10 fantastiche tendenze tipografiche per il 2021
Pubblicato: 2021-04-07Informazioni sull'autore: Mark Gerkules, Web Designer @ Elementor
Mark è un web designer di Elementor. Oltre al suo amore per UI/UX, ama il calcio, viaggiare per il mondo e una buona cotoletta.
La scelta della tipografia per il tuo sito web è una decisione importante. Non solo influisce sullo stile generale del sito, ma può anche influire sulla sua usabilità. Con così tante scelte di caratteri, combinazioni e possibilità di layout, è facile sentirsi un po' sopraffatti.
Fortunatamente, guardare alcune delle ultime tendenze tipografiche può aiutarti a prendere la tua decisione. Come ulteriore vantaggio, incorporare alcuni stili contemporanei può mantenere il tuo sito Web dall'aspetto obsoleto.
In questo articolo, esamineremo perché la tua scelta tipografica è così importante. Quindi condivideremo dieci tendenze tipografiche per il 2021. Concluderemo con alcuni suggerimenti per applicare queste tendenze al tuo sito e condivideremo i luoghi in cui trovare ispirazione. Andiamo!
Sommario
- L'importanza della tipografia web
- Elenco delle 10 principali tendenze tipografiche per il 2021
- 1. Tipografia in stile brutalista
- 2. Titoli grandi e audaci
- 3. Caratteri delineati
- 4. Layout tipografici rotti
- 5. Bianco e nero
- 6. Sovrapponi o sovrapponi testo e immagini
- 7. Colori psichedelici
- 8. Caratteri a basso contenuto di grassi
- 9. Testo glitch
- 10. Tipografia animata
- Come applicare le tendenze tipografiche nel tuo web design
- Dove trovare grande ispirazione per la tipografia
L'importanza della tipografia web
In poche parole, la tipografia web si riferisce a come organizzi il testo sul tuo sito web. Comprende tutto, dalla selezione e dimensione dei caratteri al modo in cui disponi i tuoi contenuti scritti. Tuttavia, sebbene l'aspetto sia importante, la tipografia web non riguarda solo l'estetica.
I caratteri web scelti con cura possono aiutare il tuo sito a distinguersi e contribuire ai tuoi sforzi generali di branding. La tipografia entra in gioco anche quando si tratta di User Experience (UX), poiché un carattere tipografico difficile da leggere può essere una svolta significativa per il tuo pubblico.
La tipografia è uno degli elementi più cruciali da considerare quando si progetta un sito Web perché gran parte del successo del sito dipende da esso. È probabile che ogni parte del tuo sito web, dal contenuto alla navigazione ai moduli, includa del testo. Una tipografia scelta male può creare molto attrito per i tuoi utenti, il che può portare a conversioni perse. L'aggiunta di troppi caratteri, ad esempio, può causare confusione, perdita di concentrazione e un'esperienza utente negativa. Per evitare ciò, ti consigliamo di utilizzare due caratteri, poiché è la quantità perfetta per un sito web.
Al contrario, combinare la tipografia con altre tendenze attuali del web design può aiutare a mantenere il tuo sito fresco e pertinente. È un modo relativamente semplice per dimostrare che stai investendo tempo e sforzi per mantenere aggiornato il tuo sito.
Puoi controllare il nostro elenco dei migliori tutorial di tipografia web per imparare come implementare queste tendenze nel design del tuo sito web.
Elenco delle 10 principali tendenze tipografiche per il 2021
Ora che abbiamo spiegato quanto sia importante la tipografia per il tuo sito web, diamo un'occhiata a dieci fantastiche tendenze tipografiche per il 2021.
1. Tipografia in stile brutalista
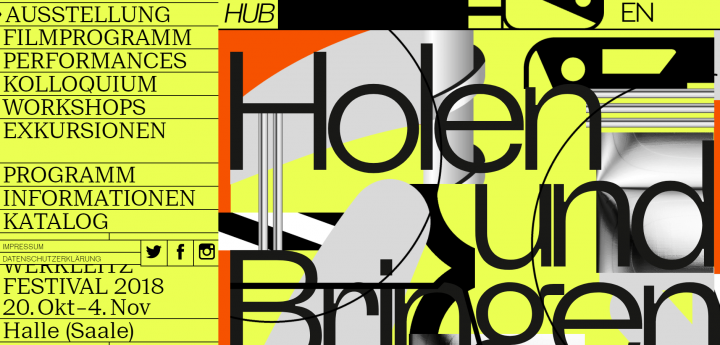
Il brutalismo è uno stile emerso in architettura e di solito è caratterizzato da linee dure e rette e dalla mancanza di elementi decorativi. Si manifesta nella tipografia digitale come caratteri grandi e imponenti a volte posizionati in modi inaspettati.
La tipografia brutalista di oggi è un po' più morbida rispetto al passato. Tuttavia, mantiene ancora un'aria impressionante e formidabile, come puoi vedere mostrato nell'esempio seguente:

I caratteri brutalisti funzionano eccezionalmente bene con colori più tenui, ma ciò non significa che non puoi scuotere le cose usando un giallo brillante o un rosa. In effetti, la prossima tendenza che esaminiamo potrebbe essere un'eccellente opportunità per distribuire un carattere brutalista.
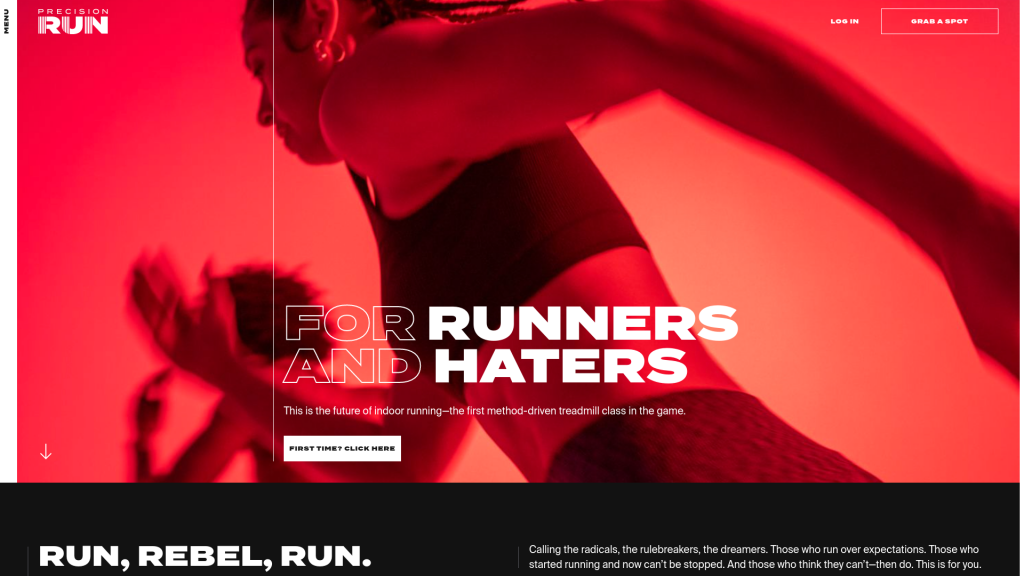
2. Titoli grandi e audaci
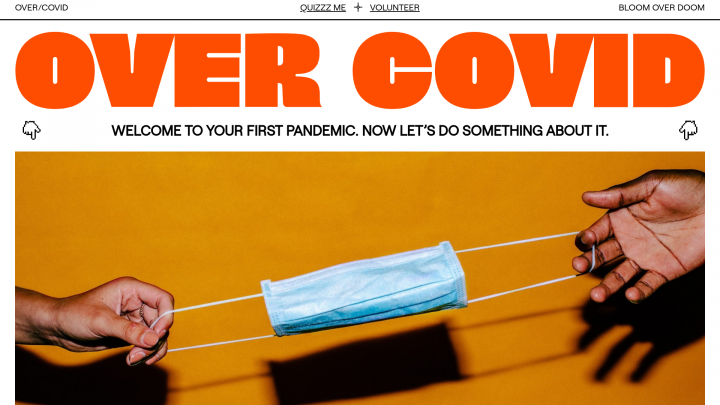
Rendere i titoli ben visibili e accattivanti può aiutarti a trasmettere il tuo messaggio. Con i titoli audaci che sono diventati popolari quest'anno, puoi creare titoli drammatici pur rimanendo al passo con i tempi.
Puoi vedere esempi di questo evidenziato sul sito web di Over Covid:

Dal momento che la maggior parte degli utenti web sfoglia i contenuti piuttosto che leggerli a fondo, vuoi essere sicuro che i tuoi messaggi più critici si distinguano. Prova a creare un'intestazione impossibile da ignorare per attirare l'attenzione del pubblico. Alcuni caratteri che funzionano bene per i titoli in grassetto sono Franklin Gothic e Benton Sans.
3. Caratteri delineati
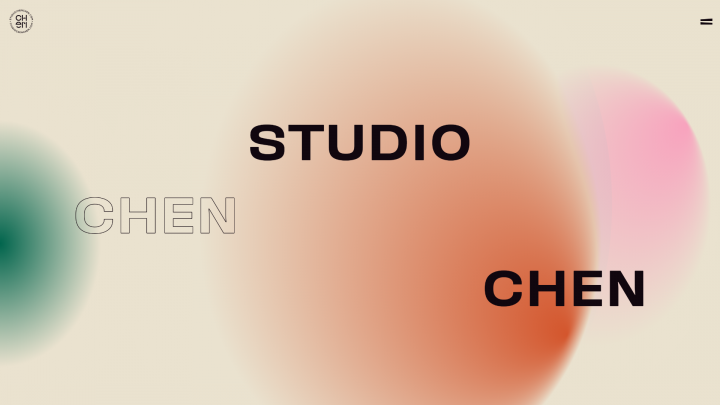
I caratteri delineati possono essere una solida aggiunta alla tua sezione degli eroi. Puoi usarli per fare una prima impressione forte sui tuoi visitatori.
Questi caratteri funzionano bene con sfondi semplici:

È importante prestare particolare attenzione al contrasto del colore quando si utilizzano caratteri delineati, poiché la leggibilità può essere un problema. Potresti provare a combinare caratteri delineati con testo pieno e in grassetto per un contrasto e un impatto drammatici, come puoi vedere nell'esempio sopra.
4. Layout tipografici rotti
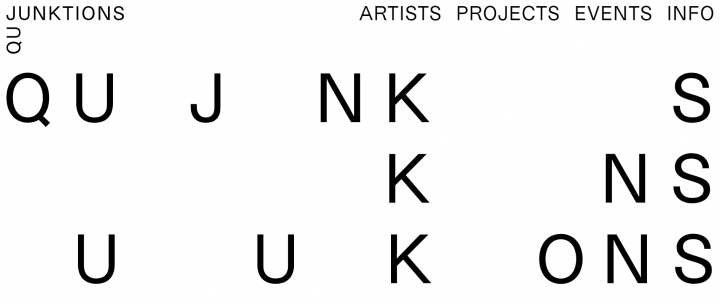
I layout tipografici rotti possono combinare le parole in modi inaspettati. Sebbene l'effetto possa essere stridente, se eseguito correttamente può attirare l'attenzione senza sacrificare la leggibilità:

La tipografia spezzata è utile per i titoli o altro testo che vuoi mettere in risalto. Tieni presente che, a seconda del tipo di carattere scelto, questi caratteri possono essere alquanto difficili da leggere. Pertanto, potresti voler evitare di usarli per informazioni cruciali.
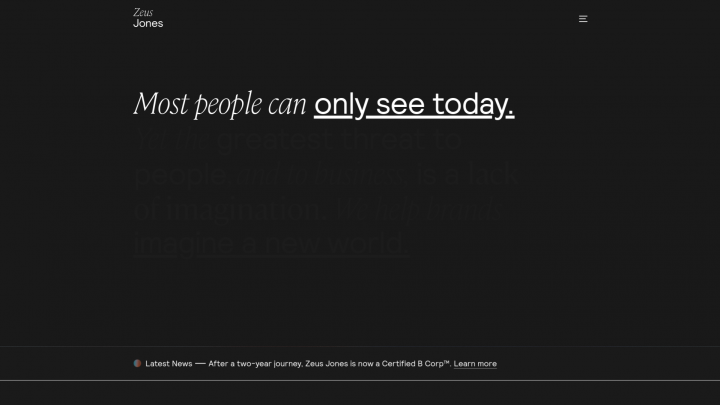
5. Bianco e nero
Il web design minimalista è una tendenza ormai da tempo. Quindi non sorprende che la tipografia in bianco e nero pulita e semplice stia facendo la sua comparsa nel 2021:

Sebbene sia noto per la sua semplicità, il minimalismo non deve essere noioso. Potresti provare a combinare il bianco e il nero in modi senza pretese, alternando quello che usi come testo e quale è lo sfondo. L'esempio sopra utilizza due caratteri molto diversi per produrre un effetto elegante ma emozionante.
6. Sovrapponi o sovrapponi testo e immagini
Sovrapporre il testo su immagini o altri elementi può aggiungere un'altra dimensione di significato ai tuoi contenuti. In questo esempio, viene applicato un filtro colorato sull'immagine, migliorando la leggibilità:

Combinando più strati, puoi ottenere un effetto tridimensionale. Potresti anche fare un ulteriore passo avanti e mescolare accuratamente testo e immagini.
Tuttavia, è essenziale assicurarsi che l'effetto non nasconda informazioni importanti. Potresti provare a usare colori diversi nel testo in modo che le tue parole non si confondano con lo sfondo.
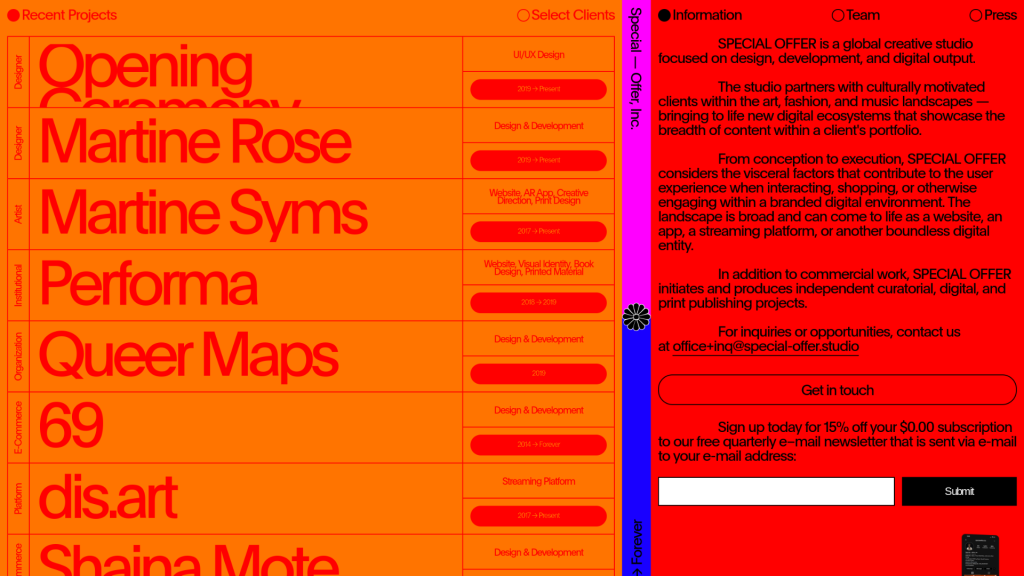
7. Colori psichedelici
Questa divertente tendenza al passato è tanto colorata quanto sembra. Puoi davvero diventare creativo con i colori psichedelici e portare molta eccitazione al tuo sito web, come ha fatto Special Offer, Inc.:

L'aggiunta di un effetto tie-dye arcobaleno come sfondo è un modo vivace per far risaltare il testo in bianco o nero. Potresti anche incorporare colori divertenti e psichedelici nel testo stesso, anche se vorrai prestare attenzione al contrasto.
8. Caratteri a basso contenuto di grassi
Questi caratteri hanno un'altezza x bassa, il che significa che tendono ad essere un po' più larghi di quanto siano alti. Questo rende le lettere grosse che si distinguono.
Brandon Grotesque è un font popolare di questo stile:

Questi caratteri funzionano bene quando c'è molto spazio per aiutare a preservare la leggibilità. Probabilmente vorrai mantenere una buona quantità di spazio tra lettere e parole. Anche se i caratteri come questo probabilmente non sarebbero la scelta migliore per un intero post sul blog, funzionano bene per i titoli o le citazioni brevi.
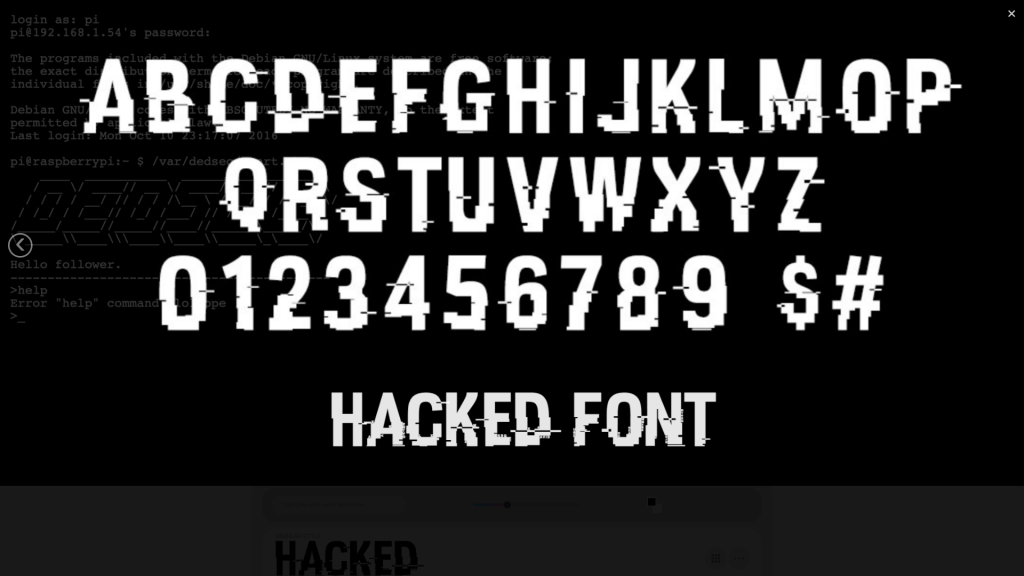
9. Testo glitch
Il testo glitch può aggiungere un elemento artistico e tagliente al tuo sito. Può essere difficile da usare, ma può portare molta energia e unicità alla tua sezione degli eroi:

Poiché questo stile è difficile da leggere in base alla progettazione, ti consigliamo di limitarne l'uso. Includendo il testo glitch con moderazione, avrai un impatto visivo significativo senza oscurare informazioni importanti. D'altra parte, se non sei eccessivamente preoccupato per la leggibilità, i caratteri glitch sono un ottimo candidato per la combinazione con l'animazione.
10. Tipografia animata
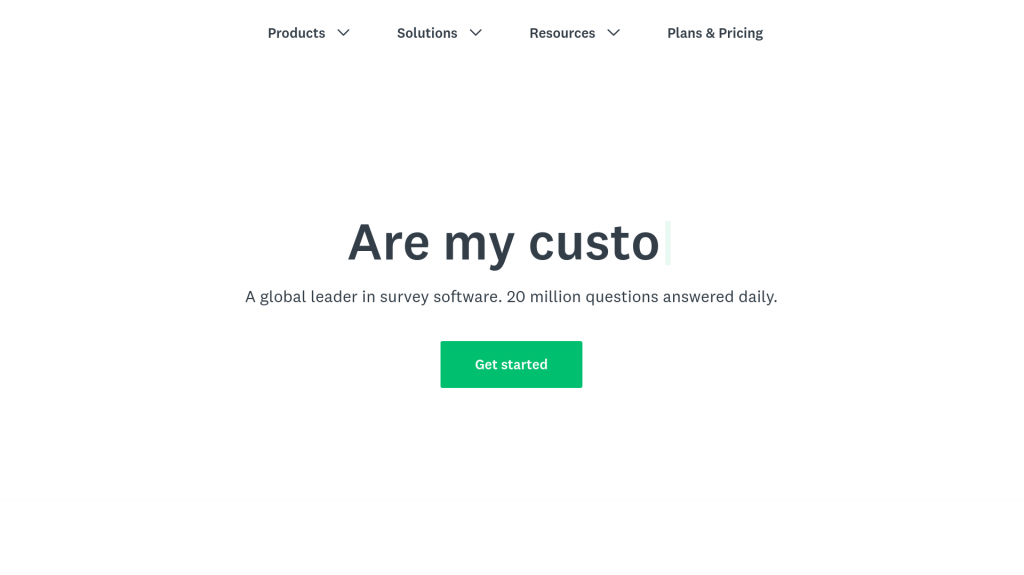
La tipografia animata è uno strumento eccellente per catturare e mantenere l'attenzione del lettore. Aggiungere un po' di animazione a un sito web può rendere i tuoi contenuti più accattivanti, come puoi vedere nella home page di SurveyMonkey:

Hai possibilità quasi infinite quando si tratta di animazione. Alcune opzioni popolari includono:
- Testo scorrevole sullo schermo.
- Lettere volanti fuori campo.
- Modifica della forma delle lettere importanti al passaggio del mouse.
- Testo in dissolvenza rispetto allo sfondo.
Se decidi di animare il tuo testo, assicurati che il carattere che scegli sia semplice e facile da leggere. Dovrai anche avere un piano di backup, in modo che gli utenti possano comunque accedere ai tuoi contenuti anche se l'animazione non funziona.
Come applicare le tendenze tipografiche nel tuo web design
Quando progetti la tipografia per un sito che stai costruendo, è utile pensare alla voce del tuo marchio e a ciò che comunicherai attraverso il tuo testo. Tieni presente che la tipografia può essere una meravigliosa espressione della personalità di un marchio.
Mentre le tendenze possono essere eccitanti e molto divertenti con cui giocare, troppi stili in competizione potrebbero creare problemi nel tuo design. Se provi a incorporare ogni tendenza, probabilmente scoprirai che il tuo sito sembra disordinato e confuso, quindi sii cauto quando si tratta di abbinare i caratteri. Cerca di limitarti a una tendenza o forse a due che funzionano bene insieme.
Questo esempio utilizza lo stesso carattere in tutta la sezione principale del contenuto. Tuttavia, combina le tendenze dei caratteri delineati e del bianco e nero. Il risultato è semplice ma accattivante:

Cerca di rimanere organizzato e creare un sistema di progettazione chiaro per la tua tipografia, per mantenere la coerenza in tutto il tuo sito, nonché biglietti da visita o volantini. L'aggiunta di linee guida per la tipografia alla tua guida di stile può aiutarti a rimanere sulla buona strada.

Dove trovare grande ispirazione per la tipografia
Se ti senti bloccato, ci sono molti esempi stimolanti sul Web da esplorare. Potresti anche decidere di utilizzare un carattere personalizzato sul tuo sito.
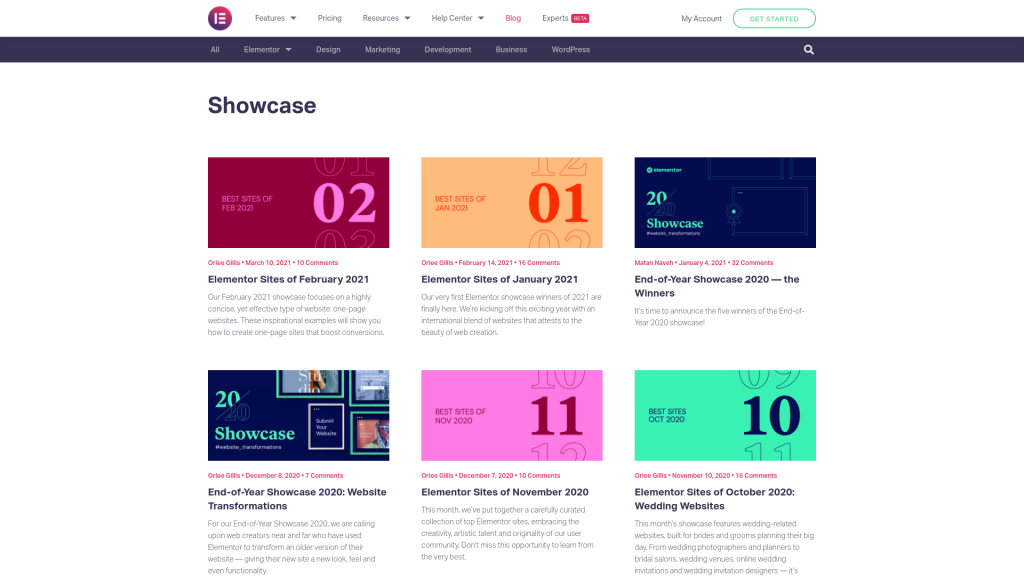
Puoi dare un'occhiata alla vetrina mensile di Elementor. Qui troverai siti Web attentamente curati creati utilizzando Elementor. Ogni mese, la nostra vetrina si concentra su un tema diverso, come siti Web a pagina singola o siti di matrimoni:

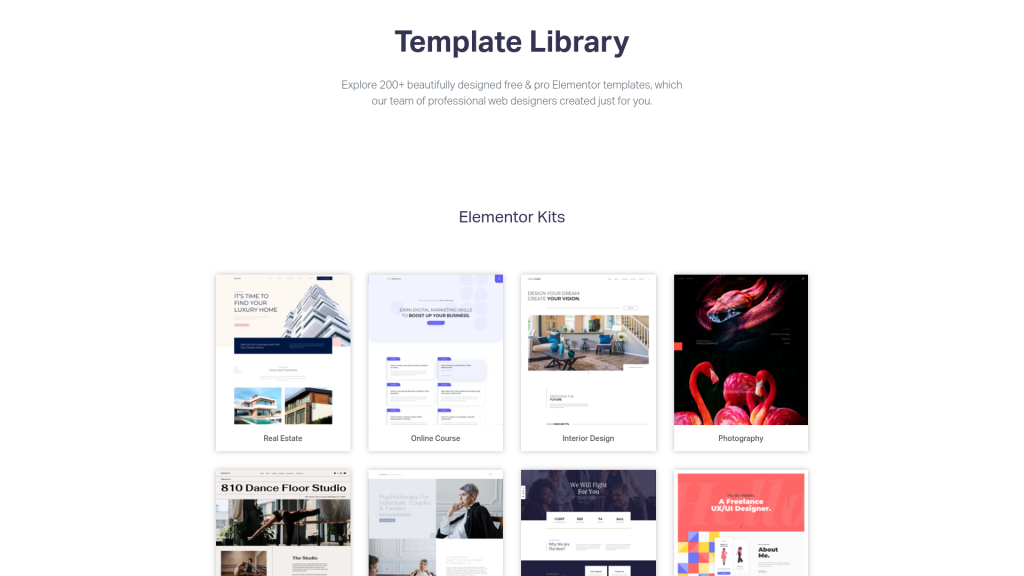
Elementor ha anche una libreria di modelli che puoi sfogliare per trovare ispirazione. Abbiamo kit e modelli disponibili per diversi elementi del sito Web in un'ampia varietà di verticali:

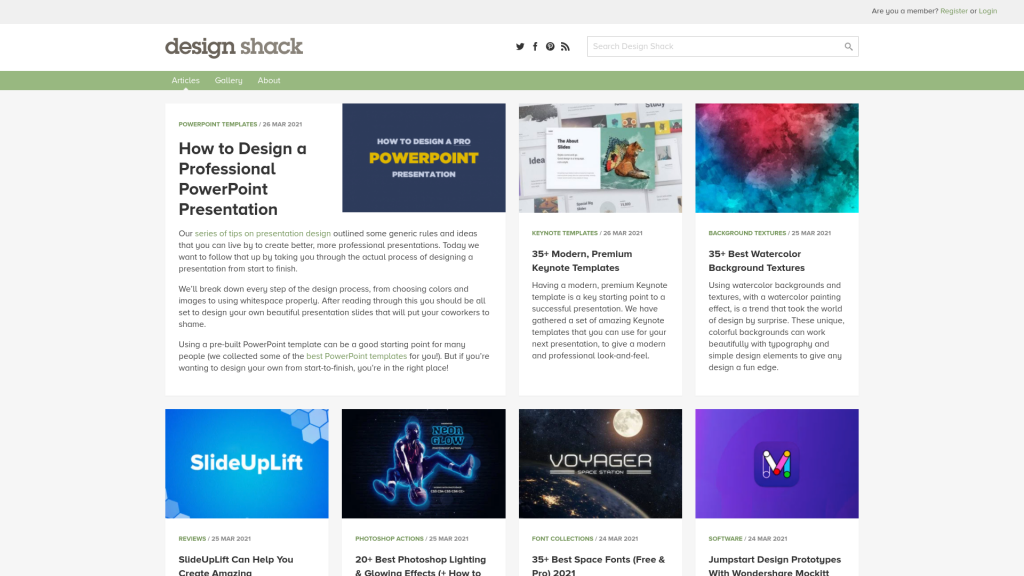
Design Shack è una rivista online per web designer e sviluppatori. Troverai molte informazioni utili e una galleria di design:

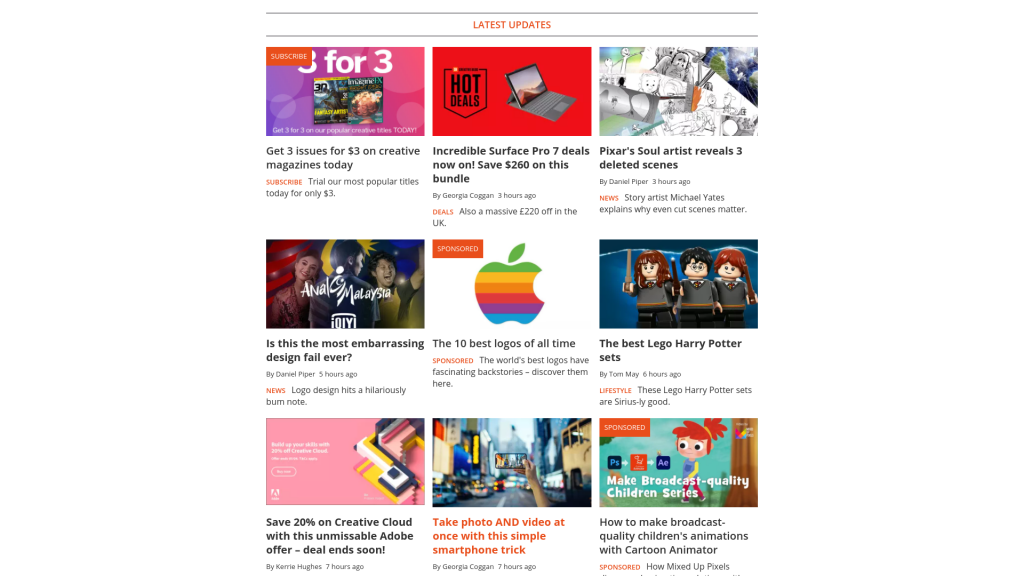
Creative Bloq è un'eccellente risorsa per i designer e include recensioni, tutorial e molta ispirazione. C'è anche un'intera sezione dedicata al web design:

Il Logo Creative copre tutti gli aspetti del branding. Troverai casi di studio e un portfolio di loghi da sfogliare:

Ti consigliamo inoltre di prendere nota delle tendenze tipografiche sui siti web che visiti di frequente. Una volta che inizi a prestare molta attenzione alla tipografia, potresti essere sorpreso dalla quantità di creatività che trovi.
Tipografia per il 2021 e oltre
La tipografia può avere un impatto su molti aspetti di un sito Web, dal branding alla UX. La tua scelta di caratteri e il modo in cui incorpori il testo con il resto dei tuoi media possono lasciare un'impressione duratura sui visitatori.
Se la tua preoccupazione principale è la leggibilità, potresti voler restare con la tipografia brutalista. Per un look più spigoloso, potresti provare ad aggiungere del testo glitch, specialmente nella sezione degli eroi.
Quale tendenza tipografica sei più entusiasta di provare? Fatecelo sapere nella sezione commenti qui sotto!
