Le 15 migliori tendenze di progettazione dell'interfaccia utente delle app mobili per il 2018
Pubblicato: 2018-01-22I design delle app mobili continuano a cambiare con la domanda mutevole dei milioni di utenti del settore. Nella corsa per catturare e mantenere l'attenzione della folla di utenti impazienti, il mercato del design dell'interfaccia utente continua a presentare nuove idee e continua a rivoluzionare i vecchi metodi per rendere l'esperienza innovativa e di valore.
Il 2017 ha dato l'addio a una serie di elementi dell'interfaccia utente che stavano rendendo il design del prodotto vecchio e noioso: menu hamburger, contenuto con immagini da meno a nessuna, colori sicuri. Mentre il 2018 sarà tutto incentrato sul viso, nessun design senza senso.
È stata riscontrata una nuova domanda di agenzie di progettazione di app mobili in grado di comprendere e aiutare a mantenere i marchi in tendenza, quando si tratta di offrire agli utenti un'esperienza unica e innovativa.
Leggi: Cosa rende l'interfaccia utente importante per il processo di sviluppo delle app
Esistono numerosi elementi dell'interfaccia utente che insieme hanno creato un elenco delle tendenze di progettazione delle app mobili 2018 .
Mettiamoci su di loro per mantenerti alla moda quest'anno.
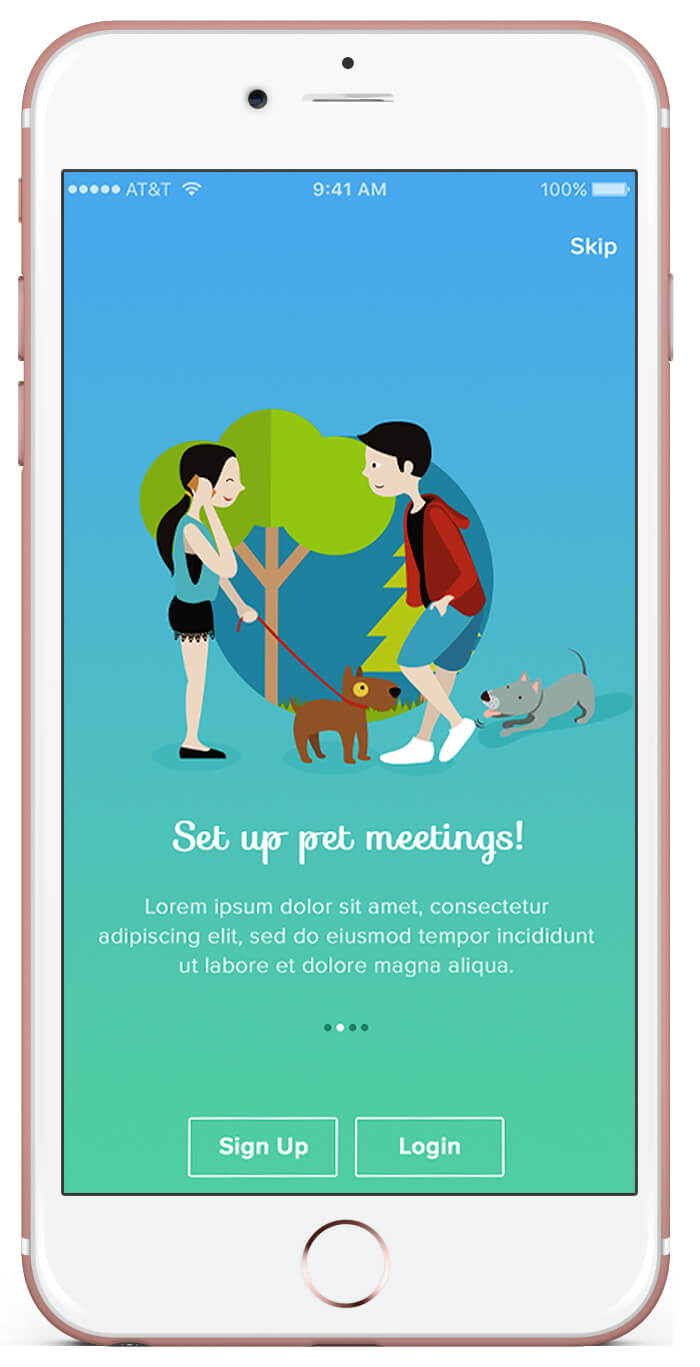
1. Colori vivaci

Nel 2016, i designer dell'interfaccia utente hanno reinventato i design piatti nelle app mobili e hanno spostato l'attenzione sull'offerta di una maggiore personalizzazione con i loro elementi di design.
Instagram è stata una delle prime app a modificare il proprio logo, passando dai toni piatti e tenui ai multicolori. La tendenza è stata poi seguita da una serie di aziende famose. Muovendosi nella stessa direzione, il 2018 sarà il momento dei colori vivaci, che trasmetteranno calore, energia e sfumature alla tua schermata iniziale.
È tempo che i designer siano coraggiosi e provino nuovi colori, ma li selezionino e li applichino con saggezza. Assicurati che i colori ti permettano di creare un'esperienza unica, potente e piacevole per gli occhi.
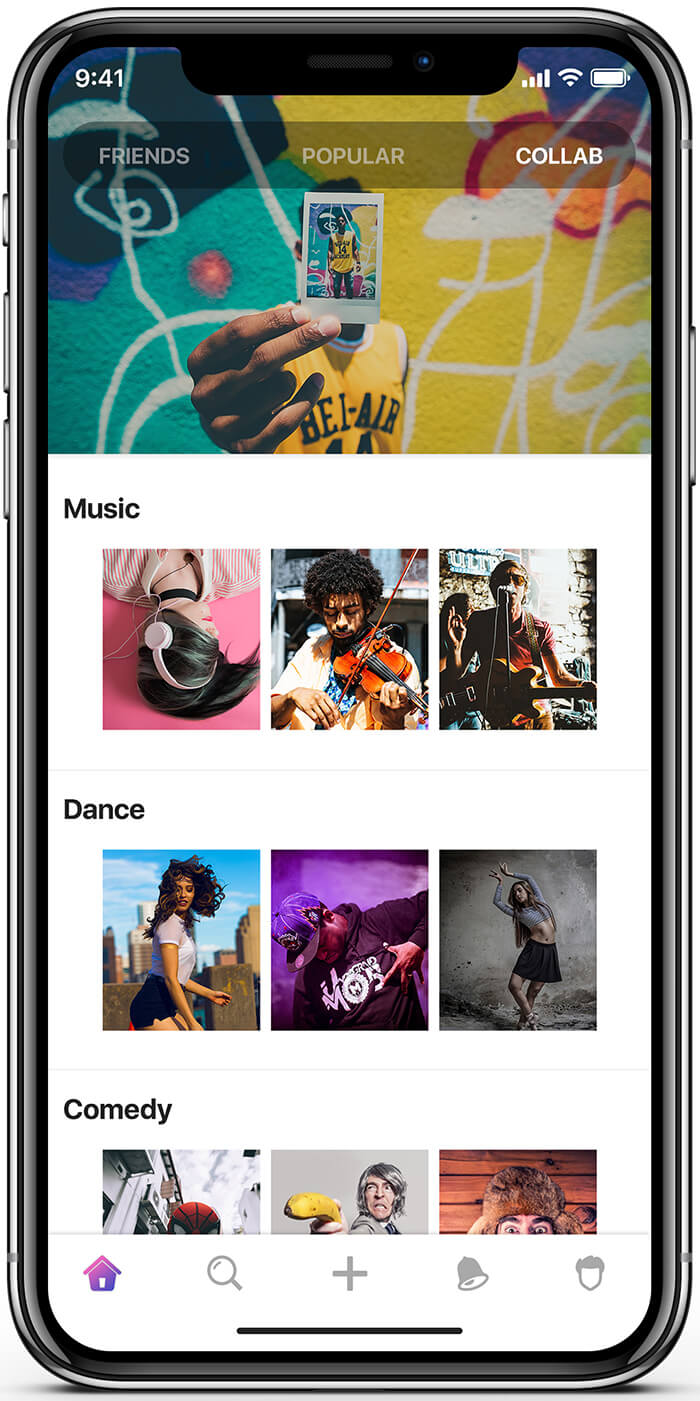
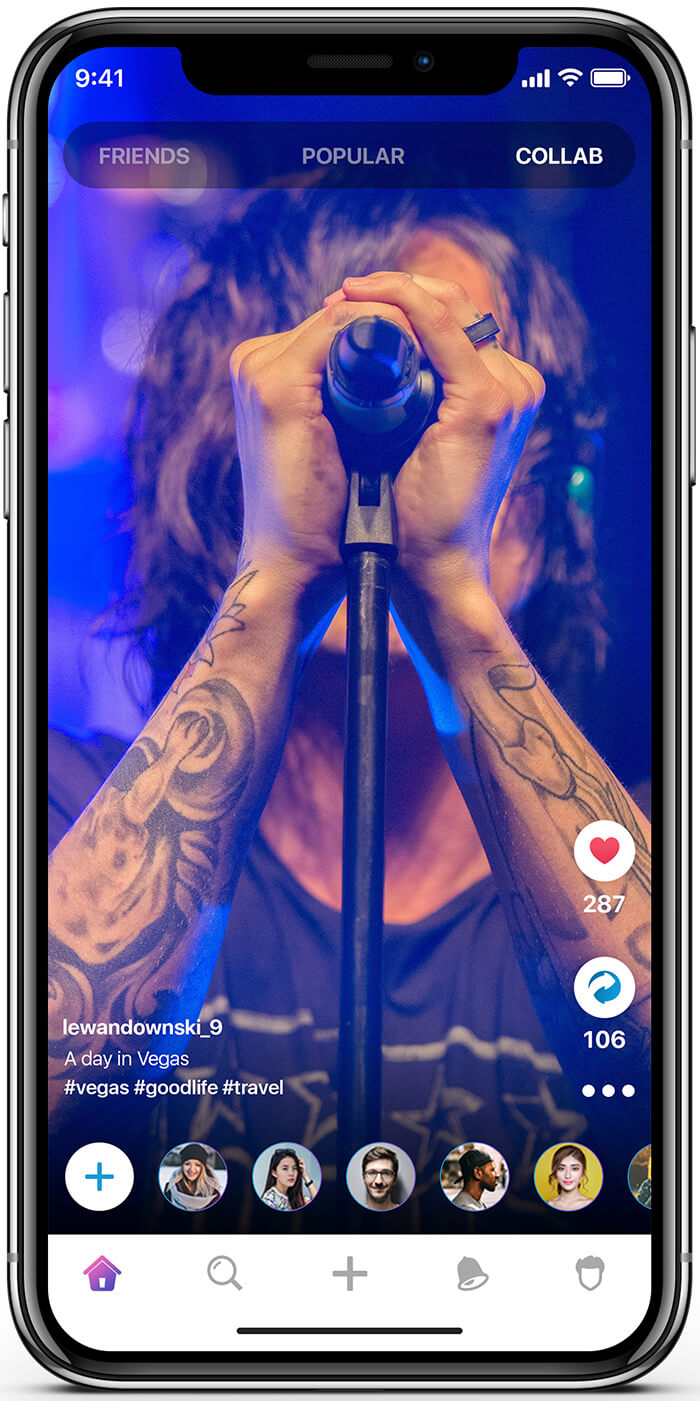
2. Display senza bordi

Quando Apple ha dichiarato il lancio di iPhone X con un display senza bordi, si è parlato molto dell'effetto del design sul design dell'interfaccia utente. Hanno introdotto la tendenza a trasformare l'uso di rigorose idee di design piatto nelle app mobili, aumentando la narrazione fluida.
Sebbene fosse ancora molto limitato nel 2017, i design specifici del display senza bordi si sono trovati nell'elenco delle tendenze del design dell'interfaccia utente del 2018 . Presto inizieremo a vedere design che coprono l'intero cellulare da bordo a bordo.
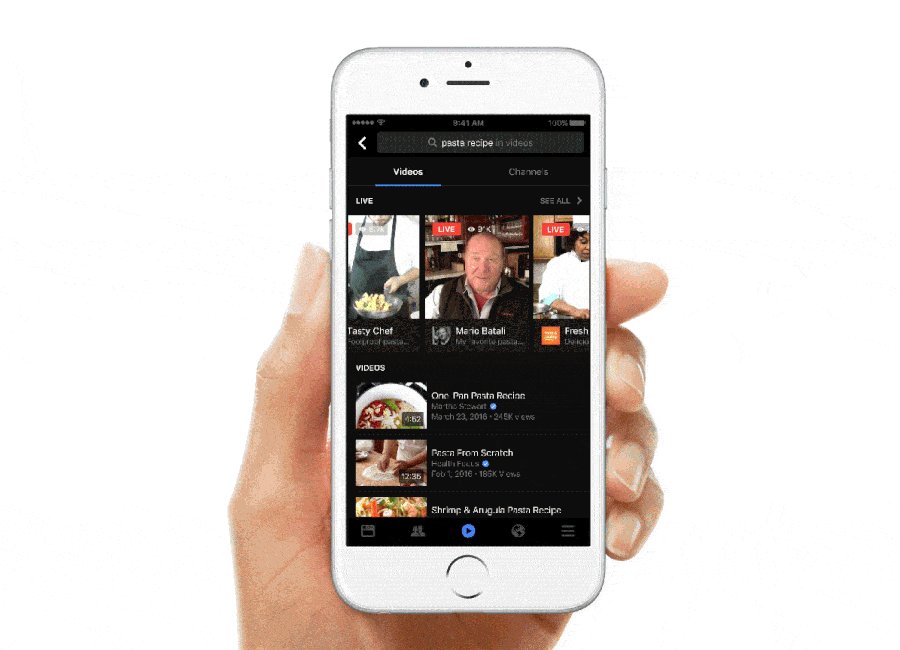
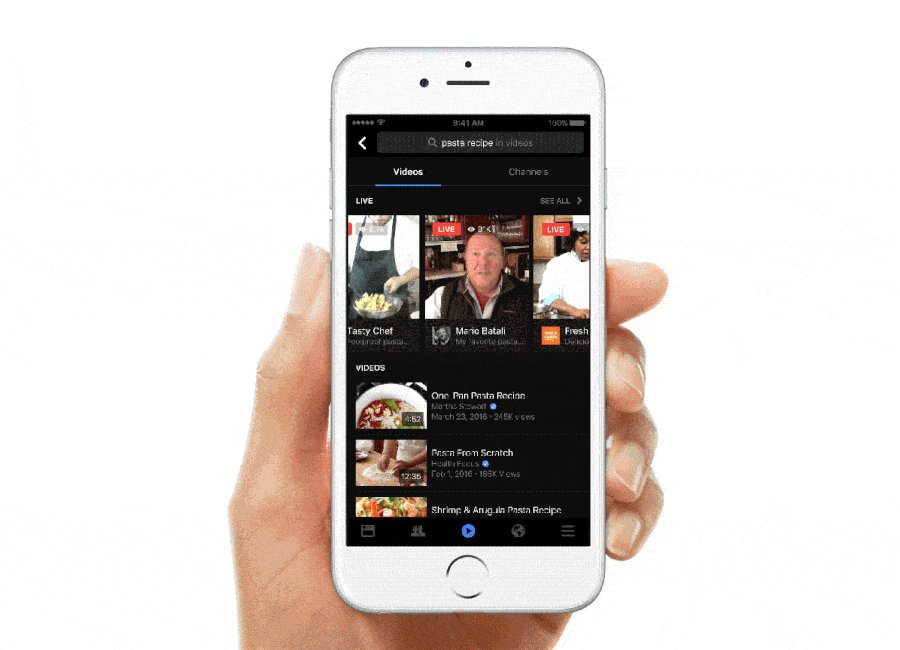
3. Video
 Il 2017 ha visto un aumento della fama del formato dei contenuti video. Hubspot ha affermato che il 78% delle persone guarda video online a settimana e oltre il 55% vede video online ogni singolo giorno.
Il 2017 ha visto un aumento della fama del formato dei contenuti video. Hubspot ha affermato che il 78% delle persone guarda video online a settimana e oltre il 55% vede video online ogni singolo giorno.
Nel contesto delle app mobili, i designer adatteranno i formati video nelle loro app nel 2018.
Il periodo di attenzione umana si è ridotto da 12 a otto secondi. L'interfaccia utente basata su video è il risultato di questa modifica dell'intervallo.
Il 2018 vedrà più contenuti basati su video e più piattaforme che proporranno opzioni video live per trasmettere informazioni e sentimenti.
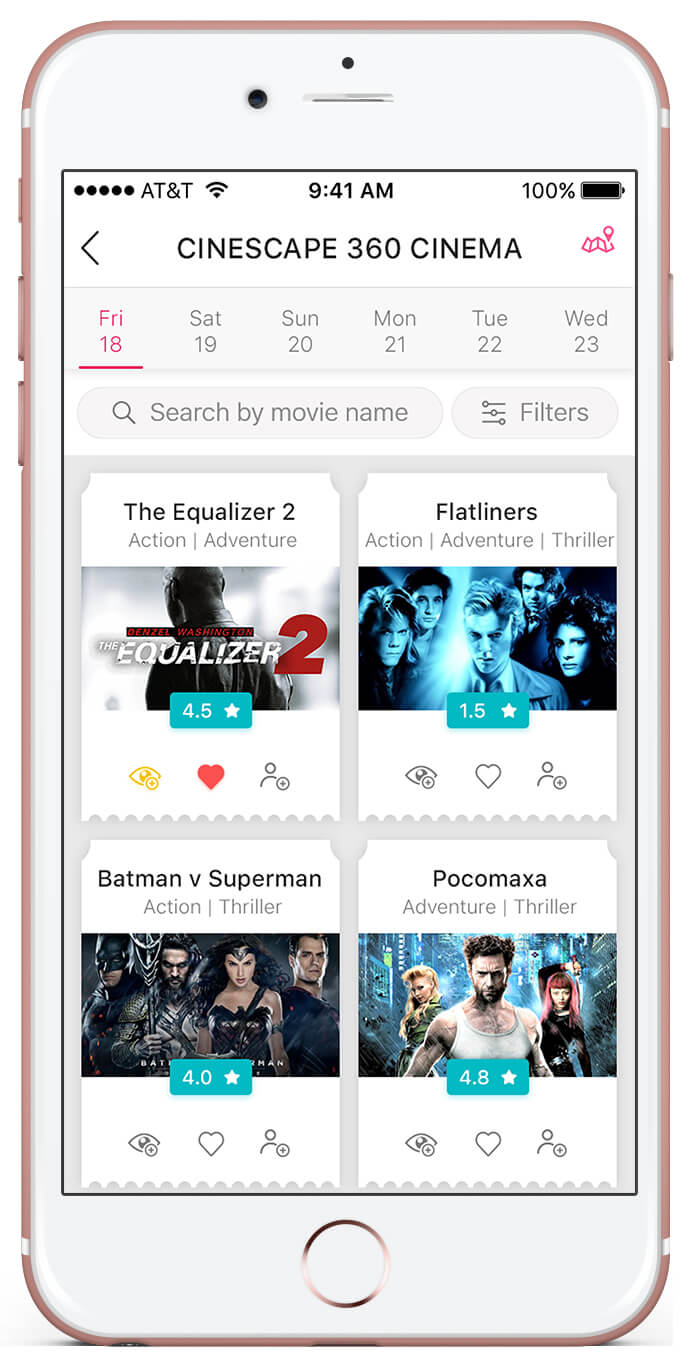
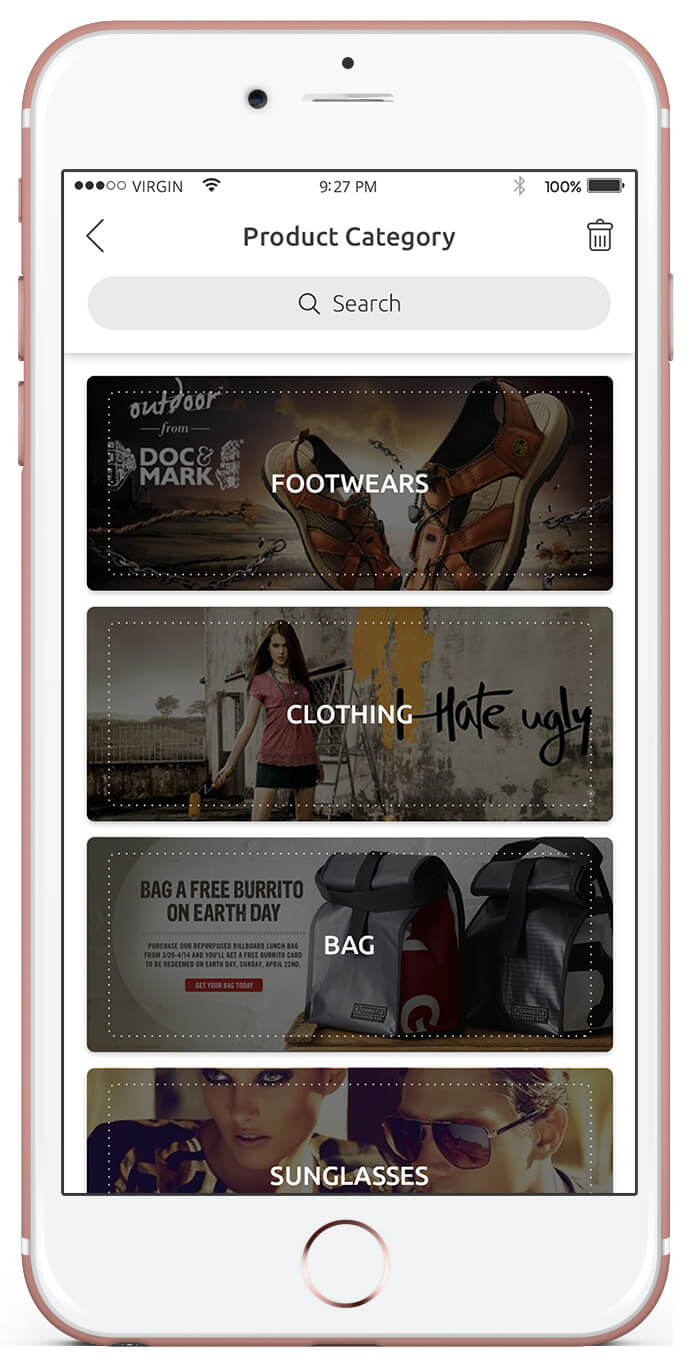
4. Carte

È nel 2015 che i dispositivi mobili hanno superato i PC come strumenti più utilizzati per navigare sul web e svolgere le normali attività online. Per coprire il divario tra l'utilizzo delle app desktop e mobili, doveva esserci un elemento che funzionasse bene su entrambi.
Uno di questi sono le carte.
Sebbene non siano un'aggiunta innovativa in Mobile App UI Trends 2018 , svolgono un ruolo cruciale nella cura di un design dell'interfaccia utente efficace. Avendo tutto: video, foto, testo e link a un argomento specifico, le schede sono uno dei modi più brillanti per visualizzare e organizzare grandi quantità di contenuti sullo schermo. Soprattutto, sono estetici, facili da digerire e opportunamente ottimizzati per clic e tocchi. Questo è il motivo per cui si sono trovati come la modalità di progettazione dell'interfaccia utente principale su Pinterest, Netflix e Newsfeed.
5. Suoni
L'elemento più recente in UI Design Trends 2018 sono i livelli sonori. Questa tendenza riguarda i suoni che gli utenti ascoltano quando aprono un sito Web, inviano commenti, selezionano emoji, ecc. L'elemento sonoro del design dell'interfaccia utente aggiunge funzionalità come divertimento e piacere nell'esperienza dell'utente. Il 2018 è arrivato con un'espansione di questa tendenza ed è destinato a portare l'esperienza dell'utente a nuovi livelli.
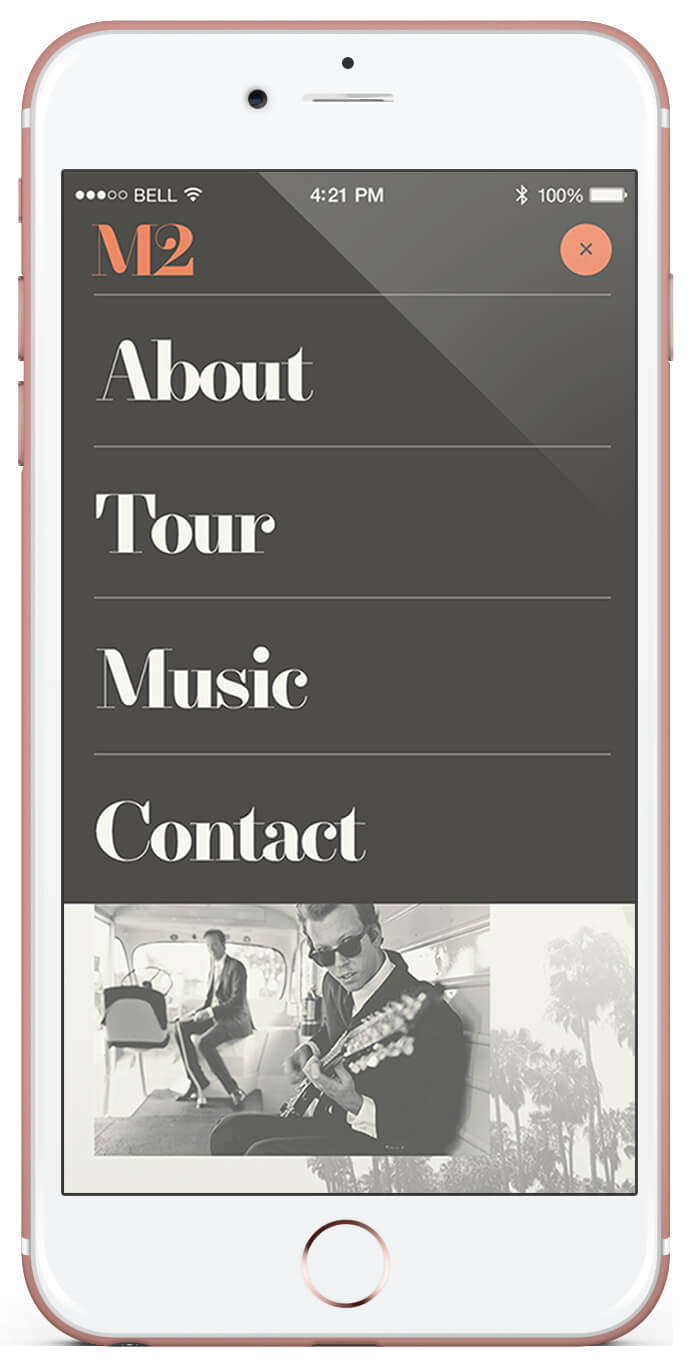
6. Grande tipografia

La tipografia è un'altra funzionalità che i progettisti dell'interfaccia utente possono sperimentare durante la progettazione di design di app personalizzate. Se aggiunto con immagini, colori, video, animazioni e layout innovativi, l'elemento offre un'esperienza utente eccezionale.
Solo per questo motivo, la tipografia è diventata un pezzo cruciale del mondo del design dell'interfaccia utente nel 2018, aiutando i designer a trasformarsi dagli stili di carattere tradizionali a uno spazio più sperimentale e creativo. Quello che dovresti aspettarti quest'anno sono caratteri fantasiosi e in grassetto al posto dei caratteri del sistema fatto fino alla morte, che sono stati applicati da sempre.
{Leggi anche: Guida allo sviluppo di applicazioni mobili: tutto ciò che vale la pena sapere }
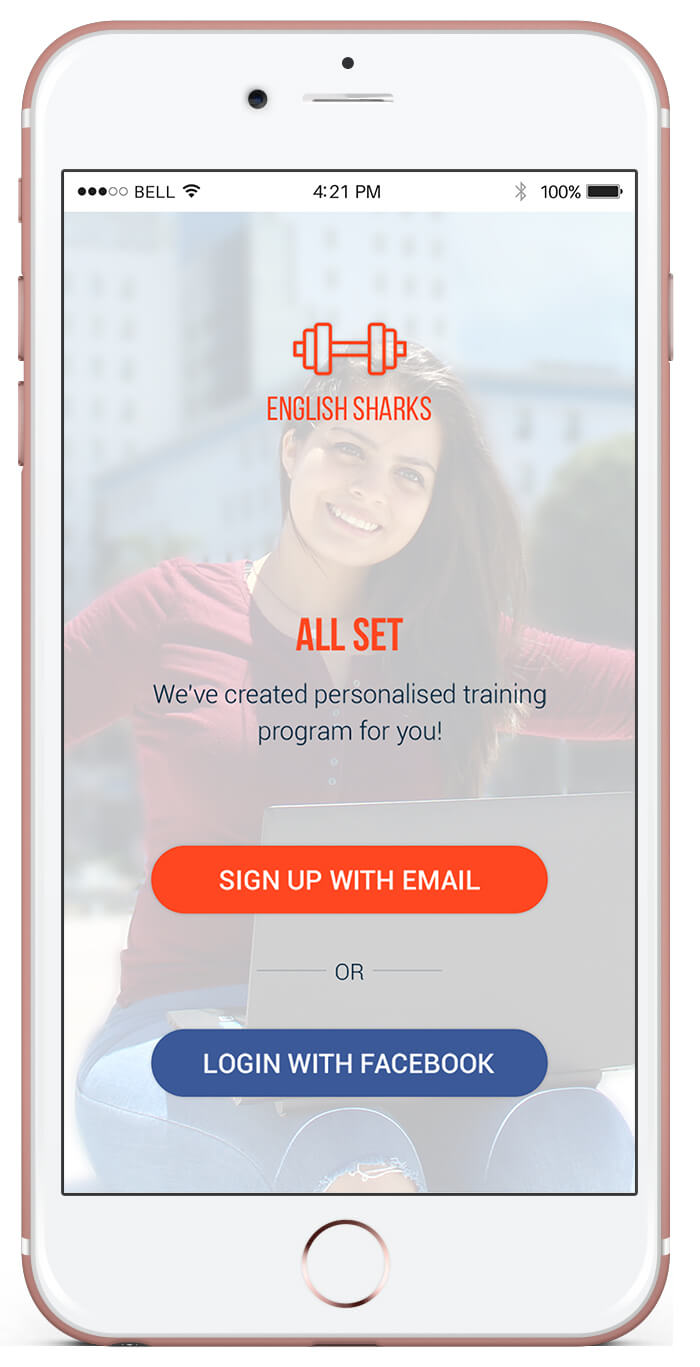
7. Sovrapposizione

La sovrapposizione di grafica, caratteri e colori non solo rende il design dell'interfaccia utente distintivo e accattivante, ma aggiunge anche un falso senso di spazio bianco. Creare un'illusione di spazio aperto nell'affollato spazio immobiliare di un dispositivo è il motivo principale per cui i designer aggiungono funzionalità sovrapposte alle loro app mobili.

Inoltre, nella maggior parte dei casi, la sovrapposizione degli stessi elementi, combinata con le ombre, rende il design dell'interfaccia dell'app mobile impressionante e simile alla fantasia.
Tutti questi motivi combinati, rendono la sovrapposizione una parte importante di Mobile Application User Interface Design Trends 2018 .
8. Gradienti

Nel 2018, ci si può aspettare di vedere colori vivaci e brillanti e un uso molto maggiore dei gradienti.
Negli ultimi anni abbiamo assistito a un aumento del numero di progettisti di app che adottano sfumature di colore nel design durante la progettazione di pulsanti, loghi e sfondi.
Il motivo alla base di questa adozione è che quando si sceglie un colore specifico, è possibile mostrare una gerarchia mentre si disegna un'immagine e la si combina con diverse grafiche e sfumature di colore.
Questo senso di gerarchia continuerà a rendere famosi Gradients nel 2018, come nel 2017.
9. Opacità

Gli stessi componenti tendono ad avere effetti diversi una volta che si regola o si gioca con il loro livello di trasparenza. Quando si progettano interfacce per app mobili, l'aggiunta di opacità nei componenti può essere un eccellente lavoro di progettazione. Inoltre, le impostazioni di opacità per vari elementi grafici o colori possono anche aiutare a creare una texture colorata simile al vetro per gli elementi dell'app.
Nel complesso, indipendentemente da come si aggiunge opacità al design dell'interfaccia utente nelle app mobili, nel 2018 vedranno un aumento concreto della domanda.
10. Animazione

L'introduzione del design animato o delle animazioni in caratteri, icone, pulsanti e foto ha sempre un impatto ottimistico sugli utenti delle app, offrendo loro esperienze più piacevoli. La tendenza continuerà nel 2018.
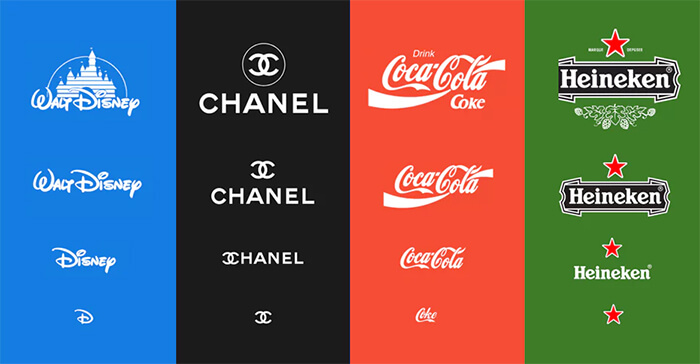
11. Loghi reattivi

L'idea di modificare i loghi per adattarli al numero n di dispositivi è stata una realizzazione molto recente del mondo del design delle app. I marchi hanno ora iniziato ad aggiornare i loghi in versioni semplificate e moderne negli ultimi anni e renderli reattivi è l'unica fase logica successiva quando si tratta di soddisfare le esigenze odierne.
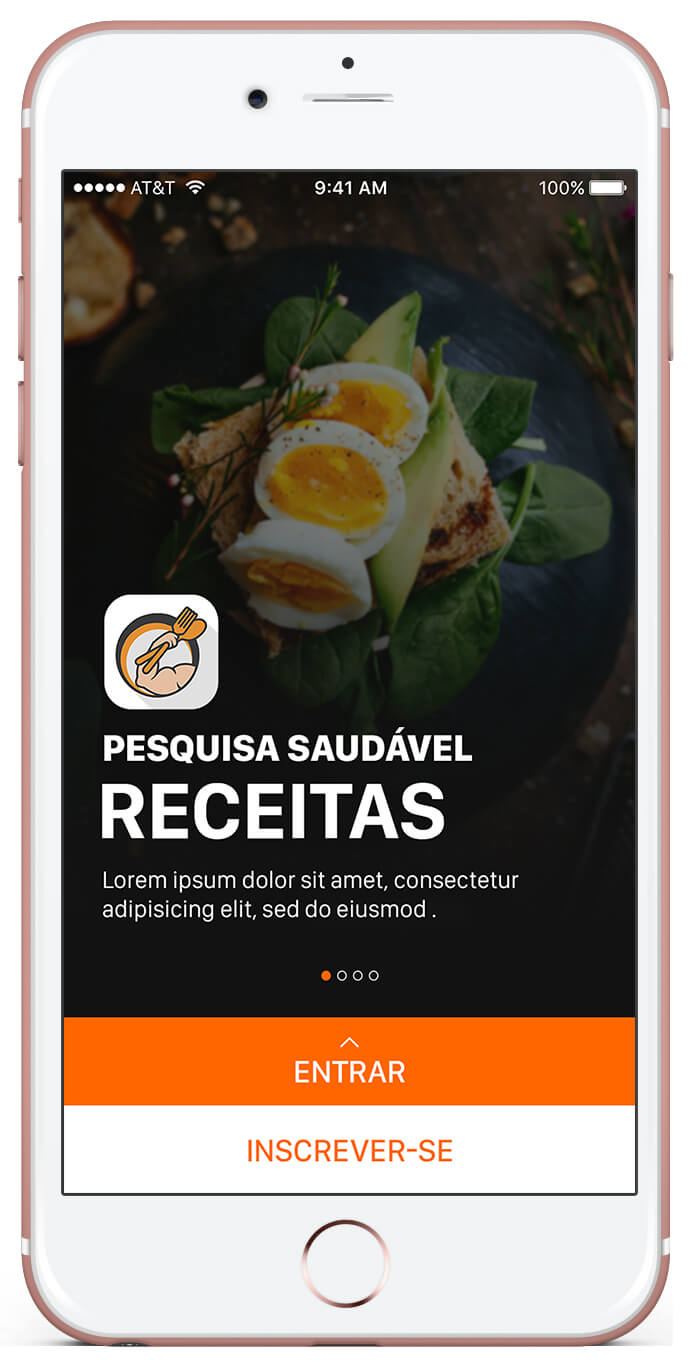
12. Fotografia di vita reale

È molto energizzante vedere le immagini autentiche della vita reale tornare di nuovo al mainstream.
La domanda di foto reali è aumentata notevolmente nel 2017 ed è destinata a crescere enormemente nel 2018, con i marchi che cercano di legare con gli utenti e i designer che cercano di sbarazzarsi delle foto stock di cattivo gusto.
13. Annata altamente dettagliata

Il vintage non è una novità, ma il suo utilizzo aumenterà nel 2018. Anche se contraddice l'esigenza principale del minimalismo, le immagini finemente realizzate sono senza tempo. Quest'anno, i marchi cercheranno di raggiungere un'espressione di alto livello che grida raffinatezza e distinzione.
Anche se non tutti i settori della tazza di tè, cibo e bevande, in particolare quelli coinvolti con cibo e vino biologici, sfrutteranno lo stile nel 2018.
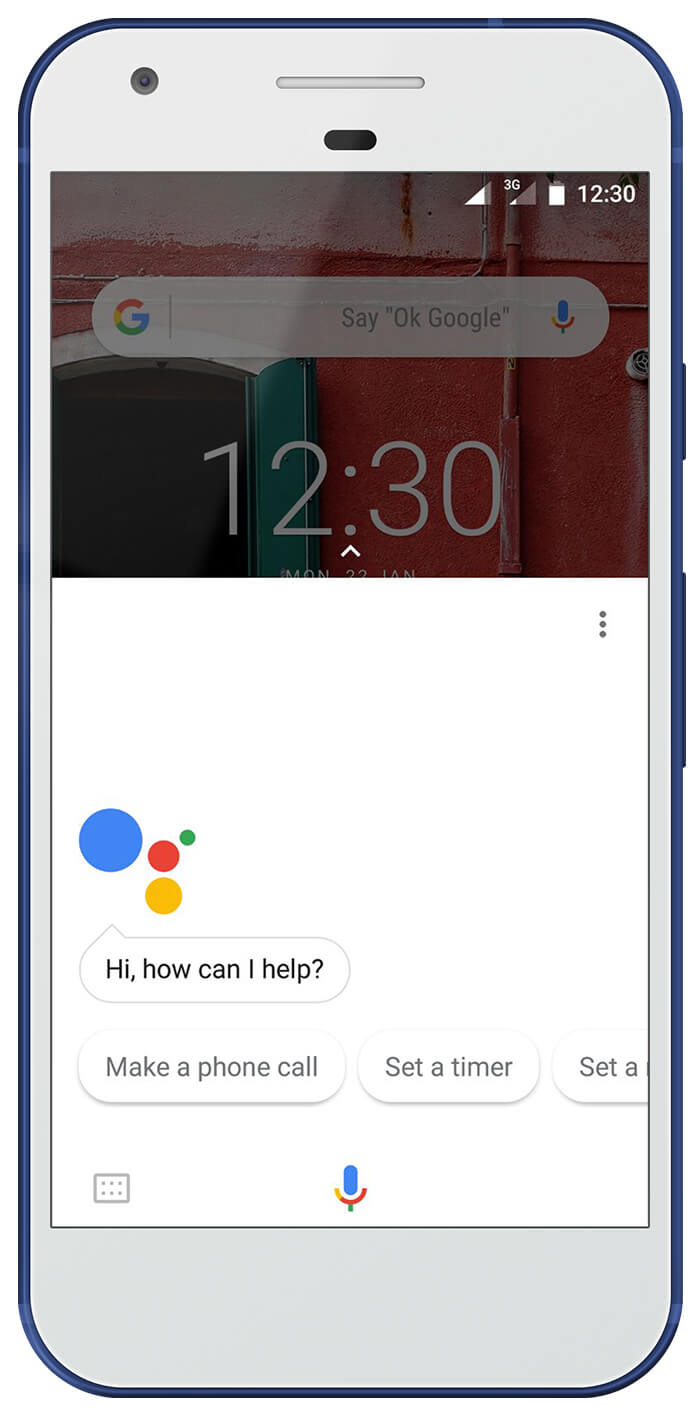
14. Voce abilitata

Gli elementi delle app ad attivazione vocale aiutano a semplificare le operazioni degli utenti. Nel 2017, le app con servizi dipendenti dalla voce hanno finalmente trovato la loro giusta quota di domanda da parte del settore. La popolarità delle app mobili ad attivazione vocale aumenterà solo nel 2018.
Oltre agli elementi ad attivazione vocale, anche quelli attivati tramite impronta svolgeranno un ruolo molto importante nella definizione dei progetti di interfaccia delle app mobili per il 2018 .
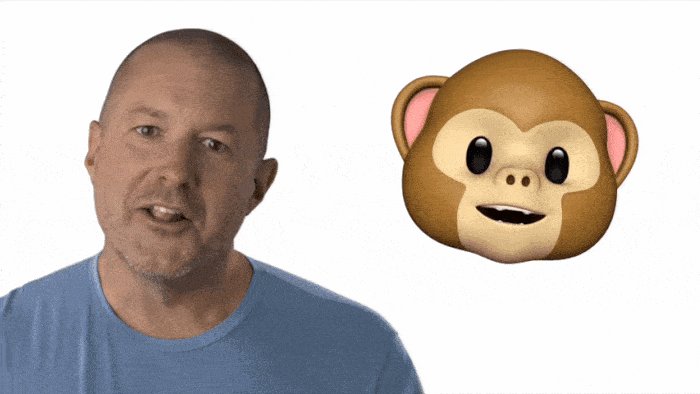
15. Emoticon

Nel 2018 possiamo aspettarci di vedere l'intelligenza emotiva integrarsi nell'esperienza mobile a un livello molto maggiore. Non si tratta più di effetti animati che vengono mostrati quando gli utenti completano un'azione specifica. L'EI è ora diventato un modo tradizionale per rendere gli utenti piacevoli e coinvolgenti.
Nell'anno delle app mobili, vedremo più emoticon nell'elenco. Vedranno un'integrazione con elementi di riconoscimento facciale che verranno utilizzati per fornire una serie di reazioni. Una di queste tecnologie che ha funzionato perfettamente è Animoji, l'emoji animata che risponde alle espressioni facciali della fotocamera dell'iPhone X.
Hai altro da aggiungere alla lista? Commenta qui sotto.
