Styling dell'Area Affiliati
Pubblicato: 2016-07-04
Novità: non è necessario lo styling
Aggiornamento 20/4/21 – Potresti voler controllare il componente aggiuntivo Affiliate Portal pro. È una nuova alternativa all'Area Affiliati che fornisce un'interfaccia attraente per i tuoi affiliati senza necessità di personalizzazione. Funziona con qualsiasi tema e ha un bell'aspetto sui dispositivi mobili.
Abbiamo fatto di tutto per far sembrare AffiliateWP parte dell'amministratore di WordPress. È lì quando ne hai bisogno e fuori dai piedi quando non ne hai bisogno. Allo stesso modo, sul front-end, abbiamo progettato AffiliateWP per integrarsi perfettamente con qualsiasi tema WordPress.
Crediamo nel fornire agli affiliati un'esperienza coerente sull'intero sito web.
Per questo motivo, AffiliateWP include uno stile minimo per l'Area di affiliazione e si basa sullo stile attuale del tema per la maggior parte del lavoro pesante.
Per molti dei nostri clienti, lo stile predefinito dell'Area Affiliati è perfetto. I collegamenti vengono visualizzati nel colore del collegamento del tema, il testo viene visualizzato nel carattere del tema, gli elementi del modulo hanno lo stile del modulo del tema e così via. Tuttavia, riceviamo occasionali ticket di supporto che ci chiedono perché l'Area Affiliati non sembra molto "flash", con schemi di colori personalizzati, icone, animazioni, caratteri personalizzati; lo chiami!
Avremmo potuto scegliere di modellare l'Area Affiliati in base alle "tendenze di design attuali", ma i clienti non saranno sempre d'accordo con le decisioni di design che prendiamo. Pertanto, un'area di affiliazione con uno stile pesante probabilmente non corrisponderà al tema WordPress del cliente e, considerando le migliaia di clienti che utilizzano AffiliateWP, puoi immaginare il potenziale problema...
I clienti richiederanno che "aggiustiamo" il loro tema perché AffiliateWP lo "ha rotto".
È meglio aggiungere uno stile a una tela pulita (come l'Area di affiliazione di AffiliateWP), piuttosto che rimuovere tutto e ricominciare da capo. Inoltre, alcune tendenze del design potrebbero passare di moda l'anno successivo e saremmo costretti a riprogettare l'Area Affiliati più e più volte.
Dato che abbiamo deciso di mantenere le cose semplici fin dall'inizio, i nostri clienti avranno sempre un'area di affiliazione di bell'aspetto che corrisponde al loro tema WordPress. Se c'è il desiderio di aggiungere elementi di design personalizzati, tutto ciò che serve è uno stile CSS.
Styling con CSS
Insegnare CSS non è l'obiettivo di questo articolo, ma per fortuna ci sono innumerevoli tutorial disponibili sul web. Non c'è modo migliore per imparare che sperimentare, ma prima di farlo, dovrai considerare dove inserire il tuo codice CSS personalizzato.
Nel tuo tema figlio
Il codice CSS personalizzato può essere aggiunto al file style.css del tuo tema figlio. Se non hai un tema figlio, è molto facile crearne uno. L'aggiunta di CSS a un tema figlio assicura di non perdere il tuo stile personalizzato quando il tema principale viene aggiornato.
In un plug-in personalizzato
Ci sono molti plugin gratuiti disponibili sul repository di WordPress che ti permettono di aggiungere codice CSS personalizzato al tuo sito, incollando il CSS direttamente nell'amministratore di WordPress. Se il tuo tema viene aggiornato, non perderai le modifiche. Ecco uno di questi plugin che mi viene in mente: Reaktiv CSS Builder.
Trovare i giusti selettori CSS da utilizzare
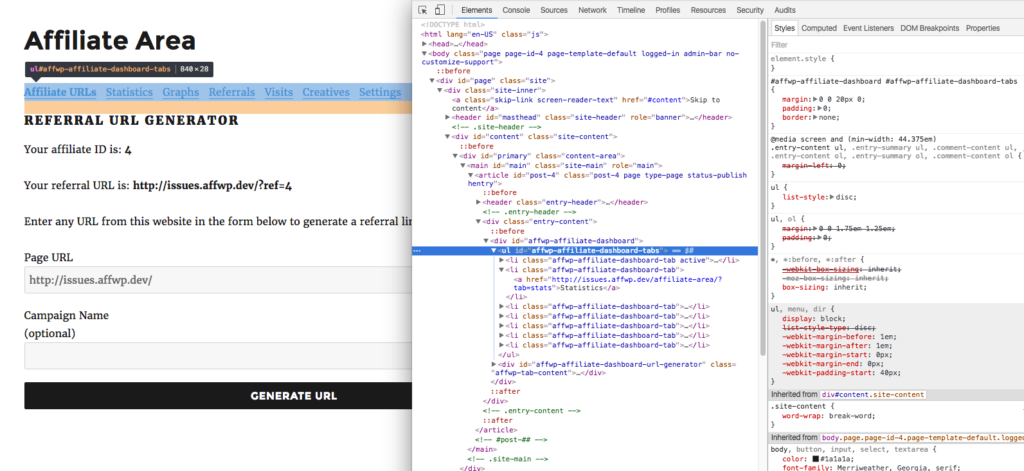
Per dare uno stile all'Area Affiliati con CSS devi sapere cosa dare allo stile. Il modo più semplice per farlo è utilizzare gli strumenti di sviluppo integrati nel tuo browser. Ciò ti consente di passare semplicemente con il mouse su qualsiasi elemento nell'Area di affiliazione e scoprire esattamente qual è il relativo selettore CSS da utilizzare.

Ogni browser ha un modo leggermente diverso di accedere ai suoi strumenti di sviluppo:

Cromo
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Un altro modo per scoprire quali selettori CSS utilizzare è guardare i file modello di AffiliateWP in un editor di codice. Tutti i file template relativi all'Area Affiliati sono inclusi nella cartella template del plugin.
dashboard.php
Il pannello di affiliazione
dashboard-tab-urls.php
La scheda URL della dashboard di affiliazione
dashboard-tab-stats.php
La scheda Statistiche della dashboard di affiliazione
dashboard-tab-graphs.php
La scheda Grafici della dashboard di affiliazione
dashboard-tab-referrals.php
La scheda Referral della dashboard di affiliazione
dashboard-tab-visits.php
La scheda Visite della dashboard di affiliazione
dashboard-tab-creatives.php
La scheda Creatività della dashboard di affiliazione
dashboard-tab-settings.php
La scheda Impostazioni della dashboard di affiliazione
Styling dei link dell'Area Affiliati in modo che assomiglino a "schede"
Una delle richieste che abbiamo ricevuto è di dare uno stile ai link dell'Area Affiliati in modo che sembrino delle "schede". Di seguito è riportato un esempio su come ottenere ciò utilizzando lo stile CSS e il tema WordPress TwentySixteen predefinito.
Qualcosa di molto importante da notare è che tutti i temi sono unici. Sebbene abbiamo fornito un codice di esempio per trasformare i collegamenti in schede, potrebbe essere necessario uno stile aggiuntivo per il tuo tema. Con TwentySixteen, abbiamo dovuto aggiungere alcuni stili in più per ottenere l'aspetto che volevamo. Questo è notato nei commenti CSS alla fine.
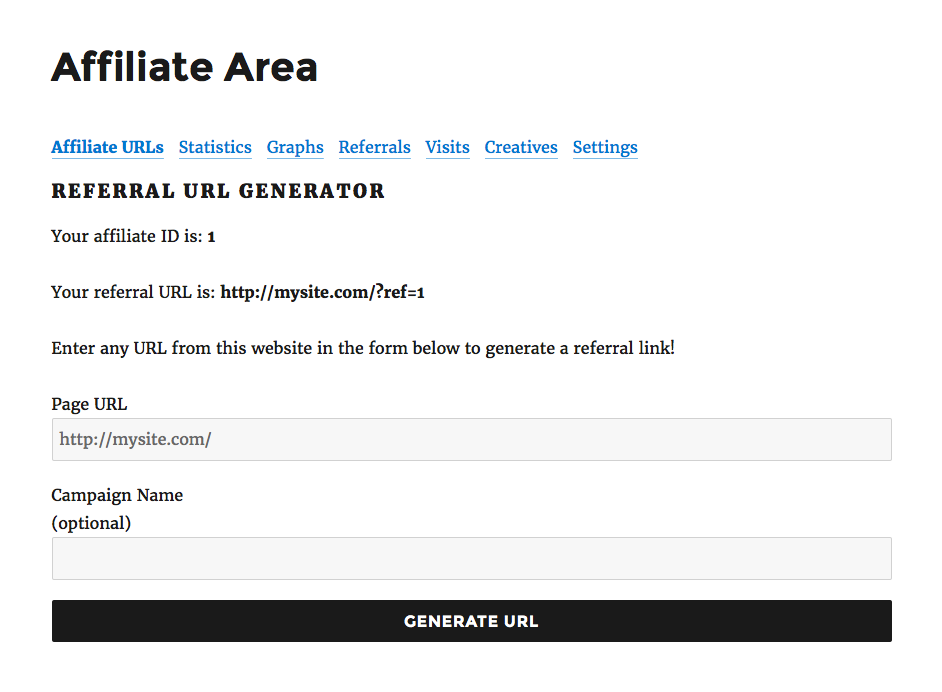
Ecco come appaiono i link predefiniti dell'Area di affiliazione (con il tema TwentySixteen).

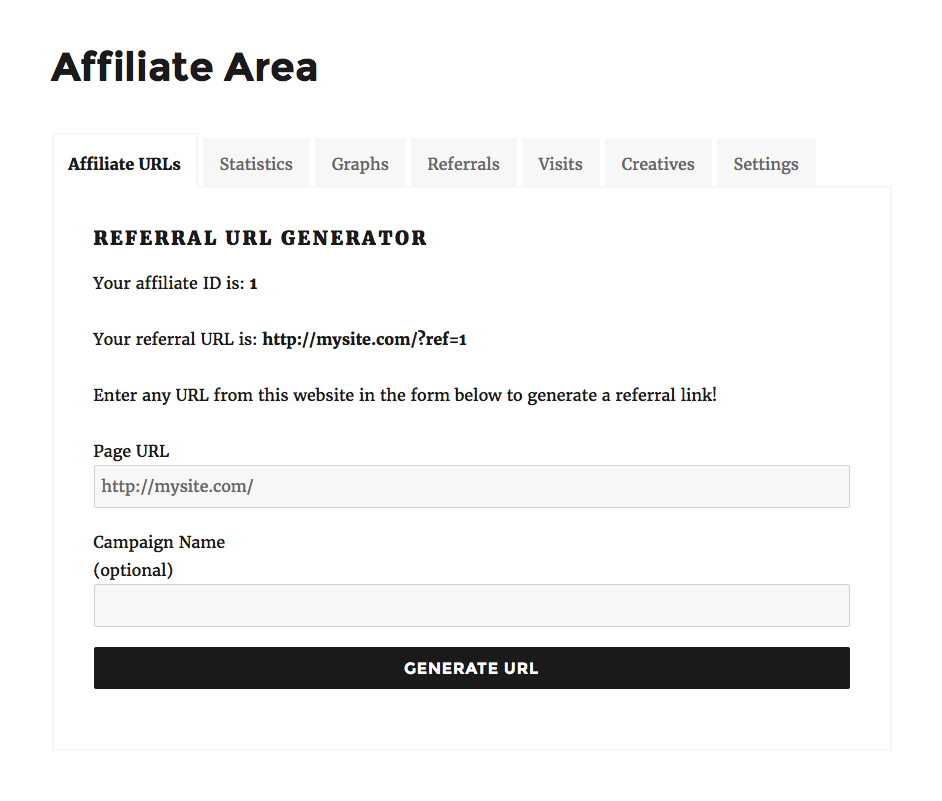
Ecco come appaiono le nostre nuove schede una volta aggiunti alcuni stili CSS.

Per provarlo tu stesso:
- Visualizza il codice CSS sul nostro repository di codice. Puoi anche trovare molti altri frammenti di codice da utilizzare con AffiliateWP sul nostro repository.
- Copia e incolla il codice CSS (tutto ciò che si trova tra i tag <style>) in un plug-in CSS personalizzato o direttamente nel file style.css del tuo tema figlio (come discusso in precedenza).
- Divertiti!
Come nota finale, i frammenti di codice nel nostro repository sono impostati per essere plug-in per comodità. Un modo alternativo per utilizzare il codice CSS è salvare il file mostrato e installarlo direttamente come plugin sul tuo sito. Puoi trovare le istruzioni su come farlo nella sezione "Utilizzo degli snippet". Usarlo in questo modo ha l'ulteriore vantaggio di caricare il CSS solo sulla tua Area Affiliati e non su qualsiasi altra pagina che non lo richieda.
Con un po' di entusiasmo e alcune conoscenze di base sui CSS, puoi modellare l'Area Affiliati in modo che appaia esattamente come desideri. Se sei interessato a saperne di più sui CSS, dai un'occhiata ad alcuni tutorial e prova a sperimentare i vari elementi di design. Potresti anche ritrovarti a divertirti!
Stile felice!
