5 campi modulo moderno di cui il tuo sondaggio ha bisogno
Pubblicato: 2020-11-18Questo post è stato fornito da Nishant Agrawal di FormCrafts.
Uno dei modi più semplici per capire come migliorare il tuo prodotto è chiedere ai tuoi clienti cosa vogliono. Sebbene i sondaggi siano un modo straordinario per ottenere feedback fruibili, mostrano anche che tieni ai tuoi clienti e stai attivamente cercando modi per migliorare.
I moduli Web hanno fatto molta strada da quando sono stati introdotti per la prima volta come parte delle specifiche HTML. Il primo utilizzo dei moduli era in gran parte limitato ai moduli di contatto e alla raccolta di dati strutturati. Sebbene i siti Web si siano evoluti nella loro esperienza utente per stare al passo con il Web moderno, i moduli sono ancora carenti. Ciò è particolarmente vero per i campi dei moduli di indagine.
Cosa rende un buon modulo di indagine? Tre concetti:
- Domande ben ponderate
- Buona interfaccia utente
- Facilità d'uso
Le domande sono soggettive e dipendono dall'autore del sondaggio, ma gli altri due elementi (interfaccia utente e facilità d'uso) si basano in gran parte sullo strumento del sondaggio. Le persone hanno meno probabilità di compilare sondaggi che sembrano scoraggianti o complicati.
Una brutta esperienza utente non è più una scusa. Oltre il 98% degli utenti Internet accede al Web con un browser moderno, il che significa che i moduli possono trarre vantaggio dalle tecniche più recenti.
Diamo un'occhiata a cinque moderni campi modulo o tipi di domande che puoi utilizzare nei moduli del sondaggio per aumentare le conversioni.
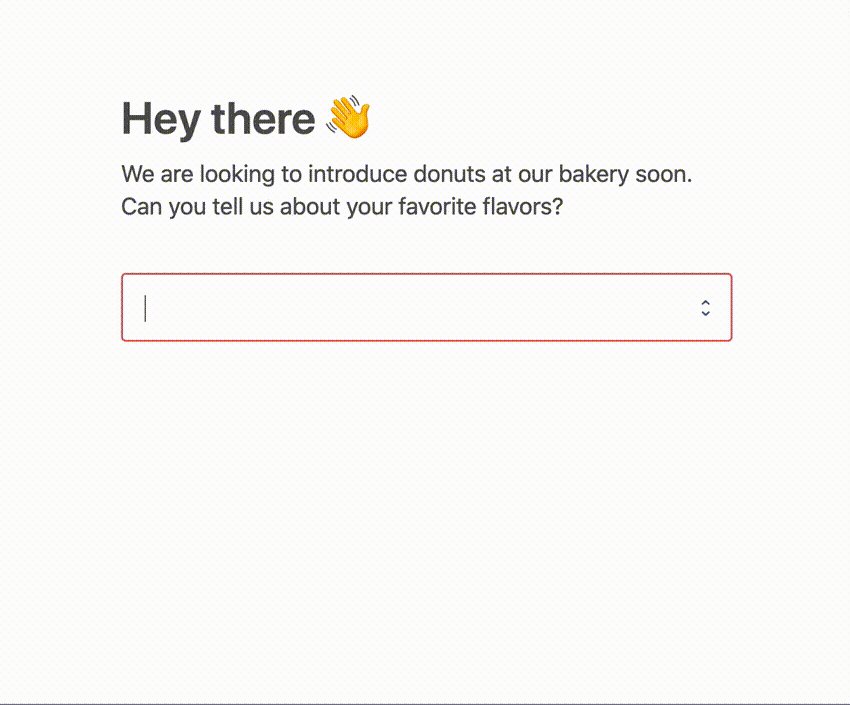
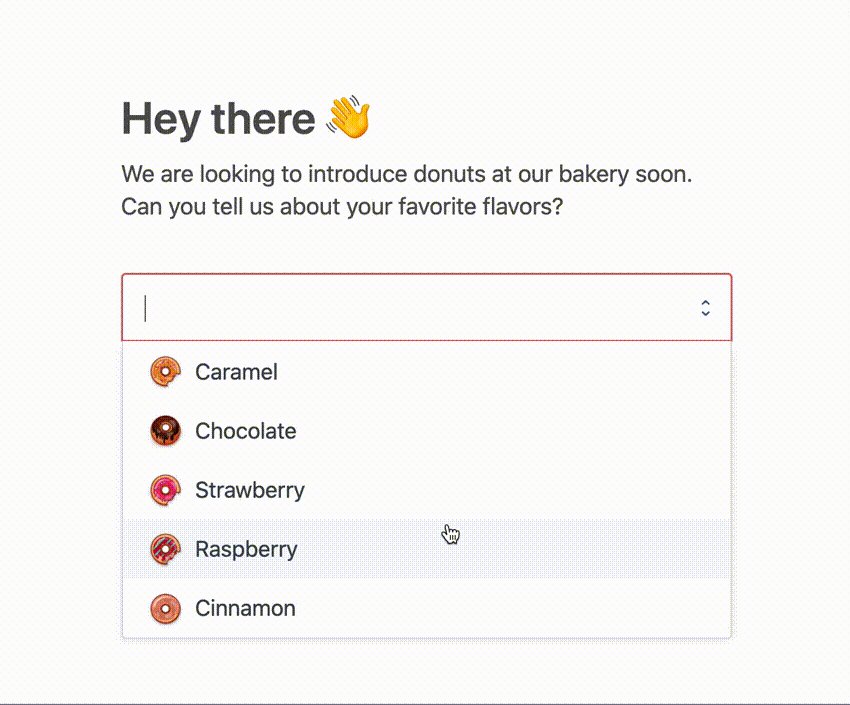
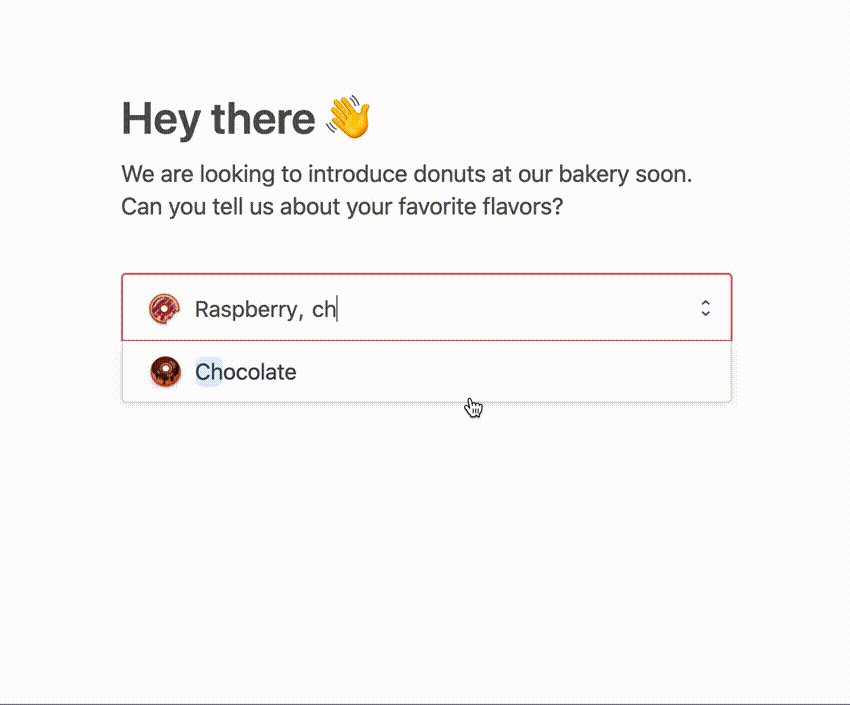
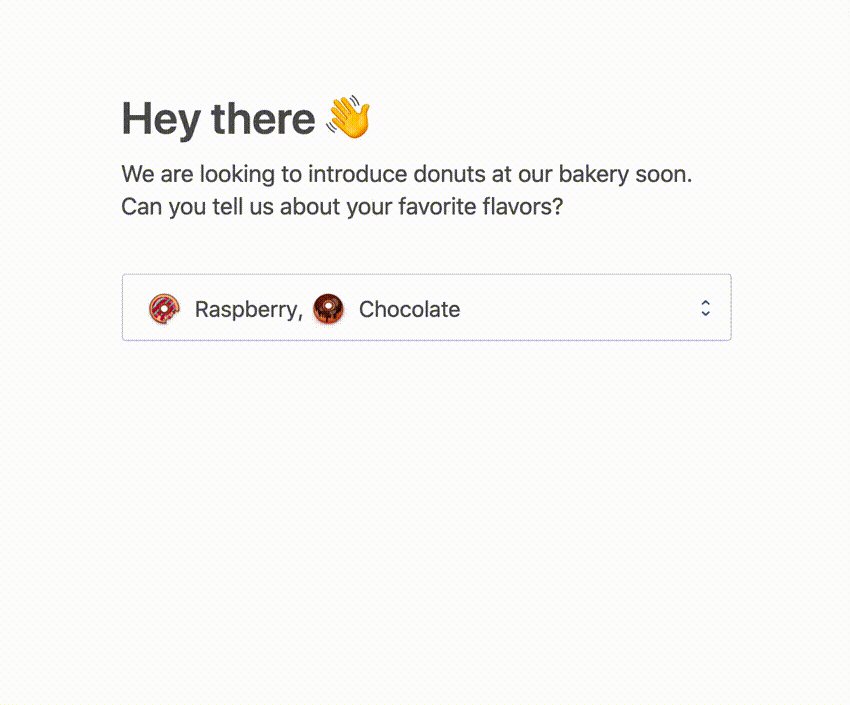
1. Campo a discesa ricercabile con immagini
Un campo a discesa consente agli utenti di fare clic su un menu a discesa e scegliere un'opzione da un elenco. Tradizionalmente, questo metodo è molto limitato poiché non consente agli utenti di cercare opzioni, modificare l'aspetto degli elenchi, aggiungere immagini o persino consentire più di una selezione. I campi a discesa che contengono elenchi lunghi (come i paesi) sono particolarmente difficili da utilizzare.
Le moderne tecniche web e una manciata di generatori di moduli ti consentono di potenziare i tuoi campi a discesa, consentendoti di creare moduli di indagine migliori.
Esempi:
- Puoi creare un elenco a discesa chiedendo agli utenti i loro gusti di ciambelle preferiti. Puoi lasciare che scelgano più di un'opzione e accompagnare ogni gusto di ciambella con un'immagine.
- Puoi creare un elenco a discesa di paesi con le loro bandiere e chiedere agli utenti le prime 3 scelte per la loro prossima vacanza. Senza un campo a discesa a selezione multipla, dovresti creare 3 campi a discesa regolari ed etichettarli Seleziona Paese 1, Seleziona Paese 2 e Seleziona Paese 3.

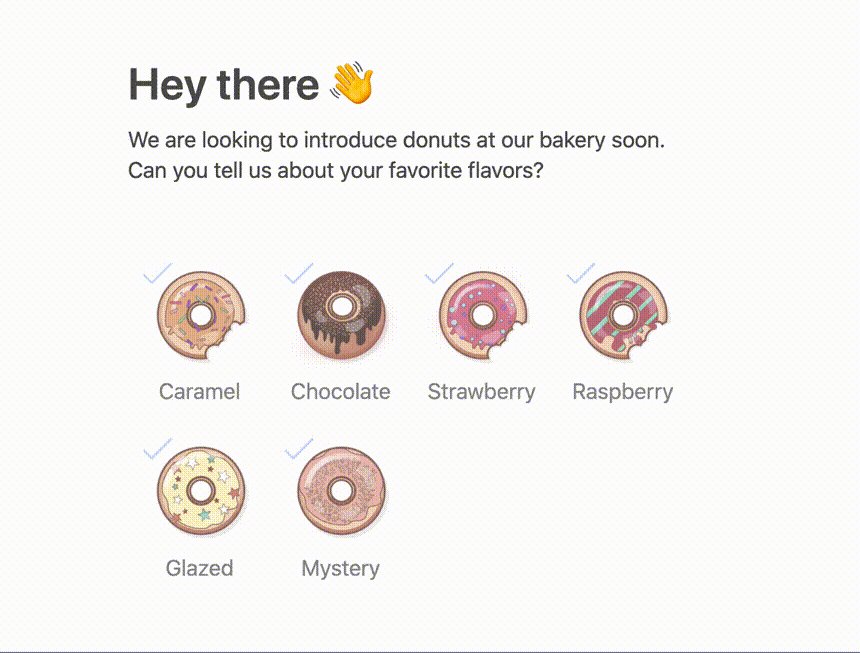
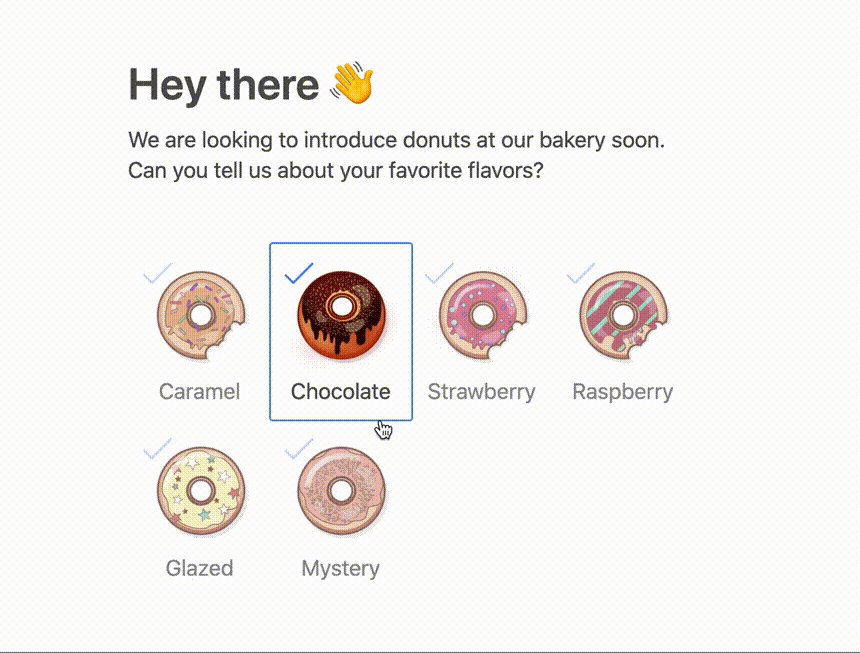
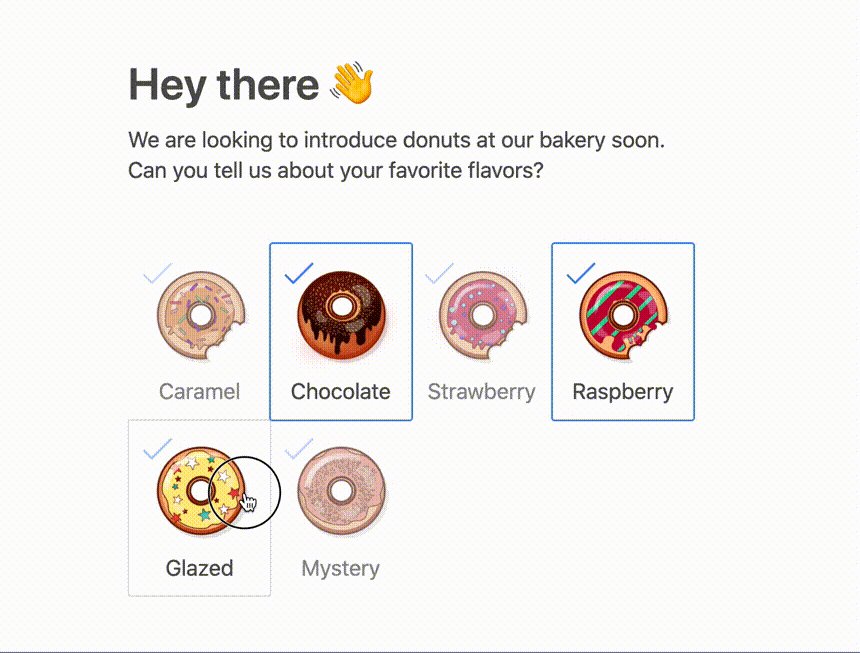
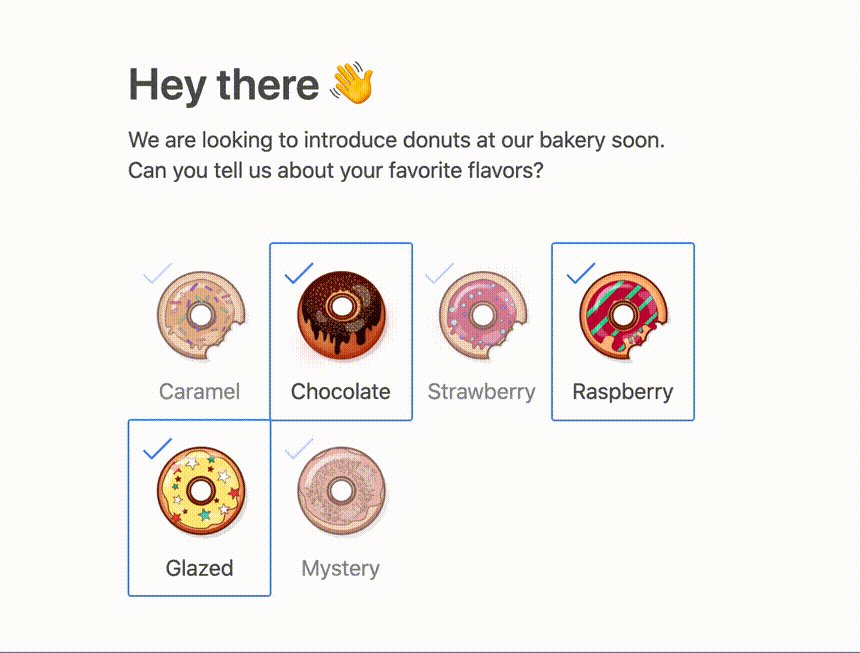
2. Casella di controllo Campo con immagini
Un campo casella di controllo funziona come un menu a discesa, nel senso che consente agli utenti di selezionare da un elenco. Tuttavia, con il campo checkbox, le opzioni sono visibili senza dover fare clic sul campo e l'utente può selezionare più opzioni.
C'è anche un campo gemello chiamato radio che consente agli utenti di selezionare solo un'opzione da un elenco. Lo svantaggio delle radio è che un utente non può deselezionare un'opzione e dovrebbe aggiornare la pagina.
Fino a poco tempo, i browser non offrivano supporto per modificare l'aspetto di questo campo. Questo problema ha portato a un'interfaccia utente incoerente poiché le caselle di controllo sembravano diverse su ogni dispositivo. Ha anche impedito ai marchi di avere un colore coerente e una filosofia di design sulle loro forme.
Alcuni moderni costruttori di moduli consentono di modificare l'aspetto della casella di controllo, alterare il colore, animarlo, aggiungere un bordo attorno alle selezioni, aggiungere immagini per ciascuna opzione e limitare il numero minimo e massimo di selezioni.
Esempi:
- Una casella di controllo che chiede agli utenti i loro gusti di ciambelle preferiti. Ogni opzione è un sapore con un'immagine.
- Una casella di controllo che chiede agli utenti il tipo di dispositivo mobile che utilizzano. Puoi utilizzare opzioni come iPhone, Android, Windows Phone e Altro. Puoi anche accompagnare ogni opzione con un'immagine.

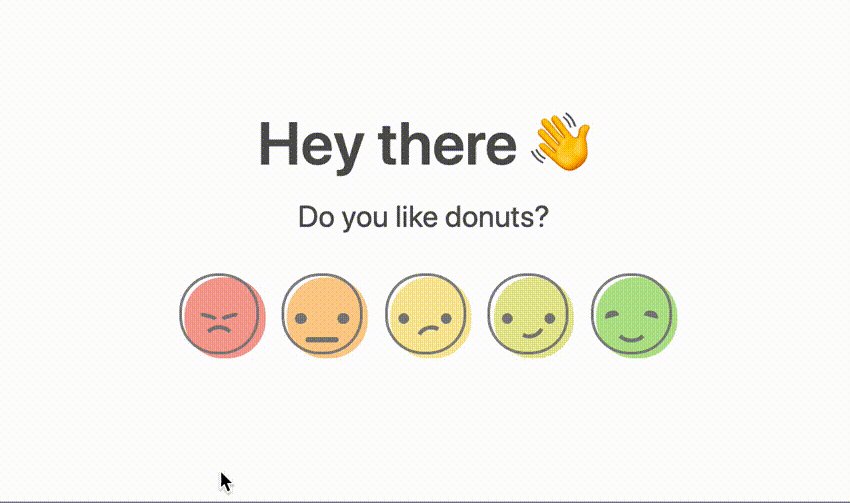
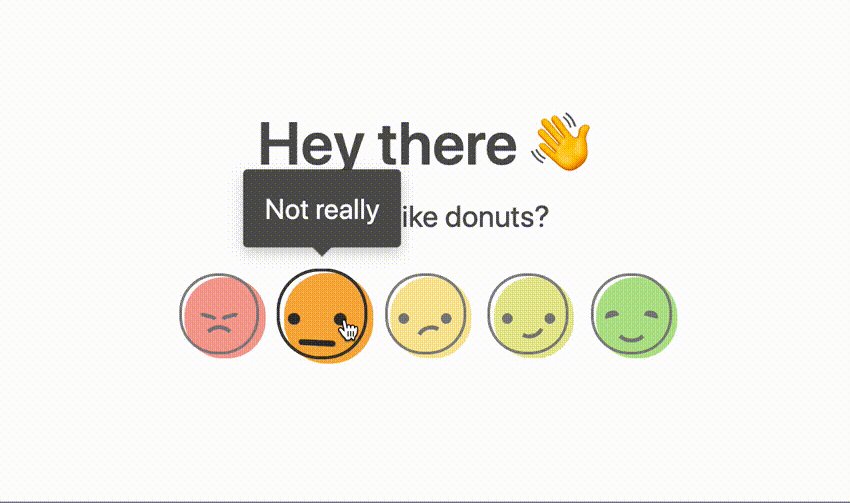
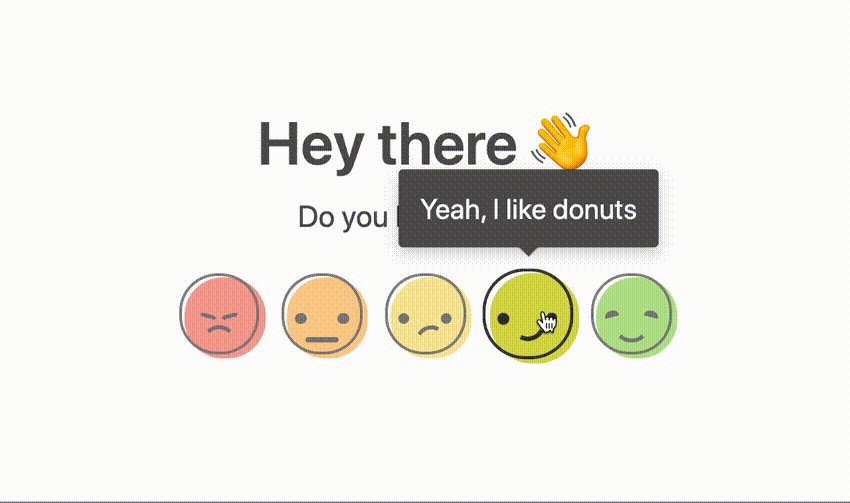
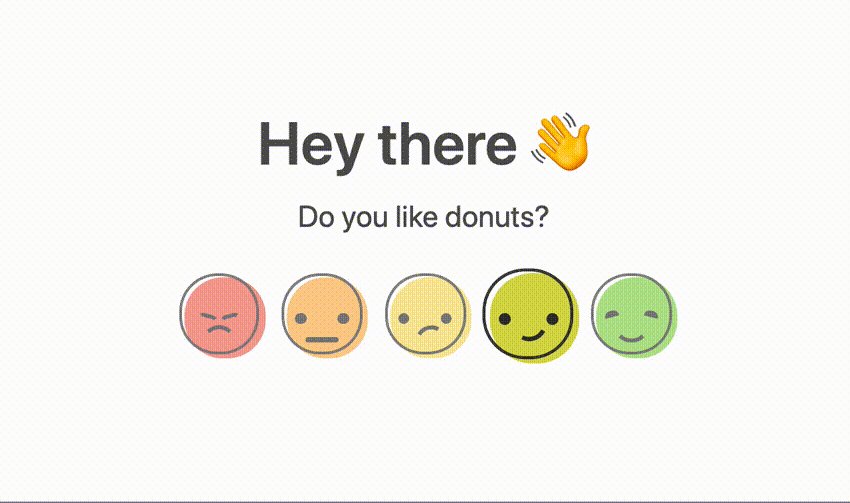
3. Campo di valutazione emoticon
Un campo modulo emoticon non esiste nella specifica HTML. Tuttavia, è possibile emulare un campo emoticon utilizzando un campo casella di controllo come base, nascondendo il segno di spunta e utilizzando immagini o emoji per gli emoticon.

L'uso degli emoji è in aumento e offre alle persone un modo fantastico e reale per esprimere come si sentono. Sebbene sia possibile utilizzare gli emoji per i campi emoticon, sembrano incoerenti tra i browser e di solito non sono animati.
La codifica di un campo emoticon da zero è un compito arduo. Inoltre, non tutti i costruttori di moduli supportano i campi emoticon. Tuttavia, i nuovi costruttori di moduli consentono di avere un campo di valutazione emoticon con animazioni personalizzate, diversi colori d'atmosfera ed etichette personalizzate.

Cosa ne pensi? Preferiresti toccare le facce sopra o una casella di controllo con un numero per mostrare come ti senti?
4. Campo vetrina
Anche il campo Showcase non è un campo HTML nativo. È nato con l'avvento dei cursori. Tuttavia, i dispositivi di scorrimento sono ingombranti e in genere non vengono utilizzati nei moduli.
Il tuo cervello elabora le immagini molto più velocemente del testo, in appena 13 millisecondi. È più probabile che le persone interagiscano con le immagini rispetto al testo.
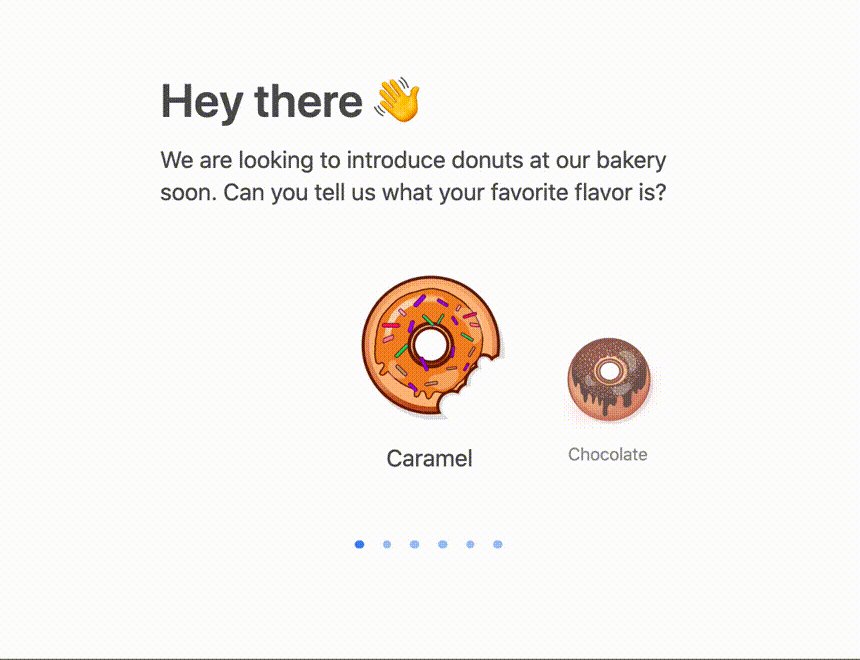
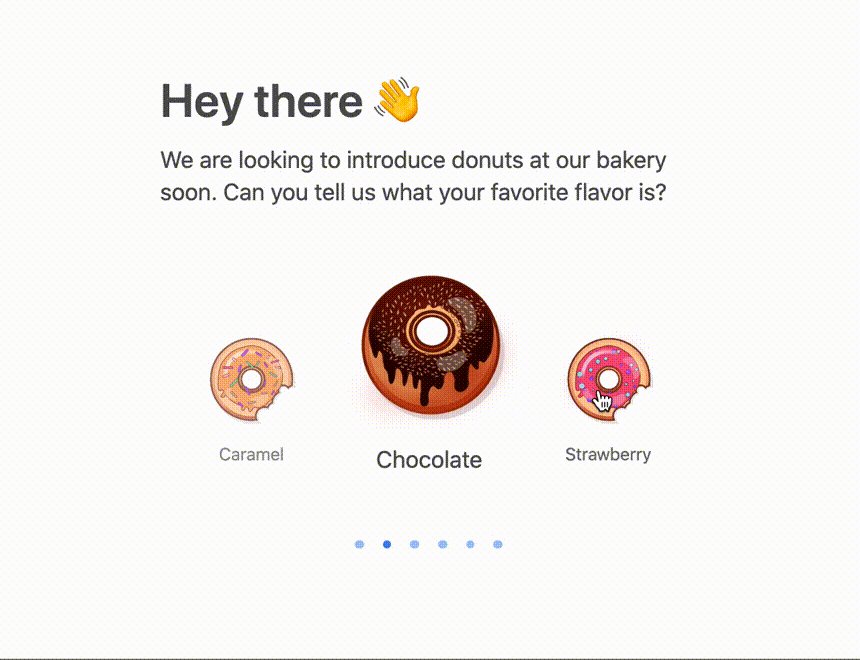
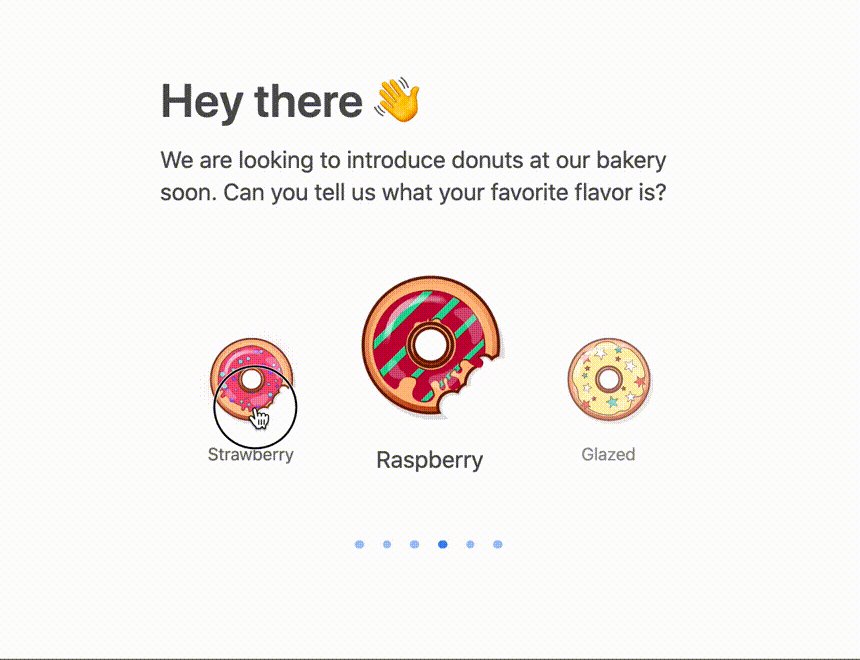
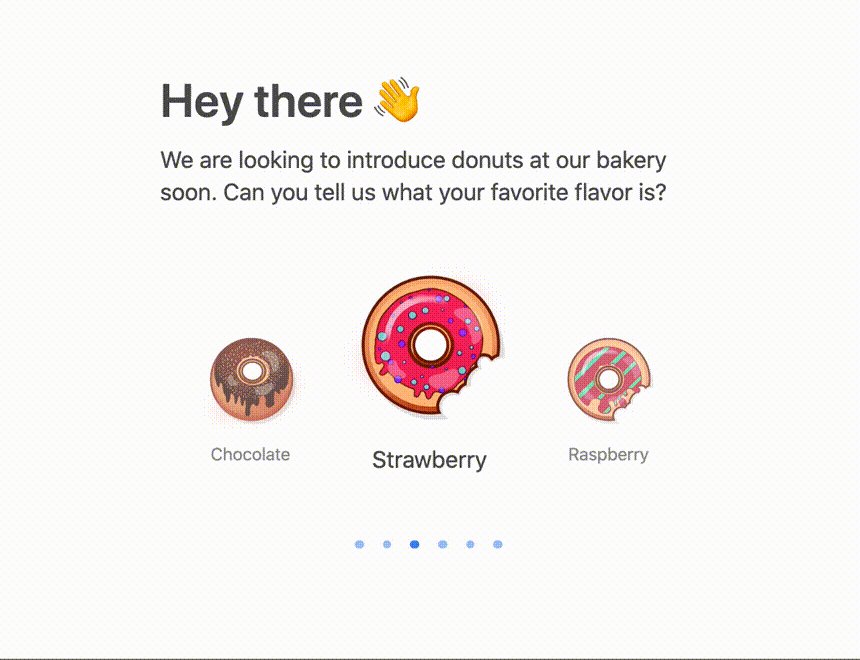
Perché utilizzare un campo vetrina? A volte si desidera che l'immagine o il prodotto sia al centro dell'attenzione. Un campo vetrina è come un campo a carosello che consente agli utenti di selezionare un'opzione, basata principalmente sulle immagini.
Un campo vetrina funziona bene per negozi online, elementi di design e sondaggi UX poiché il loro scopo principale è consentire agli utenti di scegliere tra diversi elementi visivi. Un buon campo vetrina funzionerebbe bene sui dispositivi mobili, consentendo agli utenti di scorrere e si adatta alle diverse dimensioni dell'immagine.
Esempi:
- Un campo che consente agli utenti di selezionare il proprio carattere tipografico preferito. Ogni opzione ha un'immagine del carattere tipografico in azione.
- Un sondaggio UX che consente agli utenti di selezionare il loro design preferito tra un elenco di possibilità.

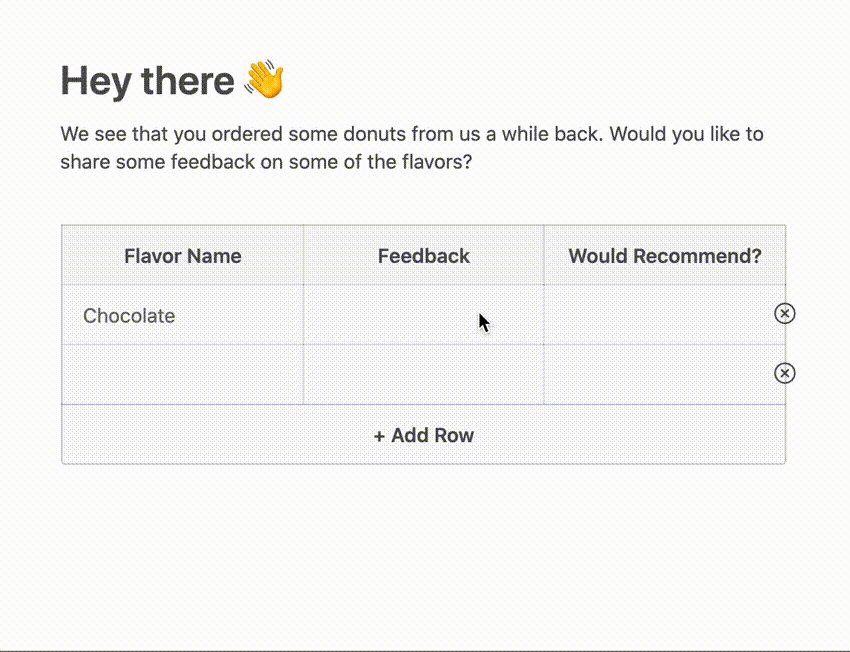
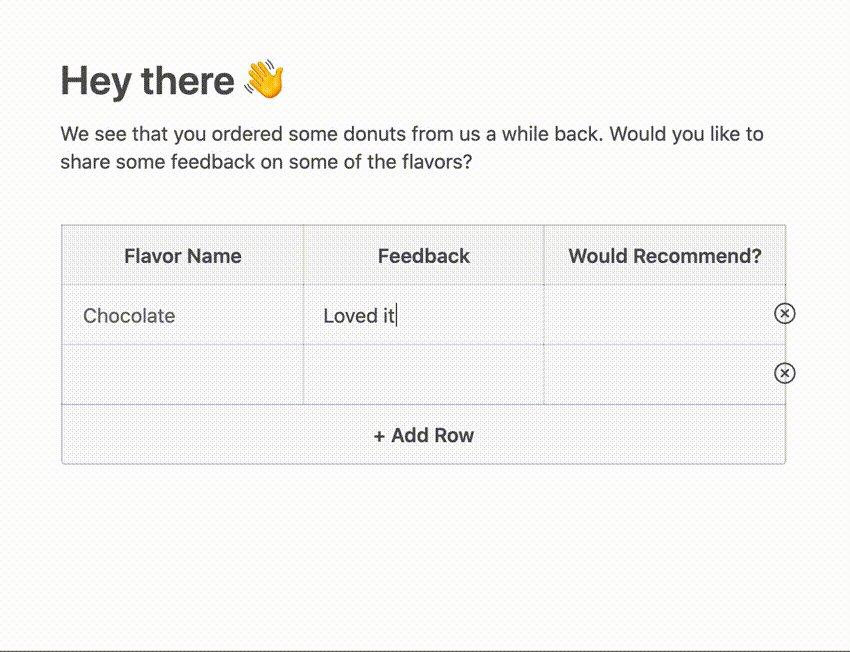
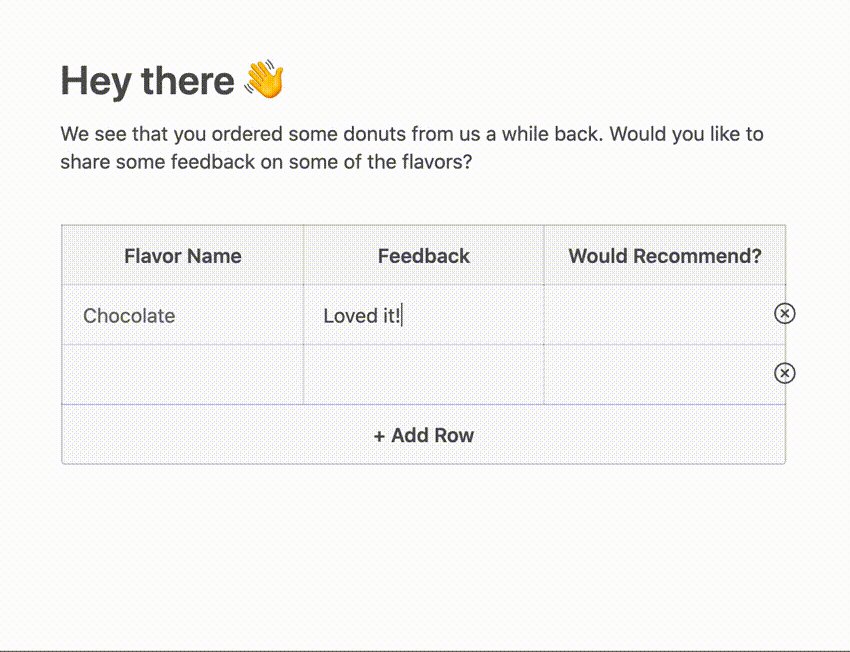
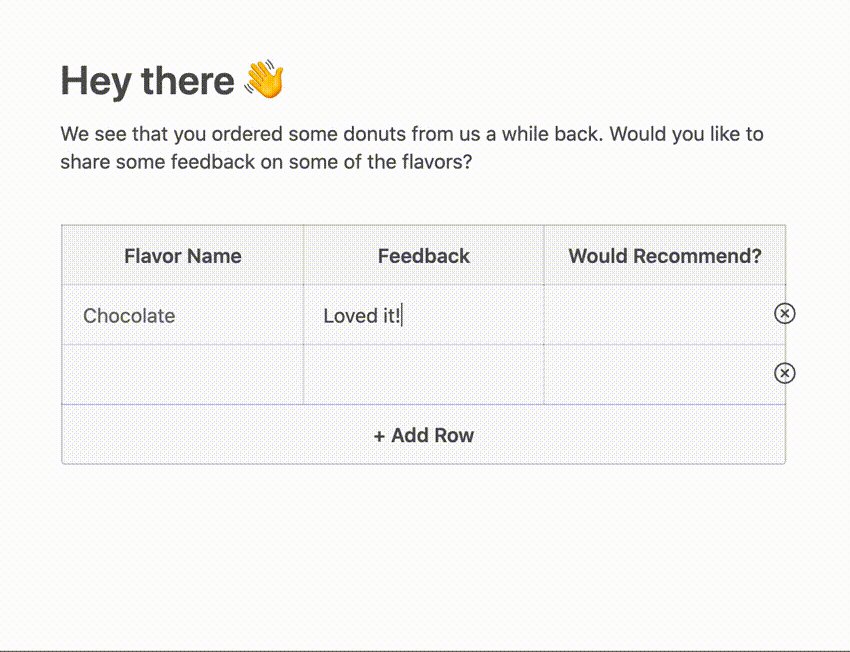
5. Campo di immissione tabulare
Un campo di input tabellare è come una raccolta di campi. Pensalo come se avesse un mini foglio di calcolo incorporabile nel tuo modulo. Il vantaggio di un campo di input tabellare rispetto ai campi regolari è che gli utenti possono aggiungere un numero indefinito di righe. Puoi anche limitare il numero minimo e massimo di righe consentite.
Un campo tabulare non fa parte della specifica HTML e di solito si basa su una raccolta di campi di input o altri tipi di campo. A differenza di un campo basato su opzioni, un campo tabellare consente agli utenti di fornire feedback testuali tramite il modulo del sondaggio.
Ecco un campo di input tabellare in azione:

Come utilizzare questi campi nei moduli?
Il modo difficile per creare un modulo Web è utilizzare HTML e CSS e quindi utilizzare un linguaggio di back-end, come PHP, per elaborare i moduli. Non puoi apportare modifiche o aggiungere nuovi moduli senza dover fare affidamento ogni volta sulla codifica.
Tuttavia, ci sono molti costruttori di moduli sul mercato che ti tolgono il lavoro pesante con un'interfaccia drag-and-drop per creare moduli.
Questi generatori di moduli si integrano anche con piattaforme di automazione dell'esperienza del cliente come ActiveCampaign, così puoi trasformare i partecipanti al sondaggio in nuovi abbonati e-mail, senza scrivere una singola riga di codice.
Puoi persino mappare i campi del sondaggio per aggiungere tag ai tuoi iscritti. Ad esempio, puoi mappare il campo del sapore della ciambella ai tag di contatto in ActiveCampaign. Quando arriva la Giornata mondiale del cioccolato, indovina chi riceve un'e-mail?
Aggiorna i tuoi moduli di indagine
Sebbene il numero di campi modulo disponibili in modo nativo sia limitato, le moderne tecniche di sviluppo Web hanno reso possibili nuove opzioni.
Un modulo ben progettato che utilizza tipi di domanda moderni crea un'associazione positiva nella mente dell'utente sul tuo marchio e aumenta il tasso di conversione.
Puoi visualizzare un sondaggio dal vivo e un modulo di feedback qui.
