The Quick and the Dead: la velocità della tua pagina è troppo lenta?
Pubblicato: 2021-10-26La velocità della pagina non è solo un argomento scottante: è il grande pulsante nucleare rosso con scritto "PERICOLO". È probabilmente il più grande killer di conversioni su Internet.
La statistica citata da tutti è che il tempo di caricamento deve essere inferiore a 3 secondi. "Il quaranta percento delle persone abbandona un sito Web se impiega più di 3 secondi per caricarsi" - ne hai sentito parlare, giusto?
Purtroppo le cose non sono mai così semplici.
Lento e costante perde la gara
Molti marketer pensano ancora che la velocità non abbia importanza. Ricordano la storia della lepre e della tartaruga, dove la lepre veloce fa un pisolino nel bel mezzo di una gara, lasciando che la tartaruga lenta ma ferma arrivi per prima al traguardo, e si dice che le persone sono pazienti.
Possiamo solo supporre che non abbiano mai incontrato persone, perché se lo avessero fatto, avrebbero saputo che "lento e costante" non è il modo di Internet.

Queste sono, dopotutto, le stesse persone che si lamentano quando Breaking Bad impiega troppo tempo per bufferizzare su Netflix, e hanno investito molto di più nella storia di Walter White che nella tua pagina di vendita.
Lo studio di 3 secondi è stato condotto nel 2011 e le aspettative dei tuoi spettatori sono aumentate solo quando i tempi di attenzione si sono ridotti. Con la crescita della navigazione mobile e della larghezza di banda dei dati non sempre affidabile, il problema è cresciuto ulteriormente.
Questo vale per qualsiasi cosa tu stia vendendo: se non si carica abbastanza velocemente, i tuoi clienti si annoieranno e faranno acquisti altrove.
Che cosa significa questo? Se 3 secondi non sono abbastanza veloci, cosa lo sono?
Nelle parole del futuro profeta Avril Lavigne, "è complicato". Parliamo di numeri.
Le statistiche della velocità
Già nel 2018, Google, un'azienda che sa un paio di cose su ciò che piace alla gente su Internet, ha reso la velocità della pagina parte del suo algoritmo di ranking. Nel 2019, hanno condotto più test, che hanno dimostrato che in questi giorni, il 53% degli utenti mobili abbandonerà una pagina se è costretto ad aspettare più di 3 secondi, una perdita di traffico ancora maggiore.
Ciò è stato confermato da un recente studio Diginow, che ha rilevato che il 47% degli utenti mobili abbandonerà una pagina se è costretto ad attendere più di 2 secondi .
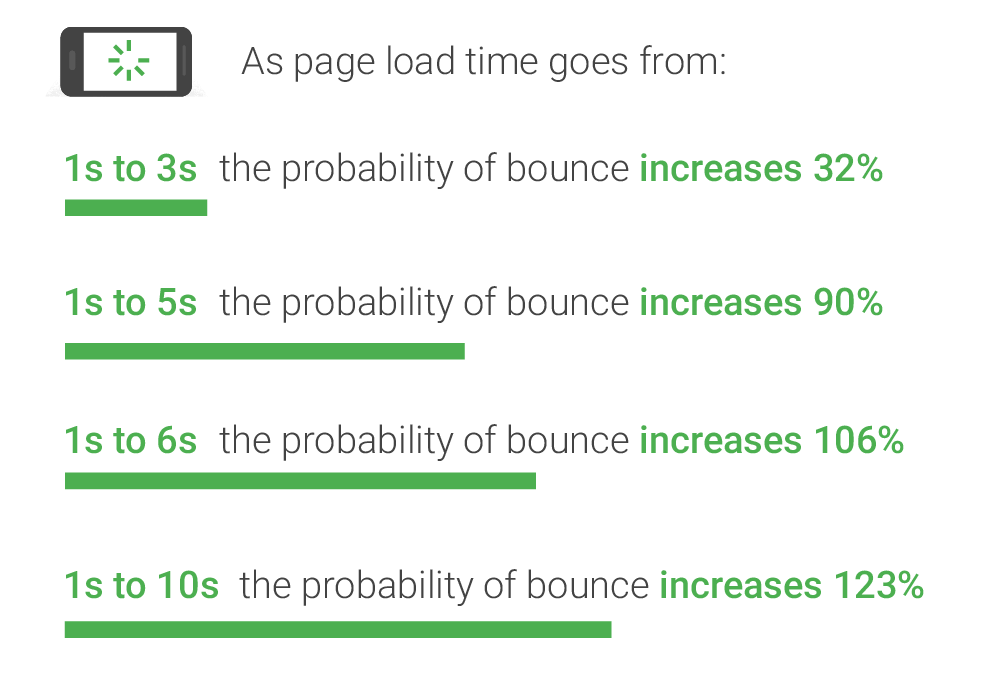
Più lenta è la tua pagina, maggiore è la frequenza di rimbalzo:

Questo è importante. Molto. Come mai?
I tuoi potenziali clienti non hanno mai nemmeno dato un'occhiata alla tua pagina prima di aver deciso di fare clic. Nessun messaggio, nessun marketing, niente di tutto ciò ha colpito i loro occhi. Il tuo splendido design della pagina? Il titolo perfetto, quella copia da leccarsi i baffi?
Non è detto che non funzionino. È che non sono mai stati nemmeno visti. I tuoi clic vengono sprecati, solo per pochi secondi.
Crudele? Assolutamente. Ma questa è la vita. Se ci fossero stati predatori in giro ai tempi della Tartaruga e della Lepre, le cose sarebbero andate diversamente. La zuppa di tartarughe sarebbe stata ancora calda quando Lepre avesse superato la linea per mettersi in salvo. Su Internet, il più grande predatore è la soglia della noia dei tuoi potenziali clienti. E sta intercettando il 53% del tuo traffico prima che tu abbia lasciato il cancello.
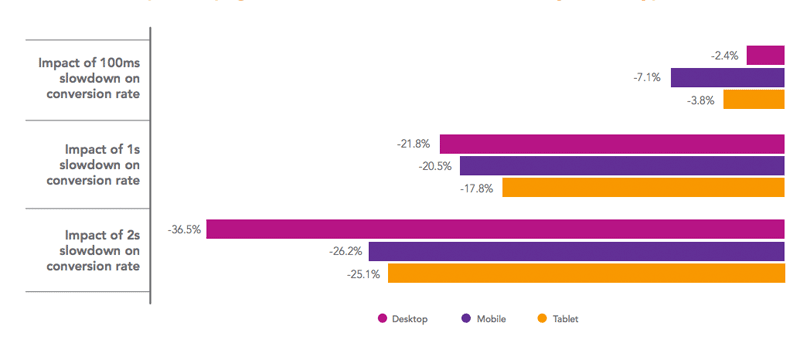
Questo è vero su ogni dispositivo. Uno studio Akamai del 2017 ha mostrato che anche un rallentamento di 100 ms può danneggiare le conversioni del 2,4% su desktop e del 7,1% su dispositivi mobili:

Una frazione letterale di secondo: 100 ms. Non sembra molto, ed è anche meno. Prova questo rapido esperimento: fai clic con il mouse. Fatto? Bene.
Quel singolo clic, e solo il clic, ha richiesto circa 250 ms. Due volte e mezzo in più. Quella piccola quantità di aumento di velocità ha causato un aumento delle conversioni. Ci sono alcune buone notizie qui.
Poiché le persone si stanno rendendo conto di quanto sia importante la velocità della pagina, sono usciti molti strumenti per aiutarti a testare la velocità delle tue pagine. Page Speed Insights di Google è probabilmente il più noto, ma ce ne sono diversi là fuori, tra cui GT Metrix e Pingdom.
Questi strumenti gratuiti ti consentono di inserire il tuo URL e ti mostreranno il tuo punteggio rispetto a una serie di consigli sulle migliori pratiche. Vedranno cosa stai facendo e ti daranno un punteggio su 100 per valutare quante caselle di velocità della pagina stai spuntando. Il che sarebbe fantastico... tranne che tutti li usano male.
Una pagina può essere troppo veloce?
Che tu ci creda o no... sì. Non fraintendermi: non esiste un numero magico. Ma la velocità della pagina non riguarda solo la velocità. Riguarda anche la pagina.
Quel sondaggio di Akamai ha rilevato le conversioni più elevate sulle pagine caricate in 1,8 secondi, ma non perché 1,8 secondi siano "speciali". Perché 1,8 secondi erano i più veloci che le persone potevano generalmente creare i loro siti pur continuando a contenere tutte le cose di cui avevano bisogno per la conversione. Puoi assolutamente rendere la tua pagina più veloce e ottenere un punteggio migliore su Page Speed Insights rimuovendo il tuo video di vendita... ma questo non ti aiuterà a guadagnare di più.
Quindi, sebbene gli strumenti di misurazione della velocità della pagina siano utili per vedere cosa potresti fare per migliorare, non dovresti essere ossessionato dal raggiungere un perfetto 100. Dovresti capire cosa deve fare la tua pagina per convertire il tuo potenziale cliente e poi essere ossessionato dall'ottimizzazione quello il più possibile.
Ecco 4 buoni modi per far muovere la tua pagina più come la lepre e meno come la tartaruga.
Ottimizza immagini
Un'immagine può valere più di mille parole, ma in termini di velocità di caricamento è possibile aggiungere alcuni zeri e risultare comunque insufficiente. Tutti vogliono che le loro pagine siano belle, ma il fatto è che quello splendido sfondo ad alta definizione di un ragazzo in cima a una montagna fa muovere la tua pagina come se fosse trascinata in una palude.
E questa volta, non si tratta solo del "grande" quadro. Ogni scatto del prodotto, ogni colpo alla testa del testimonial... tutti si aggiungono al carico. Fortunatamente, ci sono due cose che puoi fare per far muovere le tue immagini un po' più come quell'aquila in volo e un po' meno come un rinoceronte morto.
Usa l'ottimizzazione senza perdite
Le immagini contengono un intero carico di dati di cui non hai realmente bisogno. Sì, dà un bel ronzio dire che ci sono sedici milioni di pixel ma l'occhio umano semplicemente non può percepirne così tanti. Ovviamente questo non è un lavoro manuale, ma ci sono molti strumenti disponibili per farlo per te.

Usa dimensioni effettive
I browser non sono noti per essere intelligenti. Potresti pensare che anche se non stai eseguendo alcuna ottimizzazione, le tue immagini non influenzeranno così tanto la pagina. Certo, hanno iniziato come immagini enormi, ma nella pagina le hai ridimensionate per essere minuscole!
Scusa, Virginia. Non funziona così. Il browser non calcola quanto deve essere grande l'immagine fino a quando non l'ha caricata. Quindi quell'immagine da 6 MB? Ogni volta che un potenziale cliente raggiunge la tua pagina, carica l'intera cosa, quindi la ridimensiona in un'illustrazione di paragrafo 250 × 250. Quindi, invece, calcola quanto saranno grandi le tue immagini sul tuo sito. Prima ridimensionali: puoi usare Photoshop o un programma più economico come PixelMator, quindi caricarli sul tuo server.
In questo modo, il browser carica solo ciò di cui ha bisogno e la tua pagina si sposta più velocemente.
Tempo di risposta del server
Il tempo di risposta del server è il tempo impiegato dal server per iniziare a distribuire l'HTML. È il tempo tra il browser che si accende e bussa alla porta e il server che appare annebbiato, una tazza di caffè in mano, dicendo "Cosa?" L'ideale è meno di 200 ms, che è circa il tempo impiegato dal dito per sollevarsi dal pulsante del mouse dopo aver sentito un clic. In un mondo in cui un SRT di 2 secondi non è insolito, dieci volte più lento di quanto dovrebbe essere, questo è un obiettivo piuttosto aggressivo.
Ci sono molte cose che potrebbero rallentare il tuo server. Logica dell'applicazione lenta, query di database lente, instradamento lento, mancanza di risorse e memoria... l'elenco potrebbe continuare, e se stai usando un hosting commerciale, non c'è molto che tu possa fare al riguardo.
Un CDN è una rete di distribuzione di contenuti. Una rete di server in più data center, in tutto il mondo. Ciò significa che invece di essere servita da un'unica posizione, la tua pagina viene servita da una rete completa di server: qualunque sia il più vicino al tuo cliente si prenderà il carico. E poiché i CDN sono progettati per fornire contenuti rapidamente, i loro server sono progettati appositamente per questo scopo. Un CDN non è qualcosa che sarai in grado di costruire da solo (a meno che tu non abbia un team tecnico davvero di prim'ordine alle tue spalle), ma ci sono molti fornitori commerciali disponibili.
memorizzazione nella cache
Come può dirti chiunque abbia mai permesso al proprio partner di guardare la cronologia delle ricerche, i browser hanno una memoria preoccupantemente lunga. E puoi usarlo a tuo vantaggio.
In sostanza, al browser si può dire: “Questo pezzo del sito web? Questo non cambierà. Ricordatelo per la prossima volta". Ciò significa che per cose come le immagini di sfondo che non cambiano molto, puoi dire al browser di ricordarle. Quando il tuo visualizzatore torna, non avrà bisogno di scaricare di nuovo quel contenuto, perché avrà già una copia in memoria. E questo significa che quando qualcuno fa clic su uno dei tuoi annunci di retargeting, la pagina si carica ancora più velocemente di quando è arrivata per la prima volta. Che è un'impressione piuttosto brillante da fare. Puoi impostare i tempi di cache per ogni risorsa nel tuo sito nell'intestazione HTTP. C'è una spiegazione su come farlo qui, ma attenzione, diventa un po' tecnico.
(Suggerimento per professionisti: questa è una delle aree in cui concentrarsi troppo sulle metriche della velocità della pagina può farti inciampare. Sulla maggior parte degli elementi, vuoi una cache bella lunga. Ma su alcuni, come, ad esempio, le tue analisi, davvero non lo fai t. Ma i controllori di metrica non possono dire la differenza e ti annotano lo stesso per tutti loro.)
Minimizza codice
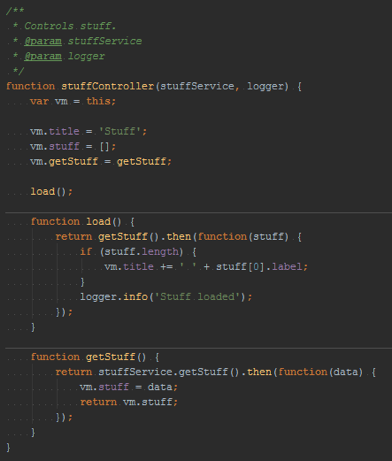
Quando viene scritto un buon codice, sarà simile a questo:

Proprio come qualsiasi scrittura, il codice dovrebbe essere facile da leggere quando conosci la lingua. Quindi dai alle tue variabili nomi facilmente comprensibili. Separi le tue funzioni con spazi bianchi. Metti le azioni su nuove linee. Quando un umano guarda un codice in quel modo, può leggerlo.
Ai computer non interessa niente di tutto questo. Non hanno bisogno che una funzione sia chiamata 'RevString' quando va bene 'a'. 'RevString' ha nove volte il numero di caratteri, quindi l'unica differenza che fa è che impiegano 9 volte più tempo per la lettura.
Ciò significa che ogni carattere non necessario, ogni interruzione di riga, ogni bit di spazio bianco nel tuo HTML - stanno tutti rallentando il computer che legge la tua pagina.
Quando alla fine si alzeranno per prendere il controllo dell'umanità, forse sarà una buona cosa. Ma oggi, vuoi generare più vendite in modo da poter costruire quel bunker che ti permetterà di affrontare la guerra comodamente, amirite?
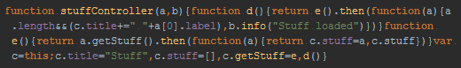
(E ammettiamolo, rendere la vita dei nostri futuri padroni un po' più facile ora può essere solo una buona cosa) Quindi per assicurarti che la tua pagina possa essere letta il più velocemente possibile, il tuo codice deve essere minimizzato, il che fondamentalmente significa girare ciò che vedi sopra in qualcosa di più simile a questo:

Non è molto utile per noi, ma un computer lo farà a pezzi più velocemente di quanto Arnie possa attraversare una stazione di polizia.
Ottieni pagine più veloci in modo semplice
Naturalmente, una cosa è leggere i dettagli tecnici per ottenere una migliore velocità della pagina (e l'enorme miglioramento nelle conversioni che può fornire). In realtà farlo da soli è una proposta completamente diversa.
Ma ci sono modi più semplici.
Abbiamo sviluppato la tecnologia della pagina accelerata che alimenta le pagine di Convertri proprio per assicurarci che chiunque possa avere tempi di caricamento rapidissimi, anche se non ha un team tecnico in tasca.
Oltre ai quattro punti trattati sopra, utilizza anche la pre-generazione della pagina, la codifica in linea, riduce le richieste del server al minimo indispensabile, la schermatura dell'origine e la compressione GZIP, oltre a molte altre modifiche e ottimizzazioni per garantire che le tue pagine si muovano più velocemente di qualsiasi altro.
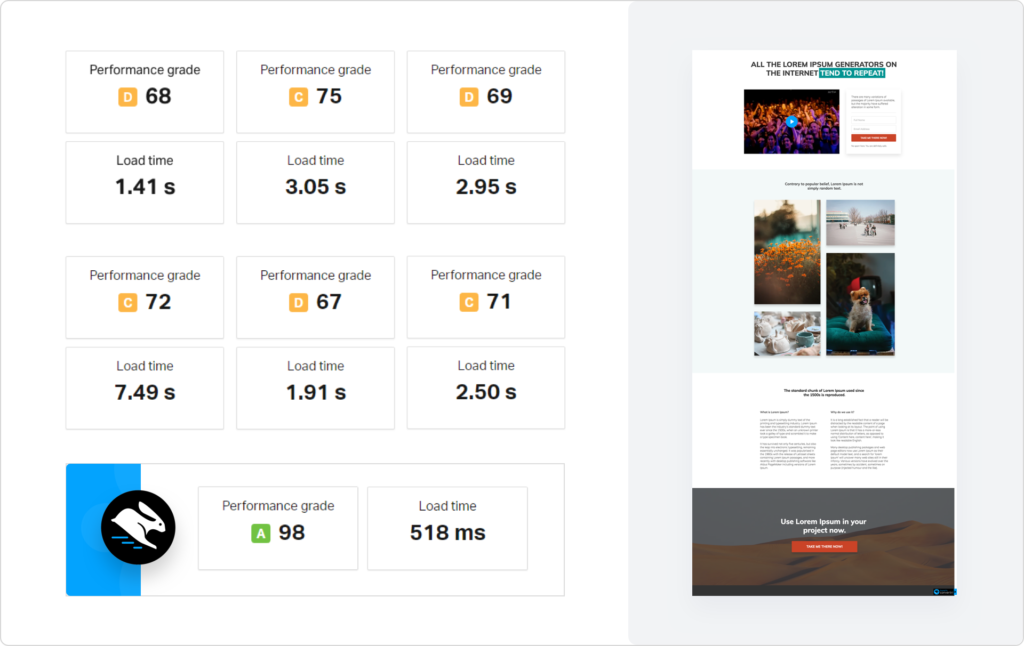
E non ci affidiamo alle metriche per i nostri test. Eseguiamo esperimenti nel mondo reale, creando il tipo di pagina di destinazione che utilizzerai effettivamente, con immagini, video e moduli. Realizziamo questa pagina in una varietà di builder e testiamo i tempi di caricamento utilizzando Pingdom, per assicurarci che le prestazioni reali delle nostre pagine siano il più veloci possibile.
I risultati... beh, non ci piace vantarci...
(Questa è una bugia che amiamo vantarci.)

In poche parole, ci siamo assicurati che le tue pagine di vendita in Convertri siano più veloci della stessa pagina creata altrove.
E la parte migliore è che puoi provarlo tu stesso.
Unisciti rapidamente a Internet, non a Internet morto.
