti di hosting. La maggior parte di questi plugin è correlata alle prestazioni e alla sicurezza.
Quando la codifica non viene eseguita correttamente, l'installazione di un plug-in causerà un problema di prestazioni. Alcuni plugin creano persino conflitti con altri plugin. Quando hai dozzine di plug-in, ci sono più possibilità di conflitto tra i plug-in.
4. Aumenta il limite di memoria di WordPress
Per impostazione predefinita, WordPress ti offre 32 MB di memoria PHP. In caso di crunch, proverà automaticamente ad aumentare questo limite a 40 MB (per un singolo sito) o 64 MB (per un multisito). In genere, il limite di memoria non è sufficiente per l'esecuzione di un negozio WooCommerce. Sulla dashboard può comparire anche un messaggio di errore del tipo:
Dimensione della memoria consentita di xxxxxx byte esaurita
Sarebbe meglio aumentare il limite di memoria a 256 MB. Fai il backup di ogni file prima di modificarlo. Quindi, se qualcosa va storto, puoi cambiare il file modificato con quello originale.
5. Comprimi le immagini e ottimizza la consegna
 Le immagini di alta qualità sono molto attraenti per i clienti, tuttavia c'è un ritorno. Queste immagini sono di dimensioni eccessive e richiedono molta memoria. Se non ottimizzi queste immagini per dimensioni e consegna, le immagini rallenteranno il sito.
Le immagini di alta qualità sono molto attraenti per i clienti, tuttavia c'è un ritorno. Queste immagini sono di dimensioni eccessive e richiedono molta memoria. Se non ottimizzi queste immagini per dimensioni e consegna, le immagini rallenteranno il sito.
HTTPArchive tiene traccia delle dimensioni e della quantità della pagina web. Sebbene i video siano più pesanti delle immagini, non rallentano il sito tanto quanto le immagini perché vengono caricate su richiesta nella maggior parte dei casi. Secondo un rapporto, puoi risparmiare 545 KB per pagina caricando lentamente le immagini nascoste e fuori schermo. Se comprimi il livello JPEG a 85 o meno, puoi salvare 40,3 KB per pagina . Alcuni degli altri metodi che puoi utilizzare per ottimizzare le immagini sono:

- Scegli il formato corretto per le immagini come JPEG, PNG, ecc.
- Usa gli strumenti giusti per comprimere le immagini senza comprometterne la qualità
- Usa immagini reattive per esperienze migliori su più dispositivi
- Caricamento lento delle immagini fuori schermo e nascoste
Ecco alcuni dei plugin che possono aiutarti a comprimere e ridimensionare le immagini per l'ottimizzazione di WooCommerce:
- WP Smush
- Immaginare
- ShortPixel
- Optimole
6. Consegna di risorse statiche tramite CDN
 CDN sta per Content Delivery Network. Questi sono il gruppo di server che sono dispersi demograficamente in tutto il mondo. Le posizioni di questi server sono note come punti di presenza (PoP). La funzione principale del CDN è quella di memorizzare nella cache e fornire risorse statiche agli utenti vicini. Ciò include immagini, JS, CSS, ecc. Alcuni potenti CDN sono persino in grado di ospitare e fornire anche contenuti dinamici.
CDN sta per Content Delivery Network. Questi sono il gruppo di server che sono dispersi demograficamente in tutto il mondo. Le posizioni di questi server sono note come punti di presenza (PoP). La funzione principale del CDN è quella di memorizzare nella cache e fornire risorse statiche agli utenti vicini. Ciò include immagini, JS, CSS, ecc. Alcuni potenti CDN sono persino in grado di ospitare e fornire anche contenuti dinamici.
Indipendentemente dalla velocità del tuo server su cui viene eseguito il tuo sito, la velocità sarà limitata dalla sua posizione geografica. Un CDN riduce la distanza tra il server e gli utenti e quindi migliora la velocità.
Stabilirà dalla richiesta da cui proviene e quindi assegnerà il CDN più vicino per consegnare i dati. Si tradurrà in un sito più veloce e una migliore esperienza utente. Alcuni dei CDN popolari che puoi utilizzare sono:
- Cloudflare
- Sucuri CDN
- Cloudways CDN
- StackPath
- Chiave CDN
7. Elimina script e fogli di stile inutilizzati
In genere, la maggior parte dei temi e dei plugin di WordPress caricano script e fogli di stile sulle pagine del tuo sito. Caricano queste risorse anche quando non vengono utilizzate nella pagina.
Ad esempio, Contact Form carica i suoi script o fogli di stile su ogni altra pagina. I moduli verrebbero utilizzati solo nella pagina dei contatti, ma le risorse vengono caricate anche su altre pagine che non sono nemmeno necessarie. L'eliminazione di questi script e fogli di stile ridurrà il rigonfiamento e accelererà i tempi di pagina.
Anche nel meccanismo di pagamento, non è necessario caricare gli script dei gateway di pagamento sulla home page del tuo sito o su qualsiasi altra pagina. Devi limitare il caricamento di questi script solo nelle pagine di checkout e di conferma dell'ordine.
8. HTTP/2 è altamente richiesto
Alcuni anni fa era per lo più definito come " Riduci il numero di richieste HTTP ". Dopo tanti miglioramenti nei browser, questa esigenza è ormai diventata obsoleta.
Il primo importante aggiornamento del protocollo HTTP è stato HTTP 1.1, nel 1997. È anche prima dei social media, dello streaming video o audio, degli smartphone, ma da allora in poi abbiamo assistito a un'enorme crescita nel web. HTTP/2 è stato migliorato rispetto al protocollo HTTP 1.1 nel 2015. Era essenziale per soddisfare le crescenti richieste di Internet. Con questo protocollo, otteniamo velocità, efficienza e sicurezza sorprendenti. Ci sono molte ragioni per questo:
- Su una singola connessione TCP, il multiplexing e il parallelismo sono migliori.
- Algoritmo di codifica Huffman per la compressione HPACK delle intestazioni
- Estensione ALPN per una crittografia più rapida
- Il server proattivo spinge invece di aspettare le richieste
Quindi, il passaggio del sito a HTTP/2 aiuterà il negozio WooCommerce a servire risorse come immagini, audio, video, con maggiore velocità.

9. WooCommerce Cache per maggiore velocità
La memorizzazione nella cache significa semplicemente archiviare temporaneamente le risorse sulla prima richiesta in modo che possano essere servite rapidamente su un'altra richiesta. La cache può essere archiviata sul dispositivo dell'utente o sul server. È uno dei modi più importanti o più semplici per velocizzare il tuo negozio WooCommerce. Ecco come funziona la memorizzazione nella cache:
- 1. L'utente farà una richiesta sul browser per un sito.
- 2. Il browser farà una richiesta al browser per servire una pagina HTML. Un server DNS gestisce questo.
- 3. La pagina web verrà quindi restituita da un'applicazione come WordPress, Magento, ecc. ospitata su un server web.
- 4. L'applicazione esegue gli script (es. PHP, JavaScript, ecc.) e (5) interroga il database (es. MySQL, MongoDB, ecc.) per creare una pagina web. Quindi restituisce la pagina Web al browser, che la visualizza e la mostra all'utente.
Tutti questi passaggi richiederanno alcuni secondi. Ma questi passaggi sono per un utente. Quando migliaia di utenti eseguiranno lo stesso passaggio, ci sarà troppo carico sul sito. È qui che la memorizzazione nella cache viene in soccorso. La memorizzazione nella cache non solo aumenta la velocità del sito Web, ma riduce anche il carico sul server. Ecco alcuni dei plug-in di memorizzazione nella cache che possono aiutare a migliorare il tempo di caricamento del tuo negozio WooCommerce.
- Brezza
- WP Rocket
- Cache totale W3
Ulteriori informazioni: come scegliere il miglior provider di hosting per un negozio di e-commerce?
10. Pulisci il database del tuo negozio WooCommerce
Ti sei mai chiesto dove vengono archiviati tutti i dati di un sito Web? Bene, è il database. Un database in un negozio WooCommerce include:
Contenuti del sito come pagine di prodotti, categorie, dati degli utenti, tag, recensioni, ecc.
Dati di transazione come dettagli dell'ordine, pagamenti, stock, ecc.
Ogni volta che gli utenti visitano il tuo sito, richiedono il contenuto del tuo sito, che è generalmente statico e non cambia molto. Tuttavia, durante l'acquisto di un articolo fanno richieste dinamiche. L'ottimizzazione del database servirà rapidamente queste richieste, altrimenti porterà a un'esperienza utente scadente. Pertanto, è necessario ripulire e ottimizzare il database rimuovendo i dati indesiderati non necessari. Alcuni dei diversi modi per ripulire il database sono:
Eliminazione di vecchie revisioni
Se è passato un po' di tempo da quando il tuo negozio WooCommerce è attivo, le pagine, i post e altri contenuti devono essere riempiti con vecchie revisioni. Devi pulirli.
Limitare la memorizzazione delle revisioni
Limitando la memorizzazione delle revisioni puoi evitare di avere molte revisioni non necessarie di articoli e pagine. Se sei incline ad aggiornare spesso i contenuti del tuo sito, questo ti aiuterà a evitare che le revisioni sfuggano di mano.
Infine disabilitare le revisioni
Se non hai bisogno di revisioni, puoi disabilitarle dal sito. Devi solo aggiungere questo codice al file wp-config.php. Come prima, assicurati di aggiungere questo frammento sopra la riga in cui è definito ABSPATH .
define('WP_POST_REVISIONS', false);
Elimina transitori scaduti
I dati memorizzati nella cache con un nome personalizzato e un periodo scaduto sono chiamati transitori. Puoi trovarli nella tabella wp_options nel database di WordPress. Se vuoi eliminare questi transitori scaduti, puoi utilizzare il plug-in Elimina transitori scaduti che è assolutamente gratuito.
Liquidazione tabelle database
Il database in WooCommerce memorizza quasi tutto come accennato in precedenza. Ma per un periodo di tempo, i dati vengono aggiunti, rimossi e spostati tra le tabelle e diventano inefficienti. Quindi, è meglio pulire i dati non necessari ripulendo le tabelle del database.
Puoi utilizzare uno di questi plugin di WordPress per ripulire il tuo database e avvicinarti al tuo obiettivo di un negozio WooCommerce ottimizzato.
- WP-ottimizzare
- Ottimizzatore di pulizia WP
- Pulizia avanzata del database
- Booster di pulizia
11. Ottimizzazione del negozio per dispositivi mobili
Lo sai che al giorno d'oggi ci sono più di 4 miliardi di utenti mobili in tutto il mondo? E il numero può crescere fino a 5 miliardi + entro il 2024. L'indicazione è che c'è un enorme traffico globale per i dispositivi mobili, e quindi il tuo negozio WooCommerce dovrebbe essere ottimizzato per cellulari, smartphone o tablet. Sorprendentemente, il tasso di conversione dai dispositivi mobili è inferiore alla metà di quello dei desktop. Puoi utilizzare Google Mobile-Friendly Test per sapere se il tuo sito soddisfa gli standard minimi di usabilità su dispositivi mobili.
Dopo questo test, saprai anche come appare il tuo sito web su un dispositivo mobile. Per rendere il tuo sito ottimizzato per i dispositivi mobili, devi utilizzare un tema reattivo. Ricorda, agli utenti mobili non piacciono le miglia troppo forti in una pagina, quindi mantienila il più snella possibile.
12. Disabilita la richiesta AJAX per ottenere frammenti aggiornati
Ogni volta che un utente apporta modifiche al carrello, WooCommerce utilizza la richiesta AJAX Get Refreshed Fragments per aggiornare dinamicamente il contenuto del carrello. Tuttavia, la maggior parte delle volte rallenta il sito Web, soprattutto quelli ospitati sui server condivisi. Ma se disabiliti questa richiesta, si consiglia di abilitare un'opzione "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita" nel pannello delle impostazioni di WooCommerce -> Prodotti.
Leggi anche i nostri altri post sull'accelerazione del negozio Magento 2 e sull'ottimizzazione della velocità di Shopify.
Avvolgendo
In questo articolo, abbiamo appreso diverse strategie utili che sono molto utili per ottimizzare la velocità del tuo negozio WooCommerce. Non puoi semplicemente rinunciare alla velocità del tuo sito Web perché è uno dei punti più importanti dell'esperienza utente, aiuta nella SEO del tuo sito e ti offre molti altri vantaggi. In Emizentech, la migliore società di sviluppo di e-commerce in India, abbiamo esperienza nello sviluppo di negozi WooCommerce che sono ottimizzati per la velocità e funzionano perfettamente.
