Esecuzione di un test di velocità del sito Web: best practice
Pubblicato: 2021-02-17Nel mondo frenetico di oggi, i siti Web lenti sono un problema. Con l'avanzamento della velocità di Internet, è arrivata la richiesta di siti Web a caricamento rapido.
La velocità di un sito web ha un grande effetto sull'esperienza utente del tuo sito. In effetti, è forse l'unica cosa che influisce di più sull'esperienza dell'utente. Gli utenti diventeranno più frustrati e infastiditi più a lungo un sito web si carica e semplicemente lo abbandoneranno se impiega troppo tempo per caricarsi.
I siti Web lenti hanno frequenze di rimbalzo più elevate, tassi di conversione più bassi e sono generalmente frustranti da utilizzare per i tuoi visitatori.
Se vuoi capire dove si trova il tuo sito quando si tratta di velocità del sito, devi essere in grado di misurare con precisione le prestazioni del tuo sito per quanto riguarda il mondo reale.
In questa guida, ti mostreremo come configurare accuratamente un test di velocità del sito e interpretare i risultati per ottenere informazioni significative sulle prestazioni del tuo sito WordPress.
Sommario
- Perché testare la velocità del sito?
- Come eseguire un test di velocità del sito web
- 1. Scegli lo strumento giusto per il test della velocità
- 2. Scegli la giusta posizione di prova
- 3. Esegui test per diversi dispositivi e browser
- 4. Prestare attenzione al test della velocità di connessione
- 5. Esegui il test più volte
- Come comprendere i risultati del test di velocità del sito web
Perché testare la velocità del sito?
Se vuoi capire le esperienze dei tuoi visitatori quando si tratta di velocità del sito, ci sono due tipi di monitoraggio:
- Dati utente reali, basati su quanto tempo impiega il tuo sito a caricarsi per ogni visitatore effettivo, ad es. Pingdom Real User Monitoring.
- Test di velocità sintetici, che è ciò che viene eseguito dalla maggior parte degli strumenti di test di velocità e su cui ci concentriamo.
I test di velocità sintetici sono molto più facili da eseguire e, purché configuri correttamente il test di velocità, i risultati dovrebbero essere molto accurati rispetto ai tempi di caricamento del mondo reale che i tuoi visitatori sperimenteranno.
Inoltre, i test sintetici ti consentono anche di valutare le prestazioni del tuo sito anche mentre stai costruendo il tuo sito web, il che ti consente di segnalare potenziali problemi prima di finalizzare il tuo sito e lanciarlo pubblicamente.
Ad esempio, se stai costruendo un sito web per un cliente, i test di velocità sintetici ti aiutano a ottimizzarlo prima di consegnarlo al cliente.
Come eseguire un test di velocità del sito web
Ancora una volta, i test sintetici sono utili solo se li configuri in modo da ottenere dati utili. Ecco come farlo:
1. Scegli lo strumento giusto per il test della velocità
Non tutti gli strumenti di test della velocità sono uguali, quindi ti consigliamo di scegliere l'opzione che meglio si adatta al tipo di test che desideri eseguire.
Strumenti diversi ti forniranno dati/metriche differenti e più/meno opzioni di configurazione: nelle prossime sezioni spiegheremo perché tali opzioni di configurazione sono importanti.
Ecco alcuni degli strumenti più popolari e utili:
- GTmetrix: uno strumento flessibile con un'interfaccia ben progettata. Assicurati di registrarti per un account gratuito per accedere alle opzioni di configurazione. Tuttavia, la versione gratuita non consente più il test per i dispositivi mobili.
- WebPageTest: lo strumento di test della velocità più configurabile. Ottimo per testare diversi scenari. Tuttavia, l'interfaccia è un po' datata. Puoi utilizzare MachMetrics per eseguire test giornalieri automatizzati.
- Google PageSpeed Insights: include dati di test sintetici da Lighthouse e dati sulle prestazioni del mondo reale da Google (sebbene i dati del mondo reale siano disponibili solo se il tuo sito ha abbastanza traffico).
- Lighthouse: uno strumento open source per l'analisi delle prestazioni web. Google PageSpeed Insights è basato su Lighthouse oppure puoi anche eseguire Lighthouse dagli strumenti per sviluppatori di Chrome o da web.dev.
- Pingdom Tools: lo strumento gratuito non ha opzioni di configurazione. Tuttavia, l'interfaccia è ben progettata. Offre anche un servizio di monitoraggio utente reale a pagamento, come menzionato sopra.
- Uptrends: uno strumento ben progettato che supporta tutte le importanti opzioni di configurazione.
- Veloce o Lento: uno strumento eccellente per valutare i tempi di caricamento globali da Wordfence. In un test, esegue test da 18 paesi diversi.
Non devi attenerti a un singolo strumento: ogni opzione può essere utile in determinate situazioni. Ad esempio, WebPageTest è ottimo per testare una posizione alla volta perché è molto flessibile, mentre Fast o Slow è utile per valutare rapidamente come variano i tempi di caricamento del tuo sito in tutto il mondo.
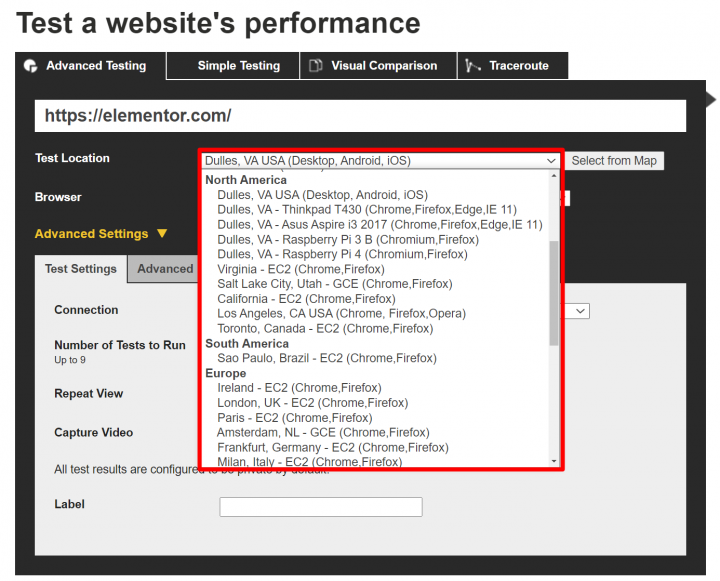
2. Scegli la giusta posizione di prova
La posizione fisica da cui esegui il test di velocità influirà sui risultati. Per questo motivo, desideri scegliere un luogo di prova che sia il più vicino possibile al tuo pubblico di destinazione:

Se scegli come target visitatori in più località o in tutto il mondo, ti consigliamo di eseguire più test da località diverse per ottenere un'immagine migliore dei tempi di caricamento globali del tuo sito.
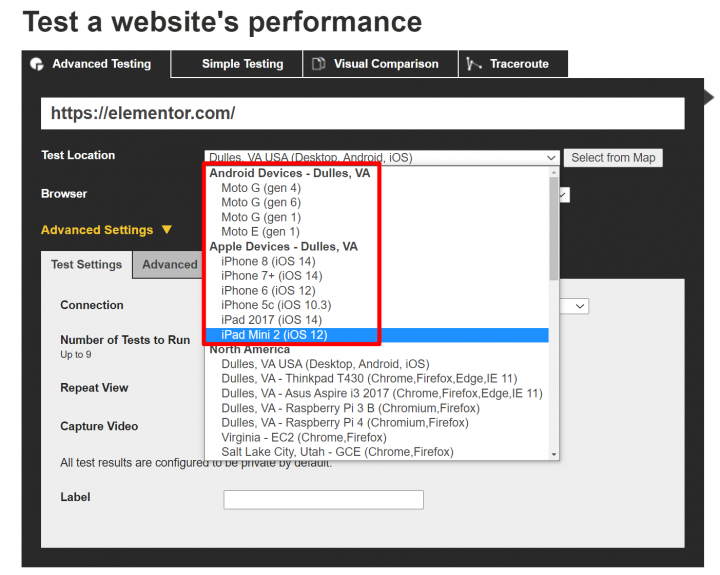
3. Esegui test per diversi dispositivi e browser
Il dispositivo utilizzato da un visitatore può avere un grande effetto sulle prestazioni.
Ad esempio, gli smartphone a bassa potenza impiegano più tempo per elaborare JavaScript, il che significa che un sito Web con JavaScript pesante verrà caricato molto più lentamente su quei dispositivi rispetto a un computer desktop ad alta potenza.
Per questo motivo, assicurati di testare almeno più dispositivi. Puoi anche considerare di testare più browser Web per vedere se ci sono differenze tra i browser:

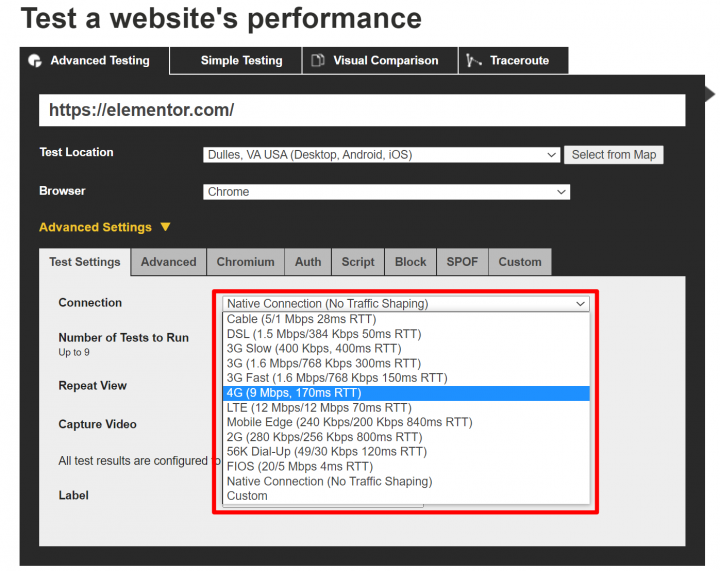
4. Prestare attenzione al test della velocità di connessione
Nel mondo reale, non tutti i tuoi visitatori avranno la stessa velocità di connessione. Alcuni potrebbero avere connessioni Internet ad alta velocità, mentre altri potrebbero navigare su una rete 3G o 4G.
Alcuni strumenti di test, come Pingdom, utilizzano una connessione ultraveloce senza limitazioni per tutti i test. Altri strumenti, come WebPageTest e GTmetrix, ti consentono di scegliere una connessione con limitazioni che imita più da vicino le situazioni del mondo reale.
Per questo motivo, il tuo sito "apparirà" spesso per caricare più velocemente in Pingdom. Tuttavia, se desideri misurare con precisione le esperienze dei tuoi utenti nel mondo reale, ti consigliamo di utilizzare una connessione limitata che imiti le velocità effettive degli utenti:

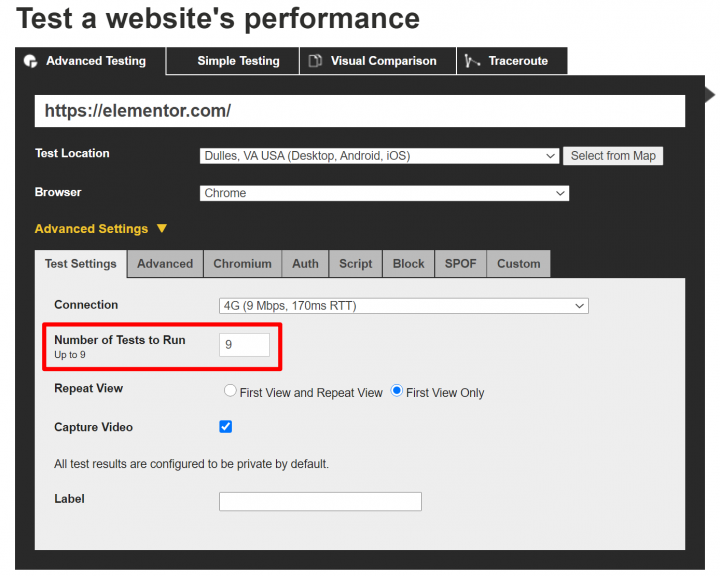
5. Esegui il test più volte
Infine, assicurati di eseguire più test per evitare la variabilità del singolo test, che può distorcere i risultati. In un test una tantum, puoi ottenere risultati anomali che fanno sembrare il tuo sito più lento o più veloce di quanto non lo sarà per la maggior parte dei tuoi visitatori.
Alcuni strumenti semplificano l'esecuzione di più test. Ad esempio, puoi configurare WebPageTest per eseguire fino a nove test separati contemporaneamente e prendere il valore mediano:

Come comprendere i risultati del test di velocità del sito web
Ora, vediamo come comprendere le varie metriche che vedrai negli strumenti di test della velocità sopra.
Vitali Web principali (il più grande contenuto di pittura)
Core Web Vitals è una nuova iniziativa di Google che include tre metriche incentrate sull'acquisizione dell'esperienza utente del tuo sito.
In termini di velocità del sito, la metrica più importante è Largest Contentful Paint (LCP). LCP misura il tempo necessario per caricare il contenuto "principale" del tuo sito. Se il contenuto principale del tuo sito si carica rapidamente, i visitatori percepiranno che il tuo sito si carica rapidamente anche se il resto del contenuto impiega più tempo a caricarsi.
Il contenuto "principale" sarà diverso per ogni pagina, ma in genere è il testo o l'immagine dell'intestazione nella sezione principale del tuo sito. Ad esempio, ecco l'elemento LCP per la home page di Elementor per i visitatori desktop:

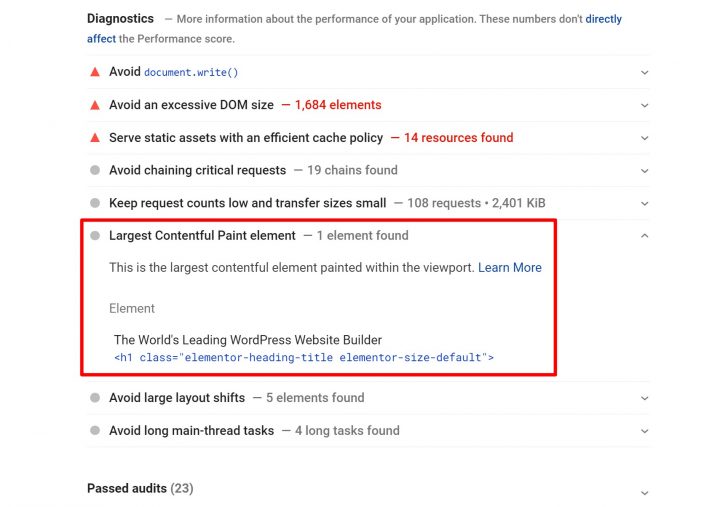
Puoi trovare i contenuti "principali" del tuo sito utilizzando PageSpeed Insights: assicurati di testare sia i dispositivi mobili che quelli desktop poiché l'elemento potrebbe essere diverso per ciascuno:

Google consiglia che il tempo LCP sia inferiore a 2,5 secondi .
Per migliorare il tuo LCP, ti consigliamo di accelerare il tuo Time to First Byte (un'altra metrica in questo elenco), utilizzare la memorizzazione nella cache e implementare altre best practice per le prestazioni di WordPress. Anche inserire CSS critici ed evitare JavaScript che bloccano il rendering può essere particolarmente utile per accelerare questa metrica.
Tempo di caricamento della pagina
Il tempo di caricamento della pagina è una metrica difficile da capire perché ci sono più definizioni di cosa significhi il caricamento della pagina. Per aggiungere ancora più confusione, diversi strumenti di test della velocità utilizzano definizioni di caricamento della pagina diverse, motivo per cui potresti vedere dati leggermente incoerenti se confronti due strumenti diversi.
La domanda chiave qui è "quando finisce il caricamento della pagina?".
Ecco le due definizioni più comuni:
- Documento completo: il punto in cui è stato caricato tutto il contenuto statico. In termini tecnici, quando si attiva l'evento onLoad.
- Completamente caricato : il punto in cui tutta l'attività di rete si è interrotta per due secondi.
Il tuo tempo di caricamento completo sarà quasi sempre più alto perché tiene conto di ulteriori script dietro le quinte che potrebbero continuare a caricarsi anche dopo che tutti i tuoi contenuti statici sono stati caricati.
L'utilizzo di un plug-in per le prestazioni all-in-one come WP Rocket può aiutarti a implementare tutte le migliori pratiche importanti per migliorare i tempi di caricamento.
Tempo al primo byte
Il Time to First Byte (TTFB) è una misura generale della reattività del server: potresti anche vederlo chiamato Server Response Time (SRT). Misura il tempo necessario per creare una connessione al server e scaricare il primo byte di contenuto.
Google consiglia che il tuo TTFB sia inferiore a 200 ms
TTFB è fortemente influenzato dalle prestazioni del backend. I due maggiori colpevoli di un TTFB elevato sono l'hosting lento e/o un provider DNS lento.
Prima pittura contenta e prima pittura significativa
First Contentful Paint (FCP) e First Meaningful Paint (FMP) condividono alcune somiglianze con la più grande metrica Contentful Paint sopra.
First Contentful Paint misura il tempo necessario per dipingere il primo testo o immagine. La differenza chiave tra questo e Largest Contentful Paint è che FCP non cerca di misurare "l'importanza" di quel contenuto. Invece, cerca solo il primo pezzo di contenuto "qualsiasi".
First Meaningful Paint misura quando il contenuto principale di una pagina è visibile a un utente. Tuttavia, a causa di alcune difficoltà tecniche, Google ha deprecato First Meaningful Paint in Lighthouse 6.0 e lo ha sostituito con Largest Contentful Paint. Nonostante ciò, potresti ancora vedere FMP in alcuni strumenti.
Google consiglia che entrambi i tempi di FCP e FMP siano inferiori a due secondi.
L'ottimizzazione del tuo LCP migliorerà anche queste metriche.
È ora di essere interattivo
Time to Interactive (TTI) misura quanto tempo impiega il tuo sito a diventare completamente interattivo per i visitatori.
Ad esempio, supponiamo che tu abbia aggiunto una sezione di fisarmonica utilizzando il widget Accordion. TTI misura quanto tempo impiega il tuo visitatore a fare clic su quell'interruttore a fisarmonica e fare in modo che il tuo sito risponda espandendo la sezione della fisarmonica.
Google consiglia che il tuo TTI sia inferiore a 3,8 secondi .
Richieste HTTP
Per caricare la tua pagina, il browser di un visitatore deve effettuare una richiesta HTTP al server del tuo sito (o ai server delle risorse di terze parti) per ogni singola risorsa del tuo sito:

- Un'immagine = una richiesta HTTP
- Uno script JavaScript = una richiesta HTTP
- Un foglio di stile CSS = una richiesta HTTP
- Eccetera.
Non esiste una regola rigida per quante richieste HTTP dovrebbe avere il tuo sito. Tuttavia, in generale, meno richieste HTTP richiede il tuo sito, più veloce sarà il caricamento.
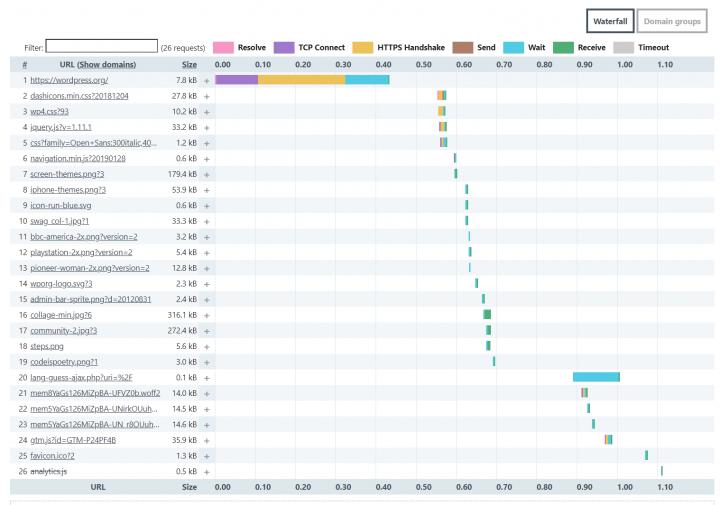
Tuttavia, non tutte le richieste HTTP sono uguali: alcune sono più grandi di altre e/o richiedono più tempo per il caricamento. È possibile visualizzare la sequenza di caricamento di ciascuna richiesta HTTP in un'analisi a cascata , offerta dalla maggior parte degli strumenti di test della velocità. Ecco come appare in Uptrends:

È possibile ridurre le richieste HTTP combinando file CSS/JavaScript, limitando l'utilizzo delle immagini e utilizzando un plug-in di gestione degli script come Asset CleanUp o Perfmatters. Dovresti anche limitare l'utilizzo del plug-in, poiché la maggior parte dei plug-in aggiunge le proprie richieste HTTP. Elementor Pro può aiutarti a eliminare l'utilizzo dei plug-in dandoti accesso a molte funzionalità diverse in un singolo plug-in (ad es. moduli, slider, gallerie, ecc.).
Dimensioni della pagina
La dimensione della pagina si riferisce alla dimensione complessiva della tua pagina. È l'aggregato delle dimensioni dei file di tutto il codice, le immagini, gli script, ecc. di una pagina.
In generale, più piccola è la dimensione della pagina del tuo sito, più veloce sarà il caricamento perché i browser dei visitatori devono scaricare meno dati per caricare il tuo sito.
Alcune tattiche comuni per ridurre le dimensioni della pagina sono la compressione delle immagini, l'utilizzo della compressione a livello di server come Gzip o Brotli e la minimizzazione del codice.
Metti alla prova la velocità del tuo sito web e ottimizzalo per una migliore esperienza utente
Comprendere le prestazioni del tuo sito è essenziale per ottimizzare il tuo sito web. Senza dati, non puoi sapere dove si trova il tuo sito e dove può migliorare.
Tuttavia, se desideri raccogliere dati significativi, non è così semplice come collegare l'URL del tuo sito a un singolo strumento di test della velocità e chiamarlo un giorno.
È importante prestare attenzione alla configurazione specifica del test: regolare la posizione, il dispositivo e la velocità di connessione per ottenere un'immagine accurata di come si comporterà il tuo sito per i diversi tipi di utenti.
Una volta che hai i dati, devi anche capire le diverse metriche e cosa significano. Risolvere un tempo lento per il primo byte potrebbe richiedere tattiche diverse rispetto al miglioramento del tempo di pittura più contenuto, anche se c'è sempre qualche sovrapposizione in termini di migliori pratiche di prestazioni.
Hai ancora domande su come testare la velocità del sito Web su WordPress? Chiedici nei commenti!
