Presentazione di Lightbox per immagini e galleria: il modo più semplice per far apparire le tue immagini!
Pubblicato: 2017-08-02Immagine e galleria Lightbox e ombra del testo . Stiamo anche offrendo nuovi controlli dell'icona di riproduzione per i video, caricamento in blocco per i file modello e caricamento migliorato.
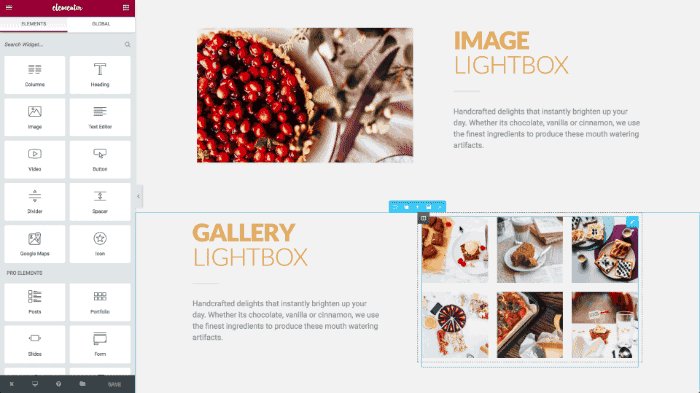
Lightbox di immagini e galleria
La prima caratteristica che sono felice di introdurre è Image Lightbox .
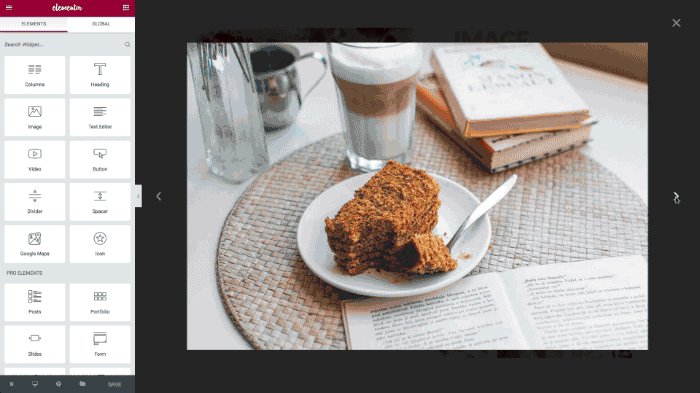
Con Lightbox, quando un utente fa clic su una delle immagini sul tuo sito web, l'immagine si apre in un popup lightbox. Questo ti offre un'esperienza utente molto migliore.
Lightbox è stata una funzionalità richiesta da Elementor sin dall'inizio, ma volevamo assicurarci di farlo nel modo giusto.
Ora stiamo rilasciando una delle soluzioni migliori e più facili da usare per la creazione di immagini, gallerie, caroselli e lightbox video su WordPress.
Lightbox immagine: quando accendi la lightbox, ogni immagine su cui fai clic si aprirà in una lightbox.
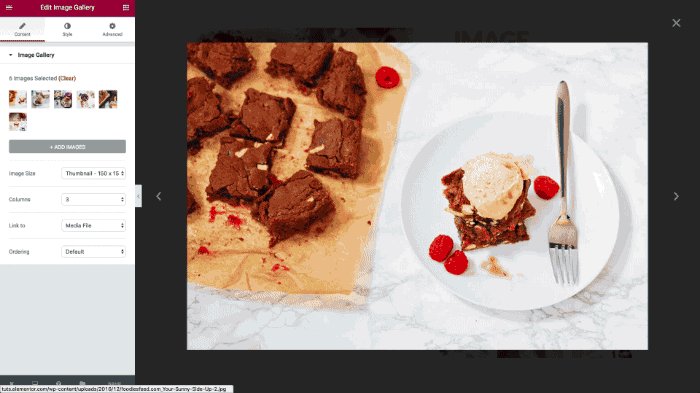
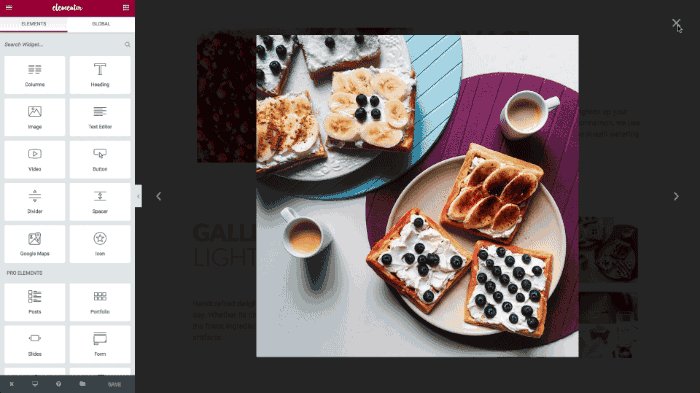
Lightbox Galleria e carosello: questa funzione funziona anche sul widget Galleria e carosello. Se fai clic su una galleria o su un'immagine del dispositivo di scorrimento, viene visualizzata la finestra di visualizzazione e puoi scorrere le immagini con la stessa freccia destra e sinistra. Il widget Carousel può essere utilizzato anche per creare uno slider lightbox se presenti solo un'immagine alla volta.
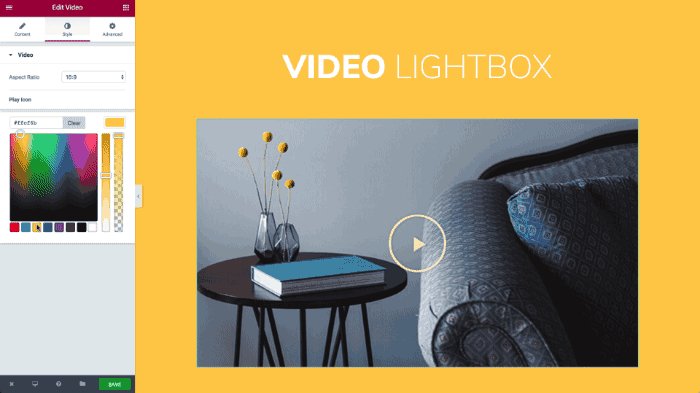
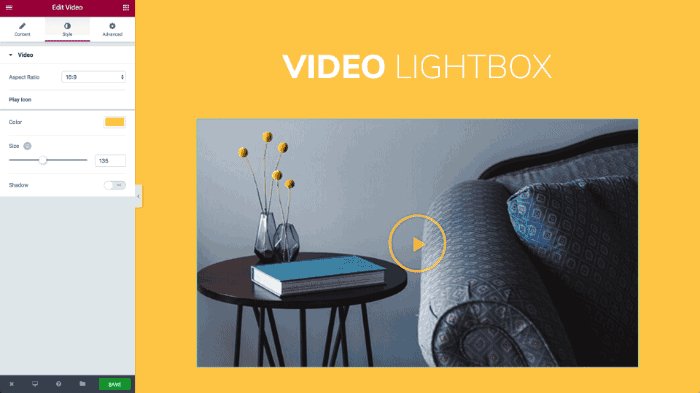
Video Lightbox: la funzione Lightbox per il widget video è stata rilasciata alcuni mesi fa, ma ora è stata aggiornata e migliorata.

Fino ad ora, gli utenti di WordPress dovevano utilizzare un plug-in lightbox o aggiungere codice al proprio sito web.
Ora, la lightbox di Elementor ti consente di personalizzare il colore di sfondo che appare intorno al popup dell'immagine.
Lightbox immagine funziona sulle immagini nei widget Immagine, Galleria, Carosello e Video.
Lightbox può essere impostato globalmente o individualmente
Lightbox può essere impostato a livello globale, il che significa che influenzerà automaticamente tutte le immagini, le gallerie e gli slider del carosello in Elementor.
Anche se disabiliti il lightbox nell'impostazione globale, puoi comunque aprire un lightbox per un'immagine specifica.
Questo viene fatto andando su immagine> contenuto e impostando lightbox su 'Sì'.
È vero anche il contrario: puoi attivare la lightbox globale e comunque disabilitarla per un'immagine specifica.
Lightbox è al 100% reattivo ai dispositivi mobili
Come sempre, abbiamo posto una forte enfasi sulla reattività mobile. Questo è stato ampiamente considerato per tutti i tipi di lightbox, per assicurarsi che i visitatori dai dispositivi mobili ottengano la stessa esperienza coerente quando utilizzano la funzione lightbox come fanno i visitatori desktop.
Quando fai clic su un'immagine sul cellulare, viene visualizzata la lightbox e ti consente di sfogliare tutte le immagini scorrendo verso sinistra e verso destra. Inutile dire che anche la modalità lightbox è stata adattata per adattarsi perfettamente allo schermo su cui viene visualizzata.
Funzionalità lightbox
- Funziona su widget immagine, galleria, carosello e video
- 100% reattivo ai dispositivi mobili
- Configurato globalmente o individualmente
- Controllo colore sfondo lightbox
- Opzione per disabilitare l'anteprima del popup lightbox all'interno dell'editor
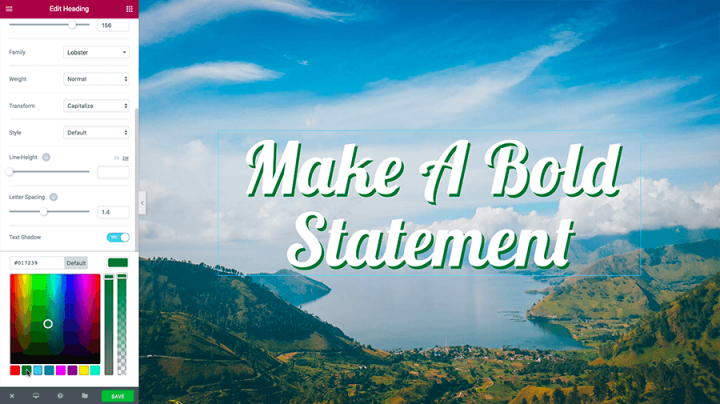
Ombra del testo
Successivamente, diamo un'occhiata alla nuova funzione Text Shadow.


L'effetto ombra del testo è stato aggiunto al widget Titolo e ti consente di rendere qualsiasi titolo molto più allettante e accattivante.
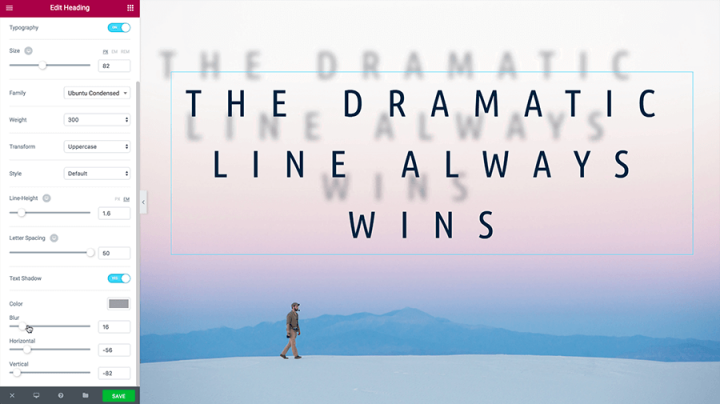
Gioca con le ombre del testo
Metti le mani sul volante e fai un giro con la nuova ombra di testo. Esplora le infinite possibilità dei design delle ombre di testo.

La classica ombra del testo fa apparire davvero bene qualsiasi titolo di WordPress. Usa Blur=0 per aggiungere profondità ai tuoi titoli

La sfocatura può essere utilizzata per aggiungere un effetto bagliore al neon ai titoli

Le combinazioni sfocatura + distanza possono produrre alcuni risultati interessanti
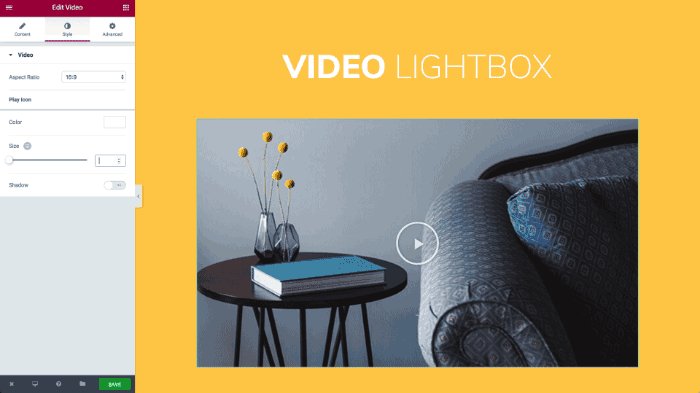
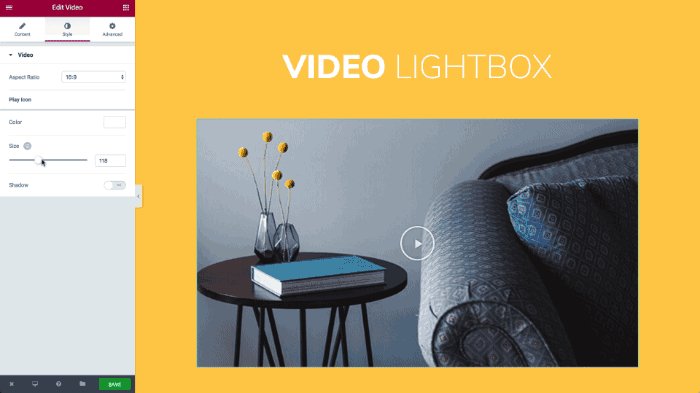
Pulsante di sovrapposizione video migliorato

Il pulsante di sovrapposizione video Elementor ti consente di aggiungere un pulsante di riproduzione sopra i tuoi video, quindi è molto più probabile che l'utente prema play.
Ora abbiamo aggiunto più opzioni di personalizzazione a questo pulsante, incluso il controllo del colore, delle dimensioni e dell'ombra esterna del pulsante.
Nuove funzionalità aggiuntive
Caricamento Elementor migliorato
Il caricamento dell'editor è stato notevolmente migliorato e ora funziona più velocemente e con un metodo più stabile.Modello di esportazione/importazione in blocco
Abbiamo aggiunto un modo per caricare i modelli Elementor in blocco, utilizzando un file .zip. Carica semplicemente lo zip che include i tuoi modelli JSON e verranno caricati tutti in una volta.Conclusione
Spero che apprezzerai tutte le nuove funzionalità gratuite che abbiamo aggiunto in Elementor. Sei invitato ad aggiornare a Elementor 1.6.
Per favore fammi sapere qual è la tua funzione preferita nei commenti qui sotto e non dimenticare di iscriverti per essere il primo a conoscere nuovi aggiornamenti e versioni di funzionalità per Elementor.
