Che cos'è una splash page? (Più 9 esempi di Splash Page)
Pubblicato: 2021-02-15Cos'è una splash page?
Una splash page è una schermata introduttiva che un utente vede quando visita il tuo sito web. Le splash page vengono utilizzate per promuovere offerte, mostrare avvisi o disclaimer o richiamare l'attenzione su annunci urgenti.
Agli albori del World Wide Web, i webmaster utilizzavano le splash page per dirti di scaricare Flash Player o di attivare l'audio per la migliore esperienza sul loro sito.
Ora puoi utilizzare le splash page per:
- Raccogli le informazioni di contatto
- Presentare una dichiarazione di non responsabilità o un avviso
- Richiedi la verifica dell'età
- Promuovi un evento
- Evidenzia un prodotto o servizio specifico
- E altro ancora!
Continua a leggere per:
- Cosa succede su una splash page?
- Qual è la differenza tra una splash page e una landing page?
- 9 esempi di splash page per l'ispirazione
- Come creare una splash page
Cosa succede su una splash page? Elementi di design della splash page e casi d'uso
Una tipica splash page ha immagini e illustrazioni di alta qualità, un titolo con una proposta di valore, un po' di testo e un invito all'azione con un modulo da inviare.
I tre elementi più importanti di una splash page sono:
- Immagini di alta qualità
- Copia minima (ma importante!).
- Un invito all'azione (CTA)
Immagini di alta qualità
Le splash page presentano immagini di alta qualità per attirare l'attenzione dei visitatori. Questi elementi visivi sono spesso la prima introduzione di qualcuno al tuo sito Web, quindi dovrebbero essere in linea con il marchio, esteticamente gradevoli e pertinenti agli interessi del tuo pubblico.
(Altrimenti, i visitatori lasceranno il tuo sito prima di fare clic sulla tua home page o sui tuoi contenuti.)
Questi elementi visivi potrebbero essere:
- Immagini di sfondo
- Fotografia del prodotto
- Video o animazione (ma fai attenzione con questi: possono rallentare il tempo di caricamento o non essere visualizzati per gli utenti con un blocco annunci abilitato)
Copia minima (ma importante!).
Mantieni la tua copia breve e orientata all'azione. Non costringere i tuoi visitatori a leggere i paragrafi del testo prima che possano accedere al tuo sito; le probabilità sono che faranno clic sul pulsante Indietro e troveranno ciò che stanno cercando altrove.
La tua splash page spiega chiaramente un'offerta che i tuoi visitatori non possono ottenere dalla tua home page o dai tuoi contenuti? In caso contrario, riconsidera se hai bisogno di una splash page.
(Per ulteriori informazioni sulla creazione di testi di valore, consulta il nostro articolo sull'utilizzo di ricerche di mercato per scrivere un'ottima copia di marketing.)
Un invito all'azione (CTA)
Un CTA aiuta i tuoi clienti ad agire rapidamente, quindi a tornare a ciò per cui sono venuti (come la tua home page o i contenuti).
Assicurati di avere anche un'opzione di uscita da qualche parte nella tua splash page.
Un'opzione di uscita consente alle persone di accedere al tuo sito senza fornirti il loro indirizzo email. Se costringi le persone a inserire il loro indirizzo e-mail o a fare clic su un'offerta diversa, lasceranno il tuo sito senza intraprendere alcuna azione.
Cos'altro metti nella tua splash page dipende dal tuo obiettivo. Altre informazioni potrebbero includere:
- Verifica dell'età per accedere al tuo sito web
- Avvisi sui contenuti sensibili
- Requisiti per la migliore esperienza utente sul tuo sito (come attivare l'audio, utilizzare Flash Player, eseguire su un browser specifico, ecc.)
- Chiedere loro di inserire la loro email...
- In cambio di un codice sconto
- Per accedere a un download di contenuto
- Per iscriversi al tuo blog o newsletter
- Informazioni su una vendita o un evento a tempo limitato
- Annuncio di nuovi prodotti
Qual è la differenza tra una splash page e una landing page?
Una splash page è una pagina di introduzione al tuo sito o contenuto. Ha un link di uscita che ti porta al sito principale dove puoi navigare in diverse pagine. Le pagine di destinazione spesso non hanno un link di uscita o un'altra navigazione: l'obiettivo è mantenere l'utente sulla pagina fino alla conversione.
Una splash page e una landing page hanno obiettivi diversi.
L'obiettivo di una splash page è indirizzare le persone a un CTA specifico, raccogliere informazioni di contatto e/o fornire informazioni preziose al tuo visitatore.
Una pagina di destinazione post clic è una pagina autonoma creata per un obiettivo di conversione specifico, ad esempio:
- Iscrizioni al concorso
- Iscritti alla Newsletter
- Iscrizioni ai webinar
- Download di contenuti
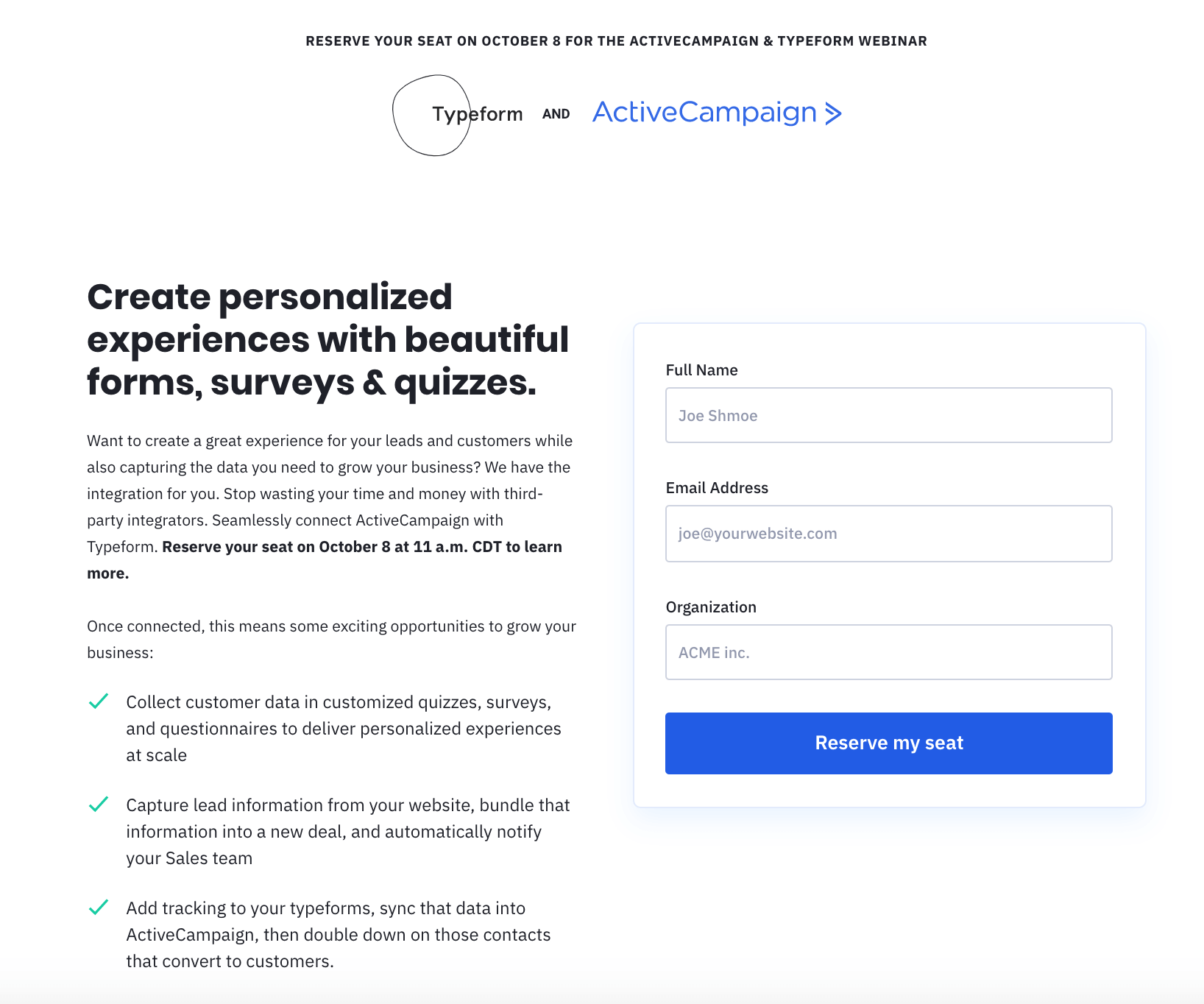
 Un esempio di pagina di destinazione: la pagina di registrazione per ActiveCampaign e il webinar di Typeform. Quando fai clic su un collegamento in un'e-mail, in un post di blog o in un post sui social media che promuove il webinar, vieni indirizzato a questa pagina.
Un esempio di pagina di destinazione: la pagina di registrazione per ActiveCampaign e il webinar di Typeform. Quando fai clic su un collegamento in un'e-mail, in un post di blog o in un post sui social media che promuove il webinar, vieni indirizzato a questa pagina.
La pagina è stata progettata con un obiettivo in mente: raccogliere le iscrizioni al webinar. Sebbene questa pagina risieda tecnicamente sul sito Web di ActiveCampaign, non dispone di navigazione o collegamenti ad altre parti del sito.
Le persone arrivano a una pagina di destinazione inserendo un URL specifico della campagna o facendo clic su un invito all'azione specifico in un'e-mail, un annuncio o un post sui social media. Le pagine di destinazione sono spesso progettate per adattarsi al tema e ai messaggi di una campagna specifica.
Se sei interessato a saperne di più su come scrivere una landing page, clicca qui!
9 esempi di splash page per l'ispirazione
Ecco 9 esempi di splash page per ispirare il tuo design di splash page (e ciò che ognuno fa bene).
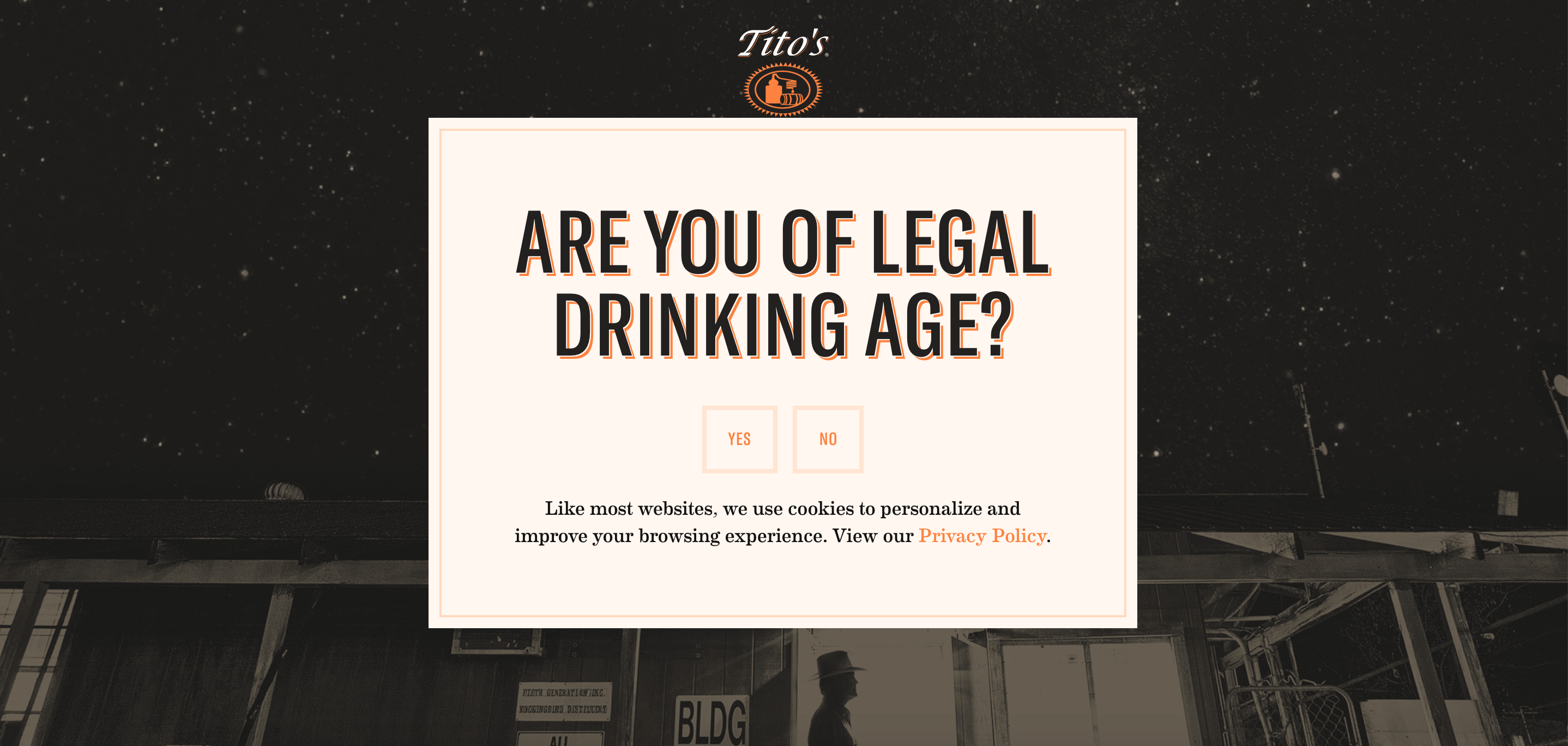
1. Pagina iniziale di verifica dell'età (di Tito)
 Puoi verificare l'età con una domanda sì o no, come questa, o richiedere ai visitatori di inserire la loro data di nascita. (Tutto basato sul sistema dell'onore, ovviamente.) (Fonte)
Puoi verificare l'età con una domanda sì o no, come questa, o richiedere ai visitatori di inserire la loro data di nascita. (Tutto basato sul sistema dell'onore, ovviamente.) (Fonte)
Cosa fa bene questa pagina:
- È sul marchio. Il design utilizza il logo di Tito's Vodka, i colori del marchio, i caratteri e l'atmosfera generale del Texas ma di classe.
- Semplice e al punto. Ogni pezzo di copia ha uno scopo. Un paragrafo sotto l'intestazione sarebbe troppo testo; più visitatori uscirebbero prima di continuare alla home page.
- Nessun link di uscita. Lo so, ho appena finito di dirti quanto sia importante un link di uscita. Ma ecco l'eccezione: poiché si tratta di contenuti soggetti a limiti di età, non vuoi dare agli utenti la possibilità di saltare oltre questa pagina.
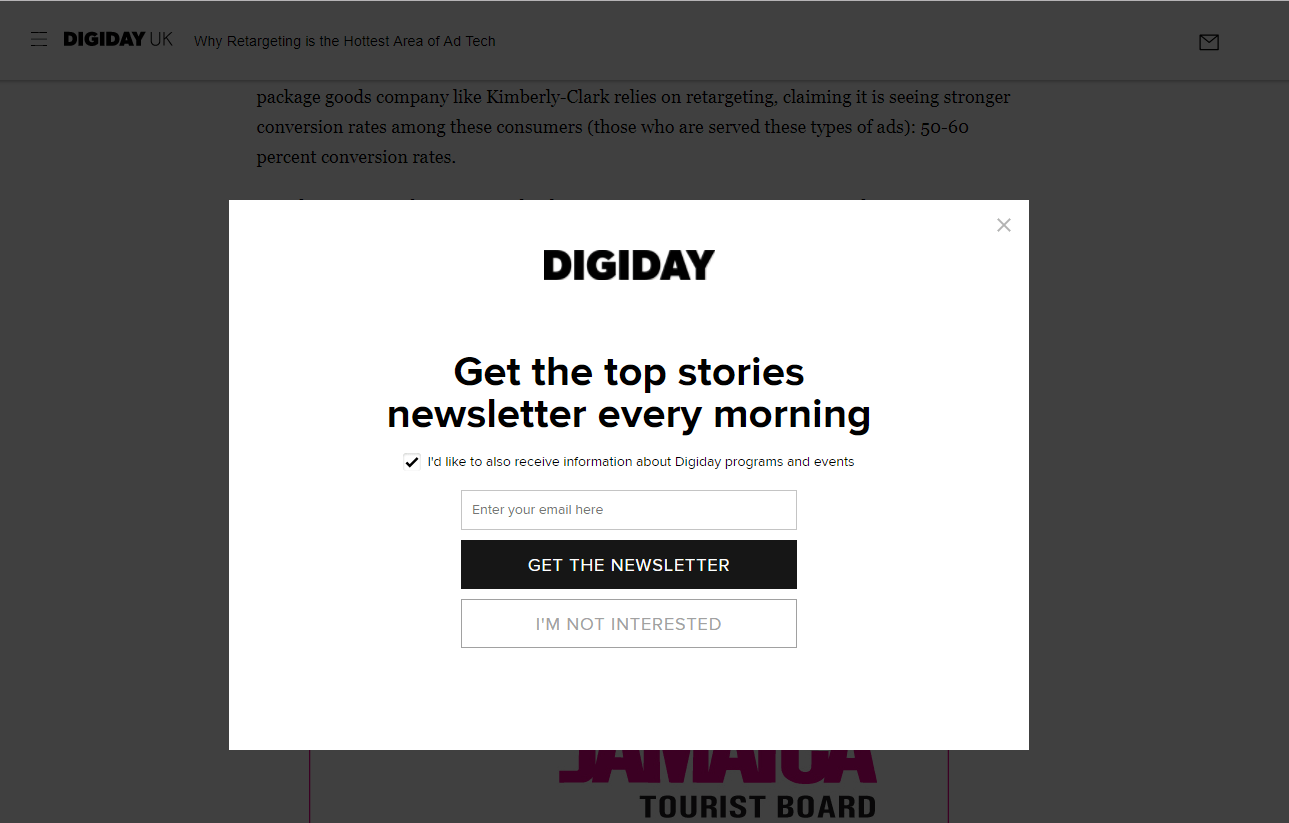
2. Semplice iscrizione alla newsletter (Digiday)
 Una sovrapposizione in stile splash page sul blog di Digiday. (Fonte)
Una sovrapposizione in stile splash page sul blog di Digiday. (Fonte)
Cosa fa bene questa sovrapposizione:
- Dice all'utente a cosa sta eseguendo l'attivazione. Oltre alle storie più importanti ogni mattina, i visitatori possono personalizzare la propria esperienza scegliendo di ricevere informazioni sui programmi e gli eventi Digiday.
- Due collegamenti di uscita. In questo modo è facile tornare al post del blog che sei venuto a leggere. (Che puoi ancora vedere dietro la sovrapposizione.)
- Cancella CTA. Puoi ricevere la newsletter, oppure puoi continuare sul sito. La scelta è tua.
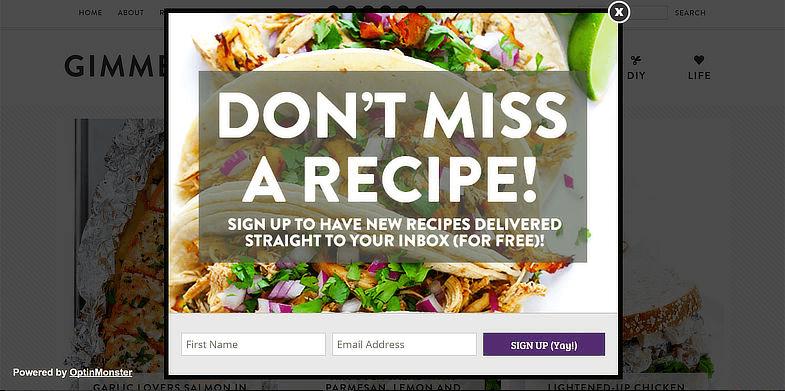
3. Una deliziosa iscrizione alla newsletter (Gimme Some Oven)
 OptinMonster ti consente di creare popup di lead magnet come questo semplice overlay. (Fonte)
OptinMonster ti consente di creare popup di lead magnet come questo semplice overlay. (Fonte)

Cosa fa bene questa sovrapposizione:
- Immagini allettanti. Quanto sono buoni quei tacos? L'immagine perfetta per un blog di ricette.
- Copia chiara e puntuale. La proposta di valore qui è chiara: se condividi il tuo nome e la tua email, riceverai deliziose nuove ricette.
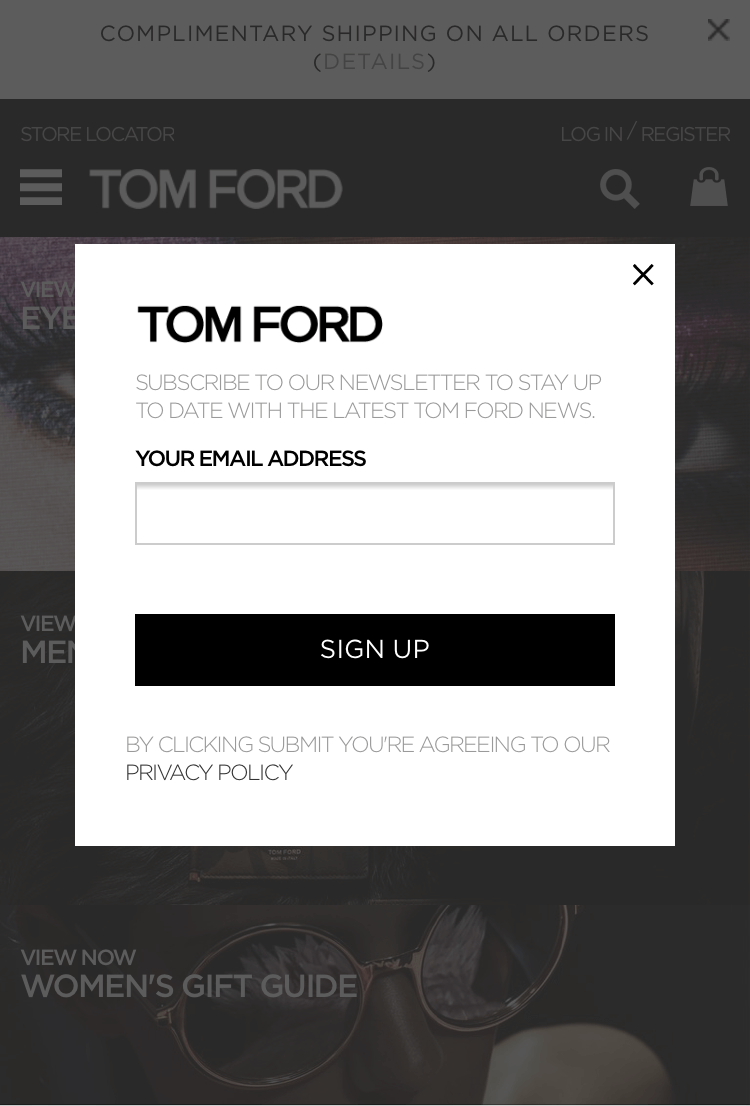
4. Iscrizione all'elenco e-mail ottimizzato per dispositivi mobili (Tom Ford)
 Nelle parole di Jay-Z: "I rock Tom Ford". E Tom Ford sfoggia l'overlay mobile responsive. (Fonte)
Nelle parole di Jay-Z: "I rock Tom Ford". E Tom Ford sfoggia l'overlay mobile responsive. (Fonte)
Cosa fa bene questo splash overlay:
- È ottimizzato per dispositivi mobili. Lo screenshot sopra è dal sito mobile di Tom Ford. Più della metà di tutte le visualizzazioni di pagine Web provengono da dispositivi mobili; non avere un overlay o una splash page ottimizzati per dispositivi mobili significa che ti stai perdendo metà di tutti i visitatori.
- Chiede solo una cosa. Avere un campo, l'indirizzo e-mail, consente ai visitatori di registrarsi rapidamente e di tornare a fare acquisti. Non chiedere ai visitatori di fare più di quanto è necessario per una buona esperienza utente.
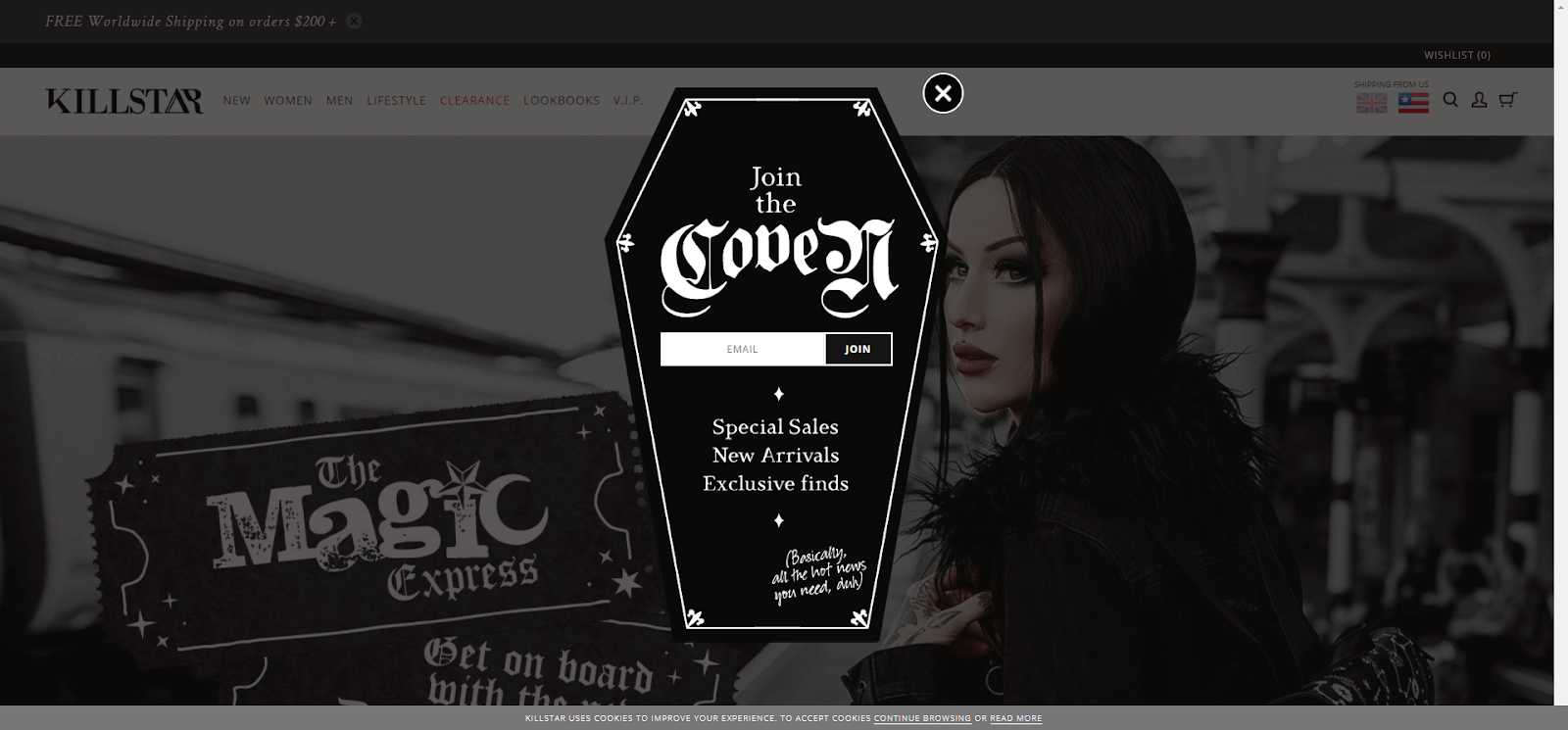
5. Acquisizione e-mail da brivido (KILLSTAR)
 La copertura perfetta per festeggiare Halloween tutto l'anno. (Fonte)
La copertura perfetta per festeggiare Halloween tutto l'anno. (Fonte)
Cosa fa bene questa sovrapposizione:
- Immagini divertenti e on-brand. KILLSTAR è "un'azienda di abbigliamento e stile di vita con un tocco di oscurità", quindi ha perfettamente senso che la sovrapposizione della loro homepage abbia la forma di una bara.
- Copia che si adatta alla personalità del marchio. KILLSTAR avrebbe potuto scrivere "unisciti alla nostra lista di e-mail", ma "Unisciti alla congrega" sembra molto più divertente e si adatta alla personalità del loro marchio con una T.
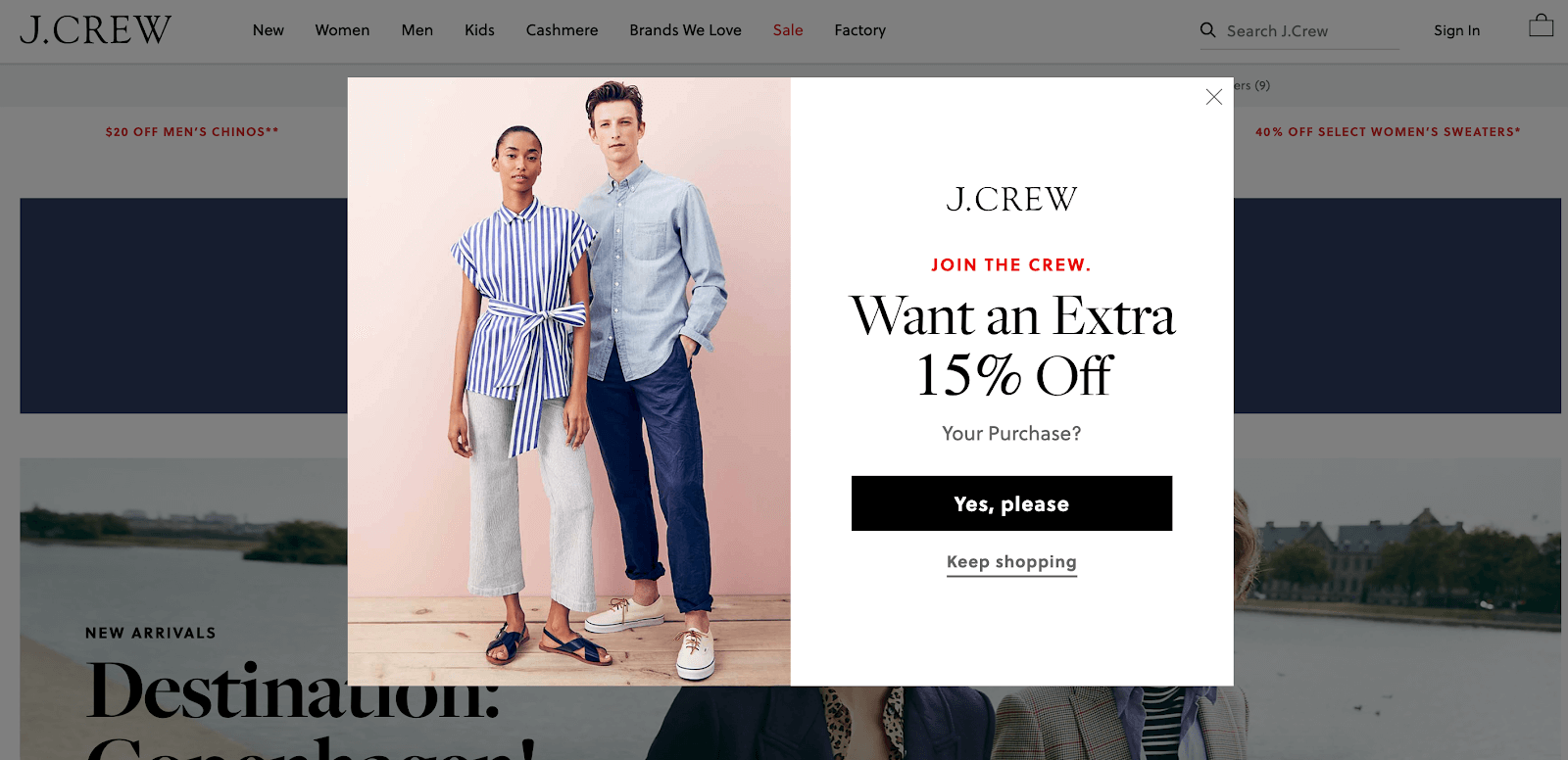
6. Email in cambio di uno sconto specifico (J. Crew)
 Questa sovrapposizione splash è in due parti... (Fonte)
Questa sovrapposizione splash è in due parti... (Fonte)
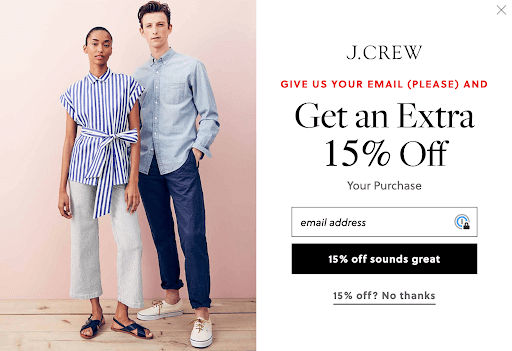
Quindi, quando fai clic su "sì, per favore":
 Chi non vuole il 15% di sconto? (Fonte)
Chi non vuole il 15% di sconto? (Fonte)
Cosa fa bene questo popup:
- Ottima fotografia del prodotto. Le immagini qui mostrano i prodotti di J. Crew (vestiti fantastici), dandoti un'idea di cosa puoi utilizzare con lo sconto del 15%.
- Copia invitante. "Unisciti all'equipaggio" è divertente ed esclusivo (ed è un gioco sul nome del marchio).
- Facile rinuncia. Con un link di uscita in più punti dell'esperienza utente, è facile per i visitatori continuare a fare acquisti senza inserire la propria email.
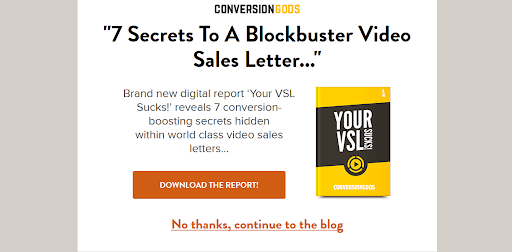
7. Contenuto protetto: download del rapporto (Conversion Gods)
 La mia VSL fa schifo?! È un amore duro, ma come posso discutere con gli Dei della Conversione? (Fonte)
La mia VSL fa schifo?! È un amore duro, ma come posso discutere con gli Dei della Conversione? (Fonte)
Cosa fa bene questa splash page:
- Link di uscita grande e audace. Se non sei interessato, puoi essere sulla buona strada. Ancora una volta: rendi il più semplice possibile per i tuoi visitatori raggiungere il contenuto che stanno cercando.
- Contenuti pertinenti. Se stai guardando il blog di Conversion Gods, è probabile che siano interessati a conoscere i "segreti per aumentare la conversione" offerti in questo download.
- Design semplice. Nessuna gif o animazione appariscente qui, il che significa che la pagina ha un bell'aspetto su tutti i dispositivi e non rallenta il tempo di caricamento.
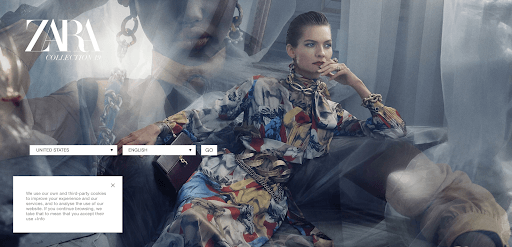
8. Selezione della lingua (Zara)
 Un selezionatore di lingue internazionale per un marchio internazionale. (Fonte)
Un selezionatore di lingue internazionale per un marchio internazionale. (Fonte)
Cosa fa bene questa splash page:
- Bellissime immagini sul marchio. Zara è un marchio di moda; questa splash page urla moda.
- Quasi nessuna copia. (Oltre all'avviso sui cookie, che dovrebbe avere ogni sito Web che utilizza i cookie.) Una copia minima lo rende ancora più visivamente sorprendente.
- Scopo chiaro. Per offrirti la migliore esperienza di acquisto, il sito Web deve conoscere la tua lingua e la tua posizione.
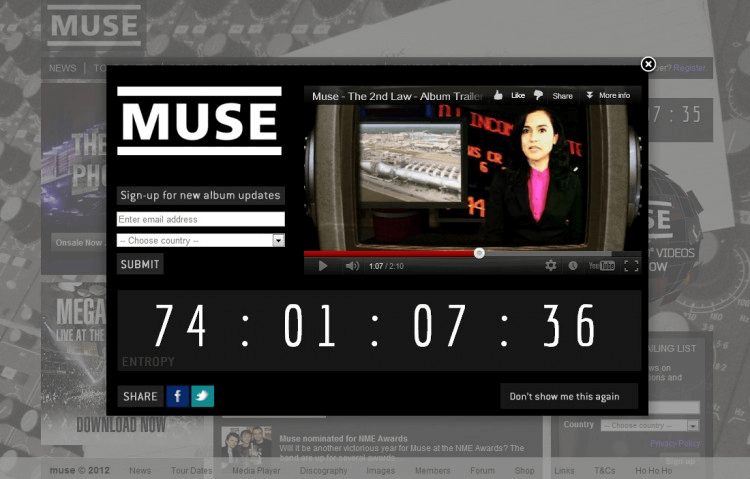
9. Conto alla rovescia per il nuovo album (Muse)
 Questo conto alla rovescia per l'album del 2012 è Madness! (Sì, è un riferimento ai Muse.) (Progettato da Paul Seele)
Questo conto alla rovescia per l'album del 2012 è Madness! (Sì, è un riferimento ai Muse.) (Progettato da Paul Seele)
Cosa fa bene questo overlay di conto alla rovescia:
- Emozionante conto alla rovescia. Un conto alla rovescia crea anticipazione e non è necessario eliminare un nuovo album per utilizzare un conto alla rovescia! Conto alla rovescia per la consegna di un prodotto, un evento o un webinar.
- Immagini sorprendenti. Il video del trailer dell'album aggiunge ancora più entusiasmo per l'imminente uscita, il che incoraggia i fan a registrarsi per gli aggiornamenti. Aggiungi un'anteprima del tuo prodotto o evento per far eccitare le persone. (Prima di aggiungere un video, esegui alcuni test di carico per capire quali elementi potrebbero causare un rallentamento. Quando hai un annuncio importante, dovresti anticipare più traffico, il che rende il test di carico ancora più importante.)
- Facile rinuncia. Questo popup consente ai visitatori di disattivare facendo clic su "non mostrarmelo più". Ciò consente all'utente di personalizzare la propria esperienza (e non preoccuparsi di essere disturbato dai popup in seguito).
Come creare una splash page
Il modo più semplice per creare una splash page è utilizzare uno strumento di marketing. Se usi WordPress, ci sono molti plugin di WordPress che ti consentono di creare splash page. I costruttori di siti Web drag-and-drop come Wix ti consentono anche di creare una splash page. E gli strumenti pop-up come Sumo, HelloBar o OptInMonster hanno tutti opzioni di splash page oltre ai loro altri usi.
Come si progetta e si imposta una splash page per il tuo sito web?
1. Prendi in considerazione l'utilizzo di sovrapposizioni o popup invece di una splash page completamente separata. Un overlay o un popup lightbox mostra la tua splash page nella parte superiore della pagina desiderata del tuo visitatore. Ciò consente loro di sapere che sono nel posto giusto, inoltre possono uscire dalla splash page se non sono interessati.
Per saperne di più su come overlay, lightbox e modali influiscono sulla SEO del tuo sito web, dai un'occhiata a questo fantastico articolo di Moz.
Bonus: ActiveCampaign ti consente di creare moduli in stile modale per il tuo sito Web che possono fungere da splash page o overlay. Gli invii verranno inviati direttamente al tuo CRM.
2. Rendi reattivo il design della tua splash page. I dispositivi mobili rappresentano oltre il 51% di tutte le visualizzazioni di pagine Web: assicurati che la tua pagina iniziale funzioni per tutti i visitatori. Collabora con i tuoi designer o scegli un modello reattivo nel tuo costruttore di siti per assicurarti che la tua pagina iniziale si adatti alla larghezza dello schermo di ciascun visitatore.
3. Aiuta i tuoi utenti ad arrivare dove vogliono. Assicurati che una volta che il visitatore completa il tuo CTA - o rinuncia - lo invii alla pagina che originariamente voleva visitare. Il tuo cliente non vuole essere reindirizzato alla tua home page quando sta cercando di leggere un articolo sul tuo blog.
4. Mantieni la semplicità. Crea un'esperienza utente migliore e assicurati tempi di caricamento più rapidi mantenendo la tua splash page il più semplice possibile. Vai dritto al punto con la tua copia e CTA, usa un semplice JavaScript e riduci al minimo la quantità di video, animazioni e plug-in sulla pagina.
5. Tieni d'occhio l'analisi. Una volta che la tua splash page è attiva e funzionante, tieni traccia dei risultati per vedere se sta danneggiando o aiutando le prestazioni del tuo sito web.
A seconda del tuo obiettivo, puoi monitorare:
- Frequenza di rimbalzo
- Tempo trascorso sulla pagina
- Percentuale di clic
- Invii di moduli
Se i tuoi risultati soffrono dopo aver aggiunto una splash page, potresti non fornire un incentivo sufficiente, informazioni abbastanza preziose o un'esperienza utente intuitiva.
