Tutorial: come incorporare correttamente le GIF nelle e-mail
Pubblicato: 2016-12-01In questo articolo
Hai notato che le email con animazioni e movimenti compaiono più spesso nella tua casella di posta? Abbiamo. In qualità di e-mail marketer o designer, potresti aver persino provato a utilizzarli per aumentare le conversioni tramite e-mail. Ma abbiamo anche notato che i professionisti del marketing non sempre incorporano GIF animate nelle e - mail utilizzando le migliori pratiche di progettazione dell'e - mail.
La cosa interessante è che le GIF animate sono in realtà piuttosto facili da usare nelle e-mail: possono essere trattate proprio come altri file di immagine e sono ben supportate dalla maggior parte dei client di posta elettronica. Ma in molte GIF nelle e-mail, c'è un grosso problema: l'invito all'azione dell'e-mail è spesso all'interno della GIF, come in questa e-mail di Ann Taylor.

Quel pulsante di invito all'azione "VAI" non è davvero un pulsante: fa parte dell'intera immagine. Fai clic sopra o sotto o ovunque intorno al "pulsante" e funziona allo stesso modo: verrai indirizzato a una pagina di destinazione sul sito Web di Ann Taylor, perché l'intera GIF animata è collegata . Ciò rende facile per i lettori toccare o fare clic quasi ovunque per ottenere maggiori informazioni (e, si spera, effettuare un acquisto). Ma può anche essere problematico. Se la GIF animata non viene visualizzata per un motivo o per l'altro, l'e-mail perde completamente la sua funzione. Questo può accadere se...
- Sono presenti distorsioni delle dimensioni dell'immagine sul dispositivo mobile di un lettore
- La visualizzazione delle immagini è disattivata sul client di posta elettronica del lettore
- La GIF è bloccata con un software di blocco degli annunci
- La GIF è un file di grandi dimensioni e il lettore non aspetta che venga caricato
Inoltre, gli utenti di Outlook vedranno probabilmente solo un'immagine fissa, perché l'animazione non funzionerà. Per questi e altri motivi (controlla tutte le insidie delle e-mail di sole immagini), consigliamo sempre di adottare un approccio di progettazione dell'e-mail che ottimizzi l'HTML e non si basi esclusivamente sulle immagini . Vuoi sapere come utilizzare le tue fantastiche GIF animate nelle e-mail, assicurandoti comunque che i tuoi inviti all'azione vengano sempre visualizzati? Continuare a leggere.
Il laboratorio di oggi
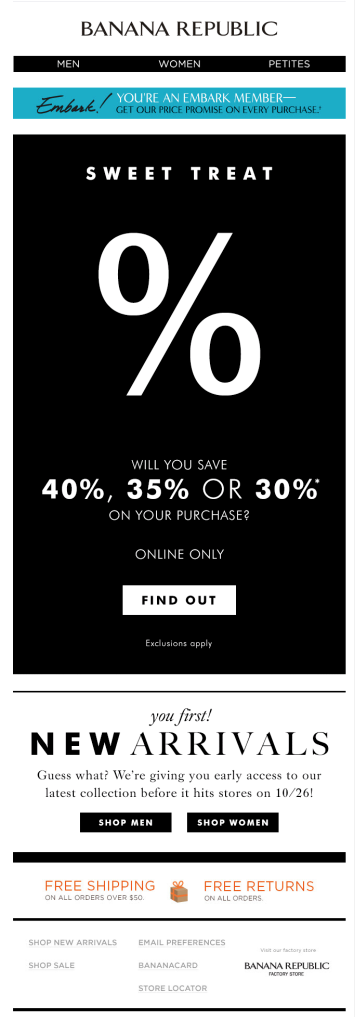
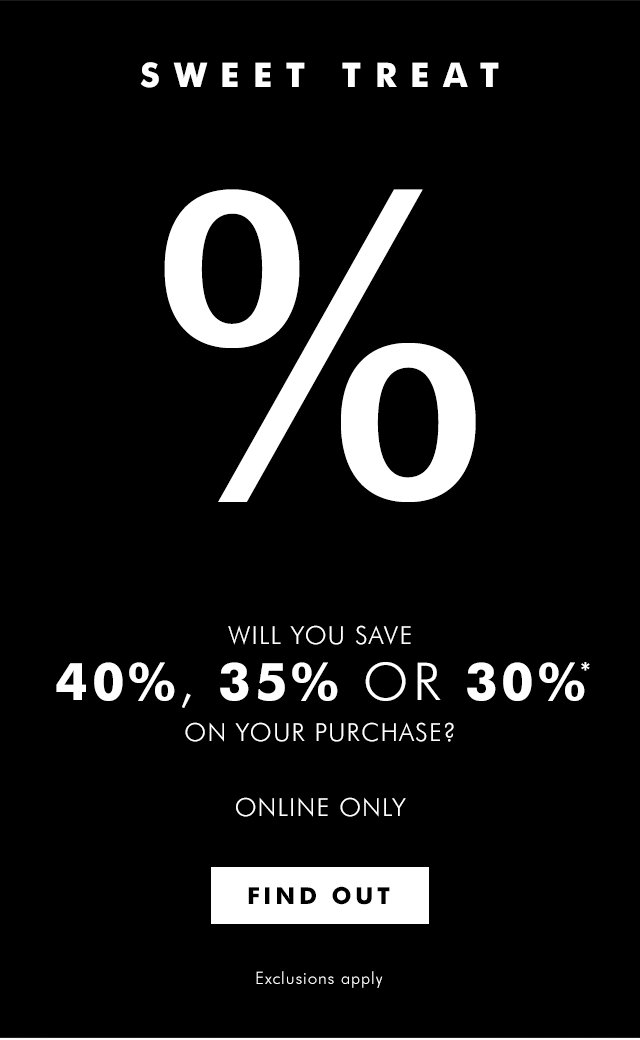
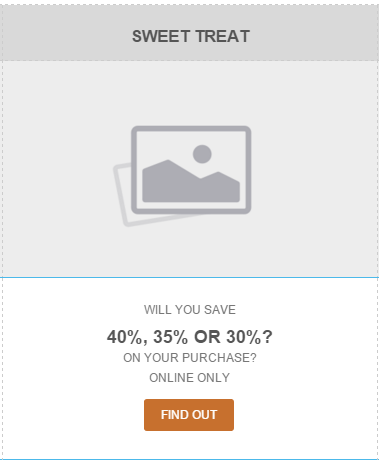
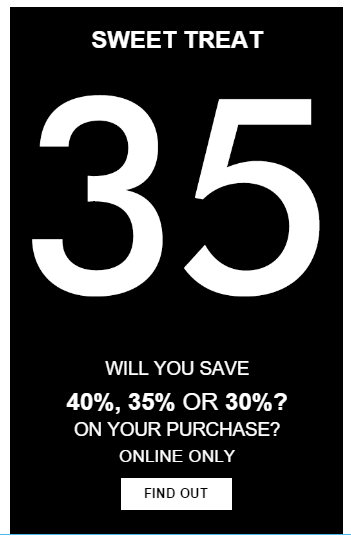
Oggi ricreeremo la seguente e-mail di Banana Republic e ti mostreremo come ottimizzare l'uso delle GIF animate nelle e-mail per assicurarci che i tuoi contenuti vengano visualizzati.
Ecco il nostro riepilogo del video tutorial:
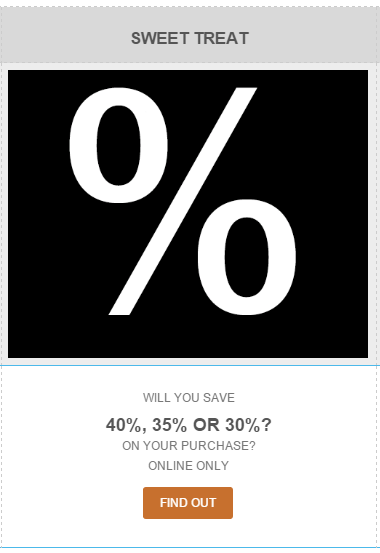
E, per riferimento, ecco l'e-mail completa di Banana Republic:

Nell'e-mail di Banana Republic, il messaggio chiave, incluso l'invito all'azione, è in un unico blocco di immagini , proprio come l'e-mail di Ann Taylor sopra. Quasi l'intera e-mail, l'intera parte nera, è una GIF animata:

Ciò significa che se la visualizzazione delle immagini è disattivata o la GIF è bloccata o se non viene caricata, l'intero messaggio viene perso.
Risolviamolo.
Passaggio 1: isolare la GIF animata
La GIF animata in questa email è grande. Quindi, anche se non compare nella casella di posta di un lettore, non può caricare tutto il senso o del tutto, con la conseguente e-mail non letti andare. Per evitare questi problemi, una best practice consiste nel ritagliare la GIF animata , ritagliando le parti dell'immagine che non hanno bisogno di essere animate. Nell'e-mail di Banana Republic, ciò significa che vogliamo isolare la parte centrale dell'immagine che si muove effettivamente, nella casella rosa in basso, e ricreare il resto con testo normale e HTML.

Per fare un ritaglio veloce, abbiamo usato ezGIF.com. Ecco la nostra nuova GIF animata:

Passaggio 2: imposta il layout dell'e-mail con i blocchi di contenuto
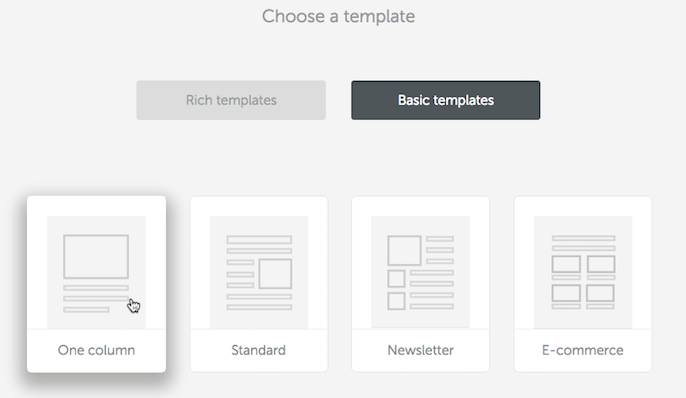
Oggi iniziamo con un modello di base a una colonna nell'editor di posta elettronica BEE .

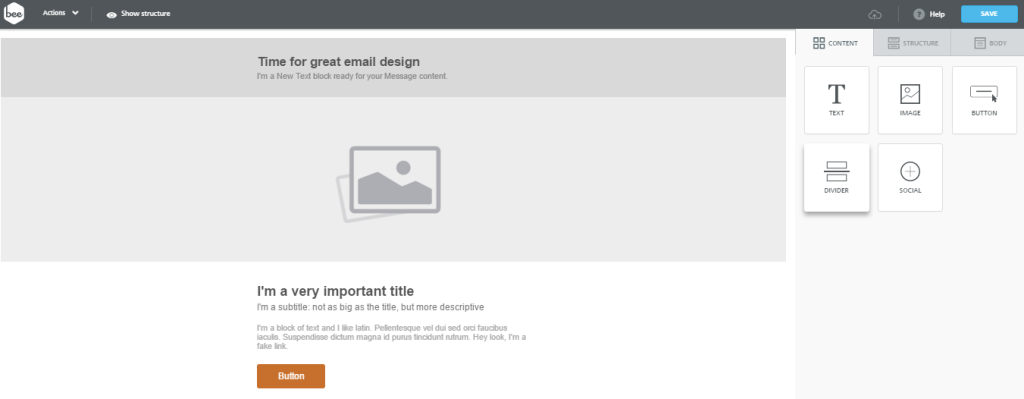
La struttura predefinita dei blocchi di contenuto è molto simile a ciò di cui abbiamo bisogno: testo, seguito dall'immagine, seguito da altro testo, quindi un pulsante di invito all'azione.

Non è necessario apportare modifiche alla struttura poiché i blocchi di contenuto di cui abbiamo bisogno sono già qui, quindi inizierò compilando il testo, assicurandomi di allineare al centro tutto mentre procedo. Eliminerò anche i blocchi di contenuto che non mi servono, come il segnaposto dei sottotitoli in alto.


Quindi posso trascinare la mia GIF animata ritagliata e rilasciarla nel segnaposto dell'immagine, proprio come farei con un'immagine normale.

Ora che il nostro contenuto è a posto, possiamo iniziare la formattazione.
Passaggio 3: usa i colori di sfondo HTML
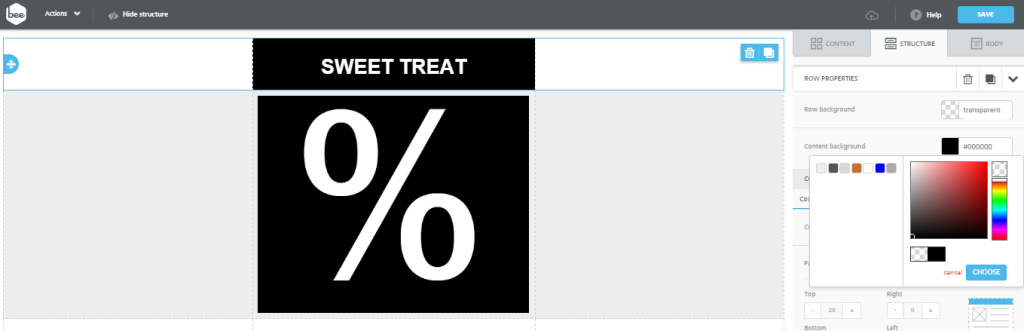
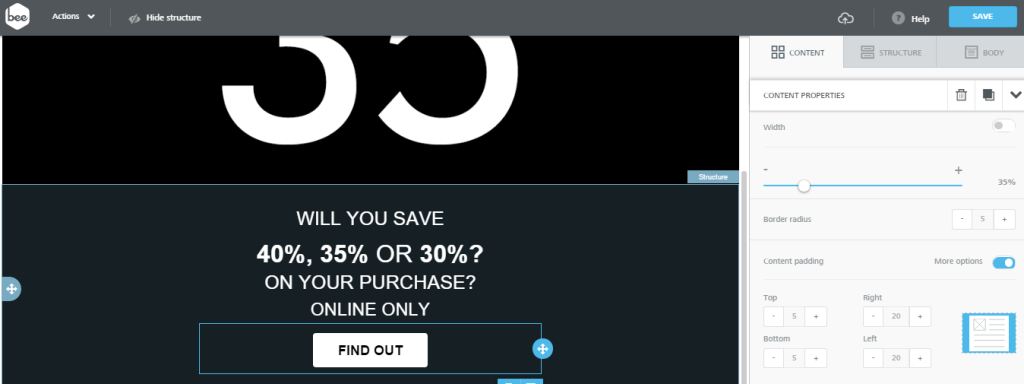
A partire dal mio blocco di contenuto "SWEET TREAT", imposterò il colore del mio carattere su bianco e aumenterò la sua dimensione a 36px. Poi mi occuperò di rendere nero lo sfondo del corpo dell'e-mail, proprio come nella GIF dell'e-mail di Banana Republic. Per fare ciò, posso semplicemente regolare i colori di sfondo nel menu Proprietà riga a destra, rendendo trasparente lo sfondo della riga e nero lo sfondo del contenuto.

Farò le stesse regolazioni delle proprietà della riga per tutti i seguenti blocchi di contenuto, incluso il colore di sfondo dietro la mia GIF animata.

Ora sembra un unico blocco di colore senza soluzione di continuità. Termino formattando il resto del testo.

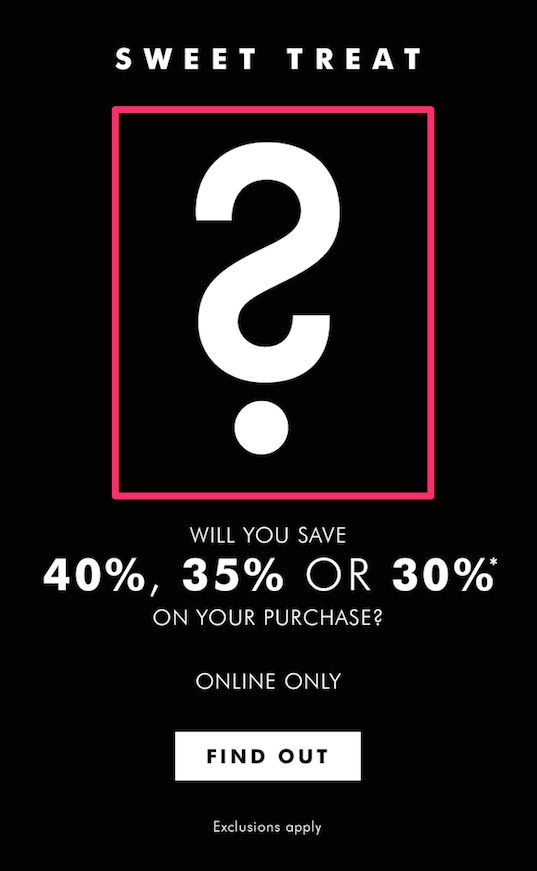
Abbiamo bisogno di apportare alcune modifiche finali al riempimento per spaziare tutto correttamente e aggiornare il nostro pulsante CTA, ma già la nostra e-mail sembra quasi identica all'immagine di Banana Republic, ma l'abbiamo fatto con caratteri sicuri per le e-mail e colori di sfondo HTML. È incredibile quanto sia raffinata la nostra e-mail e abbiamo ridotto significativamente il rischio di perdere il messaggio se la GIF non viene visualizzata. I colori e il testo e, soprattutto, il pulsante di invito all'azione verranno ancora visualizzati.
Passaggio 4: includi un pulsante di invito all'azione a prova di proiettile
Avviso spoiler: non abbiamo bisogno di codificare una singola riga di HTML o fare nulla per assicurarci che il nostro pulsante di invito all'azione "SCOPRI" funzioni su tutti i client e i dispositivi di posta elettronica. Nell'editor BEE, tutti i pulsanti sono precostruiti per essere a prova di proiettile , il che significa che non sono basati su immagini, quindi verranno sempre visualizzati, saranno reattivi e avranno un bell'aspetto.
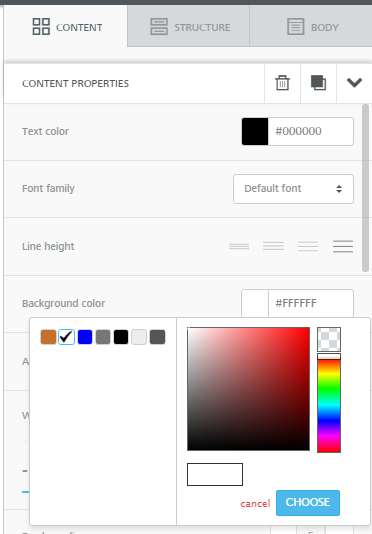
Tutto quello che dobbiamo fare è aggiornare lo stile nel menu Proprietà del contenuto a destra. Per prima cosa, renderò bianco il colore di sfondo del pulsante e cambierò il colore del carattere in nero.

Quindi il pulsante ha questo aspetto:

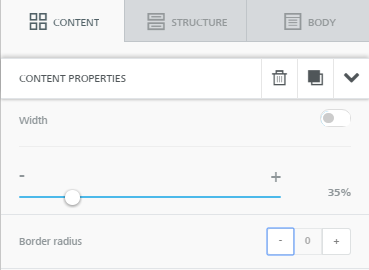
Quindi formatterò il testo, aumentando la dimensione del carattere e rendendolo in grassetto. Quando aumento le dimensioni, il CTA appare su due righe. Ma tornando nel menu Proprietà del contenuto, possiamo aumentare la larghezza al 35% :

Ho notato che il bottone di Banana Republic ha degli spigoli vivi, quindi voglio rendere il nostro meno arrotondato. Per cambiare la forma del pulsante, diminuirò il raggio del bordo a 0 .

Ecco la nostra mail! Ci siamo quasi.

Passaggio n. 5: lucidatura finale: regola la spaziatura
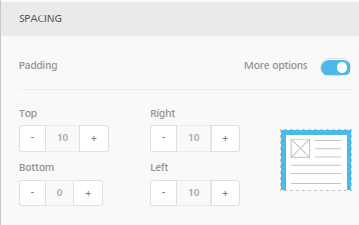
Il testo e il pulsante CTA in basso sono troppo vicini. Per creare traspirabilità, possiamo regolare l'imbottitura sopra e sotto ogni struttura di contenuto.
Fai semplicemente clic su qualsiasi struttura (pulsante, testo, immagine), vai al menu Proprietà del contenuto e assicurati che Altre opzioni siano visibili nella sezione Padding sotto Spaziatura :

Ho regolato il riempimento sopra e sotto il pulsante e sopra e sotto il blocco di contenuto "Solo online".
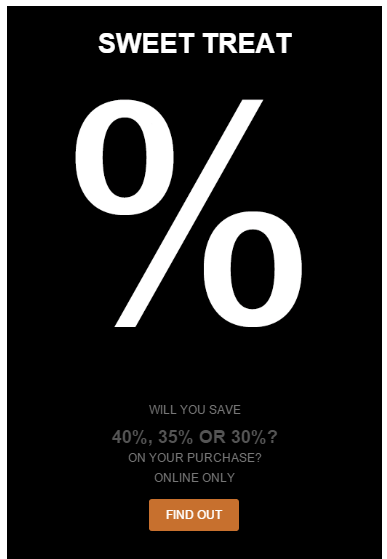
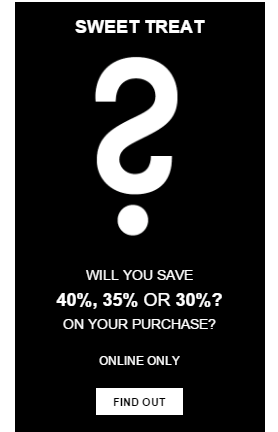
Ecco l'email finale:

E sulla nostra anteprima mobile, sembra fantastico:

Abbiamo ricreato quasi esattamente l'e-mail di Banana Republic, con il suo design elegante e moderno e la GIF animata, ma abbiamo ottimizzato l'uso dei colori di sfondo HTML e dei pulsanti di invito all'azione in modo che la nostra e-mail venga visualizzata e abbia un bell'aspetto tra client e dispositivi di posta elettronica.
Ci auguriamo che questo seminario sull'uso delle gif nelle e-mail ti sia piaciuto. Qualsiasi domanda? Fateci sapere nei commenti qui sotto. E assicurati di provarlo nell'editor di posta elettronica BEE!
