Le migliori idee di test A/B per creare un'ottima prima impressione con la tua home page di e-commerce
Pubblicato: 2023-03-13Ogni pagina del tuo sito Web di e-commerce ha più elementi che hanno un enorme impatto sulle tue conversioni. Riteniamo che la raccolta di 10 o 15 idee di test dispari in un singolo blog non sarebbe sufficiente per discutere le opportunità di test che rimangono nascoste negli angoli del tuo sito di e-commerce.
Pertanto, ti presentiamo la serie di blog, idee di test A/B per l'e-commerce, in cui discutiamo idee di test per le pagine Web di e-commerce di maggior impatto in ogni blog. Per il primo blog di questa serie, discutiamo idee di test A/B per migliorare la tua home page di e-commerce. Quindi tuffati subito.
Le prime impressioni non sono una bufala. Creano o distruggono le nostre possibilità di avere il giusto tipo di impatto.
Potremmo dare un po' di tregua agli altri esseri umani, ma certamente non possiamo fare lo stesso per i siti web. Gli acquirenti online impiegano meno di un minuto per farsi un'opinione sui siti web non appena li visitano.
Ciò è particolarmente vero per la home page del tuo sito web. La home page è il volto del tuo negozio di e-commerce e, se non riesce a fare la prima impressione giusta, è probabile che i tuoi utenti se ne vadano indifferenti.
E quello che succede dopo è che il tuo marchio perde l'opportunità di entrare in risonanza con gli utenti e conquistarli. Di conseguenza, non importa quanto sia organizzato ed efficace il resto del tuo sito web se la home page, la porta della tua presenza e-commerce, non lascia un segno nella mente dei tuoi visitatori.

Pertanto, test coerenti sono la chiave per comprendere le esigenze e le preferenze dei tuoi visitatori e garantire che la tua home page di e-commerce soddisfi le loro aspettative. Per migliorare l'esperienza dell'utente e colmare eventuali lacune, suggeriamo di iniziare con le seguenti idee di grande impatto. Cominciamo.
1. Barra di navigazione
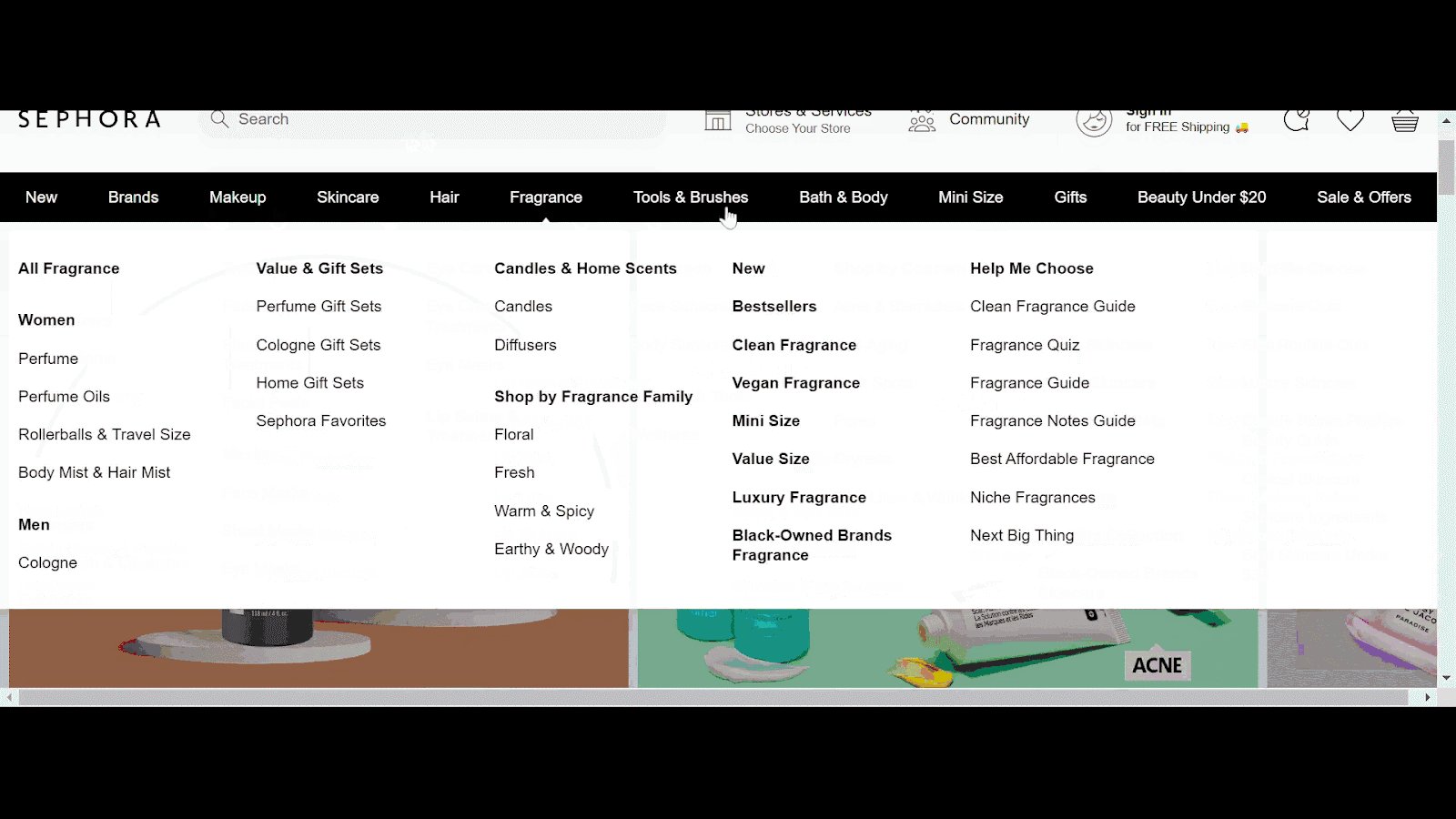
I visitatori della tua home page di e-commerce spesso non sono sicuri di ciò che desiderano acquistare dal tuo sito web. Sono qui per sperimentare l'aspetto del tuo sito Web e poi immergersi nell'esplorazione del prodotto. È qui che la navigazione deve gestire i clienti e assisterli nel loro percorso di acquisto. Una navigazione scadente che complica invece di semplificare la scoperta del prodotto metterà un freno all'esperienza utente del tuo sito web.
Idea di test 1 – Immagini cliccabili delle sottocategorie nella navigazione
Diciamo che vuoi far crescere il tuo sito web di vendita di articoli per la casa, ma il tuo inventario di prodotti non è ancora molto vasto. Strumenti qualitativi come le registrazioni delle sessioni e le mappe dei clic ti dicono che gli utenti che passano il mouse sul mega menu non fanno clic sui collegamenti alle sottocategorie. In questo scenario si può ipotizzare che le immagini cliccabili delle sottocategorie (perché in numero minore) possano suscitare l'interesse dei visitatori e migliorare il loro coinvolgimento. Crea una variazione basata su questo e confrontala con la versione originale. In base al risultato, puoi rilasciare l'esperienza più adatta ai tuoi utenti.
Quindi, disponi le sottocategorie nel modo più chiaro possibile. Assicurati di menzionare prima le voci del menu principale e di elencare solo le sottocategorie pertinenti al di sotto di esse. In questo modo, i tuoi utenti possono navigare in modo organizzato ed evitare di navigare senza meta.
Idea di test 2 – Sottocategorie sotto la categoria genitore destra
Ciascuna delle tue sottocategorie di prodotto si trova sotto la giusta categoria principale? Organizzarli correttamente potrebbe essere un'altra idea di prova per migliorare le vendite di determinati prodotti.
Ad esempio, il tuo è un negozio online di acquisti per bambini il cui menu di navigazione recita: vestiti per neonati, vestiti per bambini, prodotti per la maternità, articoli per bambini, prodotti per bambini e mobili per bambini.
Le registrazioni delle sessioni mostrano che gli utenti si aspettano di trovare vaschette e supporti per il bagno nella categoria di mobili per bambini, ma sono elencati nella categoria di articoli per bambini sul tuo sito web. Questo comportamento si basa sull'idea comune che l'attrezzatura per bambini si riferisca a prodotti come passeggini, deambulatori, carrozzine e seggiolini per auto.
Puoi testare per vedere se lo spostamento di vasche e supporti da bagno da sotto l'attrezzatura per bambini alla categoria di mobili per bambini aiuta le persone a trovare il prodotto desiderato e migliorarne la vendita.
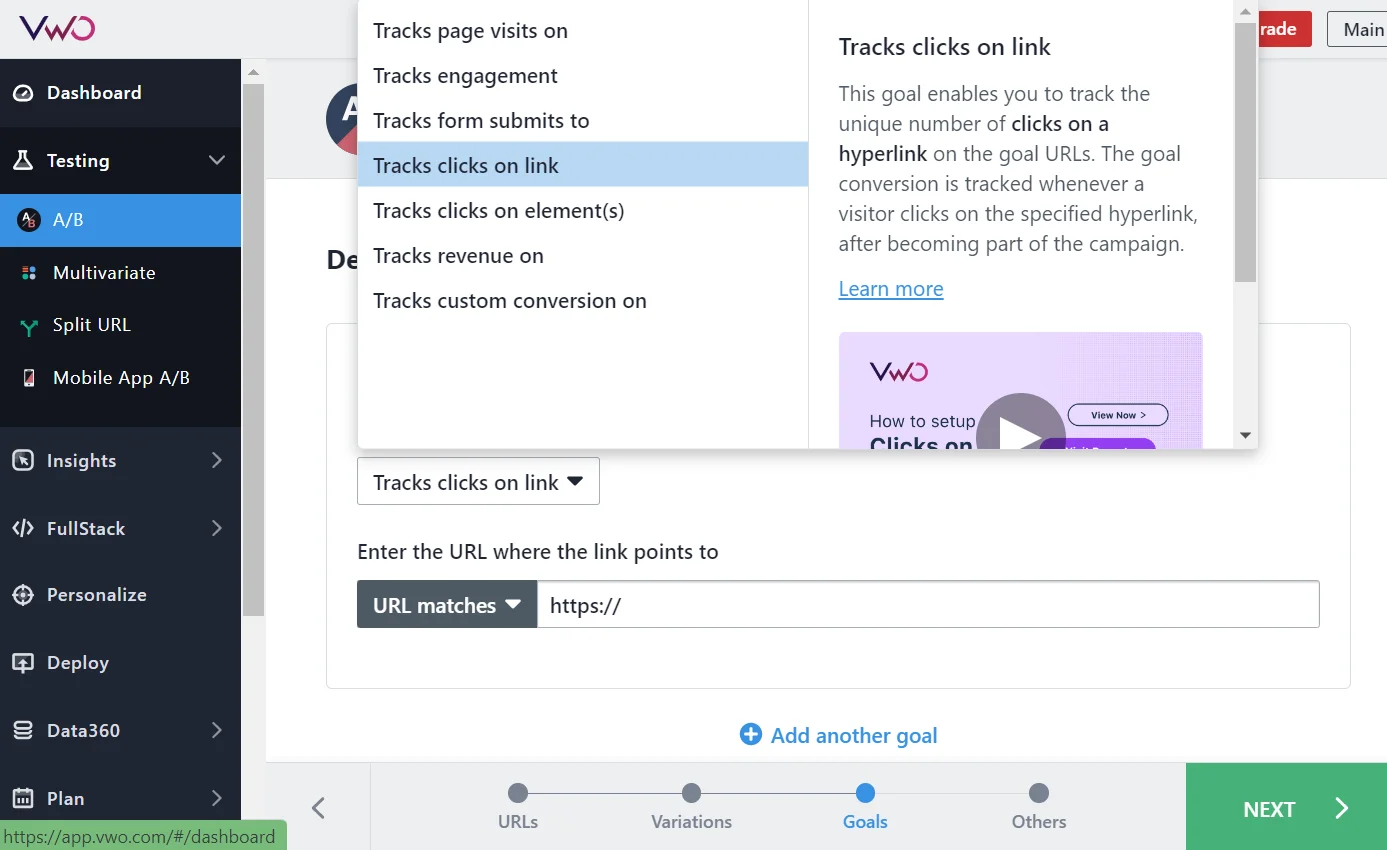
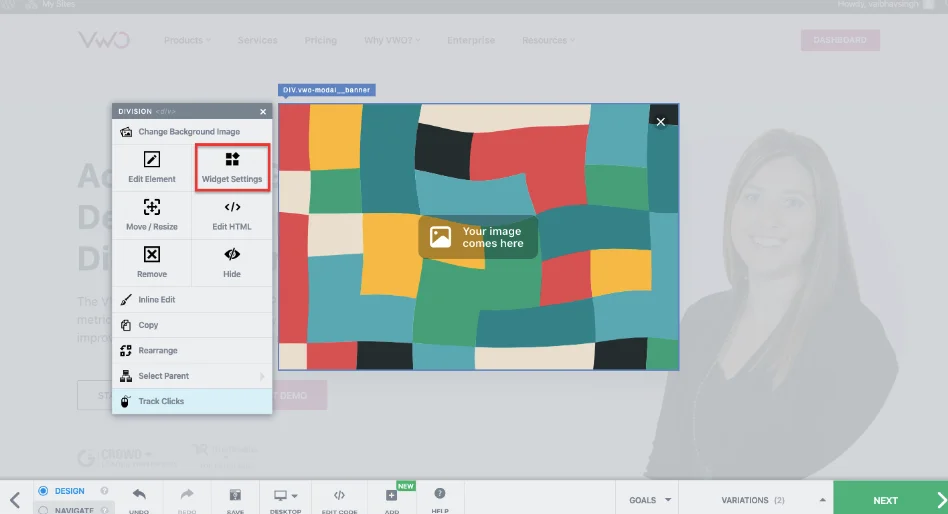
Se stai utilizzando VWO Testing, puoi facilmente contare sul suo editor visivo per spostare o riorganizzare gli elementi. Non solo puoi visualizzare in anteprima la modifica prima di renderla attiva, ma puoi anche aggiungere un obiettivo da monitorare. In questo caso, il tuo obiettivo può essere quello di tracciare i clic sul link della sottocategoria di vaschette e supporti per il bagno che porta gli utenti alla pagina del prodotto in questione.

2. Intestazione o piè di pagina
Mostrare la navigazione nell'intestazione è la pratica standard nell'e-commerce. Sebbene non ci sia nulla di sbagliato in questo, puoi anche provare a utilizzare il piè di pagina per accogliere e visualizzare le aree aggiuntive del tuo sito. Può anche aumentare i tuoi sforzi SEO perché l'arricchimento dei piè di pagina con link di ancoraggio viene premiato dai motori di ricerca con classifiche SERP elevate.
Idea di test 3 – Collegamenti di navigazione nel piè di pagina
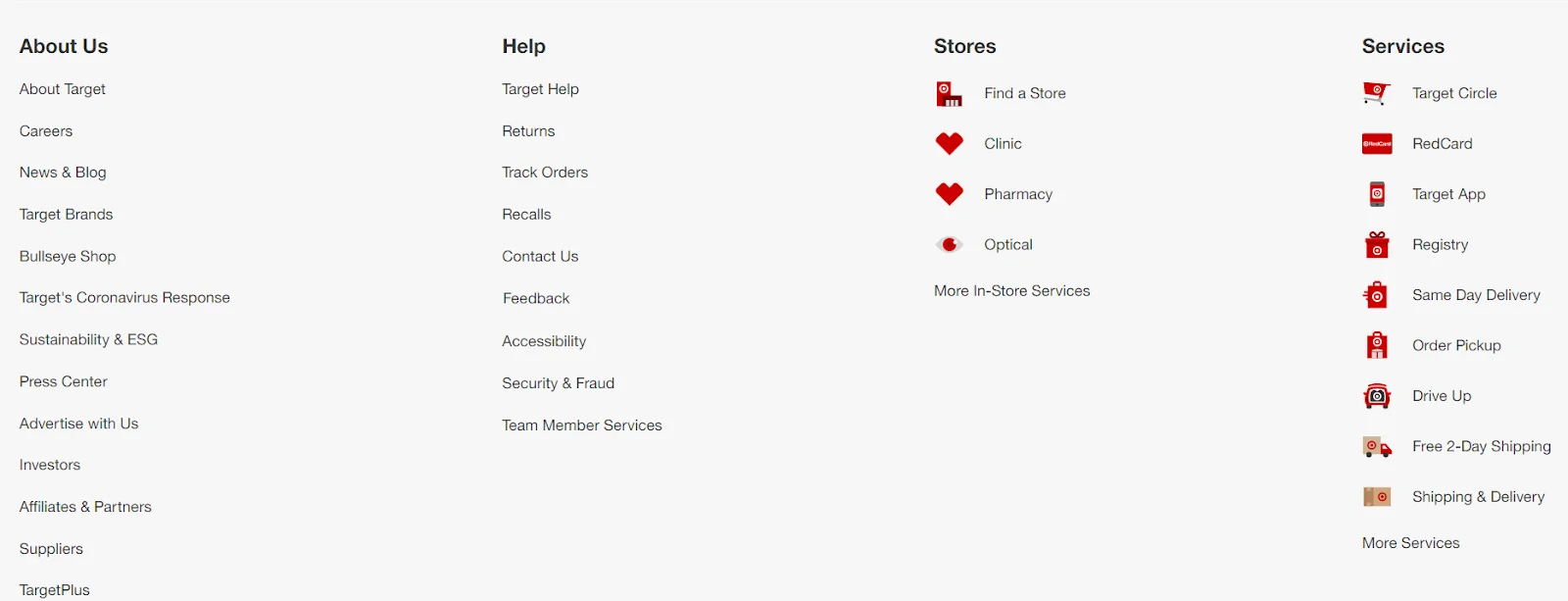
Cosa mostra il piè di pagina della tua home page oltre ai dettagli di contatto della tua azienda? Niente? Verifica se l'aggiunta di collegamenti a diverse aree del sito web aiuta a migliorare il coinvolgimento degli utenti sul tuo sito web. Vedi sotto come Target, uno dei principali mercati di generi alimentari degli Stati Uniti, ha mostrato collegamenti a diverse pagine web come chi siamo, aiuto, negozi e servizi nel suo piè di pagina.

Idea di test 4 – Icone dei social media nel piè di pagina
Le icone dei social media potrebbero non essere importanti quanto altri elementi sulla conversione della tua home page, ma aiutano a far crescere il tuo seguito su diversi canali di social media. E il piè di pagina è il posto migliore per mostrarli con il 70% dei siti Web che hanno già icone social nei piè di pagina. Crea una variazione utilizzando VWO in cui aggiungi le icone dei social media nel piè di pagina e verifica se gli utenti che scorrono verso il basso fanno clic su di esse.
3. Appiccicoso o mobile
Il menu di navigazione scompare quando gli utenti scorrono verso il basso sul tuo sito web? In caso contrario, al suo posto, puoi aggiungere uno scorrimento al collegamento superiore e farlo funzionare utilizzando VWO Deploy. Ma se non hai né l'uno né l'altro, stai lasciando i tuoi visitatori nei guai.
Idea di test 5 – Menu di navigazione appiccicoso o mobile
Puoi creare due varianti: una con una navigazione adesiva e un'altra con lo scorrimento verso il collegamento superiore. Testare e vedere come i visitatori rispondono a ciascuno di essi. Ancora una volta, distribuisci l'esperienza che porta a un maggiore coinvolgimento.
La navigazione adesiva è una barra di navigazione fissa che rimane nella sua posizione anche se gli utenti scorrono verso il basso nella pagina. Le navigazioni con stick sono un must per i siti Web utilizzabili che richiedono ai clienti di intraprendere un'azione come l'acquisto di un prodotto. La "viscosità" fa sentire gli utenti più sicuri durante la navigazione in un sito web. Serve come garanzia che non si perderanno in un oceano di scelte e possono passare a qualsiasi categoria di prodotto che preferiscono come se avessero il controllo su ciò che li circonda.


Barra USP
Non lasciare che siano i clienti a scoprire gli aspetti positivi del tuo marchio. Il tuo compito è rendere il lavoro facile per loro. Porta tutti i motivi a portata di mano, in modo che non debbano chiedersi perché dovrebbero acquistare dal tuo sito web. Questo è il motivo per cui i marchi aggiungono una barra USP alla home page del loro sito Web per fare un'impressione positiva sui potenziali acquirenti.
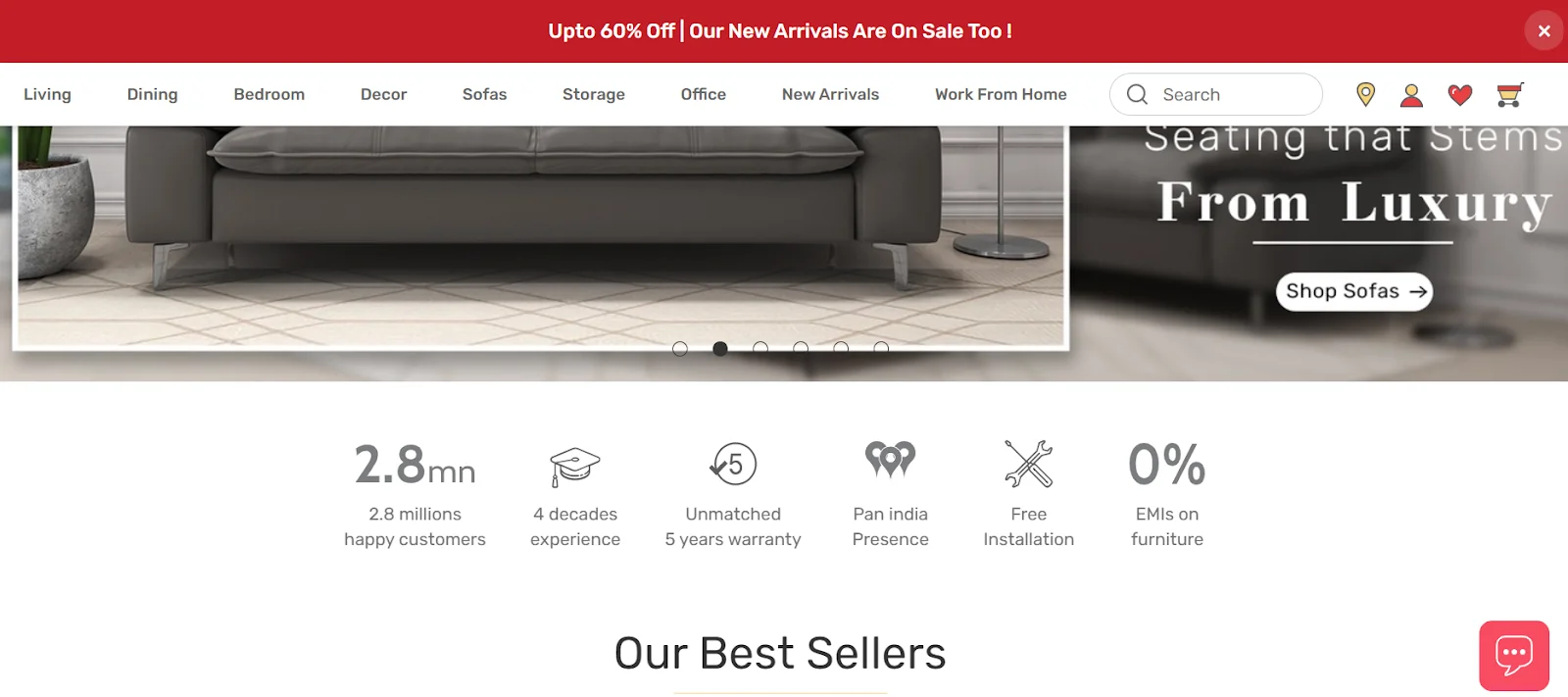
Durian, uno dei principali marchi di mobili in India, mostra una barra USP appena sotto il contenuto del banner above the fold. Invece, Sabai, uno dei principali marchi di vendita di mobili negli Stati Uniti, mostra gli USP dei loro prodotti sotto forma di un'immagine a schermo intero.
Idea di test 6 : una barra USP o un'immagine a schermo intero che evidenzia gli USP
Innanzitutto, scopri quale tipo di display USP si connette con i tuoi utenti. Gli strumenti qualitativi possono aiutarti in questo esercizio. Se non hai USP sulla tua home page in questo momento, crea 2 varianti: una con una barra USP (ispirata a Durian) e un'altra con un'immagine a schermo intero, prendendo spunto da Sabai.


Idea di test 7 – Spostamento verso l'alto della posizione della barra USP
Diciamo che hai già una barra USP sulla tua home page ma è in fondo. Poiché le mappe di calore ti dicono che gli utenti non stanno scorrendo così in profondità sulla tua pagina, vuoi testare e vedere se spostarlo verso l'alto può aiutare a migliorare l'interazione degli utenti con la sezione. Per questo, puoi avere una variazione in cui posizioni la barra USP in alto e vedere come si comporta rispetto al controllo.
Idea di test 8 – Sezione USP guidata visivamente
Questa idea di test riguarda il vedere se la tua variazione guidata visivamente esegue un migliore controllo del caricamento del testo.
Il tuo attuale testo della sezione USP è pesante? Ti piacciono molte righe e persino paragrafi? Buttalo!

Usa invece le icone per evidenziare ciò che rappresentano i tuoi USP. Questo può sembrare super accattivante e perfettamente pulito.
Anche qui, VWO Visual Editor ti consente di apportare modifiche al layout del design grazie al quale puoi facilmente eseguire questi test senza dover ricorrere all'aiuto degli sviluppatori (anche se ne hai bisogno è davvero minimo). Puoi modificare immagini e video, copiare, spostare elementi, passare all'editor di codice e aggiungere obiettivi da tracciare utilizzando questo strumento.
5. Immagini
Ricorda, a differenza di quanto accade nei negozi fisici, i clienti non possono vedere, sentire o toccare i prodotti quando acquistano online. Il massimo che possono avvicinarsi a quell'esperienza tangibile è vedere (in realtà scrutare) le immagini dei prodotti per prendere una decisione di acquisto.
È un gioco da ragazzi che devi aggiungere immagini di alta qualità pertinenti a ciò che offri sul tuo sito web. Evita di mostrare immagini stock perché mancano di autenticità e non rappresentano le tue offerte nel modo migliore. Se puoi, scegli immagini di stile di vita in quanto hanno un impatto sulla psiche del tuo pubblico di destinazione e gli fa visualizzare come potrebbe sentirsi l'utilizzo dei tuoi prodotti. Se posizionati strategicamente sulla tua home page, i video possono anche svolgere un lavoro eccezionale nel coinvolgere i visitatori del tuo sito web.
Idea di test 9 : video brandizzati per migliorare il coinvolgimento degli utenti
Immagina di possedere un negozio di vendita di caffè online e in una sezione della tua home page, hai un contenuto di testo che spiega la specialità della tua azienda nella tostatura naturale dei chicchi di caffè. Sai cosa può renderlo più interessante? Crea una variabile contenente un video su questo in cui puoi utilizzare animazioni o far parlare persone reali delle loro esperienze.
VWO Testing può fare tutto il lavoro pesante in modo che tu possa facilmente incorporare video nella tua home page utilizzando l'editor visivo e iniziare. Imposta "Monitorare il coinvolgimento" come obiettivo per vedere se questa modifica motiva i visitatori a interagire meglio con il tuo sito web.
6. Raccomandazioni sui prodotti
Gli utenti che arrivano sulla tua home page e-commerce tramite la ricerca diretta o la ricerca organica stanno ancora scoprendo il tuo marchio e le sue offerte.

Dai loro abbastanza scelte da esplorare. Lascia che diano un'idea di ciò che possono aspettarsi dal tuo marchio.
Idea di test 10 – Raccomandazioni sui prodotti per i nuovi visitatori
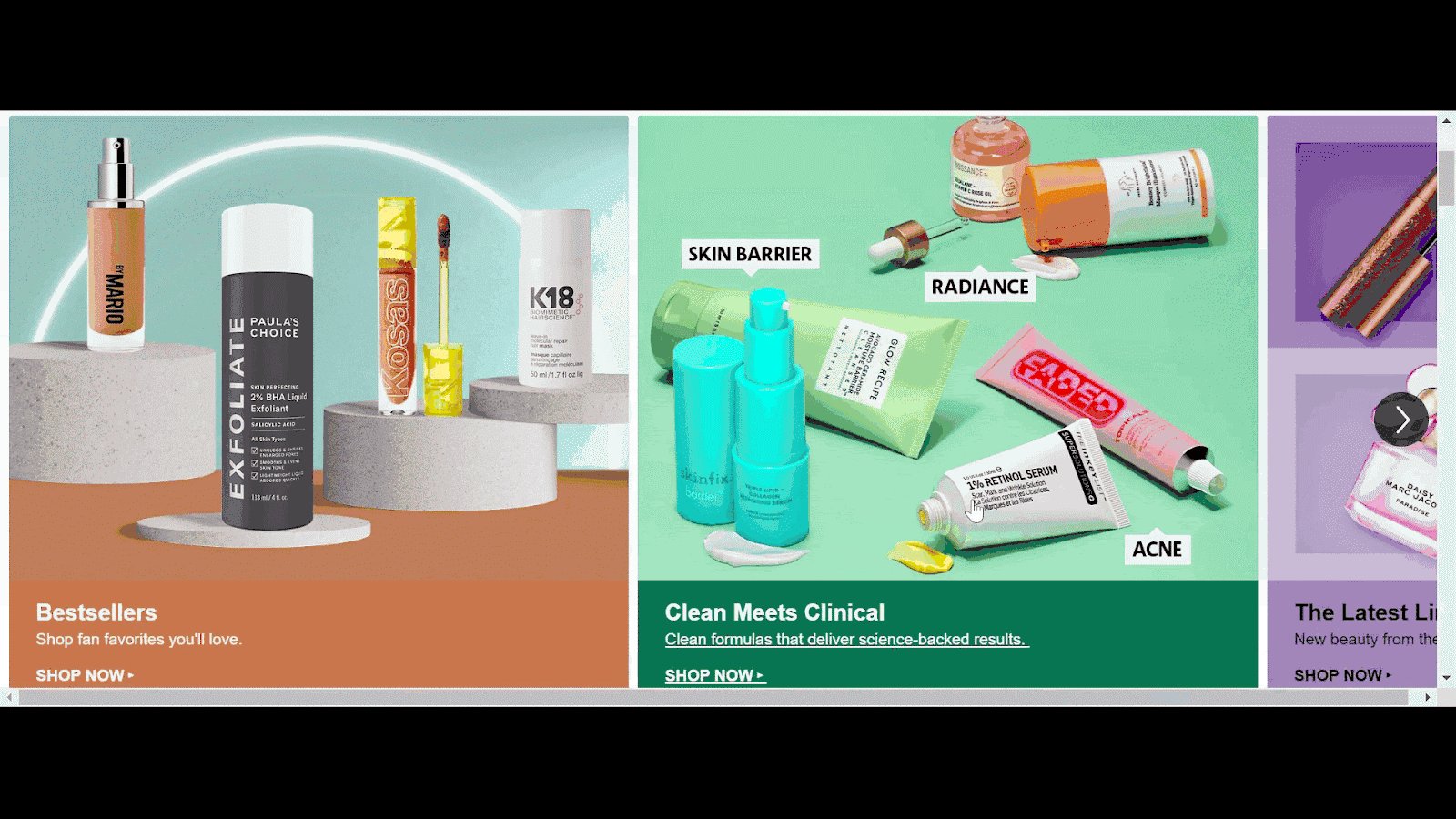
I nuovi clienti devono sapere cosa distingue il tuo marchio dagli altri. Per fare ciò, puoi visualizzare i riquadri di raccomandazione sui prodotti "Bestseller", "Scelte migliori" e "Nuovi arrivi" per attirare la loro attenzione e persino incoraggiarli a convertire.
Idea di test 11 – Raccomandazioni personalizzate per i visitatori di ritorno
E i tuoi clienti abituali? Trarranno beneficio dal vedere i consigli sui prodotti di cui sopra? Sì, perché no, ma ciò che può davvero distinguersi è offrire consigli personalizzati sui prodotti sulla home page. Alcuni titoli di prodotti che vale la pena aggiungere alla tua home page sono "In base alla cronologia delle ricerche", "Curati per te questa settimana", "Continua a esplorare questi marchi" e così via.
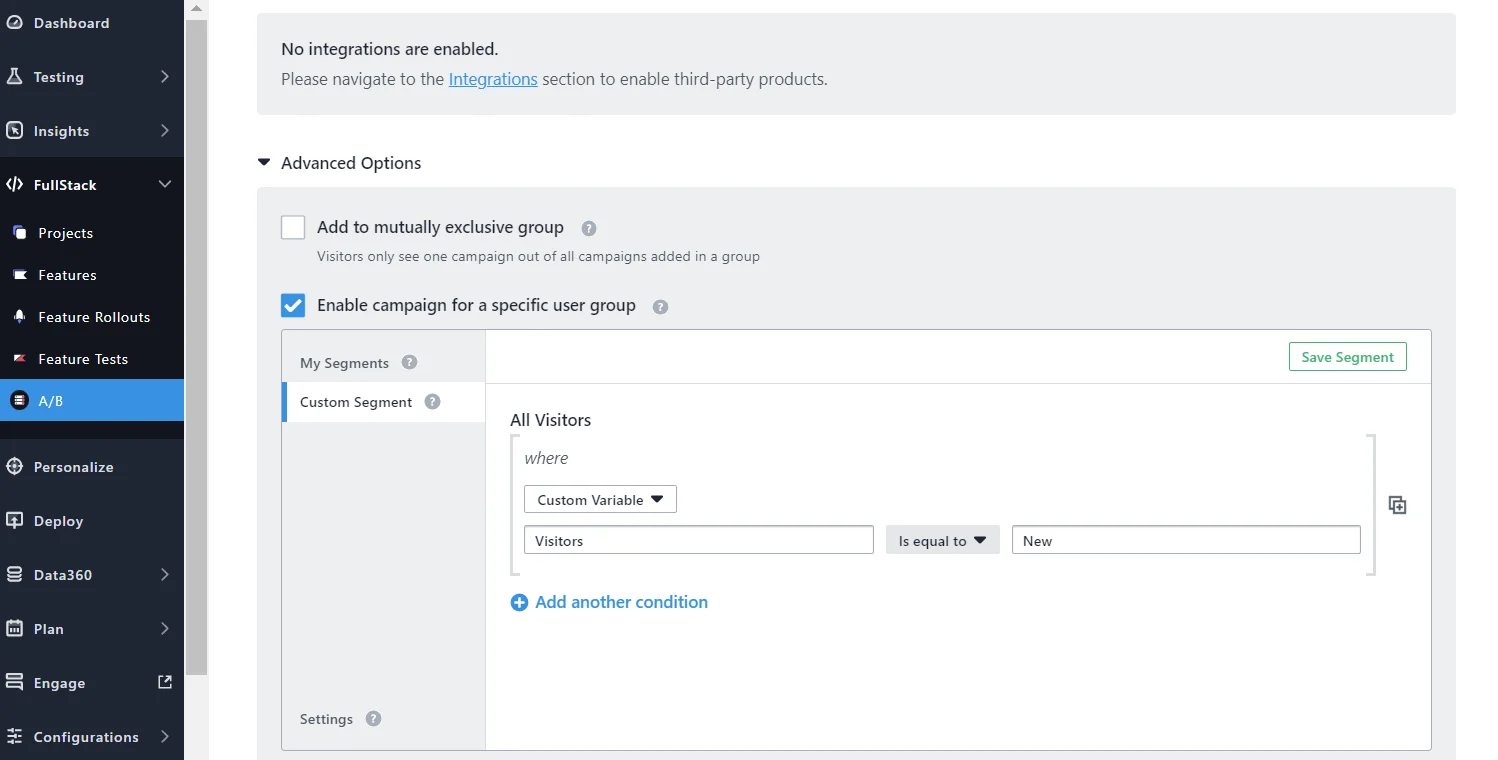
Utilizzando VWO FullStack, puoi eseguire test sui motori di raccomandazione con l'aiuto dei tuoi sviluppatori. Inoltre, i segmenti personalizzati in VWO ti permetteranno di scegliere come target un segmento specifico per un test (nuovi clienti per il primo test e clienti di ritorno per il secondo test). Per verificare se questo test sta motivando nuovi clienti all'acquisto, puoi monitorare le conversioni e impostare il valore aggiunto al carrello come identificatore dell'obiettivo.

7. Offerte stagionali
Non importa quanto siano esigenti i clienti nel condividere i dettagli personali durante gli acquisti online, l'85% di loro è pronto a scambiare dati per sconti. Sì, avete letto bene. Niente attira i clienti tanto quanto gli sconti. Sia che tu stia organizzando un acquisto e ottieni un affare gratuito o offrendo vendite flash, fallo conoscere ai tuoi visitatori attraverso la tua home page di e-commerce.
La semplice logica alla base del funzionamento degli sconti è che incoraggia più clienti ad acquistare, il che aumenta i tuoi profitti. Ma attenzione che la diminuzione dei prezzi oltre un certo punto può disturbare i margini di profitto.
Idea di prova 12 – Sconti per incoraggiare più acquisti
Immaginiamo questo. Al momento stai offrendo uno sconto del 30% come parte di una strategia di liquidazione ai tuoi clienti. Vedendo che non molti clienti rispondono, puoi creare una variante con uno sconto del 50%, che testerai per verificare se un tasso di sconto più alto (concordato dalla direzione) motiva i clienti all'acquisto. Imposta il tuo obiettivo su "Monitora le entrate su" su VWO per ottenere il risultato del test.
Idea di test 13 – Posizionamenti scontati: carosello o barra orizzontale
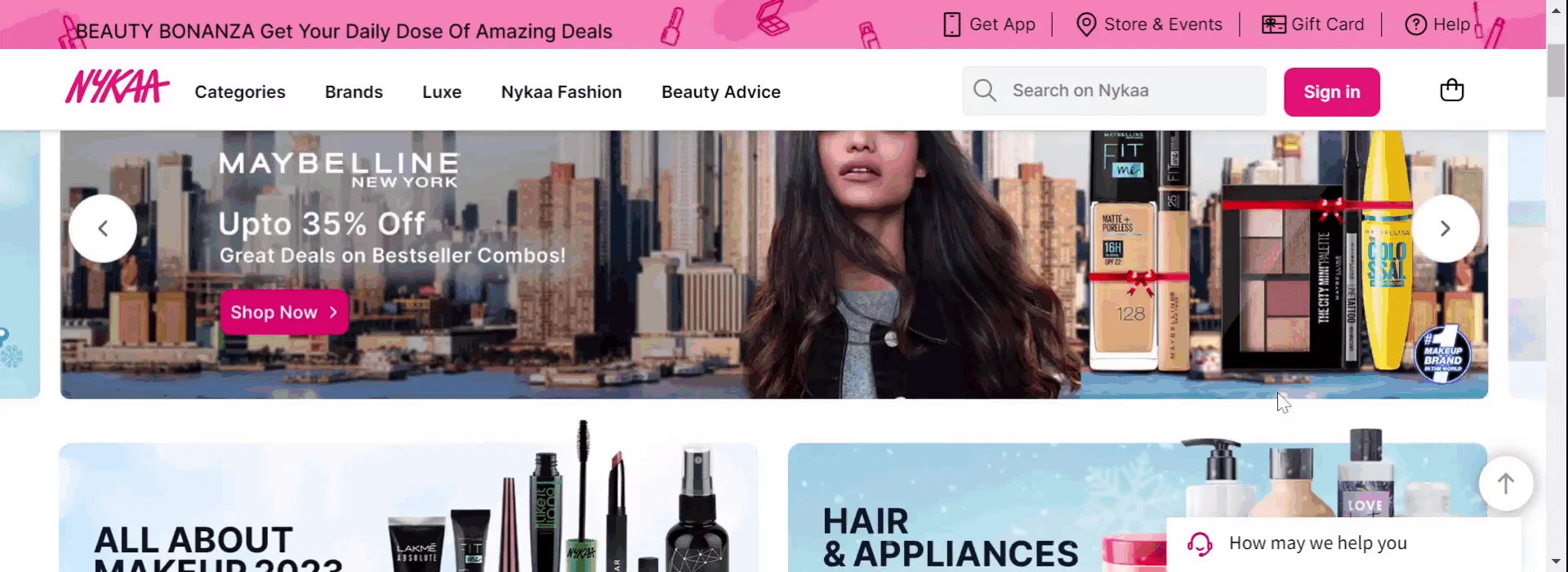
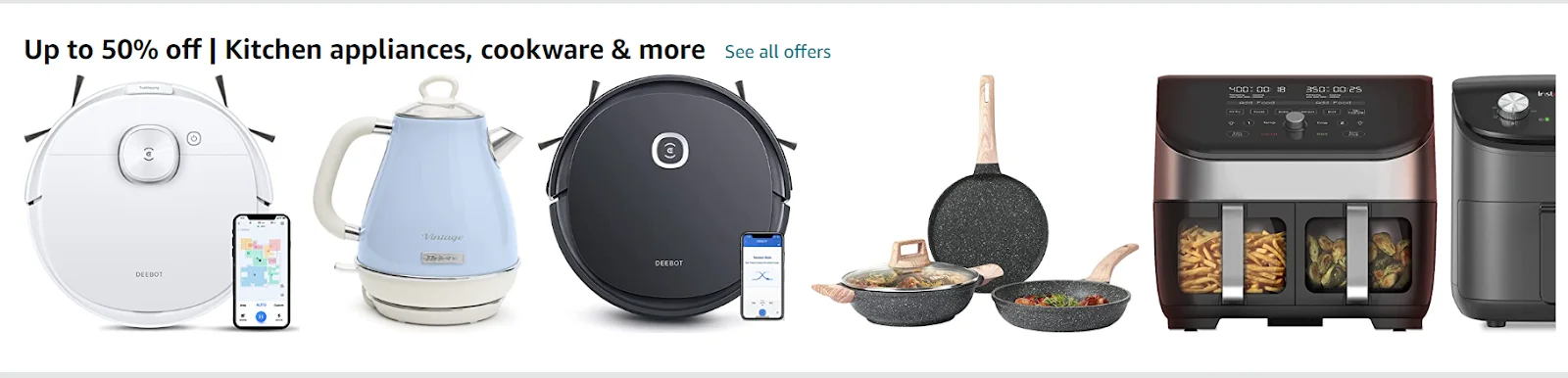
Ora, dove posizionare i tuoi banner di offerta in modo che catturino gli occhi dei clienti? La maggior parte dei marchi mette in evidenza le offerte nei caroselli con immagini di prodotti o lifestyle attraenti nella sezione above the fold della loro home page. Colossi come Amazon e Walmart hanno aperto la strada all'uso di questo stile di visualizzazione delle offerte. Nel tuo caso, puoi avere un carosello nella prima variante e mostrare un banner orizzontale in alto nella seconda variante. Quello che ha una maggiore probabilità di migliorare le tue conversioni dovrebbe essere distribuito a tutti.
Idea di test 14 – Raccomandazioni basate sull'offerta
I titoli di raccomandazione basati sull'offerta possono anche essere una buona idea di test per provare e vedere come funziona per il tuo marchio. Amazon classifica i prodotti su cui sono disponibili offerte interessanti in una particolare categoria di raccomandazioni sulla sua home page.

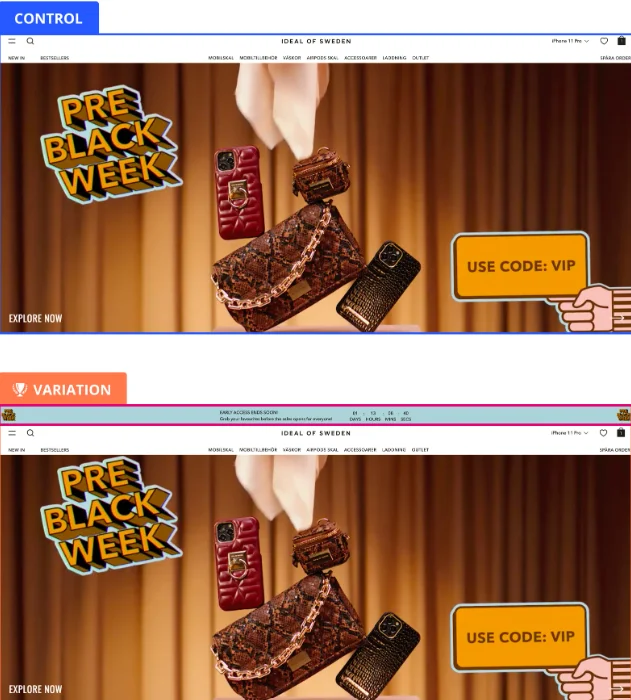
Uno dei clienti di VWO, Ideal of Sweden, un marchio di lifestyle svedese, voleva sfruttare al massimo il mese nero per incrementare le vendite dal suo negozio di e-commerce. Pertanto, il team mirava a incoraggiare i visitatori ad acquistare prima della fine della vendita, con gli sconti come motivazione. Di conseguenza, è stato ipotizzato che l'implementazione di un banner per il conto alla rovescia avrebbe creato la paura di perdere qualcosa nella mente dei clienti, incoraggiandoli così ad acquistare presto. La variazione è stata implementata in tutto il sito Web e ha portato a un aumento del 5,6% nella metrica principale dell'aggiunta al carrello. Per saperne di più sui loro apprendimenti dal test e sulla prossima tabella di marcia, leggi qui.

8. Modulo a comparsa
Qualche giorno fa, ho trovato un post interessante di Johnny Longden, direttore di Digital Experiment Services, in cui ha chiamato un venditore di elettrodomestici da cucina online per aver mostrato un pop-up di posta elettronica 4 volte entro 15 secondi dall'arrivo sul suo sito web. E credeva che questo potesse portare a un forte calo dal negozio online.
Mentre ci avviciniamo al futuro senza cookie, comprendiamo la tua necessità di raccogliere dati di prima parte per rimanere competitivi. E chiedere ai visitatori di condividere i propri indirizzi e-mail offrendo sconti, newsletter e iscrizione in moduli pop-up è uno dei modi efficaci per arrivarci.
Ma i pop-up sono spade a doppio taglio. Mentre mostrarli aumenta le tue possibilità di ottenere i dati dei clienti desiderati, la visualizzazione prematura può essere dannosa per l'esperienza dell'utente in quanto può distrarre i visitatori dal trarre valore dal tuo sito web.
Idea di test 15 – Visualizzazione del modulo pop-up al momento giusto
Esegui un test in cui aumenti il tempo che intercorre tra l'arrivo degli utenti sul sito Web e la visualizzazione del pop-up dell'e-mail. Supponi di aumentare il tempo da 15 secondi a 30 secondi, offrendo agli utenti la possibilità di consumare parte dei tuoi contenuti. Utilizzando VWO, puoi impostare l'obiettivo su "Traccia i clic sugli elementi" e vedere se più utenti stanno compilando il modulo nella variante.
Idea di prova 16 – Copia persuasiva per il tuo modulo
Pensi che ci sia spazio per migliorare la copia del modulo? Chiedi solo ciò che è richiesto. Fare molte domande può sollevare sospetti tra i visitatori e farli abbandonare il tuo sito web. Inoltre, assicurati che la copia sia persuasiva e accattivante. Puoi mostrare qualcosa del tipo: più di 20.000 visitatori si sono già registrati. Ora tocca a te ricevere offerte interessanti nella tua casella di posta. La combinazione di una copia persuasiva e dei numeri funge da grande prova sociale che crea un'urgenza nella mente dei visitatori di agire in modo da non rimanere indietro.
Idea di test 17 – Banner pop-up minimizzato
Il pop-up della tua email è a tutta pagina? È possibile che i visitatori del tuo sito web lo trovino fonte di distrazione. Un alto tasso di abbandono potrebbe testimoniarlo. Puoi provare a mostrare un pop-up ridotto a icona nell'angolo della home page e vedere se viene accolto meglio dal pubblico. Utilizzando il nostro editor visivo, puoi aggiungere diversi tipi di widget e regolare la forma e il posizionamento dei widget esistenti. Fai una prova completa per testare queste idee oggi stesso.

9. Pulsanti di invito all'azione
Inondare la tua home page con un sacco di parole non è una grande idea. Trovare un equilibrio tra testo e immagini (anche gli spazi bianchi) è estremamente importante per ridurre il carico cognitivo per gli utenti sul tuo sito web.
Idea di test 18 – Copia del pulsante di invito all'azione
Come suggerito per il modulo pop-up e-mail, dovresti vedere se c'è spazio per ottimizzare i pulsanti di invito all'azione (CTA) in diversi punti della tua home page. Se il tuo attuale invito all'azione "Sfoglia prodotti" non riceve tutti i clic che vorresti, puoi vedere se modificare la copia in qualcosa come "Esplora la nostra raccolta" migliora i clic degli utenti sul pulsante.
Idea di test 19 – Colori dei pulsanti CTA
Quando decidi i colori dei tuoi pulsanti CTA, considera le tonalità dello sfondo, gli spazi bianchi e altri elementi visivi sulla home page. Supponiamo che il tuo layout sia realizzato in giallo chiaro. Non puoi aspettarti che una sfumatura simile risalti quando viene utilizzata per un pulsante CTA. Invece, puoi provare altre sfumature come miele, oro, fuoco e digione per fare in modo che il pulsante CTA rimanga in cima alla gerarchia visiva e attiri gli occhi dei visitatori.

Idea di test 20 – Posizionamento above the fold dei pulsanti CTA
La tua home page non è un labirinto che i tuoi visitatori devono risolvere. Se vuoi che rimangano sul tuo sito web, mantieni gli elementi interattivi, in particolare i pulsanti CTA, in posizioni prevedibili e ben visibili. Il tuo pulsante CTA principale è below above the fold? Spostalo in alto e incorporalo con l'immagine dell'intestazione. Difficilmente puoi sbagliare con questo. Tuttavia, prova e vedi come funziona per te.
L'azienda di abbigliamento RIPT, con sede a Chicago, ha testato e trovato il pulsante CTA con le migliori prestazioni utilizzando VWO. Non solo hanno aggiunto uno sconto, ma hanno anche aggiunto un timer per il conto alla rovescia che ha creato FOMO (paura di perdersi) tra i tuoi visitatori. Come previsto, la variazione è risultata vincente con un aumento degli acquisti del 6,3%. Leggi qui per conoscere gli insegnamenti del test.
10. Barra di ricerca
Nessun discorso sulla home page è completo senza menzionare la barra di ricerca. Ma poi la funzionalità della barra di ricerca in sé è un argomento ampio che merita un articolo a parte. Per questo, atteniamoci al suo posizionamento sulla home page.
Inutile dire che la barra di ricerca dovrebbe essere posizionata in un posto ben visibile in modo che i visitatori possano vederla e accedervi facilmente. Ecco alcuni esempi per ispirare la tua idea di test.
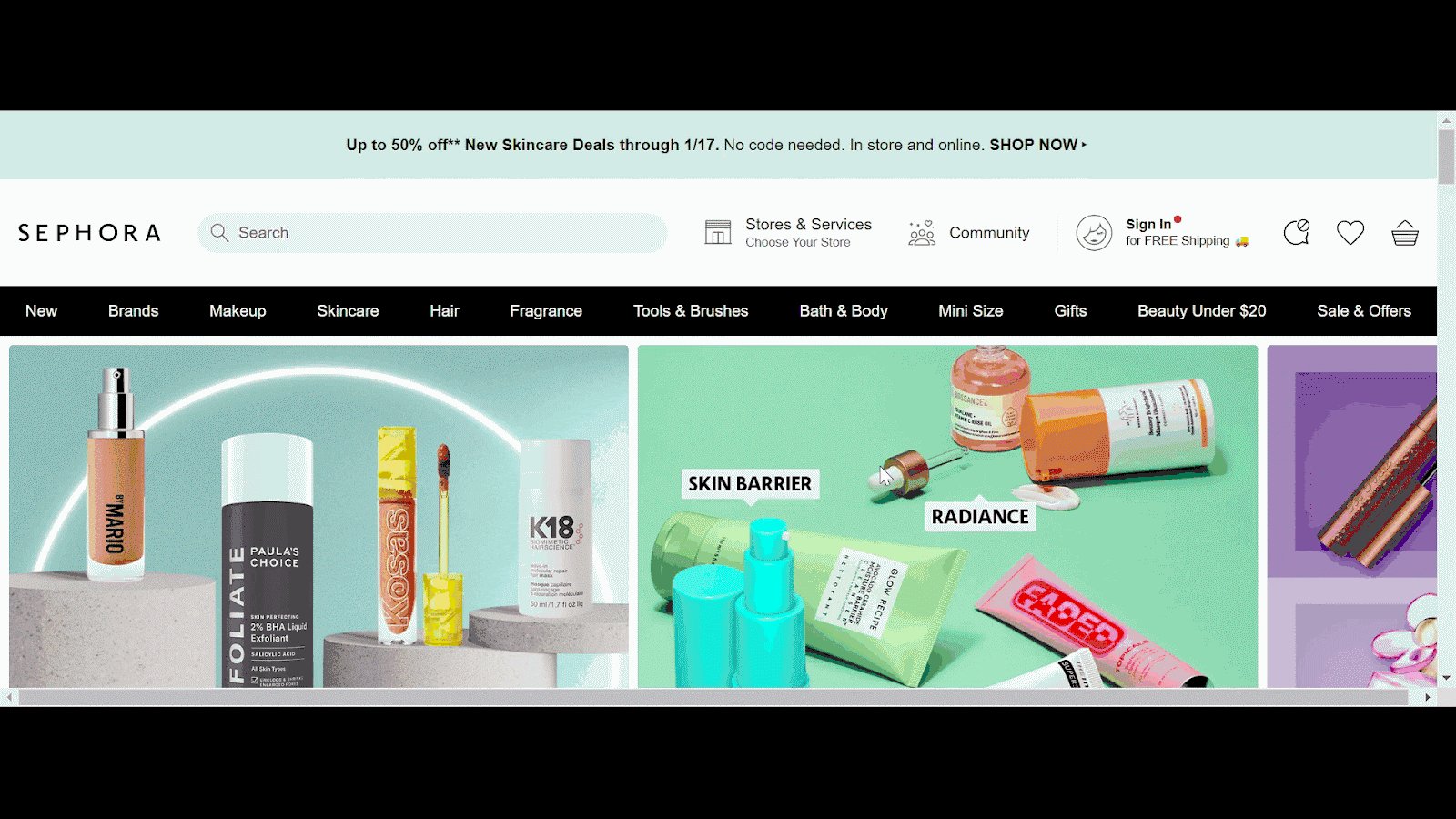
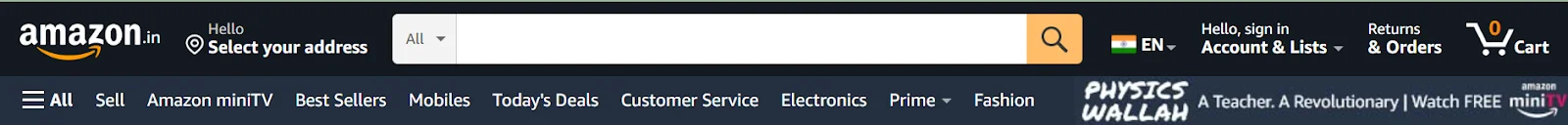
Amazon ha diviso il menu superiore in due barre: mostra la barra di ricerca insieme alle icone dell'account utente, del reso e dell'aggiunta al carrello nella parte superiore e il mega menu e il menu hamburger nella seconda barra.
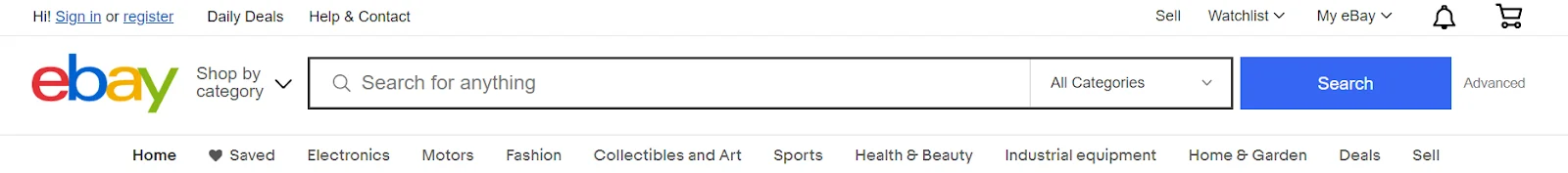
Considerando che eBay ha suddiviso il menu principale in tre diverse barre: la prima mostra le icone di aggiunta al carrello e di firma dell'account, la lista di controllo e il menu a discesa Il mio eBay e così via. La seconda barra ospita solo la casella di ricerca con accanto un menu a discesa Negozio per categoria. Il terzo elenca e visualizza tutte le voci del menu di navigazione principale che gli utenti possono esplorare.


Idea di test 21 – Design e posizionamento della barra di ricerca
Consideriamo che i visitatori della tua home page non facciano clic sulla casella di ricerca. Ma hai notato che i visitatori che effettuano ricerche hanno maggiori possibilità di conversione. Per la variazione, puoi rendere la casella di ricerca più allineata al centro e il suo bordo più prominente per aumentarne la rilevabilità. Prova questo contro il controllo in cui la casella di ricerca è poco appariscente. Verifica se la variazione aumenta il numero di visitatori che fanno clic e cercano prodotti.
Best Choice Product, una società di e-commerce con sede in California, ha scoperto che il 50% del traffico verso il suo sito Web era costituito da utenti mobili e che i visitatori alla ricerca di prodotti stavano convertendo il 60% in più rispetto agli altri. Hanno utilizzato VWO per eseguire un test in cui è stato ipotizzato che aumentare le dimensioni della casella di ricerca e posizionarla al centro possa aiutare a migliorare le conversioni. Il test è stato un successo con un aumento del 30% della percentuale di clic sui principali CTA. Leggi qui per saperne di più.
Avvolgendolo
La home page offre agli utenti una finestra per dare un'occhiata al tuo marchio e a ciò che offre. Devi sperimentare e vedere cosa aiuta a mantenere gli utenti sul tuo sito Web di e-commerce, dimostrare che vale la pena dedicare del tempo al tuo negozio online e spostarli gradualmente lungo la canalizzazione di acquisto.
Spero ti sia piaciuto leggere il primo blog sulle idee per i test A/B per la tua home page di e-commerce di questa serie. Potresti essere tentato di provare queste idee di test, sperando di far salire alle stelle il coinvolgimento e le conversioni degli utenti. Ma tieni presente che qualsiasi test che esegui dovrebbe essere supportato da una ricerca contestuale al tuo sito Web e ai tuoi utenti.
Approfitta della piattaforma di sperimentazione integrata VWO per approfondire l'analisi del comportamento degli utenti, i dati unificati dei clienti e lo stack completo per informare la roadmap di test del tuo sito web. Iscriviti per una prova gratuita per fare il primo passo verso il rinnovamento della tua homepage!
