I 10 migliori siti Web di e-commerce per dispositivi mobili che semplificano lo shopping online per gli utenti
Pubblicato: 2018-04-18Sapevi che il 62% degli utenti di smartphone ha effettuato un acquisto online utilizzando il proprio dispositivo mobile negli ultimi sei mesi? E se si considera che ci sono circa 125 milioni di consumatori che possiedono uno smartphone, quella percentuale diventa ancora più significativa.
Circa l'80% degli acquirenti utilizza il proprio smartphone per cercare recensioni di prodotti o confrontare i prezzi quando si trova nel negozio fisico, alla ricerca di migliori offerte online. Inoltre, nel 2016, lo shopping online è aumentato del 45% e nel 2017 gli Stati Uniti hanno raggiunto un tasso di penetrazione dello shopping online del 77%.

In che modo differiscono i siti Web mobili e i design delle app?
Potresti chiederti perché alcuni enormi siti di e-commerce investono molto in un design reattivo e ottimizzato per i dispositivi mobili e perché alcuni siti Web creano invece un design di app. Il nocciolo della questione è che entrambe le opzioni hanno i loro pro e contro.
Web design e-commerce
Un sito Web di e-commerce reattivo e ottimizzato per i dispositivi mobili viene visualizzato bene su tutti i tipi di dispositivi e offre una copertura migliore. La manutenzione è più semplice e gli aggiornamenti sono facili da implementare. Tuttavia, poiché il sito web si adatta al dispositivo che visualizza i contenuti, spesso le informazioni non possono essere presentate su una sola pagina. A volte la praticità e la facilità d'uso ne risentiranno. Spesso è necessario accedere e attendere il caricamento del sito Web e, anche quando lo si registra, non ci sono molte opportunità per personalizzare l'esperienza di navigazione e di acquisto.
Design di app di e-commerce
L'app mobile richiede tempo per essere sviluppata ed è necessario sviluppare diverse versioni per coprire tutti i tipi di dispositivi. La copertura è limitata solo alle persone che accettano di installare l'app sui propri smartphone o tablet. La manutenzione e gli aggiornamenti continui devono essere implementati e approvati da Google Play e dall'App Store di Apple. Tuttavia, è molto più comodo utilizzare un'app mobile per fare acquisti online, sei sempre connesso, i contenuti si caricano molto più velocemente e al contrario del sito Web e puoi ricevere notifiche push sul tuo telefono. Le conversioni sono molto più facili da monitorare e le opzioni di personalizzazione sono quasi illimitate.
Allora, qual è la scelta giusta per i marchi? Dovrebbero concentrarsi sul rendere i loro siti web ottimizzati per i dispositivi mobili o semplicemente sviluppare un'app di e-commerce mobile? La risposta giusta, se il budget lo consente, è probabilmente entrambe le cose. Mentre le ricerche di mercato ti daranno la tua risposta finale, le app di e-commerce spesso migliorano i profitti di un'azienda: dopotutto, le persone trascorrono il 90% del loro tempo mobile nelle app. Tuttavia, se devi sceglierne uno, scegli di ottimizzare il tuo sito per desktop, tablet E dispositivi mobili.
Inoltre, i siti Web di e-commerce per dispositivi mobili possono essere progettati in modo tale da fornire davvero tutti i vantaggi dell'app e persino imitare perfettamente il design del desktop. Per ispirare la tua ottimizzazione, abbiamo raccolto un elenco di 10 siti di e-commerce per dispositivi mobili che semplificano lo shopping.
I 10 migliori siti di e-commerce mobili con viaggi dei clienti fluidi

1. Amazon
Questo è un gioco da ragazzi: Amazon è il sito di e-commerce numero uno e il principale rivenditore online negli Stati Uniti. Secondo Statista, Amazon ha registrato vendite nette per 178 miliardi di dollari nel 2017. Inoltre, Amazon rappresenta il 43% di tutte le vendite online nei soli Stati Uniti! Devono fare qualcosa di giusto con il loro design reattivo e ottimizzato per i dispositivi mobili.
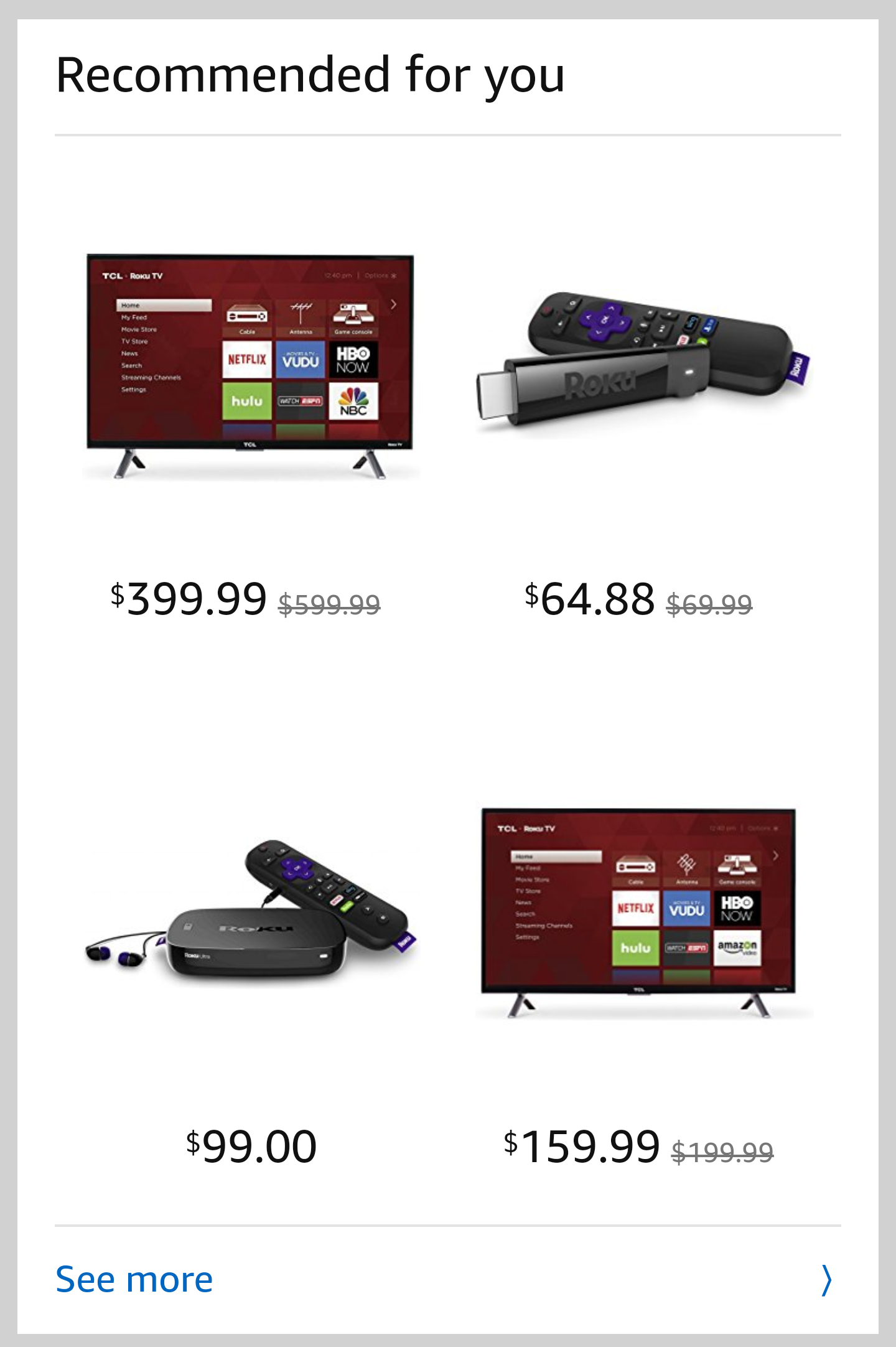
Il sito di e-commerce mobile di Amazon funziona così bene perché è molto facile completare l'acquisto. Meno passaggi sono necessari per acquistare un prodotto online, migliore sarà l'esperienza utente che fornirai ai tuoi clienti. Dai un'occhiata alla home page mobile di Amazon. La barra di ricerca è così prominente e tutti i pulsanti sono facili da toccare. Il metodo di scrittura intuitivo velocizza il processo di ricerca. Per le persone che vogliono solo navigare, Amazon offre categorie intuitive che si adatteranno a eventi, festività e preferenze personali.
Nota come il testo del sito web sia appena sufficiente per fornire informazioni di base e invogliare i clienti a saperne di più. Ciò mantiene l'interfaccia utente (UI) semplice e ordinata. Lo spazio negativo ben bilanciato fa risaltare i contenuti disponibili e attira l'attenzione. Se parliamo di un sito di e-commerce mobile all'avanguardia, Amazon non è il più carino in circolazione, ma è sicuramente uno dei più funzionali.
È fantastico come abbiano utilizzato semplici frecce per far sapere ai clienti cosa accadrà quando faranno clic su una categoria. La freccia a destra indica chiaramente che il cliente verrà indirizzato a un'altra schermata e una freccia verso il basso farà scorrere l'intero menu verso il basso. Un altro suggerimento sull'usabilità che Amazon sta fornendo in modo esperto, e tutti gli altri siti di e-commerce mobili dovrebbero adottare, è offrire ai visitatori la scelta di aprire l'intero sito sul proprio cellulare.

2. Etsy
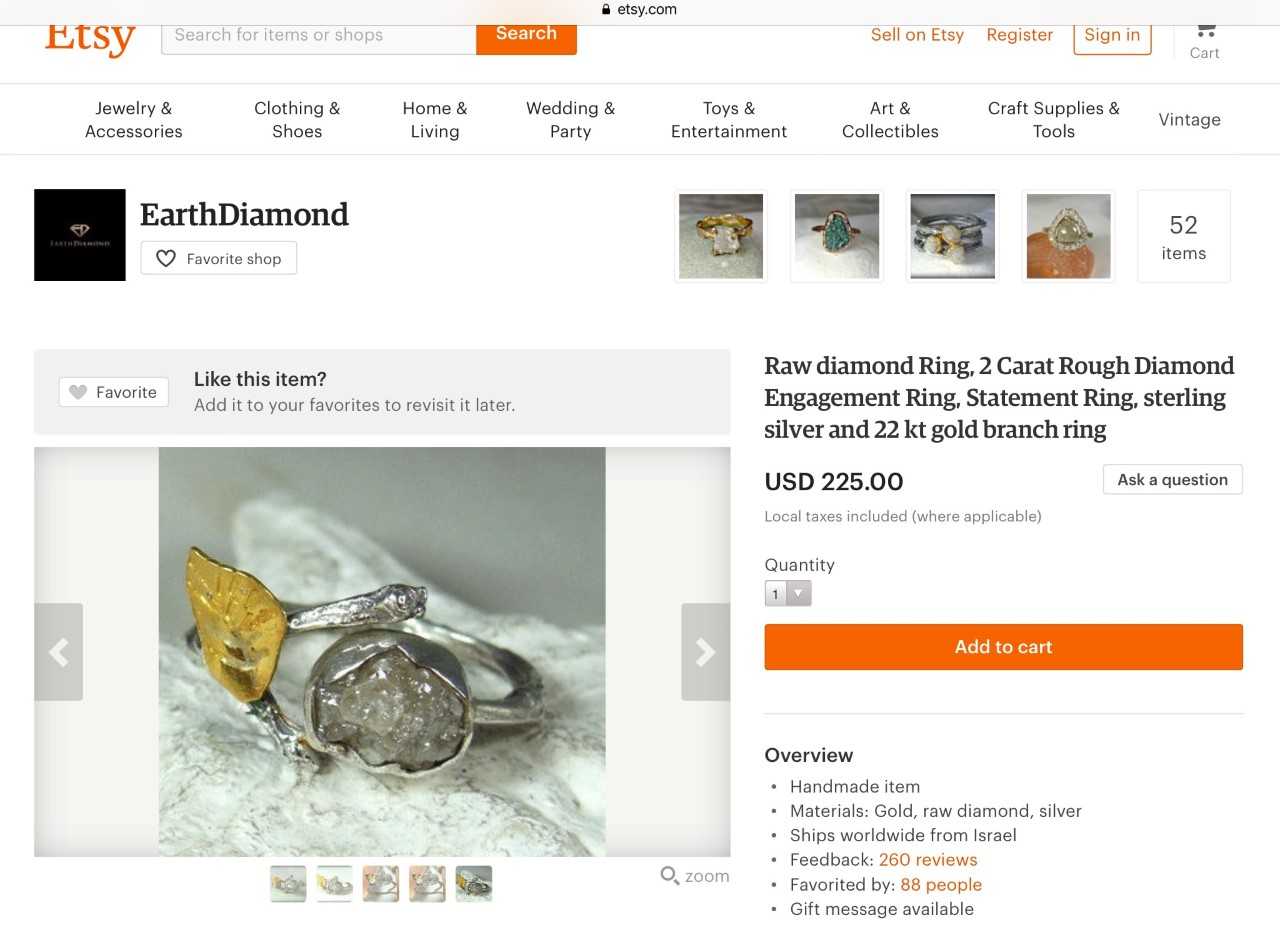
Etsy è un sito di e-commerce mobile che vende oggetti vintage e fatti a mano. Unique è l'aggettivo perfetto per Etsy, dal loro design pulito e minimalista. Ha anche un layout più semplice di Amazon, ma questi due siti di e-commerce mobile non possono essere confrontati poiché hanno un pubblico di destinazione diverso.
Vediamo come se la cava Etsy. A partire dal 2018, Etsy ha più di 54 milioni di membri, che hanno generato 1,93 miliardi di vendite e più di 31,7 milioni di acquirenti. E, soprattutto, il 65% di questi acquirenti proviene da un sito di e-commerce mobile. Quando parliamo di reattività, Etsy è super friendly per i dispositivi mobili. L'interfaccia utente è molto intuitiva e la funzione di completamento automatico della ricerca ha capacità quasi di lettura mentale.
Una grande opzione di usabilità di cui Etsy può vantarsi è la sua ricerca dettagliata con opzioni di filtro approfondite. Sono davvero all'altezza del loro motto: "Per noi è facile trovare la tua cosa". La visualizzazione a griglia e le immagini scattate professionalmente sono un ottimo modo per presentare i prodotti più venduti. Lo spazio negativo è ben eseguito e si adatta perfettamente ai divisori di contenuti. I pulsanti sono molto grandi e toccabili, soprattutto dove sono più necessari, nella pagina del prodotto. Etsy ha uno dei layout visivamente più accattivanti per i siti di e-commerce mobile.
Oh, e un fatto divertente su Etsy è che l'8% dei venditori sono donne.

3. Walmart
Una delle più grandi catene di vendita al dettaglio degli Stati Uniti ha completamente rivisto la sua strategia e ha avviato un'attività di e-commerce nel 2017. Walmart ha fatto enormi investimenti in questo settore e i risultati sono arrivati: le loro vendite online sono aumentate del 63%! Walmart non è Amazon ma sta davvero cercando di esserlo. Quando esaminiamo il sito di e-commerce mobile di Walmart, vediamo che l'esperienza dell'utente è uno degli obiettivi primari.
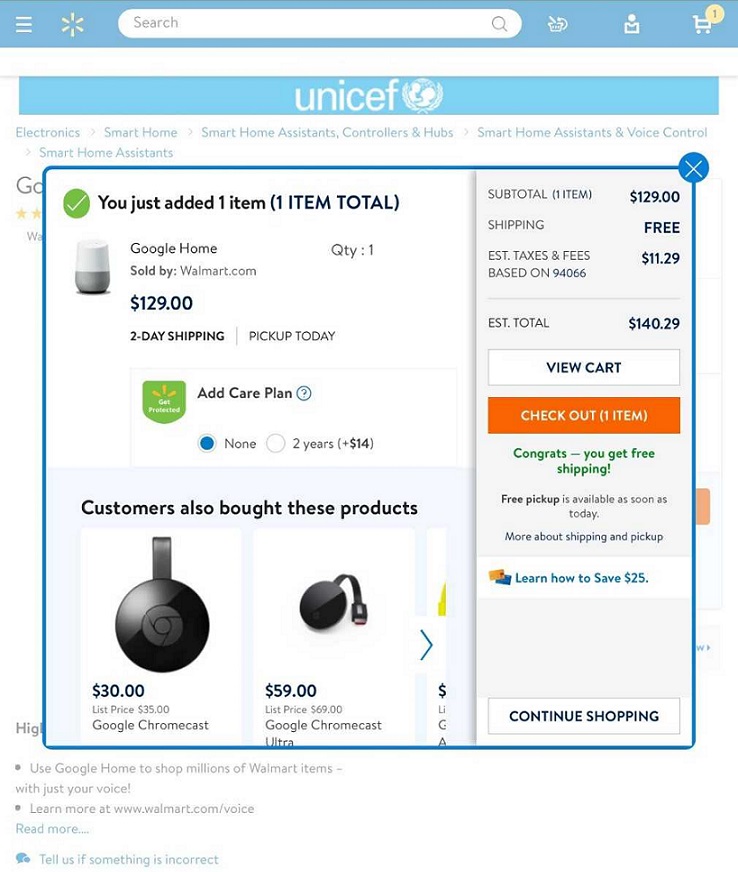
I colori blu e bianco stanno bene insieme e il rosso arancio viene utilizzato per i pulsanti dello shopping. Una tavolozza di colori così semplice ma efficace che utilizza molto spazio negativo, proprio come i concorrenti sopra menzionati. I risultati della ricerca dei prodotti sono presentati in una visualizzazione griglia e le informazioni sono presentate in modo unificato. Alcuni prodotti hanno il badge Best deal di Walmart. Le prestazioni di filtraggio e ordinamento sono quelle previste e l'input di testo predittivo semplifica la ricerca del prodotto. Le immagini e le descrizioni dei prodotti brillano davvero su questo sito di e-commerce mobile.
Il pulsante "leggi di più" sulla pagina del prodotto è troppo piccolo e appena visibile, ma le descrizioni dei prodotti e il contenuto con molte intestazioni forniscono informazioni sufficienti per i futuri acquirenti. Il carrello di Walmart è all'avanguardia quando si tratta di design e usabilità ottimizzati per i dispositivi mobili. Ogni volta che un cliente aggiunge un prodotto, viene visualizzata una maschera di sovrapposizione che ti informa sul prodotto che è stato aggiunto al carrello. È facile vedere costi di spedizione, prezzo, tasse, quantità di prodotti e servizi aggiuntivi. Walmart, inoltre, non perde l'opportunità di pubblicizzare prodotti acquistati di frequente in questa fase. Il checkout è un gioco da ragazzi, che può solo aiutare le conversioni nell'e-commerce mobile.

4. Alibaba e AliExpress
Alibaba Group e AliExpress sono i principali siti di e-commerce online e mobile con sede in Cina, dove i produttori possono ospitare i loro negozi virtuali e offrire prodotti a clienti e clienti in tutto il mondo. La dimensione di Alibaba può essere presentata dalle seguenti statistiche: ha più di 50 mila dipendenti e il suo fatturato annuo nel 2017 è stato di oltre 252 miliardi di dollari. AliExpress, la piattaforma B2C, ha avuto 100 milioni di acquirenti solo nel 2017.
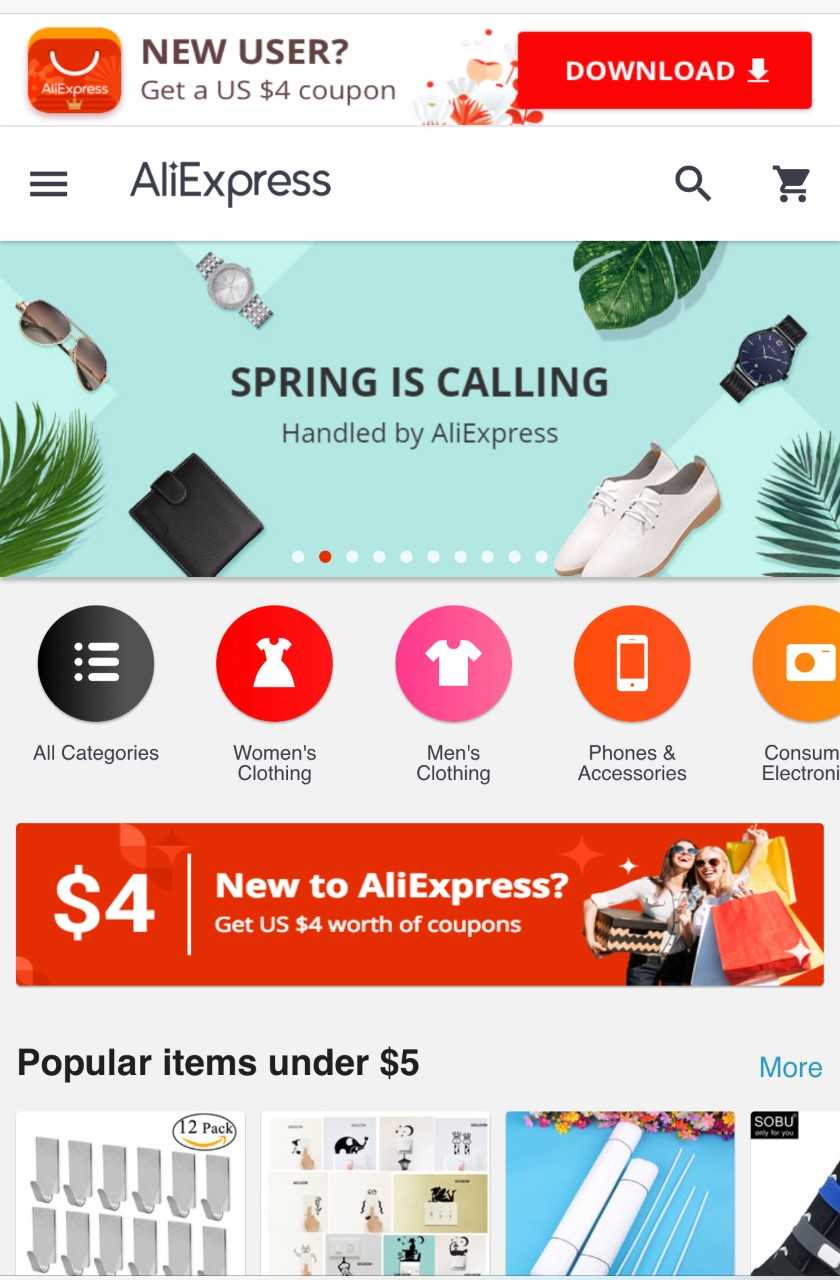
Analizziamo il design e l'estetica di AliExpress. Vale la pena notare che il design è cambiato nel corso degli anni e ora il sito web di Aliexpress English assomiglia a qualsiasi altro e-commerce mobile occidentale che abbiamo presentato sopra. Usando una gamma di colori ad alto contrasto con sfumature rosse, AliExpress attira audacemente l'attenzione sulla barra di ricerca e offre offerte flash e prezzi scontati in varie categorie. C'è molto spazio negativo, quindi AliExpress ha fatto bene i suoi compiti. Il contenuto è ben presentato in un layout a griglia, con abbastanza slider mobili in modo che non sia statico e noioso.
I popup promuovono l'accesso ad AliExpress in modo che la piattaforma possa monitorare il percorso dell'acquirente e fornire prodotti pertinenti. I coupon che offrono per l'accesso sono posizionati con cura proprio sopra la piega sulla home page sono sempre attraenti e allineati con i colori del marchio. Non appena atterri sul sito web, tramite un tablet o un telefono cellulare, è chiaro che l'accesso è l'obiettivo predominante di AliExpress e una strategia per ottenere clienti abituali.

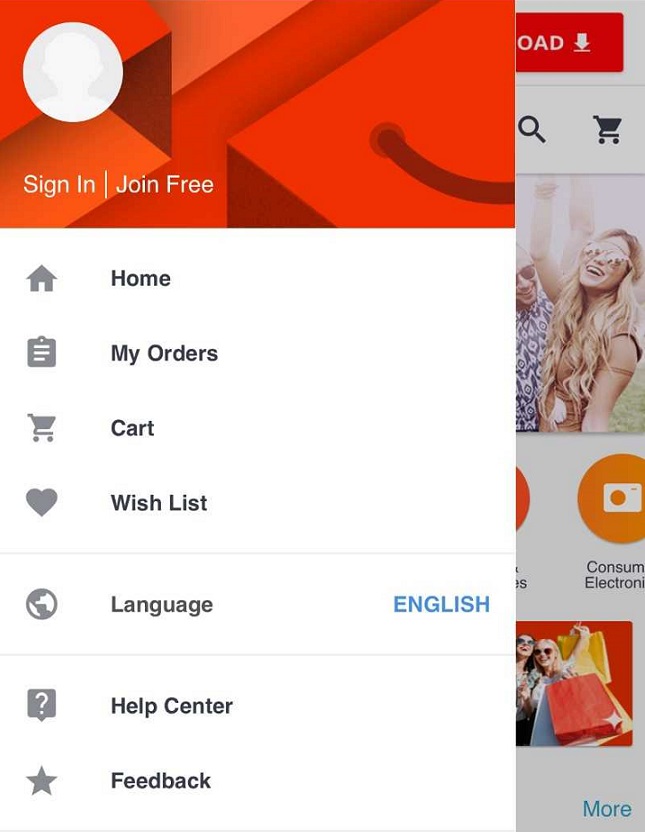
L'usabilità è ovviamente una priorità per i designer. È ovvio che AliExpress imita il design di Google. Basta dare un'occhiata al suo menu principale sul sito di e-commerce mobile. Assomiglia terribilmente a un account Gmail. Anche i clienti hanno espresso la loro opinione sulla piattaforma AliExpress, con una valutazione di 4.8/5 su Google e oltre 27 mila recensioni.
Il carrello della spesa è progettato in modo intuitivo in un layout a griglia, fornendo tutte le informazioni necessarie al cliente. Poiché AliExpress ospita così tanti negozi online diversi, ha evitato il carrello della spesa disordinato e confuso dividendo gli articoli per negozio e filtrandoli in base al momento dell'aggiunta. Quindi, i clienti possono scegliere i venditori da cui desiderano acquistare.
Un buon design e funzionalità possono essere visti nella lista dei desideri di AliExpress e nelle impostazioni di avviso che avvisano i clienti quando gli articoli a cui sono interessati sono in vendita. AliExpress ha una delle opzioni di filtro più complete e funzionali durante la ricerca dei prodotti. I filtri cambiano anche a seconda del tipo di prodotto che stai cercando.

5. Uomo d'oro spaziale
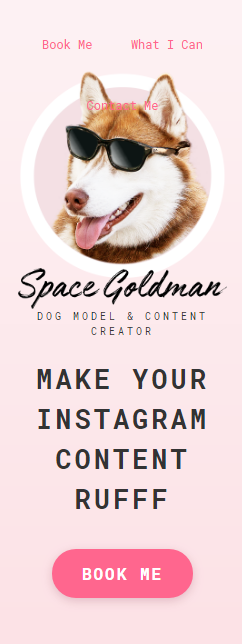
Space Goldman non è un tipico sito di e-commerce mobile, ma è un bell'esempio di come puoi offrire servizi online su un sito web mobile-first. Nel caso non lo sapessi, un design di un sito Web mobile-first significa che il sito Web è principalmente destinato a dispositivi mobili e tablet.

Questa scelta dovrebbe riflettere il tipo di attività in cui opera l'azienda. Quando vediamo il sito di Space Goldman, è logico che opti per un design mobile-first. Offre i servizi di servizio fotografico del suo cane come modello, interagendo con vari brand e i loro prodotti. La piattaforma che ha scelto e dove mette in mostra il suo portfolio è Instagram, naturalmente.
Dal punto di vista dell'utente, il sito Web è molto minimalista e pulito. È una pagina di una pagina con un viaggio dell'acquirente semplificato. Questo perfetto esempio di "less is more" traspare dalla copia del sito Web, dal numero di opzioni e persino dal layout. I prezzi trasparenti anche per marchi enormi come Colgate stanno sicuramente aggiungendo ai tassi di conversione. Grandi immagini una sotto l'altra mostrano il servizio di Space Goldman in modo fluido e discreto.
La tavolozza dei colori si basa in modo rinfrescante su sfumature rosa tenui e sfondi bianco sporco, con pulsanti rosa un po' più audaci. Inoltre, osserva come le opportunità di conversione sono in tutto il sito Web: molti pulsanti che portano agli acquisti andranno sicuramente bene per le conversioni.

6. Lussureggiante
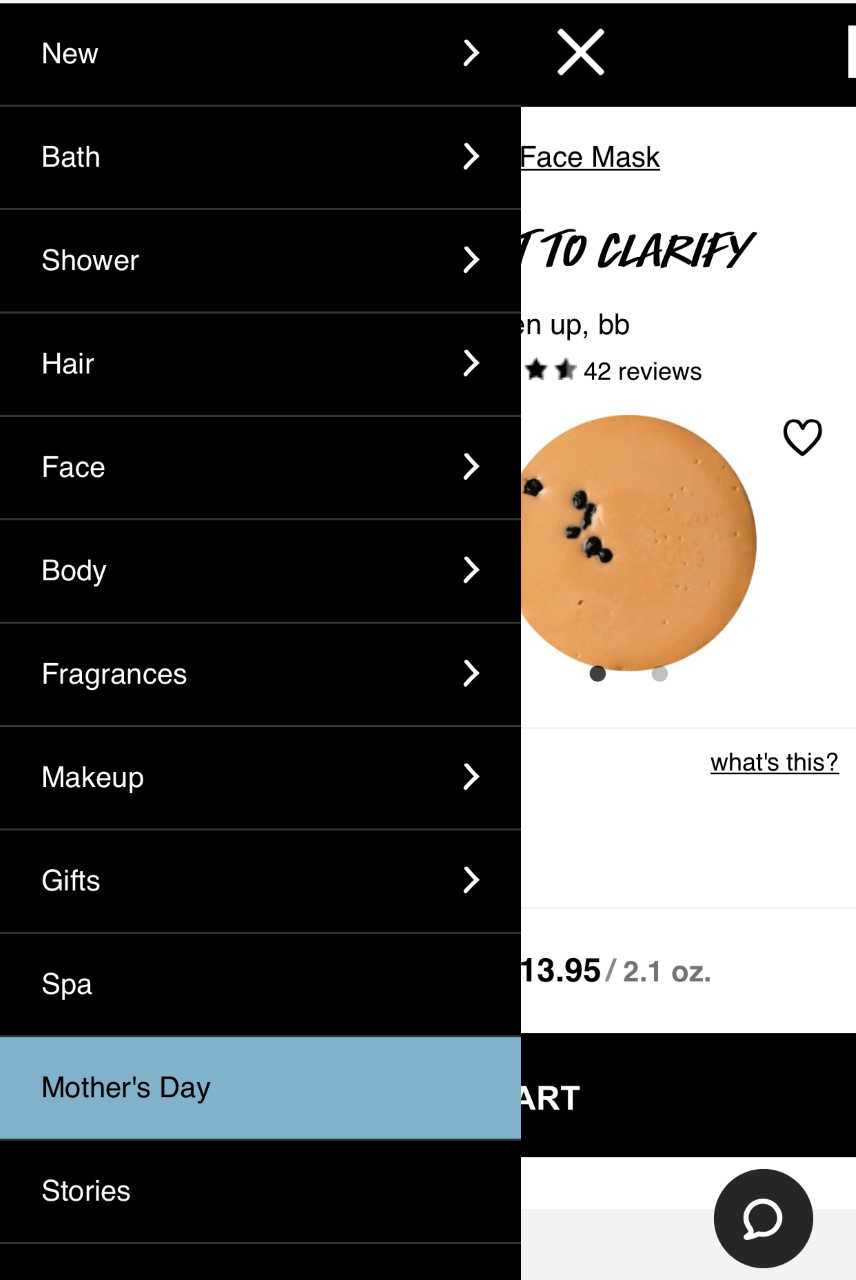
Oltre ad essere così colorato e interessante, il marchio Lush Cosmetics è un ottimo esempio per mostrare come un sito di b-commerce (e-commerce con marchio) può brillare con una tavolozza di colori limitata e un'interfaccia utente molto funzionale. La semplicità e il layout incentrato sul prodotto garantiranno un'esperienza cliente positiva ai visitatori di Lush. Uscire dagli schemi dell'ottusità e dei siti Web di e-commerce mobili statici con dispositivi di scorrimento è un modello già visto. E lo schema funziona per ora. Ma Lush ha intensificato il suo gioco di design presentando un'immagine e video di un eroe GIF nelle pagine dei prodotti e mostrando il prodotto che stanno spingendo in questo momento sulla home page.
Lush ha una vasta gamma di prodotti che catturano gli utenti con i suoi colori e profumi naturali, quindi è interessante come un marchio così colorato opterà per l'utilizzo di una combinazione di colori in bianco e nero: i clienti si aspetterebbero persino di essere annegati nel mare di colori all'atterraggio sul sito. Dire che è interessante non gli rende giustizia perché i prodotti emergono chiaramente e attirano l'attenzione attraverso il tema monocromatico.
Ricevi ispirazione per il web design e suggerimenti per la crescita aziendale inviati direttamente alla tua casella di posta. Iscriviti alla tua dose giornaliera DesignRush!
Invece di mostrare i prodotti nelle tipiche confezioni originali, Lush fa di nuovo qualcosa di diverso mostrando il prodotto in azione, le gocce o solo gli ingredienti principali. Lush è un ottimo esempio in cui il design minimalista e fuori dal comune guida gli utenti in modo intuitivo a fare acquisti e a saperne di più sul marchio.

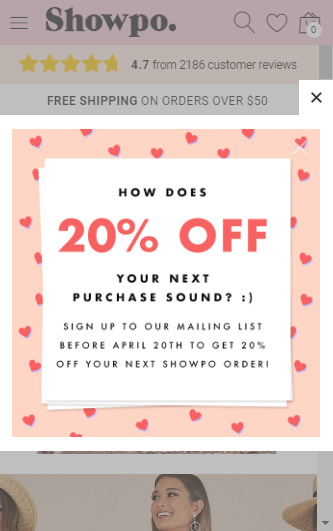
7. Showpo
Showpo (o Show Pony) è un sito di e-commerce mobile basato sulla moda femminile e orientato a adolescenti, studenti e frequentatori di festival. L'interfaccia utente è abbastanza tipica, ma funzionale, con diverse categorie di prodotti e una barra di ricerca prominente nella parte superiore. Perché l'abbiamo scelto per questa selezione? È moderno, alla moda, ma principalmente perché il design del sito Web è perfettamente allineato con il design del prodotto: le combinazioni di colori, le tonalità, i prodotti in mostra above the fold e persino le cornici delle immagini completano il contorno in modo un po' caotico ma sensato.
Lo spazio negativo è presente ma non domina lo stile del design. I pulsanti sono molto grandi e facilmente toccabili, quindi l'esperienza dell'utente è chiaramente presa in considerazione. Showpo non è come i normali siti di e-commerce per dispositivi mobili: non mostrano così tanti prodotti a prima vista. Piuttosto affascinano i visitatori con grandi immagini di eroi il cui scopo è fare tendenza e educare.
Le donne vengono a Showpo per ispirazione, look-book, trovare ciò che è attualmente caldo sul mercato, e il design lo sta semplificando e guidando i consumatori in un viaggio di scoperta, con un pizzico di vendite. I filtri sulla pagina del prodotto avrebbero potuto essere più dettagliati, ma Showpo lo compensa con una facile selezione del prodotto.
Il layout della pagina del prodotto è presentato con una griglia uniforme, ma se ti soffermi un po', l'immagine del prodotto cambierà da sola. Non appena si seleziona la taglia, il prodotto viene aggiunto al carrello, facilitando la selezione del prodotto e la corretta taglia con un semplice tap. Questo è anche un po' subdolo perché i visitatori non abituati penserebbero che premendo la dimensione si apriranno i dettagli del prodotto o le immagini. Ci saranno molte cancellazioni dal carrello, ma forse questa è la strategia del marchio. Se i consumatori vedono gli articoli già in macchina, forse decideranno di concludere l'acquisto.
La copia del sito web è ridotta al minimo e, se i consumatori vogliono saperne di più sul prodotto, i testi sono nascosti in modo efficiente dietro i pulsanti e le categorie a fisarmonica, in modo che il sito web rimanga sempre orientato al prodotto e promuova le immagini degli eroi.

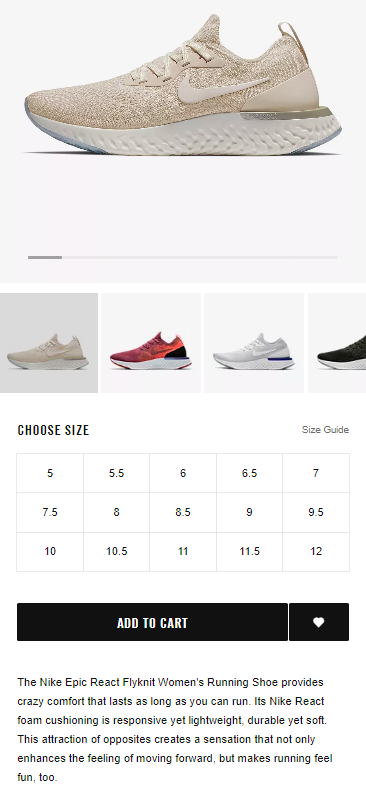
8. Nike
Quando atterri sul sito web di Nike, per prima cosa noterai l'annuncio per l'app di e-commerce che puoi scaricare, invogliando gli utenti a interagire più attivamente con il marchio mentre utilizzano i loro dispositivi mobili. Acquisterai più prodotti se segui l'offerta del marchio e, come abbiamo spiegato all'inizio, è più facile tenere traccia degli acquisti e creare profili di pubblico target con i dati dell'app.
Se ignori l'annuncio dell'app, l'approccio minimalista al branding sarà chiaramente evidente fin dal primo sguardo. C'è solo il logo, la barra di ricerca, il carrello e il menu principale che è abbastanza interessante sulla destra. Non c'è nemmeno il nome di Nike da nessuna parte, allineando il design del sito web con il design delle scarpe e l'utilizzo del logo.
Il sito di e-commerce mobile di Nike è un ottimo esempio di filtri di prodotto complessi, necessari quando la diversità dei prodotti è così ampia. La mancanza di una copia del sito Web invita semplicemente gli utenti a sfogliare i prodotti e imparare tutto su di essi attraverso icone, pulsanti e forme. Anche se devi lavorare di più per raccogliere informazioni sul prodotto, il viaggio è comunque molto intuitivo e piacevole, e per nulla frustrante. Lo scorrimento delle immagini è rappresentato in modo rinfrescante con linee anziché punti.
Il design minimalista di Nike con molti spazi negativi bianchi e biancastri, caratteri tipografici audaci e concisi e informazioni presentate con forme e badge affascina gli utenti e li coinvolge, aumentando il tempo trascorso sul posto, ma anche aumentando la qualità di quel tempo. Scegliendo questo tipo di approccio, Nike lascia che i consumatori si innamorino dei prodotti senza annoiarli con dettagli inutili che stanno proprio sotto la superficie, mostrati a chi li desidera. Più tempo dedicato alla navigazione che alla lettura significa mostrare più prodotti per consumatore.

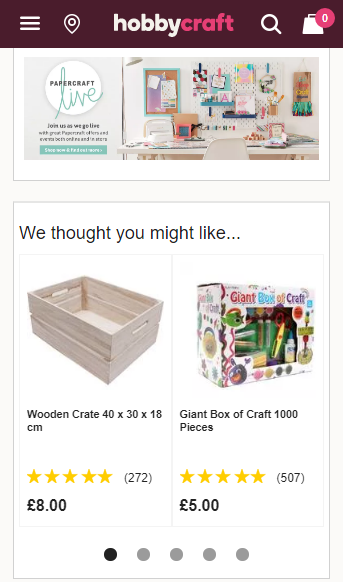
9. Hobbistica
Hobbycraft è un sito di e-commerce mobile specializzato in arti, mestieri e forniture. Con una nicchia così fitta che ha numerose categorie e ancora più prodotti, l'interfaccia utente intuitiva e il design del sito mobile sono un must assoluto. Raggruppare quelle categorie insiemi incomprensibili e autoesplicativi è un mestiere a sé stante.
L'organizzazione della cancelleria di Hobbycraft è rappresentata attraverso icone colorate con linee sottili, supportate da un carattere tipografico altrettanto leggero che è in contrasto con il logo spesso e in grassetto di Hobbycraft. Interessante anche la palette cromatica, che gioca con i toni del marrone, del rosa e del verde. L'input di testo predittivo nella barra di ricerca del prodotto è ben ottimizzato, raffigurando risultati di testo pertinenti su cui è possibile fare clic, ma Hobbycraft utilizza anche il processo di ricerca per mostrare prodotti pertinenti con immagini nella sezione Risultati principali, che è un'innovazione nell'e-commerce mobile campo.
Basta un clic per aggiungere il prodotto al carrello, risparmiando tempo e facilitando il processo di checkout finale. La mancanza di una copia del sito Web è naturale perché consente alle persone di acquistare ciò per cui sono venuti e, se vogliono saperne di più su determinati prodotti, la visualizzazione dettagliata scorre da destra. Hobbycraft ha anche risorse come i social media e il loro blog che promuovono ulteriormente i prodotti.
Il layout della griglia in due colonne assicura che tutti i prodotti vengano visualizzati con immagini di grandi dimensioni, soprattutto perché la natura dei prodotti di Hobbycrat è tale che i pezzi sono così piccoli. Il grande pulsante verde rafforza la decisione dell'acquirente di aggiungere l'articolo al carrello. Invece di sprecare spazio sui pulsanti, HobbyCraft utilizza un simbolo visivo per il carrello della spesa invece della parola. Se la navigazione ha portato i clienti così in basso nell'elenco dei prodotti, possono sempre utilizzare il pulsante Torna all'inizio, che è un grande valore aggiunto di funzionalità.
L'intestazione fissa con la barra di ricerca prominente e gli elementi del carrello degli acquisti assicurano che i clienti possano perfezionare la loro navigazione e digitare ciò di cui hanno bisogno in un dato momento.

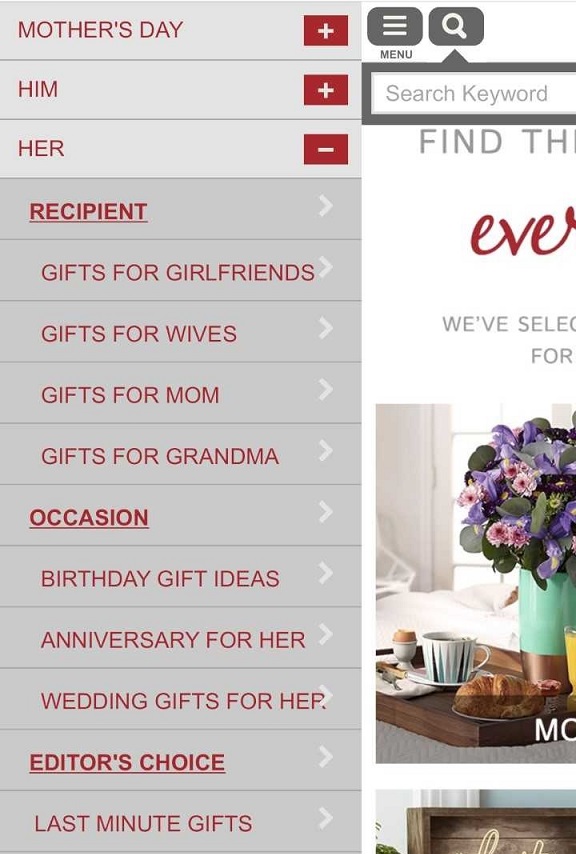
10. Regali.com
Gifts.com è un sito di e-commerce mobile che utilizza abilmente vari metodi di ricerca e categorizzazioni di prodotti. Il layout è pulito e con spazi negativi bianchi interrotti da immagini colorate dei prodotti. La combinazione di colori si basa sul rosso scuro, che è un grande colore collegato a forti emozioni come l'amore, che è esattamente quello che vuoi in un sito di articoli da regalo.
Il carattere del logo è in corsivo, il che gli conferisce una sensazione scritta a mano, come una carta regalo. I prodotti nel menu principale sono ulteriormente classificati con il secondo livello della barra di navigazione sotto forma di fisarmoniche. La barra di ricerca è facilmente accessibile in alto e, proprio come l'intestazione di Hobbycraft, rimane fissa quando si scorre il sito web.
Quando selezioni il prodotto, non puoi aggiungerlo al carrello prima di personalizzarlo e, anche se richiede tempo, l'utente lo apprezzerà facendo il possibile per garantire che il prodotto che ha scelto diventi quello perfetto. Il fatto che non si possa evitare la personalizzazione indica ai clienti che Gifts.com come marchio si preoccupa dell'esperienza del prodotto e del risultato finale, non solo delle vendite.
Perché i siti Web di e-commerce mobili sono importanti per la crescita aziendale
Nel complesso, la funzionalità e l'usabilità del sito Web mobile sono la chiave per un design di successo del sito Web di e-commerce. Prenditi il tempo per investire in una navigazione semplice e in acquisti e checkout semplici.
Ad esempio, rendi i pulsanti facili da toccare, aggiungi filtri sufficienti per aiutare i clienti a trovare ciò che stanno cercando in modo rapido ed efficiente e semplifica il processo di pagamento il più possibile. Presta molta attenzione all'interfaccia utente e all'esperienza utente e rendi il design incentrato sull'utente. Usa combinazioni di colori interessanti che si allineeranno con l'identità del tuo marchio e l'aspetto generale, ma non aver paura di adottare un approccio diverso e superare le aspettative degli utenti.
Sebbene le app mobili siano un ottimo investimento se disponi del budget per loro, un sito Web di e-commerce mobile solido e ben progettato fornirà ai clienti un bellissimo percorso di acquisto e alle aziende conversioni e ROI migliori.
Vuoi altri suggerimenti per la crescita del business? Iscriviti alla nostra newsletter!
