14 migliori progetti di siti Web di viaggio incentrati sul viaggio dell'utente
Pubblicato: 2021-09-04
L'industria dei viaggi che perde 800 miliardi di dollari di dimensioni di mercato annuali rispetto al 2019 non dovrebbe sorprendere.
Con i divieti di viaggio e le misure di permanenza a casa a destra ea sinistra, la differenza tra sopravvivenza e chiusura ora risiede nell'efficacia di questo strumento di marketing vitale: il sito web.
Attualmente, infatti, il 65% delle vendite turistiche globali viene effettuato online.
Quindi sali mentre esaminiamo i migliori esempi di progettazione di siti Web di viaggi la cui creatività, funzionalità e usabilità aiutano le aziende a prendere il sopravvento in questi tempi difficili e a far sognare di nuovo i visitatori di luoghi lontani.
Sommario
- Baita Valon By Meteorit
- Seat Frog di We Discover
- Hotel Frida By The Forest al plurale
- Vai Breck dall'agenzia Bellweather
- AHOTEL di ED.
- Narie Resort & Spa di Szymon Michalczyk & Profitroom
- Padstow si rompe ai margini del Web
- Goolets di ENKI
- Onyx CenterFonte di Idea Grove
- Esperienza privata di Cartesio di Dvoe Design
- Flemings Mayfair di ARO Strategia digitale
- Greaves India dalla folla
- Goditi la Kamchatka di Digital Lab
- Rilascia Wanaka di Tomahawk
1. Baita Valon di Meteorit

Caratteristiche distintive:
- Un menu a schermo intero con scorrimento orizzontale
- Icone CTA creative
- Tavolozza verde e bianca piacevole per gli occhi
Baita Valton è un rifugio alpino nella regione montuosa del Trentino, in Italia. Il loro sito Web è un'idea di Samuel Clara, un web designer e programmatore freelance che opera sotto il moniker Meteorit.
Un carosello di immagini a tutto schermo above the fold accoglie il visitatore, con diverse foto ad alta risoluzione del resort in tutto il suo splendore.
Su entrambi i lati delle foto ci sono due pulsanti di navigazione nel colore verde scuro del marchio: un menu di hamburger a sinistra e un pulsante CTA a forma di campanello della reception a destra.
Il primo apre la navigazione del menu sull'intero schermo, ma invece di scorrere gli elementi verticalmente, il menu viene introdotto orizzontalmente.
Il pulsante CTA fa clic sulla pagina Richiesta in cui i visitatori possono effettuare le loro prenotazioni tramite un semplice invio di un modulo.
Tutte le pagine del sito Baita Valton seguono lo stesso layout, compresa la homepage. Un sacco di spazio negativo circonda il mix di caratteri serif e sans-serif. I moduli scorrevoli utilizzano lo spazio in modo economico memorizzando più contenuti.
2. Seat Frog di We Discover

Caratteristiche distintive:
- Istruzioni per app coinvolgenti
- Uso sorprendente di un colore accento
- Una prova sociale che mostra gli utenti che hanno scaricato l'app
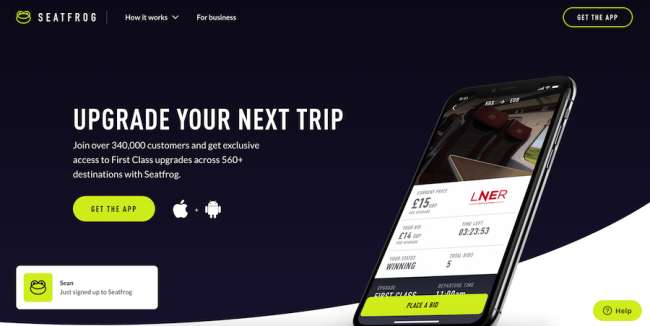
Seat Frog è un'app mobile per la prenotazione di viaggi in treno nel Regno Unito tramite offerte. La sua proposta di valore unica è che gli utenti dell'app possono aggiornare i loro posti a servizi di prima classe.
Il sito web per l'app Seat Frog, progettato da We Discover, è un percorso utente di una pagina che spiega il funzionamento dell'app alle parti interessate. La sua tavolozza è composta da blu navy/bianco con giallo elettrico come colore di accento sui CTA.
Appena sotto la piega c'è il processo in 3 passaggi ben illustrato per utilizzare l'app. Mentre l'utente scorre le immagini dell'app sullo schermo, i titoli e i brevi paragrafi di istruzioni, un punto viola scorre lungo la linea ondulata che rappresenta i binari del treno e rispecchia il movimento dell'utente.
La messaggistica del sito web è concisa e breve, non superando mai le tre righe per paragrafo.
Nell'angolo in basso a sinistra del sito web c'è un riquadro pop-up che appare periodicamente, mostrando i nomi dei nuovi utenti dell'app che si sono appena registrati, come un modo per fornire prove sociali e incentivare i potenziali clienti a seguire l'esempio.
3. Hotel Frida By The Forest al plurale

Caratteristiche distintive:
- Elementi interattivi fantasticamente creativi
- Buon uso di effetti sonori naturali in sottofondo
- Storytelling che coinvolge gli utenti e fornisce un tocco umano
L'Hotel Frida è un resort per il relax e il tempo libero in Alto Adige, in Italia. Il suo sito Web è stato progettato dall'agenzia creativa austriaca Plural che è andata ben oltre ogni norma per questo sito Web altamente non convenzionale.
All'atterraggio, il visitatore incontra l'illustrazione di una strana creatura ibrida adornata con effetti di movimento, tipografia serif su misura e bolle fluttuanti che sfoggiano due lettere ciascuna. Quando un visitatore fa clic su una bolla, si apre una piccola finestra con una breve storia che coinvolge gli ospiti dell'hotel.
Quindi, il visitatore nota che il cursore del mouse si è trasformato in una bomboletta spray. Facendo clic in un punto qualsiasi dello schermo si dipinge lo sfondo del sito Web in un'ampia gamma di colori vivaci con l'autentico effetto graffiti. Rosa, verde, blu e giallo trasformano il sito web prevalentemente bianco in un festival di colori.
Per sottolineare la posizione del resort in una delle regioni più preservate d'Europa, il sito web include una "colonna sonora" di un canto di uccelli, un suono di acqua che scorre e un leggero ronzio di insetti. Questo è un uso molto ben eseguito del suono su un sito Web che, di solito, è un'attività molto rischiosa in quanto può fare più danni che benefici.
4. Vai Breck dall'agenzia Bellweather

Caratteristiche distintive:
- Icone di prenotazione, ricerca e meteo ben integrate
- Mega menu scorrevole che occupa l'intero schermo
- Diverse opzioni di viaggio dell'utente per i viaggiatori
Go Breck è un sito web per la stazione sciistica di Breckenridge alla base delle Montagne Rocciose del Colorado. Progettato e sviluppato dall'agenzia creativa Bellweather, accoglie i visitatori con un video in loop a schermo intero in background e diverse opzioni di viaggio dell'utente per esplorare i servizi del resort durante tre stagioni separate.
Facendo clic su una delle tre opzioni/stagioni si apre una pagina con un video in modalità ritratto e un elenco di attività durante una determinata stagione. Ogni pagina è adornata con una galleria contenente immagini ad alta risoluzione e collegamenti ad articoli di blog ricchi di valore su attività pertinenti.
Tornando alla home page, il pulsante del menu principale nell'angolo in alto a destra apre la navigazione scorrevole a schermo intero con quattro sezioni principali contenenti immagini. Passando con il mouse su uno di questi vengono visualizzati più elementi di navigazione sulla destra.
Appena sotto il pulsante del menu principale ci sono icone trasparenti per la prenotazione, la barra di ricerca e le informazioni meteo. Questi non distraggono l'attenzione del visitatore dagli importanti elementi di design della pagina.
A piè di pagina, un componente armonica/tab condensa più gruppi di contenuti in un'unica posizione.
5. AHOTEL di ED.

Caratteristiche distintive:
- Una tavolozza di colori diversa
- Carattere molto leggibile
- Un percorso utente molto conciso
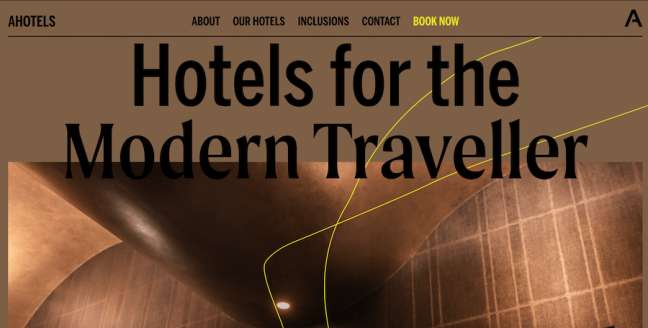
Il sito web di AHOTEL con sede in Australia è progettato e sviluppato da ED. studio creativo. La caratteristica tavolozza marrone/nero/giallo è ciò che colpisce immediatamente il visitatore, poiché questi stabilimenti raramente utilizzano tali colori per l'uso del sito web.
Il menu principale è piuttosto prominente e rimane con il visitatore per tutto il tempo. In effetti, ogni pezzo di copia lo è. Grazie ai due tipi di robusti font sans serif che rendono il sito estremamente semplice da sfogliare.
La navigazione è una raccolta di collegamenti di ancoraggio che spostano l'utente in determinati punti di questo sito Web di una pagina. Un breve ma sufficiente percorso dell'utente inizia con le informazioni generali sugli hotel prima di passare alle inclusioni e, infine, alle informazioni di prenotazione/contatto.
Le immagini ad alta risoluzione offrono una gradita pausa dal "marrone" del sito Web, con un cursore del mouse che trasforma alcune parti in un display giallo audace che attiva video più accattivanti che mostrano i servizi dell'hotel.
6. Narie Resort & Spa di Szymon Michalczyk & Profitroom

Caratteristiche distintive:
- Layout con cornice
- Una pagina di apertura invitante con video di sfondo
- Un pratico modulo di prenotazione above the fold
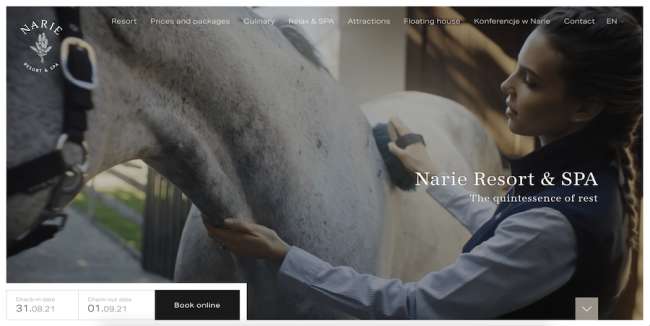
Narie Resort & Spa è una struttura per il tempo libero e lo svago nel nord della Polonia il cui sito web è stato creato da Szymon Michalczyk, un designer freelance di Poznan in collaborazione con Profitroom.
Un video in loop girato professionalmente di altissima qualità e un meraviglioso lavoro di post-produzione domina la schermata di apertura della homepage del sito web. Mette in mostra lo splendore naturale del resort e i servizi di lusso che i visitatori possono godere, stuzzicando l'appetito dei potenziali ospiti.
Nell'angolo in alto a destra scorrendo la pagina di apertura c'è un comodissimo modulo di prenotazione contenente le date di check-in e check-out.
Un "frame" che separa il sito Web dallo schermo del browser (e diversi bit di contenuto dagli altri) introduce efficacemente la chiarezza della visualizzazione.

Questa disposizione ordinata delle immagini che completano ogni contenuto completa il layout semplice ma attraente della home page.
7. Padstow si rompe ai margini del Web

Caratteristiche distintive:
- Ottima esperienza multicanale e multicanale
- Colori ben definiti che si adattano al marchio
- Prenotazioni in tempo reale e aggiornamenti sui prezzi
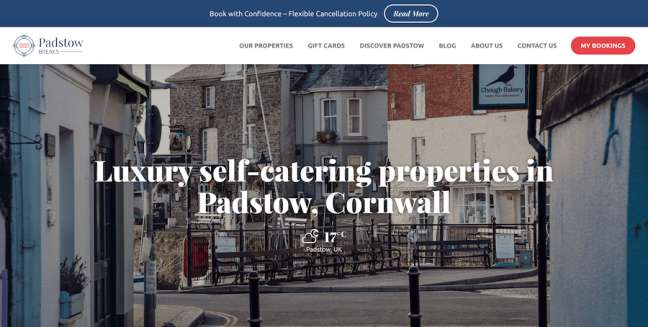
Il sito web di Padstow Breaks elenca appartamenti per vacanze, cottage e altre proprietà turistiche in questa pittoresca destinazione per le vacanze nel sud-ovest dell'Inghilterra.
Progettato da Edge of the Web, utilizza la tavolozza dei colori del marchio associata alle aree costiere del Regno Unito, contribuendo al marchio e all'atmosfera di fascia alta. Il sito web bilancia la modernità e il fascino di una città di mare, presentando Padstow Breaks in una luce decisamente lussuosa.
Secondo l'osservazione dell'agenzia, il sito web ridisegnato "aveva bisogno di dare al pubblico la sicurezza per effettuare una prenotazione". La chiara vetrina delle proprietà e il meticoloso design UX applicato alla versione mobile del sito hanno reso la prenotazione accessibile in modo rapido e conveniente tramite qualsiasi dispositivo.
Il sito Web dispone di un sistema di prenotazione di terze parti integrato che consente la prenotazione in tempo reale e gli aggiornamenti dei prezzi per ridurre i tempi di amministrazione ed evitare l'insoddisfazione dell'utente per la mancata prenotazione in tempo.
8. Goolets di ENKI

Caratteristiche distintive:
- Layout asimmetrico
- Caricamento di contenuti animati
- Tavolozza contenuta per consentire alle foto di fornire il colore
Goolets è un servizio di noleggio yacht con uffici negli Stati Uniti, nel Regno Unito, a Singapore e in Australia. Il loro sito web è la creazione di ENKI, un'agenzia digitale di Lubiana, in Slovenia.
Una sontuosa foto di uno yacht contro il mare oltremare e l'elegante carattere serif bianco inizia l'esperienza del visitatore e decolla a un livello completamente nuovo una volta che scorre.
La schermata di apertura scorre verso l'alto e vengono visualizzati nuovi contenuti, separati in riquadri asimmetrici. Questo effetto si ripete per ogni scorrimento successivo man mano che il visitatore avanza nel suo percorso di acquisto.
Dopo aver sfogliato una presentazione ben congegnata dei servizi e dei vantaggi dell'azienda, il viaggio dell'utente si conclude con una pagina contenente un elenco ben presentato di yacht a noleggio.
Le foto colorate sono sufficienti per conferire al sito il suo fascino, quindi la tavolozza dei colori è molto contenuta e utilizza solo il bianco e il blu navy.
La navigazione del menu principale a due livelli è composta da soli quattro elementi, tra cui un importante CTA per il noleggio di yacht.
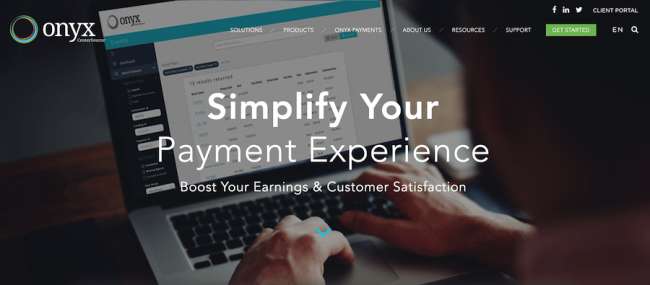
9. Onyx Center Fonte di Idea Grove

Caratteristiche distintive:
- Chatbot basato sull'intelligenza artificiale
- Una navigazione ben eseguita
- Forma lead-gen
Onyx CenterSource è una soluzione di elaborazione dei pagamenti con sede a Dallas per l'industria dell'ospitalità e dei viaggi il cui sito Web, per gentile concessione di Idea Grove, comunica i vantaggi e le capacità dei loro numerosi prodotti.
Un'eccellente messaggistica UVP apre il percorso dell'utente above the fold prima che la citazione del CEO, separata in un modulo distintivo, elabori lo scopo e la missione della soluzione.
Il resto della homepage fornisce prove sociali con i marchi che utilizzano Onyx e aiuta in particolare gli agenti di viaggio e gli albergatori.
Un carattere sans-serif molto contemporaneo è lì per migliorare la chiarezza della copia. Il viaggio termina con un modulo di acquisizione dei lead, mentre l'icona del chatbot nell'angolo in basso a destra consente l'assistenza immediata ai visitatori.
La navigazione del menu principale, seppur complessa nella sua struttura, è abbastanza intuitiva. Grazie alla sua “viscosità”, il visitatore è sempre a un clic di distanza dalla navigazione verso la pagina desiderata o verso il motore di ricerca intelligente.
10. Esperienza privata di Cartesio di Dvoe Design

Caratteristiche distintive:
- Caratteri e colori di classe
- Video di sfondo above the fold
- Una pagina del programma ben fornita per ogni tour
Descartes è un'agenzia di viaggi russa specializzata in tour esclusivi e di lusso e nell'organizzazione di viaggi turistici. Per abbinare il carattere sfarzoso dell'azienda, Dvoe Design ha fornito un'esperienza del sito Web che non lascia nulla a desiderare in termini di opulenza, classe e grandezza.
Il rame e il bianco sono i due colori più dominanti che offrono ampio spazio di respiro per messaggi straordinariamente succinti. I caratteri serif utilizzati nei titoli utilizzano lo stile corsivo per enfatizzare determinate frasi, mentre le immagini sapientemente modificate delle destinazioni di viaggio evocano la voglia di viaggiare nei visitatori.
Una pagina dedicata per ogni singolo viaggio consiste in contenuti facili da seguire e fotografie accattivanti prima che al visitatore venga data la possibilità di lasciare i propri dati di contatto in modo che un rappresentante possa contattarlo.
A piè di pagina di ogni pagina, collegamenti di contatto più utili che puntano alle pagine dei social media di Cartesio si rivelano utili se il visitatore desidera concedersi un maggiore splendore visivo delle offerte di viaggio dell'azienda.
11. Flemings Mayfair di ARO Digital Strategy

Caratteristiche distintive:
- Immagini sul marchio e sensazione di lusso
- Gli inviti all'azione audaci attirano le conversioni
- Menu a schermo intero splendidamente eseguito
Flemings Mayfair è una struttura alberghiera iconica nel cuore di Londra. Il marchio richiedeva un design del sito Web che corrispondesse al suo posizionamento come uno degli hotel più antichi della capitale del Regno Unito e ARO Digital Strategy ha fornito proprio questo.
L'agenzia ha effettuato un rebranding completo e ha incorporato l'ampia libreria visiva dell'hotel e i colori del marchio per rispecchiare il suo servizio eccezionale, l'esperienza di lusso e la tradizione di lunga data.
La home page del sito Web utilizza un layout a griglia unico con ogni casella che mostra un'immagine o un video associati al passato e al presente dell'hotel. Un semplice feed di Instagram completa la homepage, mentre la navigazione del menu principale contiene CTA per buoni regalo e prenotazioni.
Un menu ausiliario nell'angolo in alto a sinistra si apre su tutto lo schermo con un elegante effetto di dissolvenza. La pittura in grigio e la tipografia di classe forniscono un netto contrasto con la parte principale del sito web.
12. Greaves India dalla folla

Caratteristiche distintive:
- Splendida fotografia e carattere tipografico nella schermata di benvenuto
- Le voci del menu principale passano dal basso verso l'alto e rimangono appiccicose
- Video e CTA animati che coinvolgono i visitatori
Greaves India è un tour operator specializzato in viaggi locali e visite a luoghi e punti di riferimento importanti dell'India. Il loro straordinario sito Web è un prodotto dell'agenzia di marketing, design e branding digitale Crowd.
L'accattivante fotografia del Taj Mahal velata dalla foschia mattutina e adornata con un elegante carattere bianco rappresenta un punto di ingresso straordinario una volta che il visitatore atterra. I link in basso risultano essere le voci del menu principale, cosa che diventa evidente una volta che il visitatore inizia a scorrere.
Il sito assume quindi un aspetto decisamente diverso. Seguendo un layout boxy 1:1, utilizza alternativamente i colori di sfondo in bianco e nero, CTA animati, illustrazioni personalizzate di punti di riferimento in tutto il subcontinente e un breve video.
Una sezione del blog di accompagnamento segue un modello di layout simile e si basa molto su una fotografia vibrante, fornendo valore al visitatore interessato a visitare l'India e altri paesi vicini.
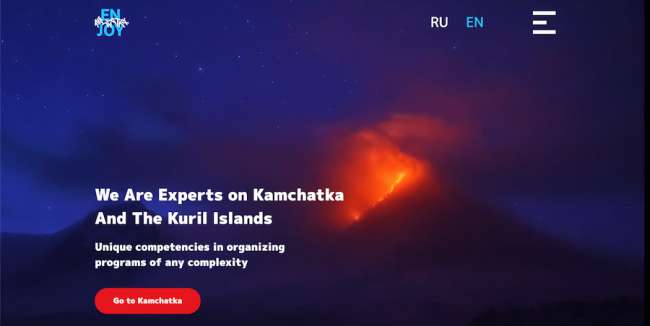
13. Goditi la Kamchatka di Digital Lab

Caratteristiche distintive:
- Video straordinari in timelapse
- Una combinazione di colori complessa
- Illustrazioni personalizzate
Il sito web di Enjoy Kamchatka, un gruppo che organizza spedizioni nella penisola più orientale della Russia, è realizzato dall'agenzia Digital Lab.
Un impressionante video timelapse dei vulcani attivi della zona occupa l'intero schermo above the fold. È completato da un carattere grosso, un pulsante CTA rosso a contrasto e un'icona del menu dell'hamburger che apre le opzioni di viaggio dell'utente nella metà destra dello schermo.
Riquadri di contenuto asimmetrici seguono la schermata di apertura, conferendo al sito un aspetto contemporaneo e casual. Le combinazioni di colori splendidamente composte forniscono i giusti accenti e contrasti in tutti i posti giusti.
Un elemento particolarmente accattivante si trova più in basso, dove vengono presentati diversi tipi di escursioni con illustrazioni vettoriali unificate e in grigio che si colorano una volta che l'utente ci passa sopra.
Le sezioni animate come il modulo delle schede scorrevoli e la bobina mobile di partner fidati forniscono più vivacità a un'esperienza complessiva del sito Web molto coinvolgente.
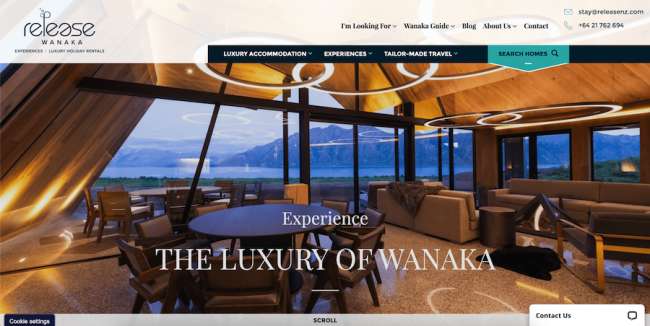
14. Rilascia Wanaka di Tomahawk

Caratteristiche distintive:
- Un menu principale a due livelli molto completo
- Bot di chat dal vivo AI per effettuare prenotazioni
- Una featurette di ricerca case a discesa
Release Wanaka è un sito web di affitti per le vacanze di lusso per alloggi nell'Isola del Sud della Nuova Zelanda. Il suo sito Web, per gentile concessione di Tomahawk, condensa tutti gli ingredienti chiave di un sito Web di prenotazione nella homepage e nel menu principale.
Il menu a più livelli offre una moltitudine di opzioni a un visitatore desideroso, inclusa l'opzione Cerca case che consente all'utente di cercare un determinato tipo di alloggio durante le date desiderate. Le prenotazioni possono essere effettuate anche utilizzando il chatbot AI nell'angolo in basso a destra - appiccicoso, come il menu principale.
Scorrendo verso il basso la pagina principale rivela un'interazione di immagini di grandi dimensioni e contenuti testuali, che descrivono i vantaggi di visitare questa zona della Nuova Zelanda tramite questo servizio. Un carattere serif di classe implica un'esperienza lussuosa per i visitatori, fornendo al contempo la giusta quantità di informazioni in modo da non sopraffare l'utente.
I colori del marchio verde acqua e blu navy stanno bene contro i pezzi bianchi di sfondo e le immagini ad alta risoluzione. Le sistemazioni in primo piano e le recensioni degli utenti offrono uno sguardo su ciò che un potenziale utente può aspettarsi quando prenota la propria vacanza tramite questo sito.
