Comprensione delle immagini Retina nell'e-mail HTML
Pubblicato: 2019-01-08Oltre all'assalto delle dimensioni dello schermo, la rivoluzione mobile introduce un'altra sfida interessante per i progettisti di posta elettronica: display ad alto DPI. Questi display, spesso indicati come display Retina (termine coniato dalla macchina di marketing Apple), hanno il potere di migliorare qualsiasi campagna di posta elettronica o di offrire ai tuoi abbonati un'esperienza di posta elettronica tutt'altro che stellare.
In questo post, daremo un'occhiata a come funzionano esattamente i display con DPI elevati e cosa significa per i designer e gli esperti di marketing di posta elettronica. Dopo aver visto come implementare le immagini retina nelle tue campagne, concluderemo discutendo alcune importanti considerazioni per chiunque lavori con le immagini retina.
Un po' di storia
Nel 2010, Apple ha rilasciato l'iPhone 4. Tra gli altri miglioramenti hardware, l'iPhone 4 presentava quello che Apple chiamava un display Retina. Il display Retina di Apple è stato uno dei primi display ad alta DPI, o alti punti per pollice, prodotti in serie per i consumatori.
Sugli schermi dei dispositivi, DPI si riferisce al numero di pixel che un produttore può inserire in un pollice di schermo. Maggiore è il DPI, più dettagliate e chiare appariranno le immagini e il testo su quella schermata.
Sebbene Apple sia stata la prima a presentare il display Retina a un pubblico mainstream, non passò molto tempo prima che altri produttori di dispositivi salissero a bordo. Mentre la maggior parte delle aziende ha iniziato con dispositivi più piccoli come i telefoni, ora gli schermi retina possono essere trovati su tablet, laptop e persino computer desktop come l'enorme iMac Retina 5k da 27 pollici di Apple.
La necessità di immagini retina
Imparare di più su hardware e DPI va bene, ma potresti trovarti a chiedere:
Cosa diavolo ha a che fare questo con l'email marketing, Jason?
Buona domanda!
In qualità di marketer, è nostro compito presentare i nostri marchi nella migliore luce possibile. Mentre le righe dell'oggetto, il testo e la cadenza svolgono tutti un ruolo importante nell'aspetto positivo per gli abbonati, le immagini attirano prima le persone verso una campagna e-mail. Dopo aver aperto un'e-mail, i nostri occhi si spostano sul design e sulle immagini prima di iniziare a leggere qualsiasi copia o a toccare gli inviti all'azione.
Se non tieni conto dei display ad alto DPI, corri il rischio di sembrare negligente agli abbonati. A causa del modo in cui funzionano i display ad alto DPI, le immagini non ottimizzate finiscono per apparire sfocate e pixelate sugli schermi retina. Ecco un esempio:

Man mano che gli utenti si abituano agli schermi retina, si aspettano che testo e immagini appaiano nitidi e chiari. Se non stai ottimizzando le tue immagini per schermi ad alto DPI, quegli utenti vedono un design e-mail degradato, che può portare a una fiducia altrettanto degradata nel tuo marchio.
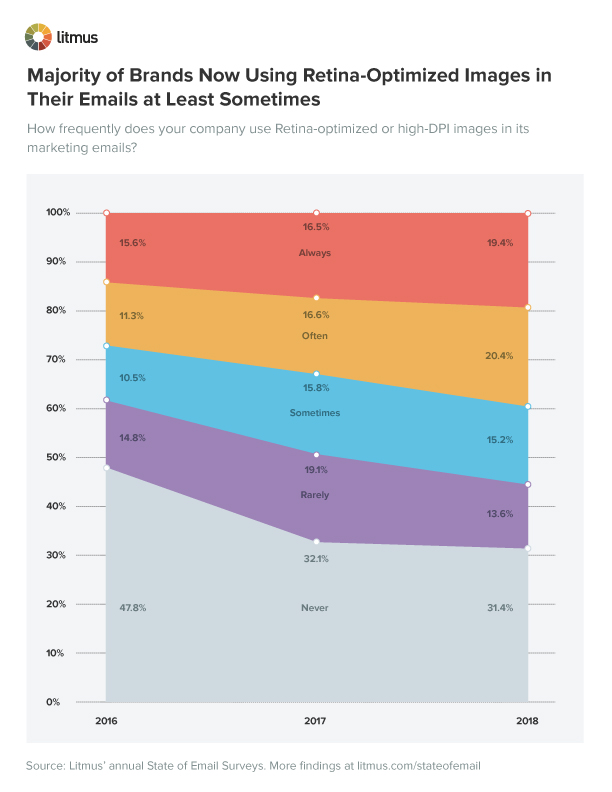
Fortunatamente per gli abbonati, negli ultimi anni più marchi hanno adottato immagini ottimizzate per la retina, come evidenziato dai nostri sondaggi annuali sullo stato dell'e-mail.

Utilizzo delle immagini retina nelle e-mail
Come puoi esattamente ottimizzare le immagini per gli schermi retina? La risposta, si scopre, è abbastanza semplice.
In parole povere, i display ad alto DPI hanno il doppio dei pixel per pollice rispetto alle loro controparti tradizionali. Pertanto, se vogliamo che le nostre immagini abbiano un bell'aspetto su quegli schermi, devono essere grandi il doppio in modo che, quando vengono ridimensionate nell'e-mail, ci siano più pixel da visualizzare sugli schermi retina.
Diamo un'occhiata a un esempio.
Nelle nostre e-mail, includiamo il logo Litmus in alto. Usando HTML, è dimensionato in modo che venga visualizzato a 130 per 48 pixel. Se creassimo e salvassimo l'immagine del logo di quelle dimensioni, gli abbonati vedrebbero un disordine sfocato sugli schermi retina:

Per mantenere il logo nitido, creiamo semplicemente un'immagine di dimensioni maggiori. In questo caso, il file immagine è di 276 pixel per 102 pixel, ma tutto ciò che è almeno il doppio della dimensione di visualizzazione prevista funziona. Quindi, nel nostro codice HTML, utilizziamo la dimensione di visualizzazione originale e prevista negli attributi di larghezza e altezza per ridimensionare l'immagine più grande:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">Sui display ad alto DPI, otteniamo immagini retina belle e nitide.

Utilizzo di immagini retina in Outlook
Alcune versioni di Microsoft Outlook visualizzano ancora le immagini retina a grandezza naturale, nonostante le dimensioni esplicite impostate dagli attributi di larghezza e altezza. Per aggirare questo problema, puoi includere una regola di larghezza massima nell'attributo style dell'immagine.

Nell'esempio seguente, utilizziamo l'attributo larghezza (nessun attributo altezza) e la larghezza massima per far funzionare le immagini retina su tutti i client di posta elettronica.
<img alt="Litmus" src="[email protected]" width="600" border="0">Noterai l'inclusione di uno stile di larghezza impostato su 100%. Questo è un trucco utile per rendere le immagini reattive su schermi di diverse dimensioni. Su schermi più grandi, la regola della larghezza massima entrerà in vigore per limitare la dimensione dell'immagine, mentre su schermi più piccoli riempirà il 100% della larghezza dello schermo o del contenitore.
Le immagini di sfondo possono essere retina?
Sì, puoi utilizzare le immagini retina come immagini di sfondo. Sebbene l'implementazione sia leggermente più complessa, i principi sono gli stessi.
La cosa principale da notare è che non funzionerà ovunque (ma cosa fa veramente nelle email?). Per le immagini di sfondo retina, dovresti usare la proprietà CSS background invece dell'attributo HTML background su qualcosa come una cella di tabella.
<td>Lo sfondo viene impostato utilizzando sia la proprietà abbreviata che le singole proprietà di sfondo CSS per tenere conto di alcune stranezze nei client Gmail e Android. È un po 'complicato entrare qui, ma questa discussione della community ha un'ottima panoramica delle tecniche disponibili per i designer che cercano splendide immagini di sfondo su display ad alto DPI.
Alcune Considerazioni
Mentre raddoppiare le dimensioni delle immagini aiuta a garantire che vengano visualizzate magnificamente sugli schermi retina, questa tecnica non è priva di inconvenienti.
I piani dati mobili sono costosi e, a seconda della posizione e della connessione di rete, lenti. Man mano che aumentiamo le dimensioni di un'immagine, aumenta anche la dimensione del file. Tale aumento delle dimensioni riduce il piano dati di un abbonato e può causare il caricamento lento di un'e-mail. Entrambi i problemi sono un grosso problema e creano un'esperienza utente tutt'altro che amichevole.
Quindi tieni presente che non tutte le campagne hanno bisogno di immagini retina. Se stai utilizzando molte immagini nella tua campagna o immagini molto grandi, l'utilizzo di immagini standard non retina può aiutare a fornire un'esperienza utente migliore poiché le immagini saranno veloci da scaricare e visualizzare nella tua campagna.
Se è necessario utilizzare le immagini retina, esistono due tecniche per evitare file di dimensioni troppo grandi.
Il primo, e più complicato, è usare qualcosa chiamato immagini di compressione. Queste sono immagini che vengono salvate con dimensioni enormi, ma impostazioni di qualità molto bassa.
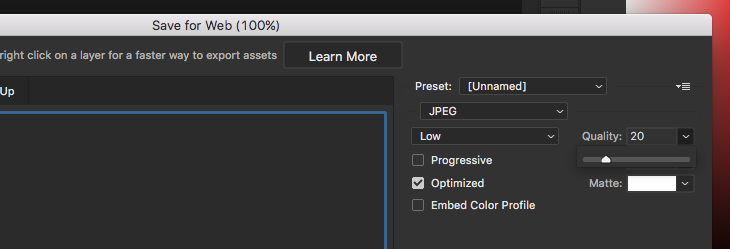
La maggior parte dei programmi di modifica delle immagini consente di impostare la qualità con cui vengono salvate le immagini. In Photoshop, ad esempio, puoi regolare la qualità di un JPEG utilizzando un semplice cursore:

Per creare un'immagine di compressione, progettare l'immagine con una dimensione circa quattro volte superiore a quella prevista e salvarla con un'impostazione di qualità estremamente bassa. Sebbene l'immagine abbia un aspetto terribile se visualizzata a grandezza naturale, dopo essere stata ridimensionata alle dimensioni previste in un'e-mail, gli artefatti si riducono e passano inosservati. E le impostazioni di bassa qualità assicurano che le dimensioni del file siano ridotte al minimo.
Il secondo modo per tenere sotto controllo le dimensioni dei file è utilizzare un programma dedicato per comprimere ulteriormente le immagini dopo averle salvate. Esistono applicazioni, molte delle quali gratuite, per ogni sistema operativo che consentono di elaborare e comprimere le immagini dopo che sono state create.
Alcuni dei nostri preferiti includono ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken e Pied Piper. Nella maggior parte dei casi, devi semplicemente trascinare e rilasciare o caricare le tue immagini nel programma e loro le comprimono. Quindi, puoi caricare quelle immagini ottimizzate sul tuo ESP o server da includere nelle tue campagne pronte per retina.
È un mondo retina
Se le statistiche recenti sono un indicatore, gli e-mail marketer continueranno a vedere gli abbonati spostare le loro abitudini di lettura sui dispositivi mobili. In combinazione con la tendenza dei produttori ad equipaggiare dispositivi con display ad alto DPI, la necessità di immagini retina nelle campagne e-mail è chiara.
Se consideri le dimensioni dei file, includere le immagini retina è un modo relativamente semplice per aggiornare qualsiasi campagna e dare il meglio di te. Smetti di preoccuparti della grafica sfocata e inizia oggi con le immagini retina!
 | Prova la dimensione del tuo file immagine + tempo di caricamentoCon Litmus Checklist puoi testare le tue immagini per dimensione del file, tempo di caricamento e collegamenti interrotti. Inoltre, puoi vedere immediatamente come appaiono le tue campagne in oltre 50 client di posta elettronica. Inizia una lista di controllo → |
