Utilizzo di immagini di intestazione nel tema della rivista
Pubblicato: 2013-09-05In questo tutorial, ti mostrerò il modo migliore per aggiungere un logo e altre immagini di intestazione al tema figlio Magazine di StudioPress.
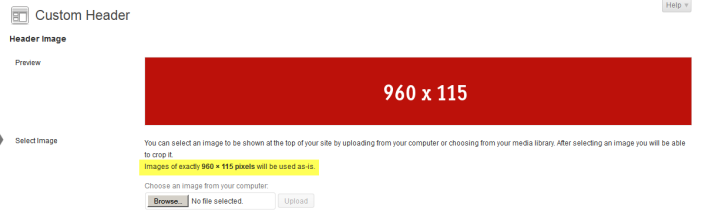
Le dimensioni predefinite dell'immagine dell'intestazione a larghezza intera sono 960 px di larghezza per 115 px di altezza.
Puoi semplicemente andare su Aspetto > Intestazione e caricare un'immagine della stessa dimensione:

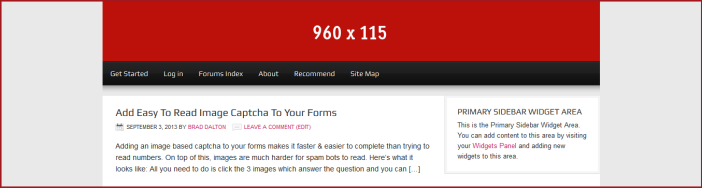
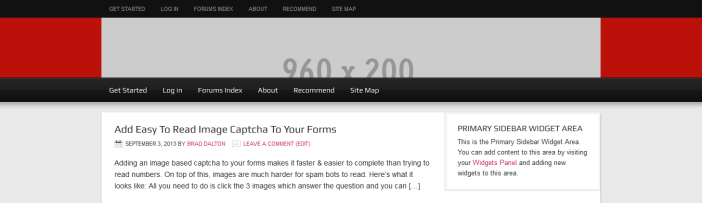
Ed ecco come appare sul front-end:

Si adatta perfettamente ma il colore dell'immagine di sfondo dell'intestazione dell'intestazione deve essere modificato.
Cambia l'immagine di sfondo o il colore dell'intestazione
Per impostazione predefinita, il tema Magazine utilizza un'immagine per definire lo sfondo dell'intestazione che troverai nella cartella delle immagini dei temi figlio.
La dimensione dell'immagine è 6px di larghezza per 115px di altezza ed è denominata wrap.png.
Se la tua immagine di intestazione ha la stessa altezza, puoi semplicemente creare una nuova immagine utilizzando queste dimensioni, lo stesso colore di sfondo dello sfondo delle tue immagini e sostituire quello predefinito.
Ecco un'immagine di esempio che puoi usare all'estrema destra di questo post ==>> ![]()
Altrimenti dovrai cambiare l'altezza dell'immagine e anche modificare i valori per l'altezza nei file style.css e functions.php dei tuoi temi figlio.
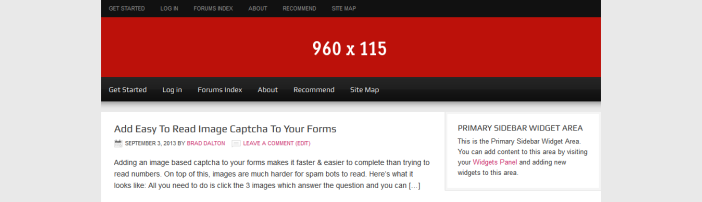
Ecco come appare una volta creata una nuova immagine wrap.png e sostituita quella predefinita nella cartella delle immagini:

Sembra perfetto ora, ma cosa succede se non si desidera un'intestazione a tutta larghezza?
Modifica la larghezza dell'intestazione
Puoi modificare la larghezza dell'area dell'intestazione semplicemente aggiungendo una larghezza al codice CSS sulla riga 163 del file style.css dei tuoi temi figlio.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Copia il blocco di codice sopra e incollalo alla fine del file, quindi aggiungi la larghezza che è 960px per impostazione predefinita.
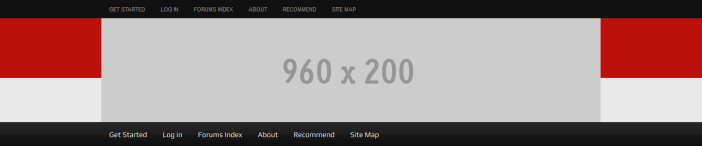
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Ecco come appare ora dopo aver modificato la larghezza dell'involucro in modo che corrisponda all'intestazione:

Ora l'area dell'intestazione e il menu di navigazione secondario hanno una larghezza di 960 pixel anziché l'intera larghezza.
Ma che ne dici del menu di navigazione principale?
Per modificare la larghezza dello sfondo del menu di navigazione principale, puoi semplicemente copiare il codice CSS dalla riga 352 del file style.css dei tuoi temi figlio e incollarlo alla fine del file dove dovrai aggiungere 3 nuove dichiarazioni:
Cambia questo:
#nav { background-color: #111; clear: both; overflow: hidden;A questo:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }Ed ecco il risultato:

Diamo ora un'occhiata all'aggiunta di immagini di intestazione che non sono l'altezza o la larghezza predefinite.
Modifica la larghezza e l'altezza dell'immagine di intestazione
Se il tuo logo o immagine di intestazione è più alto dell'altezza predefinita di 115px, dovrai modificare i valori per l'altezza sia nel file functions.php che nel file style.css:
Sulla riga 43 del file functions.php del tuo bambino temi, cambia il valore per l'altezza da 115px a 200px:
Da questa:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );A questo:
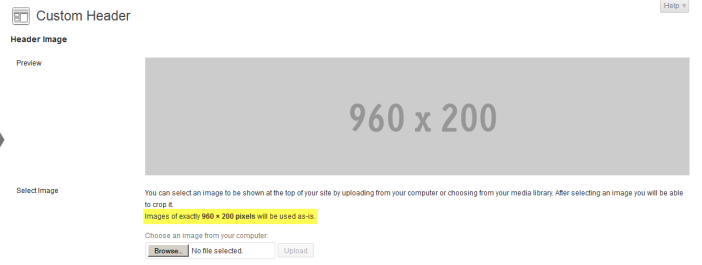
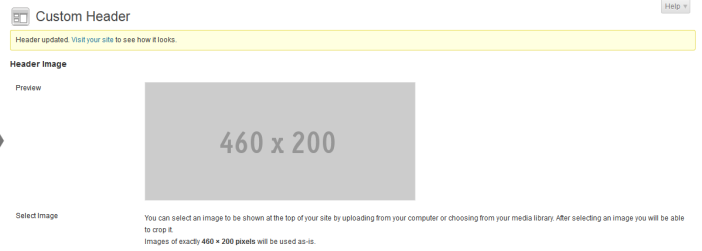
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Ora vai su Aspetto> Intestazione e vedrai che le modifiche al valore dell'altezza sotto l'immagine sono cambiate da 115 a 200 pixel:

Ecco come appare ora sul front-end:


La modifica del codice PHP ti ha permesso di caricare un'immagine alta 200px senza costringerti a ritagliare l'immagine ma non ha modificato l'altezza effettiva dell'area dell'intestazione.
Per fare ciò, copia semplicemente il codice CSS dalla riga 176 del file style.css dei tuoi temi figlio alla fine del file e modifica il valore da 115px a 200px:
Cambia da questo:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }A questo:
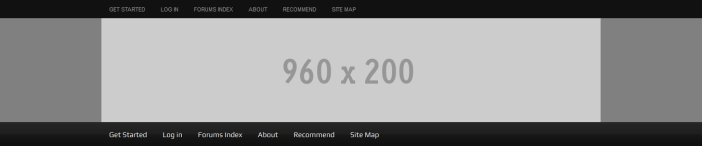
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }Ed ecco come appare sul front-end:

Tutto quello che devi fare ora è sostituire l'immagine wrap.png nella cartella delle immagini dei temi del tuo bambino con un'immagine alta 6px x 200px.
Ed ecco come appare ora:

Chiaramente, se hai ridotto la larghezza di avvolgimento a 960px come abbiamo fatto in un passaggio precedente, non sarà necessario aggiungere la nuova immagine di avvolgimento.
Potresti anche voler rendere la nuova immagine di sfondo avvolgente dello stesso colore dell'immagine di intestazione, cosa che puoi fare utilizzando uno strumento di progettazione grafica come Paint.net per Windows o GIMP per utenti Mac.
Aggiungi l'immagine del widget di destra dell'intestazione
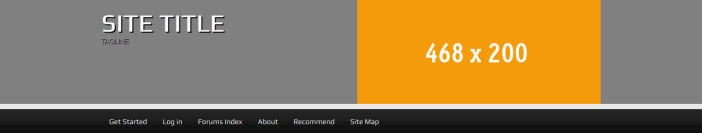
La larghezza predefinita per il widget di destra dell'intestazione è 468px di larghezza.
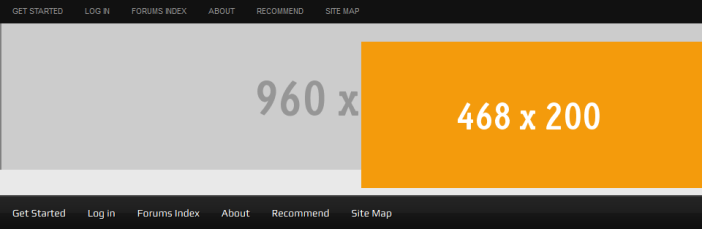
Se aggiungi l'HTML dell'immagine a un widget di testo nell'area di destra dell'intestazione, ecco come apparirà se l'immagine è 468px:

Questo chiaramente deve essere risolto. Dovrai modificare la larghezza del tuo logo o dell'intestazione a larghezza intera e anche modificare il riempimento per l'immagine del widget.
Per risolvere questo problema, vai semplicemente alla riga 215 e rimuovi il riempimento:
Modifica il codice CSS da questo:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }A questo:
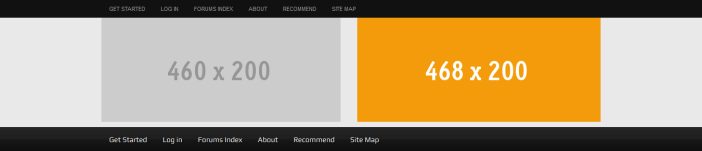
#header .widget-area { float: right; width: 468px; }Ed ecco come appare ora:

Sembra migliore ma c'è ancora uno spazio vuoto sotto l'intestazione che deve essere sistemato. Torniamo a questo dopo aver aggiunto l'immagine del logo a sinistra dell'intestazione.
Infine, possiamo modificare il valore per la larghezza nel codice PHP e ridurre la larghezza dell'immagine di intestazione personalizzata in Aspetto> Intestazione:
Sulla riga 45 del file functions.php del tuo bambino temi, cambia il valore per la larghezza a circa 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Ora possiamo andare su Aspetto> Intestazione e caricare un'immagine di queste dimensioni:

Ed ecco come appare sul front-end:

Il piccolo spazio sotto l'intestazione deve ancora essere riparato, quindi come lo facciamo?
Poiché ho aggiunto il codice HTML per un'immagine al widget di testo nell'area destra dell'intestazione, il tema aggiunge un margine di 10px perché l'immagine è centrata come puoi vedere dal codice CSS di seguito.
Per risolvere questo problema in modo che si applichi solo a un'immagine in quell'area, vai alla riga 1155 e copia il codice alla fine del file style.css dei tuoi temi figlio:
E cambia questo"
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }A questo:
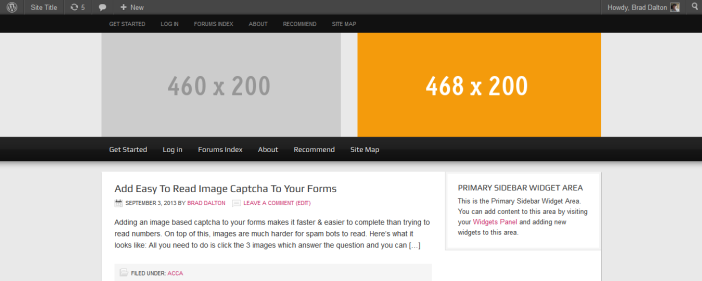
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Così il gioco è fatto. Ecco il risultato finale:

Conclusione
C'è molto di più che puoi fare con le immagini di intestazione come aumentare la larghezza dell'area del widget giusta e aggiungere loghi di dimensioni diverse ecc.
Spero che questo ti dia una migliore comprensione di come utilizzare immagini di intestazione di dimensioni diverse quando si utilizza il tema figlio Magazine di StudioPress.
