La tua guida definitiva alla SEO JavaScript
Pubblicato: 2020-03-26Non è un segreto che la SEO nel suo insieme si sia recentemente spostata verso l'utilizzo di diversi linguaggi di front-end. L'utilizzo di Google Tag Manager (GTM) richiede una conoscenza di base di HTML e (a volte) Vanilla JavaScript.
Parlando di JavaScript, c'è stata una recente discussione sul perché e come i crawler di Google leggono JavaScript. Alcune domande pertinenti che emergono:
- Google legge JavaScript?
- Cosa dovrei cambiare esattamente se il mio sito utilizza molto JavaScript?
- Cos'è il rendering lato server?
- Devo usarlo per ogni singolo framework JavaScript sul mio sito?
Abbiamo analizzato queste domande di seguito e cercato di rispondere a ciascuna di esse in dettaglio:
Una breve introduzione al JavaScript moderno applicato alla SEO
Se non sei esperto di sviluppo front-end, JavaScript è un linguaggio di programmazione di rendering che (oggi) viene utilizzato per scopi di animazione tramite i cosiddetti metodi DOM. Nella sua forma più sofisticata, viene utilizzato per creare applicazioni Web native con framework come React e Vue. Mentre React e Vue sono molto popolari e molti siti stanno iniziando a utilizzare questi framework, come professionista SEO, è più probabile che incontri architetture legacy come WordPress che funzionano con Vanilla e jQuery. Per essere precisi, l'applicazione di JavaScript in tali CMS si riferisce prevalentemente a presentazioni, fisarmoniche e altre forme di animazioni testuali.
Perché JavaScript è una questione SEO?
Google afferma che Googlebot può eseguire la scansione, indicizzare e classificare ogni contenuto contenuto in qualsiasi forma di JavaScript. Tuttavia, in realtà, l'argomento è molto più complesso. Googlebot può effettivamente eseguire la scansione di linguaggi statici (ad esempio HTML e CSS), ma quando si tratta di linguaggi di programmazione pronti per gli oggetti, agisce in modo diverso. Nel 2017, i SEO tecnici hanno iniziato a sottolineare quella che oggi è nota come coda di rendering. Questo è un periodo di tempo ipotetico che Googlebot utilizza per indicizzare qualsiasi forma di testo inclusa in qualsiasi JavaScript lato client (ci arriveremo tra un secondo).
Con questo in mente, è abbastanza facile capire perché JavaScript è diventato un argomento delicato per i SEO. Avere contenuti vitali bloccati perché si trovano in quella coda di rendering potrebbe rallentare istantaneamente le tue classifiche. Questo problema è pronunciato all'interno di architetture CMS come WordPress, che dipendono molto da JavaScript.
Dovrebbe essere la mia massima priorità?
No, ma sì allo stesso tempo: un malinteso comune è che ciò che è incluso in JavaScript venga automaticamente cancellato da Google, ma questo non è vero. Solo perché un contenuto è incluso in JavaScript, ciò non significa che non verrà classificato, potrebbe semplicemente richiedere più tempo. Attualmente, una coda di rendering per semplici parti di testo dopo la prima ricerca per indicizzazione oscilla intorno alle 72 ore. Tuttavia, ci sono stati casi in cui i contenuti hanno impiegato dalle cinque alle sei settimane per essere indicizzati da Google perché erano bloccati in una fisarmonica basata su jQuery. Quindi sì, rimuovi i tuoi contenuti guidati da parole chiave da JavaScript, ma solo se sei sicuro al 100% che la coda di rendering sia troppo lunga.
Framework e velocità di rendering
JavaScript si è evoluto molto nel recente passato. L'introduzione degli script ECMA nel 2014/15 ha portato all'introduzione di framework più veloci ed efficienti. React è (ancora) la libreria JavaScript più popolare per i framework UI. È difficile tracciare quale libreria si comporta meglio in termini di velocità di rendering dal punto di vista di Google. Ci sono dozzine di variabili da tenere in considerazione; il tipo di CMS utilizzato, la concatenazione di più funzioni e altri aspetti molto tecnici che non dovrebbero essere associati alla SEO.

Dati i dati recenti, possiamo tranquillamente affermare che il framework React è il più veloce in termini di rendering per via della sua semplicità. Ancora una volta, le animazioni dei contenuti e simili sono per lo più basate su jQuery/Vanilla. Sarebbe più facile per uno specialista SEO tecnico incontrare quei framework rispetto alle architetture React più comuni all'interno dell'interfaccia utente e delle app native.
Noi di Red Cow consigliamo sempre l'utilizzo dei componenti React durante la creazione di applicazioni Web, motivo per cui siamo l' agenzia SEO di Manchester più affidabile .

Render/Fetch As Google: è preciso?
Sfortunatamente no. Per testare il codice JavaScript della tua pagina e la relativa coda di rendering, l'approccio migliore sarebbe analizzare i file di registro degli accessi del tuo sito. In questo modo, puoi valutare con precisione il numero di hit che i crawler arrivano sulle tue pagine, quindi capire quali pagine hanno una coda di rendering migliore. La vecchia funzione "fetch as Google" su Search Console può essere ancora utile per controllare la gerarchia HTML della tua pagina, ma sicuramente non è precisa quando si tratta di comprendere JavaScript. Inoltre, Search Console non sempre riconosce che i singoli framework sono ospitati su CDN esterni. Oppure dicendoti che un contenuto non viene visualizzato a causa di JavaScript, manca il fatto che tale script sia ospitato esternamente, che è una pratica comune per PWA e altre forme di plug-in basati sui dati.
Il modo migliore per strutturare i contenuti con le risorse JavaScript
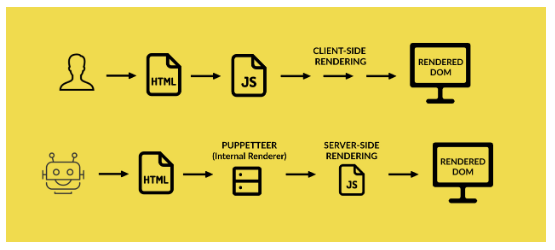
Separare il contenuto da JavaScript è del tutto fattibile e completato in molti modi. Puoi, ad esempio, chiedere ai tuoi sviluppatori di spostare tutte le animazioni e le funzionalità dei metodi DOM in tag non HTML per liberare ogni forma di contenuto da JavaScript. Nel caso in cui JavaScript venga utilizzato per architetture e motori (ad es. Node, alcuni React, Vue), potresti prendere in considerazione l'utilizzo di librerie di rendering lato server (SSR), opposte al rendering lato client (CSR). Questo processo esegue JavaScript e risorse dinamiche all'interno del tuo server, invece che nel tuo browser preferito. Questo non solo avvantaggia in modo significativo la tua coda di rendering, ma accelera drasticamente il tempo di caricamento della pagina.

Avvolgendo
JavaScript è una questione complicata dal punto di vista front-end e molto più complessa per quanto riguarda le sue applicazioni dal punto di vista SEO. Sfortunatamente, al giorno d'oggi oltre il 90 percento di Internet funziona su JavaScript o utilizza almeno cinque script all'interno del suo codice. In un settore in continua evoluzione come quello della SEO, è d'obbligo riconoscere l'importanza di poter analizzare e valutare il JavaScript del proprio sito.
