I tre Stati Uniti del mobile design: UX v usability v UI
Pubblicato: 2016-06-01Il design mobile si concentra, o dovrebbe concentrarsi, sull'utente. Questo cosiddetto design incentrato sull'utente ha generato una sana ossessione per i tre Stati Uniti: esperienza utente (UX), usabilità e interfaccia utente (UI).
Questi termini, e i ruoli ad essi associati, sono comunemente errati e/o usati in modo intercambiabile. Questo non è del tutto sorprendente in quanto non ci sono definizioni onnipresenti e alcune si sovrappongono.
Un modo utile per affrontare questo problema è identificare il tuo tipico utente mobile e cosa vuole ottenere dal tuo servizio, quindi chiedere:
- Hanno raggiunto questo obiettivo? Quanto facilmente/rapidamente? = Usabilità .
- Hanno trovato gratificante l'utilizzo del servizio? = UX .
- Come interagiscono fisicamente con il dispositivo? = interfaccia utente .
Robert Gaines, uno sviluppatore di app e web con sede in Kansas, negli Stati Uniti, suggerisce di aggiungere un quarto elemento di design visivo, che è una buona idea, ma lancerebbe una V inutile negli Stati Uniti.
Includerei anche il design visivo, che assicura che i componenti visivi statici, inclusi grafica e tipografia, siano attraenti. I quattro si distinguono come segue:
- UX riguarda l'esperienza complessiva di un utente. Implica l'analisi di come l'utente si sente riguardo sia alle interfacce che ai processi, inclusi i funnel di vendita [la progressione da potenziale cliente a cliente].
- L'usabilità riguarda la facilità con cui è possibile completare un'attività.
- L'interfaccia utente riguarda il modo in cui un utente interagisce con un sito web.
- Il design visivo riguarda l'aspetto di elementi visivi statici, inclusi grafica e tipografia.
I quattro campi si sovrappongono, ma in sintesi: UX riguarda la risposta emotiva, l'usabilità riguarda la facilità d'uso, l'interfaccia utente riguarda l'interazione e il design visivo riguarda l'aspetto.
Ci sono esempi che combinano una grande usabilità con l'esperienza dell'utente?
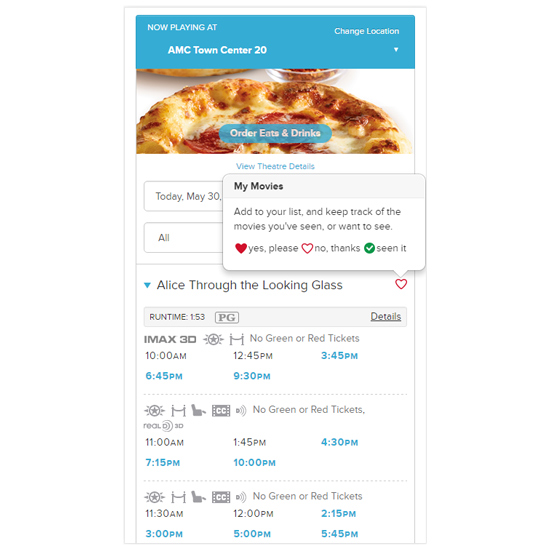
Un sito web di cui ho preso nota di recente è stato AMC Theatres. Non solo questo sito Web è attraente e facile da usare, ma mostra una forma unica di on-boarding che è discreta ma onnipresente.
La funzione "My Movie" fa sentire gli utenti coinvolti mentre li incoraggia anche a registrarsi per un account e condividere le loro attività sui social media. Questo schema prende il funnel di onboarding, spesso dannoso per l'esperienza dell'utente, e lo capovolge convertendolo in un'esperienza che i clienti si divertono effettivamente a utilizzare.

Ci sono molte analogie diverse per UI/UX/usabilità/design visivo, ma nessuna batte l'analogia dell'auto e della guida (adattata da Thomas Baekdal).
Una Ford Focus o una Ferrari Testarossa ti porteranno da A a B. Quindi l'usabilità è la stessa. Ma l'esperienza di guida – UX – sarà (spereresti) più emozionante nella Ferrari. L'interfaccia utente è il volante, i pedali, il livello del cambio, ecc. Il design visivo è rappresentato dalle linee, dal cruscotto, dal colore (qualsiasi colore purché sia rosso Ferrari).
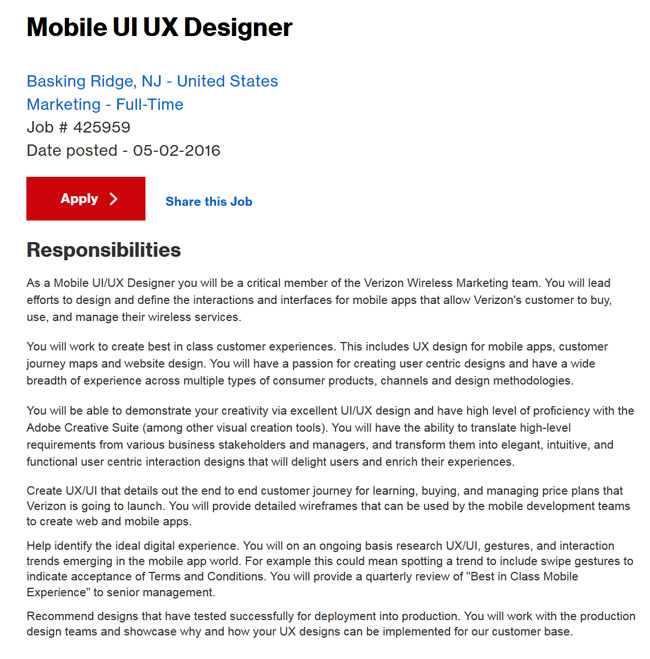
A seconda delle dimensioni del progetto, questi requisiti potrebbero essere soddisfatti da un team di specialisti, con una varietà di titoli di lavoro, oppure potrebbero essere fusi in un unico ruolo onnicomprensivo. Vedi questa specifica di lavoro per un supereroe responsabile della progettazione e della strategia dell'interfaccia utente e dell'esperienza utente mobile per il Web e le app presso Verizon marketing.

Interfaccia utente
L'interfaccia utente, o interfaccia utente grafica (GUI) o interfaccia uomo-computer (HCI), come è talvolta nota, regola il modo in cui l'utente interagisce con il dispositivo e il sito Web o l'applicazione visualizzati su di esso. Ciò include il layout e l'orientamento orizzontale o verticale; menu, incluso il menu di navigazione principale, spesso rappresentato dall'icona di tre righe "hamburger"; pulsanti di navigazione, collegamento e azione; campi di testo e moduli; pulsanti di opzione e caselle di controllo; tocco e gesti.
Per informazioni più approfondite su layout, controlli di input, menu e altri aspetti dell'interfaccia utente, vedere le linee guida per gli sviluppatori Android e le linee guida per l'interfaccia umana iOS.
NB queste guide sono per gli sviluppatori di app native, ma ci sono molti incroci con il web.
Il progettista dell'interfaccia utente di solito simula l'interfaccia utente per un sito o un'app per dispositivi mobili utilizzando wireframe digitali e disegnati a mano .
Pochi designer o sviluppatori utilizzeranno la progettazione dell'interfaccia utente mobile da zero. I designer utilizzeranno i kit UX, guarda questa collezione di Speckyboy. Allo stesso modo, gli sviluppatori utilizzeranno framework come jQuery Mobile e Sencha Touch, che consente loro di riutilizzare elementi e layout dell'interfaccia utente collaudati.
L'arte del designer dell'interfaccia utente è quella di trovare un equilibrio tra la creazione di un'esperienza che si differenzia dalla concorrenza e la creazione di un'interfaccia utente intuitiva, ovvero non devi pensare a come utilizzarla.
C'è un detto dell'interfaccia utente che dice: un'interfaccia utente è come uno scherzo... Se devi spiegarlo, non è così buono. Non è chiaro chi l'abbia detto per primo, ma il design qui sotto è del designer digitale londinese Kyle Robertson.

Ginny Keegan, analista aziendale senior per un grande rivenditore statunitense:
L'interfaccia utente è un componente critico. È come le fondamenta di una casa. Devi avere una base solida e solida che sosterrà le travi, il pavimento, le pareti e il tetto, senza di essa la tua casa crollerà.
È la stessa cosa nello sviluppo mobile. Devi iniziare con un'architettura di base solida, struttura del database, sicurezza, ecc. Che supporterà l'esperienza utente complessiva del sito. Non puoi avere l'uno senza l'altro.
Usabilità
L'usabilità si basa sull'interfaccia utente. Misura il funzionamento pratico dell'interfaccia, ovvero è chiaro quali pulsanti devono essere toccati per passare alla schermata successiva? È facile toccare il pulsante appropriato senza toccare involontariamente l'annuncio display accanto ad esso?

Ma l'usabilità è molto più di questo. Considera anche quanto sia facile per l'utente completare il proprio obiettivo. Per valutare ciò, è essenziale identificare gli obiettivi effettivi degli utenti. Questo è il motivo per cui i bravi designer di dispositivi mobili sono ossessionati da casi d'uso, storie degli utenti, percorsi dei clienti e percorsi degli utenti, e anche tu dovresti.
Rispetto alla UX, l'usabilità è più facilmente quantificabile.
L'usabilità è influenzata da:
- Tempi di caricamento della pagina veloci e lenti.
- Navigazione intuitiva e confusa.
- Pulsanti evidenti e ben posizionati v. pulsanti non intuitivi, mal posizionati o non funzionanti.
- Pulsanti grandi ben distanziati o collegamenti facili da toccare v. I pulsanti sono troppo piccoli o ravvicinati per essere toccati con precisione.
- La pagina si adatta allo schermo, tutte le informazioni importanti e i pulsanti sono in vista v. fuori schermo a destra o sotto la piega.
- Facile da leggere v. testo illeggibile
- Immagini ben scelte e di dimensioni adeguate v. irrilevanti e sovradimensionate.
- Tocca per chiamare/e-mail/mappa v. dettagli di contatto statici.
- Annunci pertinenti e di dimensioni adeguate v. annunci di grandi dimensioni, invadenti e/o irrilevanti.
Nel prossimo blog considereremo come condurre un test di usabilità del tuo sito web. Ma da assaggiatore...
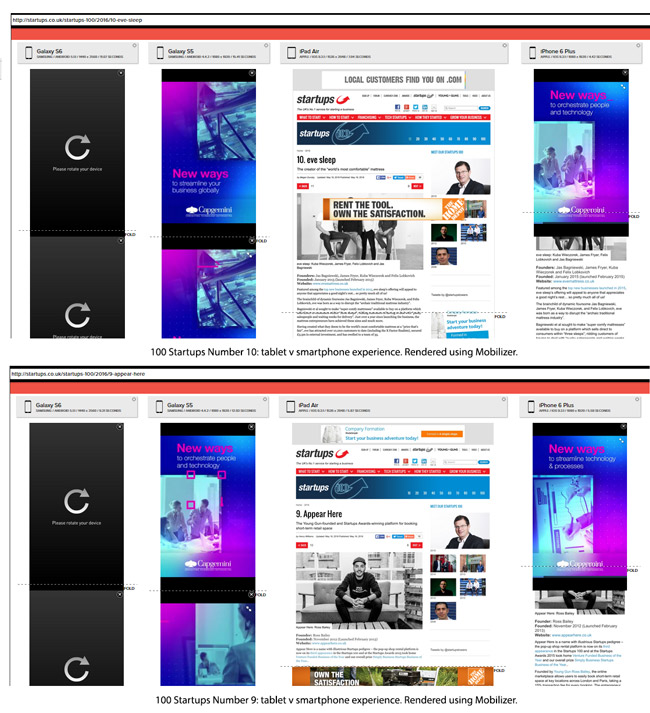
Il seguente esempio è stato evidenziato alla conferenza Digital Shift a Londra, il mese scorso. Un presentatore si è lamentato di aver iniziato a visualizzare le 100 startup vincitrici del Regno Unito su un dispositivo mobile, ma ha ricevuto annunci pop-up a schermo intero per ciascuna (ha rinunciato dopo due pagine).
La cosa interessante quando si confronta l'esperienza su tablet e smartphone, le 100 startup che utilizzano Mobilizer è che gli annunci a schermo intero sembrano essere offerti solo ai dispositivi mobili: gli annunci sul tablet sono meno invadenti.

Deve essere funzione contro bellezza?
Concentrarsi sull'usabilità può incoraggiare il design utilitaristico, ovvero minimalista, semplice, funzionale ed eliminando le caratteristiche che sono semplicemente lì per migliorare l'attrattiva visiva e stupire il pubblico. Anche se va detto che le migliori app o web mobili utilitaristiche, come i mobili scandinavi, possono essere una cosa di bellezza e divertimento.
Daniel Rowles, amministratore delegato, TargetInternet.com:
L'usabilità riguarda le interazioni basate sulle attività e rende queste attività facili da completare e intuitive. La User Experience è qualcosa di più ampio ed è la connessione emotiva che abbiamo per svolgere quei compiti. È stato significativo e prezioso, ed è stata un'esperienza piacevole?
Ci sono esempi che combinano una grande usabilità con l'esperienza dell'utente?
Uber è un buon esempio grazie alla semplicità e all'efficacia del design dell'app. Ha un fattore wow nella sua semplicità ed è molto intuitivo.
Va notato, tuttavia, che l'app taxi Uber non ha ancora scelto di estendere la grande esperienza della sua app nativa al Web mobile, dove il sito Web non è altro che una pubblicità per la sua app di download.
Esperienza utente
UX è la sensazione generale che l'utente ottiene dall'interazione con il sito mobile (o l'app). È meno tangibile, più individuale e quindi più difficile da progettare e testare rispetto all'usabilità.
Comunemente, l'usabilità è considerata una sottocategoria di UX.
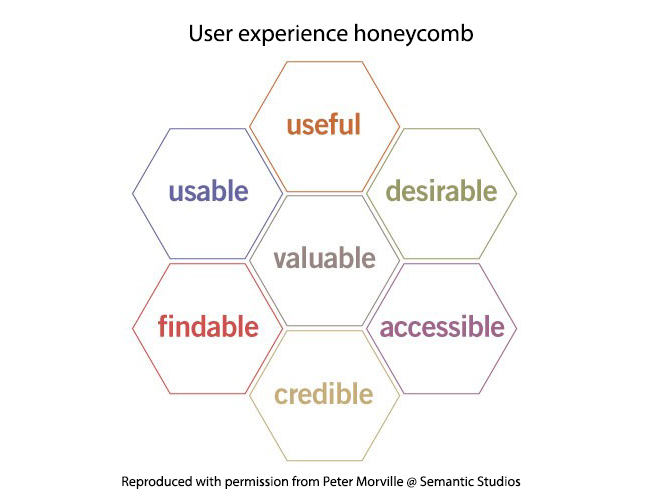
Una delle migliori rappresentazioni visive di UX è l'esperienza utente a nido d'ape, creata da Peter Morville, presidente di Semantic Studios. Questo è stato originariamente creato per il prodotto web, ma ciascuno di questi criteri è ugualmente o più applicabile ai dispositivi mobili.
Considera come il tuo sito web risuona con gli utenti per ciascuno dei seguenti:
- Utile: diventerà un'utilità essenziale di cui gli utenti potranno fare a meno?
- Utilizzabile: è intuitivo da usare? È facile per l'utente completare i propri obiettivi?
- Auspicabile: quando ne sentono parlare da un amico, pensano: "Ne ho bisogno!"?
- Trovabile: è facile da trovare quando si esegue una ricerca sul Web per termini pertinenti (o una ricerca nell'app store)? È facile navigare, trovare ciò di cui hai bisogno sul sito?
- Credibile: l'invito all'azione è convincente? Gli utenti si fideranno del contenuto in loco?
- Accessibile – è il sito facilmente fruibile da persone con disabilità; come una persona ipovedente che utilizza uno screen reader.
- Prezioso: gli utenti pagheranno, scambieranno dati personali, accetteranno pubblicità in cambio dell'uso?

Ginny Keegan:
L'esperienza utente è importante da definire nella tua strategia perché è ciò che l'utente ricorderà di più quando utilizzerà il tuo sito mobile o la tua app. La UX riguarda più l'emozione e la psicologia dell'utente; si tratta della sensazione che provano quando navigano e scorrono da una pagina all'altra.
Nello sviluppo mobile è importante che l'utente abbia una sensazione positiva, facile e piacevole quando utilizza il prodotto. Vuoi che provino un'emozione gioiosa o un'esperienza felice e un'esperienza senza stress e senza lotta.
Risorse utili:
- Raccomandazioni sull'esperienza dell'utente mobile di DigitalGov 42 : queste sono le linee guida digitali per i dipartimenti del governo degli Stati Uniti. Trattali come legge.
- Usability.gov Nozioni di base sull'esperienza dell'utente : queste linee guida del Dipartimento della salute degli Stati Uniti non sono specifiche per i dispositivi mobili, ma sono molto utili.
Questa è la parte 21 della serie "DNA of mobile-friendly web" di ClickZ.
Ecco quelli recenti:
- Il mobile design e l'arte di fare bene una cosa
- Il ruolo essenziale dei wireframe e dei diagrammi di flusso nella progettazione mobile
- Comprendere il percorso del cliente mobile e il percorso dell'utente; casi d'uso e storie di utenti
- Fare i conti con i metodi e il gergo del design mobile: mappe e storyboard dell'empatia
- Gli ingredienti chiave del mobile design e della metodologia UX
- Perché i test degli utenti dovrebbero essere in prima linea nello sviluppo mobile
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
