Come creare un corso online con Tutor LMS ed Elementor
Pubblicato: 2021-08-02Condividere la conoscenza è una cosa bellissima e si presenta in varie forme, compresi i corsi online. I corsi online danno potere a chi cerca la conoscenza, ma danno anche potere a chi le crea. Con un corso online, puoi creare un pubblico, affermarti come un'autorità e persino fare soldi se vuoi monetizzare i tuoi contenuti.
Tuttavia, creare un corso online non è un compito facile, soprattutto se non sei uno sviluppatore. Per aiutarti in questo compito, Elementor ha unito le forze con Tutor LMS.
Tutor LMS è un plugin WordPress LMS (Learning Management System) che gestisce tutti gli aspetti chiave del "corso" come:
- Creazione di corsi, lezioni, quiz, compiti, ecc.
- Gestire l'accesso ai tuoi corsi e persino addebitare pagamenti una tantum o ricorrenti, se necessario.
- Gestire e interagire con i tuoi studenti, ad esempio inviare annunci ai partecipanti al corso e rispondere alle domande degli studenti.
La cosa particolarmente utile di Tutor LMS è che offre una profonda integrazione con Elementor, consentendoti di progettare tutti i contenuti del tuo corso utilizzando l'interfaccia visiva di Elementor e oltre 25 widget personalizzati. Con questo duo, hai il potere di creare corsi flessibili pur mantenendo la possibilità di utilizzare Elementor per progettare il tuo sito.
In questa guida passo passo, ti mostreremo esattamente come creare un corso online con Elementor e Tutor LMS. Scaviamo!
Sommario
- Cosa costruirai in questo tutorial
- Come creare un corso online con Elementor
- 1. Crea un sito web e installa i plugin richiesti
- 2. Imposta il contenuto del corso
- 3. Progetta il tuo corso con Elementor
- 4. Tariffa per l'accesso ai corsi (opzionale)
- 5. Configura impostazioni aggiuntive secondo necessità
- Come gestire il tuo corso online (pagamenti, onboarding, ecc.)
- Gestione e inserimento di nuovi studenti
- Visualizza e gestisci i pagamenti
- Istruttori direttivi
Cosa costruirai in questo tutorial
Prima di entrare nel tutorial, vogliamo darti un rapido tour di esattamente ciò che costruirai in questa guida.
Con Tutor LMS puoi impostare i tuoi corsi personalizzati su qualsiasi argomento, completi di diverse lezioni, quiz, ecc. Quindi, puoi utilizzare Elementor e gli oltre 25 widget di Tutor LMS per creare il design per la pagina del tuo corso.
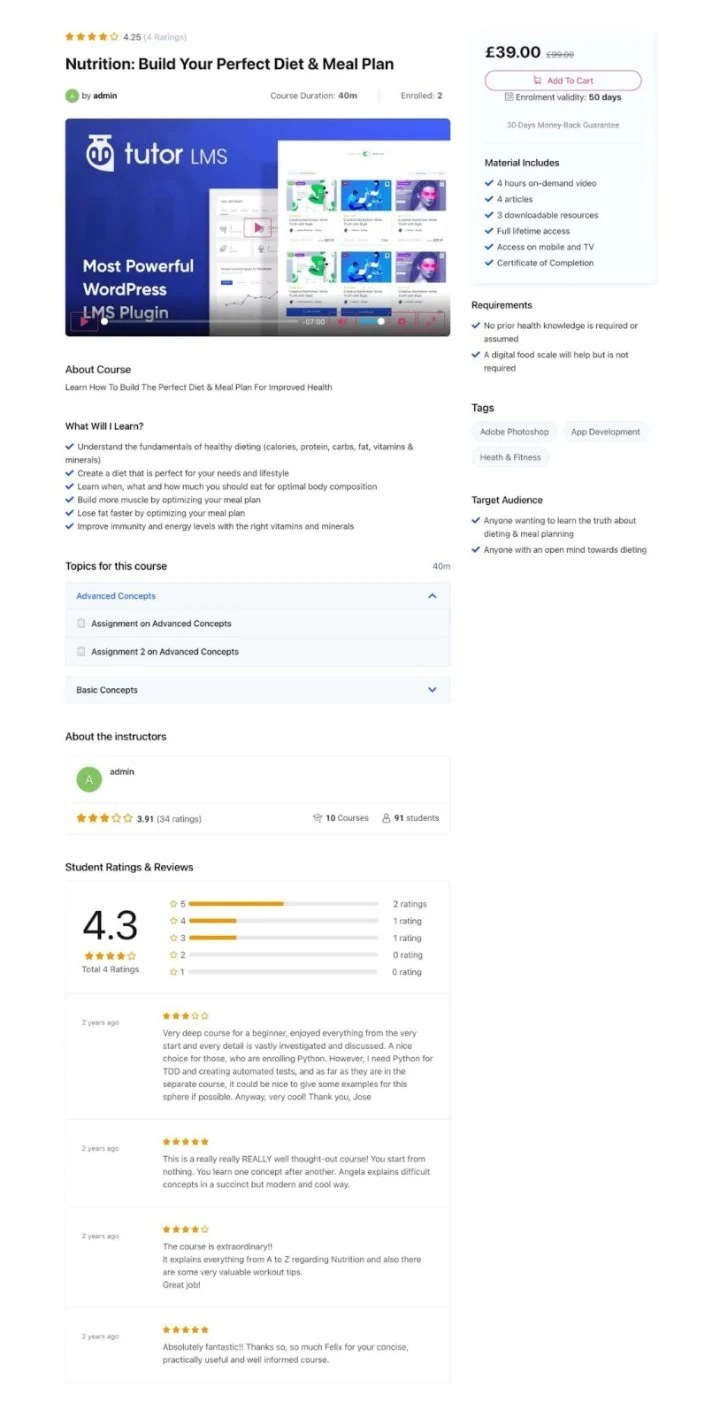
Ecco un esempio di come potrebbe apparire: tutto il contenuto proviene da Tutor LMS ma il design è basato su Elementor:

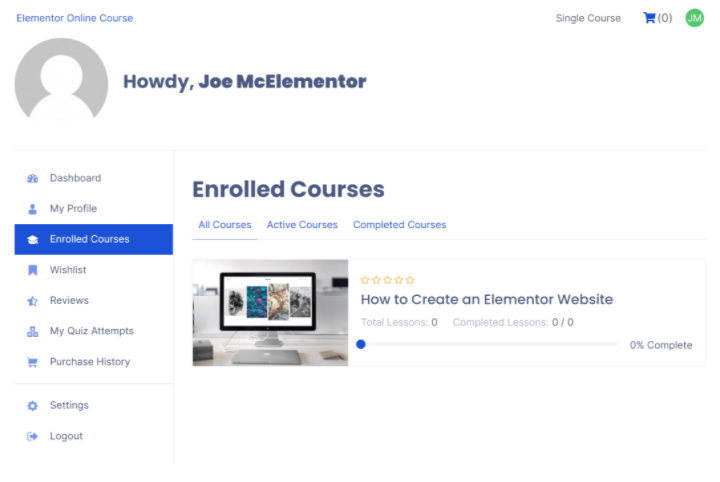
Gli studenti saranno in grado di progredire attraverso le lezioni del corso e i quiz. Avranno anche la loro dashboard frontend in cui possono gestire i corsi iscritti e tenere traccia dei loro progressi:

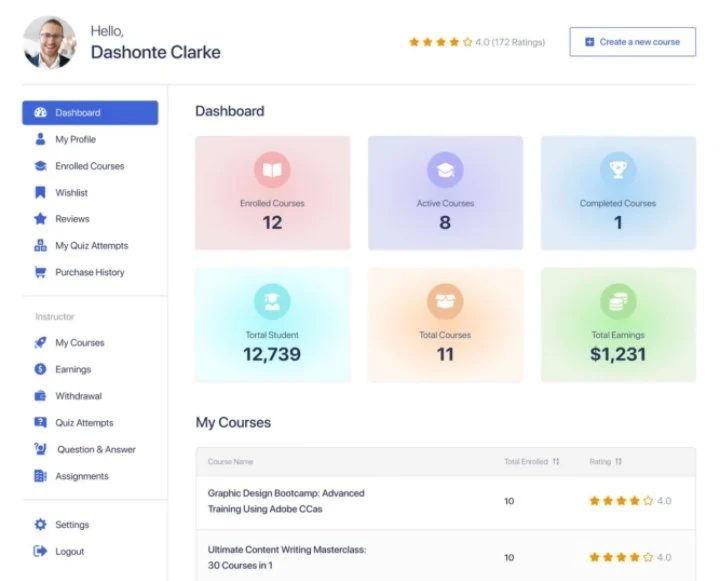
In qualità di proprietario del corso, otterrai anche dashboard frontend e backend in cui puoi gestire i tuoi corsi, studenti, guadagni e altro. Potrai anche interagire con gli studenti tramite annunci e domande e risposte.
Questo è solo un breve tour per darti un'idea di ciò che stai costruendo: vedrai molto di più mentre attraversi il tutorial completo!
Come creare un corso online con Elementor
Sei pronto a costruire il tuo corso online?
Ecco uno sguardo di alto livello ai passaggi che dovrai seguire per avviare il tuo corso:
- Configura il tuo sito WordPress di base e installa i plugin richiesti.
- Aggiungi il contenuto del tuo corso utilizzando Tutor LMS,
- Progetta le pagine del tuo corso utilizzando Elementor.
- Imposta i pagamenti tramite WooCommerce se desideri addebitare l'accesso.
- Configura altre impostazioni varie in base alle esigenze, ad esempio se desideri o meno consentire a istruttori di terze parti.
Scaviamo!
1. Crea un sito web e installa i plugin richiesti
Prima di poter iniziare a creare il tuo corso online, dovrai configurare il tuo sito WordPress di base e installare i plugin di cui avrai bisogno.
Configura WordPress
Se non hai ancora configurato WordPress, il primo passo è scegliere l'hosting WordPress e installare il software WordPress.
Per aiutarti a scegliere l'host giusto per il tuo corso online, puoi sfogliare gli host consigliati da Elementor e sceglierne uno dall'elenco: ecco alcuni suggerimenti per la scelta dell'hosting WordPress.
Dopo aver acquistato l'hosting, utilizza lo strumento di installazione di WordPress del tuo host per creare un nuovo sito WordPress per il tuo corso online.
Se hai bisogno di aiuto con qualsiasi cosa qui, dai un'occhiata alla guida completa di Elementor sulla creazione di un sito Web WordPress.
Installa plugin
Una volta che hai il tuo sito Web WordPress di base, il passaggio successivo è installare e configurare i plug-in necessari.
Ecco i plugin obbligatori e opzionali necessari per creare un corso:
- Elementor - richiesto: il plug-in Elementor di base gratuito ti consente di progettare il contenuto del tuo corso e altre pagine utilizzando un editor visivo con trascinamento della selezione.
- Elementor Pro – opzionale – dovrai installare Elementor Pro se desideri utilizzare Elementor Theme Builder per progettare il tuo sito. Tuttavia, hai solo bisogno della versione gratuita di Elementor per progettare i tuoi corsi LMS Tutor.
- Tutor LMS - richiesto: il plug-in gratuito Tutor LMS fornisce il motore per alimentare tutti i contenuti del corso, le lezioni, i quiz, la gestione degli studenti/istruttori, ecc. Fondamentalmente, tutte le funzionalità del corso. Non appena lo attivi, avvierà una procedura guidata di configurazione: assicurati di seguire i passaggi per configurare alcune importanti basi per il tuo corso.
- Tutor LMS Pro – opzionale – non hai bisogno della versione premium per seguire questo tutorial. Ma aggiunge molte funzionalità per portare i tuoi corsi al livello successivo, quindi potresti prenderlo in considerazione.
- Tutor LMS Elementor Addons - richiesto: questo plug-in gratuito ti offre oltre 25 widget Elementor che ti consentono di progettare il tuo corso online utilizzando Elementor.
- WooCommerce – richiesto se vuoi accettare pagamenti – avrai bisogno di WooCommerce se vuoi monetizzare i tuoi corsi e accettare pagamenti una tantum o ricorrenti. Se hai bisogno di aiuto per configurarlo, dai un'occhiata alla sezione "Come configurare WooCommerce" nel tutorial completo di WooCommerce (non preoccuparti di creare un modello di pagina di prodotto con Elementor WooCommerce Builder, però: non ne hai bisogno per un corso online).
Scegli un tema
Infine, vorrai anche impostare il design di base per il tuo corso. Ti mostreremo come progettare le pagine del tuo corso utilizzando Elementor più avanti nel tutorial, ma ti consigliamo di impostare il design di base per la tua home page e altre pagine chiave.
Hai un paio di opzioni qui.
Innanzitutto, puoi utilizzare il tema Hello gratuito e quindi importare il kit di modelli di corsi online di Elementor. Questo è un set di modelli completo che ti aiuterà a configurare tutte le pagine principali del tuo corso e ti consentirà di utilizzare Elementor Theme Builder per personalizzare il design del tuo sito.
In alternativa, puoi utilizzare un tema Tutor LMS dedicato come TutorStarter, che offre siti demo predefiniti creati con Elementor. Puoi importare uno dei siti demo e quindi personalizzare tutto utilizzando l'interfaccia di Elementor.
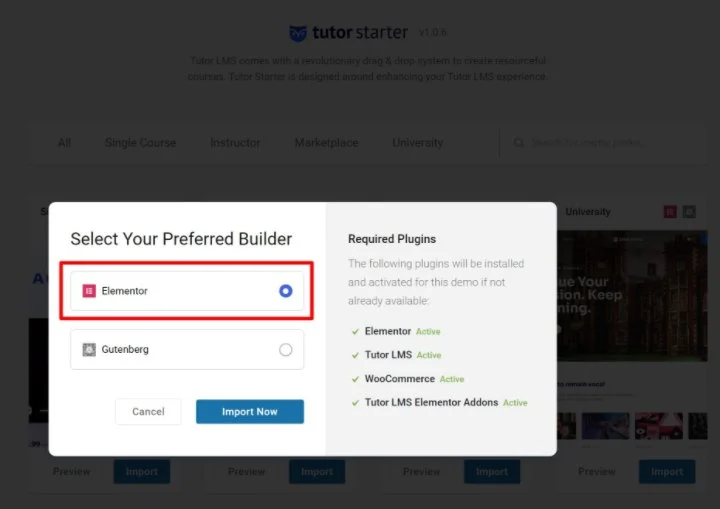
Per questo tutorial, utilizzeremo uno dei siti demo basati su Elementor di TutorStarter, ma puoi scegliere l'approccio che preferisci.
Ecco come appare importare uno dei design Elementor di TutorStarter:

2. Imposta il contenuto del corso
Ora sei pronto per impostare i contenuti del corso e le lezioni. Quindi, nella sezione successiva, imparerai come controllare i design per i contenuti del tuo corso utilizzando Elementor.
Crea un corso
Per creare il tuo primo corso, vai su Tutor LMS → Corsi → Aggiungi nuovo.
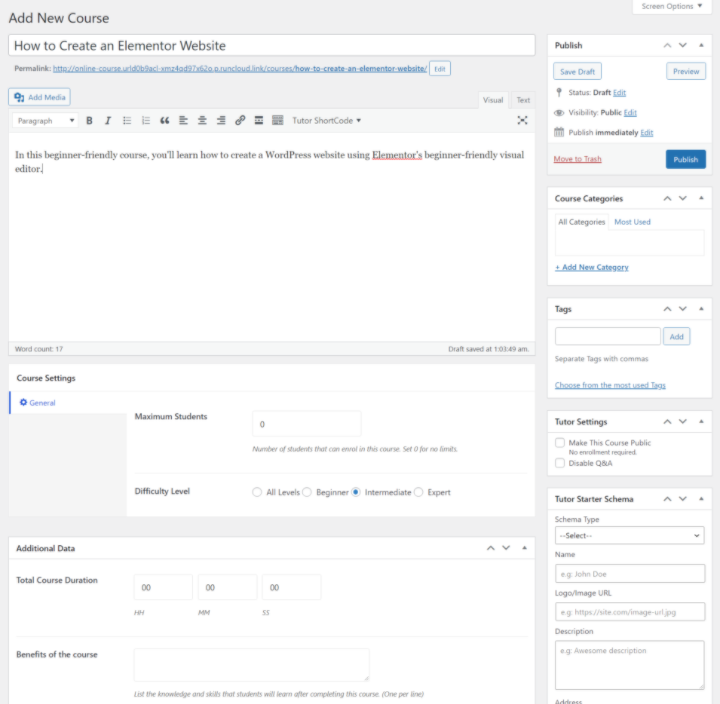
Innanzitutto, compila tutti i dettagli di base per il tuo corso, come titolo, descrizione, categorie/tag, le opzioni nella casella Impostazioni corso e le opzioni nella casella Dati aggiuntivi . Puoi anche impostare un video di introduzione al corso dedicato:

Una volta fatto ciò, puoi impostare la struttura per il tuo corso utilizzando la casella di trascinamento del Generatore di corsi .
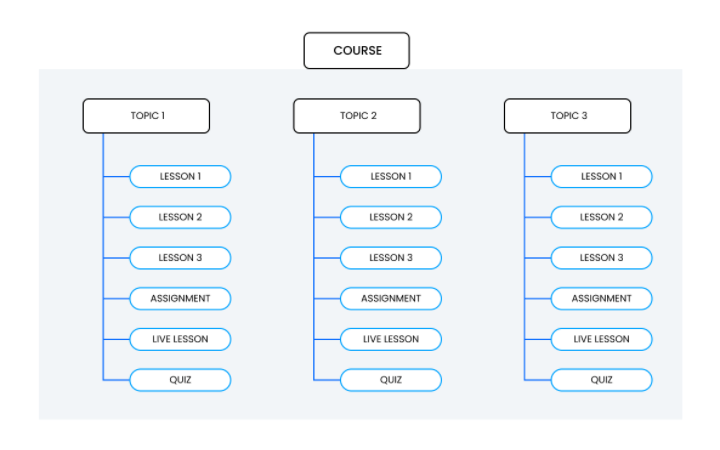
Puoi suddividere il tuo corso in diversi “argomenti”. All'interno di ogni argomento, puoi aggiungere lezioni, compiti, lezioni dal vivo e quiz. Ecco uno schema che mostra come funziona:

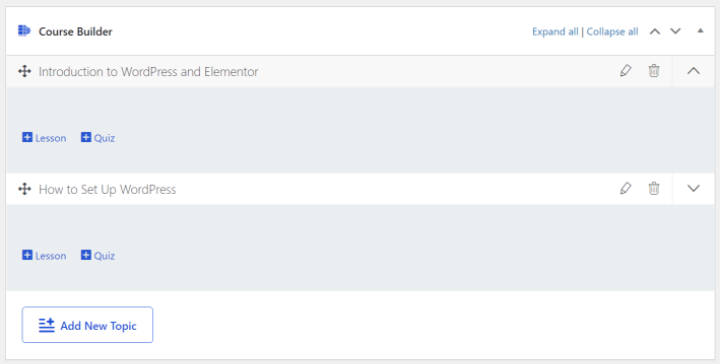
Per iniziare, aggiungi un nuovo argomento nella casella Generatore di corsi . All'interno di ogni argomento, vedrai un prompt per aggiungere una lezione o un quiz (più su quelli successivi). Con Tutor LMS Pro, vedrai anche le opzioni per i compiti e le lezioni live Zoom.
Se hai bisogno di cambiare l'ordine di qualcosa, puoi usare il trascinamento della selezione:

Aggiungi il contenuto della lezione
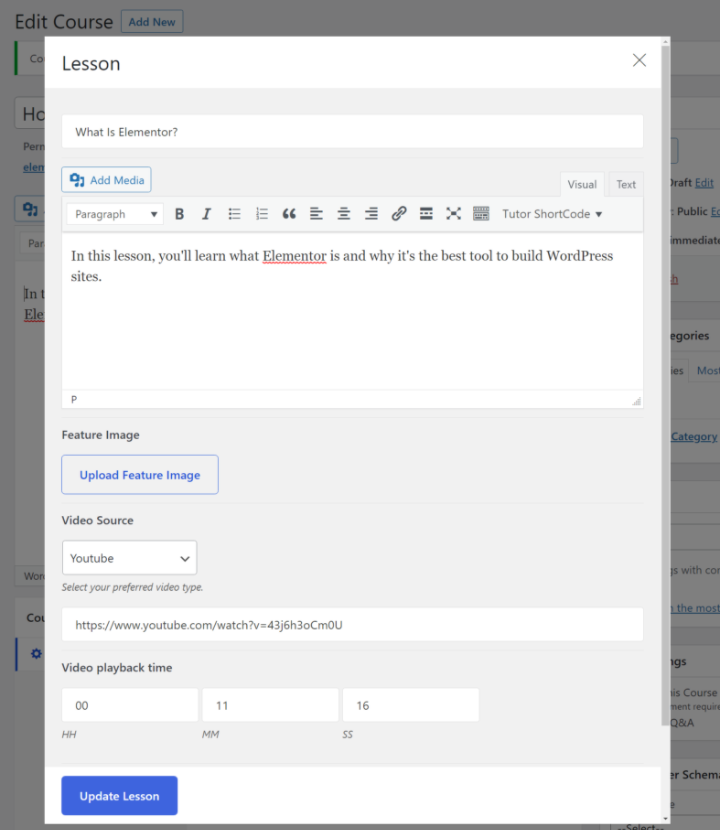
Per aggiungere una lezione e controllarne il contenuto, fai clic sul collegamento Lezione nel generatore di corsi. Si aprirà un popup dove potrai:
- Aggiungi il nome della lezione.
- Includi contenuto di testo per la lezione nell'editor.
- Imposta il video per la lezione. In genere, vorrai incorporare video da YouTube o Vimeo. Tutor LMS include l'opzione per utilizzare il proprio lettore video, che impedirà ai visitatori di condividere i video del tuo corso se non lo desideri.
- Carica gli allegati se necessario.

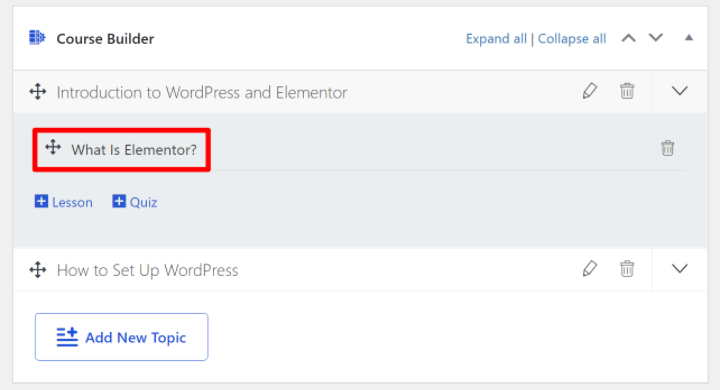
Vedrai quindi la tua lezione apparire sotto l'argomento nel generatore di corsi.
Ripeti il processo per aggiungere tutte le lezioni che vuoi includere nel tuo corso. Anche in questo caso, se è necessario modificare l'ordine delle lezioni o spostarle su un argomento diverso, è possibile utilizzare il trascinamento della selezione.

Aggiungi quiz (facoltativo)
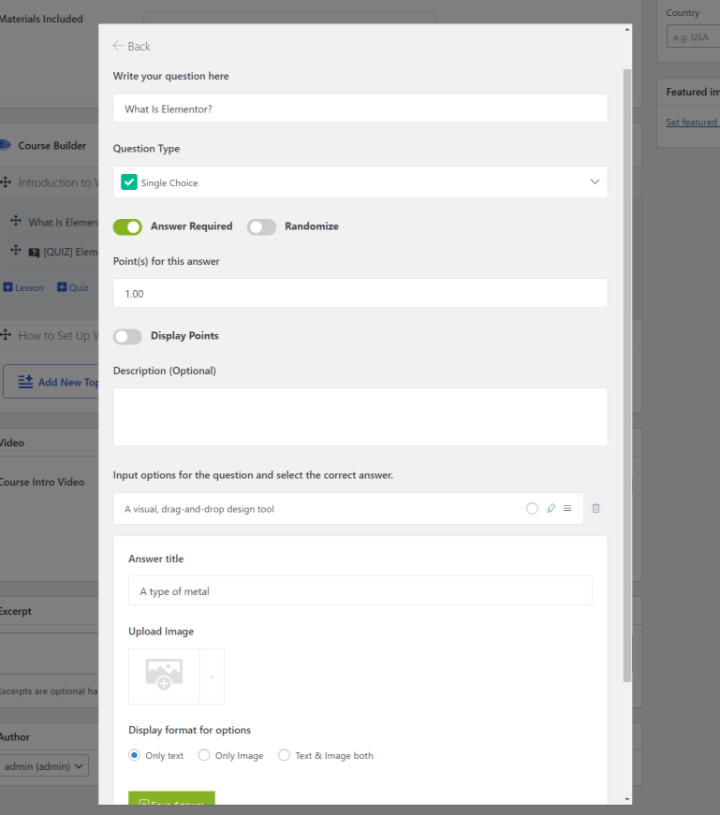
Se vuoi aggiungere quiz al tuo corso, funziona proprio come aggiungere una lezione. Per iniziare, fai clic sul link Quiz nell'argomento in cui desideri aggiungere il quiz. Si aprirà un popup in cui puoi configurare il tuo quiz e aggiungere domande.
Puoi aggiungere domande illimitate e scegliere tra diversi tipi di domande. Otterrai anche altre impostazioni, come l'assegnazione di un valore in punti a una domanda per la valutazione:

Per accedere a più tipi di domande del quiz, potresti voler eseguire l'upgrade alla versione premium di Tutor LMS. Include nuovi tipi di domande per risposta breve, corrispondenza, corrispondenza di immagini, risposte di immagini e altro ancora.
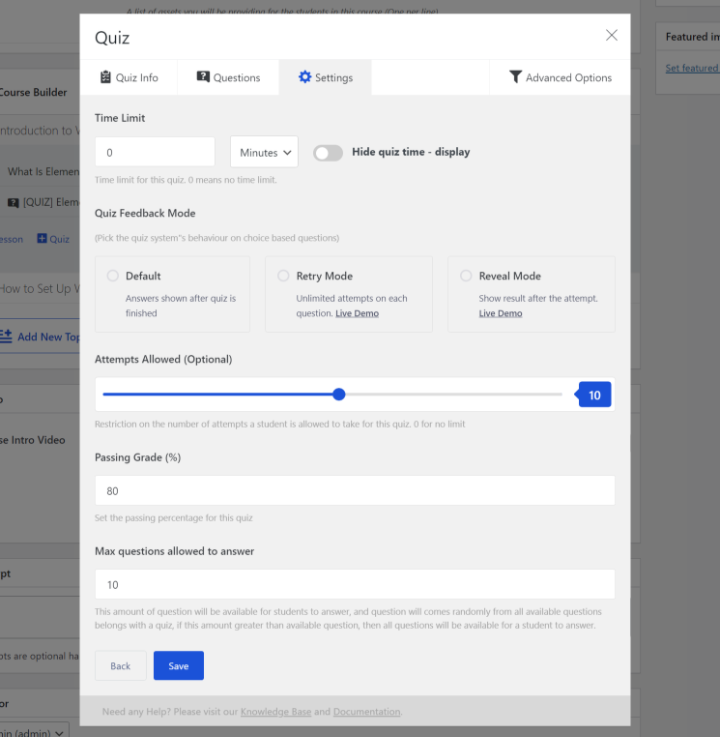
Nelle impostazioni del quiz, sarai anche in grado di configurare dettagli come:
- Limiti di tempo.
- Modalità di feedback.
- Se sono consentiti nuovi tentativi. Se sì, quanti.
- Gradi di passaggio.
- Eccetera.

Una volta terminato, dovresti vedere il tuo quiz apparire in Course Builder . Puoi ripetere il processo per aggiungere altri quiz e utilizzare il trascinamento della selezione per modificare la loro posizione nel corso, se necessario.
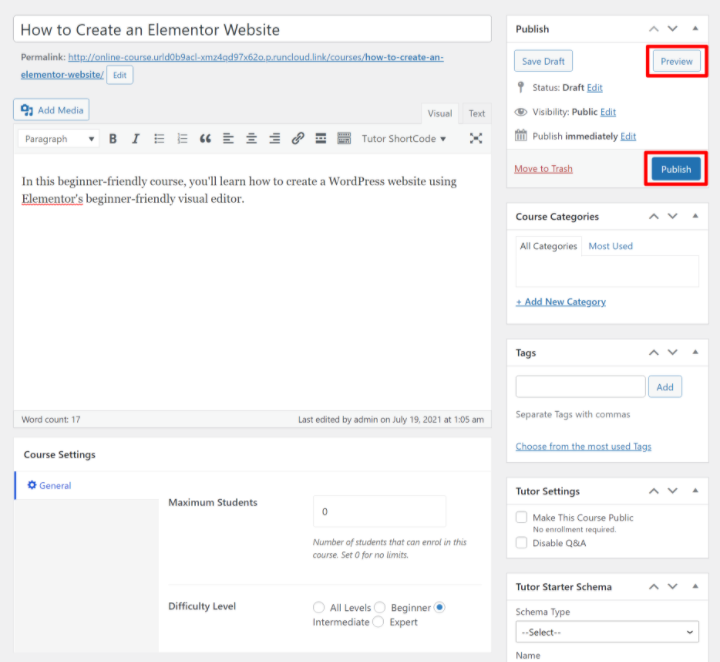
Visualizza l'anteprima del tuo corso e pubblica
Una volta che sei soddisfatto della struttura del tuo corso in Course Builder , sei pronto per visualizzare in anteprima e pubblicare il tuo corso.
Per visualizzarlo in anteprima, fai clic sull'opzione Anteprima nell'angolo in alto a destra come faresti per visualizzare in anteprima qualsiasi altro tipo di contenuto WordPress. Non preoccuparti troppo del design: imparerai come controllarlo in seguito. Vuoi solo assicurarti che la struttura generale del tuo corso sia corretta e che tu abbia aggiunto tutti i dettagli necessari.
Una volta che sei soddisfatto di tutto, puoi fare clic sul pulsante Pubblica per pubblicare il tuo corso:

3. Progetta il tuo corso con Elementor
A questo punto, hai aggiunto tutti i contenuti del tuo corso nel backend del tuo sito. Ora sei pronto per visualizzare quel contenuto sul front-end usando Elementor.
Oltre a consentirti di progettare altre parti del tuo sito, l'integrazione Elementor di Tutor LMS ti offre due modi per progettare i modelli per i tuoi corsi:
- Puoi creare un modello globale che si applica a tutti i corsi.
- Puoi sovrascrivere il modello globale per i singoli corsi per creare un design personalizzato.
Esaminiamo prima come progettare i modelli dei tuoi corsi e poi tratteremo altre aree, come la creazione di una pagina per mostrare i tuoi corsi.
Abilita Elementor per Tutor LMS Content
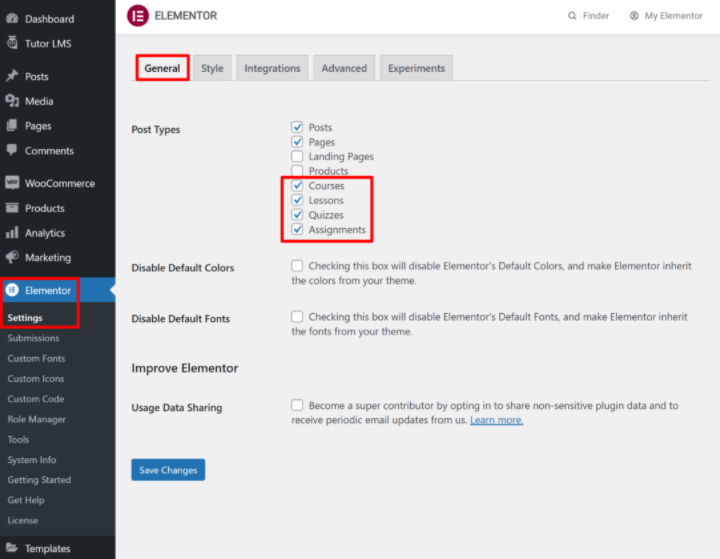
Per iniziare, devi dire a Elementor che desideri utilizzarlo per il contenuto di Tutor LMS. Per configurarlo, vai su Elementor → Impostazioni . Nella scheda Generale , seleziona le seguenti caselle nell'elenco Tipi di post :
- Corsi
- Lezioni
- quiz
- Compiti

Crea un modello globale per i tuoi corsi
Successivamente, puoi utilizzare Elementor per creare il modello globale che tutti i tuoi corsi utilizzeranno per impostazione predefinita.
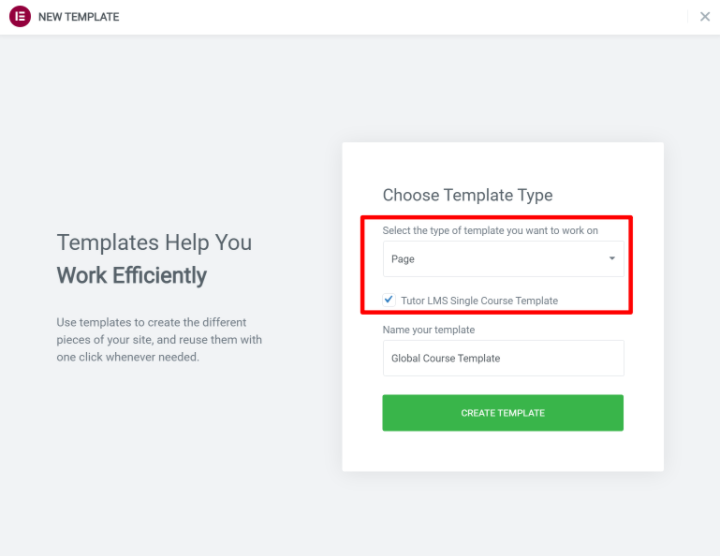
Per iniziare, vai all'area Modelli nella dashboard e fai clic su Aggiungi nuovo . Nel popup, seleziona Pagina dal menu a discesa, quindi seleziona la casella Modello di corso singolo Tutor LMS . Puoi quindi dargli un nome per aiutarti a ricordarlo:

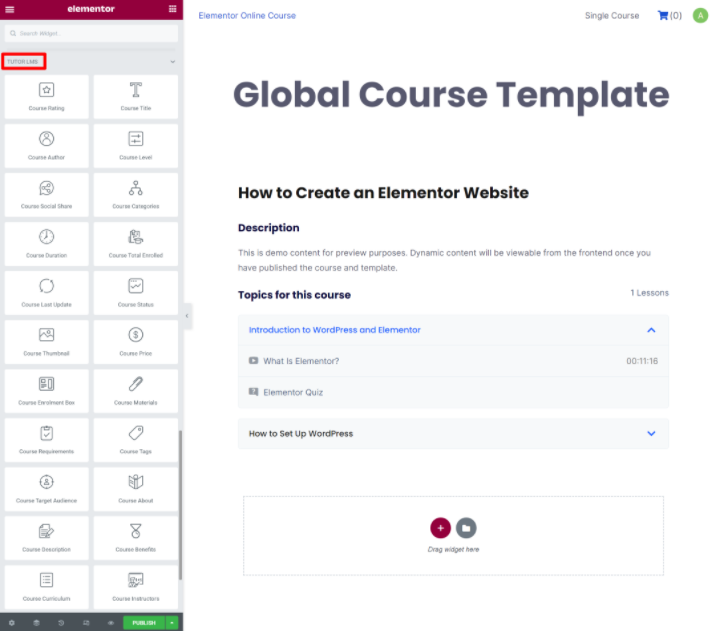
Ora sarai nell'interfaccia di Elementor. Per aggiungere i contenuti del corso, puoi utilizzare i widget Tutor LMS dedicati.
Man mano che li aggiungi, Tutor LMS li popolerà automaticamente con i contenuti del tuo corso attuale, proprio come se stessi usando Elementor Theme Builder:

Ti consigliamo di utilizzare la maggior parte dei widget, anche se puoi omettere alcuni widget se non desideri visualizzare tali informazioni. Un widget che non vuoi tralasciare è la Casella di iscrizione al corso , poiché è ciò che i visitatori utilizzeranno per iscriversi al corso.
Puoi anche utilizzare tutti gli altri widget Elementor, quindi sentiti libero di essere creativo con il tuo design.
Quando sei soddisfatto di come appare, fai clic su Pubblica per rendere attivo il tuo modello globale.
Crea un design personalizzato per un corso (opzionale)
Se necessario, puoi anche utilizzare Elementor per sovrascrivere il modello di corso globale per un singolo corso.
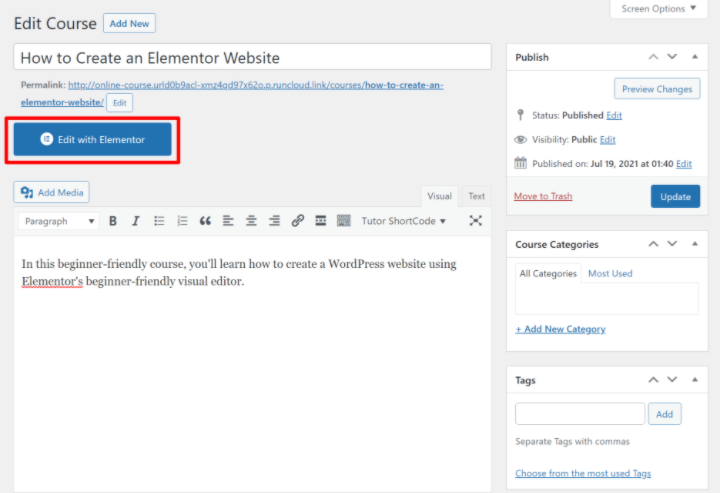
Per fare ciò, apri l'editor del corso ( Tutor LMS → Corsi ). Quindi, fai clic sul pulsante Modifica con Elementor per aprire l'interfaccia di Elementor solo per quel corso:

Crea la tua pagina di archivio del corso (elenco dei corsi)
Se hai più corsi, la pagina dell'archivio dei corsi è la pagina che elenca tutti i tuoi corsi in modo che i visitatori possano scoprire tutto ciò che offri.
Se hai molti corsi, potresti voler creare una pagina di archivio dei corsi dedicata. Oppure potresti semplicemente voler includere un elenco di corsi su un'altra pagina (come la tua home page). Oppure potresti voler fare entrambe le cose!
Per aiutarti a visualizzare alcuni o tutti i tuoi corsi, Tutor LMS viene fornito con due widget Elementor dedicati, ognuno dei quali include molte opzioni secondarie:
- Elenco dei corsi
- Carosello del corso
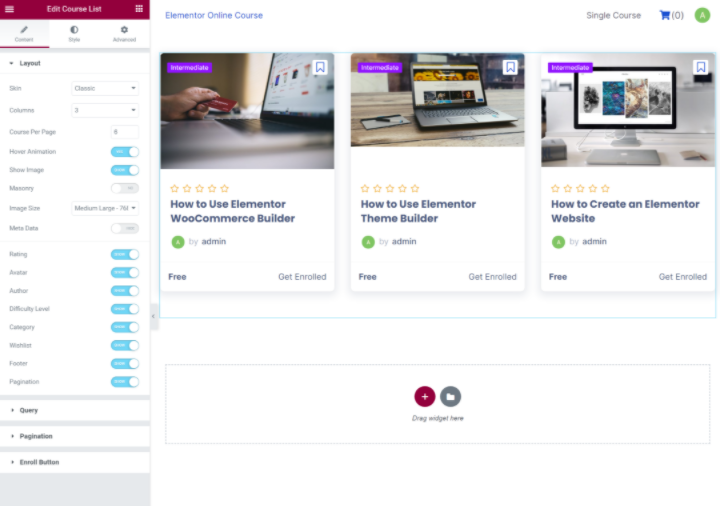
Con il widget Elenco corsi , puoi visualizzare un elenco a colonna singola o multi-colonna di tutti i tuoi corsi con quattro diverse "skin":
- Classico
- Carta
- Impilato
- sovrapposto
Nelle impostazioni del widget, avrai anche molte altre opzioni per controllare i metadati, i pulsanti di registrazione, l'impaginazione e altro. Se hai molti corsi, puoi anche utilizzare le regole di query per filtrare corsi specifici per categoria o insegnante.

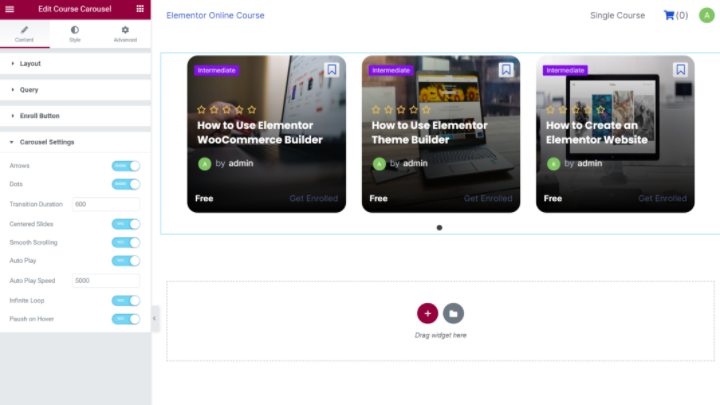
Il widget Carosello dei corsi ha le stesse opzioni e skin di base, ma mostra i tuoi corsi in una vista a carosello anziché in un elenco.
Avrai opzioni aggiuntive per controllare la navigazione, la riproduzione automatica, il loop infinito, ecc. Di seguito, puoi anche vedere che siamo passati alla skin "Sovrapposta":

Oltre a utilizzare questi widget Elementor per elencare i tuoi corsi, puoi anche designare una pagina di archivio del corso reale se vai su Tutor LMS → Impostazioni → Corso .
4. Tariffa per l'accesso ai corsi (opzionale)
Se vuoi offrire solo corsi gratuiti, non devi impostare nulla in questa sezione. Ma se vuoi addebitare l'accesso ai tuoi corsi, ti consigliamo di configurarlo ora.
Tutor LMS offre diverse opzioni per accettare pagamenti tra cui WooCommerce, Easy Digital Downloads (EDD) e Paid Memberships Pro (un popolare plugin per l'abbonamento a WordPress). Per questa sezione, tuttavia, ci concentreremo sull'integrazione con WooCommerce.
Puoi accettare pagamenti una tantum con il plug-in WooCommerce di base. Se desideri accettare pagamenti automatici ricorrenti, dovrai acquistare il popolare plug-in WooCommerce Subscriptions.
Per addebitare l'accesso al tuo corso, creerai un normale prodotto WooCommerce e lo collegherai a uno dei tuoi corsi. Quindi, i dettagli per quel prodotto verranno visualizzati nella pagina dell'elenco dei corsi e gli studenti possono effettuare il checkout utilizzando il normale checkout di WooCommerce (e qualsiasi gateway di pagamento che hai configurato).
Ancora una volta, se hai bisogno di aiuto con le basi della configurazione di WooCommerce (come la configurazione dei gateway di pagamento), dai un'occhiata al tutorial completo di Elementor WooCommerce.
Dopo aver impostato le basi in WooCommerce, ecco come configurarlo con Tutor LMS.
Abilita la monetizzazione
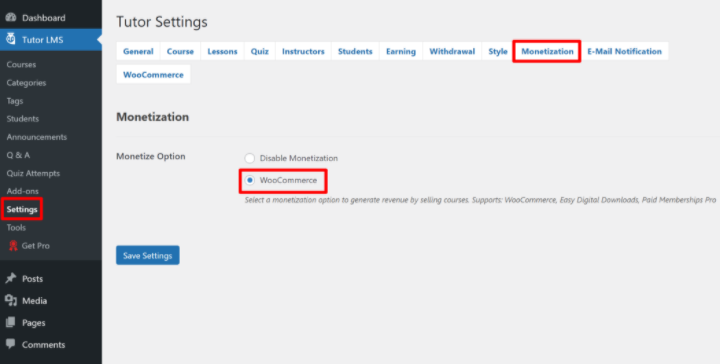
Innanzitutto, dovrai abilitare la monetizzazione nelle impostazioni di Tutor LMS. Vai su Tutor LMS → Impostazioni → Monetizzazione e imposta l' opzione Monetizza uguale a WooCommerce :

Crea un prodotto WooCommerce
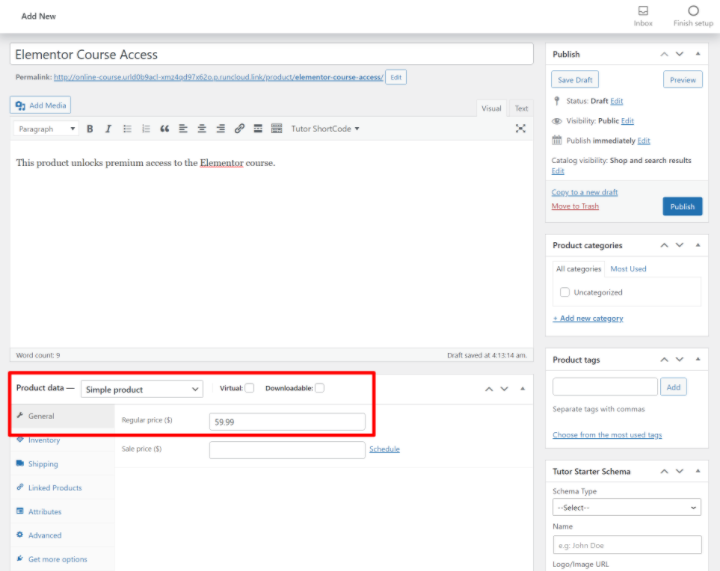
Ora vai su Prodotti → Aggiungi nuovo per creare il prodotto che collegherai al tuo corso.

Non è necessario compilare tutte le informazioni sul prodotto come faresti per un vero negozio WooCommerce. Invece, concentrati solo su:
- Titolo
- Descrizione
- Immagine del prodotto (apparirà nella pagina di pagamento, ma non sarà visibile nella pagina del tuo corso)
- Prezzo (o, se disponi di abbonamenti WooCommerce, i dettagli dell'abbonamento)

Collega il prodotto al tuo corso
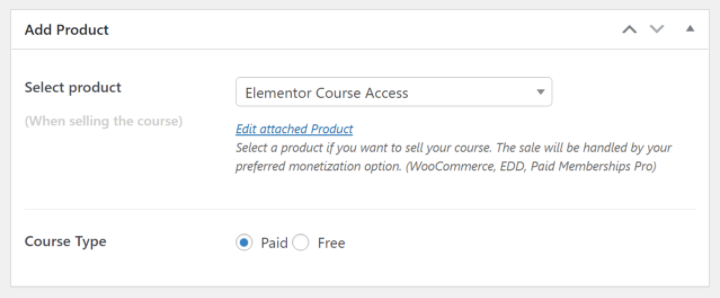
Una volta creato il prodotto, apri l'editor per il corso che desideri collegare a questo prodotto. Scorri verso il basso fino alla casella Aggiungi prodotto nella parte inferiore dell'editor del corso.
Imposta il tipo di corso su A pagamento, quindi utilizza il menu a discesa per selezionare il prodotto WooCommerce che hai creato nella sezione precedente:

E questo è tutto! Per visualizzare il prezzo del tuo corso nel modello del tuo corso, puoi utilizzare il widget Prezzo del corso in Elementor. Per i corsi a pagamento, il widget Casella di iscrizione al corso cambierà automaticamente in "Aggiungi al carrello" per richiedere agli utenti di acquistare il corso e iscriversi.
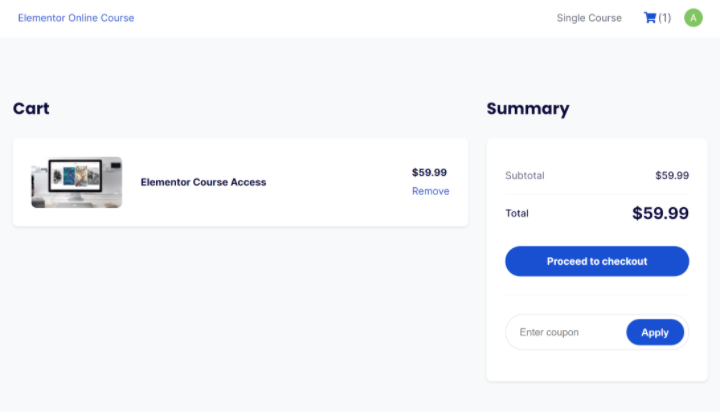
Quando gli studenti effettuano il check-out, vedranno la normale procedura di checkout di WooCommerce. Una volta effettuato l'acquisto, verranno automaticamente iscritti al corso - hai anche un'opzione per reindirizzarli automaticamente alla pagina del corso:

5. Configura impostazioni aggiuntive secondo necessità
A questo punto, abbiamo trattato tutte le funzionalità principali necessarie per avviare un corso e farlo funzionare. Per finire, ti consigliamo di esplorare le impostazioni di Tutor LMS e apportare alcune altre modifiche, se necessario. Qui è dove puoi approfondire e personalizzare il tuo corso per soddisfare le tue esigenze.
Ma prima di passare alle impostazioni di Tutor LMS, c'è una normale impostazione di WordPress da completare.
Abilita la registrazione nelle impostazioni di WordPress
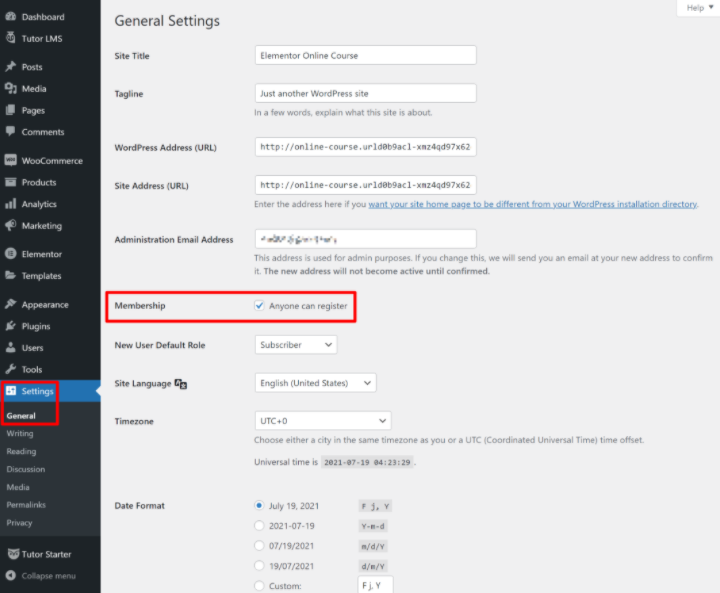
Per consentire agli studenti di registrarsi ai tuoi corsi, devi assicurarti di aver abilitato la registrazione nell'area delle impostazioni di WordPress. Puoi farlo andando su Impostazioni → Generale e selezionando la casella Iscrizione in modo che Chiunque possa registrarsi :

Oltre al pulsante di iscrizione ai singoli corsi, Tutor LMS consente anche di creare una pagina di registrazione dove gli studenti possono creare un account. Puoi specificare questa pagina andando su Tutor LMS → Impostazioni → Studenti .
Per facilitare l'accesso degli studenti, puoi anche utilizzare il widget di accesso in Elementor Pro per aggiungere un modulo di accesso ovunque sul tuo sito. Il widget Login ti consente inoltre di reindirizzare gli utenti a una pagina personalizzata dopo aver effettuato l'accesso, in modo da poterli reindirizzare automaticamente alla dashboard del loro account.
Configura le impostazioni generali del corso
Ora, esploriamo alcune delle altre impostazioni nell'area delle impostazioni di Tutor LMS.
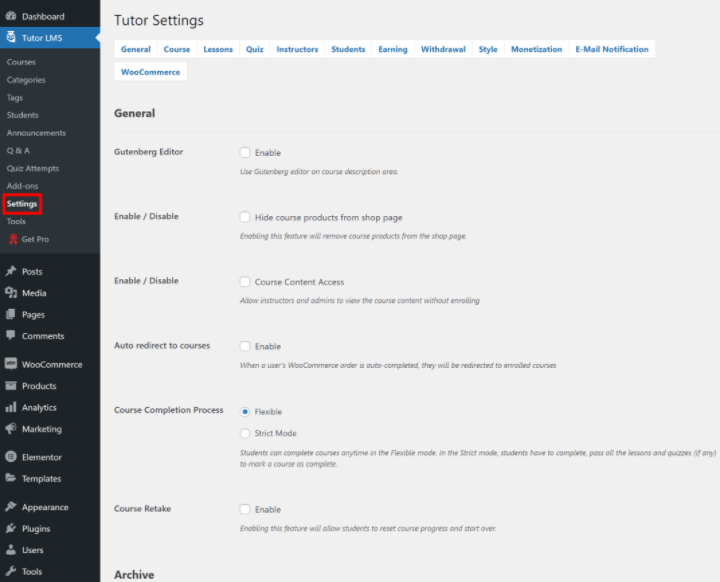
Nelle schede Generale , Corso , Lezioni e Quiz puoi configurare importanti elementi di base per quelle aree.
Ad esempio, potresti voler utilizzare il lettore video YouTube nativo invece del lettore video personalizzato di Tutor LMS. Puoi impostarlo dalla scheda Generale . Oppure puoi reindirizzare automaticamente gli utenti al loro corso dopo aver completato un acquisto WooCommerce nella scheda Corso .
Ti invitiamo a esplorare tutte queste impostazioni in quanto potresti trovare alcune opzioni utili per i tuoi corsi:

Consenti più istruttori
Finora ci siamo concentrati principalmente sull'idea di creare un corso con un unico istruttore (es. tu o il tuo cliente). Ma Tutor LMS ti consente anche di consentire a più istruttori, inclusa un'opzione per condividere le commissioni. Ciò ti consentirebbe di assumere più istruttori con il tuo marchio o di creare il tuo clone di Udemy in cui consenti a istruttori di terze parti di registrarsi e creare i propri corsi.
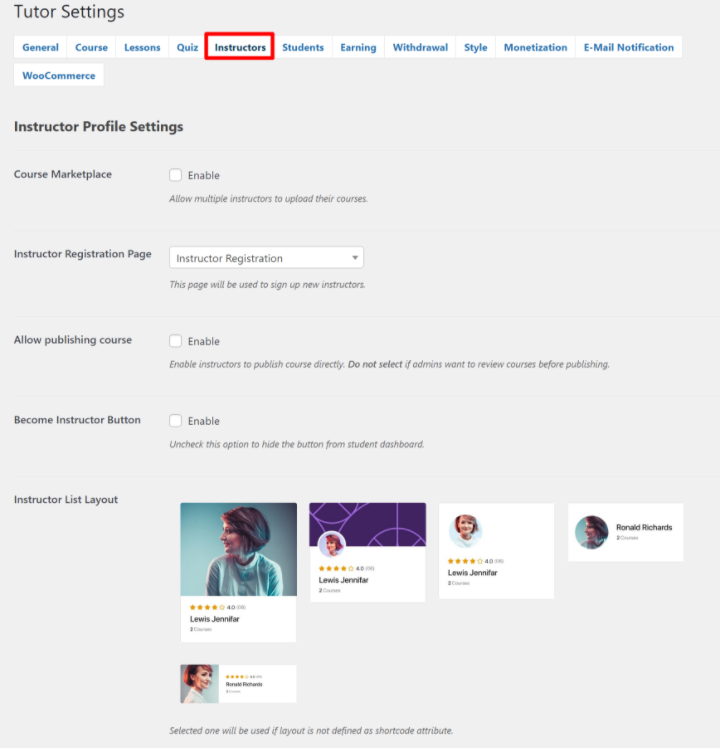
Se desideri consentire più istruttori, puoi impostarlo dalla scheda Istruttori nelle impostazioni di Tutor LMS. Puoi anche specificare una pagina di registrazione dell'istruttore e scegliere se consentire o meno agli istruttori di pubblicare direttamente i propri corsi:

Se vuoi offrire agli istruttori una commissione sulle entrate del corso che generano, puoi impostarla dalla scheda Guadagno . Puoi anche specificare un importo minimo di prelievo e scegliere i metodi di prelievo dalla scheda Prelievo .
E questo è tutto! Ora hai un corso online funzionante con Elementor e Tutor LMS.
Come gestire il tuo corso online (pagamenti, onboarding, ecc.)
Ora che hai impostato il tuo corso online e creato un design accattivante con Elementor, passiamo a come puoi gestire le parti chiave del tuo corso su base quotidiana. Questo copre azioni come:
- Gestione e inserimento di nuovi studenti.
- Visualizzazione/gestione di pagamenti e guadagni.
- Gestione degli istruttori (se hai deciso di consentire più istruttori).
Gestione e inserimento di nuovi studenti
A questo punto, i tuoi studenti potranno registrarsi per account e iscriversi a corsi gratuiti oa pagamento da soli.
Avranno anche la propria dashboard frontend in cui possono visualizzare i corsi iscritti, lasciare recensioni e accedere ad altri dettagli chiave:

In qualità di proprietario del corso, avrai anche strumenti per gestire e interagire con i tuoi studenti. Puoi farlo dalla dashboard di backend di WordPress o dalla dashboard di frontend per il tuo account (che è particolarmente utile se consenti istruttori di terze parti).
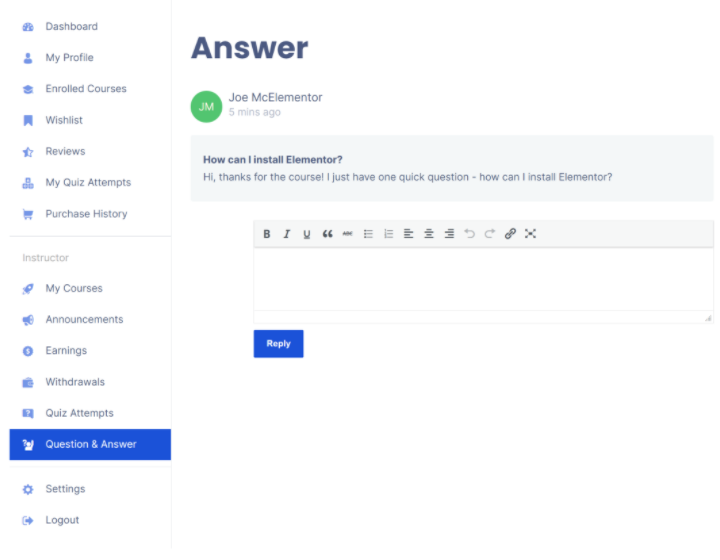
Un'area di interazione chiave è Domande e risposte . I tuoi studenti hanno la possibilità di lasciare domande su ogni corso/lezione e tu puoi quindi rispondere a queste domande dalla tua dashboard (backend o frontend).

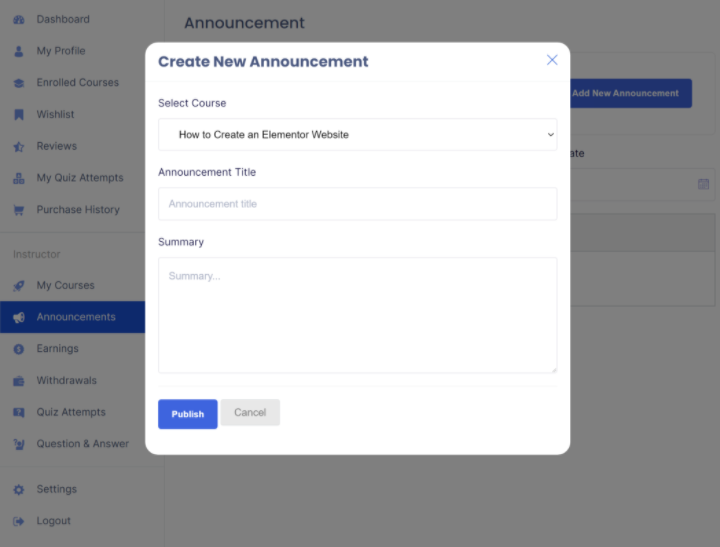
Puoi anche creare annunci, che ti consentono di inviare un messaggio a tutti gli studenti di un corso. Di nuovo, puoi farlo dal backend o dal frontend in base alle tue preferenze:

Avrai anche altre aree della dashboard per visualizzare un elenco dei tuoi studenti, vedere i tentativi di quiz ed eseguire altre azioni di amministrazione chiave.
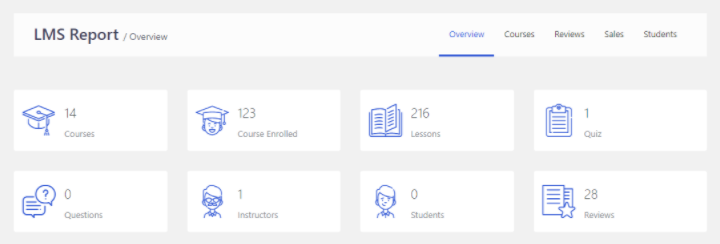
Con Tutor LMS Pro e il componente aggiuntivo Tutor Report, avrai anche una dashboard dedicata con una panoramica dei tuoi corsi e opzioni per tenere traccia delle iscrizioni e delle statistiche nel tempo, utile per individuare le tendenze nei tuoi corsi:

Visualizza e gestisci i pagamenti
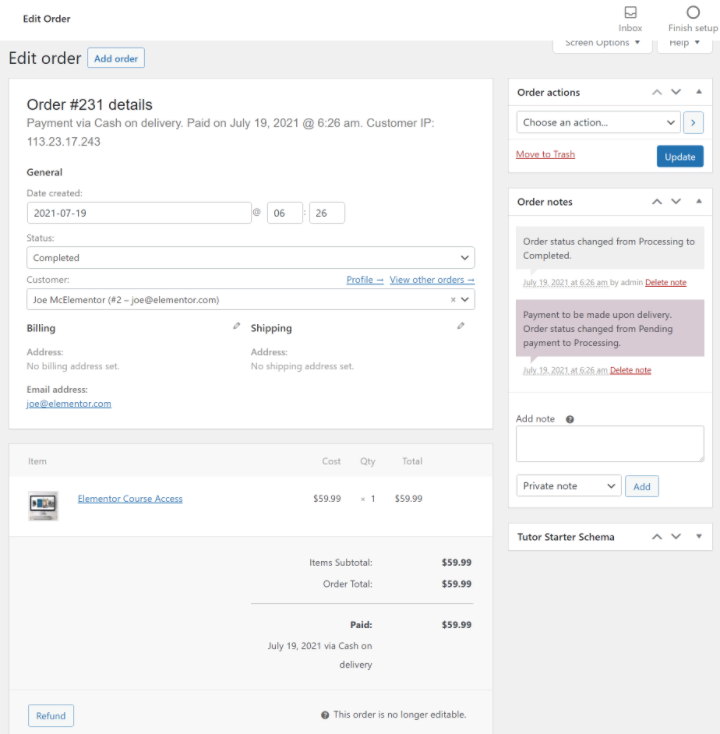
Se vendi corsi a pagamento, potresti avere situazioni in cui devi visualizzare e gestire i tuoi pagamenti e forse anche offrire rimborsi se necessario.
Poiché stai utilizzando WooCommerce per gestire i pagamenti per Tutor LMS, puoi visualizzare tutti questi dettagli dalle impostazioni di WooCommerce: WooCommerce → Ordini per vedere ordini specifici o WooCommerce → Report per vedere i report complessivi.

Se utilizzi gli abbonamenti WooCommerce per pagamenti ricorrenti, sarai anche in grado di monitorare e gestire gli abbonamenti.
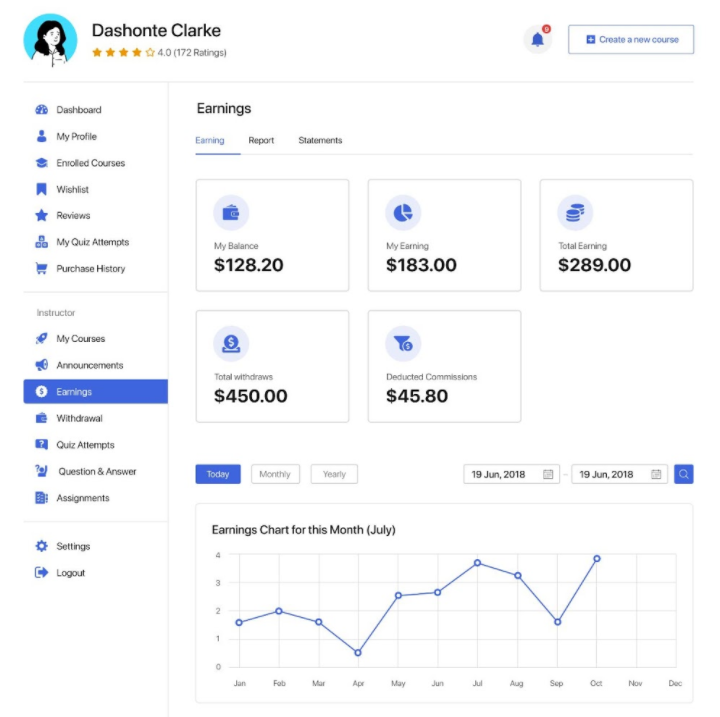
Tu o i tuoi istruttori potete anche monitorare i guadagni dalla dashboard frontend. Se autorizzi istruttori di terze parti e paghi le commissioni, anche loro potranno vedere la cronologia dei loro guadagni e prelievi:

Istruttori direttivi
Se consenti ad altri istruttori di creare corsi, puoi gestire tutti i tuoi istruttori andando su Tutor LMS → Istruttori nella dashboard di WordPress. Puoi aggiungere manualmente nuovi insegnanti, modificare gli insegnanti esistenti e bloccare gli insegnanti, se necessario.
Crea il tuo corso online con Elementor e Tutor LMS
Creare corsi online è un ottimo modo per creare un pubblico e monetizzare le tue conoscenze. Potresti condividere le tue conoscenze sul web design o su qualsiasi altro argomento in cui hai esperienza.
Combinando Tutor LMS ed Elementor, puoi creare corsi unici e personalizzati senza bisogno di particolari conoscenze tecniche.
Tutor LMS può gestire tutte le importanti funzionalità del corso. Quindi, con gli oltre 25 widget Elementor di Tutor LMS, puoi utilizzare l'interfaccia visiva con trascinamento della selezione di Elementor per progettare i contenuti e i modelli del tuo corso.
Inizia a creare il tuo primo corso oggi e sarai operativo in pochissimo tempo.
Hai ancora domande su come creare un corso online con Elementor e Tutor LMS? Fatecelo sapere nei commenti e cercheremo di aiutarvi!
