In che modo i clienti applicano la modalità oscura alle mie e-mail?
Al momento, sembrano esserci tre tipi fondamentalmente diversi di combinazioni di colori che i client di posta elettronica utilizzano per applicare la modalità oscura alle e-mail. Esaminiamoli uno per uno (o passiamo direttamente alla tabella di supporto del client di posta elettronica in modalità oscura).
Nessun cambio di colore
Sì, hai letto bene. Alcuni client di posta elettronica ti consentono di modificare la loro interfaccia utente in modalità oscura, ma ciò non ha alcun impatto sul modo in cui viene resa la tua email HTML . Indipendentemente dal fatto che l'app sia impostata sulla modalità chiara o scura, la tua email avrà esattamente lo stesso aspetto. Alcuni client di posta elettronica eseguiranno sempre il rendering dei tuoi progetti in modalità Light per impostazione predefinita (a meno che tu non aggiunga specificamente codice per attivare la modalità Dark, di cui parlerò più avanti). Ecco un elenco di quei clienti:
- Posta Apple
- i phone
- iPad
- Hey.com
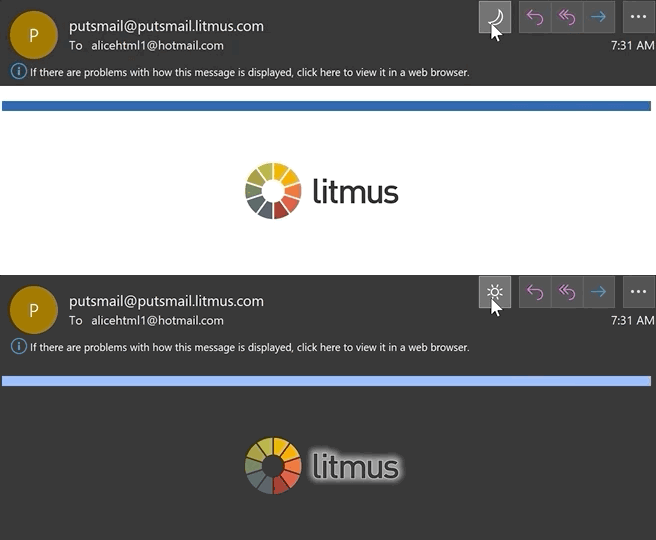
Dai un'occhiata a questo esempio di e-mail in Apple Mail: Il design dell'e-mail rimane esattamente lo stesso, indipendentemente dal fatto che lo visualizzi nell'interfaccia utente del client di posta elettronica scura o chiara:

Ci sono alcune eccezioni, però: in primo luogo, e-mail di testo normale fare scattare l'applicazione di un tema modalità Oscuro, e il codice minimo che blocca la modalità scuro da applicare ad una e-mail di testo normale è un 2 × 1 immagine-questo è quello di garantire che si può includere un pixel di tracciamento 1×1 pur mantenendo una sensazione di "testo normale".
In secondo luogo, se si lascia accidentalmente la modalità scuro <meta> tag nel modello, Apple Mail / iPhone / iPad si auto-convertire qualsiasi istanza di bianco puro #ffffff al grigio scuro a meno che non si sostituisce con i tuoi personalizzati stili modalità buio. O in alternativa, puoi usare invece un bianco #fffffe come #fffffe .
Opzioni della modalità scura: predefinita e personalizzata
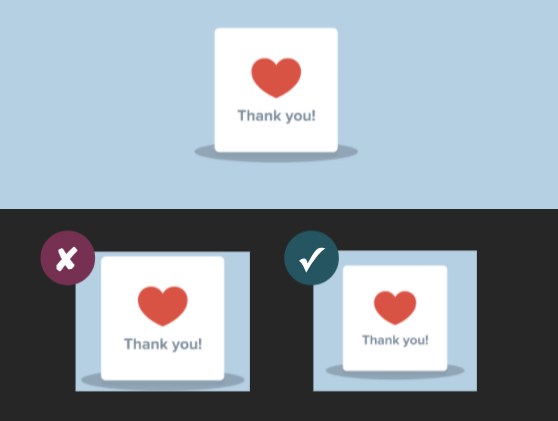
Ci sono alcuni client di posta elettronica che forzeranno automaticamente la loro modalità oscura predefinita sulla tua e-mail se non fai nulla. Ma se sei come la maggior parte di noi e non sei un fan di questi stili predefiniti, potresti voler scegliere la terza opzione: progettare e codificare il tuo tema Dark Mode. Di seguito, puoi vedere fianco a fianco un'e-mail con un tema Modalità chiara e un tema Modalità scura personalizzata.

Prima di esaminare come affrontare un tema Dark Mode personalizzato, diamo un'occhiata a come altri client di posta elettronica trattano le loro Dark Mode predefinite.
Modalità scure predefinite: inversione parziale del colore
Il primo tema della Dark Mode è quello che mi piace chiamare "Partial Color Invert". Rileva solo le aree con sfondi chiari e le inverte in modo che gli sfondi chiari siano scuri, mentre il testo scuro diventa chiaro.
Generalmente lascia solo le aree che hanno già sfondi scuri, risultando in un design completamente in modalità Dark. Fortunatamente, la maggior parte dei client di posta elettronica che utilizzano questo metodo supporta anche il targeting in modalità oscura, quindi è possibile ignorare il tema scuro predefinito del client.
Outlook.com è un client di posta elettronica che inverte parzialmente i colori, come puoi vedere in questo screenshot:

Modalità scure predefinite: inversione colore pieno
Full Color Invert è la combinazione di colori più invasiva: non solo inverte le aree con sfondi chiari, ma ha effetto anche su sfondi scuri.
Quindi, se hai già progettato le tue e-mail per avere un tema scuro, questo schema le costringerà ironicamente a diventare chiare . Sfortunatamente, questa è attualmente la tattica utilizzata da alcuni dei client di posta elettronica più popolari, come l'app Gmail (iOS) e Outlook 2019 (Windows).
Negli esempi seguenti, puoi vedere che gli sfondi chiari sono stati convertiti in versioni scure dei colori originali e le aree che in precedenza avevano uno sfondo scuro con testo chiaro ora sono chiare con testo scuro.

Non solo questo schema Full Color Invert cambia radicalmente la tua email, ma anche i client di posta che utilizzano questa logica non consentono il targeting in Dark Mode al momento .
I client di posta elettronica stanno ancora cercando di capire come implementare al meglio la Dark Mode e potrebbero essere aperti al feedback degli utenti, soprattutto perché non consentire agli sviluppatori di scegliere come target la Dark Mode con i propri stili può avere un impatto negativo sulla leggibilità e sull'accessibilità.
Nell'interesse di promuovere un migliore supporto per il targeting della modalità oscura e una logica di tematica meno invasiva della modalità oscura, puoi comunicare i tuoi pensieri direttamente al team di accessibilità di Gmail e puoi anche contribuire con i tuoi screenshot della modalità oscura di Gmail che interrompono la tua e-mail.
Come posso scegliere come target gli utenti della modalità oscura con i miei stili?
Come notato sopra, il modo in cui i client di posta elettronica in modalità oscura gestiscono le normali e-mail HTML varierà. Ma cosa succede se desideri applicare i tuoi stili di modalità oscura che potrebbero differire molto dagli schemi di colori predefiniti dei client di posta elettronica? Ci sono due metodi che puoi usare.
@media (preferisce lo schema dei colori: scuro)
Questo metodo funziona in modo molto simile all'applicazione di un blocco di stili all'interno di una query @media per la visualizzazione Mobile Responsive, tranne che questo blocco CSS si rivolge a qualsiasi interfaccia utente impostata su Dark Mode. @media (prefers-color-scheme: dark) ti consente di creare i temi Dark Mode personalizzati più robusti in cui puoi implementare qualsiasi cosa, da scambi di immagini specifici per Dark Mode, effetti al passaggio del mouse, immagini di sfondo ... praticamente quasi tutto ciò che puoi fare con i CSS tradizionali !
[data-ogsc]
Questo è un metodo portato per la prima volta alla nostra attenzione da Mark Robbins per indirizzare l'app Outlook. Sebbene sembri una quota di mercato piuttosto ristretta, è relativamente facile duplicare semplicemente gli stili @media (prefers-color-scheme: dark) che hai già applicato e aggiungere semplicemente i prefissi [data-ogsc] appropriati a ciascuna regola CSS.