Come stupire facilmente ogni abbonato con un'immagine di sfondo dell'e-mail (+ il codice per farlo!)
Pubblicato: 2021-07-23Le e-mail possono sembrare un po' prevedibili con un'immagine qui, un blocco di testo lì... Un modo per ravvivare l'esperienza dell'abbonato? Immagini di sfondo. Sono inaspettati e aggiungono un'altra dimensione al tuo design, facendo "esplodere" le tue e-mail. Se fatti bene, fanno sembrare la tua email un milione di dollari, ma sono incredibilmente facili da realizzare.
Continua a leggere per:
- I vantaggi delle immagini di sfondo
- Esempi di email stimolanti
- Considerazioni sul design
- Come codificare le immagini di sfondo
Cosa sono le immagini di sfondo? (E qual è il punto?)
Le immagini di sfondo sono immagini che vengono applicate allo sfondo di, o dietro, un elemento. Invece di essere un punto focale principale dell'e-mail, come l'immagine di un eroe, sono più spesso sottili e complementari agli altri contenuti della campagna.
Il vantaggio principale dell'utilizzo delle immagini di sfondo è che ti consentono di posizionare contenuto HTML aggiuntivo su di esse. A differenza di altre immagini, in cui solo l'immagine stessa può esistere in quello spazio, le immagini di sfondo offrono possibilità di stratificazione, quindi puoi avere immagini extra, testo o inviti all'azione (CTA) esistenti all'interno dello stesso spazio.

L'utilizzo di testo HTML live sopra un'immagine di sfondo, invece di includere quel testo come parte dell'immagine, significa che il tuo messaggio è leggibile quando le immagini sono disattivate, rendendo questa un'ottima tecnica per creare e-mail HTML migliori e più accessibili.
Oltre ad aiutare a creare campagne che forniscono una migliore esperienza di lettura, le immagini di sfondo offrono anche una vasta gamma di possibilità di design, distinguendo la tua campagna dalla concorrenza.
Modi creativi in cui i marchi utilizzano le immagini di sfondo
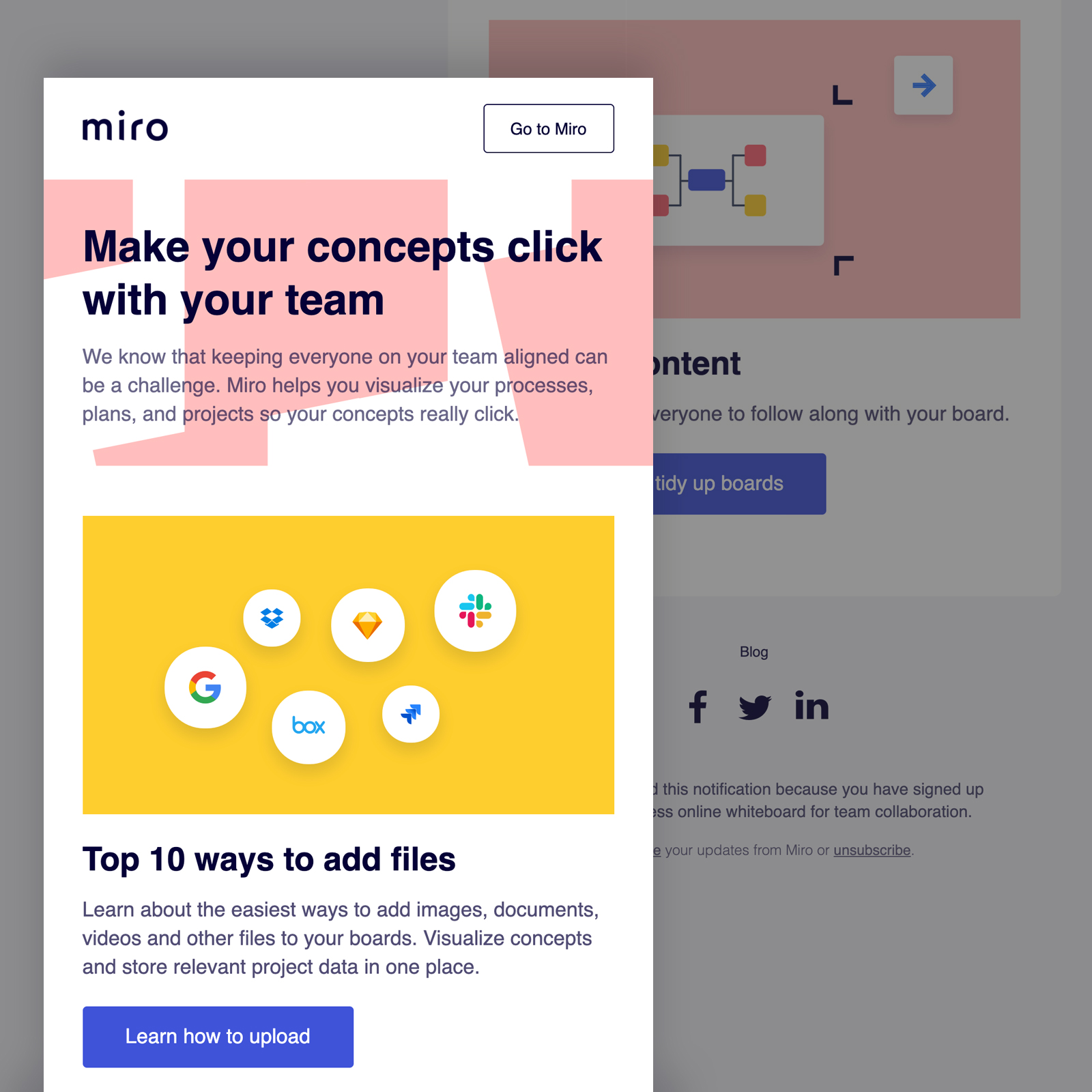
Miro ha posizionato un'immagine di sfondo contenente delle forme dietro la sezione degli eroi, attirando l'attenzione sul titolo e sui messaggi principali dell'e-mail, sovrapposti utilizzando il testo in tempo reale.

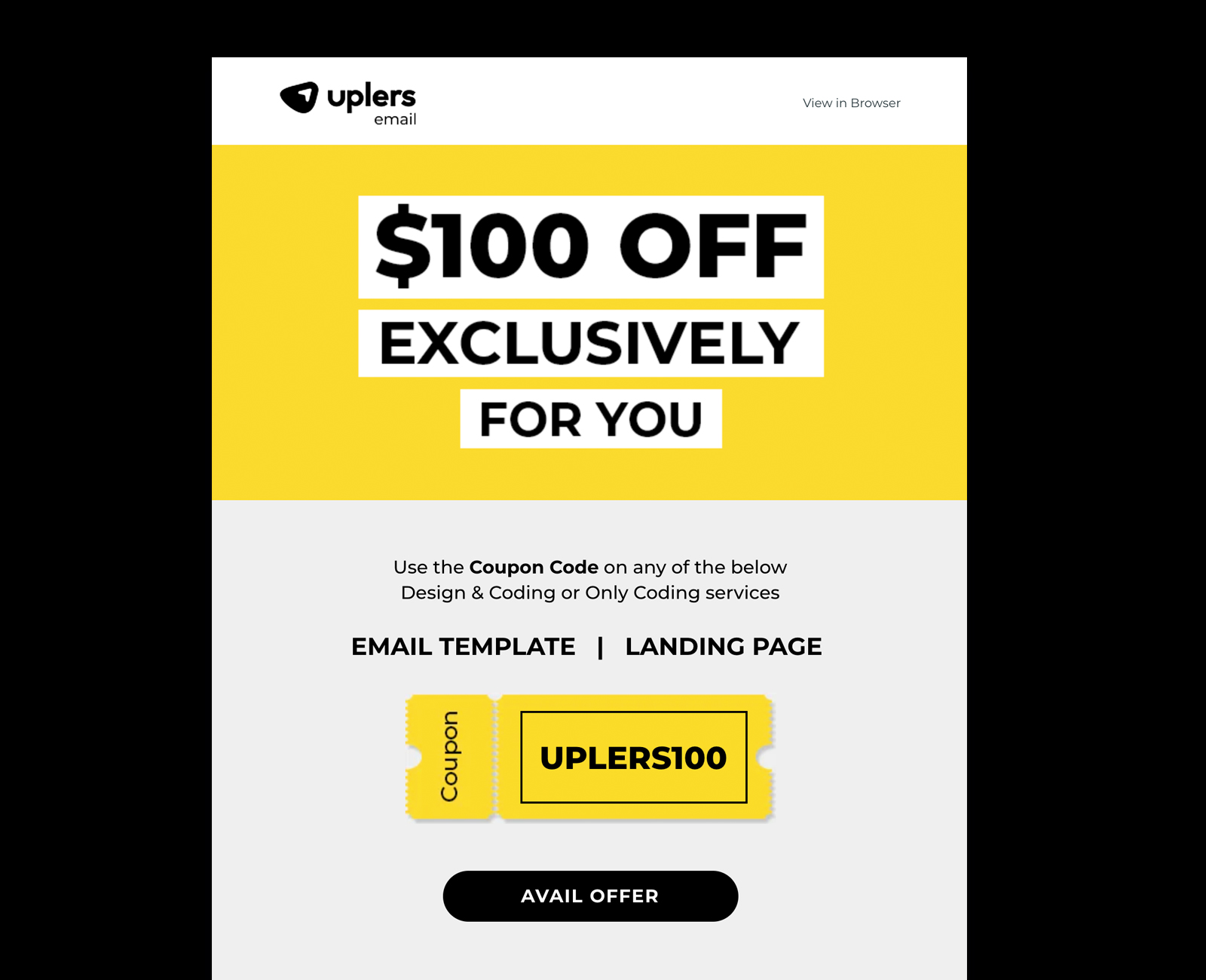
Uplers ha utilizzato un'immagine di sfondo per evidenziare uno sconto sui propri servizi, con un'immagine del coupon posizionata dietro un codice coupon.

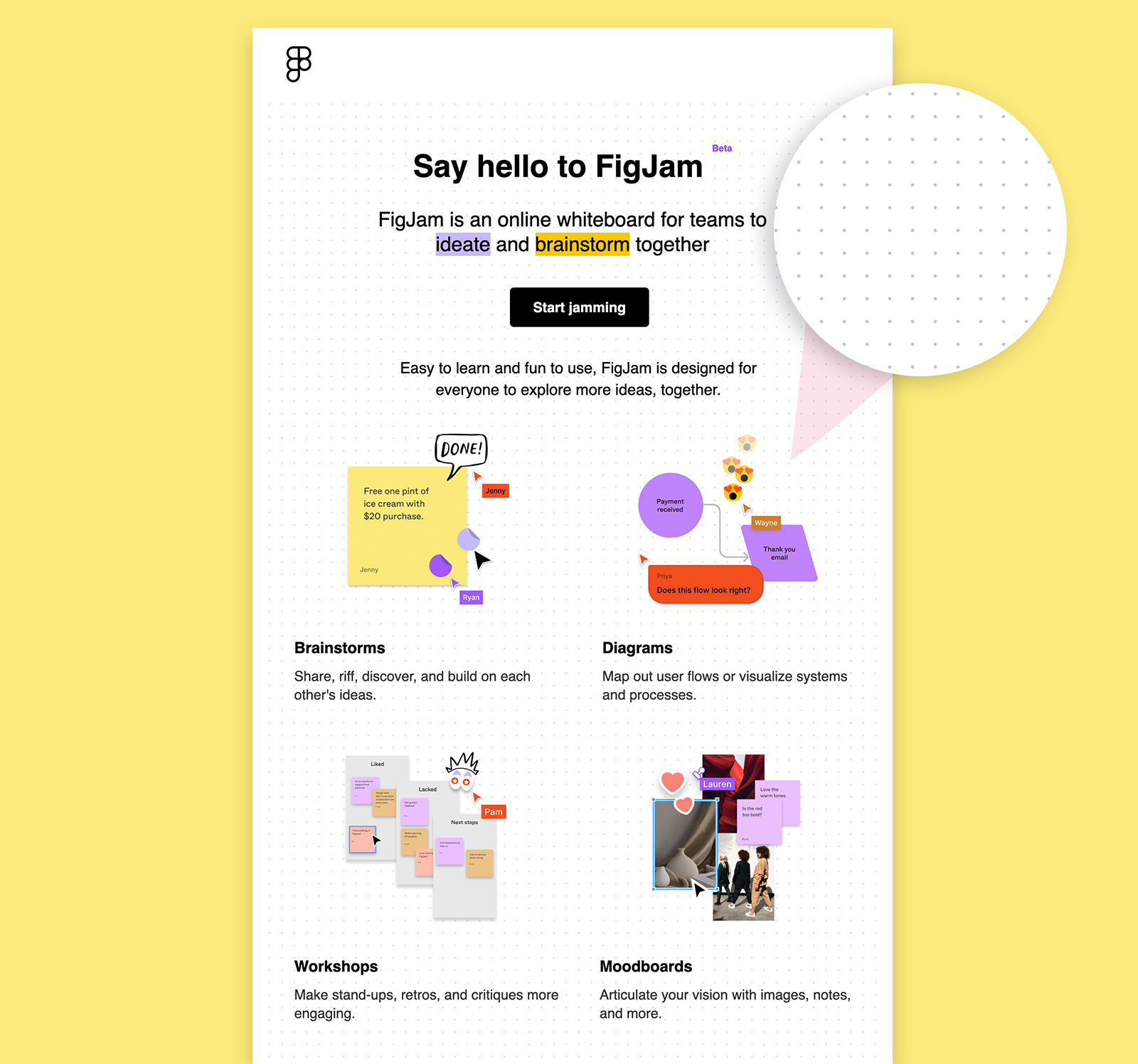
Figma ha aggiunto un sottile motivo di sfondo ripetuto al corpo di questa e-mail, presentandoci il loro nuovo prodotto di lavagna. Il motivo che presentano riecheggia lo sfondo trovato nel prodotto.

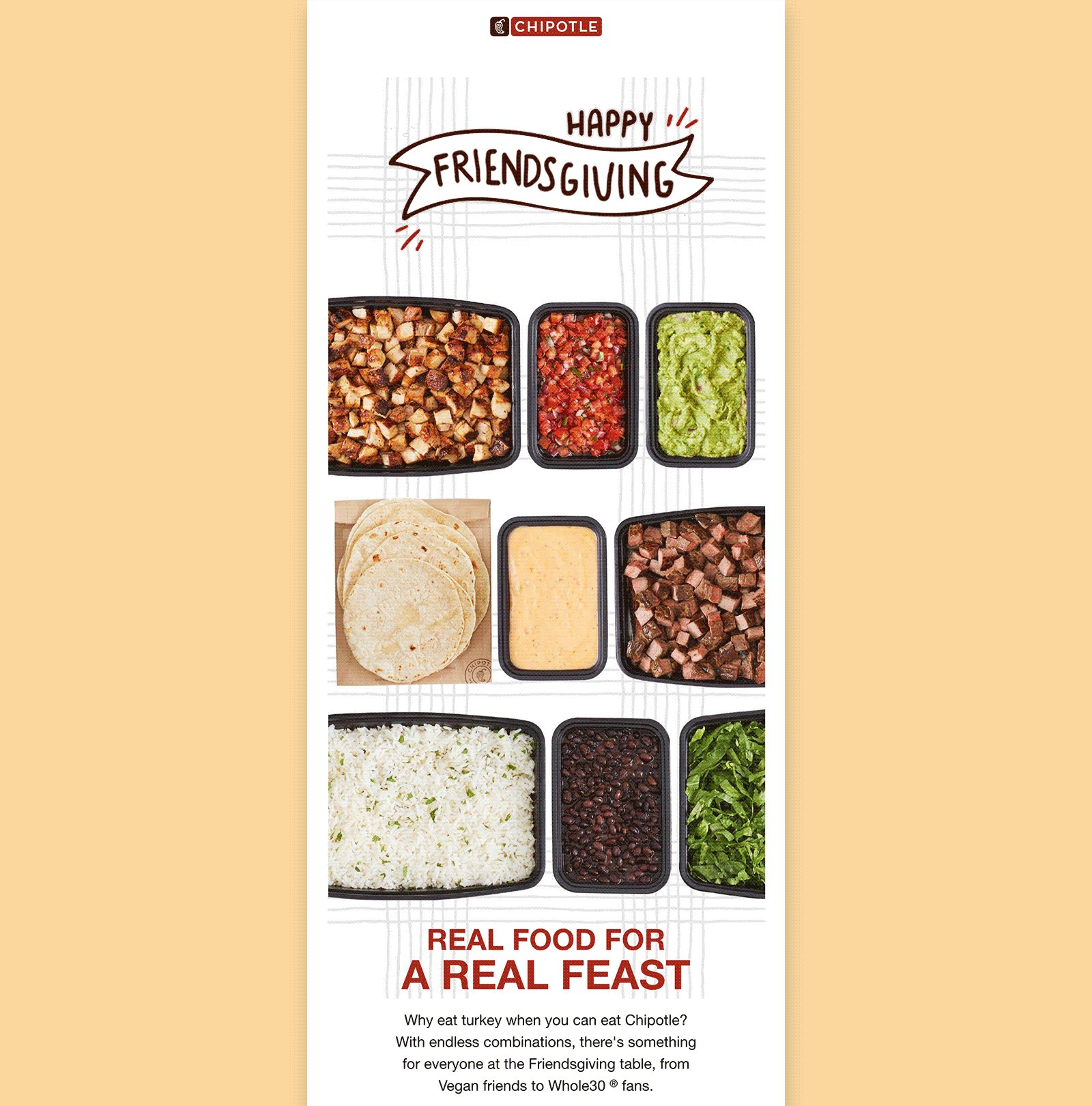
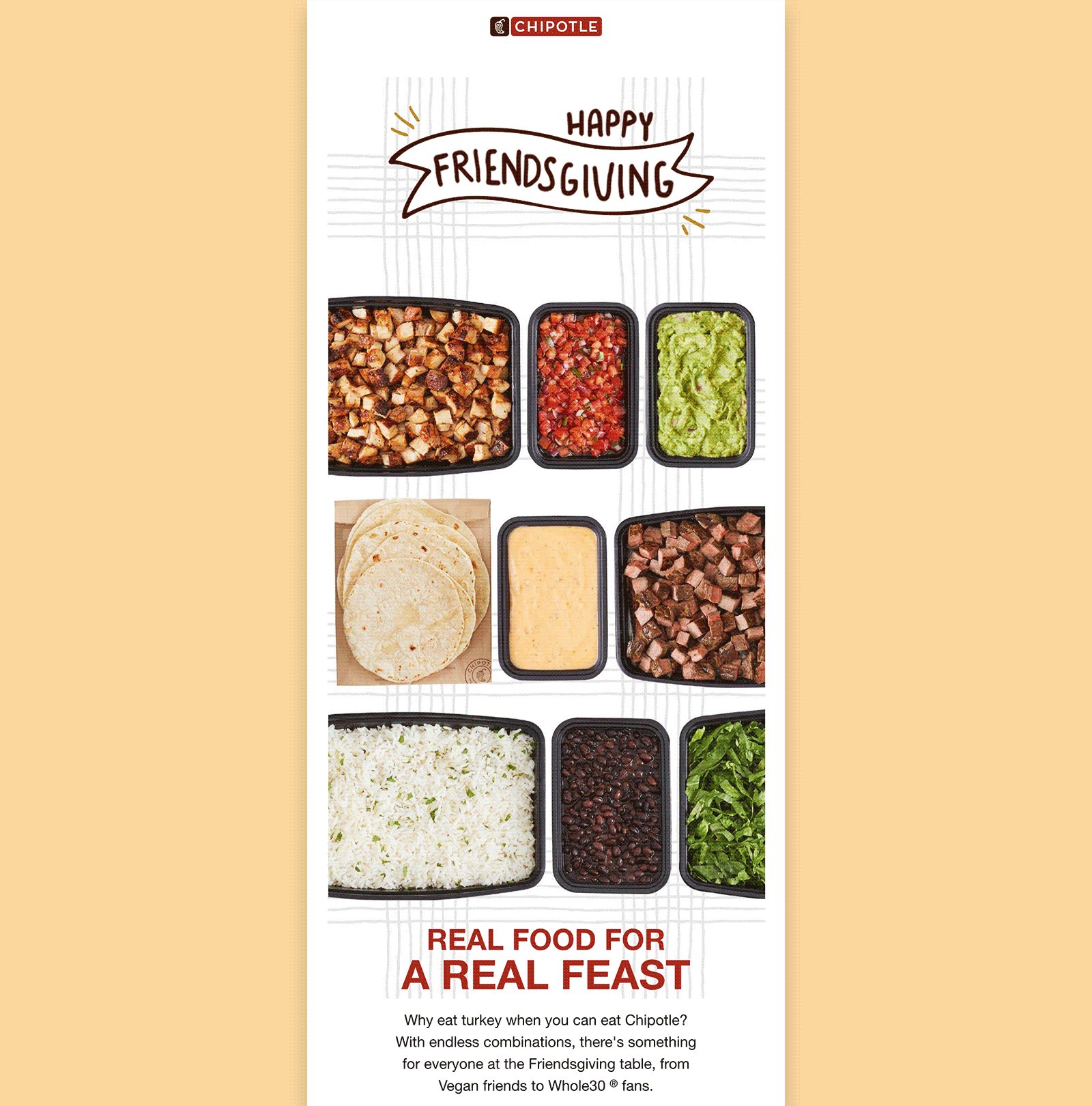
Chipotle ha posizionato un'immagine di sfondo enorme dietro questo eroe jumbo di grande impatto e l'area del corpo, inclusa la fotografia del prodotto e un motivo a linee. Sopra questa immagine, hanno una GIF animata con sfondo trasparente e testo in tempo reale nell'area del corpo.

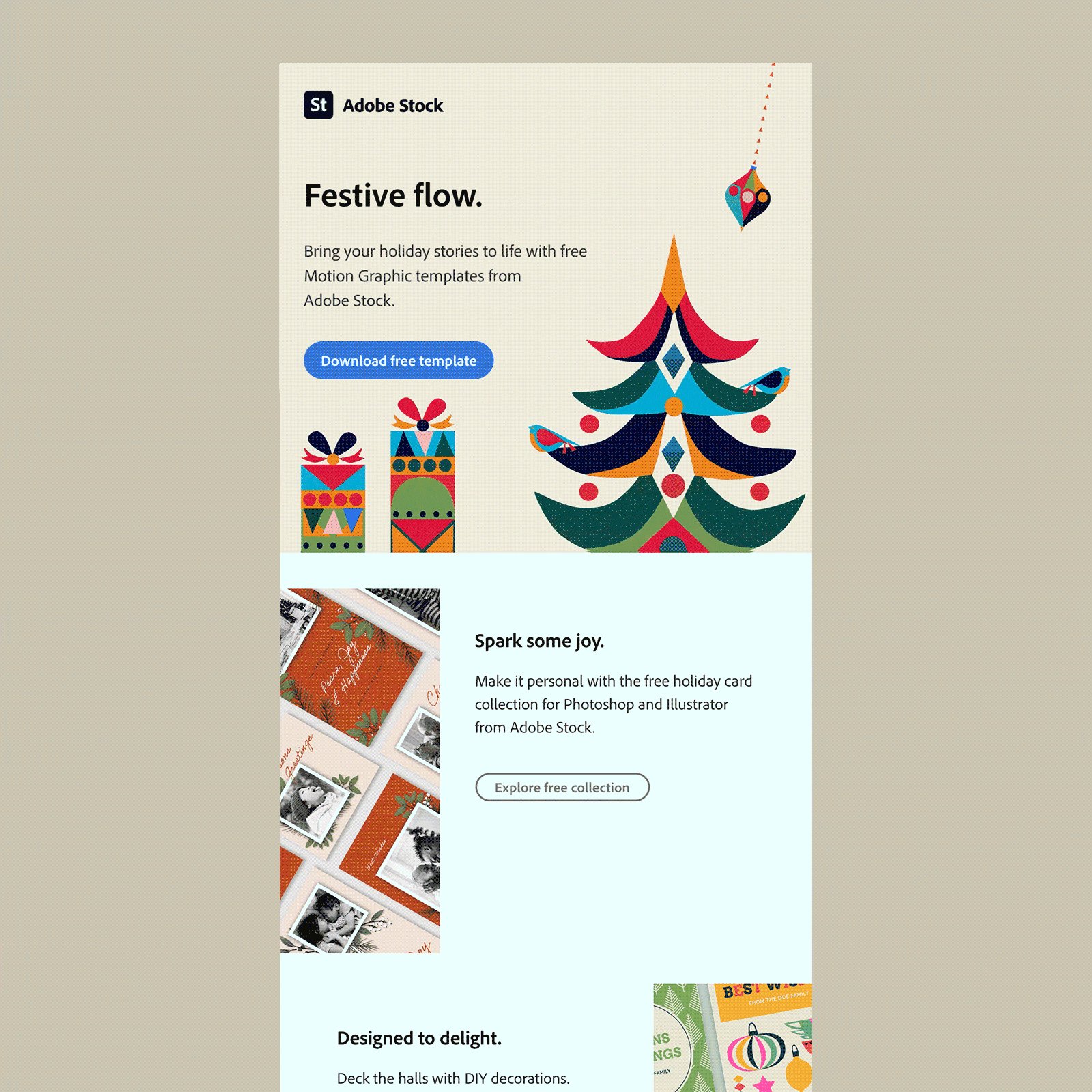
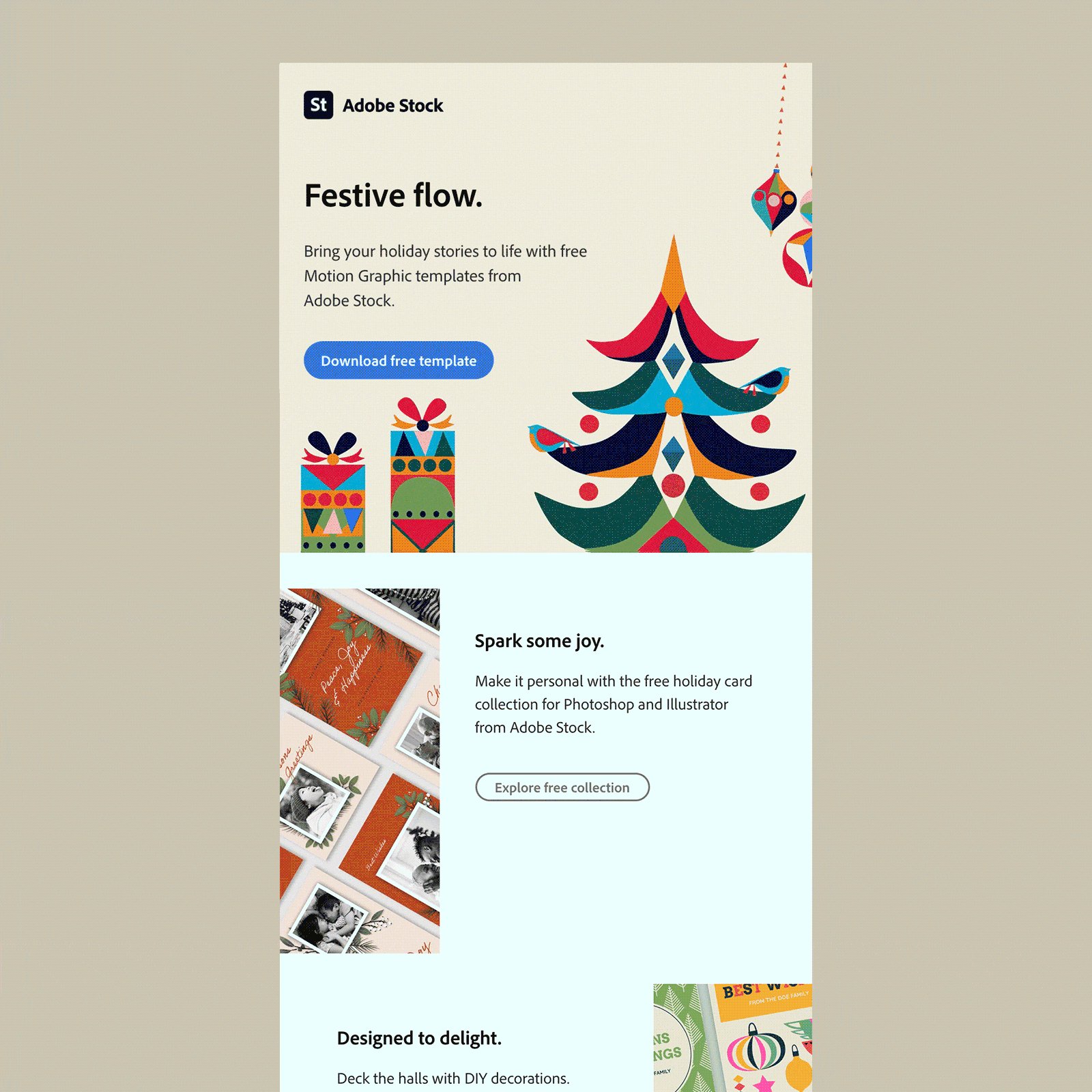
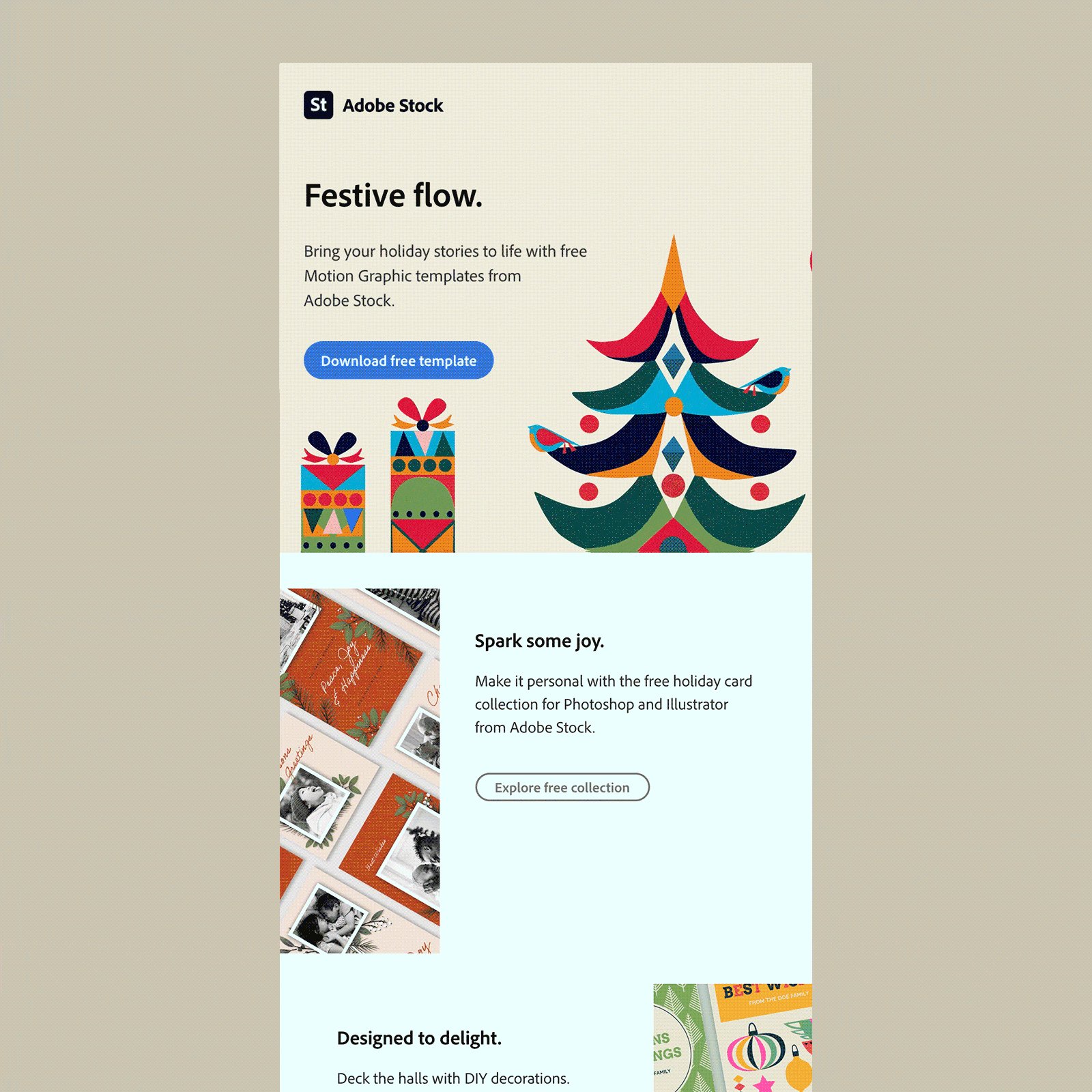
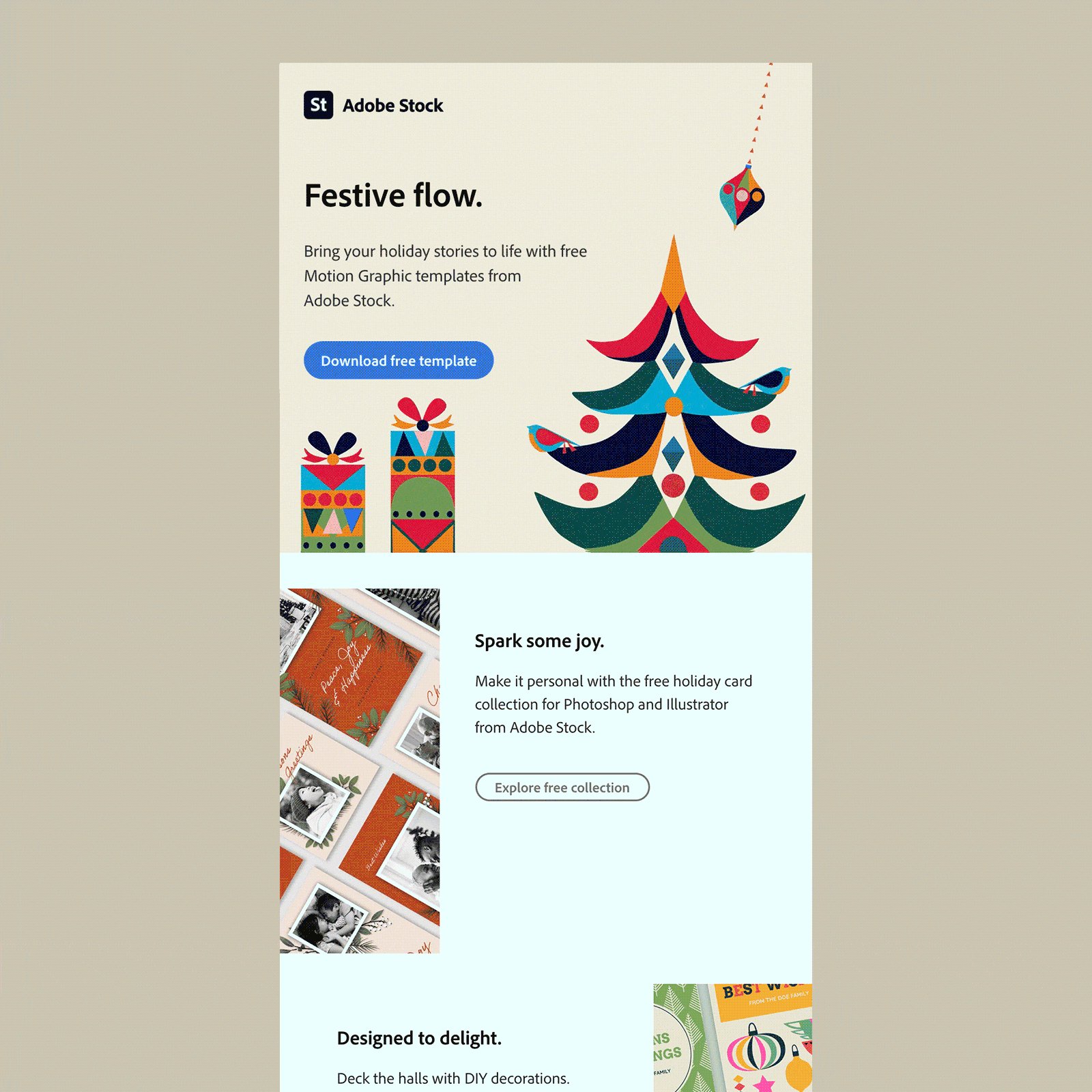
Le GIF animate possono essere utilizzate anche come immagini di sfondo, come questo esempio di Adobe Stock , che promuovono raccolte festive con contenuti eroici, tra cui testo dal vivo e un pulsante CTA posizionato sopra lo sfondo animato.

Considerazioni sul design
Quando si pensa all'implementazione di immagini di sfondo, ci sono alcune considerazioni di progettazione che vale la pena prendere in considerazione.
Contrasto
Per garantire che tutti i lettori ottengano il valore del contenuto sovrapposto alle immagini di sfondo, è importante prestare attenzione ai contrasti. Tratta l'immagine più o meno allo stesso modo di un colore piatto e confronta i colori dell'immagine con i colori del contenuto.
Se progetti utilizzando Figma, puoi aggiungere plug-in come Color Blind e Contrast per vedere se stai rispettando le linee guida per l'accessibilità dei contenuti Web (WCAG). Ci sono anche una serie di app web, come Contrast Checker di WebAim, dove puoi testare i colori nei tuoi progetti.
Semplicità
Un altro modo per garantire la leggibilità è mantenere le cose semplici. Gli sfondi occupati possono rendere difficile ottenere il valore di qualsiasi testo live che metti sull'immagine. Quindi è spesso utile considerare l'immagine di sfondo come un miglioramento piuttosto che una caratteristica.
Ripieno a tinta unita
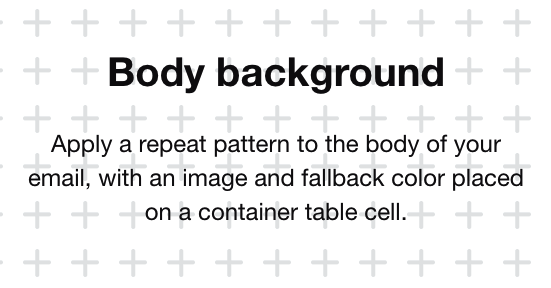
Poiché non tutti i client di posta elettronica rispettano le immagini di sfondo, progetta un fallback a tinta unita. Gli abbonati che utilizzano client di posta elettronica che non supportano le tue immagini possono comunque vivere un'ottima esperienza con un colore a tinta unita. Assicurati di scegliere un colore di riserva che corrisponda al tuo design e contrasti bene con i suoi elementi in primo piano.
Come codificare le immagini di sfondo nelle e-mail
Prima di esaminare il codice, vediamo quali client eseguiranno il rendering dello stile CSS in background e quali necessitano dell'aiuto di un fallback VML.
La buona notizia: il supporto per CSS in linea in background è migliorato, con i client webmail che ora supportano completamente questo metodo, il che significa che l'attributo HTML di sfondo non è più necessario.
La cattiva notizia: Sfortunatamente, a Windows 10 Mail non piacciono le immagini di sfondo. Non renderà il CSS in linea o l'attributo di sfondo HTML deprecato. E l'applicazione di VML causerà problemi di rendering con un messaggio di errore "l'immagine non può essere visualizzata".
Se sei preoccupato per l'esperienza che ottengono gli abbonati a Windows 10 Mail, considera di escludere il VML. Ciò garantisce che i colori di sfondo di riserva offrano al pubblico di Microsoft Outlook Suite un'ottima esperienza di lettura della posta elettronica, senza decorazioni extra.

Supporto client di posta elettronica per le immagini di sfondo
Client di posta elettronica | Utilizzo di CSS in linea | Utilizzo di VML |
Posta Apple 14 | ✓ | ? |
Office 365 (Mac) | ✓ | ? |
Office 365 (Windows) | ? | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ? |
Outlook 2013, 2016, 2019 (Windows 10) | ? | ✓ |
Posta di Windows 10 | ? | ? |
Applicazione Gmail (Android 10) | ✓ | ? |
Applicazione Gmail (iOS 13.4.1) | ✓ | ? |
Outlook (Android 7.0) | ✓ | ? |
Outlook (iOS 12.0) | ✓ | ? |
Posta Samsung (Android 7.0) | ✓ | ? |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ? |
iPhone 12 (iOS 14.2) | ✓ | ? |
Posta AOL (Edge) | ✓ | ? |
Gmail (Chrome) | ✓ | ? |
Ufficio 365 | ✓ | ? |
Outlook.com | ✓ | ? |
Yahoo! posta | ✓ | ? |
 | Quali client di posta usano i tuoi iscritti? Dai un'occhiata alla tua quota di mercato del client di posta elettronica con Litmus Email Analytics. Scopri per quali client di posta hai bisogno di ottimizzare le tue immagini di sfondo. (Suggerimento: se Windows 10 Mail è basso, non preoccuparti.) Scopri di più → |
Ora che l'abbiamo tolto di mezzo, parliamo di codice!
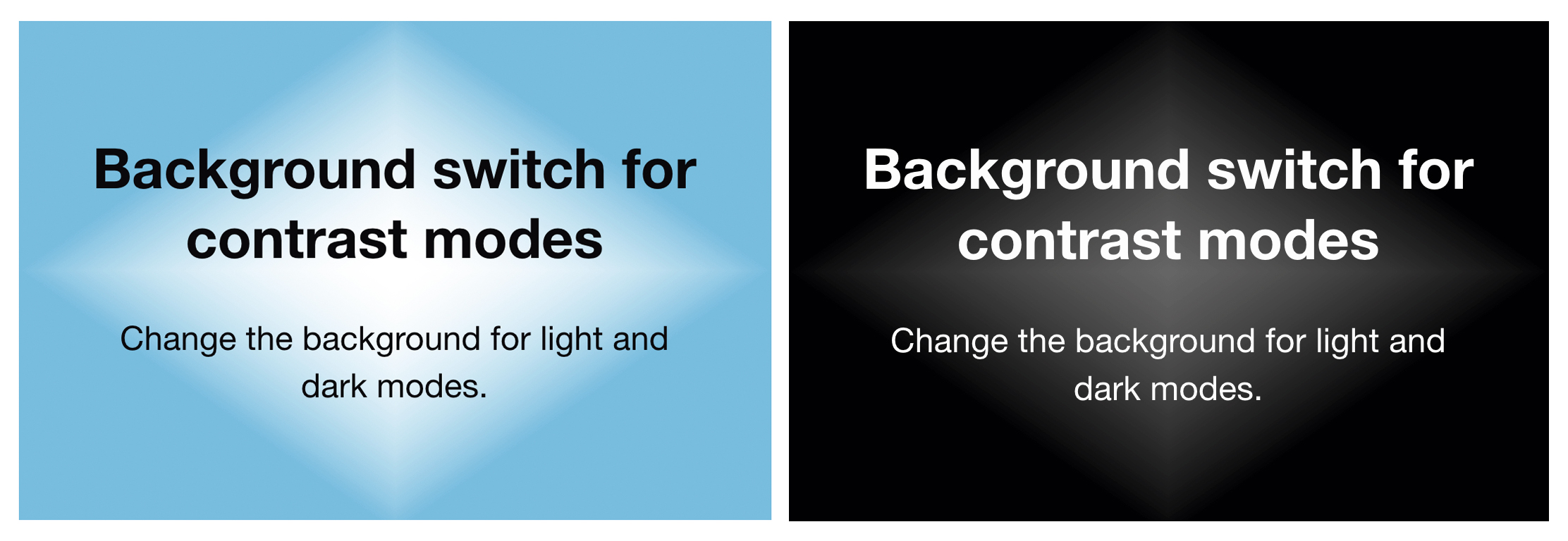
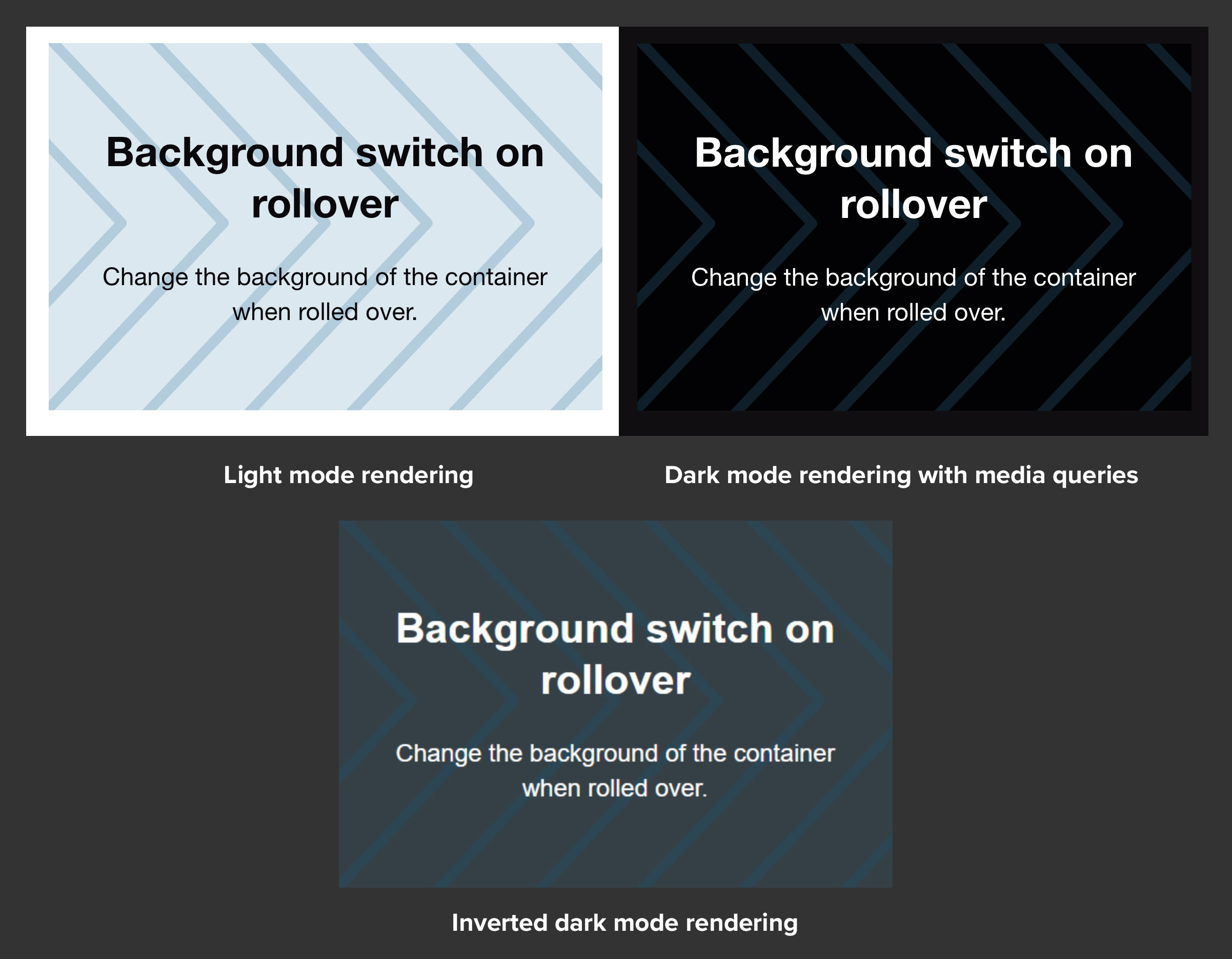
Una delle cose divertenti di portare immagini di sfondo nelle tue e-mail è che ci sono diversi modi in cui puoi raggiungere questo obiettivo. Puoi riempire una piccola sezione o coprire il corpo dell'e-mail, utilizzare una singola immagine o uno schema ripetuto e puoi cambiare le immagini di sfondo a seconda che il tuo lettore sia su desktop, dispositivo mobile, modalità chiara, modalità scura o anche quando si librano o rotolano sulla tua immagine.
Ogni tecnica richiede un approccio diverso, quindi diamo un'occhiata ai modi migliori per codificarli.
Immagine di sfondo definita in larghezza o fissa

Quando si applicano le immagini di sfondo, è sempre meglio aggiungere il codice alla cella della tabella contenente. È improbabile che l'applicazione a qualsiasi altro elemento HTML come <table> o <body> ottenga supporto da alcuni client di posta elettronica. Ecco come dovrebbe apparire: