Masterclass del lunedì: consigli essenziali per un ottimo web design minimalista
Pubblicato: 2020-03-17I design minimalisti per i siti Web non sono solo alla moda, sono pratici, si caricano rapidamente, sono molto chiari e facili da navigare, il che li rende potenzialmente ottimi per l'esperienza dell'utente.
Dopo aver completato la nostra masterclass in due parti sul miglioramento della velocità del nostro sito e del tempo di caricamento delle pagine, il minimalismo sembra anche il modo più naturale per continuare a costruire siti più veloci e accattivanti per i nostri clienti e le nostre aziende.
Che cos'è il minimalismo nel design?
Si dice che l'artista rinascimentale Michelangelo abbia spiegato che il modo in cui creava sculture era quello di rimuovere ogni piccolo pezzo del blocco di marmo, per esporre la statua nascosta nel profondo.
In poche parole, il minimalismo porta questa idea a diversi livelli oltre, presentando design che sono stati ridotti ai suoi elementi essenziali più basilari, per rivelare il suo contenuto perfettamente distillato e chiaro allo spettatore.

Come movimento artistico, il minimalismo iniziò alla fine degli anni '40 e divenne molto popolare negli anni '60.
Poi sembrò fare una sorta di ritorno mentre ci spostavamo dal ventesimo secolo ai primi due decenni del ventunesimo secolo. Ciò è particolarmente diffuso nella progettazione del software e dell'interfaccia utente. Ecco perché ne stiamo discutendo qui.

In origine, tutto è nato per promuovere l'idea che l'arte dovrebbe escludere il superfluo e come reazione ai dipinti pieni di energia ed emotivamente carichi di altri artisti dell'epoca.
In quanto tale, il minimalismo tende a evitare le illusioni illustrate festive e si concentra sulla verità letterale, semplice e succinta del messaggio, dell'idea o dell'emozione.
Spinge continuamente il limite, cercando di trovare il contenuto minimo assoluto di cui abbiamo bisogno per trasmettere un messaggio chiaro e conciso, ignorando tutto ciò che potrebbe sminuirlo o distrarlo.

Il minimalismo si ritrova in ogni forma d'arte e di design; in architettura, letteratura e persino musica.
Nel design, si attiene agli stessi ideali. A differenza dell'arte, tuttavia, il design ha la responsabilità di attrarre il pubblico, o almeno il consumatore. Quindi c'è un limite a quanto dovremmo permettere a noi stessi di essere.

Minimalismo nel Web Design
Per raggiungere il minimalismo nel web design, i creatori di siti web preferiscono utilizzare linee sottili e delicate, testi brevi e astuti, contenuti nascosti accessibili facendo clic su icone astratte, sfumature sottili e motivi appena percettibili.
Ovviamente, come creatori di siti web, dobbiamo anche trovare un modo per bilanciare il piano di progettazione con il contenuto che il nostro cliente vuole che mostriamo. Qualcosa che è vero indipendentemente dal tipo di stile che stiamo usando, ma ovviamente lo è di più se quello stile è il Minimalismo.

Caratteristiche essenziali del grande web design minimalista
Quello che segue è un elenco di caratteristiche comuni che sono il risultato diretto dell'inserimento dell'ideologia minimalista nel design pratico.
Essenziale 1: Spazio negativo
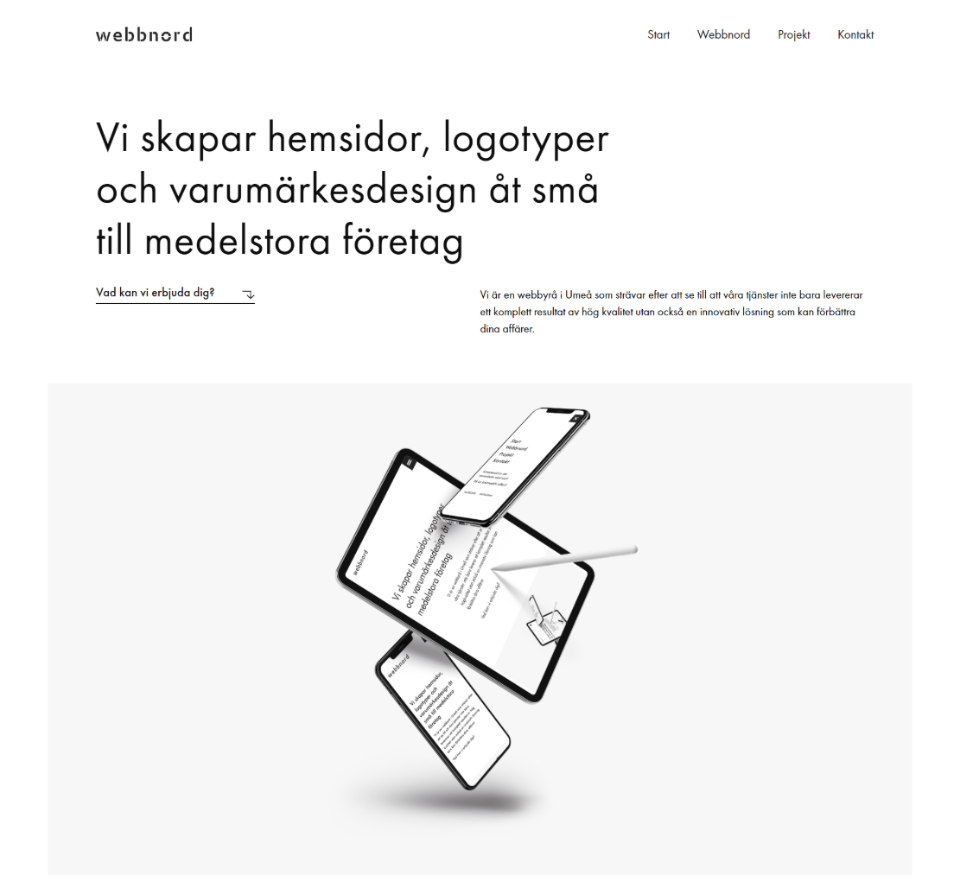
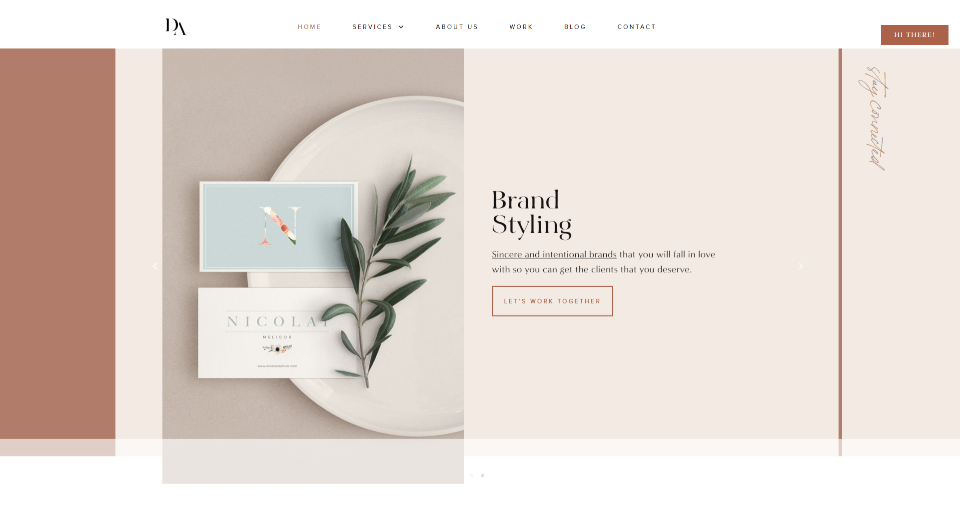
La prima cosa che notiamo, una volta che abbiamo messo a nudo un sito, è il vasto spazio vuoto che circonda un elemento grafico, o quello che i professionisti chiamano spazio negativo. Così chiamato, perché è l'opposto dello spazio occupato dagli oggetti reali.
Averne così tanto, crea una sensazione di relax sicura. Come, una tranquilla boccata d'aria fresca.
Nel design minimalista, lo scopo principale dello spazio negativo è mantenere lo spettatore concentrato su un punto specifico.
Ma essendo priva di distrazioni, una pagina piena di spazio negativo va ancora oltre e indirizza gli utenti a un elemento o una funzione importante in quella pagina.

Come creatori di web, ci costringe anche ad essere più precisi con i pochi dettagli che rimangono nello spazio. E come abbiamo sottolineato molte volte nelle nostre Masterclass, è all'interno dei limiti che la nostra creatività prospera davvero.
Il sistema di griglia di sezioni verticali e colonne orizzontali di Elementor rende molto semplice ed efficiente la creazione di questo spazio negativo per il design delle nostre pagine.
Il modo migliore per farlo è nel pannello Editor e nella scheda Avanzate, utilizzare le impostazioni di margine e padding per creare tutto lo spazio di cui abbiamo bisogno attorno ai nostri elementi.
È anche qui che possiamo apportare le modifiche di cui abbiamo bisogno, per assicurarci che il nostro design sia altrettanto buono in modalità reattiva.
I veri minimalisti considerano lo spazio negativo altrettanto importante per il design quanto il contenuto; le immagini, gli elementi grafici e il testo.

Essenziale 2: Testo
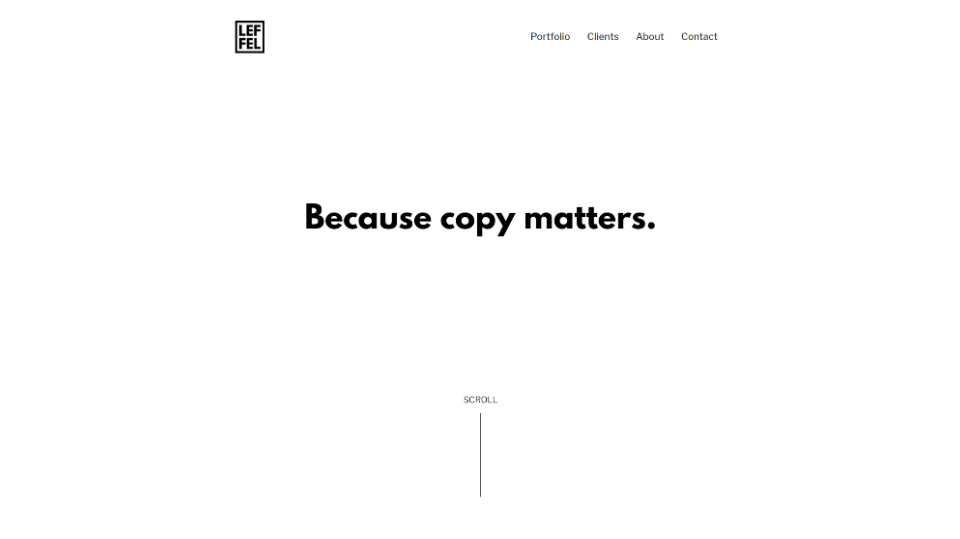
Quando si tratta di contenuti scritti, vorremmo fare affidamento il meno possibile, mantenendolo su uno o due slogan; copia snella ma intelligente.
Essendo il testo uno dei pochissimi elementi rimasti a dominare il nostro spazio negativo, diventa molto più prezioso come elemento grafico.
I designer minimalisti esplorano e ampliano le forme e le linee dei caratteri, modellando le lettere stesse per trasmettere la narrativa visiva o l'idea principale del sito
Abbiamo visto molti meravigliosi esempi di questo nei siti che i membri della nostra comunità hanno progettato. Esempi in cui hanno sfruttato la tipografia e le opzioni di carattere personalizzato che abbiamo esaminato in dettaglio in una precedente Masterclass.
Alcuni designer minimalisti preferiscono andare ancora oltre e creare e caricare le proprie risorse testuali come immagini reali.

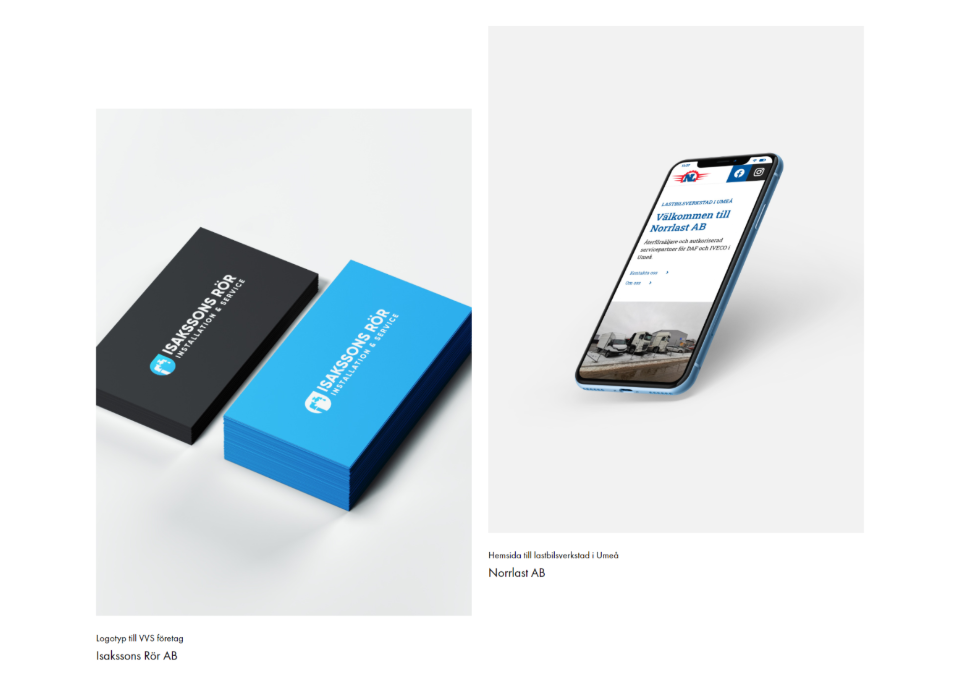
Essenziale 3: immagini/foto vivide
Questo ci porta alla nostra prossima caratteristica essenziale di questo stile di design, a ciò che molti chiamano immagini vivide.
Le immagini non sono un prerequisito del web design minimalista. Poi di nuovo, in questi giorni avremmo difficoltà a trovare un sito senza immagini.
Ma quando questi siti includono immagini, sono così pochi e scarsi, che ognuno è meticolosamente selezionato.
Quando scegliamo manualmente l'immagine giusta per il tuo sito, vogliamo considerare ogni proprietà dell'immagine e chiederci: trasmette l'idea o l'emozione principale del nostro sito? Lo trasmette chiaramente?

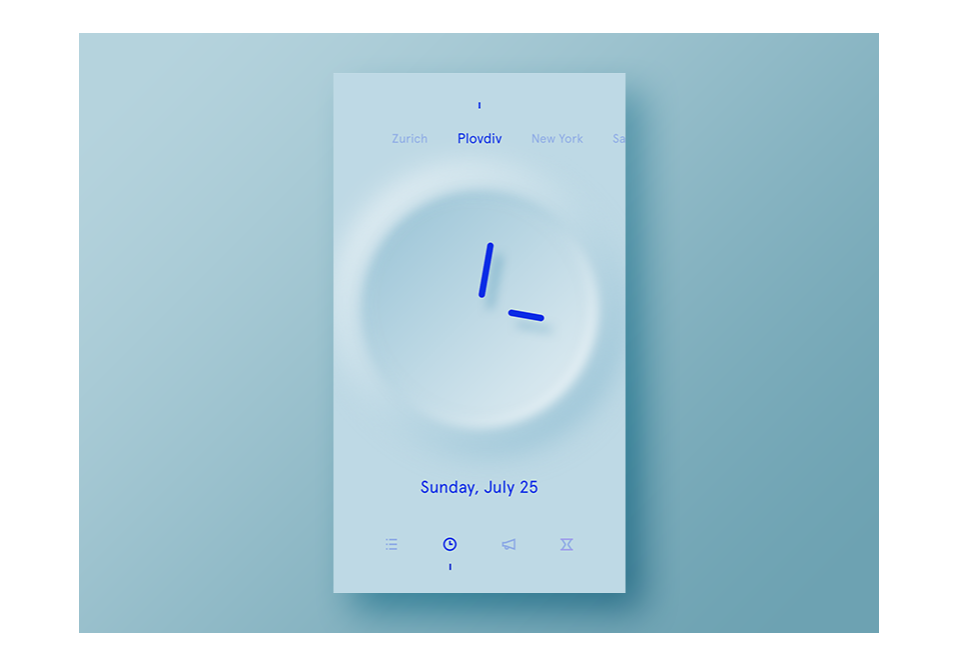
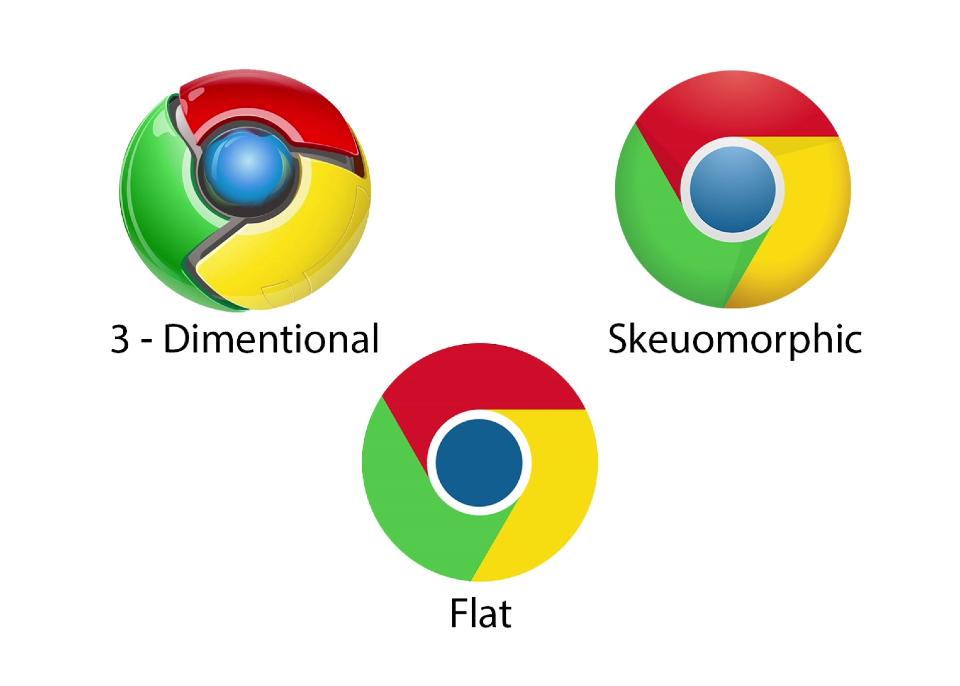
Per quanto riguarda lo stile dell'immagine stessa, molti credono che le immagini piatte o le immagini senza ombreggiatura e illuminazione tridimensionali siano uno standard di design minimalista.

Ma sono sicuro che, proprio come me, ti sei imbattuto anche in alcuni ottimi esempi di design di siti Web minimalista con grafica skeuomorphic che creano l'illusione di immagini realistiche e tridimensionali.
Ma, una volta trovata l'immagine perfetta, puoi caricarla e stilizzarla utilizzando i filtri CSS e le opzioni di fusione di Elementor, nella scheda stile del widget dell'immagine.
Essenziale 4: Gerarchia Visiva
Indipendentemente dal fatto che le nostre immagini raccolte a mano siano o meno gli elementi più importanti del design della nostra pagina, mantenere una gerarchia visiva semplice e molto chiara è un'altra caratteristica essenziale del design minimalista.
Sia il vasto spazio negativo che i pochi elementi che racchiude, ci danno già un vantaggio.

Molti designer preferiscono adottare il modello F-Shape di Nielson Group, poiché è un modello che gli utenti tendono a seguire: inizia nell'angolo in alto a sinistra dello schermo, quindi esegue la scansione a destra. Tornare indietro a sinistra prima di scendere di un passo e ripetere il movimento di scansione da sinistra a destra, e così via.
Ci permette di dare a ciascuno dei nostri elementi rarefatti la possibilità di brillare sotto i riflettori, secondo la sua importanza.
Ovviamente, questo tipo di design pattern non è raccomandato per i siti con molti contenuti. Ma se il nostro sito fosse ricco di contenuti, non sarebbe considerato minimalista.
Come forse saprai, preferisco lavorare con il Navigatore aperto, ogni volta che creo siti in Elementor. Trovo che sia particolarmente conveniente quando sto impostando o riorganizzando l'ordine delle sezioni e degli elementi per perfezionare ulteriormente la gerarchia visiva del design.
Essenziale 5: Simmetria
Un altro motivo per utilizzare il navigatore in Elementor è garantire la simmetria, un'altra caratteristica essenziale del design minimalista.
La simmetria promuove l'equilibrio e l'ordine visivo, rendendo più chiara la gerarchia visiva. Ci aiuta anche a creare un unico punto focale, dove possiamo posizionare il nostro messaggio o immagine principale.
Ma soprattutto, la simmetria aiuta a garantire una migliore esperienza utente.

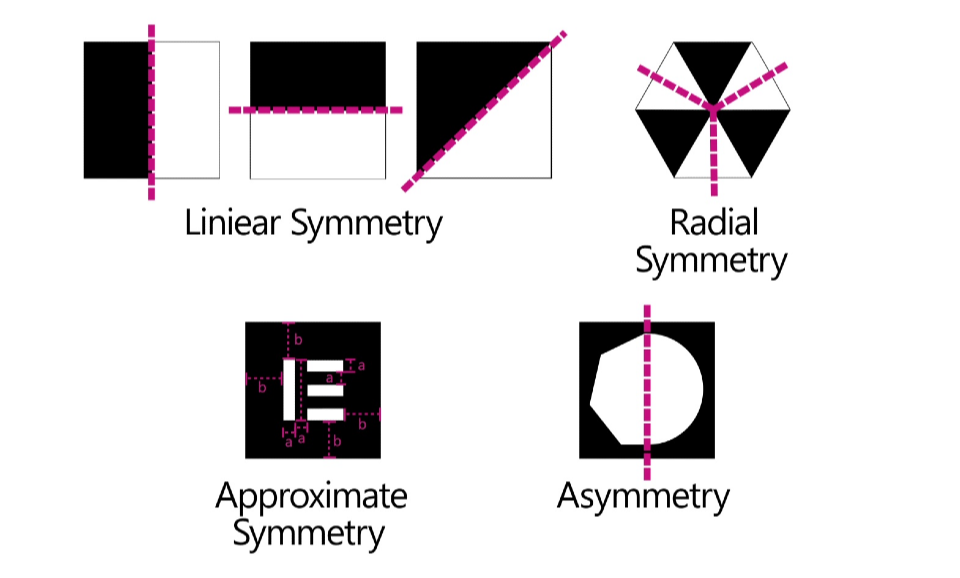
Esistono diversi tipi di simmetria su cui possiamo fare affidamento:
Simmetria lineare : simmetria creata lungo una linea verticale, orizzontale o persino diagonale.
Simmetria radiale — simmetria che si irradia dal centro verso l'esterno in più direzioni.
Simmetria approssimativa : quando creiamo un senso di equilibrio basandoci su dimensioni o distanze simili all'interno dello spazio, ma senza che gli oggetti sembrino specchiati.
Asimmetria : mancanza di simmetria.
Ancora una volta, tutto questo può essere costruito in modo semplice e accurato lungo la griglia quando si lavora in Elementor. Anche quando creiamo asimmetria o ciò che alcuni chiamano design "Broken-Grid", usiamo ancora la griglia per allineare i nostri elementi grafici e di testo secondo il nostro piano di progettazione.
Un ottimo trucco professionale per risparmiare tempo e assicurarci di creare la simmetria che stiamo cercando è duplicare sezioni, colonne, widget ecc. o utilizzare l'opzione copia/incolla stile nel menu delle opzioni, per allocare esattamente gli stessi attributi, a un altro elemento, senza influenzare il contenuto del widget.
Essenziale 6: Colore
C'è un grande equivoco sul fatto che il monocromo sia la caratteristica più essenziale del design minimalista.
Questo è il motivo per cui troveremo persone che etichettano erroneamente il design di un sito come minimalista, solo perché è tutto in bianco e nero.
Quindi facciamo scoppiare quella bolla e diciamo che il colore è una caratteristica del design minimalista.
Un design monocromatico potrebbe essere considerato minimalista, un design minimalista non deve essere monocromatico.
Potremmo usare un'immagine che potrebbe includere molti colori. A patto che lavorino insieme in modo conforme a un ideale minimalista.

Tradizionalmente, i design minimalisti si basano su una serie modesta di colori, di solito due o tre. Comunemente, questi colori formano uno schema sottile, con contrasti delicati tra i colori dei pochi elementi e un contrasto molto meno sottile con il colore di sfondo.
A volte i designer utilizzano campi di colore, vaste forme di un singolo colore, per aiutare a creare questi contrasti, stabilendo e indirizzando l'utente verso le aree principali della pagina.
Un modo alla moda per ottenere questo risultato è affidarsi a colori meno vividi e tenui; molto simili ai colori pastello. Colori con luminosità relativamente alta e bassa saturazione;
In qualità di creatori di web professionisti, scopriremo la nostra tavolozza di colori nella fase di pre-pianificazione, prima di sederci per creare il nostro sito con Elementor.
Tuttavia, come utenti professionali di Elementor, sappiamo che c'è una grande quantità di pre-pianificazione che possiamo fare in Elementor. Soprattutto quando si tratta di selezionare i colori predefiniti e impostare la nostra tavolozza dei colori.

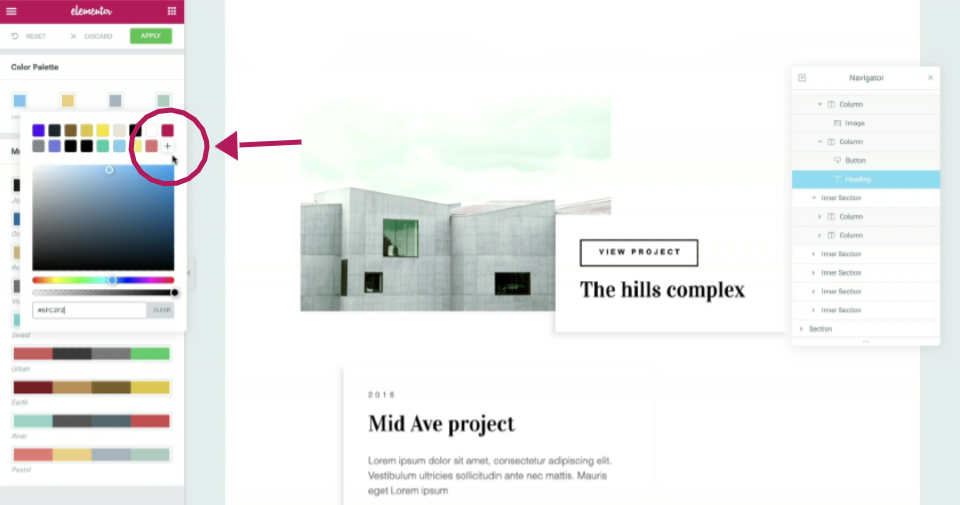
Ad esempio, facendo clic sull'icona del menu nel pannello dell'editor di Elementor ci porta alle diverse opzioni e dove possiamo accedere alle impostazioni dei colori predefiniti. Lì possiamo selezionare tavolozze di colori predefinite o facendo clic su un campione di colore nei colori predefiniti, nel selettore di colori selezionare un altro colore complementare o contrastante.
Nota che quando facciamo clic sul simbolo più, non solo lo aggiungeremo ai colori predefiniti, ma viene aggiunto come preimpostazione, in modo che ogni volta che avremo bisogno di questo colore, sarà proprio lì, nei preferiti del selettore di colori , rendendo il nostro flusso di lavoro molto più semplice.
Essenziale 7: Modernismo
Oltre ad essere una caratteristica essenziale del minimalismo, il modernismo serve probabilmente come una buona linea guida su quando dovremmo rivolgerci al minimalismo per i nostri progetti.
Il minimalismo è apparso nel design nello stesso periodo, durante il secolo scorso, in cui come società ci stavamo entusiasmando per le nuove tecnologie moderne, come i televisori e i gadget per la casa che fanno risparmiare tempo.
Quindi si potrebbe dire che il minimalismo ha le sue radici nei design aerodinamici, quasi chirurgicamente puliti dell'era moderna che hanno raggiunto il picco negli anni Cinquanta e Sessanta.
È proprio perché il minimalismo è diventato così sinonimo di tecnologia avanzata e affidabile che anni dopo, le industrie hanno fatto rivivere questa tendenza del design per promuovere l'alta tecnologia, la tecnologia ambientale avanzata e gli spazi per uffici moderni e così via.
Questo è probabilmente il motivo per cui raramente, se non del tutto, vediamo il minimalismo nei progetti per le aziende e nei prodotti che hanno la tradizione come concetto centrale, come ad esempio con i progetti per una tradizionale pizzeria a conduzione familiare.
In breve
Questa settimana abbiamo esaminato il minimalismo, cosa significa il concetto come ideale artistico e come si manifesta nel web design.
Se stai cercando ispirazione e ulteriore materiale sul design minimalista, ti consigliamo vivamente di controllare i link in questo articolo.
Potresti anche voler cercare il lavoro di artisti dei movimenti Bauhaus e De Stijl, come Piet Mondrian, Yves Klein.
Se desideri condividere design minimalisti e artisti che ti hanno ispirato, magari un tuo design minimalista, allora condividilo nei commenti qui sotto, insieme a qualsiasi suggerimento e consiglio che potrebbe aiutare gli altri utenti.
Se dovessi avere delle critiche, siamo ugualmente interessati ai tuoi pensieri.
Dopotutto, il nostro obiettivo è essere i migliori nell'aiutare gli altri a eccellere nel loro mestiere.
