Saluta Elementor 1.5: la nostra nuova interfaccia editor magica
Pubblicato: 2017-06-28Oggi stiamo rilasciando la nuova versione di Elementor. La nuova versione include un'interfaccia nuova di zecca e migliorata, oltre a una serie di altri miglioramenti pratici che estendono le capacità del nostro generatore di pagine.
La versione 1.5 è un aggiornamento importante e multifunzionale. In realtà ci è voluto un po' di tempo per completarlo. Abbiamo anche eseguito questa versione attraverso un lungo periodo di test di un mese, che includeva tre versioni RC che sono state date ai nostri fedeli beta tester. Questi test approfonditi sono stati eseguiti per assicurarsi che tutti i miglioramenti vengano implementati nel modo più fluido possibile per ogni singolo utente.
Quello che stai per leggere è un lungo elenco di modifiche e miglioramenti aggiunti in questa versione. La stragrande maggioranza degli aggiornamenti è stata creata in seguito ai suggerimenti dei nostri utenti. Riteniamo che i nostri utenti abbiano un ruolo importante nel rendere Elementor il miglior plug-in per la creazione di pagine in assoluto.
Esaminiamo le nuove modifiche, in modo da sapere cosa cercare.
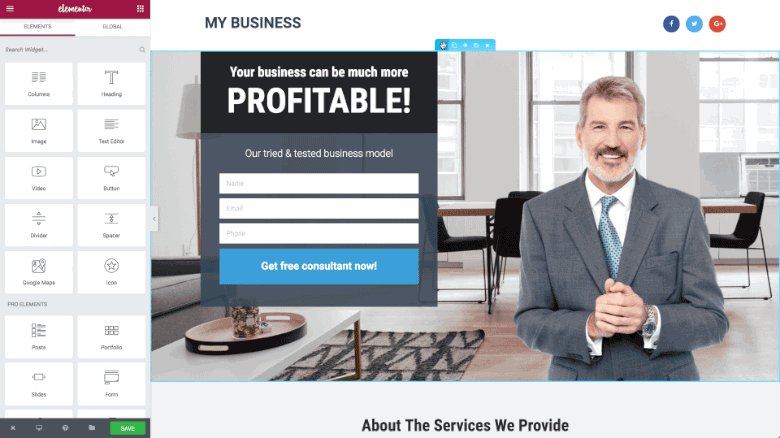
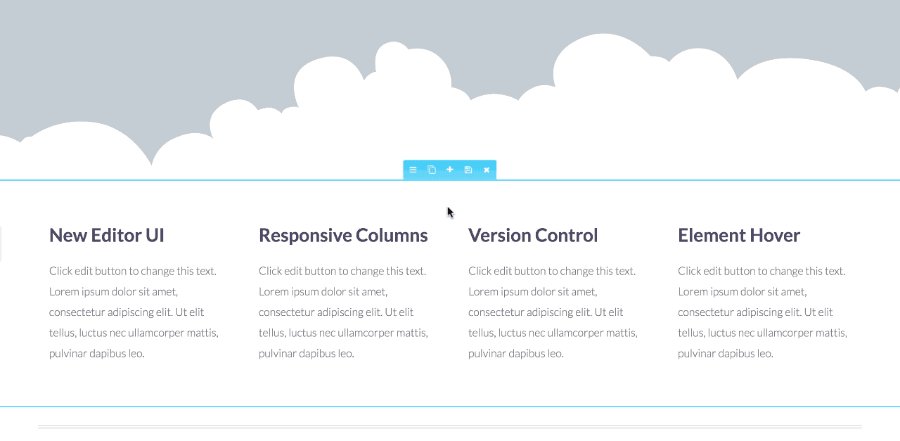
Spettacolare nuova interfaccia utente dell'editor
Basta guardarlo... I bordi chiaramente definiti, l'animazione del menu sottile, il drag & drop migliorato... Mi scuso per aver sgorgato qui, ma sono davvero orgoglioso di ciò che il nostro team ha realizzato.

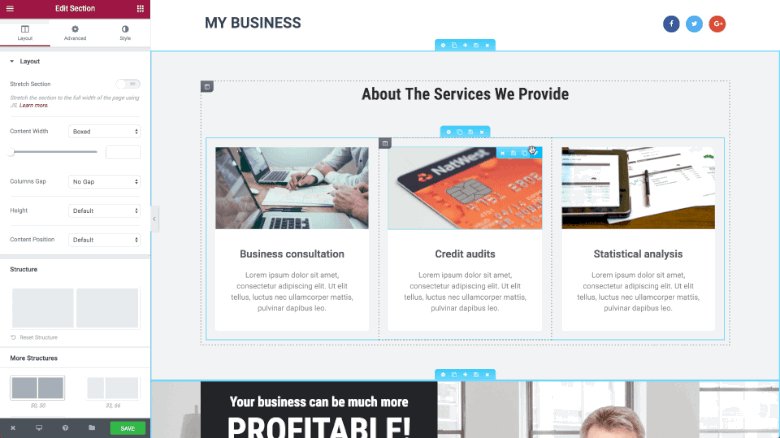
Separazione sezione/colonna
In questa versione, abbiamo separato le impostazioni delle sezioni dalle impostazioni delle colonne, in modo che gli utenti possano selezionare sezioni e colonne diverse molto più facilmente.
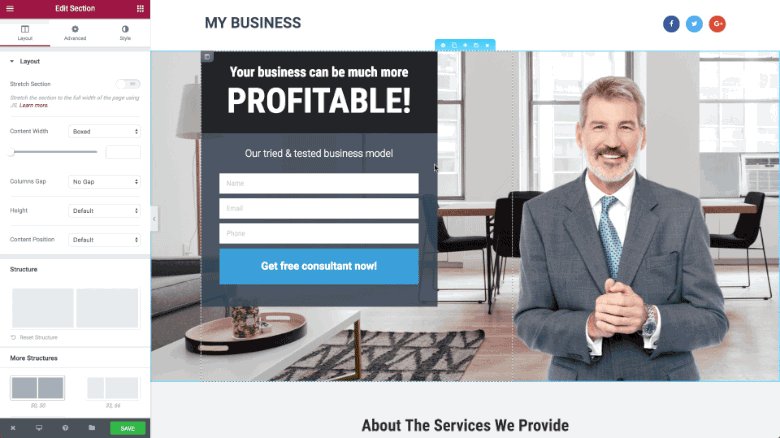
Le impostazioni della sezione vengono visualizzate nella parte superiore centrale di ogni sezione e includono le opzioni Modifica, Duplica, Aggiungi, Salva e Rimuovi.
Le impostazioni della colonna si trovano nell'angolo in alto a sinistra di ogni colonna e vengono visualizzate come un'icona a colonna singola. Passando il mouse su questa icona si aprirà il menu della colonna, che include: Modifica, Duplica, Aggiungi e Rimuovi.
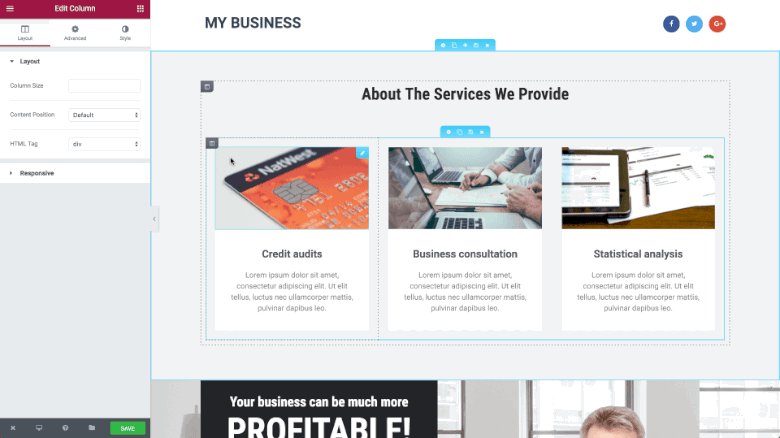
Drag & Drop migliorato
Abbiamo completamente riscritto la nostra funzionalità di trascinamento della selezione, rendendola ancora più precisa di prima. Quando trascini un widget, una colonna o una sezione, l'intera azione viene eseguita senza problemi. Inoltre, l'indicatore blu che appare prima di rilasciare l'elemento in posizione è più chiaro e ha un flusso migliore.

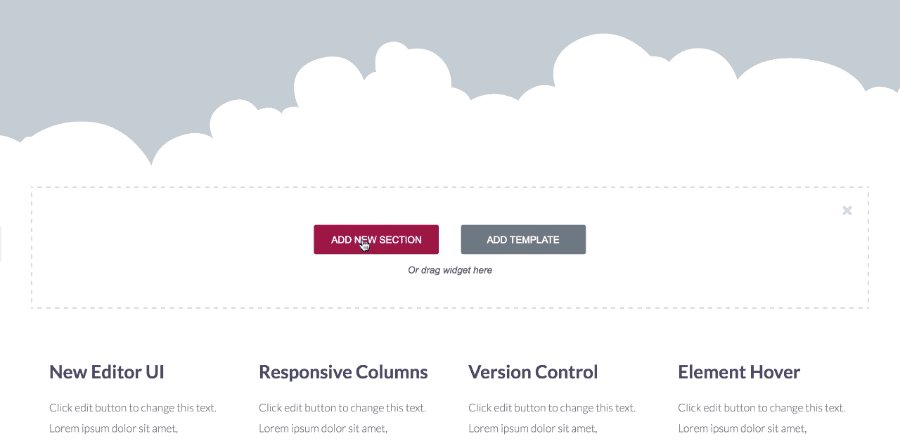
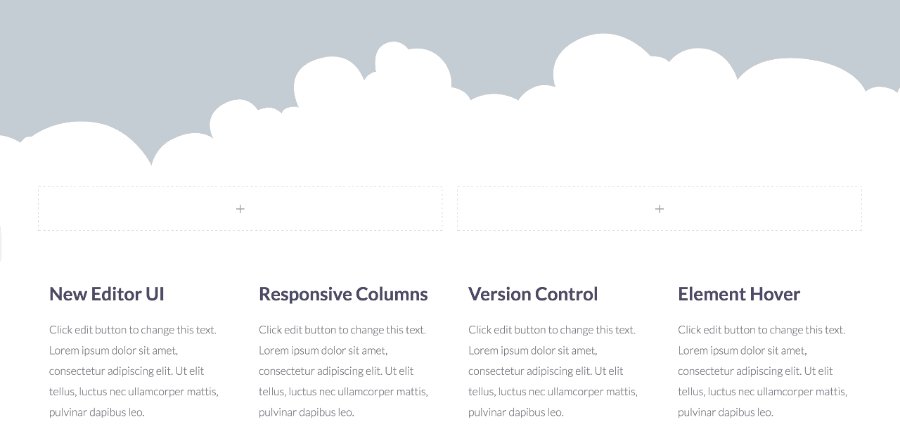
Aggiungi nuova sezione/modello
Abbiamo aggiunto un pulsante "Aggiungi" alle impostazioni della sezione. Ciò consente agli utenti di aggiungere una nuova sezione o un modello tra le sezioni esistenti. Non è più necessario trascinare le sezioni su e giù per la pagina.
Non importa dove ti trovi sulla pagina, facendo clic su questo pulsante si aprirà l'opzione Aggiungi sezione/modello, che ti consentirà di aggiungere sezioni e modelli tra le sezioni esistenti.

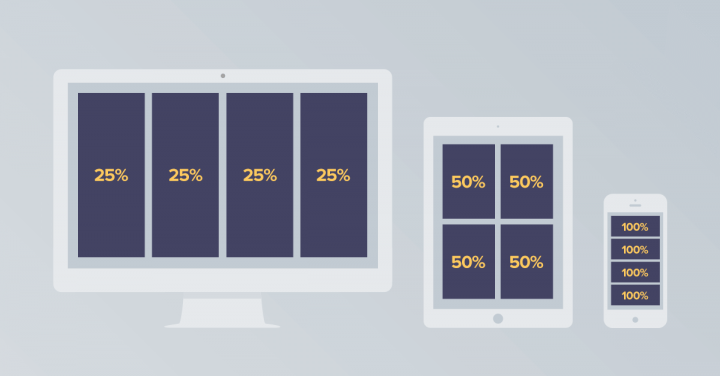
Larghezza della colonna reattiva
Il controllo delle colonne di Elementor è sempre stato uno dei nostri punti di forza. Con questa funzionalità appena aggiunta, ora puoi personalizzare layout di colonna completamente diversi per desktop, tablet e dispositivi mobili.
Vuoi 4 colonne su desktop, 3 su mobile e solo due su tablet? Nessun problema. Ora è possibile utilizzare l'impostazione Larghezza colonna reattiva.
Abbiamo anche aggiunto l'opzione per impostare un valore numerico specifico per ogni colonna. È possibile impostare la larghezza della colonna trascinando la scala sullo schermo o inserendo il valore specifico per la larghezza della colonna. La creazione di layout diversi tra i dispositivi è molto più semplice ora, utilizzando questa opzione.
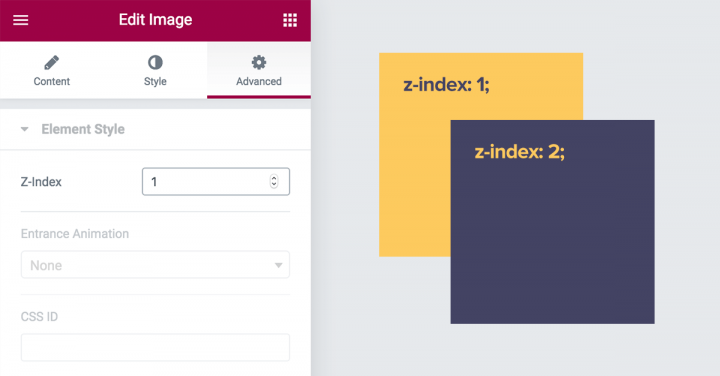
Z-Index - Disponi gli strati degli elementi
Z-index può sembrare scoraggiante, ma in realtà è abbastanza semplice. Se immaginiamo che la tua pagina sia come una torta a strati, lo z-index determinerebbe l'ordine dei vari strati della torta. Panna montata sopra, poi cioccolato e infine la crosta.
Nella progettazione del layout, ci sono 3 direzioni sulla pagina. Asse X, che è la direzione che va da sinistra a destra. Asse Y, la direzione che va su e giù. Infine, c'è un asse Z invisibile, che entra ed esce dallo schermo. Ecco perché lo z-index può essere visto come livelli (simili ai livelli di Photoshop).

In Elementor, abbiamo aggiunto il controllo su z-index per ogni elemento (accessibile tramite la scheda Advanced > Element Style > z-index).
Ciò ti consente di giocare con ciascun elemento e il suo ordine rispetto ad altri elementi. Puoi portarlo davanti, spingerlo dietro e così via.
Un esempio di quando potresti utilizzare questa funzione è con una tabella dei prezzi a 3 colonne, se vuoi ottenere la colonna della tabella dei prezzi centrale davanti alle altre due tabelle dei prezzi, così la colonna centrale sembra coprirle.
Possibili conflitti con margini negativi
Per aggiungere compatibilità alla nuova opzione z-index, abbiamo dovuto eliminare lo z-index: 1; dalla classe .elementor-widget-wrap.
Se hai utilizzato margini negativi in passato, potresti riscontrare problemi con le pagine precedenti create con Elementor. Per affrontare questi problemi, puoi utilizzare il nuovo controllo z-index.
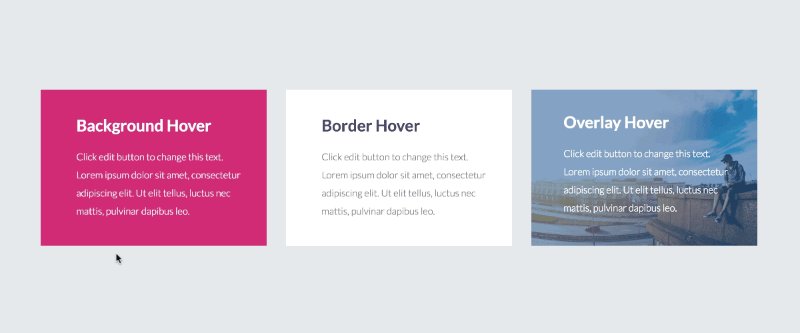
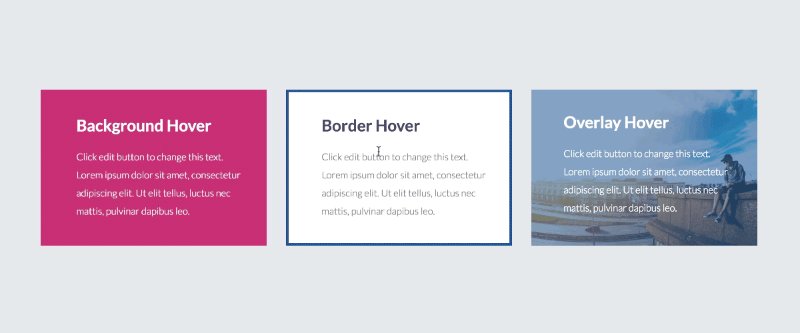
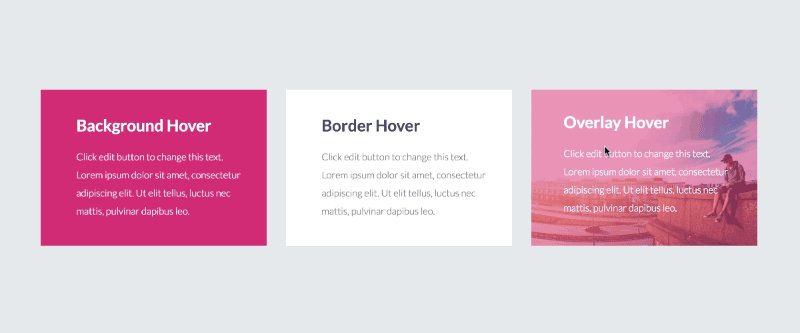
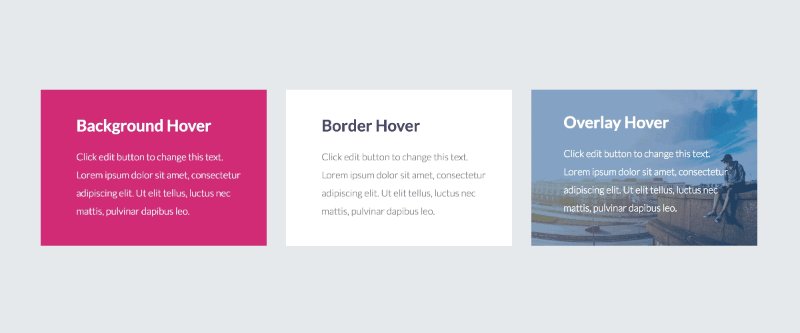
Elemento al passaggio del mouse
Questa caratteristica è enorme. Ti consente di creare uno stile al passaggio del mouse distinto per ogni elemento. Ciò rende tutto ciò che crei con Elementor più coinvolgente perché l'intera pagina ottiene un altro livello di movimento e reazione quando l'utente passa il mouse sugli elementi della pagina.

Rilasceremo un post dedicato su questa funzione nelle prossime settimane, quindi resta sintonizzato per quel post per saperne di più su questa funzione.
Controllo versione
Gli aggiornamenti software pongono un enorme dilemma tra gli utenti di ogni prodotto tecnologico, che si tratti di uno smartphone, di un personal computer, di un sito web o di qualsiasi altro gadget.
Da un lato, l'utente vuole tenere il passo e incorporare le nuove funzionalità che sono costantemente incorporate nei prodotti di punta. D'altra parte, gli aggiornamenti software a volte portano a bug ed errori. Quando si tratta di WordPress, può portare a tempi di inattività del sito o errori di progettazione.
Una priorità assoluta per noi è fornire ai nostri utenti una transizione graduale ogni volta che esce una nuova versione di Elementor. Questo è il motivo per cui di recente abbiamo introdotto due nuove funzionalità per rendere gli aggiornamenti più facili e sicuri.

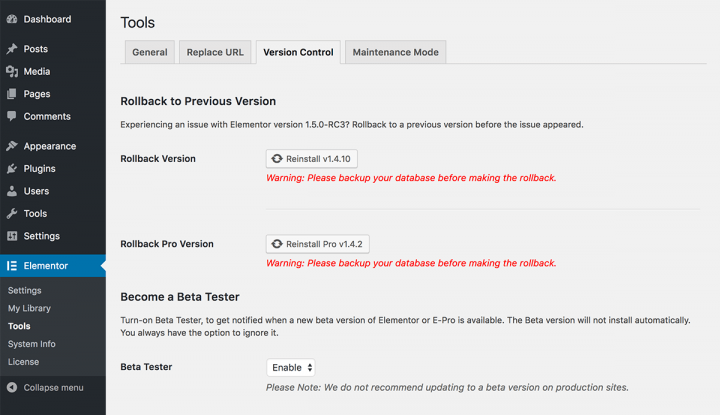
Opzione di rollback
Ora puoi eseguire il downgrade a una versione precedente di Elementor ed Elementor Pro con un clic, dalla pagina delle impostazioni di Elementor (Elementor > Strumenti > Versioni).
Puoi effettivamente passare da una versione all'altra con questa funzione. Questo ti evita di trovare i file sorgente della versione precedente, quindi di caricarli tramite FTP...
Il modo in cui funziona, dopo l'aggiornamento a una nuova versione, dovresti esaminare rapidamente il tuo sito. Se qualcosa va storto, puoi sempre tornare alla versione precedente. In questo modo il tuo sito live può tornare a quando funzionava correttamente e puoi testare cosa è andato storto con la nuova versione in un ambiente di staging.

Dopo essere tornato alla versione precedente, puoi sempre aggiornare alla versione più recente con un clic.
beta test
Abbiamo reso molto più semplice diventare un beta tester di Elementor.
In passato, dovevi scaricare la versione beta e installarla manualmente nel tuo ambiente di staging. Ciò richiedeva una nuova installazione per ogni versione beta.
Ora puoi registrarti come beta tester dalla dashboard di Elementor (da Elementor > Strumenti > Controllo versione) e ricevere una notifica ogni volta che è disponibile una nuova versione beta. Questo ti manterrà all'avanguardia delle nostre versioni e ci aiuterà a monitorare e correggere possibili bug ogni volta che rilasciamo una nuova versione beta.
Questa funzione è particolarmente utile per sviluppatori e designer di siti Web, nonché per sviluppatori di plug-in, poiché saranno in grado di testare la compatibilità della prossima versione di Elementor e del loro sito Web/plugin/addon.
Semplificare il processo di registrazione al beta testing è un altro sforzo che stiamo facendo per concentrarci sul feedback degli utenti e sul suo ruolo nel migliorare il nostro generatore di pagine.
Se vuoi unirti alla nostra mailing list di Beta Testers, vai su my.elementor.com/beta e registra i tuoi dati.

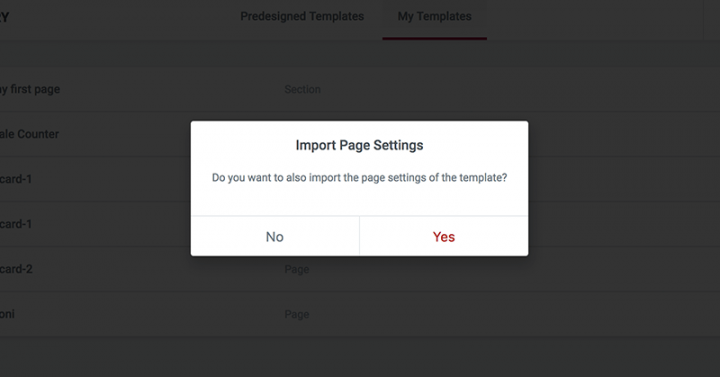
Importa le impostazioni della pagina durante l'aggiunta di modelli
A marzo, abbiamo aggiunto le impostazioni della pagina, che ti consentono di controllare varie impostazioni dell'intera pagina.
Quando salvi un modello, salva l'intera pagina come modello, comprese le impostazioni della pagina. Se hai aggiunto CSS personalizzato alla pagina, anche questo verrà salvato nel modello.
Con questa aggiunta, abbiamo aggiunto l'opzione per importare le impostazioni della pagina quando inserisci un modello nella pagina.
Se inserisci un modello con una determinata impostazione di pagina, ti verrà chiesto se desideri sovrascrivere le impostazioni di pagina correnti. Scegliendo l'opzione per inserire il modello con le sue impostazioni di pagina significa che la pagina corrente in cui stai inserendo il modello perderà le sue impostazioni di pagina precedenti, quindi tienilo a mente quando usi questa funzione.
La domanda se includere le impostazioni della pagina apparirà solo se il modello che stai inserendo include modifiche alle impostazioni della pagina. Se non sono state apportate modifiche, il modello verrà inserito immediatamente.

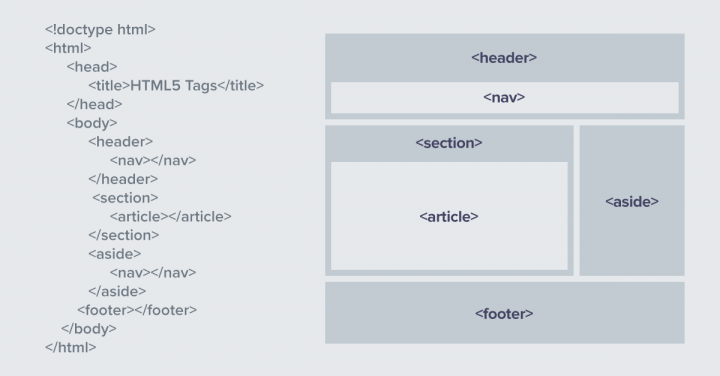
Controllo tag HTML per sezione e colonna
Fino ad ora, potevi modificare solo il tag HTML dell'elemento title, che appare in widget come Heading. Per questo elemento, avevi la possibilità di scegliere div, h1, h2 e così via.
Ora puoi controllare il tag HTML di sezioni e colonne, permettendoti di scegliere il tag HTML per loro.
- Le sezioni hanno questi tag:
header, footer, aside, article, nav, div - Le colonne hanno questi tag:
div, article, aside, nav
Ad esempio, l'impostazione di una sezione per avere un tag Intestazione o Piè di pagina ti consentirà di creare una pagina con una struttura gerarchica completa.
Questo è un grande progresso in termini di semantica della pagina e capacità di gerarchia del codice all'interno di Elementor. Questo è molto significativo in termini di creazione di pagine SEO friendly e di controllo sul modo in cui i motori di ricerca vedono le tue pagine. Puoi saperne di più sugli elementi semantici HTML in questa guida di W3School.

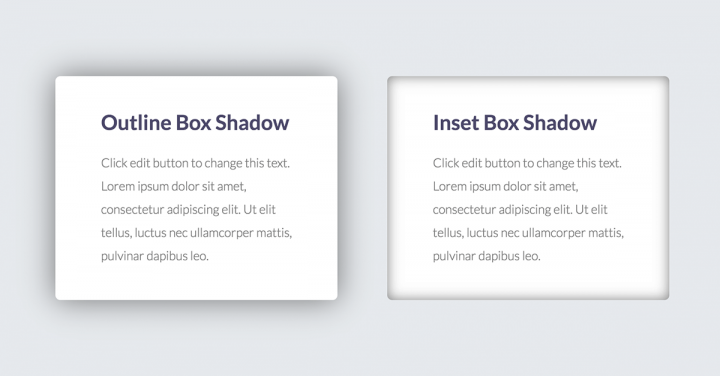
Riquadro ombra
È passato quasi un anno da quando abbiamo rilasciato la funzione Box Shadow. Le ombre delle scatole sono ancora una grande tendenza nel web design e hanno anche influenzato il design della nostra skin per le carte. Ora abbiamo ampliato le opzioni dell'ombra del riquadro e aggiunto un'opzione di riquadro per l'ombra del riquadro.
Ciò significa che l'ombra può apparire all'interno dell'elemento anziché all'esterno, aprendo una vasta gamma di nuove opzioni di design per le ombre della scatola.
Link non seguiti
Abbiamo ricevuto molti feedback positivi dai professionisti SEO, che apprezzano il codice pulito di Elementor e le prestazioni ad alta velocità. Una delle principali richieste che abbiamo ricevuto da questi professionisti è stata quella di aggiungere la possibilità di definire link no-follow, in modo da consentire loro di controllare come diffondono il loro "amore per i link" quando aggiungono un link esterno al loro sito.
Ora abbiamo aggiunto l'opzione per rendere ogni collegamento rel="nofollow" . Questa opzione viene aggiunta all'attuale opzione "apri in un nuovo browser" e appare per ogni widget che ha il controllo dell'URL.
Spazio tra i widget
Dalla nostra prima versione, la spaziatura verticale predefinita tra i widget (i widget impilati verticalmente) è stata di 20 pixel. Ciò significava che ogni volta che i nostri utenti desideravano avere una spaziatura predefinita diversa, dovevano definirla tramite CSS personalizzati. Ora abbiamo aggiunto il controllo globale su questo attributo, in Dashboard > Elementor > Impostazioni > scheda Stile. Puoi anche controllarlo a livello di colonna.
Ad esempio, questa può essere una funzione utile quando si desidera che il design della pagina abbia più "spazio per respirare". Puoi aumentare lo spazio predefinito tra i widget o modificarlo specificamente in una singola colonna.
Modifica mobile aggiunta a più widget
Come sai, una priorità assoluta per noi è fornire una soluzione completa per personalizzare le pagine in modo che siano completamente responsive. È sicuro dire che siamo stati leader in questo campo, sin da quando l'abbiamo introdotto per la prima volta nel settembre 2016.
Ora abbiamo aggiunto la possibilità di personalizzare l'editing mobile per immagine, riquadro immagine, carosello immagine, divisore e altezza minima della sezione. Il nostro obiettivo è non lasciare nessun elemento fuori portata. Oggi puoi creare uno stile completamente diverso su dispositivi diversi, senza bisogno di codifica.
Aggiunte schede alle impostazioni di Elementor
La dashboard delle impostazioni di Elementor sta ottenendo sempre più controlli e opzioni. Anche se molti utenti non sono nemmeno a conoscenza di quest'area, sta guadagnando popolarità man mano che continuiamo ad aggiungere nuove possibilità, come le opzioni di controllo della versione che ho menzionato prima.
Per renderlo più organizzato, abbiamo separato le impostazioni e gli strumenti in schede, al fine di fornire un'esperienza utente migliore e più organizzata durante la navigazione tra i vari menu.
Conclusione
Come puoi vedere, questa versione è ricca di molte nuove funzionalità. Dopo l'aggiornamento, ti consigliamo di esaminare il tuo sito e assicurarti che non vengano sollevati problemi o conflitti.
Abbiamo aggiunto aggiornamenti sia minori che maggiori. Era importante per noi menzionare entrambi i tipi di modifiche in questo post. A volte il più piccolo miglioramento può significare togliere un carico enorme alle spalle dell'utente se si tratta di una funzionalità che viene utilizzata su base giornaliera. Sentiti libero di aggiornare il tuo Elementor e condividi i tuoi pensieri nei commenti.
