Il futuro dell'e-commerce Frontend e come influisce sulle tue entrate
Pubblicato: 2022-03-02Con l'ascesa di smartphone e LTE, lo shopping su dispositivi mobili rappresenta ora oltre il 49% delle vendite di e-commerce. Durante il weekend multimiliardario del Black Friday/Cyber Monday dello scorso anno, quel numero è balzato ancora più in alto: il 69% delle vendite è stato effettuato su telefoni o tablet.
L'e-commerce mobile è destinato a crescere ancora di più nei prossimi anni. Non sorprende che le aziende stiano facendo a gara per ottimizzare le esperienze di acquisto mobile e sostituire le tecnologie obsolete con quelle adattate per i dispositivi mobili.
In questo articolo, ci concentreremo su ciò che le aziende tecnologiche stanno utilizzando per il frontend dei loro negozi online (il frontend è la parte del sito Web con cui gli acquirenti possono vedere e interagire) e quali nuove tecnologie stanno adottando le aziende di e-commerce di successo per adattarsi mobile.
Perché dovresti preoccuparti del frontend
Per tre motivi:
- La tua scelta della tecnologia frontend influisce sulla velocità della tua pagina mobile;
- La velocità della pagina mobile influisce sul tuo tasso di conversione; e
- Il tuo tasso di conversione in ultima analisi, influisce sulle tue entrate .
Alleghiamo alcuni numeri del mondo reale a questo scenario, per gentile concessione di un esempio di Neil Patel: supponiamo che tu gestisca un negozio online che attira sei cifre al giorno. Sappiamo che un ritardo di un secondo nella risposta della pagina può comportare una riduzione del 7% delle conversioni . Quindi, secondo Patel, "se un sito di e-commerce guadagna $ 100.000 al giorno, un ritardo di un secondo di pagina potrebbe potenzialmente costarti $ 2,5 milioni di vendite perse ogni anno".
Ripeto: MILIONI di dollari di vendite perse ogni anno.
Inizia dall'alto, che è la tua tecnologia front-end. Se il tuo traffico è altamente mobile e ti interessano le entrate, continua a leggere.
#cta-visual-fe#<cta-title>Il frontend più flessibile nel commercio<cta-title>Shogun Frontend è progettato per aiutarti a creare un negozio online potente e ottimizzato per i tuoi clienti.Ulteriori informazioni
In che modo la velocità influisce sulle prestazioni mobili

OK — L'importanza dell'ottimizzazione mobile è ben nota a quasi tutti coloro che lavorano nell'e-commerce.
Ma quali sono i numeri reali dietro? Quanto è importante la velocità nelle prestazioni mobili e quanto conta davvero un secondo?
Ecco alcune statistiche chiave:
- Il 53% degli utenti abbandonerà un sito se il caricamento impiega più di tre secondi.
- Il settantanove percento degli acquirenti online che riscontrano scarse prestazioni del sito Web afferma che non torneranno su quel sito per acquistare di nuovo.
- E, come promemoria di prima, un secondo di ritardo nella risposta della pagina può comportare una riduzione del 7% delle conversioni.
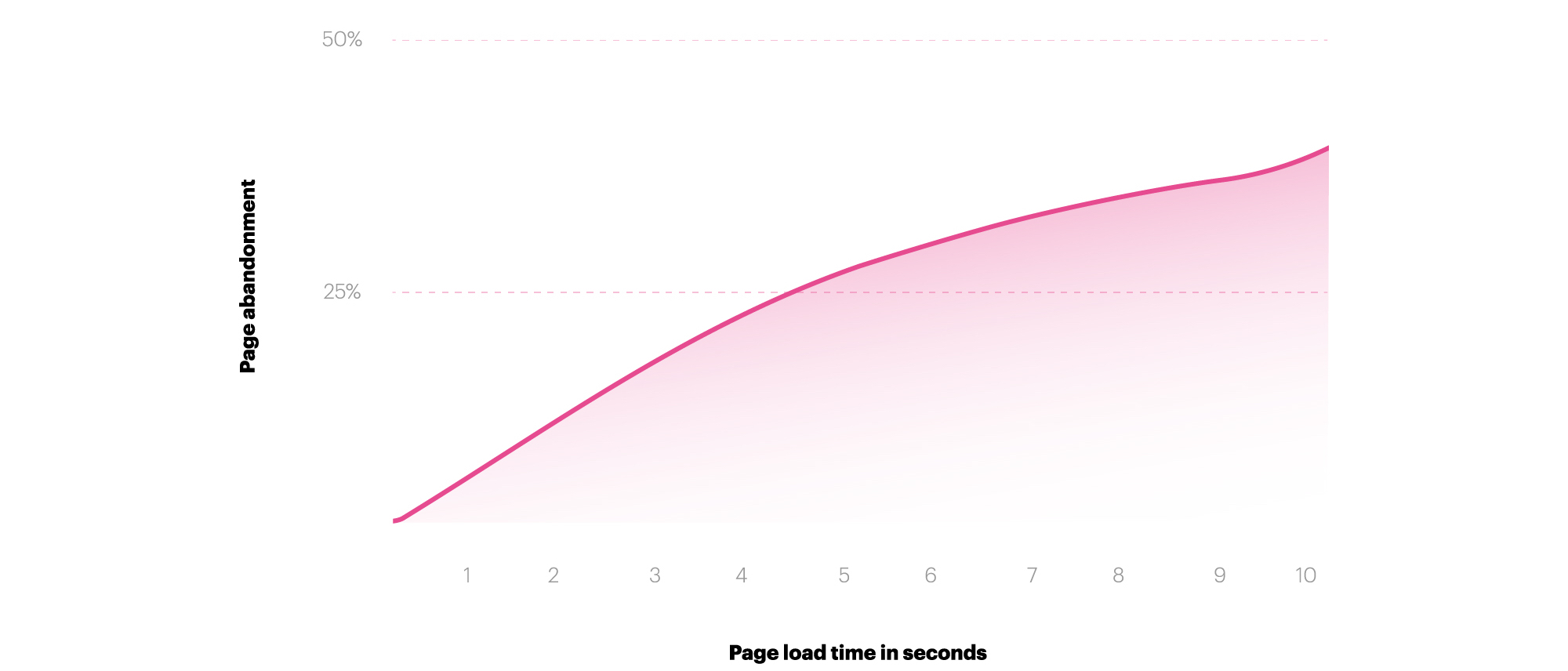
Riguarda la frequenza di rimbalzo, la percentuale di visitatori che abbandonano un sito web dopo essere atterrati su di esso.
Vuoi una frequenza di rimbalzo bassa per il tuo negozio. Dopotutto, probabilmente ci sono voluti molti dollari pubblicitari per attirare quei visitatori sul tuo sito e mantenerli lì più a lungo è direttamente correlato a un tasso di conversione più elevato.
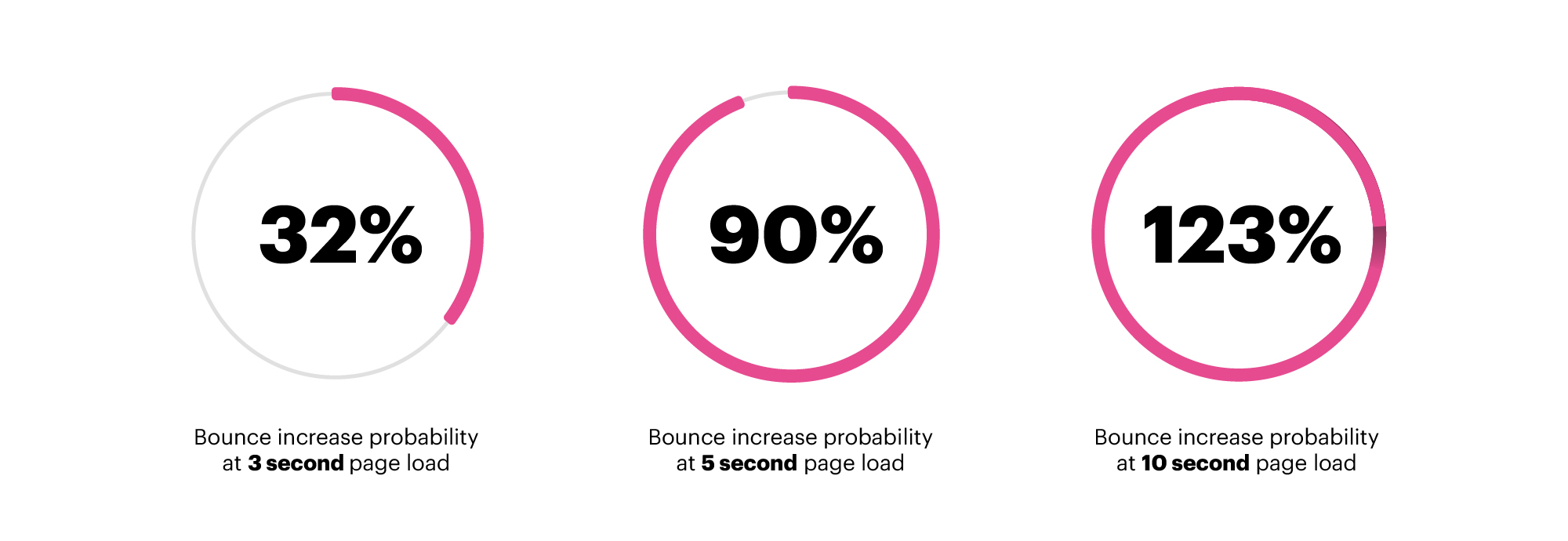
Ecco uno sguardo ai dati sulla frequenza di rimbalzo e sul tempo di caricamento:

- Tra un secondo e tre secondi, la probabilità di rimbalzo aumenta del 32%
- Tra un secondo e cinque secondi, la probabilità di rimbalzo aumenta del 90%.
- Tra un secondo e 10 secondi, la probabilità di rimbalzo aumenta del 123%.
Se sei preoccupato che le prestazioni del tuo dispositivo mobile siano deboli, hai motivo di essere preoccupato.
"I nostri dati mostrano che mentre più della metà del traffico web complessivo proviene da dispositivi mobili, i tassi di conversione da dispositivi mobili sono inferiori rispetto a quelli desktop", ha scritto Daniel An, ex Global Product Lead, Mobile Web, presso Google. "In breve, la velocità è uguale alle entrate."
La velocità è uguale alle entrate — Questo viene da Google .
Ora che disponiamo di dati solidi che mostrano che la frequenza di rimbalzo è legata alla velocità e che la frequenza di rimbalzo è direttamente correlata alle conversioni relative alle entrate, possiamo esplorare tecnologie che migliorano la velocità del sito mobile.
Ma prima di saltare al futuro della tecnologia frontend di e-commerce, consideriamo il suo passato e presente.

Come sono stati costruiti tradizionalmente i frontend di e-commerce
La maggior parte delle esperienze di e-commerce DTC che hai oggi hanno frontend che sono siti Web tradizionali. I siti Web sono costituiti principalmente da HTML e CSS, i due linguaggi di codifica più basilari, e possono essere creati con questi strumenti o in questi formati:
- Codice personalizzato
- Temi
- Costruttori di pagine
- Gestori di esperienza
Analizziamo ciascuno di essi.
1. Codice personalizzato
HTML, CSS, forse un po' di JavaScript... queste sono le caratteristiche di un sito web completamente personalizzato.
Questo approccio è andato un po' come il dinosauro, poiché la codifica da zero è noiosa e ha associato punti deboli di alti costi di sviluppo, sia per la costruzione che per la manutenzione. Inoltre, l'HTML è suscettibile di diventare codice "gonfio", che può ridurre la velocità del sito.
Molti negozi di e-commerce hanno siti Web completamente personalizzati. Tuttavia, molte aziende che prima sceglievano questa opzione ora scelgono temi (se più piccoli) o gestori di esperienza (se più grandi).
I siti Web richiedono un aggiornamento dell'intera pagina tra i clic sulla pagina e quando la connettività è limitata, o se la pagina ha troppo contenuto o se stai effettuando una serie di chiamate API (quando un sito Web deve recuperare dati da una terza parte, come un widget di recensioni), la velocità della pagina viene influenzata negativamente.
2. Temi
I temi sono un modello di codice predefinito per il frontend di un sito Web creato da uno sviluppatore o da un'agenzia di sviluppo.
È un po' come una situazione di un libro da colorare/dipingi con i numeri: ottieni la struttura del sito Web e una solida base, anche se avrai bisogno di uno sviluppatore o di qualcuno con una discreta conoscenza HTML/CSS per personalizzare l'aspetto. I temi sono stati resi popolari da piattaforme di e-commerce come Shopify, WordPress e BigCommerce.
I temi hanno gli stessi problemi dei siti Web con codice personalizzato quando si tratta di velocità della pagina e prestazioni mobili. Alcuni sono dotati di miglioramenti delle prestazioni e le agenzie intelligenti possono "ridurre" un tema fino all'essenziale, ad esempio ridurre al minimo l'uso di app di terze parti e ottenere un sito con prestazioni mobili abbastanza decenti. Tuttavia, l'aggiornamento del caricamento dell'intera pagina lascia ancora i migliori siti Web una generazione indietro rispetto alle nuove tecnologie front-end.
3. Costruttori di pagine
Dichiarazione di non responsabilità: c'è un certo grado di pregiudizio qui, dal momento che la mia azienda, Shogun, ha un prodotto per la creazione di pagine di grande successo.
I costruttori di pagine consentono a persone non tecniche di progettare e distribuire un sito Web. Utilizzando un "builder" visivo, in genere uno che include una libreria di elementi (slider, immagine, feed di Instagram, ecc.), gli utenti possono trascinare e rilasciare su una pagina e quindi modellarla utilizzando controlli senza codice (selettore colore, dimensione del carattere, margini, riempimento, ecc.).
Se progettati correttamente, i costruttori di pagine producono codice HTML non elaborato, leggibile dai motori di ricerca. I cattivi costruttori di pagine possono creare HTML disordinato e gonfio che può influire negativamente sulla velocità e sulla SEO.
I page builder semplificano la creazione di un sito web. Tuttavia, hanno ancora gli stessi problemi con i tempi di caricamento della pagina che affliggono il codice e i temi personalizzati.
4. Gestori dell'esperienza
Il software di gestione dell'esperienza è un tipo di software focalizzato sul frontend che serve sia una funzione di gestione dei contenuti che una funzione di esperienza digitale. La gestione dell'esperienza digitale spesso significa strumenti legati alla personalizzazione e al test multivariato (test A/B). Nomi che potresti riconoscere: Sitecore, Acquia ed Episerver, solo per citarne alcuni.
Sebbene questi software siano super robusti, ci sono molti problemi, tra cui:
- Tempi di realizzazione, costi e fattibilità
- Costi SaaS in corso, che possono essere assolutamente enormi
- Non fanno ancora nulla per migliorare le prestazioni di velocità del sito e talvolta possono influire negativamente sul tempo di caricamento Le interfacce utente sono spesso obsolete e non intuitive rispetto ai moderni SaaS
La complessità di questi software non può essere sopravvalutata. Ho sentito che un importante fornitore è in grado di integrare solo il 50% dei clienti che chiudono.
#cta-visual-fe#<cta-title>Il frontend più flessibile nel commercio<cta-title>Shogun Frontend è progettato per aiutarti a creare un negozio online potente e ottimizzato per i tuoi clienti.Ulteriori informazioni
Tecnologie di nuova generazione che si concentrano sullo shopping mobile
Eccone tre principali:

- Applicazioni mobili native
- Pagine mobili accelerate
- Applicazioni Web progressive
Diamo un'occhiata a ciascuno singolarmente.
1. Applicazioni mobili native
Conosciamo tutti le app mobili native. Molti di noi hanno l'app Facebook, l'app Spotify e, ehm, l'app Amazon installata sul nostro telefono in questo momento. Le app mobili sono app mobili specifiche del dispositivo installate tramite un mercato come App Store o Google Play.
Con le app native, GPS, notifiche push e gesti sono più facilmente disponibili. Queste app offrono una memorizzazione nella cache più completa rispetto alle PWA, quindi sono migliori per una connettività bassa o zero. Offrono anche il velocità più elevate in termini di navigazione.
D'altra parte, l'installazione dell'app store è un grosso ostacolo all'adozione: chi scaricherà 25 app mobili per tutti i suoi DTC preferiti? Le app mobili vanno bene per i grandi marchi che hanno acquirenti molto fedeli e abituali, come Adidas. Ma se sei un marchio emergente, è improbabile che il tuo pubblico resista all'attrito di cercare e scaricare la tua app. Inoltre, l'App Store ha restrizioni e tariffe sui contenuti.
Anche dopo l'installazione, la battaglia non è finita per le app mobili native. Ad esempio, quasi il 60% dei visitatori della PWA di Flipkart aveva precedentemente disinstallato l'app nativa principalmente per risparmiare spazio.
2. Pagine mobili accelerate (AMP)
AMP è un framework open source sviluppato da Google ed è in circolazione dall'inizio del 2016. Queste pagine Web si caricano quasi istantaneamente con un linguaggio di codifica univoco e sono ospitate su una CDN, che fornisce una versione cache della pagina.
La rilevabilità è uno dei principali vantaggi di AMP: appare nel carosello nei risultati di ricerca di Google. Sebbene "AMP possa supportare solo contenuti leggeri", ciò significa anche tempi di caricamento più rapidi, secondo Instapage.
Detto questo, non è possibile creare nulla di interattivo che richieda JavaScript utilizzando il framework AMP. Per AMP, il contenuto dinamico è fuori discussione.
AMP è fattibile per una pagina di destinazione che ha una funzione molto limitata, ma non per una vera esperienza di e-commerce con interazioni molto più dinamiche.
3. Applicazioni Web progressive (PWA)
Le PWA sono esperienze di negozi online mobili progettate per apparire, sentire e funzionare come fanno le app mobili native, ma direttamente nel browser: non è richiesto il download dell'App Store.
Google definisce un'app Web progressiva come avente questi tre principi fondamentali, come organizzato da BluEnt:
- Affidabile: carica istantaneamente, anche in condizioni di rete non stellari.
- Veloce: risposta rapida alle interazioni dell'utente con funzionalità fluide.
- Coinvolgente: dà la sensazione di un'app nativa sul dispositivo. A differenza di AMP, JavaScript è molto gradito.
PWA è un'iniziativa di Google. La definizione completa è un elenco di controllo molto lungo di funzionalità che la creazione di un sito Web deve includere per soddisfare i requisiti di una PWA.
Le PWA sono molto più veloci dei siti Web tradizionali, ma non altrettanto veloci delle app mobili native o degli AMP... ma stanno colmando il divario. Inoltre, le condizioni di rete incerte vanno bene, ma le app native sono ancora migliori per la connettività zero.
A differenza di AMP, le PWA sono sufficientemente robuste per la creazione di un sito di e-commerce completo e non hanno nessuno degli attriti dell'App Store che gravano sulle app mobili native. Sempre più società di e-commerce lungimiranti stanno adottando l'approccio PWA ai loro negozi online e sembra essere la tecnologia preferita per le build di e-commerce senza testa.
Nota a margine: sebbene "senza testa" possa sembrare un concetto complesso, in pratica significa che viene utilizzata una tecnologia diversa per il frontend di un negozio online (la parte che gli acquirenti possono vedere) rispetto al backend, che è generalmente costruito su una piattaforma di e-commerce come Shopify, BigCommerce, Salesforce o Magento.
Come vengono create le applicazioni Web progressive
Le build di applicazioni Web progressive coinvolgono questi componenti primari:
- Sviluppatori che conoscono un framework JavaScript, come React o Vue
- Un framework SSR, come Gatsby o Nuxt
- Una CDN con la capacità di creare PWA, come Netlify
- Un CMS senza testa, come Prismic o Contentful
- Un middleware per connettere i tuoi dati Shopify, come Nacelle
- Un modo per aggiungere manualmente tutte le integrazioni di terze parti, come Yotpo o Klaviyo
Per i lettori tecnici , andiamo un po' più a fondo nello scopo di questo stack tecnologico:
GitHub descrive il processo in questo modo: “Un service worker, scritto in JavaScript, è come un proxy lato client e ti dà il controllo della cache e di come rispondere alle richieste di risorse. Pre-cacheggiando le risorse chiave, puoi eliminare la dipendenza dalla rete, garantendo un'esperienza istantanea e affidabile per i tuoi utenti".
Per i lettori non tecnici , probabilmente ti senti un po' sopraffatto dalla prospettiva di questa impresa tecnica. Non sei solo! Molti sviluppatori web professionisti e agenzie si sentono allo stesso modo.
Il che mi porta a una spina sfacciata per l'ultimo prodotto di Shogun, Shogun Frontend, un potente gestore dell'esperienza e CMS che rende il frontend del tuo negozio come un'applicazione Web progressiva inferiore alla seconda. Abbiamo preso la suddetta complessa architettura tecnica e l'abbiamo prodotta come SaaS (software as a service). Ne parleremo tra un po'.
Applicazioni Web progressive: i risultati
Le aziende che hanno implementato le PWA hanno ottenuto risultati impressionanti lungo il percorso. Ecco alcuni risultati in tutti i settori (H/T Cloud Four e PWA Stats per l'organizzazione di questi dati):
- La PWA di Petlove ha registrato sia un aumento di 2,8 volte nella conversione che un aumento del tempo trascorso sul sito (video).
- La PWA di West Elm ha registrato un aumento del 9% delle entrate per visita e del 15% del tempo medio trascorso sul sito (video).
- La PWA di Flipkart è responsabile del 50% dell'acquisizione di nuovi clienti. (Il 60% dei visitatori aveva precedentemente rimosso la sua app nativa per risparmiare spazio sui propri dispositivi).
- Lancome ha registrato una notevole crescita dopo aver rielaborato il suo sito mobile come PWA, secondo questo case study di Google: il rivenditore di prodotti di bellezza ha registrato un aumento del 17% delle conversioni, un aumento complessivo del 51% delle sessioni mobili e altri risultati impressionanti.
Questa è solo una parte dei risultati che le aziende di e-commerce hanno visto dopo aver ricostruito il frontend del loro negozio online come un'applicazione Web progressiva. Mi piace tenere d'occhio alcuni dei mini case study su Cloud Four e PWA Stats e sul blog degli sviluppatori di Google.
Suggerimenti per migliorare le prestazioni mobili
Se sei un nuovo negozio che ha appena iniziato, ti consiglio di cercare frutta a basso contenuto per le prestazioni del sito prima di investire nella tecnologia di prossima generazione. Ecco alcuni suggerimenti:
- Usa Google PageSpeed Insights per diagnosticare i tuoi problemi. È uno strumento gratuito fornito da Google per controllare la velocità della tua pagina ed esaminare i problemi che probabilmente causano tempi di caricamento più lenti.
- Rimuovi tutte le app di terze parti non necessarie dal tuo negozio. Le chiamate API a tali app possono causare un notevole trascinamento e spesso possono iniettare codice nel tuo tema che gonfia la base di codice e rallenta il tuo sito.
- Cambia il modo in cui servi le tue immagini. "I formati immagine come JPEG 2000, JPEG XR e WebP spesso forniscono una compressione migliore rispetto a PNG o JPEG, il che significa download più veloci e minore consumo di dati" (testo di avviso di Google).
- Implementare il caricamento lento. "Considera il caricamento lento fuori schermo e le immagini nascoste dopo che tutte le risorse critiche hanno terminato il caricamento per ridurre i tempi di interazione" (testo di avviso di Google). Shogun Page Builder offre un caricamento lento fin da subito, così come alcuni temi.
Tuttavia, se sei una società di e-commerce che realizza entrate importanti (più di $ 3 milioni di giri annuali), considera di investire nella tecnologia di prossima generazione per il tuo front-end.
Se guadagni $ 5 milioni di entrate annuali e puoi aumentare il tasso di conversione del 5% rimuovendo tutto il tempo di caricamento tra i clic sul tuo sito, guadagni $ 250.000 in più all'anno.
Se guadagni $ 50 milioni di entrate annuali e puoi aumentare il tasso di conversione del 5% rimuovendo tutto il tempo di caricamento tra i clic sul tuo sito, guadagni $ 2,5 milioni in più all'anno.
Il ritorno sull'investimento è abbastanza chiaro.
Gli approcci per la creazione di una PWA da zero sono menzionati sopra. Tuttavia, se preferisci utilizzare un software in grado di creare una PWA e soddisfare sia le tue complesse esigenze di gestione dell'esperienza che di gestione dei contenuti, vale la pena dare un'occhiata a Shogun Frontend.
Shogun Frontend è un sistema di gestione dei contenuti incredibilmente potente e un gestore dell'esperienza creato appositamente per le società di e-commerce e l'output è un'applicazione Web progressiva React.JS inferiore al secondo. È uno stile di commercio senza testa che funziona perfettamente con piattaforme come Shopify, BigCommerce, Salesforce e Magento e rende i siti Web di e-commerce più veloci su Internet.
#cta-visual-fe#<cta-title>Il frontend più flessibile nel commercio<cta-title>Shogun Frontend è progettato per aiutarti a creare un negozio online potente e ottimizzato per i tuoi clienti.Ulteriori informazioni
