Dati strutturati per Shopify: la guida definitiva [2022]
Pubblicato: 2021-11-03Questo post è stato originariamente pubblicato a giugno 2019. Ultimo aggiornamento: novembre 2021.

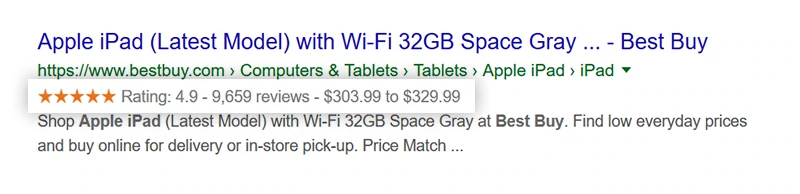
Questo è un risultato ricco (ovvero un rich snippet). I risultati multimediali mostrano più dati rispetto ai normali risultati di ricerca. Ad esempio, mentre i risultati normali mostrano solo il titolo, l'URL e la meta descrizione di una pagina, i risultati multimediali possono anche visualizzare le valutazioni dei prodotti, il numero di recensioni, le fasce di prezzo e altro ancora.
Dato che sei qui, probabilmente desideri che Google visualizzi risultati simili per il tuo negozio Shopify. Affinché ciò avvenga, devi aggiungere il markup dei dati strutturati al tuo sito Web, il che può essere una seccatura.
Devi essere esperto di tecnologia. Devi avere familiarità con Shopify Liquid, HTML, JSON-LD (JSON for Linking Data) e schema.org (tipi di dati e proprietà). Ma anche se sei uno sviluppatore esperto, potresti avere difficoltà a definire esattamente quali tipi di dati e proprietà devi aggiungere al tuo negozio Shopify.
In qualità di esperti di Shopify, aiutiamo i commercianti Shopify ad aggiungere dati strutturati ai loro negozi attraverso la nostra app Smart SEO e attraverso i nostri servizi di personalizzazione ogni giorno. In questo articolo, riassumeremo la nostra esperienza e condivideremo le conoscenze che abbiamo acquisito lungo il percorso. Parleremo di cosa sono i dati strutturati e di come implementarli. Affronteremo anche i tipi di dati e le proprietà di schema.org specifici che dovresti aggiungere alla tua home page di Shopify, alle pagine di prodotti, raccolte, blog e articoli.
Dopo aver letto questa guida, ti renderai conto che implementare dati strutturati, intimidatorio a prima vista, può essere abbastanza semplice fintanto che hai le informazioni giuste.
Cosa imparerai
- Che cosa sono i dati strutturati e in che modo possono avvantaggiarti?
- Formati e schemi di dati strutturati
- Prima di implementare i dati strutturati
- Come aggiungere dati strutturati al tuo negozio Shopify?
- Quale markup dei dati strutturati aggiungere alla tua home page di Shopify?
- Quale markup dei dati strutturati aggiungere alle pagine dei prodotti Shopify?
- Quale markup dei dati strutturati aggiungere alle pagine della tua collezione Shopify?
- Quale markup dei dati strutturati aggiungere alla pagina del tuo blog Shopify?
- Quale markup dei dati strutturati aggiungere alle pagine degli articoli di Shopify?
- Testare il markup dei dati strutturati
Che cosa sono i dati strutturati e in che modo possono avvantaggiarti?
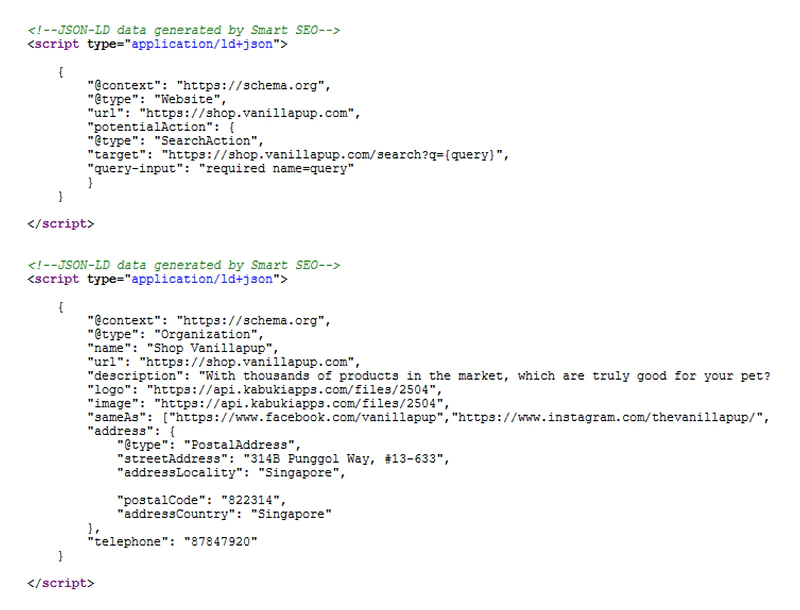
Questo è il markup dei dati strutturati:

Uno screenshot dell'HTML di shop.vanillapup, 6 febbraio 2020. Per visualizzare l'HTML di una pagina, fai clic con il pulsante destro del mouse (in qualsiasi punto della pagina) e seleziona l'opzione "Visualizza sorgente pagina" dal menu a discesa.
E questo è il risultato dell'implementazione del markup dei dati strutturati:

Il markup dei dati strutturati fornisce ai motori di ricerca maggiori informazioni sul tuo sito Web e sui suoi contenuti. Nel contesto dell'e-commerce, i dati strutturati possono fornire a Google preziose informazioni sui tuoi prodotti (ad es. prezzi, disponibilità, valutazione, numero di recensioni, ecc.). Può anche fornire a Google informazioni dettagliate sulla tua attività (ad es. logo, indirizzo, informazioni di contatto, pagine di social media collegate, fondatori, filiali, ecc.).
Perché è importante che Google disponga di queste informazioni?
I dati strutturati consentono ai motori di ricerca e ai sistemi web di leggere e comprendere meglio di cosa tratta il tuo sito web. In questo modo, Google può presentare i tuoi prodotti (e altre pagine web) in modo più dettagliato e affidabile. Un aspetto importante di questo è che Google utilizza i dati strutturati per creare rich snippet. Google può anche utilizzare il markup per le pagine dei tuoi prodotti per creare feed di prodotti automatizzati per i tuoi annunci di Google Shopping.

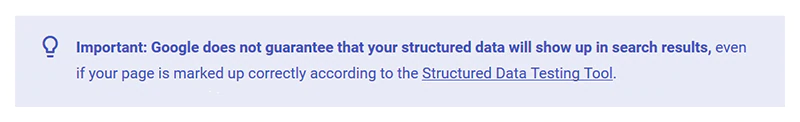
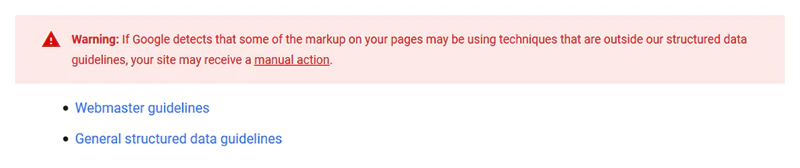
Google non garantisce che otterrai rich snippet anche se le tue pagine sono state contrassegnate correttamente. Ciò è espressamente indicato nelle Linee guida sui dati strutturati di Google:

Ma se aggiungi il markup dei dati strutturati al tuo sito web, è più probabile che Google ti fornisca rich snippet e nella maggior parte dei casi lo fa.
Formati e schemi di dati strutturati
Formati di dati strutturati
Come descritto nel blog dei webmaster di Google, i formati di dati strutturati "definiscono un numero limitato di strutture fisse che possono essere utilizzate per codificare dati descrittivi".
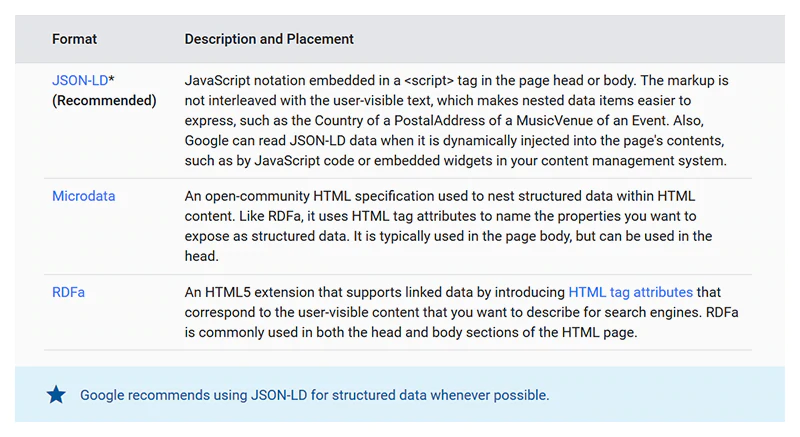
Esistono 3 formati di dati strutturati:
- JSON-LD
- RDFa
- Microdati
Google consiglia di utilizzare JSON-LD per i dati strutturati.

Fonte: Google, Scopri come funzionano i dati strutturati
Il takeaway: se stai utilizzando Microdata o RDFa, è meglio prendere in considerazione la migrazione a JSON-LD. JSON-LD è più facile da aggiungere e aggiornare ed è compatibile con i dati dinamici. Inoltre, se utilizzi JSON-LD, non devi modificare il codice HTML per indicare dove si trovano i dati strutturati. Scopri di più → PracticalEcommerce, Per aumentare il traffico di ricerca, Aggiungi JSON-LD
Schemi di dati strutturati
Gli schemi di dati strutturati definiscono i termini per diversi tipi (es. “Sito web”, “Persona”, “Organizzazione”) e proprietà (es. “nome”, “descrizione”, “logo”). Gli schemi di dati strutturati includono:
- data-vocabulary.org
- schema.org
Data-vocabulary.org è obsoleto.
A partire dal 29 gennaio 2021, il markup di data-vocabulary.org non sarà più idoneo per le funzioni dei risultati multimediali di Google. Per essere idoneo dopo il 29 gennaio 2021, è necessario sostituire il markup data-vocabulary.org con il markup schema.org. Ulteriori informazioni sull'eliminazione del supporto per il vocabolario dei dati. (Fonte: Google Search Central, Scopri come funzionano i dati strutturati)

Importante
Se utilizzi data-vocabulary.org, devi sostituire il markup data-vocabulary.org con il markup schema.org.
Ora che sai cosa sono i dati strutturati, perché dovresti usarli e qual è il formato di dati strutturati (JSON-LD) e lo schema (schema.org) preferiti da Google, diamo un'occhiata più da vicino a cosa devi fare prima di implementare dati strutturati.
Prima di implementare i dati strutturati
Devi fare 3 cose:
- Esamina attentamente le Linee guida per i webmaster di Google e le Linee guida generali sui dati strutturati.

- Definisci i tipi di pagina principale. Per Shopify, i tipi di pagina principale sono pagina iniziale, raccolta, prodotto, blog e pagine dell'articolo.
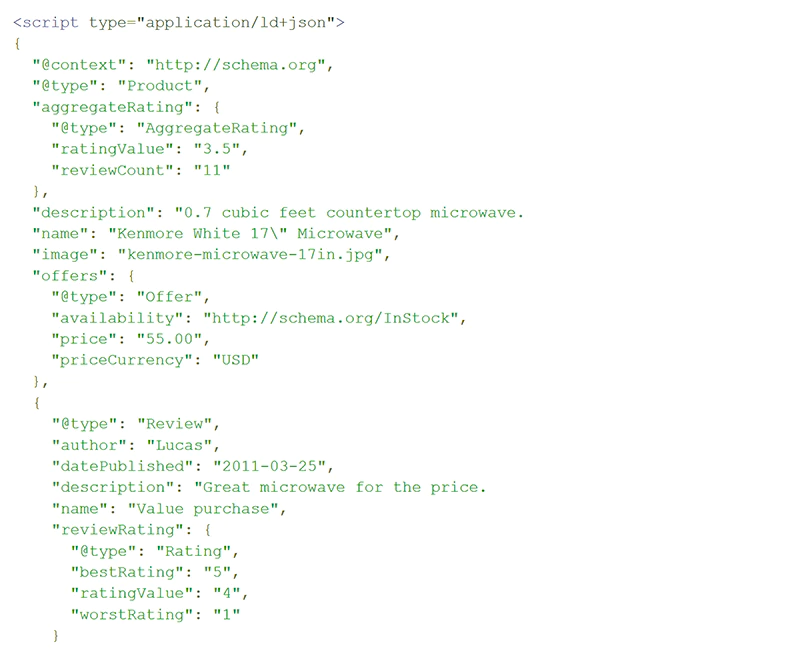
- Definisci quali tipi e proprietà di schema.org devi aggiungere a ciascuna pagina del tuo sito Web Shopify: home page, pagine di prodotti, pagine di raccolta, pagina di blog e pagine di articoli. Ad esempio, ecco come dovrebbe apparire il markup dei dati strutturati per una pagina di prodotto:

Fonte: schema.org, Prodotto, Esempio 2, JSON-LD
Come puoi vedere dallo screenshot, i dati strutturati sono costituiti da tipi. Ogni tipo è associato a un insieme di proprietà. Le proprietà comuni del tipo di prodotto includono productID, description, name, height, weight, mpn, ecc.
Ogni tipo può contenere altri tipi (disposti in ordine gerarchico). Ad esempio, il tipo di prodotto contiene un insieme di tipi di offerta. I tipi di offerta sono in realtà le varianti del tuo prodotto e contengono proprietà come prezzo, disponibilità, ecc.
Il vocabolario di base di schema.org è attualmente composto da 792 tipi, 1447 proprietà, 15 tipi di dati, 83 enumerazioni e 445 membri di enumerazione.
Ci interessano solo una manciata di loro. Ma prima di arrivare ai tipi e alle proprietà effettivi che devi aggiungere alle singole pagine del tuo negozio, vediamo come puoi implementare i dati strutturati nell'HTML del tuo sito web.
Come aggiungere dati strutturati al tuo negozio Shopify?
Esistono 3 modi per implementare i dati strutturati nell'HTML del tuo sito web:
- Usa un'app Shopify SEO come Smart SEO - Smart SEO fornisce automaticamente a Google (e altri motori di ricerca) dati strutturati dettagliati in formato JSON-LD. Ad esempio, genera dati strutturati per ogni prodotto nelle pagine della tua collezione. Di conseguenza, l'app ti aiuta a ottenere rich snippet e posizionarti più in alto nelle SERP. Smart SEO ha una valutazione di 4,9/5. Ha un piano gratuito e tre piani a pagamento. Il prezzo parte da $ 9,99 al mese. Scopri di più → Prezzi SEO intelligenti

Tieni presente che ci sono alcune app sull'App Store di Shopify che possono aggiungere dati strutturati al tuo negozio. Si consiglia di utilizzarne solo uno alla volta. Altrimenti, potresti ritrovarti con un pasticcio di dati strutturati duplicati che possono danneggiare le tue classifiche.
- Fallo manualmente. Affinché ciò avvenga, devi avere familiarità con Shopify Liquid, JSON-LD (e JSON per quella materia), HTML e schema.org. Se non sei uno sviluppatore esperto (o non ne hai uno interno), non consigliamo questa opzione a causa della possibilità di introdurre errori nell'HTML del tuo sito web. Invece...
- Collabora con un esperto Shopify certificato ed esternalizza l'attività. Offriamo un servizio SEO che include un audit SEO, ottimizzazione dei dati strutturati, ottimizzazione dei meta tag, ottimizzazione dei link e altro ancora. Se sei interessato a lavorare con noi, o vuoi saperne di più, non esitare a contattarci.
Ora che conosci le opzioni per implementare i dati strutturati nell'HTML del tuo negozio Shopify, diamo un'occhiata più da vicino ai diversi tipi di dati e proprietà di schema.org che devi aggiungere alle diverse pagine del tuo sito web.
Quale markup dei dati strutturati aggiungere alla tua home page di Shopify?
Dovresti aggiungere 2 tipi di dati alla tua home page:
- Sito web
- Organizzazione
Sito web
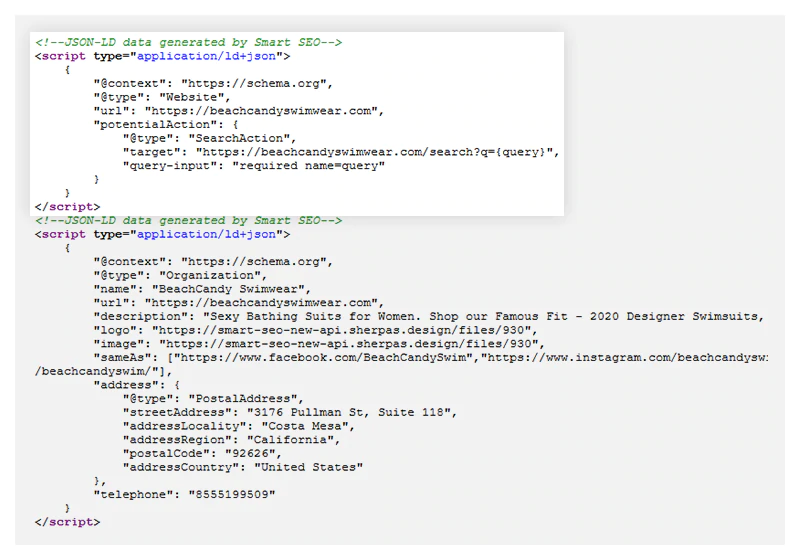
Schema.org definisce "Sito Web" come un insieme di pagine Web correlate che di solito condividono lo stesso dominio. È necessario includere le seguenti proprietà nel tipo di dati del sito Web:
- url: l'URL del tuo sito web
- target - "Indica un EntryPoint di destinazione per un'azione" (fonte: schema.org)
- query-input - questo è un deep link per la ricerca di testo con -input che inserisce "il valore risultante delle proprietà -input negli URL delle azioni" (fonte: schema.org)
Esempio: BeachCandy Swimwear, dati strutturati generati con Smart SEO

Ecco la recensione di BeachCandy Swimwear della nostra app:

Leggi di più Recensioni di Smart SEO

Organizzazione
Ad esempio, Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore, ecc. Tieni presente che più specifico è il tipo di organizzazione, meglio è. Devi includere le seguenti proprietà nel tipo di dati Organizzazione:
- nome: il nome del tuo negozio Shopify o del tuo sito web
- url: l'URL del tuo sito web
- descrizione: una descrizione della tua attività (chi sei, cosa vendi, in che modo il tuo prodotto/servizio avvantaggia i clienti, ecc.)
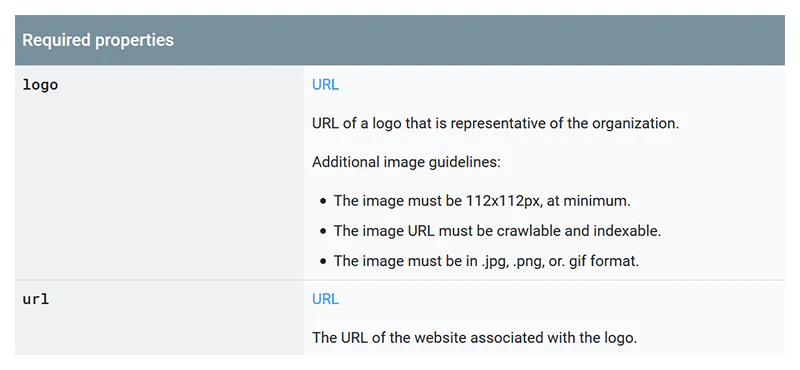
- logo - Google mostra il tuo logo nei risultati di ricerca e nel Knowledge Graph (leggi la definizione completa)

- Immagine
- sameAs: collegamenti ai tuoi profili sui social media (pagina aziendale di Facebook, profilo Twitter, account YouTube, account Instagram, ecc.)
- indirizzo (PostalAddress) - streetAddress (via e numero), indirizzoLocally (città), codice postale, indirizzo Paese (paese)
Puoi anche includere una fascia di prezzo (priceRange), informazioni di contatto (ad esempio un numero di telefono), geolocalizzazione e altro.
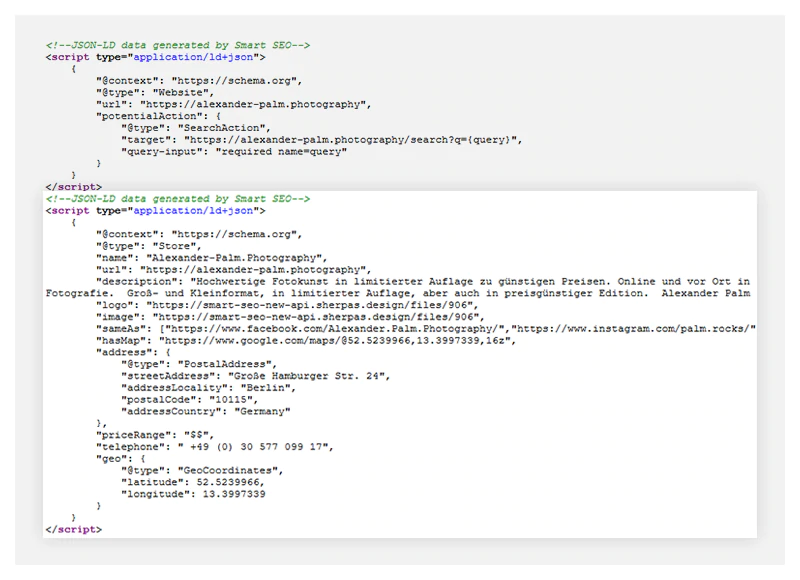
Esempio: Alexander Palm Photography, dati strutturati generati con Smart SEO

Ecco la recensione di Alexander della nostra app:

Leggi di più Recensioni di Smart SEO
Quale markup dei dati strutturati aggiungere alle pagine dei prodotti Shopify?
Dovresti aggiungere 3 tipi di dati alle pagine dei tuoi prodotti:
- Prodotto
- Offerta
- Lista delle briciole di pane
Il tipo di prodotto descrive il prodotto stesso e il tipo di offerta descrive una variante di prodotto con il relativo prezzo, sku, codice a barre, ecc. È necessario disporre di un tipo di prodotto e almeno un tipo di offerta per ciascuna variante di prodotto. Se non disponi di varianti per un prodotto, avrai il prezzo, lo sku, il codice a barre, ecc. come proprietà di quel prodotto. Queste proprietà vengono aggiunte come variante predefinita in Shopify e puoi utilizzare questa variante per creare il tuo tipo di offerta.
Prodotto
Tipo di dati del prodotto (proprietà obbligatorie):
- nome - nome del prodotto
- immagine - immagineOggetto o URL della foto del prodotto
- offerte - varianti di prodotto
Tipo di dati del prodotto (proprietà consigliate):
- numero identificativo del prodotto
- aggregateRating - il punteggio medio delle recensioni del prodotto
- marca
- descrizione
- revisione
- sku - un'unità di scorta unica del prodotto
- gtin8 / gtin13 / gtin 14 / mpn / isbn - identificatori globali o identificatori di prodotto univoci
È importante disporre dei seguenti attributi consigliati: productID, brand, mpn (Manufacturer Part Number, MPN) e gtin (Global Trade Item Number, GTIN). Ciò consentirà a Google di abbinare le query di ricerca ai tuoi prodotti.
In Shopify, il GTIN viene chiamato codice a barre e puoi aggiungerlo alle varianti del tuo prodotto. Il GTIN è anche il tuo productID e può fungere anche da MPN. Nota che Smart SEO emette il codice a barre per le proprietà productID, gtin e mpn.
Offerta
Tipo di dati dell'offerta (proprietà obbligatorie):
- disponibilità (es. InStock, OutOfStock)
- prezzo
- prezzovaluta
Tipo di dati dell'offerta (proprietà consigliate):
- articolo Offerto
- prezzoValidUntil (in formato data ISO 8601)
- url (l'URL della pagina del prodotto)
- condizione dell'oggetto
- sku
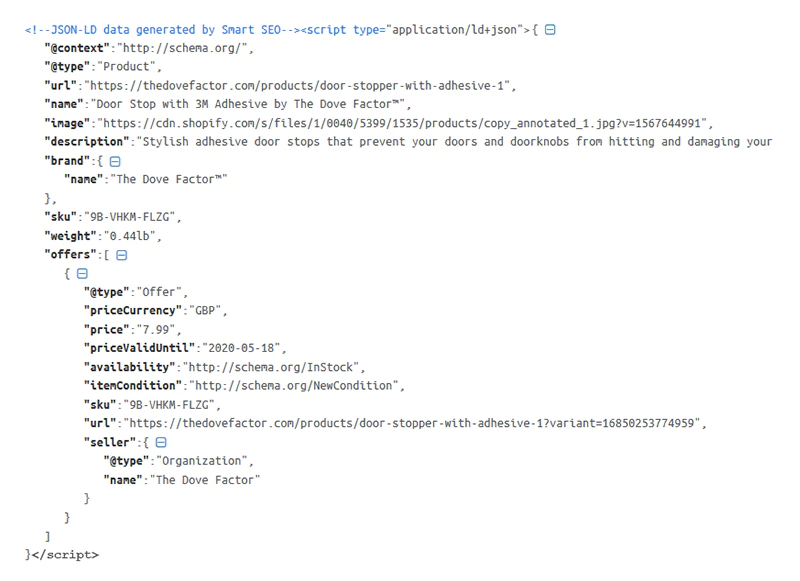
Esempio: The Dove Factor, dati strutturati generati con Smart SEO

Ecco la recensione di The Dove Factor della nostra app:

Leggi di più Recensioni di Smart SEO
Lista delle briciole di pane
È buona norma aggiungere il markup breadcrumb alle pagine dei prodotti. Ciò aiuterà Google a comprendere e classificare meglio le informazioni dalle pagine dei tuoi prodotti. Il markup breadcrumb dovrebbe contenere il tipo BreadcrumbList. Il tipo BreadcrumbList deve contenere almeno un tipo ListItem. Il tipo ListItem dovrebbe contenere le seguenti proprietà:
- posizione
- articolo
- ID
- nome
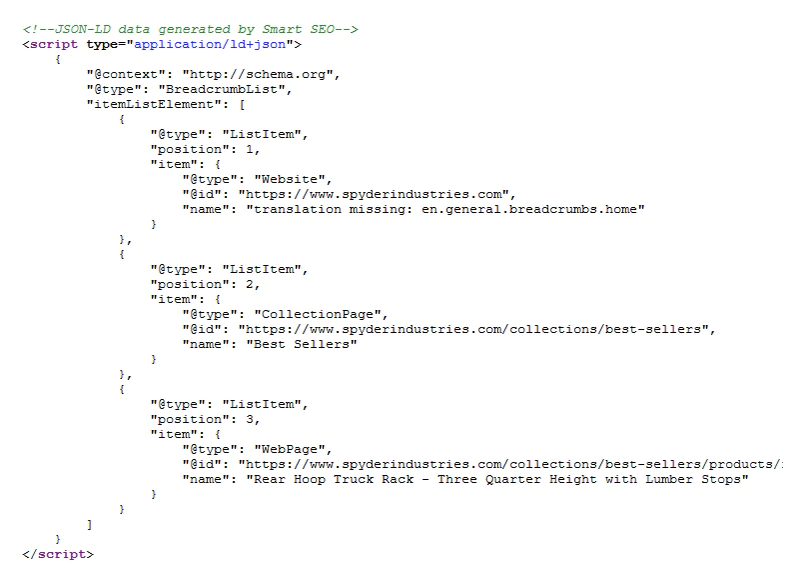
Ecco un esempio di markup breadcrumb generato con Smart SEO (Spyder Industries).

Ed ecco la recensione di Spyder Industries della nostra app:

Leggi di più Recensioni di Smart SEO
Ulteriori informazioni sul markup breadcrumb → schema.org - BreadcrumbList, Google Developers - Breadcrumb
Quale markup dei dati strutturati aggiungere alle pagine della tua collezione Shopify?
La pagina di raccolta deve contenere il tipo CollectionPage e includere anche un tipo ListItem per ogni prodotto nella pagina di raccolta.
Pagina di raccolta
Il tipo CollectionPage dovrebbe contenere le seguenti proprietà:
- nome - il nome della pagina di raccolta
- url: l'URL della pagina di raccolta
- descrizione - descrizione della pagina di raccolta
- immagine - l'immagine principale della pagina di raccolta
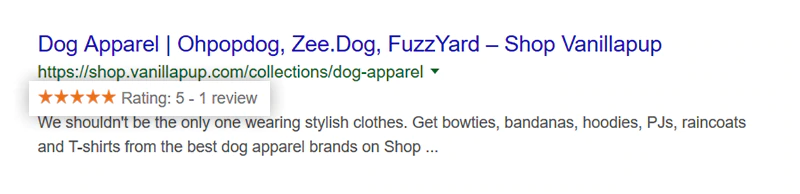
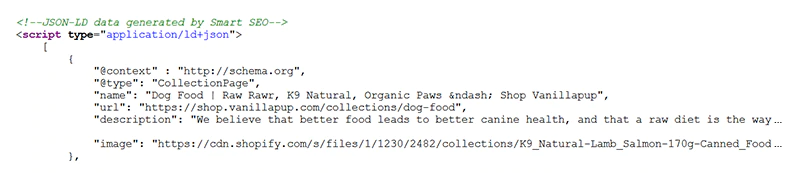
Esempio: shop.vanillapup, dati strutturati generati con Smart SEO

Ecco la recensione di Shop Vanillapup della nostra app:

Leggi di più Recensioni di Smart SEO
ListItem
Il tipo ListItem dovrebbe contenere le seguenti proprietà:
- position - la posizione del prodotto nella pagina di raccolta, ovvero se il prodotto è visualizzato per terzo, il valore della posizione sarebbe “3”
- url: l'URL della pagina del prodotto
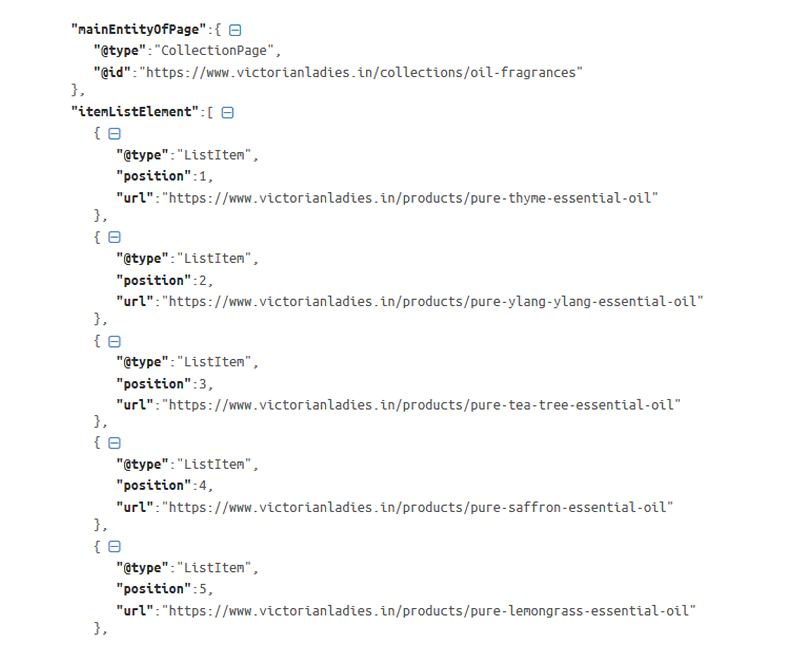
Esempio: Victorian Ladies, markup di dati strutturati generato con Smart SEO

Ed ecco la recensione della nostra app da parte di Victorian Ladies:

Leggi di più Recensioni di Smart SEO

È anche una buona pratica aggiungere il markup breadcrumb alle pagine della tua raccolta (per favore, controlla la sezione markup della pagina del prodotto per ulteriori informazioni sul markup breadcrumb).
Quale markup dei dati strutturati aggiungere alla pagina del tuo blog Shopify?
Dovresti aggiungere un solo tipo di dati alla pagina del tuo blog - Blog, - e includere le seguenti proprietà nel markup del tuo blog:
- about - una descrizione del tuo blog; l'argomento del blog (es. e-commerce, Shopify, il tuo prodotto o servizio, ecc.), come può aiutare i lettori, ecc.
- nome - il nome del tuo blog
- url - l'URL del tuo blog
- parole chiave - le parole chiave che scegli come target
Il tipo Blog dovrebbe contenere un certo numero di tipi di BlogPosting. Ogni tipo di BlogPosting è associato a un articolo o a una pubblicazione. Il tipo BlogPosting dovrebbe contenere le seguenti proprietà:
- titolo
- mainEntityOfPage - l'URL canonico della pagina
- immagine (ImageObject)
- url - l'URL della pagina
- dataPubblicato
- data modificata
- data di creazione
- descrizione: una descrizione o un estratto del post del blog
- autore
- editore
- logo (logo dell'editore)
- url (URL dell'editore)
- nome (nome dell'editore)
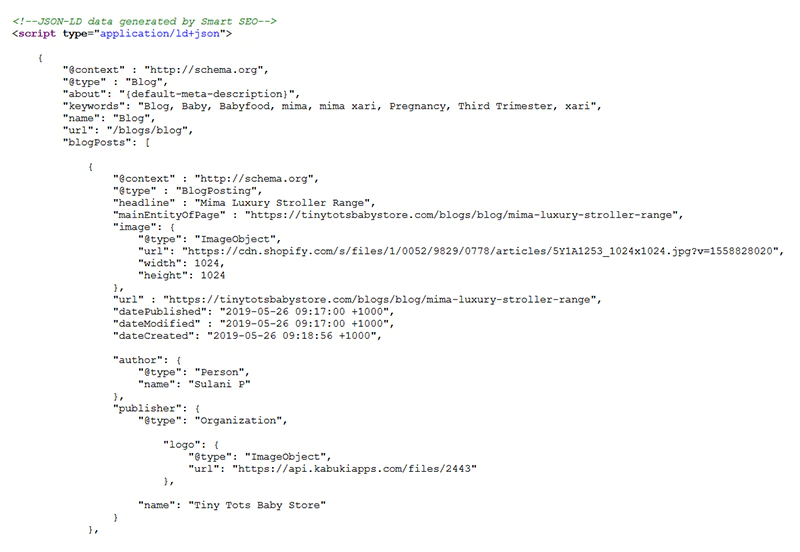
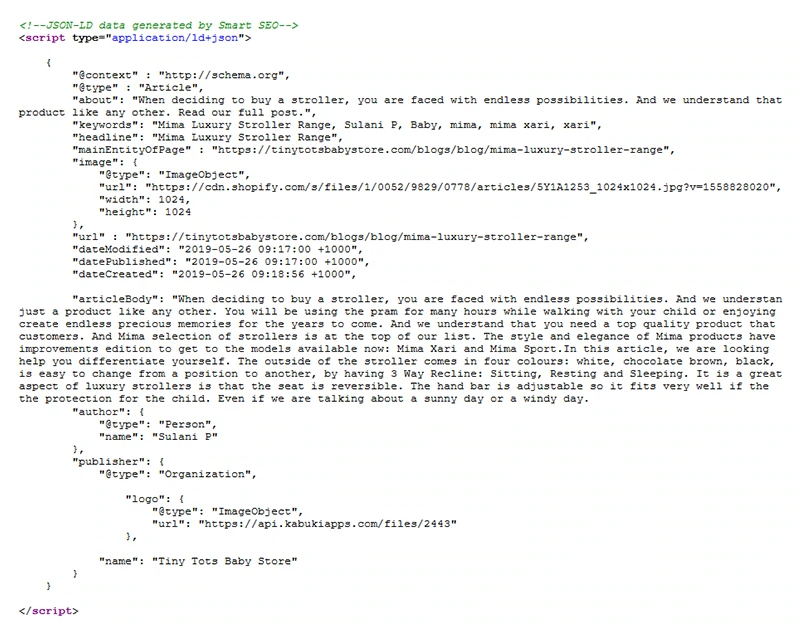
Esempio: Tiny Tots Baby Store, dati strutturati generati con Smart SEO

Ed ecco la recensione della nostra app di Tiny Tots Baby Store:

Leggi di più Recensioni di Smart SEO
Quale markup dei dati strutturati aggiungere alle pagine degli articoli di Shopify?
Le pagine degli articoli in Shopify dovrebbero avere il tipo di articolo. Il tipo di articolo deve contenere le seguenti proprietà:
- circa - l'oggetto dell'articolo
- titolo - il titolo dell'articolo
- mainEntityOfPage
- immagine - l'immagine di copertina dell'articolo
- url - URL dell'articolo
- data modificata
- dataPubblicato
- data di creazione
- descrizione - una descrizione o un estratto dell'articolo
- articleBody - il corpo dell'articolo
- autore
- editore
- logo (logo dell'editore)
- nome (nome dell'editore)
Esempio: Tiny Tots Baby Store, dati strutturati generati con Smart SEO

Testare il markup dei dati strutturati
Puoi testare i tuoi dati strutturati con il Rich Results Test e lo Schema Markup Validator.
Google consiglia di iniziare con il Rich Results Test. In questo modo, vedrai quali risultati multimediali di Google possono essere generati per le tue pagine. Successivamente, puoi utilizzare Schema Markup Validator per testare e convalidare tutti i tipi di markup schema.org. Scopri di più → Testa i tuoi dati strutturati
Incartare
L'aggiunta del markup dei dati strutturati al tuo negozio Shopify aiuterà i motori di ricerca a capire meglio di cosa tratta il tuo sito web. Aumenterà anche le tue possibilità di ottenere risultati ricchi che, a loro volta, aumenteranno il coinvolgimento degli utenti e il tuo CTR, il tutto portando a più vendite.
Esistono 3 formati di dati strutturati: JSON-LD, RDFa e Microdata. Google preferisce e consiglia l'utilizzo di JSON-LD per i dati strutturati.
Esistono 2 schemi di dati strutturati (o vocabolari): data-vocabulary.org e schema.org. Data-vocabulary.org è obsoleto e non è idoneo per le funzionalità dei risultati multimediali. Pertanto, se stai utilizzando il markup data-vocabulary.org, devi sostituirlo con il markup schema.org.
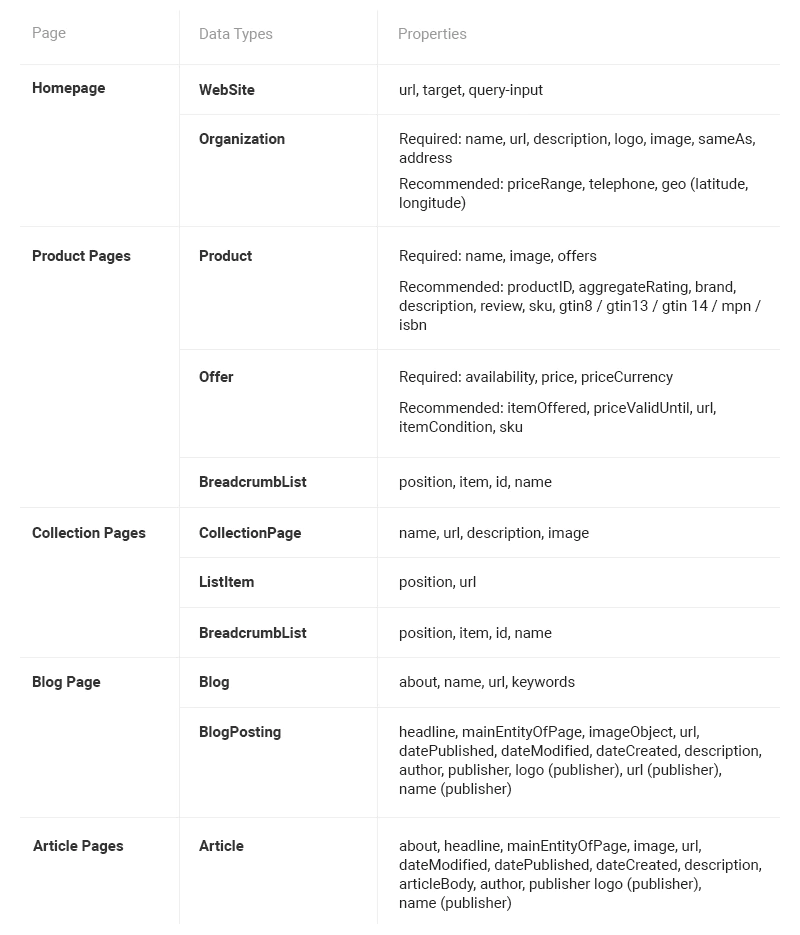
Il markup dei dati strutturati (o schema.org markup) è costituito da tipi di dati e proprietà disposte in ordine gerarchico. In Shopify, ti consigliamo di aggiungere dati strutturati alla tua home page, alle pagine dei prodotti, alle pagine delle raccolte, alle pagine del blog e alle pagine degli articoli. Ecco una breve panoramica dei tipi di dati e delle proprietà da aggiungere a ciascuna di queste pagine:

Esistono 3 modi per aggiungere dati strutturati al tuo negozio Shopify:
- Usa un'app SEO di Shopify come Smart SEO
- Fallo manualmente
- Affida l'attività a un esperto Shopify - Se desideri che diamo un'occhiata alla SEO del tuo sito Web e implementiamo dati strutturati per te, non esitare a contattarci!
Puoi testare i tuoi dati strutturati con il Rich Results Test e lo Schema Markup Validator. Assicurarsi che le tue pagine siano contrassegnate correttamente è l'ultimo passaggio dell'implementazione dei dati strutturati.
Il tuo turno!
Ci rendiamo conto che si tratta di molte informazioni da acquisire contemporaneamente e che devi avere molte domande. Siamo qui per rispondere a tutti loro! Ma ci piacerebbe anche avere tue notizie!
Come aggiungerai il markup dei dati strutturati al tuo sito web? Utilizzerai un'app, la farai internamente o la esternalizzerai a un Esperto Shopify?
O forse hai già aggiunto dati strutturati e vuoi condividere la tua esperienza?
Qualunque cosa sia, lascia un commento qui sotto!
