Come utilizzare le mappe di calore per migliorare l'esperienza utente del tuo sito web
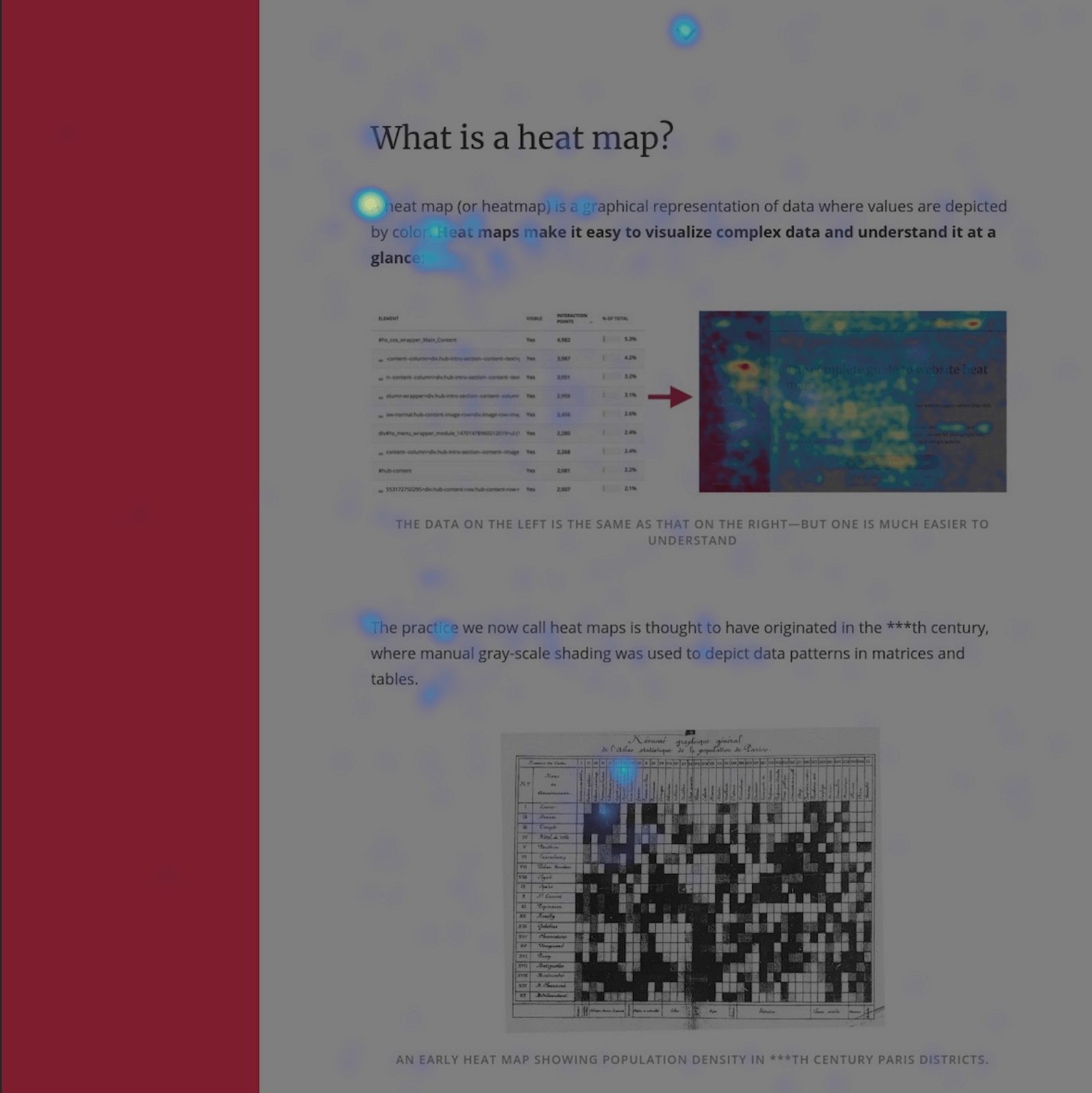
Pubblicato: 2021-04-08Le mappe di calore sono un potente strumento di visualizzazione dei dati che può aiutarti a capire come si comportano gli utenti sulle tue pagine. Registra dove fanno clic, fino a che punto scorrono, cosa guardano o ignorano. Mostrano una rappresentazione grafica dei dati, in cui i valori sono illustrati con colori e riflettono le interazioni dell'utente. Nella scala dal rosso al blu, indicano gli elementi più popolari e impopolari, caldi e freddi delle tue pagine web.
Identificando i modelli di comportamento degli utenti, le mappe di calore offrono ottime informazioni per migliorare l'usabilità del sito Web e aumentare i tassi di conversione. Questi strumenti aiutano i designer, gli esperti di marketing e gli sviluppatori dell'esperienza utente (UX) a apportare miglioramenti più accurati alle funzionalità della pagina. In questo modo ogni elemento della pagina può essere ottimizzato in modo efficiente per garantire un'esperienza ottimale su tutti i dispositivi e durante il loro viaggio.
In questo articolo, esamineremo alcuni suggerimenti su come utilizzare le mappe di calore per migliorare l'UX del tuo sito web. Discuteremo come funzionano le mappe di calore e cosa possono dirti esattamente sulla funzionalità dell'interfaccia del tuo sito web. Sfatiamo anche alcuni miti che circondano le mappe di calore, quindi continua a leggere e fai i conti con i dettagli.
Cosa sono le mappe di calore?
Quando si tratta di siti Web, una mappa di calore viene utilizzata come termine generico per alcuni strumenti di mappatura termica come mappe di clic, mappe di scorrimento e mappe di spostamento (o passaggio del mouse). Ogni tipo ti aiuta ad analizzare diversi aspetti del coinvolgimento degli utenti sul tuo sito web e può darti informazioni dettagliate sulle prestazioni dei principali elementi di design delle tue pagine.
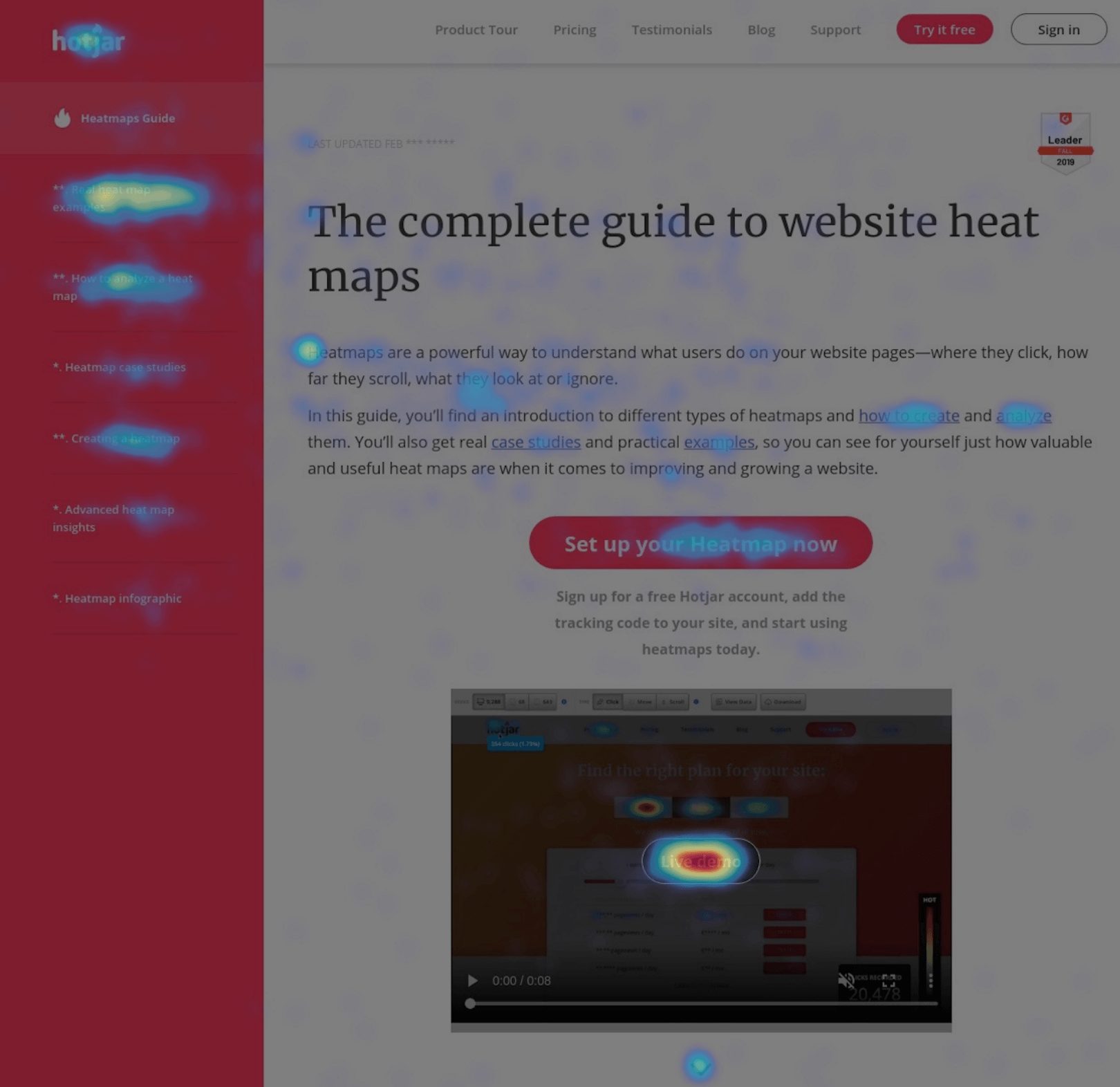
Le mappe dei clic rappresentano il punto in cui i visitatori fanno clic con il mouse sui dispositivi desktop e toccano con il dito i dispositivi mobili. È codificato a colori per riflettere gli elementi che sono stati cliccati e toccati di più.
Sposta mappe traccia dove gli utenti spostano il mouse mentre navigano sulla tua pagina. Gli hot spot mostrano dove i visitatori hanno spostato il cursore su una pagina e possono dare un'indicazione di dove le persone potrebbero guardare mentre passano attraverso la tua pagina.
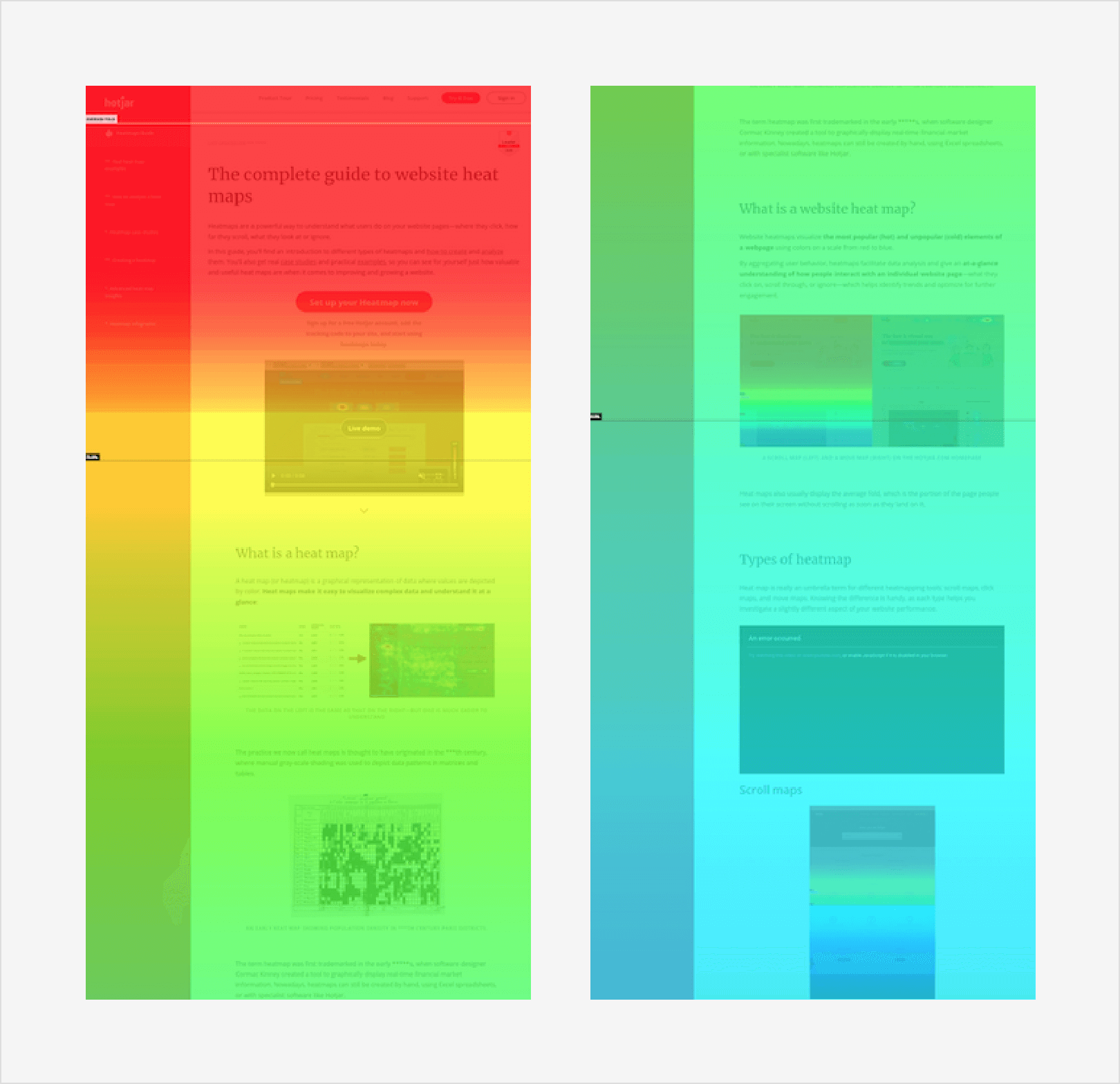
Le mappe di scorrimento ti dicono la percentuale esatta di utenti che scorrono verso il basso fino a un punto qualsiasi della tua pagina. Più rossa è l'area, maggiore è la percentuale.
Le mappe di calore possono essere facilmente aggiunte al tuo sito web. Rappresentano un pezzo di codice che una volta incluso nelle tue pagine, tiene traccia e registra il comportamento e il coinvolgimento degli utenti. Puoi impostare una mappa di calore per ogni pagina del tuo sito web, oppure puoi crearne una basata su una categoria con pagine simili che condividono le stesse caratteristiche e design.
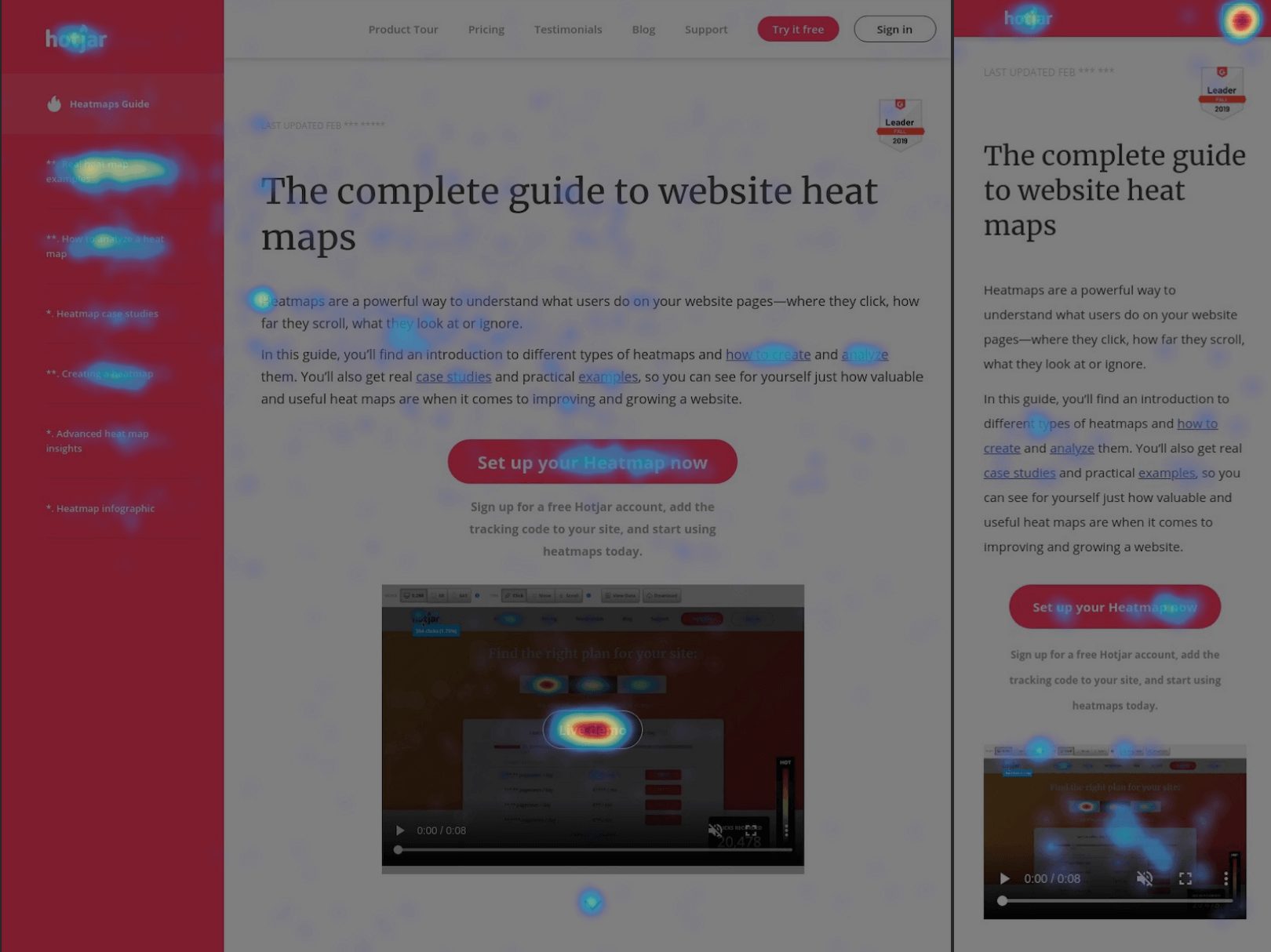
Inoltre, puoi anche avere mappe di calore desktop e mobili per confrontare le prestazioni del tuo progetto su dispositivi diversi. Il contenuto sullo schermo di un computer si adatta in modo diverso rispetto al contenuto sullo schermo di un telefono, quindi è importante analizzare il modo in cui gli utenti interagiscono su ciascun dispositivo.
Come analizzare i dati della mappa di calore?
Per trarre conclusioni accurate sulla base delle mappe di calore, è molto importante che la dimensione del campione dei dati sia sufficientemente grande da produrre risultati statisticamente significativi. Una buona regola pratica è accumulare da 2.000 a 3.000 visualizzazioni di pagina per pagina per ciascun dispositivo per analizzare correttamente i dati delle mappe di calore.
Il tempo necessario per generare una mappa di calore dipende dalla quantità di traffico che riceve il tuo sito web. Se la tua pagina riceve grandi volumi di visualizzazioni su base giornaliera, la tua heatmap potrebbe essere creata lo stesso giorno in cui inizi a raccogliere i dati. Se, tuttavia, il tuo sito Web non genera ancora tante visualizzazioni, potrebbero essere necessari alcuni giorni o settimane per raccogliere dati sufficienti.
Ora che abbiamo coperto alcune specifiche tecniche, entriamo nella parte pratica di questa guida alle mappe di calore.
Ecco come utilizzare le mappe di calore per migliorare l'UX del tuo sito web:
1. Identifica le CTA più calde
Avere pulsanti di invito all'azione (CTA) chiari con posizionamento e copia ottimizzati può fare un'enorme differenza per il tuo design UX. Le CTA sono importanti per l'azione dell'utente. Sono progettati specificamente per raggiungere i tuoi obiettivi e aumentare le conversioni. Puoi usarli per incoraggiare i clic, per acquisire lead, per attirare nuovi clienti o per aumentare le iscrizioni. Pertanto, è molto importante che gli utenti possano capire facilmente cosa fa il pulsante e che non abbiano difficoltà a trovarlo.
Con l'aiuto delle mappe di calore puoi valutare se i tuoi principali CTA stanno ottenendo la trazione che speravi. Utilizzando una mappa di calore dei clic puoi facilmente vedere quali sono gli elementi più cliccati sulla tua pagina. Questo ti aiuterà a identificare l'efficacia del posizionamento e della copia della CTA. Inoltre, puoi vedere se ci sono aree nel tuo design che distraggono i tuoi visitatori dai principali CTA e decidere se è necessario aggiungere elementi che generano lead a quelle aree.

Fonte
2. Scopri come scorrono gli utenti in profondità
Non tutti gli utenti scorrono fino in fondo alla tua pagina e circa la metà di loro probabilmente arriva solo al centro. Ciò significa che tutte le informazioni importanti che hai dovrebbero essere posizionate in alto, cioè above-the-fold, in modo che gli utenti non se ne perdano. Quando guardi i dati di scorrimento per la tua pagina, molto probabilmente vedresti due forti sfumature di colore: uno più caldo dal rosso al giallo in alto e uno più freddo dal verde al blu in basso.
Solitamente la “temperatura” dovrebbe passare gradualmente dai colori caldi a quelli freddi. Se c'è un cambiamento molto brusco, significa che una percentuale significativa dei tuoi visitatori smette di scorrere dopo un punto particolare e lascia semplicemente il tuo sito web.
Per ottimizzare questo aspetto del tuo design UX, è importante considerare se il contenuto della tua pagina è strutturato correttamente.
- Forse hai incluso un elemento di design particolare come un modulo di contatto troppo presto nella tua pagina?
- O forse la tua pergamena è troppo lunga e i visitatori si stanno perdendo e si confondono, quindi alla fine non sono in grado di ottenere le informazioni a cui sono interessati e si limitano a sfornare?
Se stai utilizzando uno strumento di monitoraggio che supporta le registrazioni delle sessioni, puoi approfondire e scoprire il motivo particolare che ha costretto l'utente a interrompere il proprio viaggio. Vedere le loro azioni esatte produrrà preziose informazioni sull'elemento specifico che potresti dover ottimizzare. Inoltre, potrebbe darti una buona idea di come farlo.
Inoltre, dovresti identificare dove si trova la piega media su diversi dispositivi, in modo da sapere dove posizionare informazioni importanti e CTA. Per questo, sarebbe meglio combinare l'analisi di scorrimento con l'analisi della mappa dei clic per avere un quadro migliore di come gli utenti navigano sul tuo sito.

3. Prestare attenzione ai clic su punti insoliti
A volte gli utenti possono confondere determinati elementi della tua pagina e fare clic su di essi aspettandosi che accada qualcosa o pensando che siano collegamenti. Tali clic mancati si verificano spesso su immagini e testo che mostrano un qualche tipo di enfasi sulla tua pagina. Tuttavia, quando un utente fa clic su di essi, in realtà non accade nulla. Quindi, se migliori le aree in cui tali elementi non sono ottimizzati al meglio, sarai in grado di guidare efficacemente le conversioni.

Con l'aiuto delle mappe di calore puoi identificare quali sezioni della tua pagina web sono più popolari, quindi posizionare testi e immagini importanti in quelle aree. Se utilizzi una mappa di calore di spostamento puoi seguire il movimento del cursore di un utente. Seguendo lo schema dell'hovering puoi identificare se il tuo visitatore sta vivendo qualche frustrazione mentre è sulla tua pagina. Inoltre, puoi vedere dove gli utenti fanno più clic, quale testo o immagini si aspettano di essere collegati e così via.
Tale analisi può aiutarti a individuare collegamenti errati o pagine mal progettate in modo da poterli modificare e rendere l'esperienza dell'utente più fluida. Questo potrebbe anche aiutarti a trovare errori di usabilità o bug del sito Web che dovrebbero essere ottimizzati.

4. Le dimensioni dello schermo sono importanti
I tuoi contenuti vengono visualizzati in modo diverso su dispositivi, dimensioni dello schermo e persino browser diversi, quindi devi assicurarti che funzionino perfettamente su tutti loro. Le sezioni e i collegamenti della pagina possono spostarsi di posizione o talvolta addirittura scomparire su alcuni dispositivi. Quelle che sembrano poche righe su un desktop richiedono molto più scorrimento su un telefono o un tablet. Quindi, per avere una panoramica completa delle interazioni degli utenti con il tuo progetto, assicurati di guardare separatamente i dati del desktop, del tablet e del cellulare.
Inoltre, se puoi anche segmentare i dati in base alla fonte di traffico, puoi scoprire più differenze. Gli utenti provenienti dal traffico di ricerca organico potrebbero cercare qualcosa di diverso rispetto alle persone provenienti dal traffico diretto.

5. Utilizzare insieme ad altri strumenti UX
I dati della mappa di calore possono darti molte informazioni da soli. Sembra certamente impressionante ed è facile per gli occhi in modo che anche i non esperti possano dargli un senso. Per ottenere il massimo dalla tua mappa di calore, tuttavia, è bene combinarla con i dati di altri strumenti.
Strumenti di analisi
Quando combini le mappe di calore con strumenti di analisi tradizionali, come ad esempio Google Analytics (GA), sarai in grado di rimuovere le congetture sul motivo per cui si verificano determinate metriche. GA ti fornisce molti dati quantitativi come sorgenti di traffico, frequenze di rimbalzo, visualizzazioni di pagina e così via, anche se non spiegano perché queste azioni accadono o anche come accadono. Una mappa di calore d'altra parte può mostrarti alcuni suggerimenti visivi.
Registrazioni della sessione
Se un visitatore lascia la tua pagina quando si sposta dal punto A al punto B, i dati numerici ti diranno solo che l'ha lasciato, ma non il motivo per cui l'ha fatto. Tuttavia, se utilizzi una registrazione di sessione, puoi monitorare e visualizzare come si è comportato lo stesso visitatore sul tuo sito Web e individuare il momento esatto che potrebbe aver causato l'abbandono.
Le registrazioni consentono di visualizzare la sessione e le azioni effettive di un singolo utente anonimo su più pagine. Forniscono informazioni molto preziose, perché mentre le mappe di calore ti aiutano a visualizzare i dati di tutti i tuoi visitatori nel loro insieme, i replay vengono creati per ogni singolo utente.
Con le registrazioni delle sessioni puoi vedere chiaramente come gli utenti hanno interagito con il tuo sito web. Puoi trarre molte conclusioni sul loro viaggio, ad esempio per quanto tempo sono rimasti sul tuo sito Web, dove hanno cliccato, fino a che punto sono passati, quali CTA hanno attirato la loro attenzione e così via. Combinando le mappe di calore con altri strumenti e dati analitici puoi persino vedere se gli utenti hanno visitato la tua pagina sul loro telefono o computer e se sono arrivati al tuo sito tramite un collegamento o una ricerca.

Feedback dell'utente
Puoi fare un ulteriore passo avanti nella tua analisi ricevendo feedback direttamente dai tuoi visitatori. Aggiungendo un breve sondaggio puoi scoprire con quanta facilità gli utenti navigano sulla tua pagina, nonché quali elementi ritengono che potrebbero mancare o che necessitano di ottimizzazione.
Ottenere questo feedback non dovrebbe essere di disturbo per gli utenti. Anche se si tratta solo di un semplice sondaggio di domande, possono darti una guida preziosa su come modificare il tuo design in un modo a cui non avevi pensato prima.
Test A/B
Il test A/B va di pari passo con le mappe di calore. Puoi utilizzare i dati della mappa di calore per mostrare come le persone interagiscono con il tuo progetto. Sulla base di questi dati puoi quindi creare un design alternativo e testare A/B le due versioni che hai. Questo ti aiuterà a raccogliere informazioni utili su quale variante ha più successo, in modo da poter modificare di conseguenza gli elementi della tua pagina web.
6. Fai attenzione ai pregiudizi delle mappe di calore
È molto importante utilizzare le mappe di calore come parte del processo di analisi, non come unico strumento. Sebbene visivamente accattivanti, le mappe di calore possono essere ingannevoli. Potresti raccogliere molte informazioni, ma per ottenere il massimo dai risultati è essenziale sapere cosa stai cercando quando analizzi i dati. Utilizza strumenti analitici, fai domande ai tuoi visitatori, quindi imposta una mappa di calore, analizzala e confronta i tuoi risultati con altre ricerche.
Un'altra cosa su cui prestare attenzione sono gli elementi dinamici come un menu a discesa, un menu diapositiva, un video, ecc. Questi possono generare molti clic e se il tuo strumento di mappatura termica non è in grado di creare mappe di calore reattive, i tuoi risultati potrebbero non sii così utile.
Infine, quando scegli il tuo strumento di mappatura termica assicurati che non comprometta la velocità del tuo sito web. Ci sono alcuni strumenti là fuori che possono essere piuttosto pesanti sulla tua pagina e l'ultima cosa di cui hai bisogno è un sito in ritardo.
Conclusione
Le mappe di calore sono utili strumenti di visualizzazione dei dati che ti consentono di monitorare il comportamento degli utenti sul tuo sito. Analizzando gli elementi su cui i visitatori fanno clic e le aree che scorrono, ti forniscono informazioni preziose su come modificare il tuo design in modo che gli utenti possano raggiungere i loro obiettivi.
Un'ottima aggiunta agli strumenti di analisi tradizionali, le mappe di calore del sito Web consentono ai designer UX di mettersi davvero nei panni del cliente. Con l'aiuto di diverse varianti di mappatura è ora possibile vedere i passaggi esatti compiuti dai visitatori sulla tua pagina, quindi è possibile apportare modifiche al contenuto di conseguenza.
Sei pronto per ottenere il massimo dalla tua analisi della mappa di calore? Facci sapere cosa hai scoperto e sentiti libero di condividere come ti ha aiutato a migliorare l'UX del tuo sito web.
