Una guida completa sulla tipografia nella progettazione dell'interfaccia utente dell'app
Pubblicato: 2019-08-03"Il testo è troppo grande."
"Le parole sono poste troppo distante."
"Le parole non vanno con l'immagine!!"
Tali commenti sono stati approvati continuamente da quando l'esperienza dell'utente si è affermata come un elemento cruciale nel settore della progettazione di app mobili.
La tipografia è onnipresente! Guardi ovunque, dai libri ai siti Web, dal telefono ai social media, ovunque sia lì. Non importa quanto sia piccola la tipografia, una piccola svolta fa la differenza nel design generale.
Con gli utenti che trascorrono gran parte della loro giornata sulle applicazioni, raccogliendo informazioni e interagendo con le parole, l'importanza di una guida allo stile della tipografia dell'interfaccia utente accuratamente realizzata è diventata in primo piano.
Vuoi sapere come?
Ti guidiamo attraverso il concetto che ha il potere di ridurre l'abbandono delle app e svolgere un ruolo cruciale nell'aumentare le entrate dell'app: la tipografia.
Un'introduzione di base alla tipografia
La tipografia, in parole semplici, è un'arte di organizzare il testo scritto, le dimensioni dei punti, l'interlinea e altri elementi in modo da offrire un'esperienza utente piacevole e leggibile. È un mestiere che consente ai designer di trasformare le interazioni umane in una forma visiva durevole.
Ora, quando si parla di cosa è la tipografia, è bene avere familiarità con gli elementi che comprende, di cui parleremo nella prossima sezione di questo articolo.
7 Elementi tipografici da conoscere
1. Carattere tipografico
Il carattere tipografico si riferisce a un insieme di simboli, numeri, lettere e caratteri che condividono caratteristiche simili. Ad esempio, Garamond, Helvetica e Baskerville sono caratteri tipografici .
2. Carattere
Spesso usato come sinonimo di carattere tipografico, Font è fondamentalmente un carattere tipografico impostato su uno stile, una dimensione e un'altezza particolari.
3. Lunghezza della linea
Un altro principio di progettazione tipografica che dovresti conoscere è la lunghezza della linea. Si riferisce all'area coperta da un blocco di testo posizionato tra il margine sinistro e destro.
Di solito viene calcolato come il numero totale di parole o caratteri in una riga particolare.
4. Interlinea
Detta anche Interlinea, l'interlinea è la distanza tra due linee di base, cioè linee immaginarie in cui risiede il testo.
5. Crenatura
La crenatura è definita come la spaziatura tra due caratteri o lettere particolari. L'obiettivo principale della crenatura è raggiungere un equilibrio tra i caratteri, equalizzando l'aspetto degli spazi bianchi tra i caratteri.
6. Tracciamento
Il monitoraggio è un altro elemento tipografico delle app utilizzato dai designer dell'interfaccia utente per creare esperienze migliori . Viene definita come la spaziatura tra due singoli blocchi di testo ed è anche nota come spaziatura delle lettere.
7. Gerarchia
La gerarchia non comprende solo le dimensioni, ma è anche correlata all'importanza degli elementi tipografici dell'app l'uno rispetto all'altro. Ciò potrebbe essere ottenuto utilizzando un carattere tipografico diverso, un colore, uno spazio bianco o una dimensione contrastanti.
Ora che conosci gli elementi di definizione e tipografia da considerare per la progettazione dell'interfaccia utente, è bene esaminare perché è necessario concentrarsi su questo metodo di progettazione dell'interfaccia utente.
Quindi, esaminiamo i vantaggi di concentrarsi sulla tipografia nella progettazione dell'interfaccia utente .
Motivi per cui è importante considerare la tipografia
1. Imposta uno stato d'animo/tono
Il motivo principale per cui la tipografia nella progettazione delle app è importante è perché aiuta a definire il tono del messaggio. Mentre una tipografia semplice e chiara mostra che il contenuto deve essere considerato con serietà, una tipografia innovativa aggiunge divertimento ed eccitazione allo schermo.
2. Aiuta a fornire una migliore esperienza visiva
La tipografia nel design delle app migliora anche l'aspetto visivo di un'app mobile. Se scelto con saggezza, infonde vibrazioni positive e aiuta a offrire un'esperienza deliziosa al tuo pubblico di destinazione. Considerando che una tipografia sbagliata rovina l'esperienza dell'utente e lo costringe a uscire presto dalla piattaforma.
Pertanto, è vantaggioso considerare la tipografia come un elemento chiave del processo di progettazione di app mobili .
3. Migliora la leggibilità
Un altro motivo per cui concentrarsi sulla tipografia è uno dei suggerimenti comprovati per migliorare la progettazione dell'interfaccia utente delle app mobili è che facilita il processo di lettura dei contenuti. Semplifica il modo in cui gli utenti comprendono ogni singolo dettaglio che hai menzionato nella tua app mentre aiuta a costruire connessioni migliori.
4. Mostra professionalità
La tipografia aggiunge anche un tocco di professionalità al design dell'interfaccia utente dell'app mobile . Quando scegli una tipografia per le app mobili che si adatta alla visione del tuo marchio, al comportamento dei clienti e agli standard di mercato, crea un'impressione positiva sul pubblico. Li incoraggia a fidarsi del tuo marchio e, quindi, a supportarti nel raggiungimento degli obiettivi previsti nel tempo e negli sforzi stabiliti.
5. Aumenta la conversione delle vendite
Uno dei numerosi vantaggi della tipografia nella progettazione dell'interfaccia utente è che incoraggia gli utenti a dedicare più tempo all'applicazione e a comprendere il contesto in modo più efficace. Ciò aumenta le possibilità di motivarli a eseguire le azioni desiderate e, in definitiva, aumenta le vendite.
6. Crea riconoscimento del marchio
Quando utilizzi un particolare insieme di caratteri per le app mobili e utilizzi lo stesso schema in tutti i tuoi contenuti, gli utenti iniziano a metterlo in relazione con il tuo marchio. Cominciano a ricordare il tuo lavoro attraverso la tipografia che hai usato.
Con questo seguito, è probabile che tu sia interessato a sapere come utilizzare la tipografia nella progettazione dell'interfaccia utente , il prossimo .
Anche se assumere una rinomata agenzia di progettazione UI UX di applicazioni mobili e fornitore di servizi di sviluppo è una buona idea, avere informazioni sulle app popolari da cui trarre ispirazione può essere davvero significativo.
Quindi, diamo un'occhiata all'elenco delle app che nel tempo hanno stupito gli utenti attraverso la tipografia del loro sistema di progettazione mobile .
5 app mobili da cui prendere ispirazione
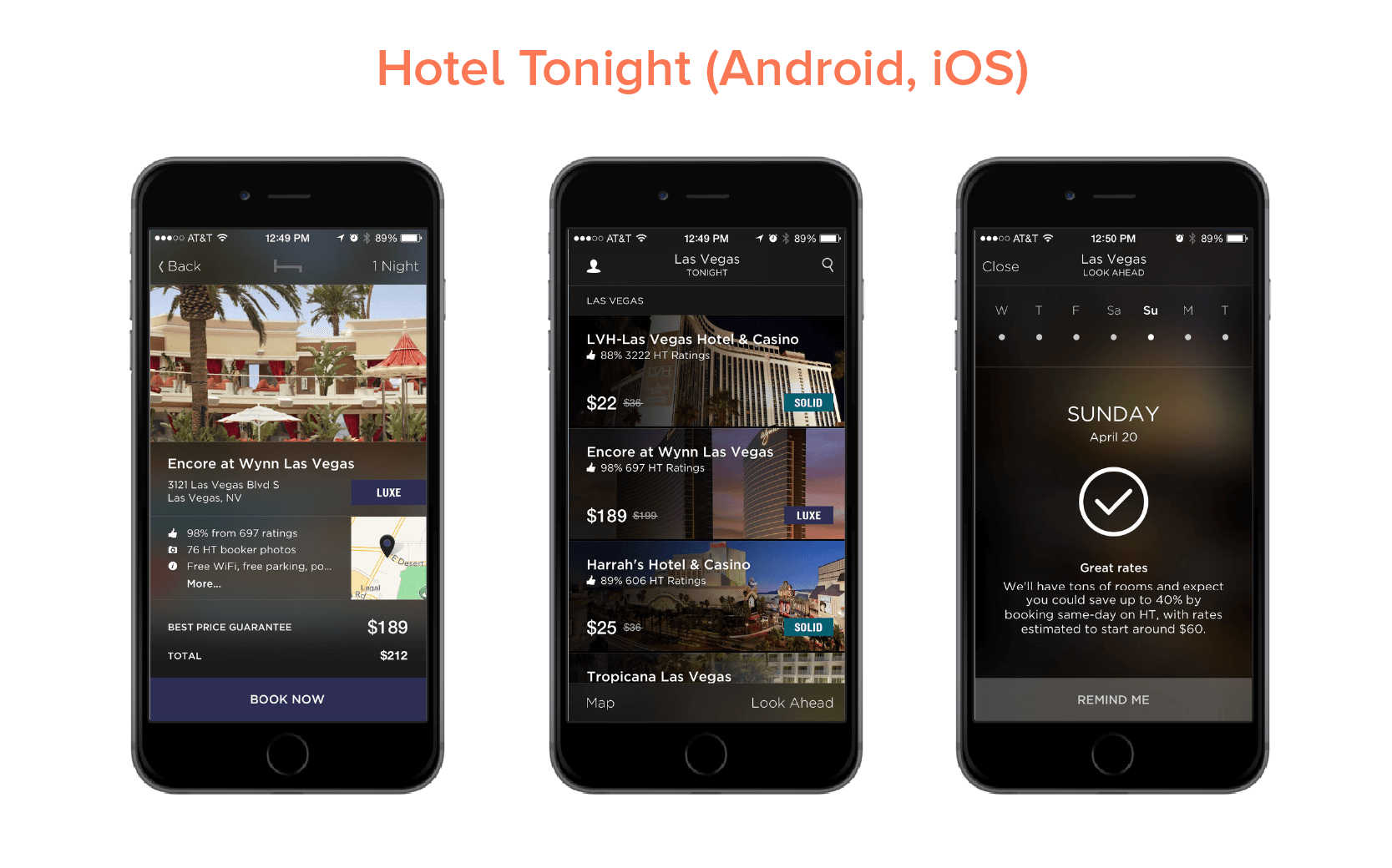
1. Hotel stasera

Hotel Tonight ha utilizzato diversi tipi di carattere e stili su entrambe le piattaforme. Sebbene il marchio abbia implementato vari pesi di Roboto di Google per la sua applicazione Android, ha utilizzato Gothan per la sua piattaforma iOS.
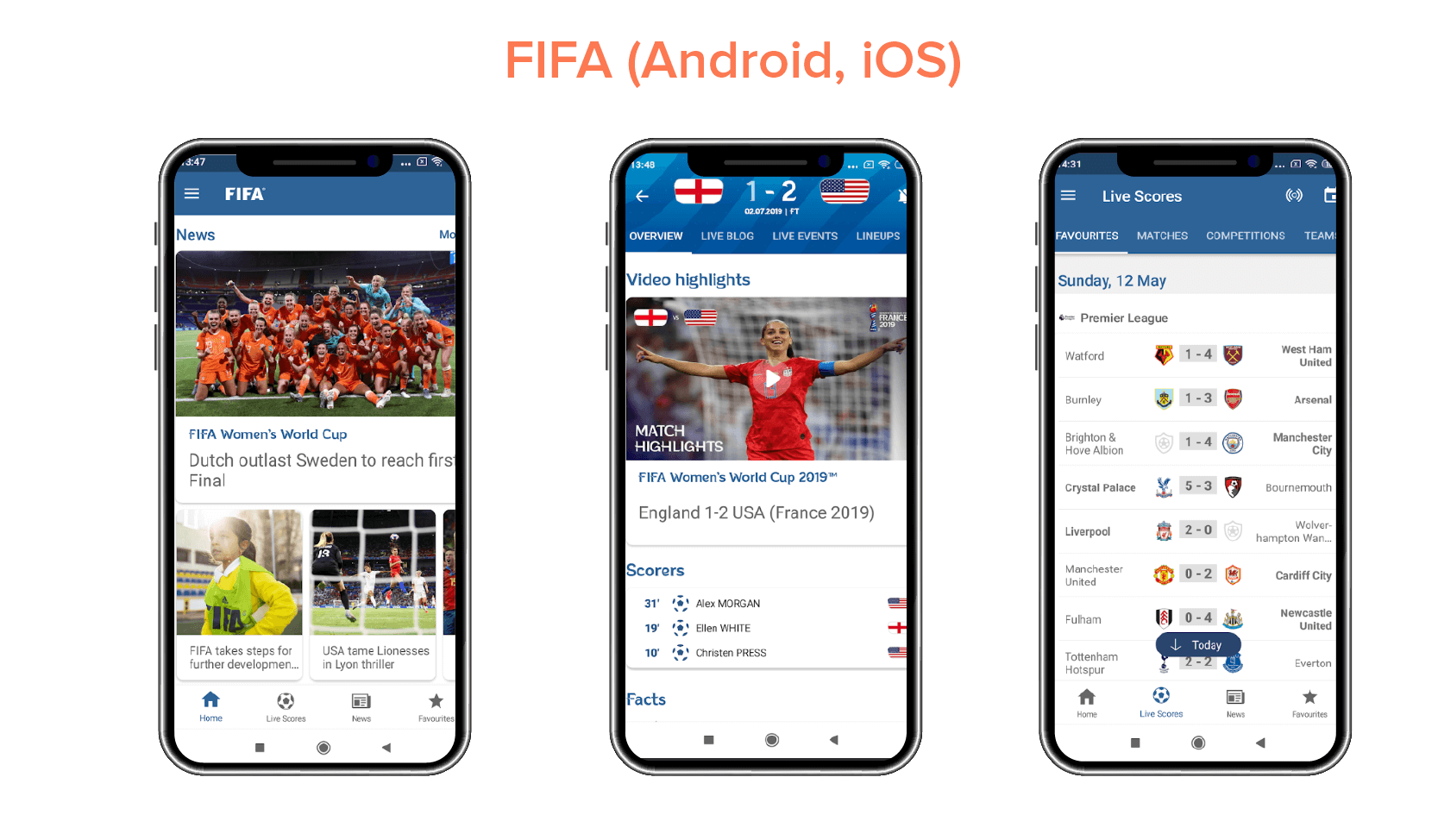
2. FIFA

L'applicazione mobile FIFA ha utilizzato Miso per la tipografia nella progettazione dell'interfaccia utente, sebbene in diverse dimensioni e pesi dei caratteri per dare maggiore enfasi a un particolare elemento di contenuto.
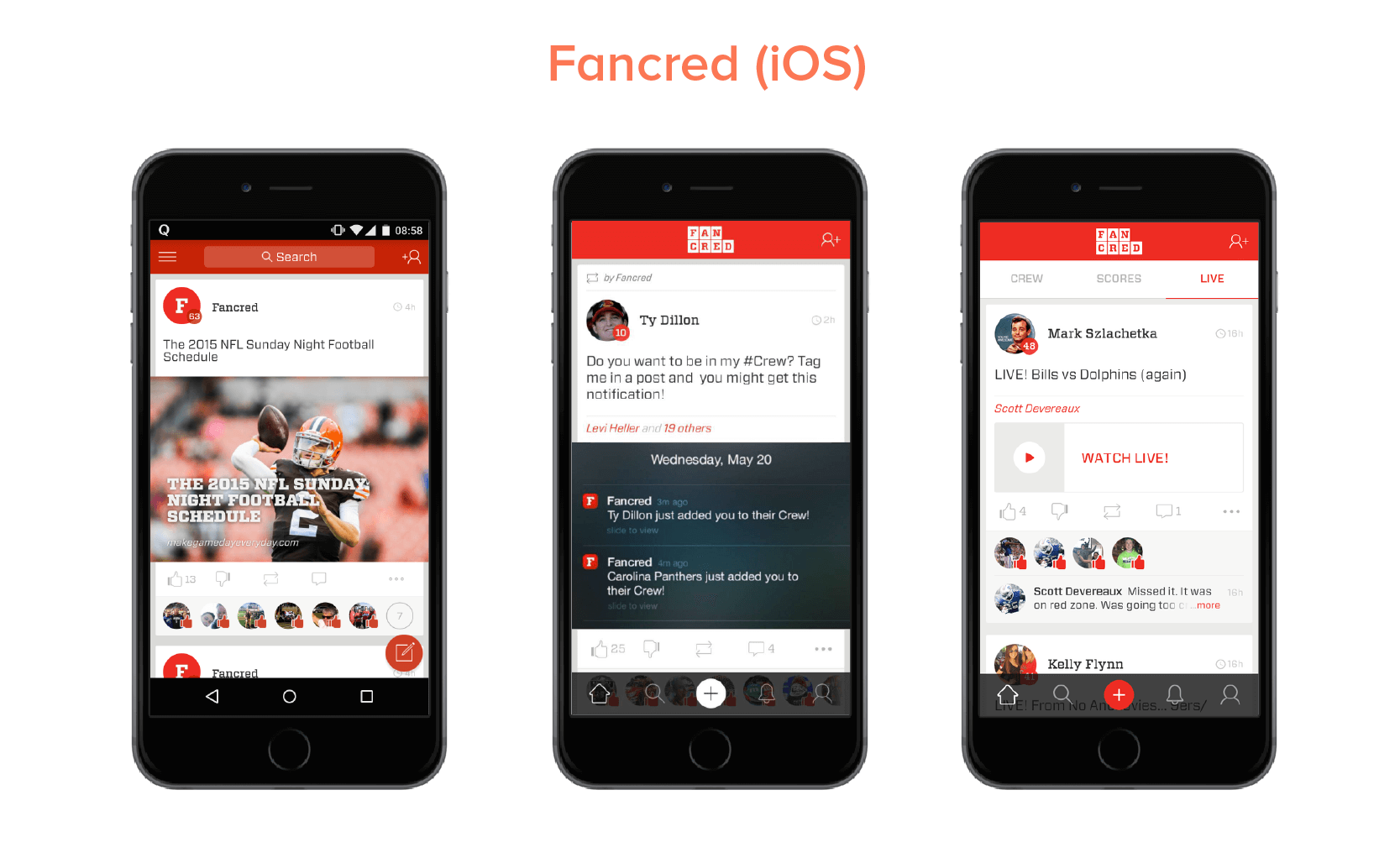
3. Fancredo

Fancred si è anche concentrato sull'utilizzo di diversi elementi tipografici nella progettazione dell'interfaccia utente dell'app. Inoltre, hanno anche sperimentato l'idea di aggiungere testo alle immagini e revisionato ux per offrire un'esperienza utente senza interruzioni.
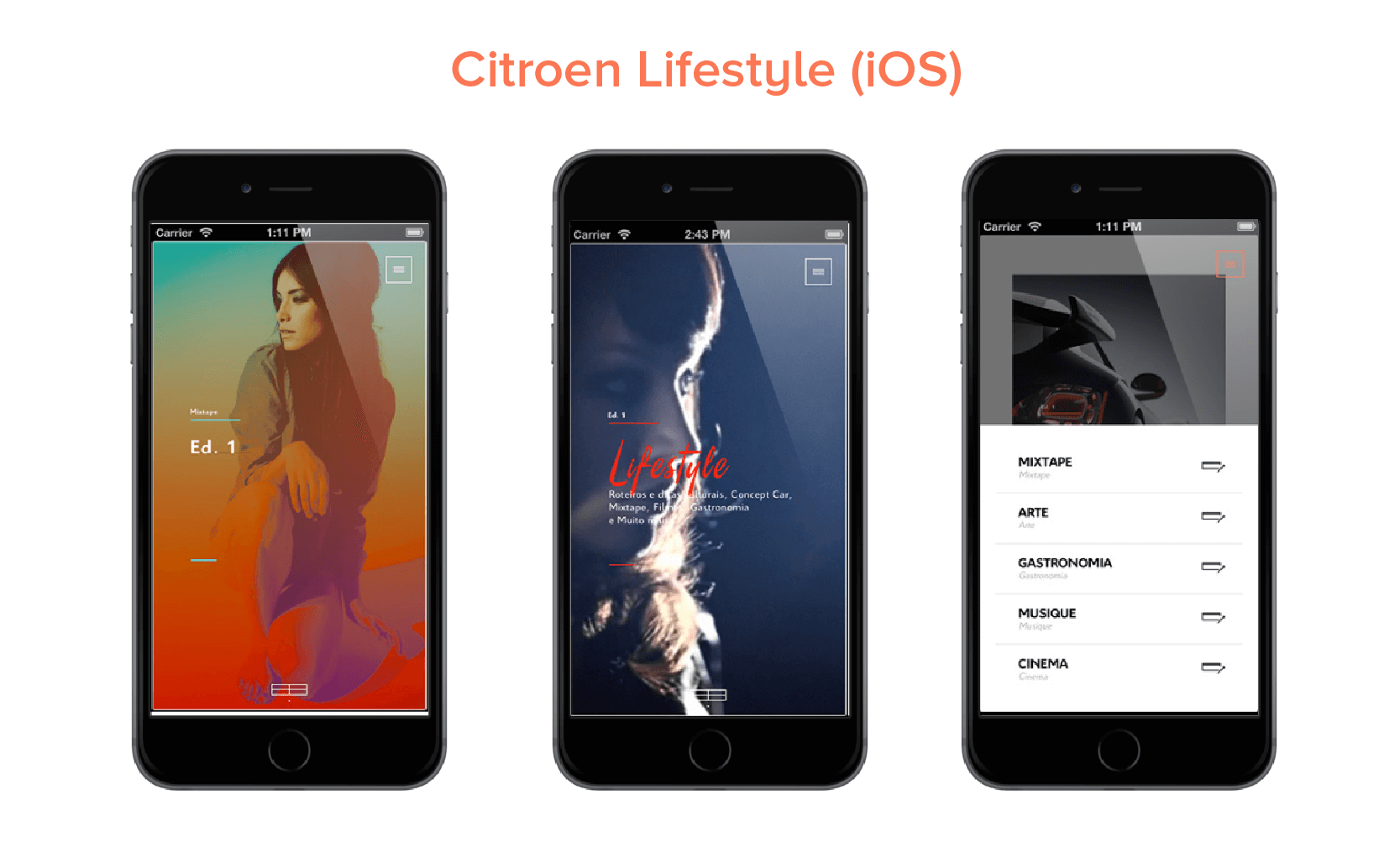
4. Stile di vita Citroen

Citroen Lifestyle è un'altra impressionante applicazione iOS che ha funzionato con l'idea di utilizzare l'abbinamento dei caratteri, il testo nell'immagine e altri modi per implementare la tipografia nel design dell'app.
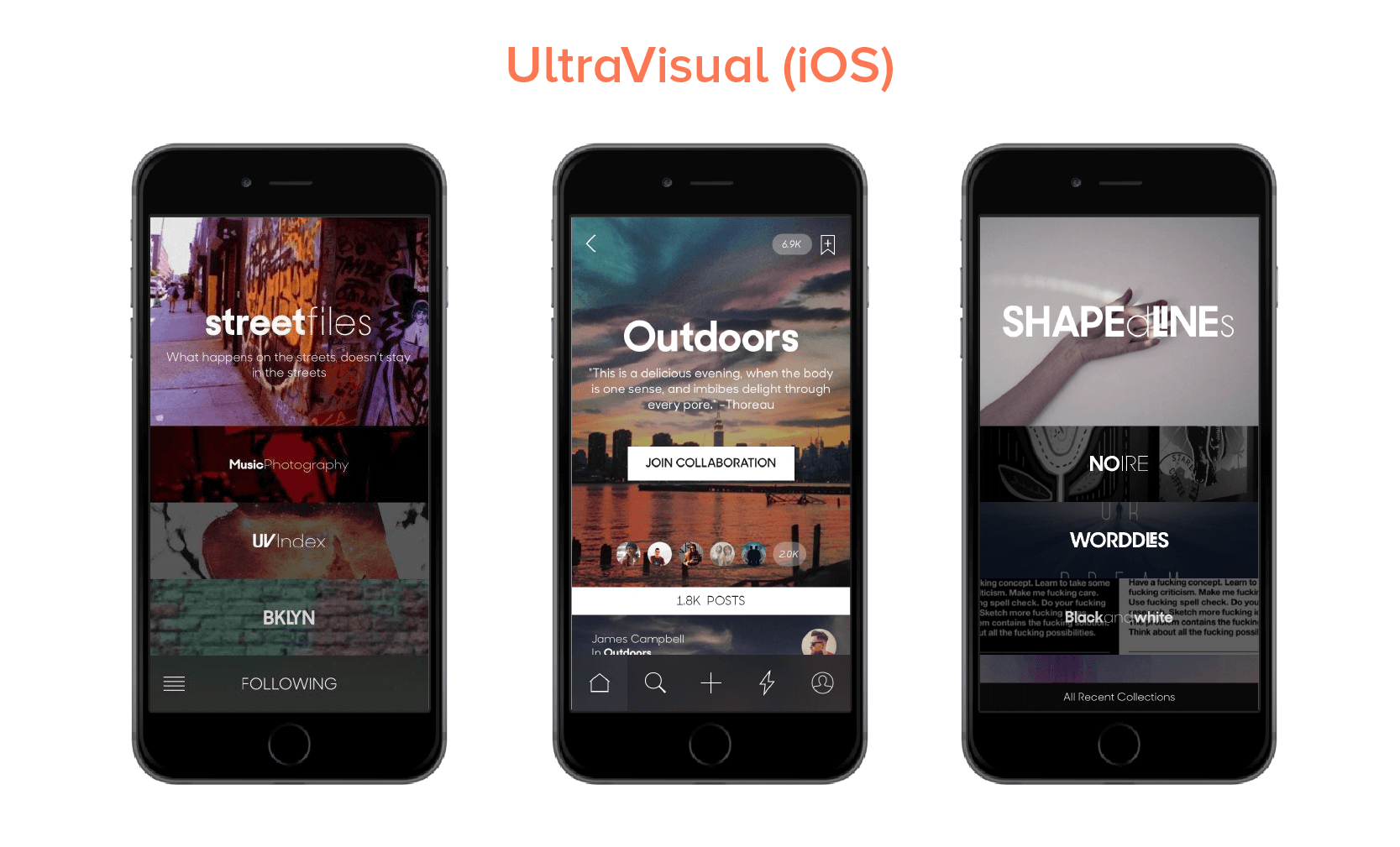
5. Ultravisivo

Un'altra tipografia di app mobili che ha ispirato gli utenti è UltraVisual . L'applicazione, nella sua versione iOS, ha utilizzato diversi tipi di carattere e aggiunto contenuti alle foto per fornire informazioni migliori con uno spazio minimo.
Ora, poiché abbiamo visto quali applicazioni Android e iOS puoi prendere in considerazione per comprendere la giusta implementazione della progettazione dell'interfaccia utente tipografica, diamo un'occhiata a quale guida allo stile tipografico dell'interfaccia utente da seguire durante la creazione di una strategia di progettazione per la tua app.
{Leggi di più il nostro articolo su Android e iOS: differenze di progettazione dell'interfaccia utente dell'app }
8 principi tipografici su cui concentrarsi durante la creazione della tua app
1. Completa l'umore al messaggio
Secondo i migliori esperti di design mobile, ogni carattere ha un'atmosfera unica. Mentre alcuni sono eleganti e amichevoli, altri sono semplici e tuttavia professionali. In uno scenario del genere, scegliere quello che si adatta al messaggio del tuo marchio è d'obbligo.

Quindi, non trascurare questo fatto mentre rifletti su come migliorare i servizi di progettazione dell'interfaccia utente mobile attraverso una migliore tipografia.
2. Scegli la dimensione in punti del carattere come da Contesto di progettazione
La scelta di caratteri troppo piccoli o troppo grandi rende difficile per gli utenti continuare a leggere con lo stesso flusso. Influisce sulla leggibilità del contenuto dell'app.
In un tale scenario, è importante che i progettisti di app mobili selezionino la giusta dimensione in punti del carattere per la tipografia di progettazione dell'interfaccia utente della loro app .
Ora, quando si parla di scegliere la giusta dimensione in punti del carattere, è vantaggioso investire tempo e fatica nella regola generale: mantenere il corpo del testo tra 10 e 12 punti per i progetti di stampa e tra 15 e 20 pixel per il Web.
3. Attenersi a un numero limitato di caratteri
L'aggiunta di troppi caratteri sulla stessa pagina può essere un ostacolo alla leggibilità. Quindi, è ancora una volta fondamentale mantenersi limitati a un certo numero di caratteri, di solito quelli che non sono drasticamente diversi nell'aspetto.
4. Costruisci una gerarchia
Un'altra regola da seguire quando si parla di tipografia nella progettazione dell'interfaccia utente è creare una buona gerarchia. Ciò contribuirà a una navigazione più semplice, a una migliore organizzazione di ogni elemento e a semplificare il processo di ricerca delle informazioni.
Ora, quando si concentra sulla creazione di una gerarchia, le cose di base che un designer dell'interfaccia utente deve sapere sono: -
- Utilizzo della dimensione del testo per dare priorità alle informazioni in base all'importanza.
- Aggiunta di una spaziatura appropriata per rendere scansionabile il contenuto.
- Disporre gli elementi correlati insieme.
- Introdurre titoli, sottotitoli, ecc. nel contenuto.
5. Concentrati sulla grammatica
Dal momento che un'ortografia sbagliata può interrompere il flusso e rendere difficile per il pubblico la comprensione dell'intero significato, è di nuovo imperativo concentrarsi anche sull'aspetto grammaticale.
6. Non trascurare la spaziatura e l'allineamento
Anche la spaziatura e l'allineamento fanno un'enorme differenza nell'esperienza complessiva dell'interfaccia utente dell'app. Quando si introduce la giusta quantità di spaziatura e allineamento nel contenuto dell'app, gli utenti trovano più facile e veloce cogliere le informazioni e rispondere in modo efficace.
Ad esempio, quando si utilizza il centro o l'allineamento giustificato, gli utenti devono lottare per mantenere un flusso di comunicazione continuo. Mentre, questo non è così nel caso di un contenuto allineato a sinistra.
Allo stesso modo, quando le lettere nel contenuto della tua app sono troppo strette o a distanza significativa, gli utenti non riescono a continuare a leggere con lo stesso ritmo e spesso escono dalla piattaforma. Ma questo non accade quando presti attenzione alla corretta spaziatura tra tutte le parole e le lettere.
Quindi, non dimenticare di concentrarti su questi principi di progettazione tipografica quando consideri come utilizzare la tipografia nella progettazione dell'interfaccia utente.
7. Impedire l'uso di mode di design
Un'altra cosa su cui dovresti concentrarti è prevenire l'uso di mode di design. Questo perché le mode non prevalgono sul mercato più a lungo. Hanno un intervallo di tempo più breve, il che implica che potresti dover modificare la progettazione dell'interfaccia utente dell'app con qualche altro tipo di carattere in seguito.
Quindi, non preferire andare con una tale moda del design.

8. Osserva e pratica
Ultimo ma non meno importante, investi il tuo tempo e i tuoi sforzi nella pratica di diverse tipografie e valuta il loro tasso di successo. Questo ti aiuterà a ricevere migliori risultati in termini di esperienza utente.
Ora, mentre questi principi di tipografia ti aiuteranno a creare un perfetto piano di progettazione dell'interfaccia utente, è incredibilmente importante tenere d'occhio le tendenze tipografiche, vecchie o nuove, in quanto sono una delle tendenze cruciali del design dell'interfaccia utente delle app mobili .
Quindi, prendendo in considerazione lo stesso pensiero, concludiamo questo articolo con un focus sulle principali tendenze tipografiche a cui prestare attenzione nel 2021 e oltre .
Tendenze tipografiche da considerare
1. I caratteri disegnati a mano sono popolari
La principale tendenza tipografica da seguire è l'utilizzo di caratteri disegnati a mano, ovvero i caratteri che assomigliano alla nostra scrittura a mano.
Tali caratteri sono molto preferiti da marchi come Etsy e Fiverr perché aggiungono un tocco umano al design dell'app e incoraggiano gli utenti a connettersi più facilmente.
2. I glifi stanno guadagnando un enorme slancio
Non solo i caratteri di testo, i designer si stanno concentrando anche su un insieme variegato di simboli e caratteri non alfanumerici come divisori e icone nel design dell'interfaccia utente dell'app per migliorare l'esperienza dell'utente.
3. L'abbinamento dei caratteri andrà alla moda
Un'altra risposta a quali sono le tendenze tipografiche su cui concentrarsi è l'abbinamento dei caratteri .
Come mostra il nome, è la pratica di utilizzare una combinazione di due o più tipi di carattere diversi in un particolare design per aggiungere un elemento sorprendente nel contenuto.
4. La variabile è il nuovo reattivo
Un'altra tendenza del design dell'interfaccia utente tipografica su cui i designer devono concentrarsi quest'anno è l'introduzione di caratteri variabili.
A differenza dei caratteri tradizionali che sono statici, questi caratteri mostrano il contenuto in diverse transizioni fluide ma non discrete. Questo rende i contenuti più accattivanti e coinvolgenti.
5. Le dimensioni delle varianti creeranno un abbinamento perfetto
I designer dell'interfaccia utente sperimenteranno anche caratteri contrastanti quest'anno e per qualche tempo a venire. Utilizzeranno lo stesso carattere in diverse dimensioni per creare un'impressione "simile a una gerarchia".
Attraverso le dimensioni della tipografia dell'app mobile , gli utenti diretti possono concentrarsi maggiormente su testi particolari invece di prestare uguale attenzione a tutti.
6. Le foto diventeranno espressive
Con il tempo che cambia , i designer dell'interfaccia utente stanno prendendo un'altra strada per offrire un'esperienza di narrazione visiva al loro pubblico. Stanno aggiungendo testo e altri elementi alle foto. E in questo modo, fornire più informazioni in uno spazio minimo e anche questo senza renderle sgradevoli agli occhi.
7. I caratteri geometrici prenderanno il sopravvento
Ultimo ma non meno importante, anche i caratteri geometrici avranno un ruolo guida nel mercato quest'anno. Il carattere tipografico, creato con l'aiuto di linee rette e forme rotonde, aggiungerà un'atmosfera futuristica al tuo contenuto e lo renderà facile da scansionare e leggibile.
Sarà molto utilizzato nel processo di creazione di marchi e loghi, in particolare nel campo della scienza, della tecnologia e dell'ingegneria.

Domande frequenti sulla tipografia nella progettazione dell'interfaccia utente
1. Che cos'è una buona tipografia?
Una buona tipografia è definita come quella che integra il tono del design aiutando a diffondere il messaggio desiderato. Quando si parla di scegliere una buona tipografia per qualsiasi design, può esserci più di un'opzione disponibile.
2. Quali sono i principi della tipografia?
Sebbene esistano vari principi relativi alla tipografia per le app mobili , i principali sono: -
- Scegli una tipografia che migliora il tono del messaggio.
- Scegli la dimensione in punti del carattere in base alla prospettiva del design.
- Crea una gerarchia.
- Prestare attenzione alla spaziatura e all'allineamento.
- Osserva, prendi ispirazione e pratica.
3. La tipografia è un elemento di design?
Sì, la tipografia fa parte del design. La tecnica consente ai progettisti di presentare i contenuti delle loro app in modo coinvolgente e informato, con conseguente migliore esperienza utente.
4. Perché la tipografia è importante nella progettazione grafica?
La tipografia è importante nella progettazione grafica perché: -
- Imposta un tono/umore al messaggio,
- Incoraggia l'esperienza visiva,
- Dimostra professionalità,
- Migliora la leggibilità,
- Aumenta la conversione delle vendite,
- Crea riconoscimento del marchio.
Pensieri conclusivi
Se sei confuso o non sai da dove cominciare, fai qualche ricerca e guarda cosa stanno creando le altre persone. Tieni presente le regole e le guide in quanto sono un buon aiuto, ma non dimenticare di prestare attenzione alla nuova tendenza.
Durante l'utilizzo della tipografia, i designer dovrebbero assicurarsi che gli utenti comprendano come funzionano gli elementi di testo e consentano loro di completare le azioni.
Se vuoi saperne di più su come funziona la tipografia e puoi aiutare la tua app, puoi consultare la nostra società di progettazione dell'interfaccia utente esperti USA . Ottieni consulenza e consigli in merito ai tuoi dubbi.